
様々なAIを使用した画像サービスを提供しているClipdropが新しく画像の足りない部分をAIで自動的に足して描いてくれる無料で使えるwebサービスのUncropをリリースしたので使ってみました。
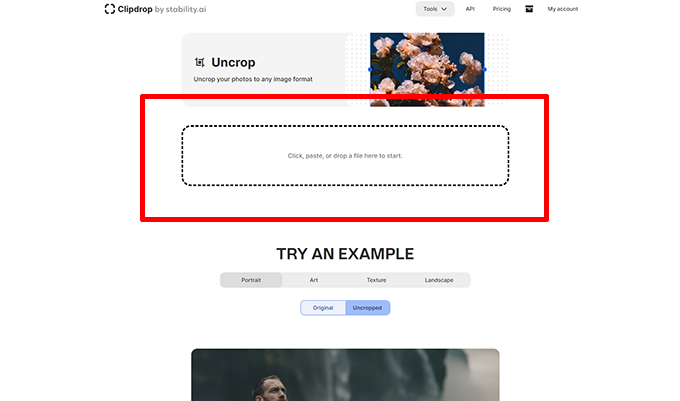
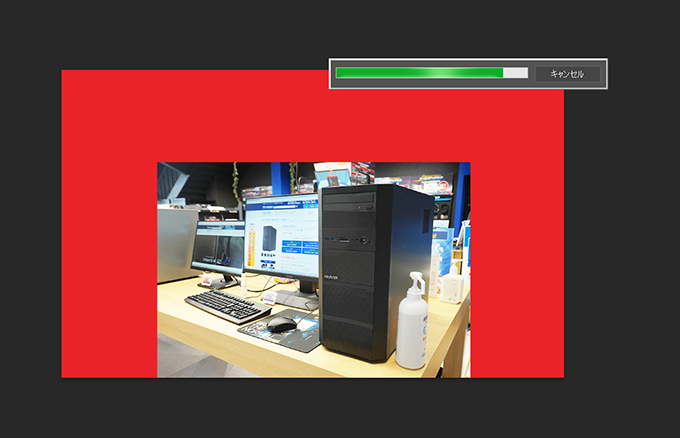
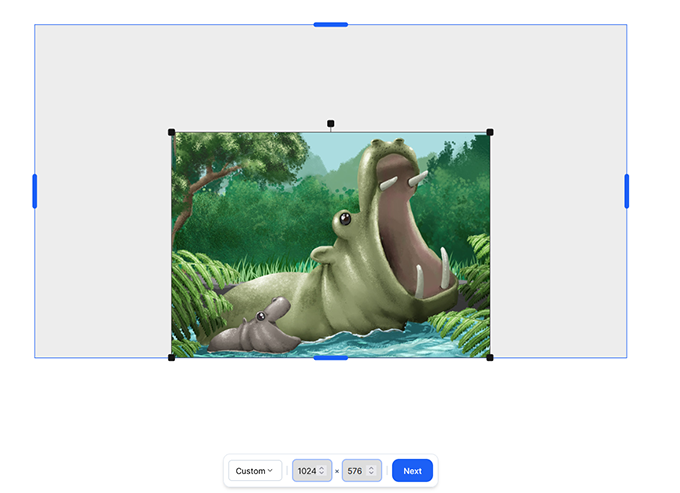
使用方法は簡単でサイトページのclick、paste, or drop a file here to startと書かれてる赤枠部分に画像を入れ込みます。

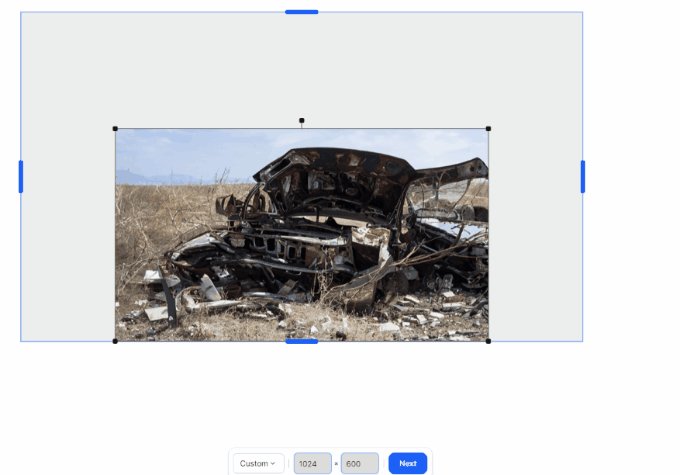
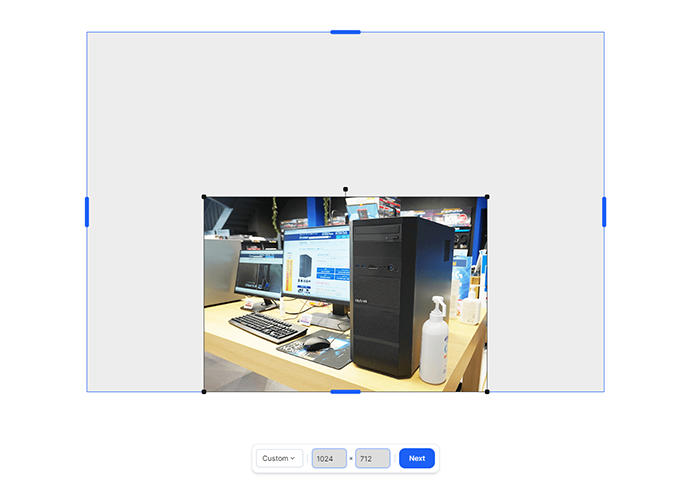
画像を読み込んだら、どれだけ画像を広げたいのか青枠で調整します。無料版は1024pxが最大サイズとなっていて、ベースに1024px以上の大きな画像を入れた場合は、入れた画像自体を小さくして幅を広げる事も出来ます。幅を決めたらNextボタンを押せば自動的に画像が作成されます。
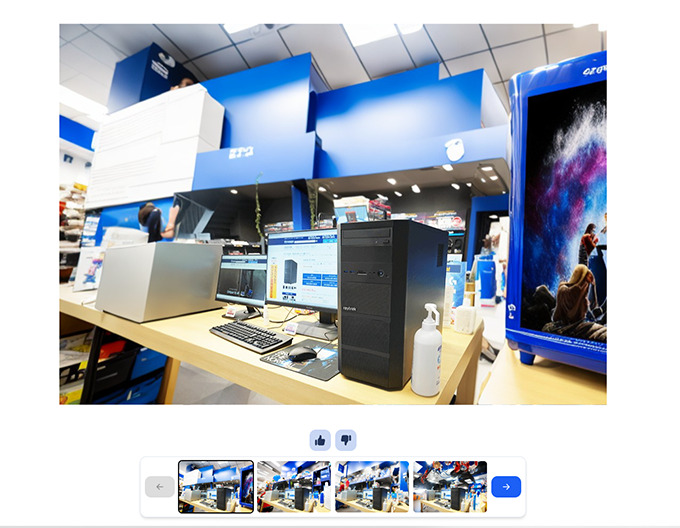
今回はパソコンショップで撮影した1枚を入れてみました。

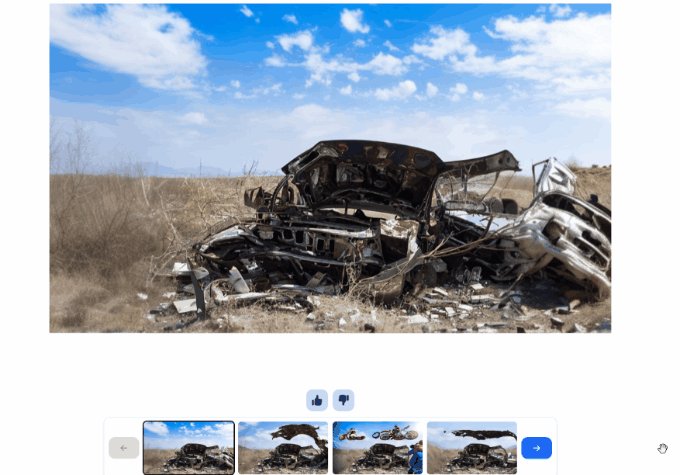
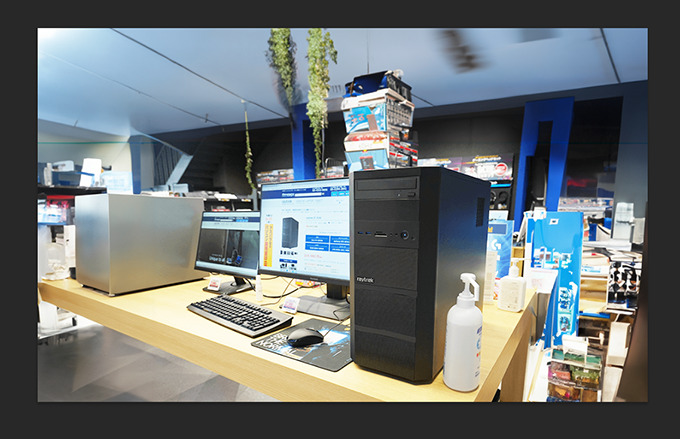
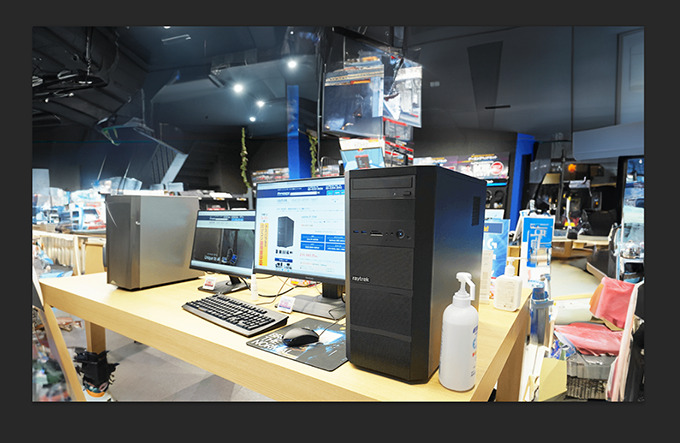
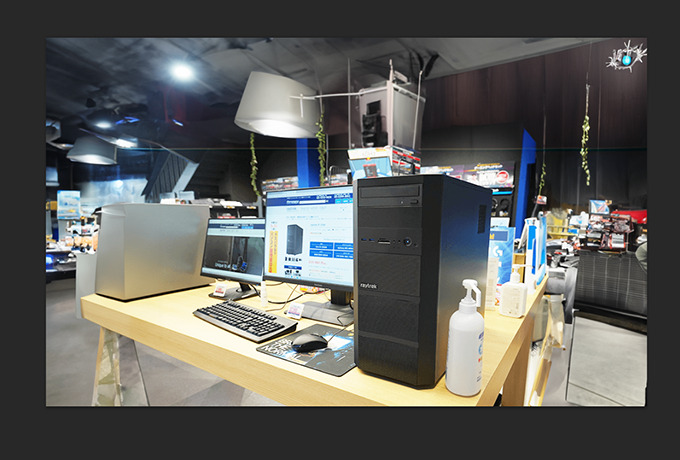
少し待つと4枚の作成画像が表示されます。
1枚目は柱の青を上手く壁部分にも取り入れていますが、あまり見ない不思議な構造になっています。

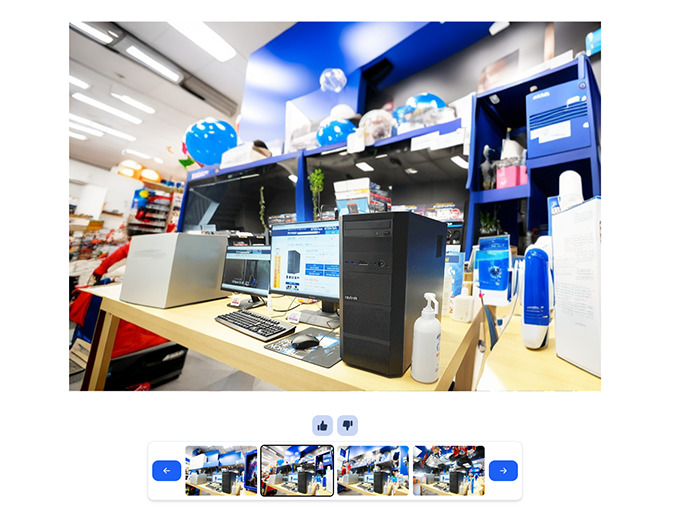
2枚目は丸い風船が印象的で右側にはロッカーみたいな何かがあります。

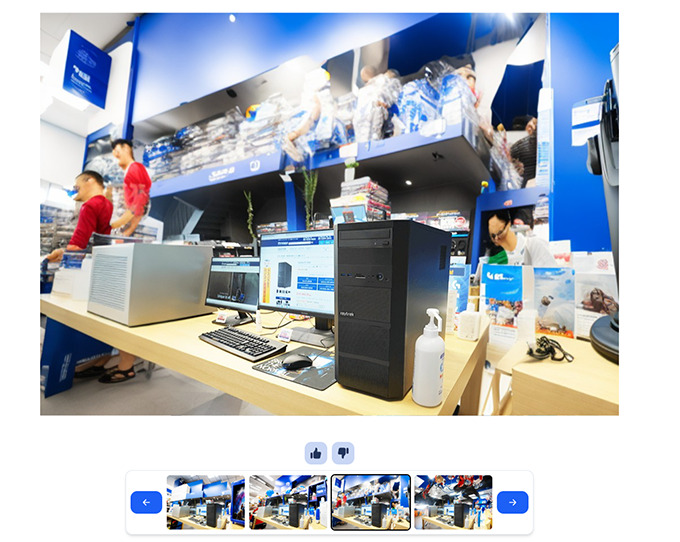
3枚目は左側に店員さんらしき人が追加されて、右側にも眼鏡を付けてる人間らしき人、真ん中あたり上にも人が追加されてるように見えます。

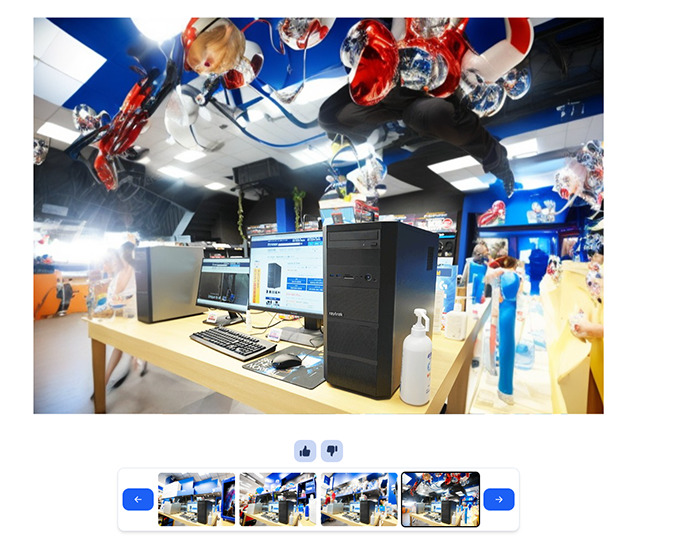
4枚目は天井にバルーンらしき何かが配置されておもちゃ屋さんみたなシーンになっています。

Photoshopのジェネレーティブ塗りつぶし機能を使ってみる
Photoshopの足りない部分を自動的に足してくれるベータ版機能のジェネレーティブ塗りつぶしを使用すると同じ画像でも、どうなるのか試してみました。

グレーベースで落ち着きのある室内になって最初の画像よりも無駄な物が作られていません。

左側のボックスもパソコンと認識されてシルバーの塊ではなくなっています。ライトが追加されたりして広めの店内を想像させます。

右上に変な青いぽっちが追加されたり、真ん中や左上に大きめのライトが追加されたりしています。

イラスト画像をUncropで画像を伸ばしてみる
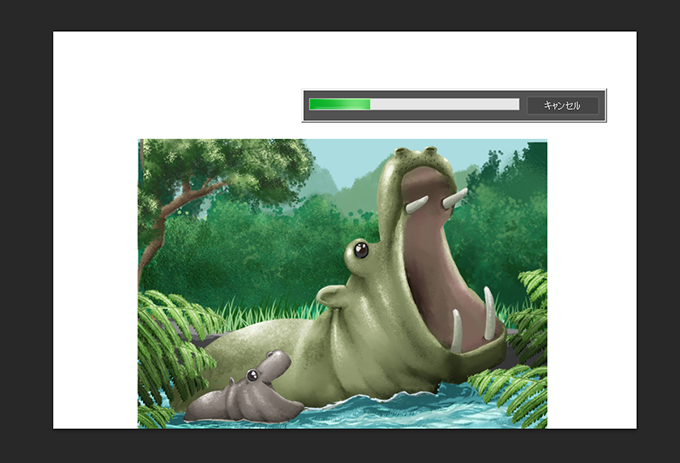
今度は自分で描いたイラストを使ってUncropで伸ばしてみます。

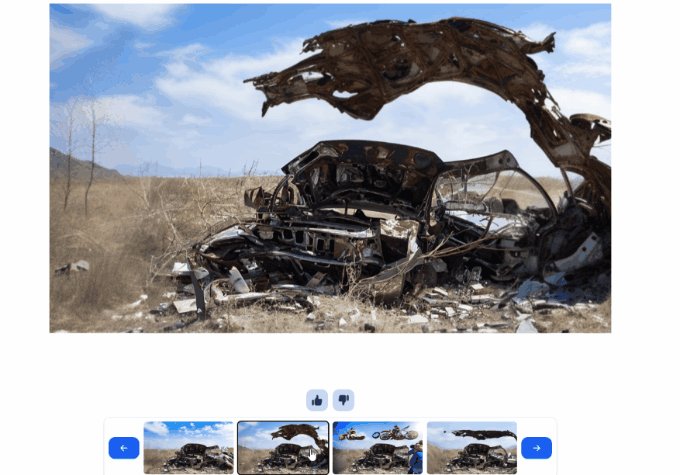
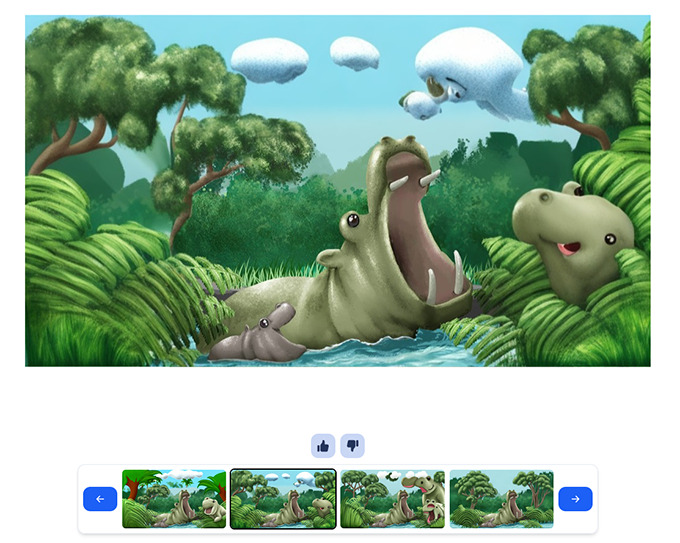
いかにもAIで作りましたと言わんばかりの変なキャラクターが右側に出現して、雲も少し異様な形になっています。

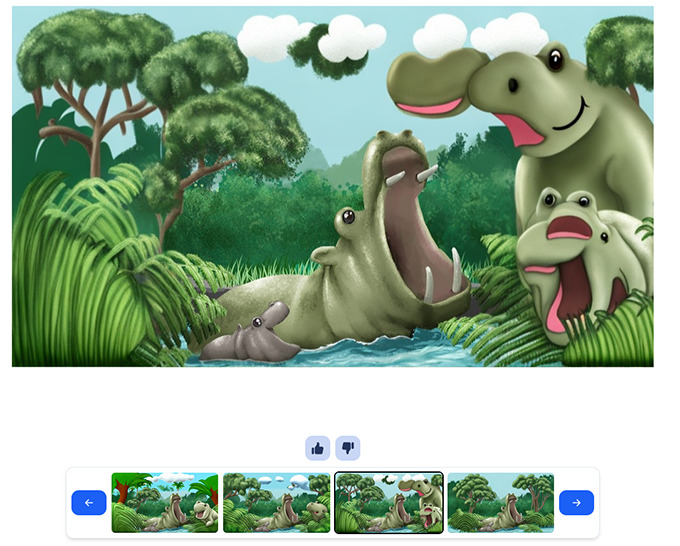
さらに別の画像では頭がおかしくなりそうなカバの画像を読み取ったAIが作り出した変なキャラクターが追加された画像が作成されています。

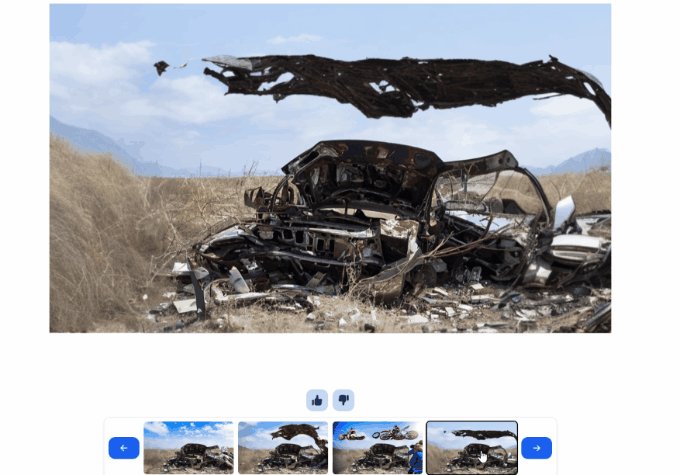
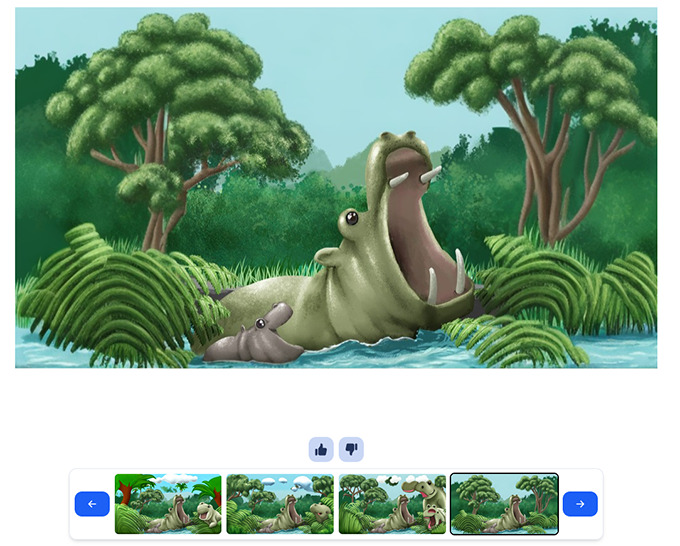
最後の画像は葉っぱが丸まって変な形になっていますが、変なキャラクターが作られずに一番まともな感じに仕上がっています。

Photoshopのジェネレーティブ塗りつぶし機能を使ってみる
お次はPhotoshopのジェネレーティブ塗りつぶしを使ったらどのようになるのか検証してみます。

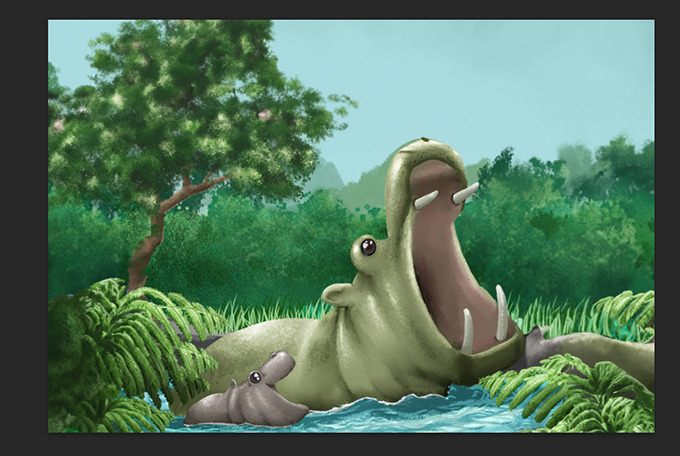
Uncropよりも自然に木や草が追加されて自然に背景が伸びています。

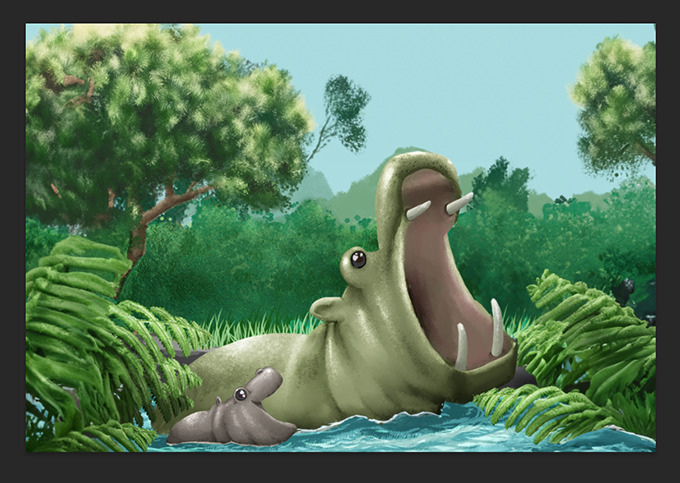
こちらも草や木が自然に追加されています。

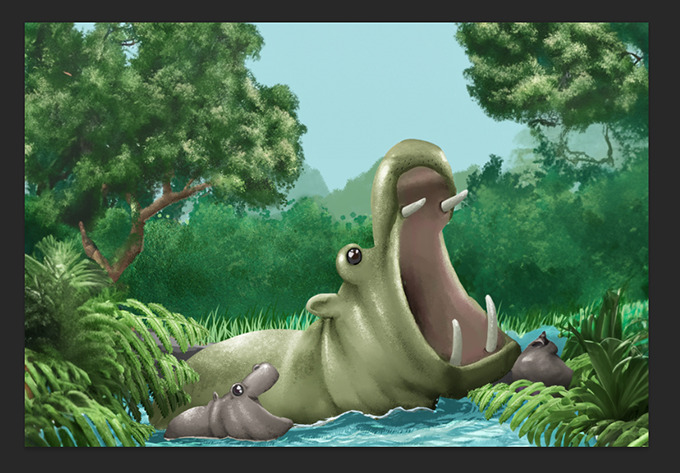
3枚目も2枚と木と草の形が違うバリエーション違いとなっているだけで、描いた部分のニュアンスをしっかりくみ取って足りない部分が自動的に追加されているのが確認出来ます。

Uncropはstable diffusionを使用して作られた画像が周りに追加されますが、PhotohsopはAdobe stock等の画像を使用して作られた画像が使用されます。
撮影画像に対してはどちらも善し悪しがありましたが、イラストの周りを伸ばす場合は明らかにPhotoshopのジェネレーティブ塗りつぶしの方が自然に背景を伸ばせているのが分かりました。