すごー!!Removebgを使うと誰でも簡単に画像を切り抜く事が出来ます!
Removebgにサインインして画像をドロップまたはフォトショップでAPIキーを取得すると高解像度写真は有料で、無料は月に50枚の625x400px以下の写真から人物や物を自動で切り抜いてくれます!

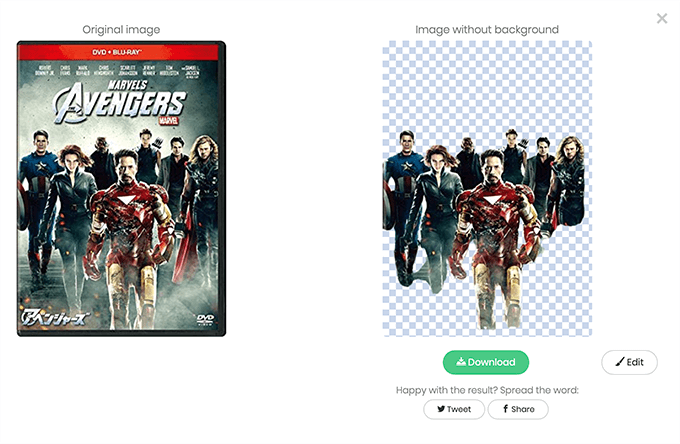
適当にアベンジャーズの写真をネットから拾ってポイっとremove bgのサイトにドロップしたらものの数秒で切り抜かれました!パッケージ写真もこの通り!コラ作りがはかどりますよ!
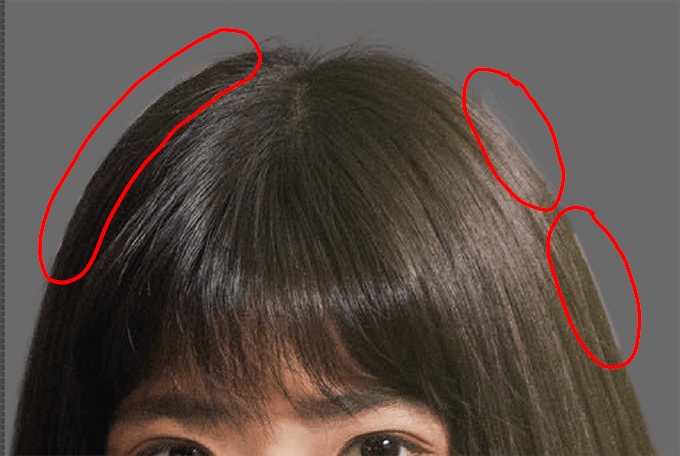
もちろん小さな画像だけじゃありません!高解像度の人物写真も髪の毛を綺麗に切り抜いてくれて、

子供のうねった髪の毛も綺麗に抜いてくれます。

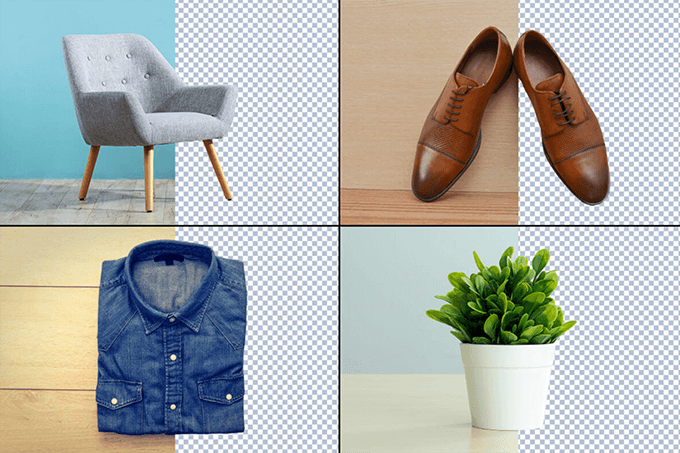
人物以外にソファや靴、観葉植物に椅子などの「物」も自動で切り抜き可能

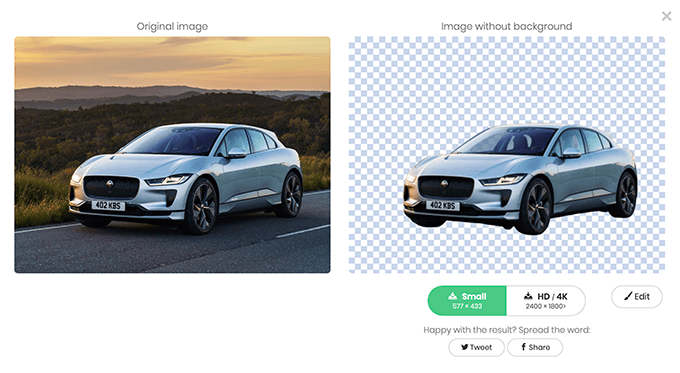
なんと車も綺麗にスパッと抜けるんです!すごい。

Remove bgをwebサイトにドロップするだけで切り抜く方法
Removebgのサイトに登録してログインしたら切り抜きたいjpegまたはpng画像をサイトに投げるだけ。ちなみにwebサイトに投げるとマスクは作られずに背景が透過された状態の画像をダウンロードできるだけでマスクは作られません。

Remove bgをフォトショップでAPIを取得して使えるようにする方法
web上にアップロードするのがセキュリティ的に使えないという人でもRemove bgはフォトショップにインストールする事で機密情報の漏洩を防ぎながら使う事が出来ます。
またフォトショップで使うとマスクが作られて切り抜く事が出来ます。
まずはこちらのページで紹介したフォトショップにエクステンションを追加する方法を実行して、フォトショップにRemove BGをインストールしたら、

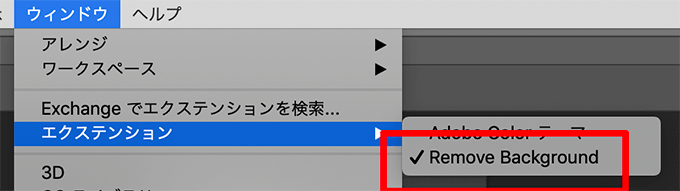
「ウィンドウ」→「エクステンション」→「Remove Background」を選択、

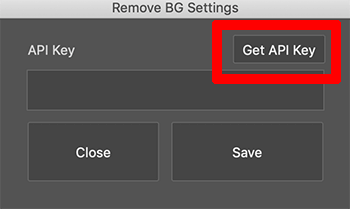
Remove BG settingsが表示されるので、「Get API Key」をクリック

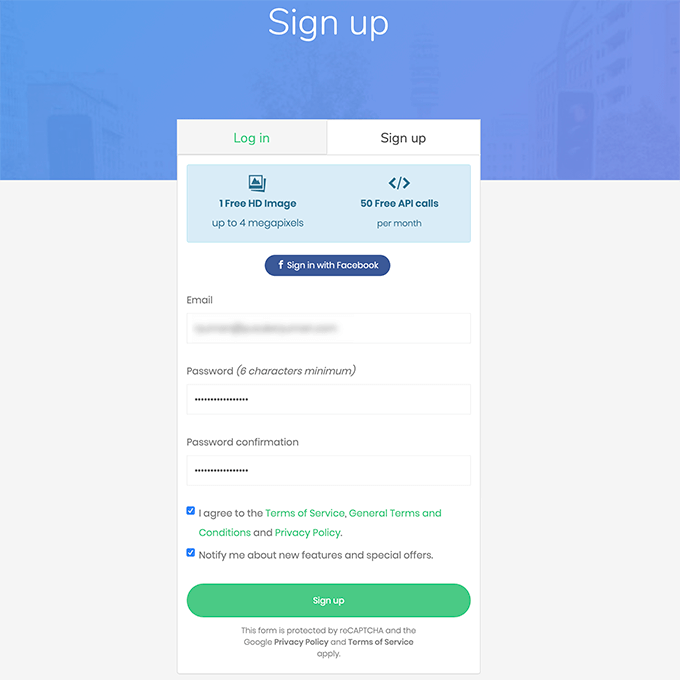
すると、Sign upページが表示されるのでメールアドレスとパウスワードを入力してサインインすると

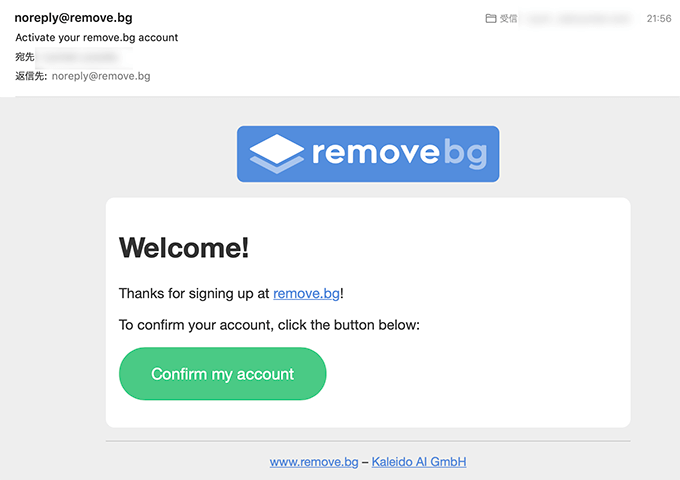
メールが届くので、「Cnfirm my account」を押します。

赤枠の「API」をクリックして

showをクリックして

API Keyを表示したらコピーして

フォトショップのRemve BG SettingsにペーストしてSave

すると、アカウントが使えるようになりお試しで5クレジット入りました。

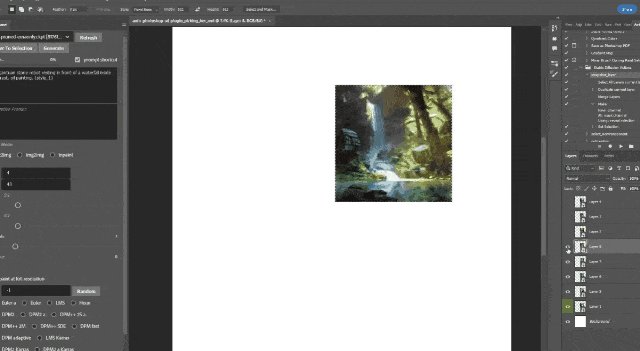
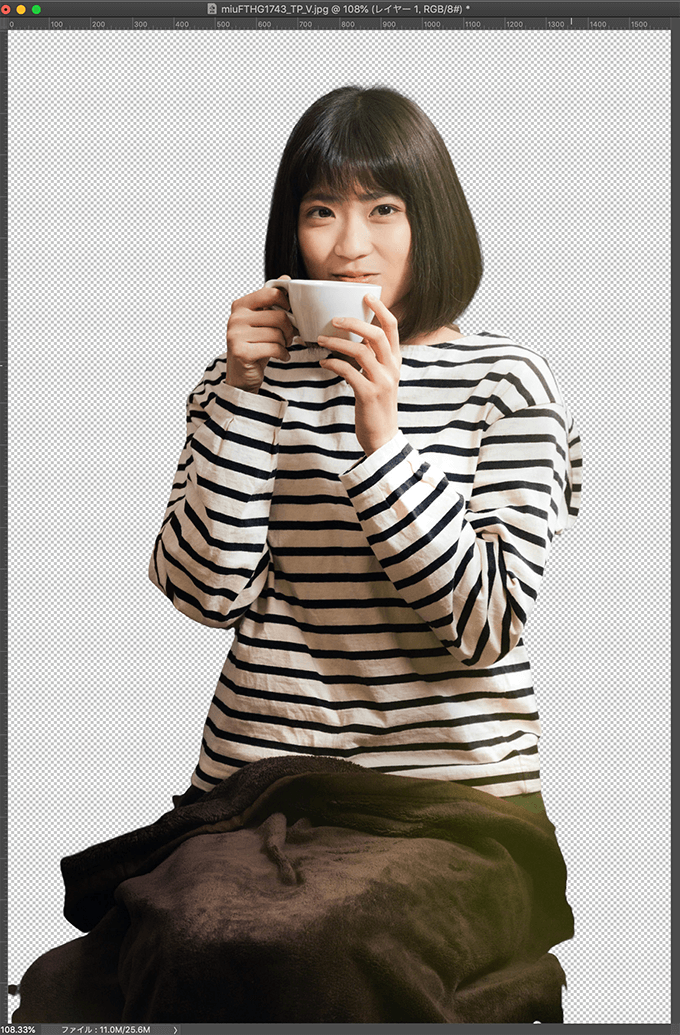
試しにフリー素材の「ぱたくそ」から適当な人物が写っている1600x2400pxの写真を選んで

「Remove Background」をクリックすると、3秒程待たされて

自動で切り抜かれました。
removebgはお試しで5クレジット入っていますが、高解像度の写真を切り抜く場合は有料で2500x1600pxの画像は5クレジット必要なので0になってしまいました。

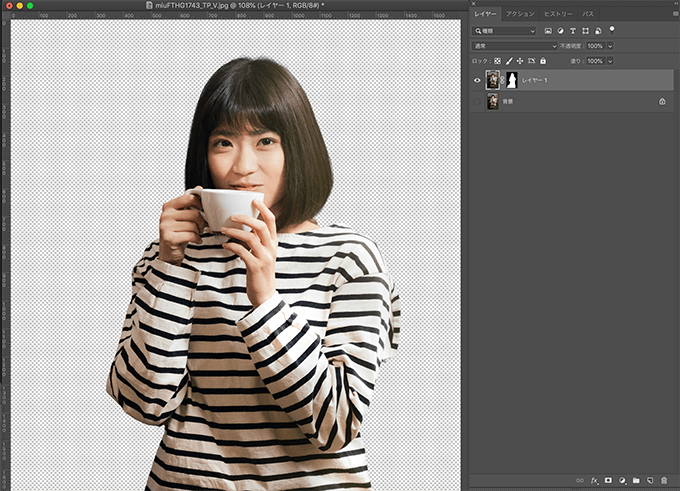
データはオリジナル画像の上に画像がコピーされマスクが付いてきます。

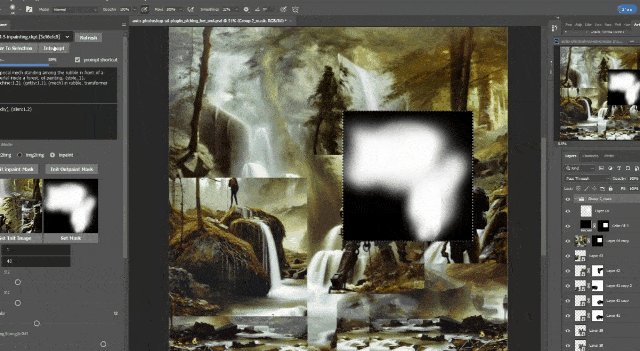
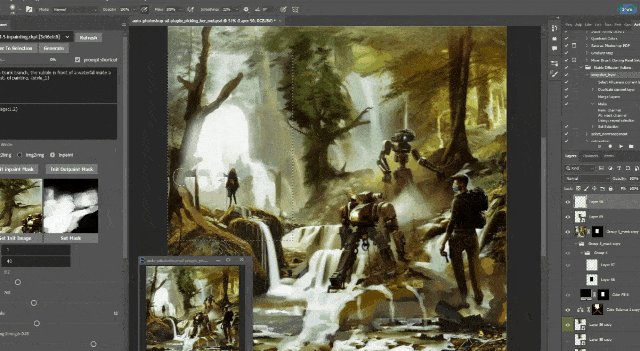
かなり綺麗に抜かれているように見えますが、よく見えると白く抜け切れてない所だったり

洋服部分も少し食い込み気味にマスクが取られている場所もあるので、100パーセントこれ1つで切り抜けるわけでは無いのが分かります。これだったら自分で切り抜いた方がよさそうですね..。

バナー作成に!小さな画像を切り抜くのに使える!
大きな画像は有料ですが、バナーに使う画像でちょこっと切り抜きたい時には使えます!
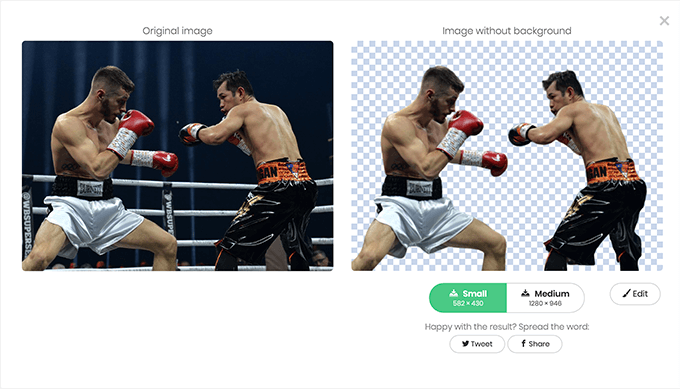
ネットで落ちていたこちらのボクシングシーンの画像を拾ってremove bgのサイトに投げてみると数秒でこの切り抜き!

サンプルの車が綺麗に抜けただけじゃ…と思ったのでグーグルで適当に選んだ走っている画像も切り抜いてみましたが、地面の影が悪さをするかと思ったらパッきり綺麗に切り抜いてくれています。すごい。

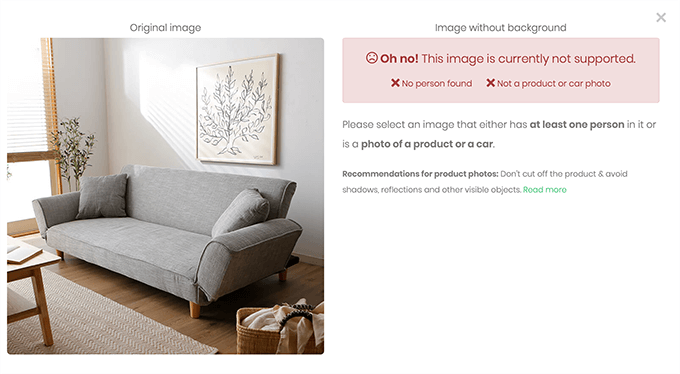
しかし、人物や物の写真を切り抜いてくれると書かれていますが、1枚の写真に複数のアイテムが置かれすぎているこのような写真は不可能と表示される物もあるので注意が必要です。

写真によって抜けたり抜けなかったりするものがありますが、webサイトで大量に使う写真を一気にマスクを切り抜きたい時などにがっつり使えそうですね。
「マスクやパスで画像を抜いていた時代もあったんだよ…」なんていう時代がいつの日かくるのでしょうか。