
Gumroad shadeit 2.0
MAYAのarnoldを使ってUV展開せずにモデルにリアルな傷や汚れを付けれるツールShadeIt 2.0がバージョンアップされたので実際に購入して使ってみましたが寄りにもたえれて簡単に質感付けれて楽しいツールでした。ShadeItはGumroadから50ドルで購入出来出来ます。
自分で作ったモデルに使ってみましたが、5分もかからずにいい感じに全体に汚れを付けたりすることが出来ました。

ShadeItとは?
UV展開しなくてもモデルに汚れや傷をモデルのキワ部分にだけ追加したり出来るMAYAのArnoldで使えるツールです。
ShadeItのインストール方法
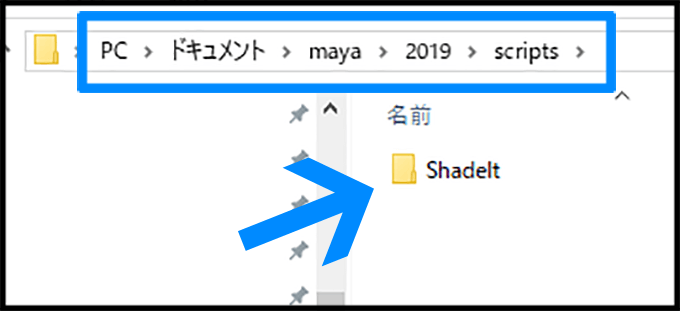
shadeItを購入すると「ShadeIt」フォルダが入っているのでドキュメントのscriptsフォルダの中に格納して上げる必要がありますが、かならずドキュメント→maya→20xx→scriptsの中に入れてください。
また日本語だと同じ場所にフォルダを入れても正常に機能しなかったのでmayaを英語版モードにして使う必要があります。

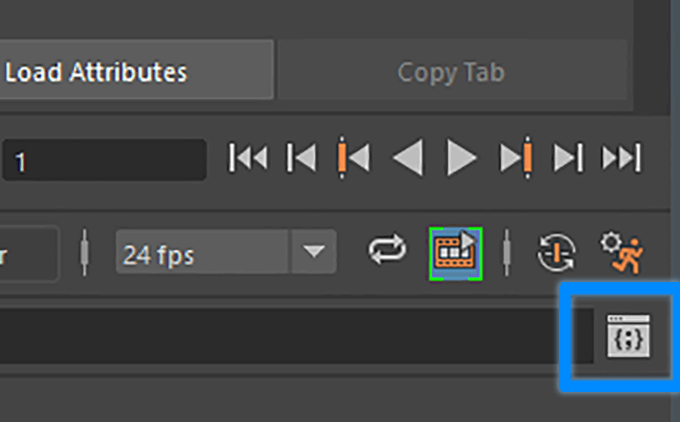
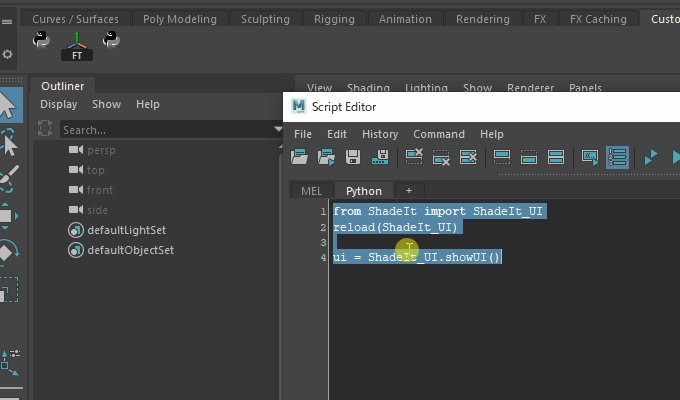
スクリプトをフォルダに入れたらmayaを起動して右下のスクリプトエディターをクリック

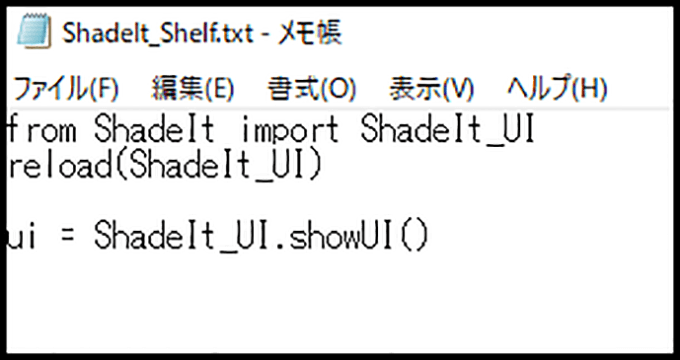
購入したShadeItの中に入っているShelf.txtをコピーして

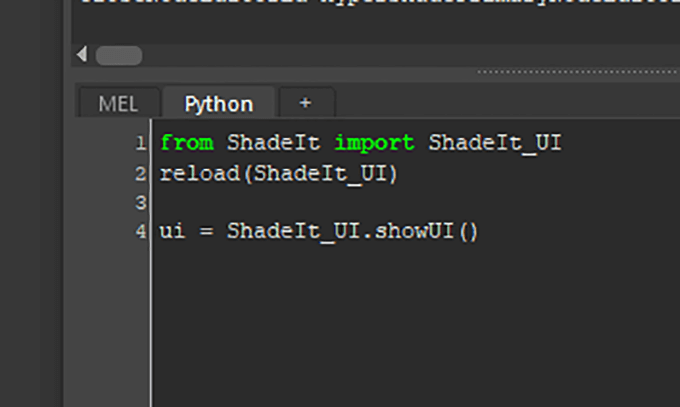
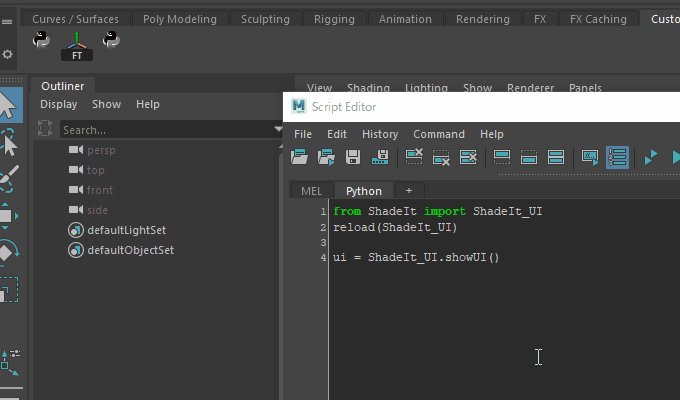
pythonに貼り付けて、

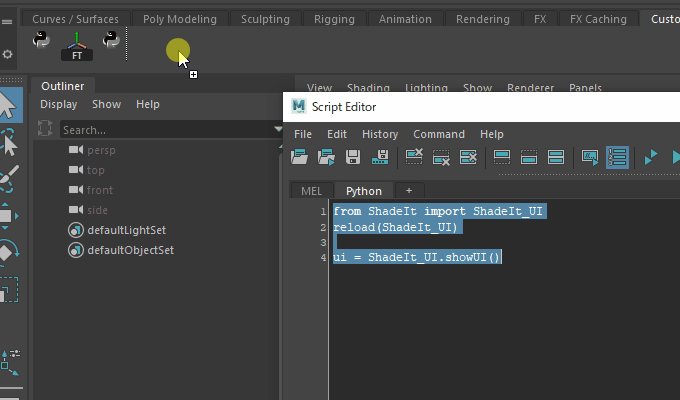
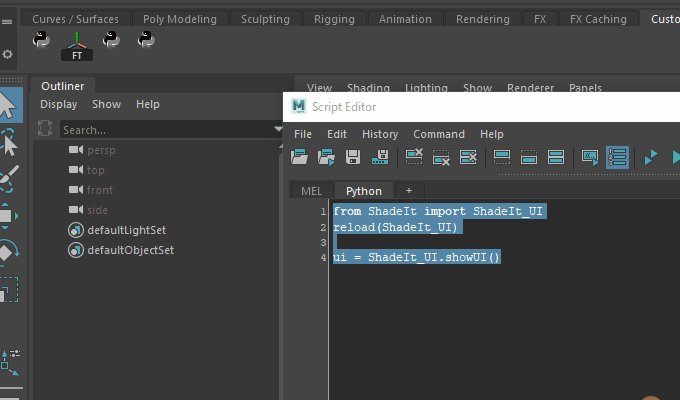
pythonに貼り付けた文字を全て選択して中ボタンでシェルフに登録してクリックするとツールが使えるようになります。

ShadeItの使い方
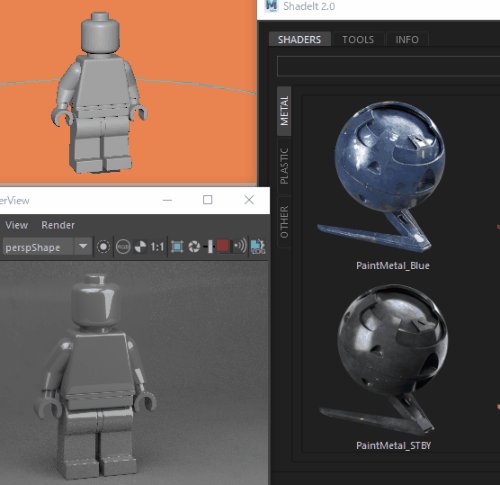
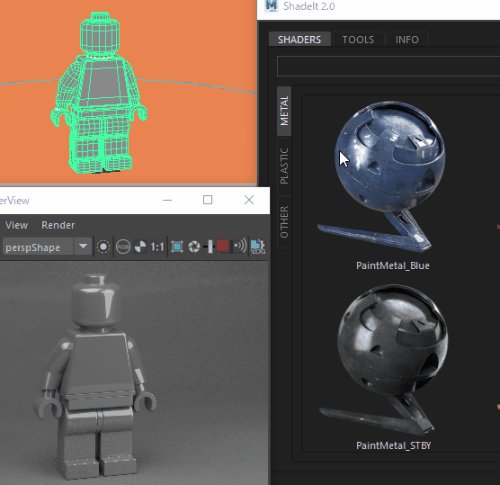
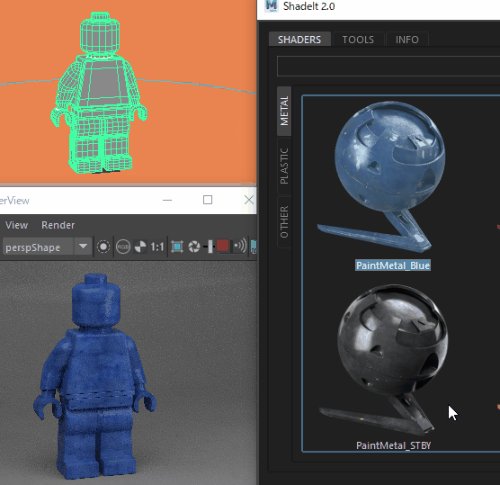
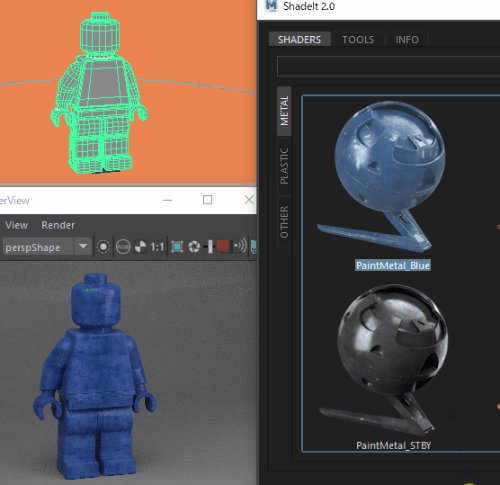
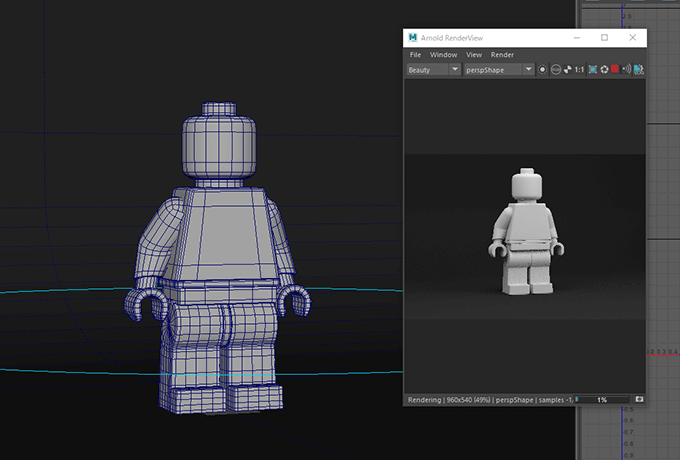
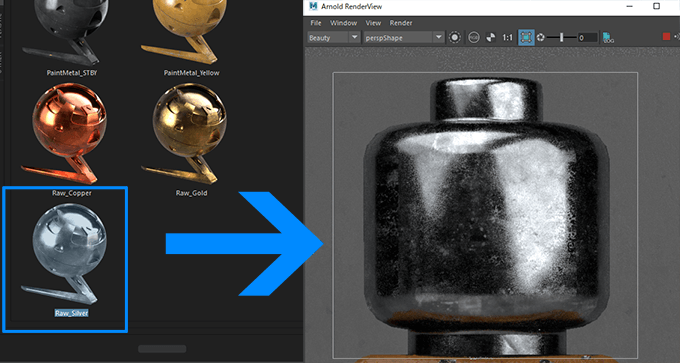
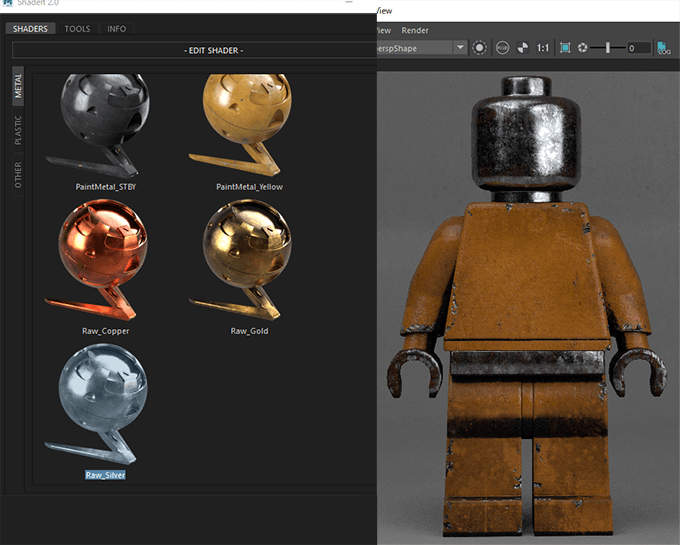
ShadeItの使い方は簡単でモデルを選択して使いたいマテリアルをダブルクリックしたら直ぐにモデルに反映されます。

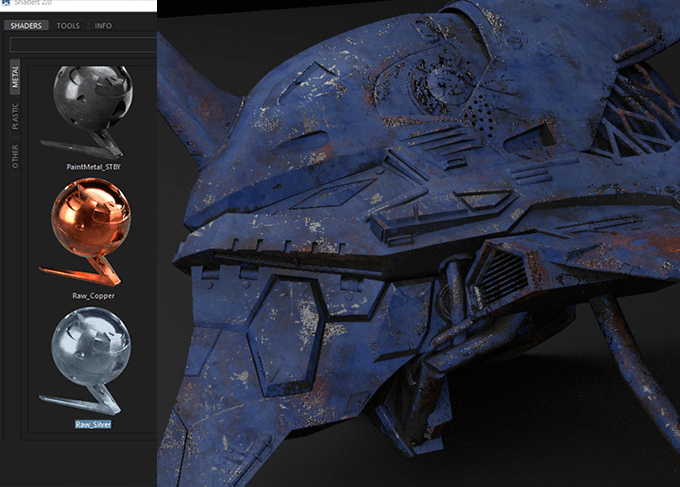
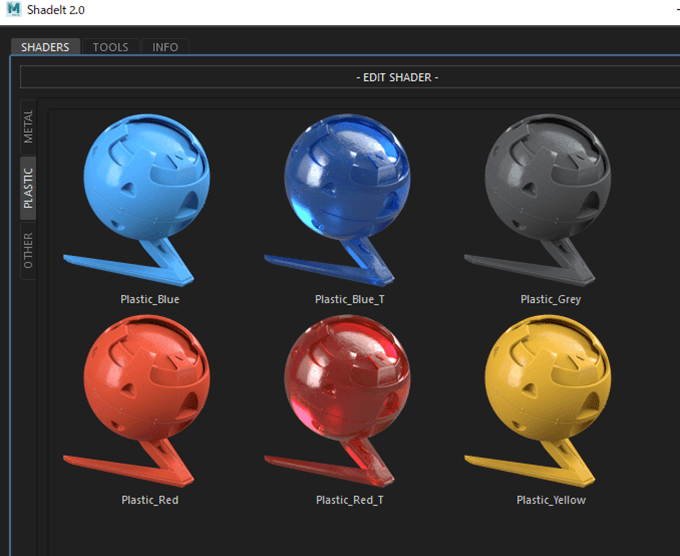
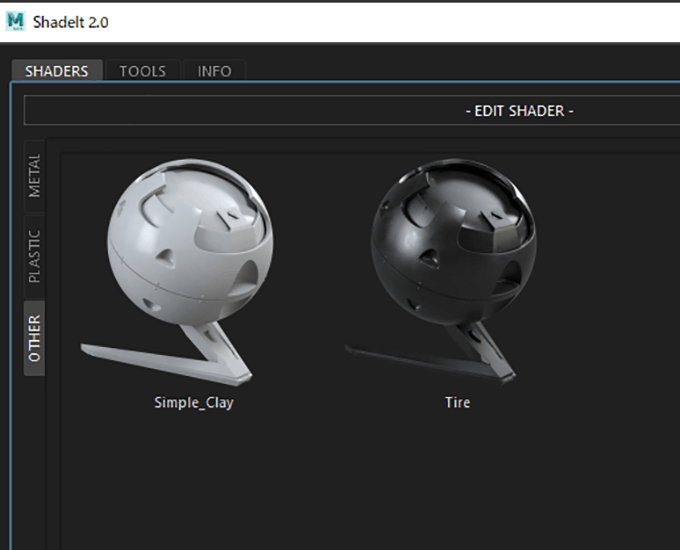
ShadeItで用意されているマテリアル
ShadeItで用意されているマテリアルです。色が違うだけじゃなくマテリアルによっては汚しの具合が違ったりします。

クレイとタイヤ

ShadeItで汚れを付けたり編集する方法
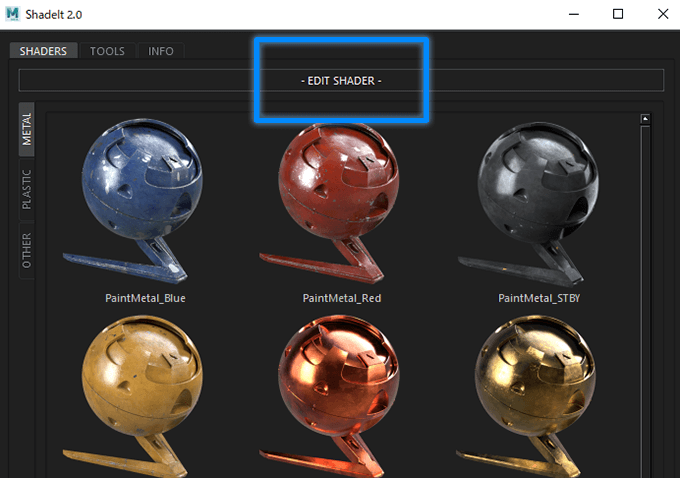
ベースカラーや傷や汚れを調整するにはShadeItでマテリアルを付けてから、モデルを選択した状態で「EDIT SHADER」を押します。
後からShadeItで付けたマテリアルを編集したい場合は、そのモデル部分を選択した状態でEDIT SHADERを押せば編集出来るようになります。

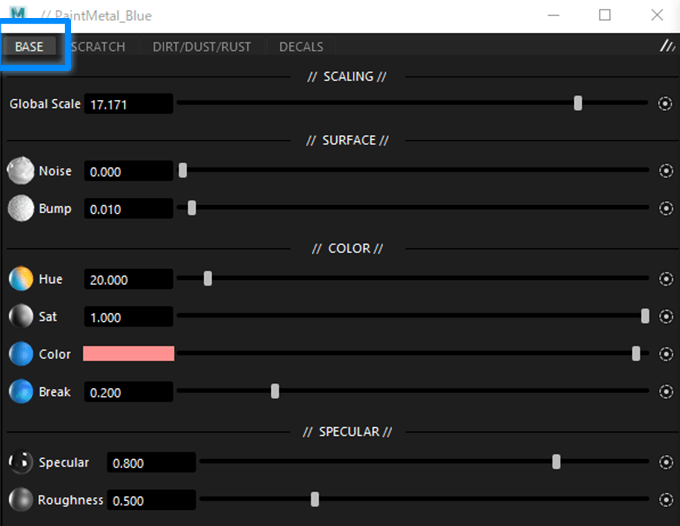
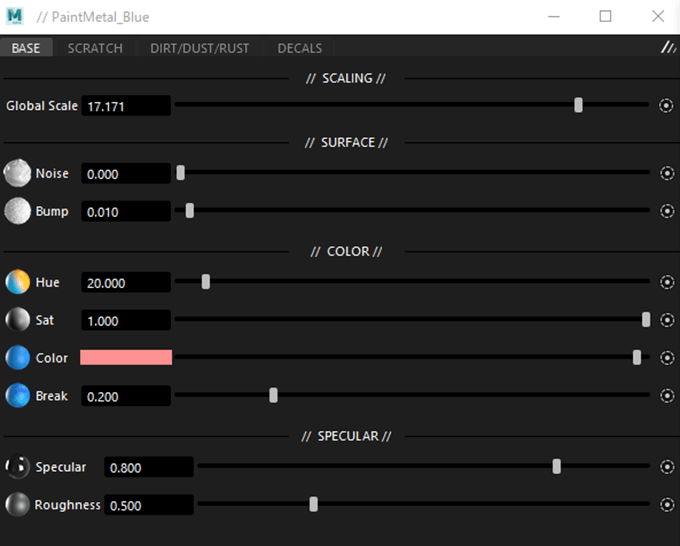
BASE
ShadeItの「EDIT SHADER」には「BASE」「SCRATCH」「DIRT/DUST/RUST」「DECALS」の4つの項目から編集することが出来ます。

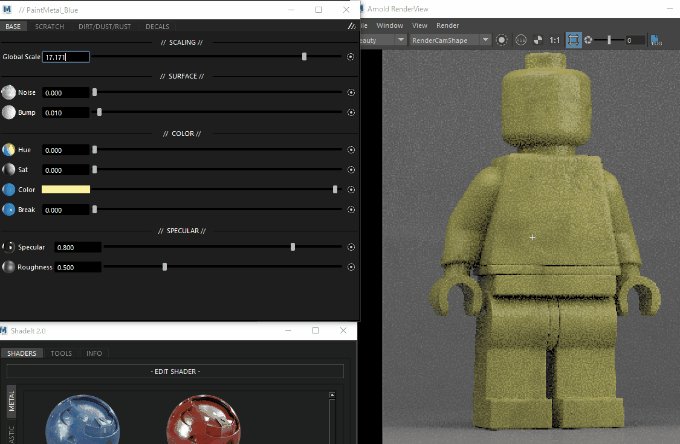
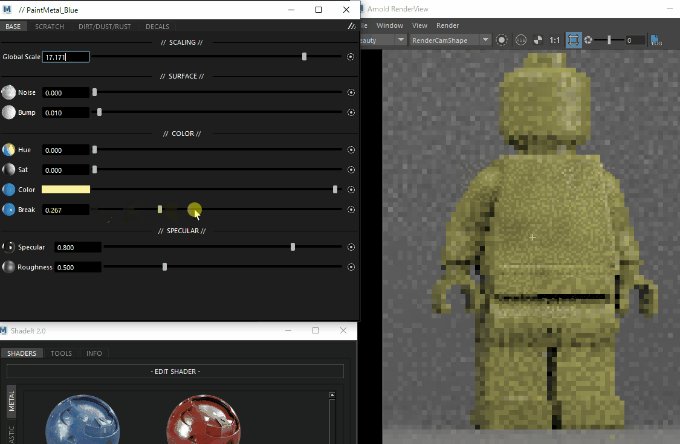
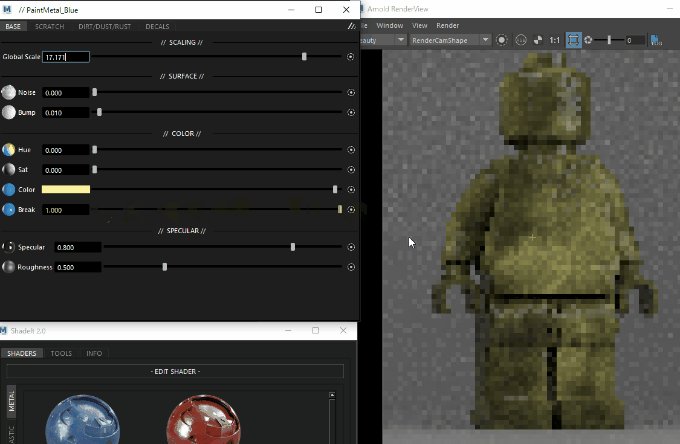
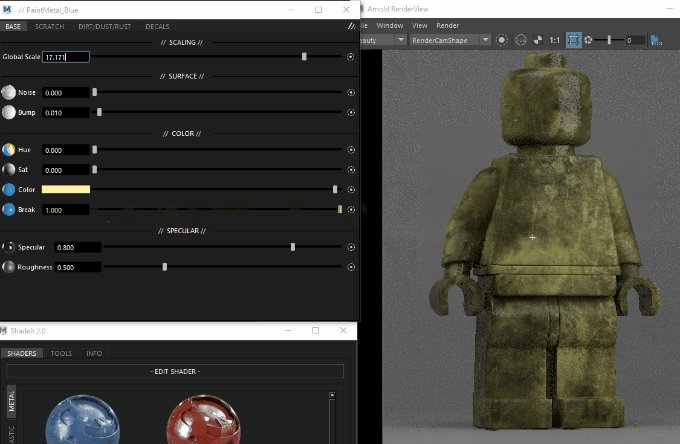
「Base」では「Global Scale」で全体の汚れのサイズを変更したり、「SURFACE」で汚れにノイズを追加したりバンプの高さを変更したり、「COLOR」でベースの色を変更したりすることが出来ます。

ArnoldでレンダリングしながらGlobal Scaleで汚れのサイズを変更してベースカラーを変更するとリアルタイムで調整出来ます。

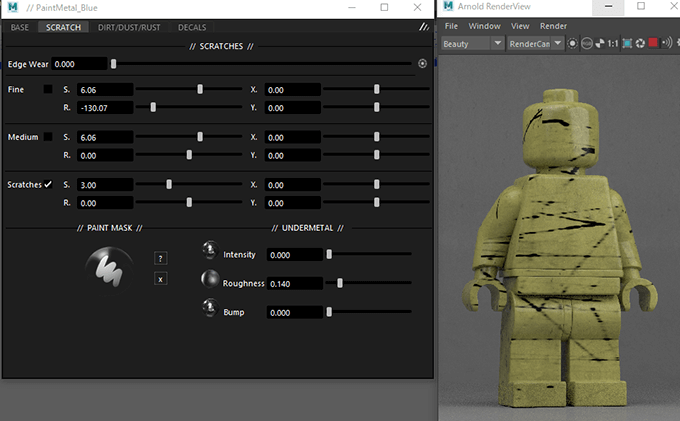
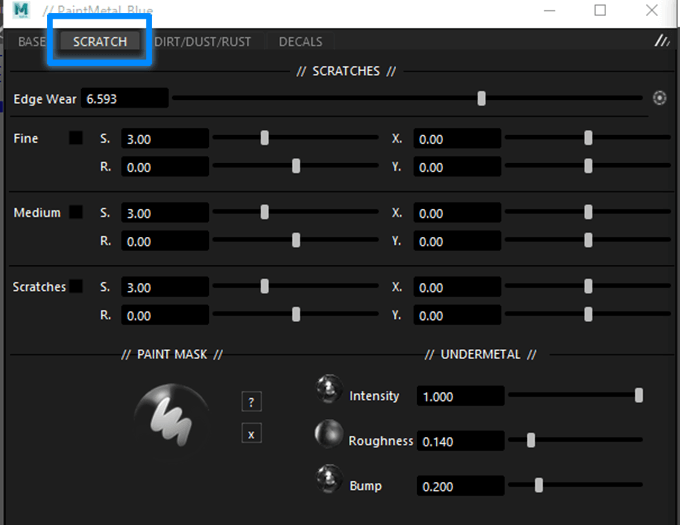
SCRATCH
スクラッチは小さなキズから大きなキズをつけれる項目です

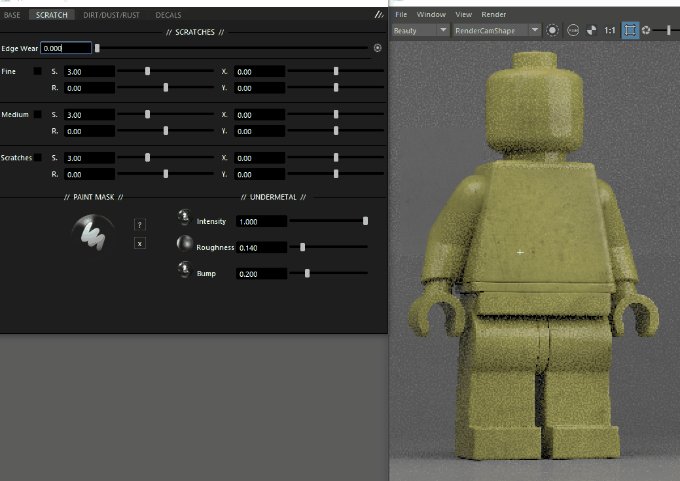
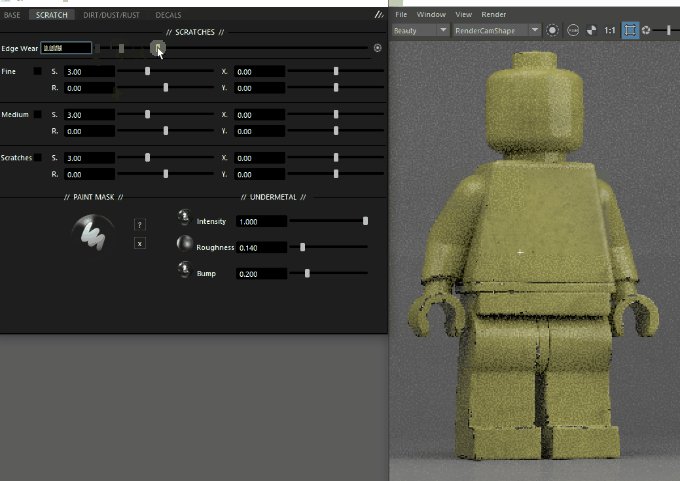
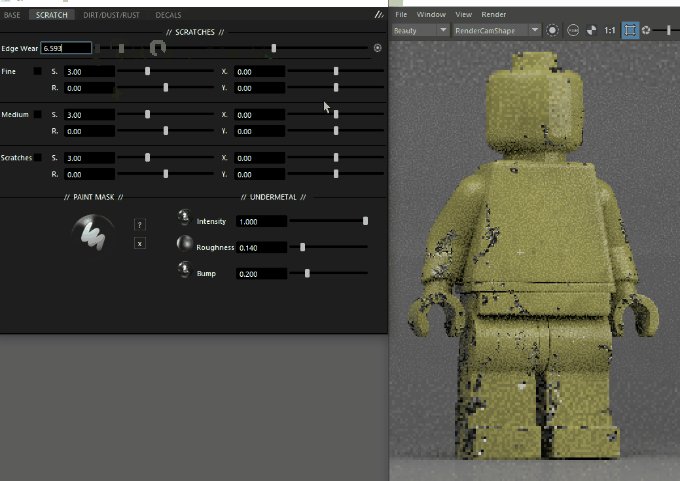
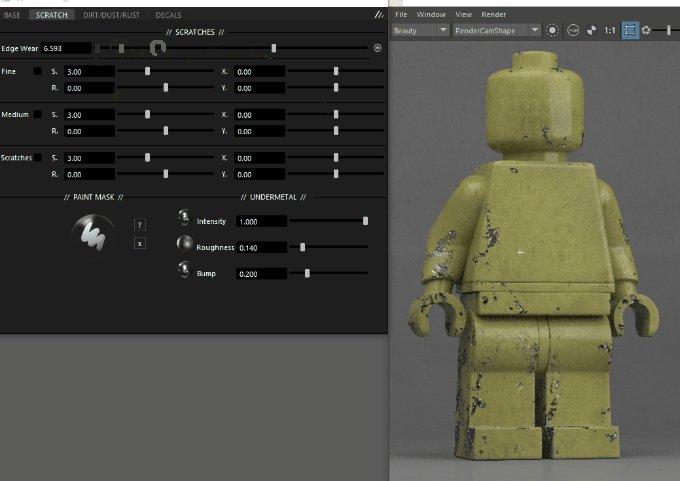
「Edge Wear」の数値を大きくするとモデルのキワ部分に自然な傷を付ける事が出来ます

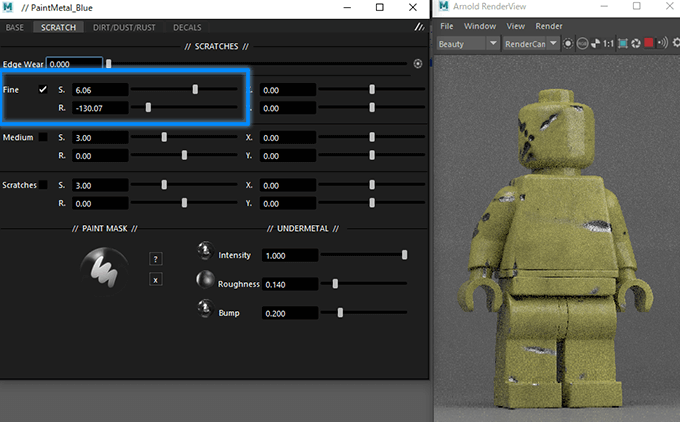
「FIne」にチェックを付けて数値を大きくすると全体的に少し傷をつけれて

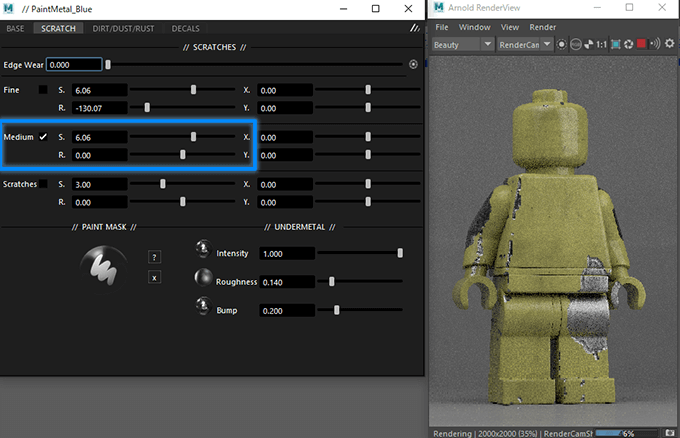
「Medium」にチェックをいれると大きく削れた傷を付ける事が出来ます

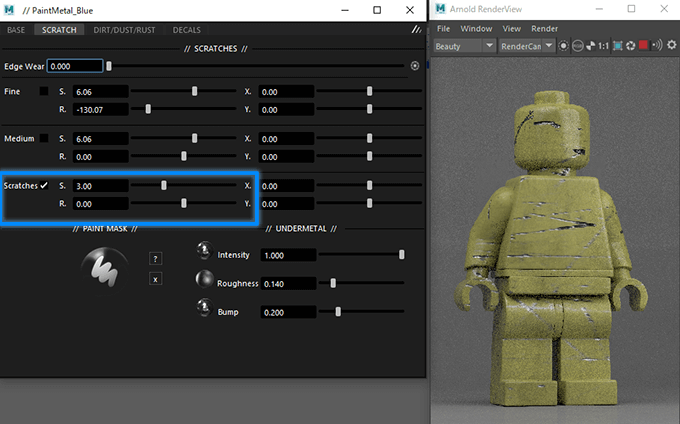
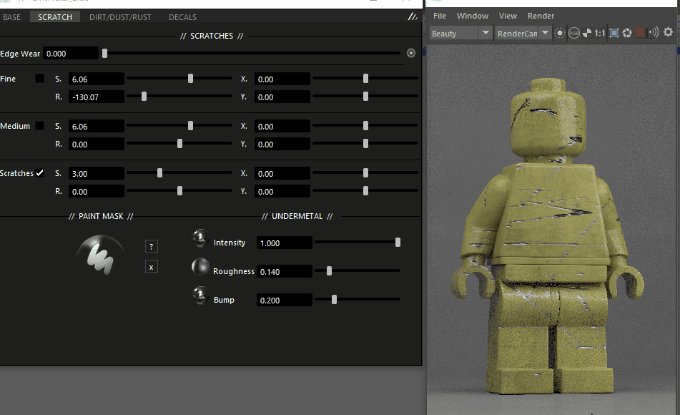
「Scratches」にチェックを入れると引っかき傷を追加する事が出来て、

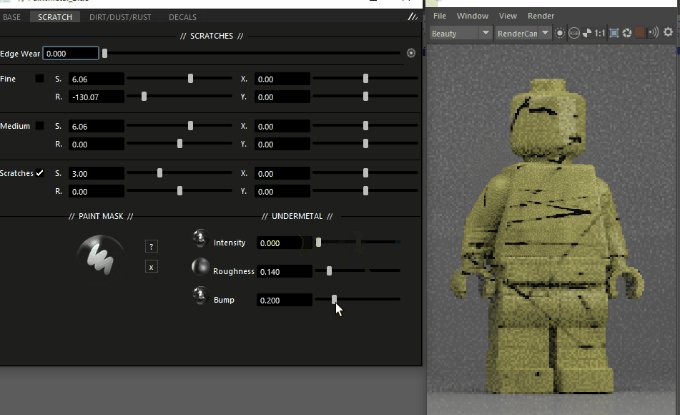
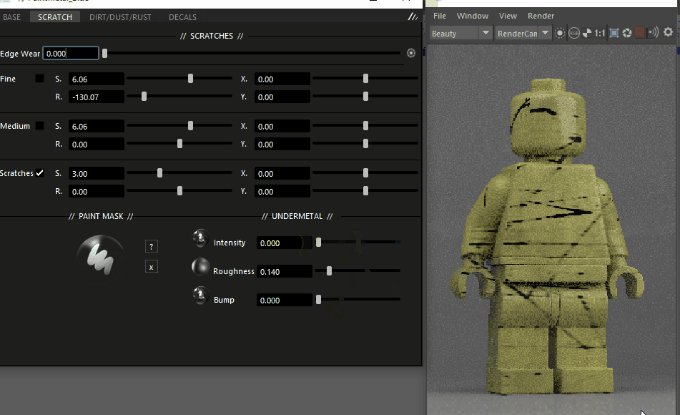
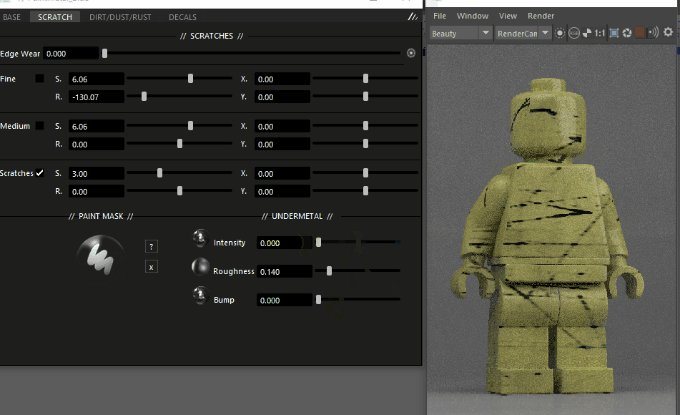
傷はintensity、Roughness、Bumpの数値を下げることで汚れとして表現する事も出来ます。

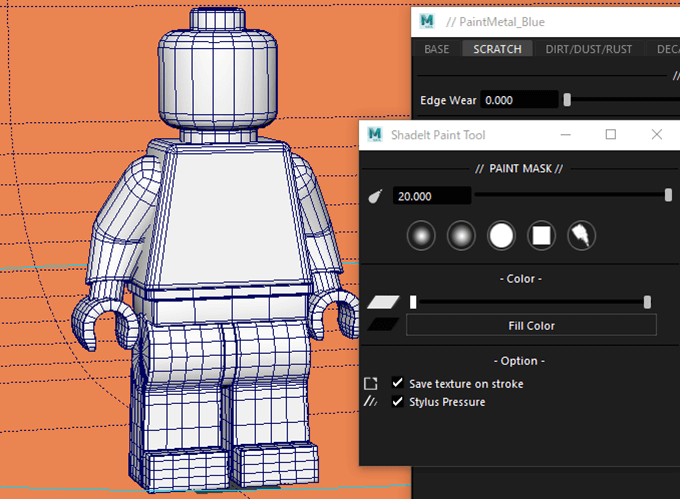
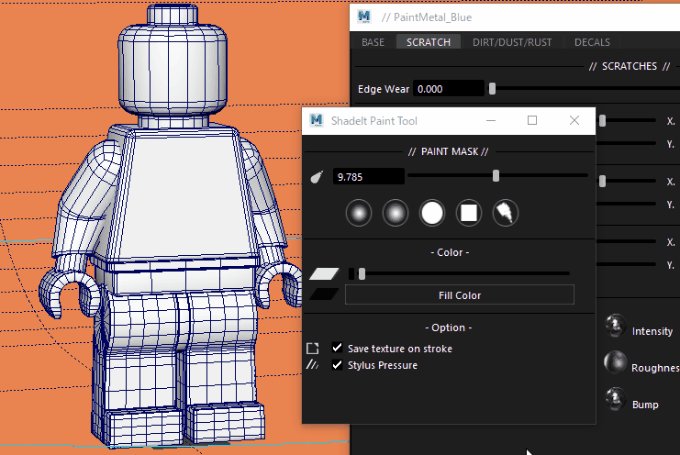
PAINT MASK
SCRATCHには「PAINT MASK」モードがあります。

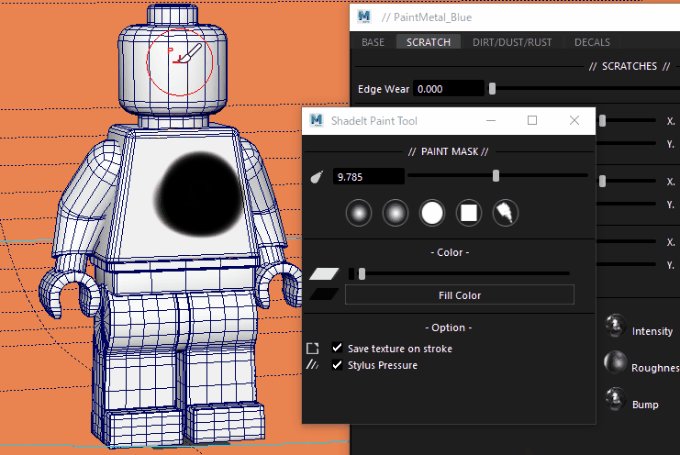
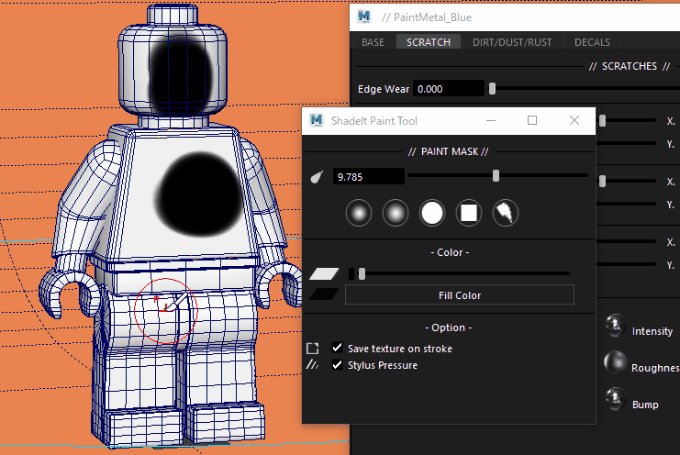
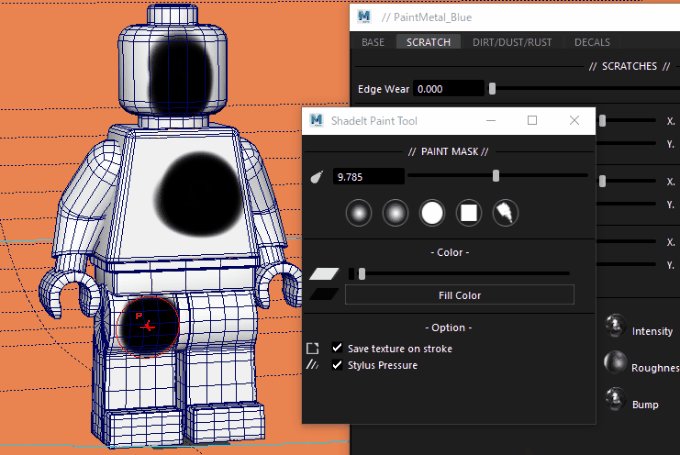
SCRATCHESで傷をつけた状態のモデルを選んで「PAINT MASK」をクリックすると

なぞった部分だけマスクとして汚れが表示されなくなります。

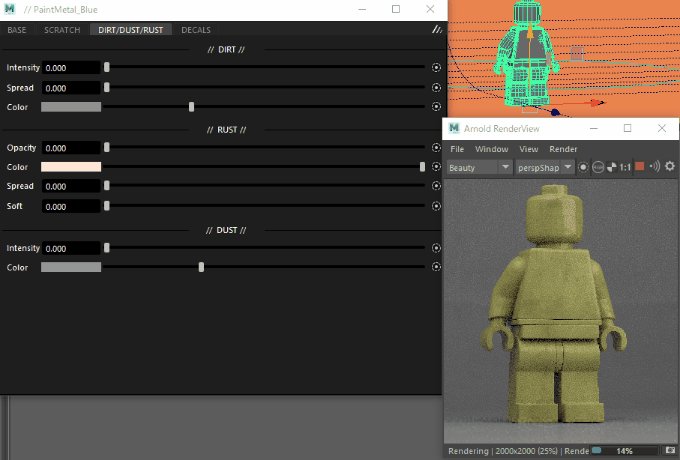
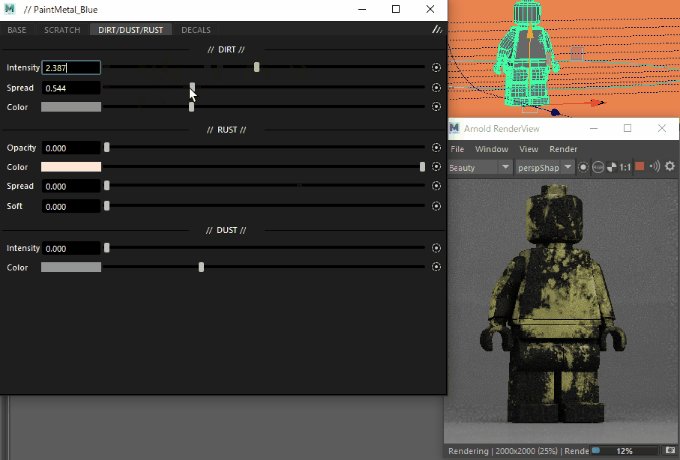
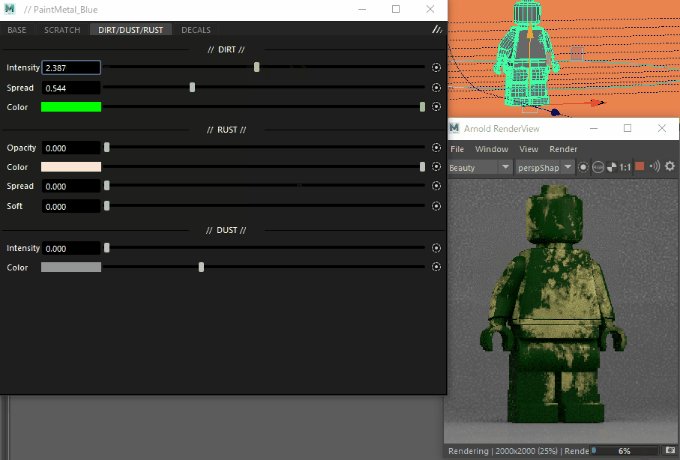
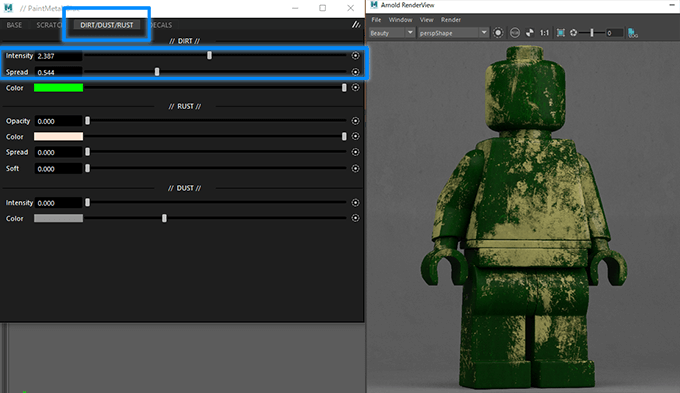
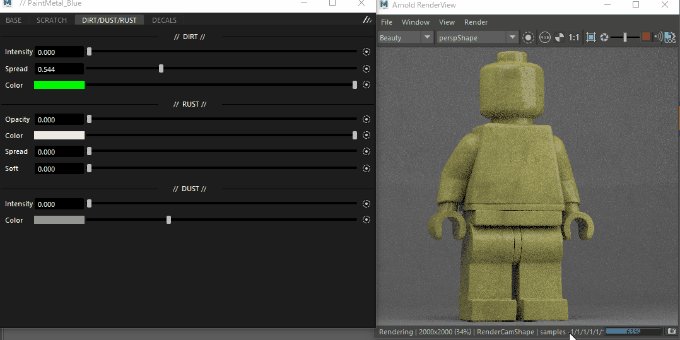
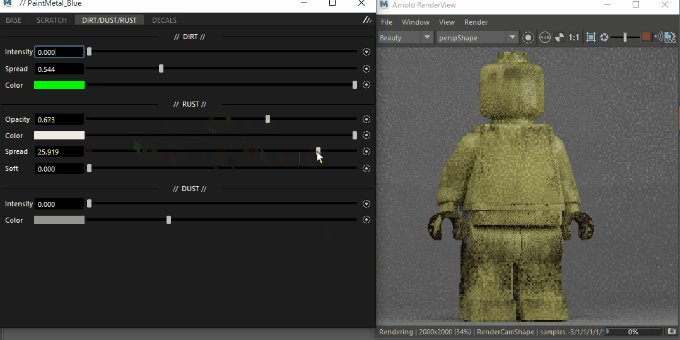
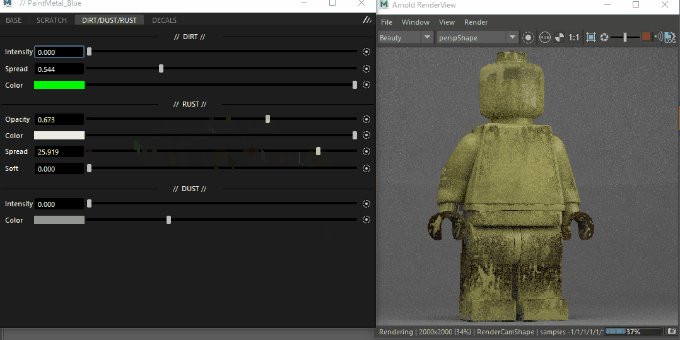
DIRT DUST RUST
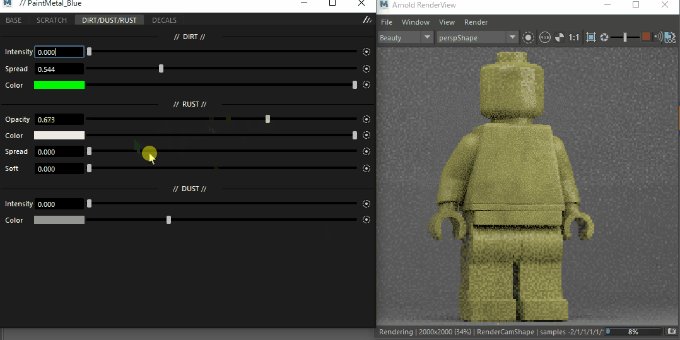
3つ目の項目は泥、ほこり、錆を追加出来ます。

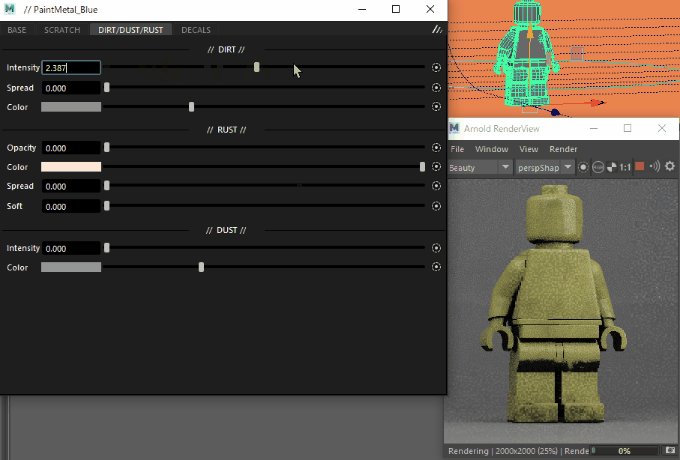
「DIRT」のintensityとSpreadの数値を上げると全体に汚れを追加出来ます

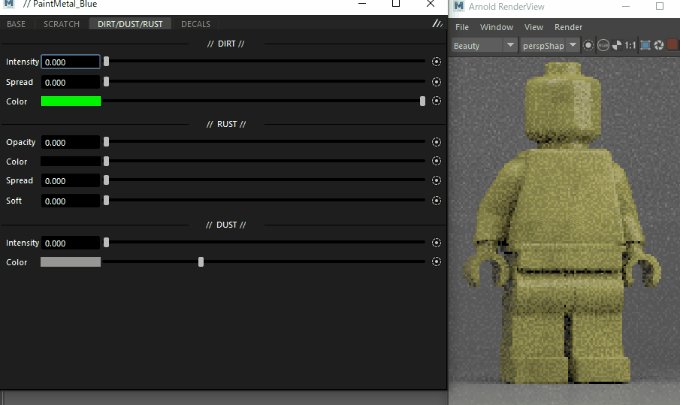
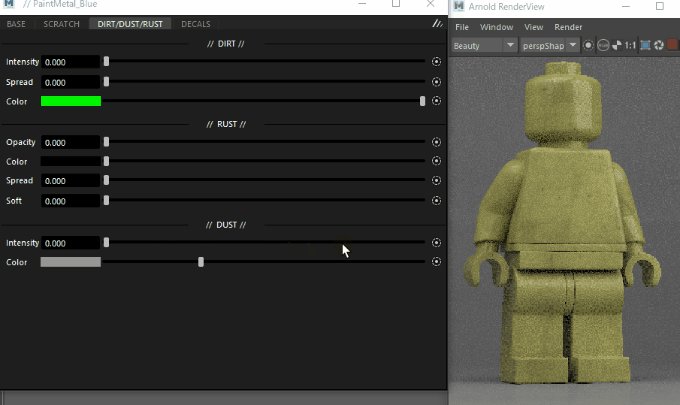
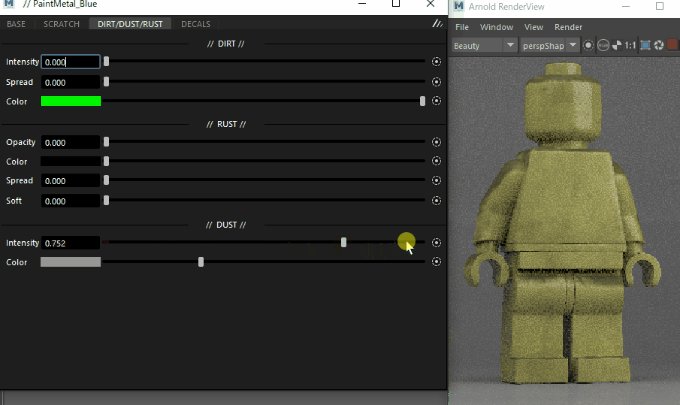
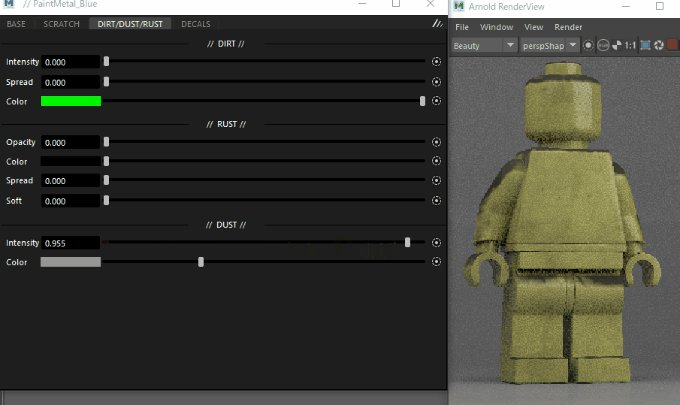
DUSTのintensityの数値を上げるとモデルの上にだけホコリが溜まったような汚れを追加出来ます

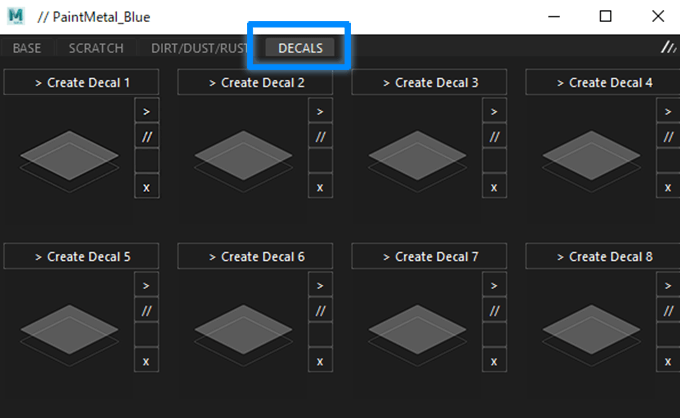
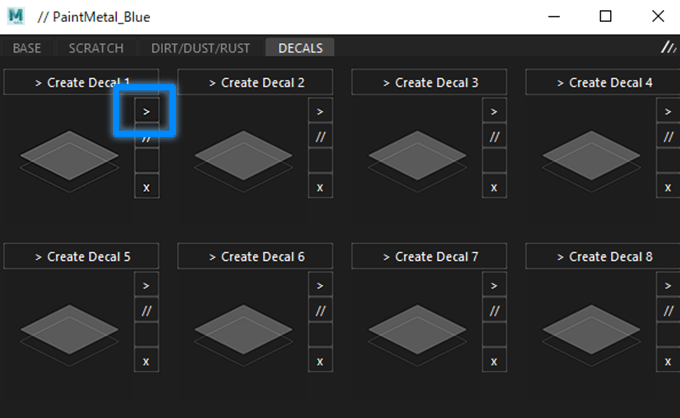
DECALS
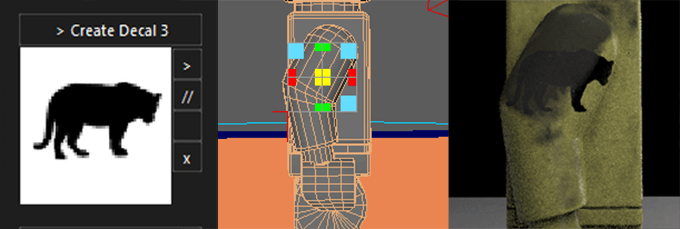
DECALSはモデルにテクスチャをプラナーマッピングとして貼り付けれる機能です

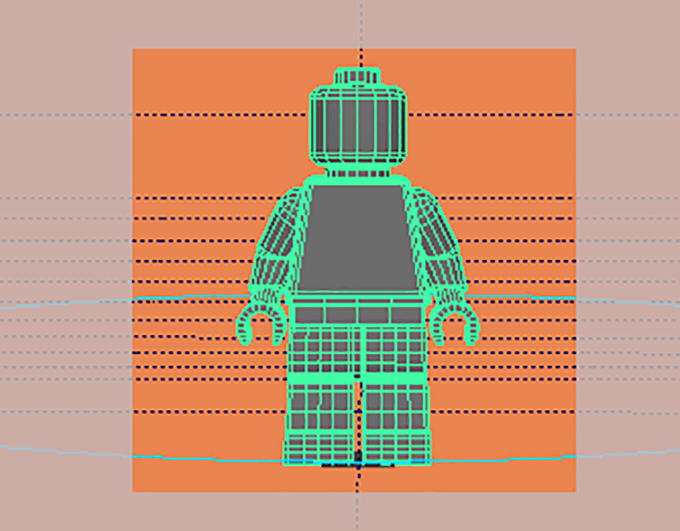
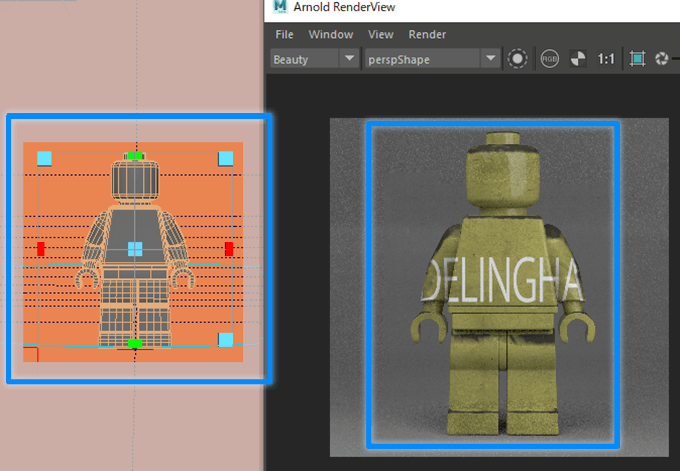
胸元に正面からテクスチャを貼り付けようと思うので、カメラを正面からにしてモデルを選んで

背景が透明なPSD画像を選ぶと

PSD画像がモデルに反映されました。ただ文字が大きいので

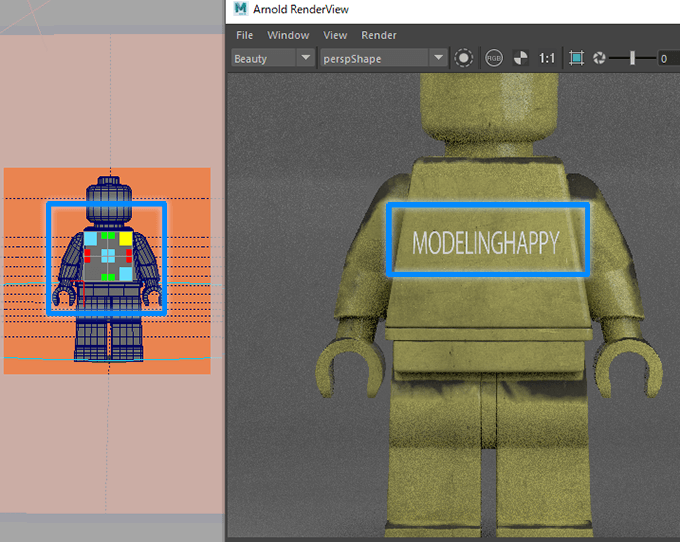
作業画面で表示されている枠を小さくすると文字も小さくなり移動して位置を調整する事が出来ます。

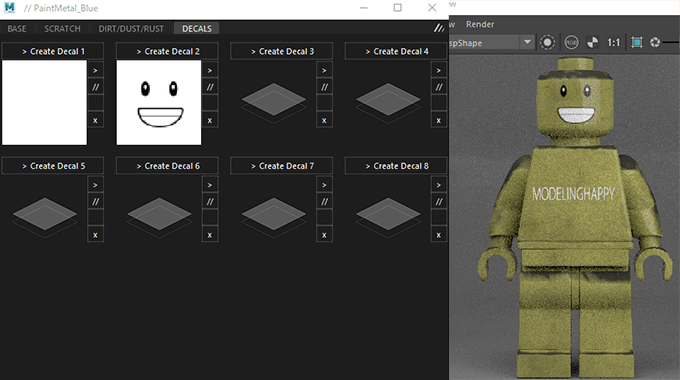
テクスチャは1モデルに8枚まで貼り付けれるので顔のテクスチャを別で貼り付ける事も出来ました。

斜め上から見てもしっかり貼り付けれているのが確認出来ます

ビューポートで角度を変えてテクスチャを付けたら、その見えている角度からテクスチャを貼り付ける事が出来ます。

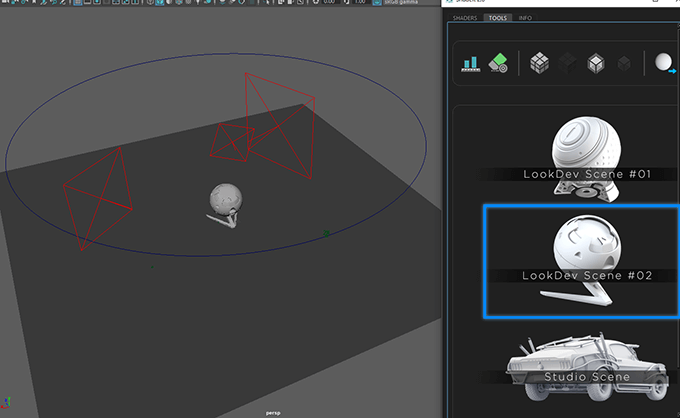
LookDevSceneを作成出来る
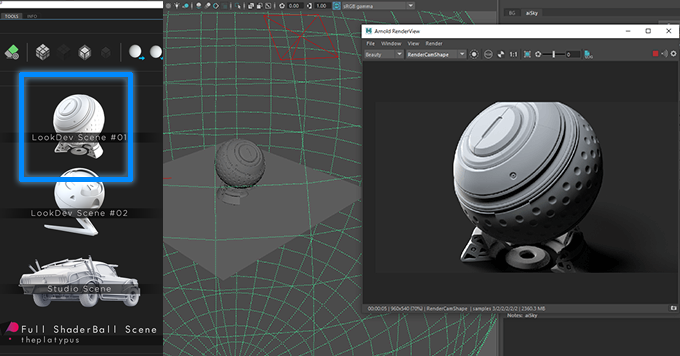
ShadeItのツールには3つのLookDevSceneを作成出来る項目があるので地面やライトや環境を毎回作らなくても簡単にシーンを作成出来て、ボールに質感を割り当ててマテリアルを作成しておくことも出来ます。
シーン1つ目

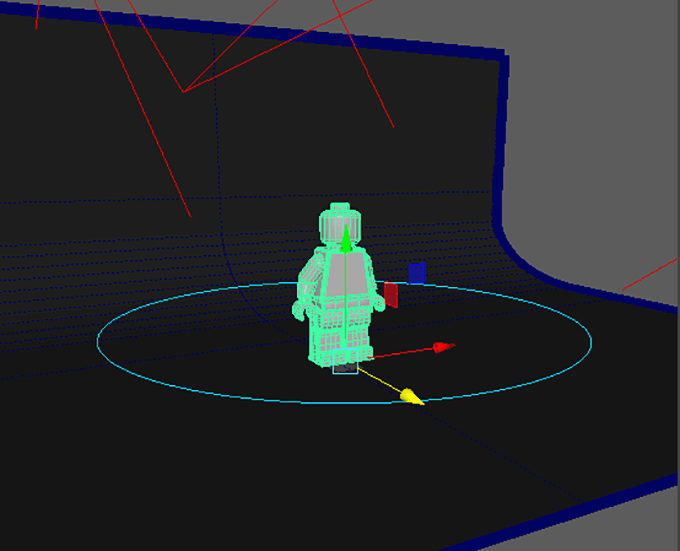
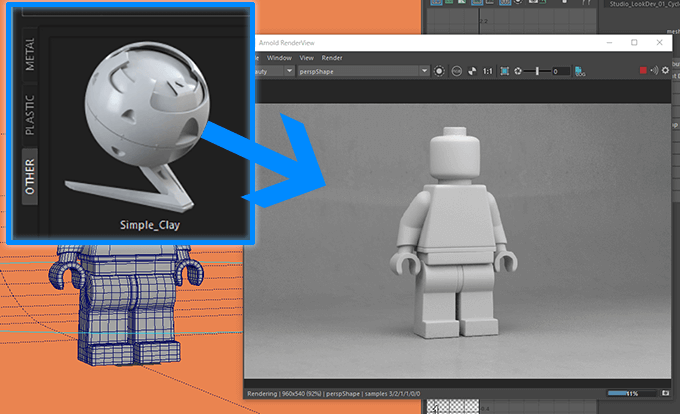
試しに3つ目のStudio Scenceにモデルを配置してみました

標準搭載されているSimple Clayを背景に使ってみると少しムラ感のある自然な背景が反映されました

ShadeItで注意したい点
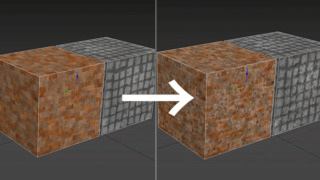
ShadeItはモデルのサイズを変更すると質感の見た目が変わってしまうので後からサイズ変更をすることが出来ません。実際に大きさを変更してみると汚れ具合が変わってしまいました。

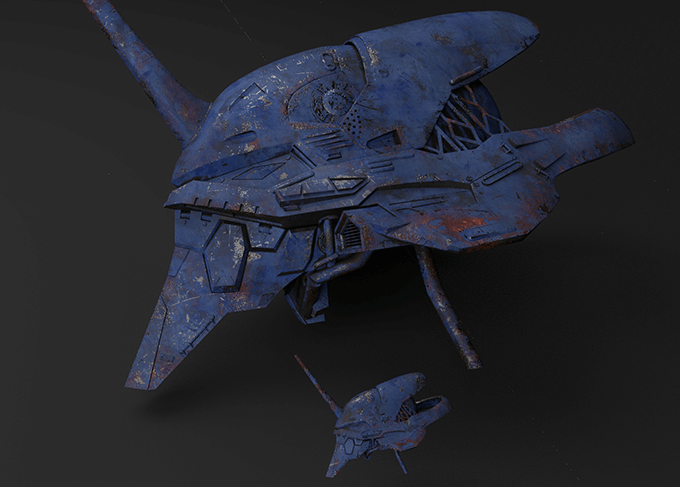
Arnoldを使っているならShadeItは楽しい
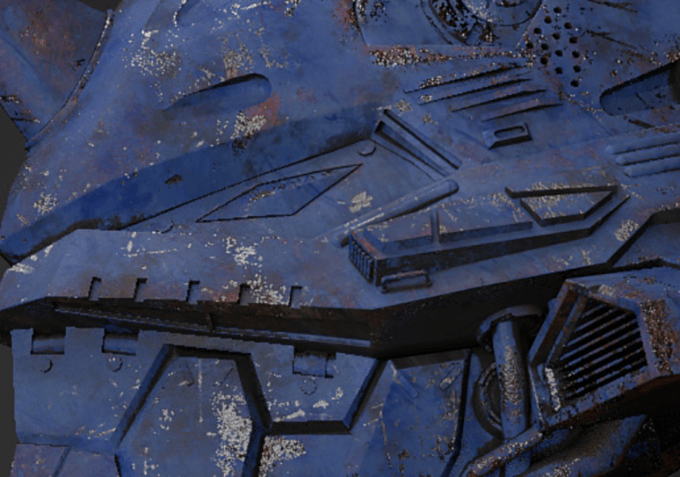
UV展開せずにクリックするだけでリアルなマテリアルに汚れも追加出来るので簡単にそれっぽいモデルを作る事が出来るのが非常に楽しいです。

UV展開する前からどんな表現にするか事前に決めておくのにも使えるので、手数を減らす事も出来ます。

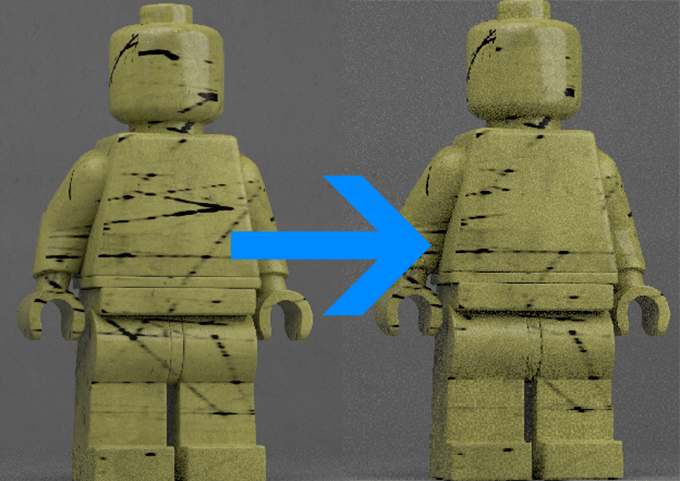
寄ったときにも質感がある程度堪えれてくれるのも良い点です。詳しくはshadeit 2.0のページを確認してみてください。