
フォトショップだけでは使えない機能を増やしてくれたりショートカットとして使いやすくなるLayer Factoryを購入して実際に使ってみました。感想としては値段も高くないので毎日のようにテクスチャ作業や絵を描いたりフォトショップを使うのであれば買って損のしないプラグインだと思いました。特に便利なのはフリンジ部分の調整に、一番上に引っ掛けたレイヤーを複数の画像に適用したり、画像結合しないでレイヤーがあるのに部分的に拡大縮小移動が出来る機能があります。
Layer Factoryのインストール方法
Layer Factoryを購入したらダウンロードします。

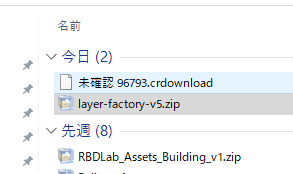
zipを1つダウンロードして解凍すると、

4種類新たにzipが入ってるので1.2.1の一番数字の大きいフォルダを解凍します。

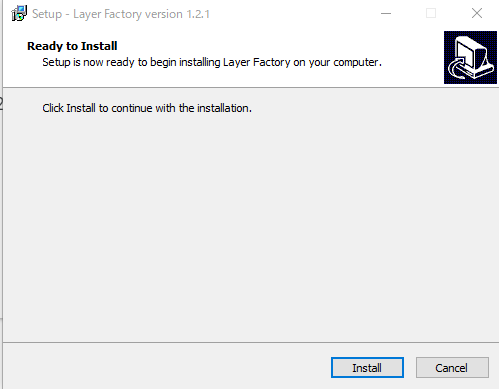
フォルダの中にあるexeをクリックするだけでインストールが出来ます。

フォトショップを起動してLayer Factoryを起動する
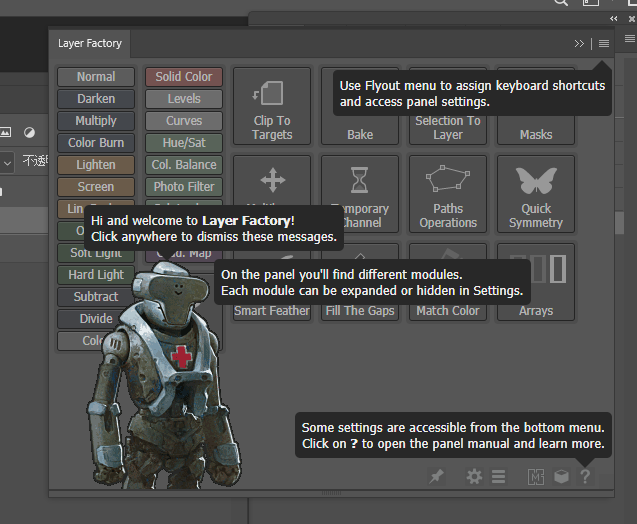
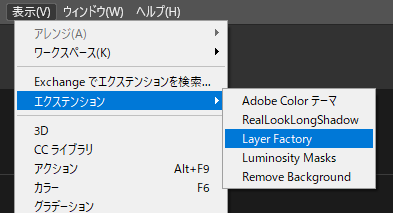
インストールが終わったらフォトショップを起動して表示→エクステンション→Layer Factoryをクリックすると、

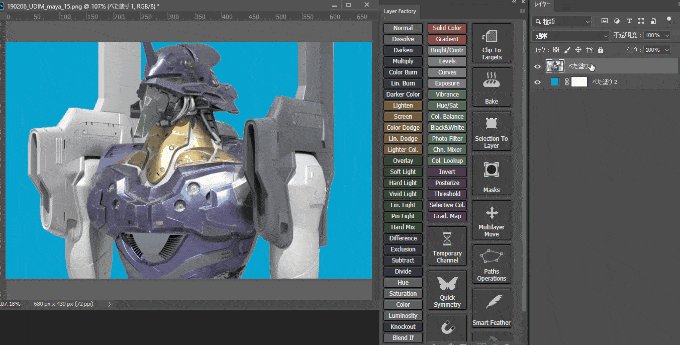
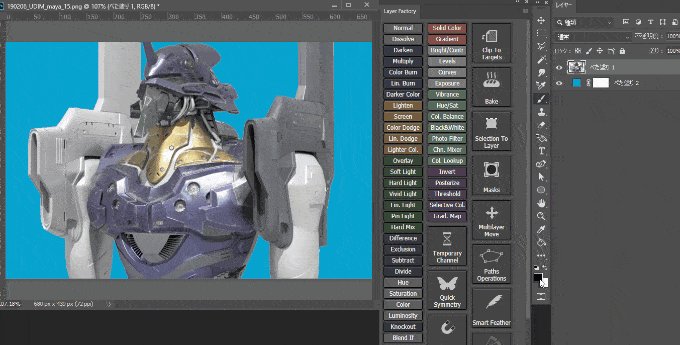
Layer Factoryの機能が詰まったウィンドウが表示されます。

パネルサイズを変更する
layer Factoryはパネルを縮小しても縦に表示して一覧で見れるようになります。

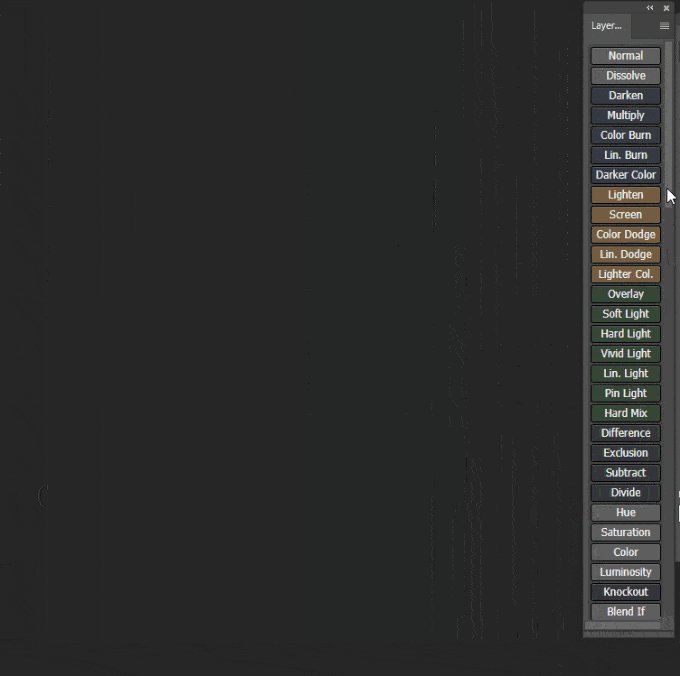
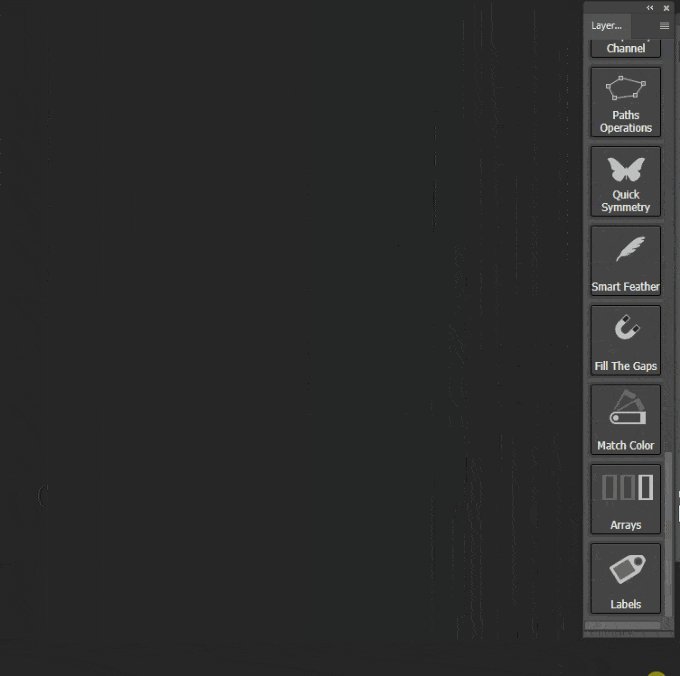
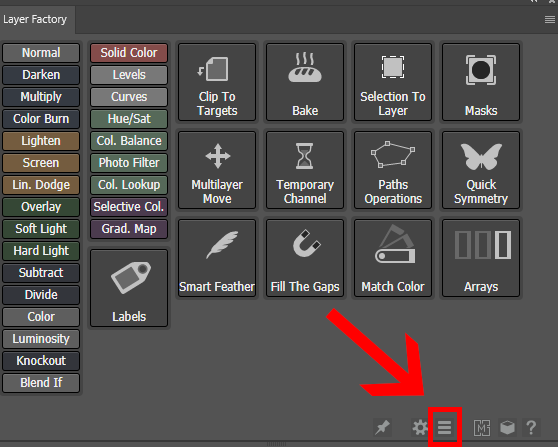
LayerFactoryの項目を表示、非表示にする
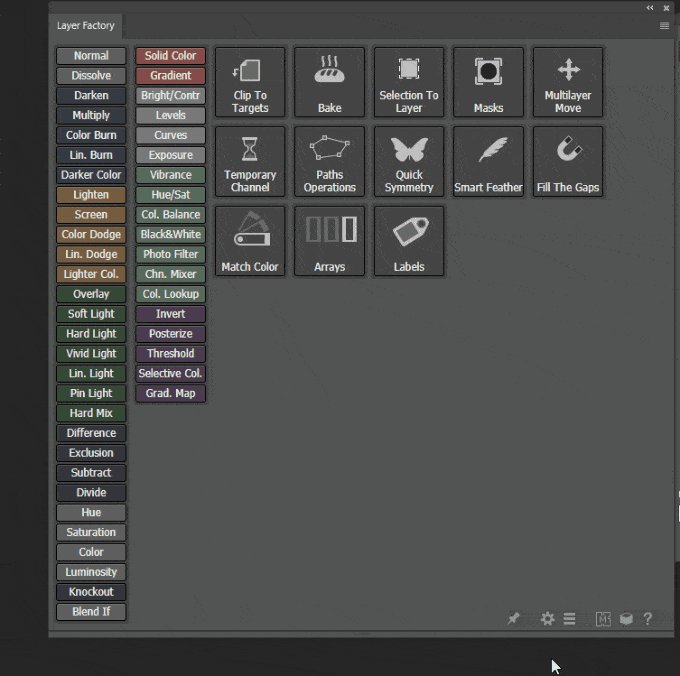
layerFactoryは初期状態だと全ての機能が表示されていません。
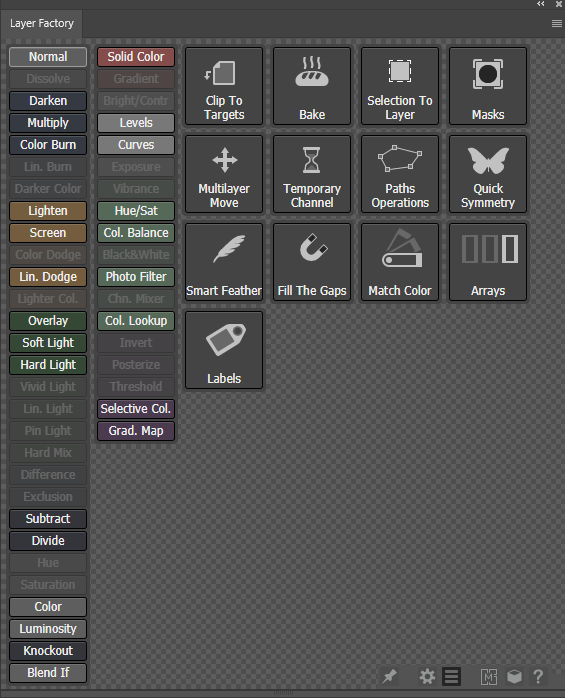
右下の3本線のマークをクリックするとパネルが半透明になるので、

半透明状態で左側の項目をクリックする事で、使いたい機能を表示、非表示にすることが出来ます。

Layer Factoryの便利な機能
レイヤーモードの変更されたレイヤーを自動的に作れる
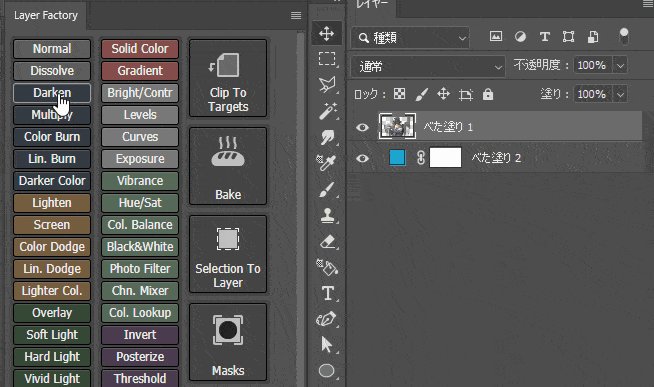
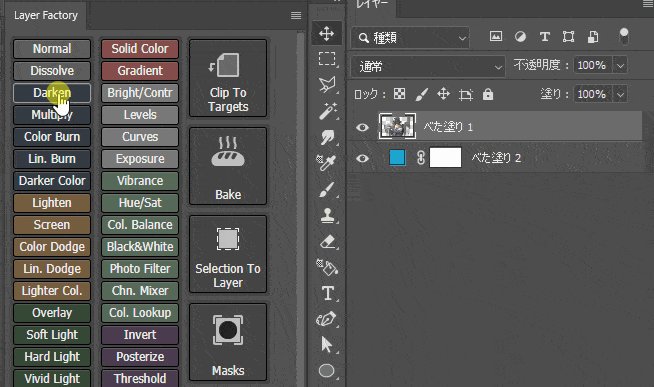
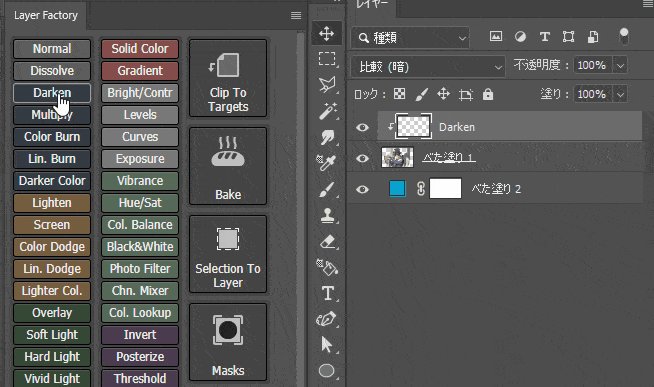
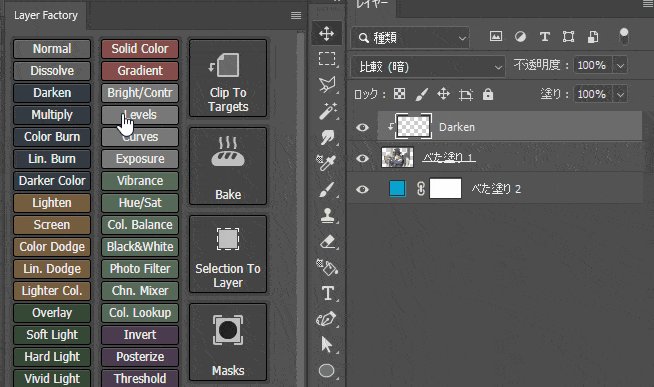
Normal、Dissolve、Multiplyなど、左側の英語で書かれているボタンをクリックするとそのレイヤーモードに変更されたレイヤーを自動的に作る事が出来ますが、Ctrlを押してクリックする事で下のレイヤーにひっかけながら作る事が可能になり時間短縮になります。

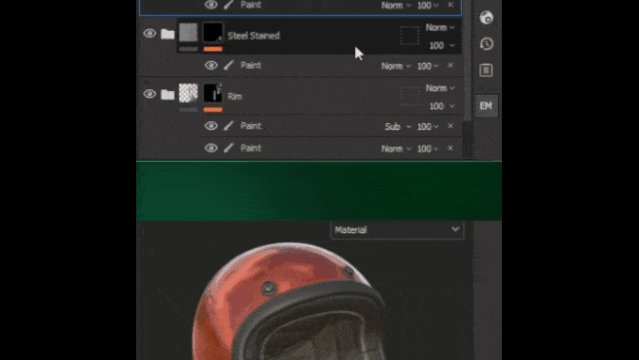
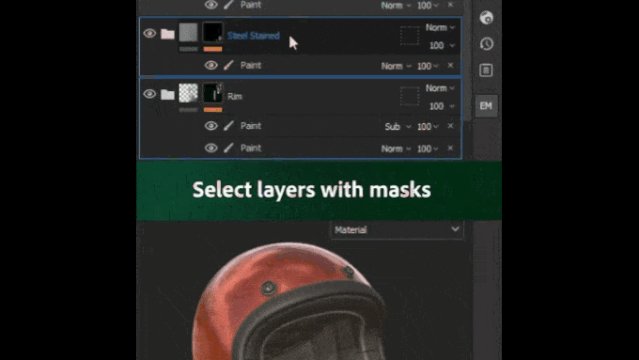
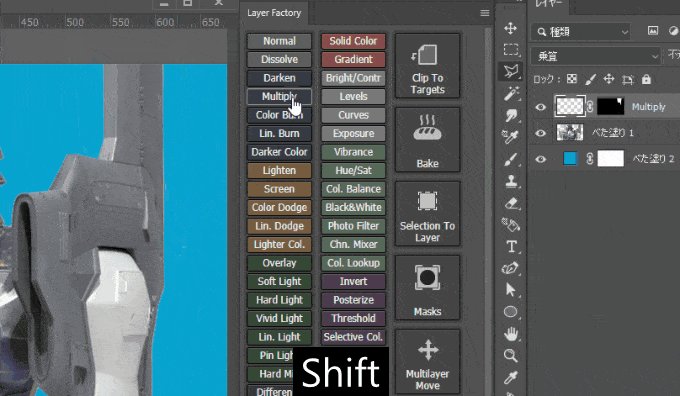
選択範囲を作ったらshiftを押しながらボタンを押す事で自動的にレイヤーにマスクが作られる
選択範囲を作った状態でShiftキーを押しながらボタンを押す事でマスクの付いてるボタンの押したレイヤーモードのレイヤーを作る事が出来ます。フォトショップを触り始めた初心者の人でもレイヤーにマスクが作りやすくなってくれます。

Ctrl+shiftでマスク付きの新規レイヤーを引っ掛けれる
レイヤーモードのボタンを押す時にCtrl+shiftを押す事でマスクが作成されながらレイヤーを下の画像に引っ掛ける事が出来ます。

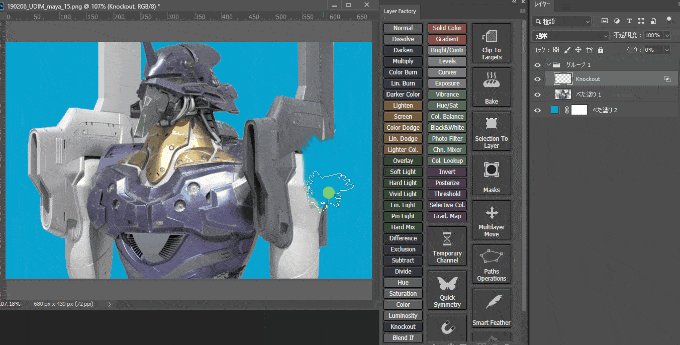
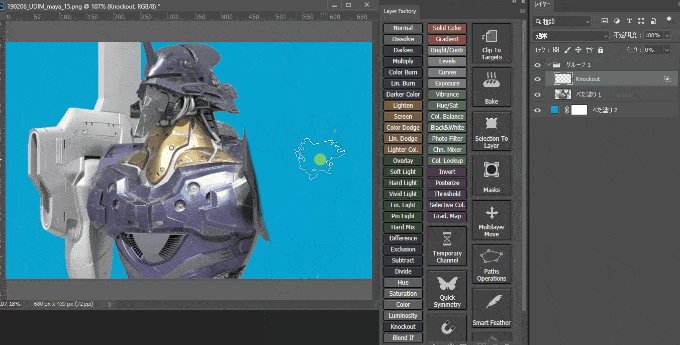
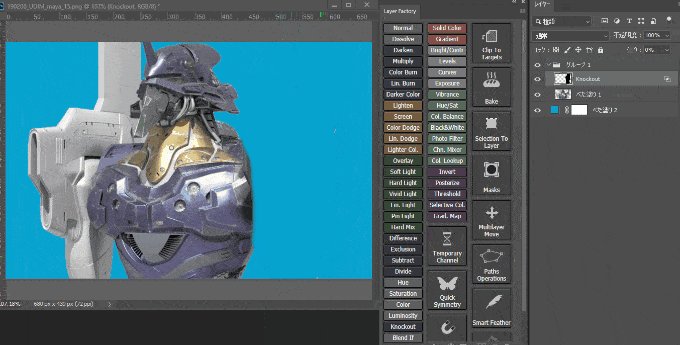
Knockout
フォルダの中にKnockoutレイヤーを作ってブラシでなぞると、同じフォルダに入っている画像を全てマスクを掛けて非表示になっている状態と同じ状態を作る事が出来ます。フォルダの中に何枚も画像が入っていても、フォルダに入っている全ての画像に1枚のKnockout画像だけでマスクを掛ける事が可能でなので、Knockoutレイヤーを何枚も作る事で自由にフォルダ内にマスクを作る事が可能になります。

Blend It
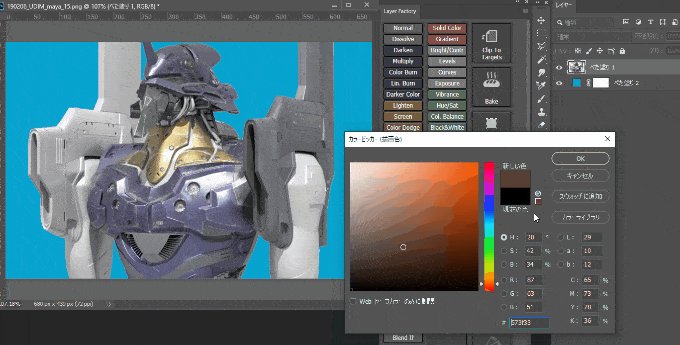
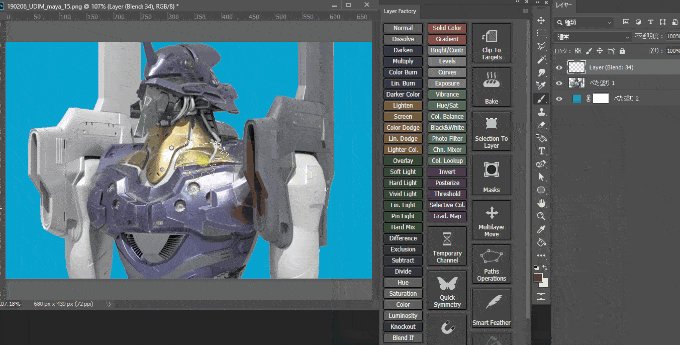
カラーから色を選んでBlend Itを選ぶと自動的にレイヤー効果のブレンド条件の数値が入ったレイヤーが作成され部分的に色を塗る事が可能になります。選ぶ色によってブレンド数値が異なります。

新規レイヤーを複数の画像に同時に作成する
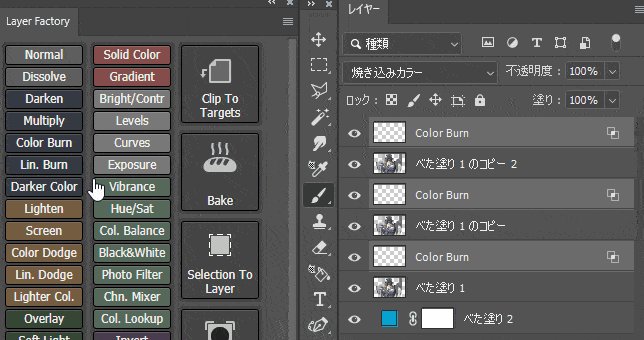
レイヤーを複数選択した状態でCtrlを押しながらボタンを押すと同時に間に複数のレイヤーを作る事が出来ます。

Clip To Targets
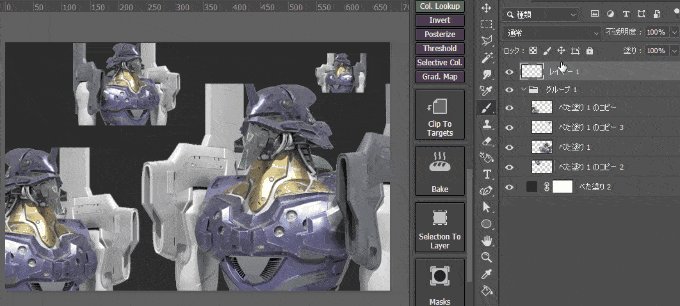
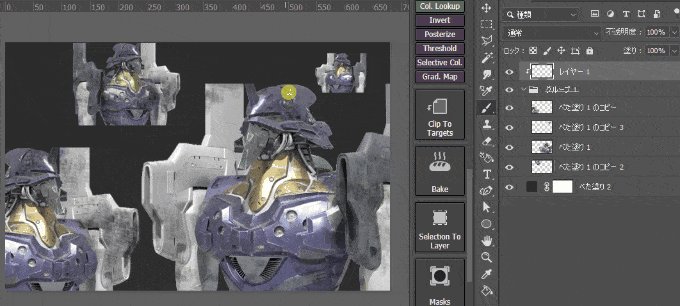
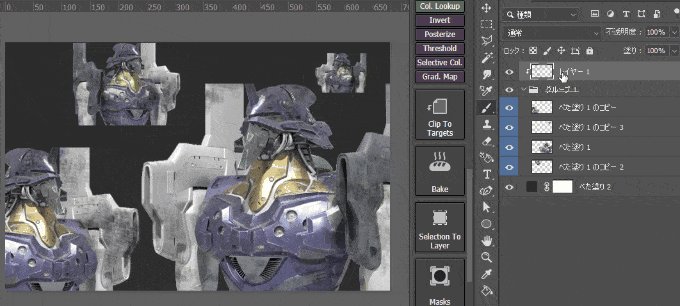
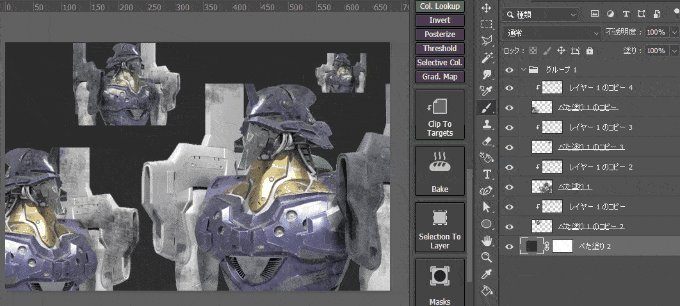
一番上のレイヤーをフォルダの中にある画像全てに複製して自動的に引っ掛けてくれる機能です。複数あるレイヤーを選択して、Clip To Targetsの中のMark Target Layersを選び、その次にそのレイヤーに引っ掛けるレイヤーを選びClip to targetsを選ぶと自動的に1枚だったレイヤーを全てのレイヤーに引っ掛ける事が出来ます。

Selection To Layer
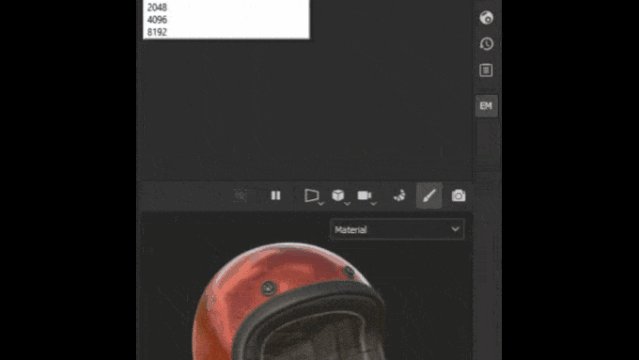
選択範囲を作成した状態でSelection To Layerの中にあるSelection To Layer x2 Smartを押すとスマートマテリアル化された画像が作成されます。

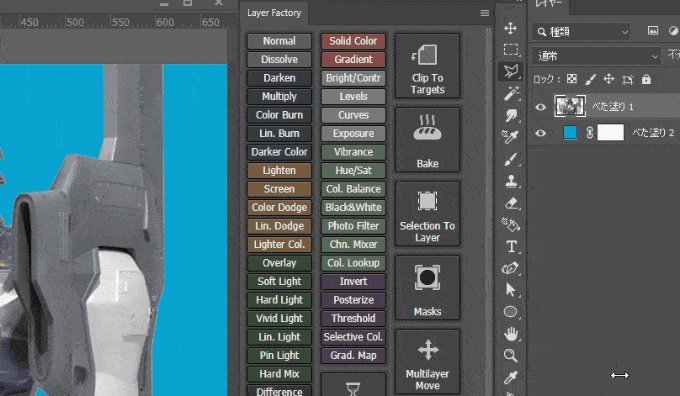
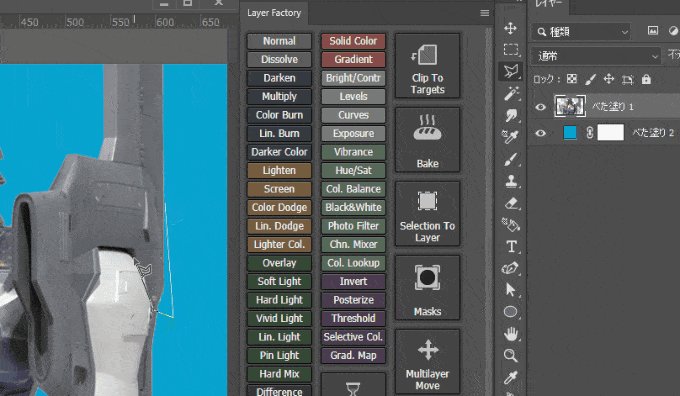
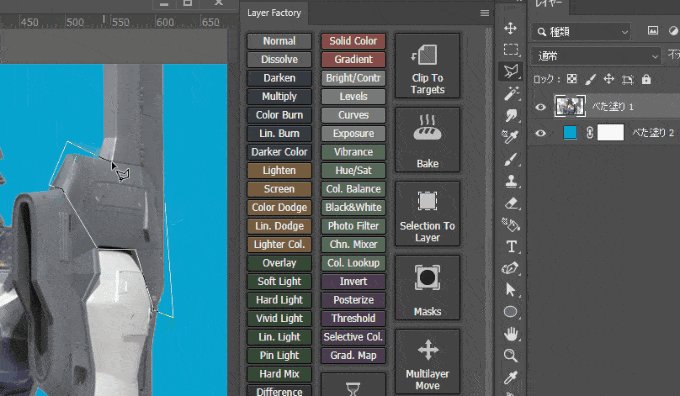
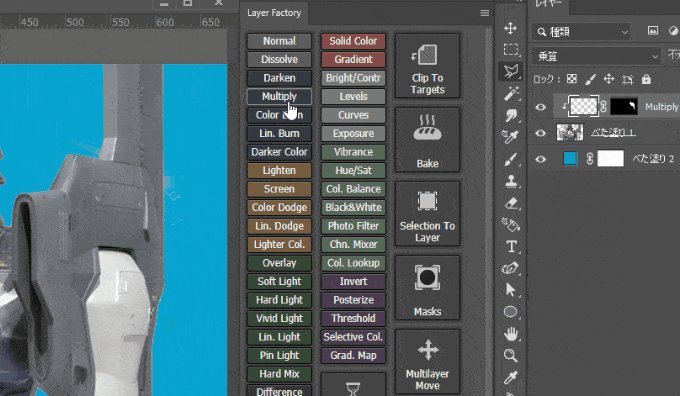
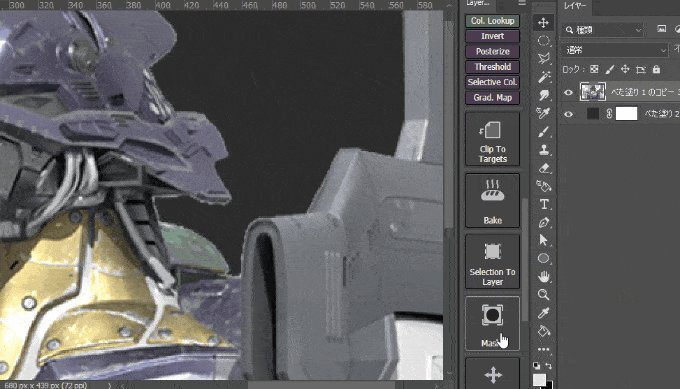
Masks→Defringe
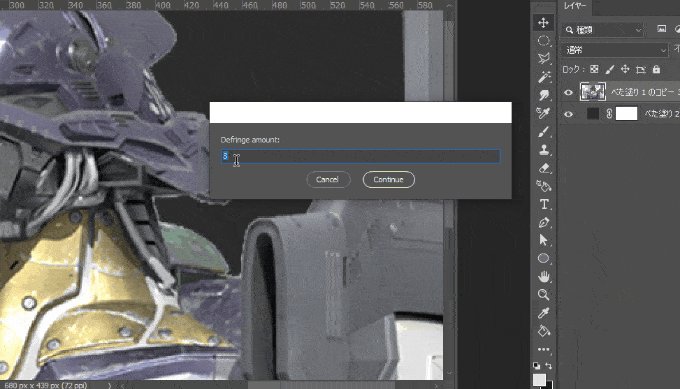
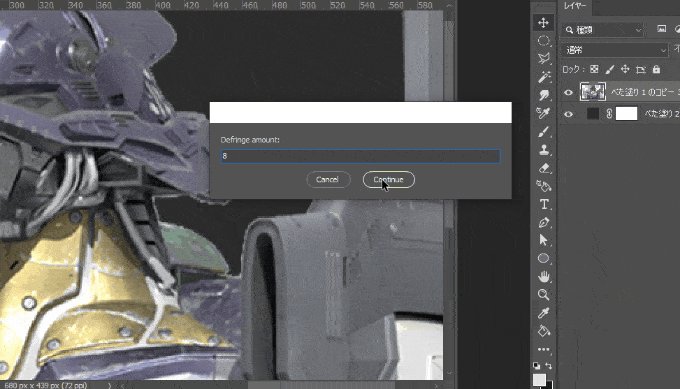
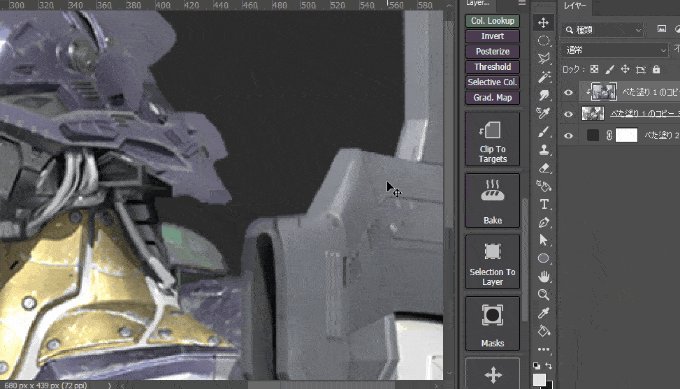
Masksの中にあるDefringeを使うと画像のフリンジ部分を似た色で塗りつぶしてくれます。Ctrlを押しながらDefringeを押す事で塗りつぶすピクセル範囲を変更する事が出来ます。数値を大きくしすぎるとエッジ部分がおかしくなるので注意してください。

Masks→Add to Mask
フォルダの中にある画像の選択範囲を選んだ状態でMasks→Add to Maskを選ぶとフォルダに付いていたマスクに自動的に選択範囲部分が追加されます。

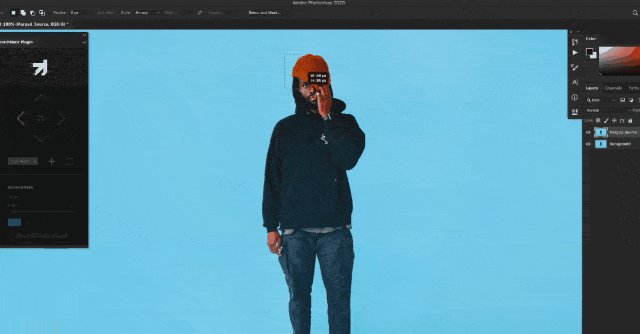
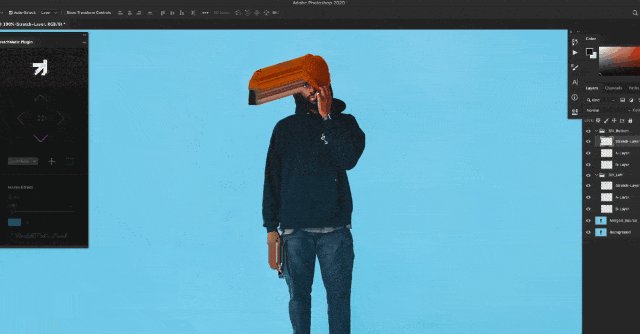
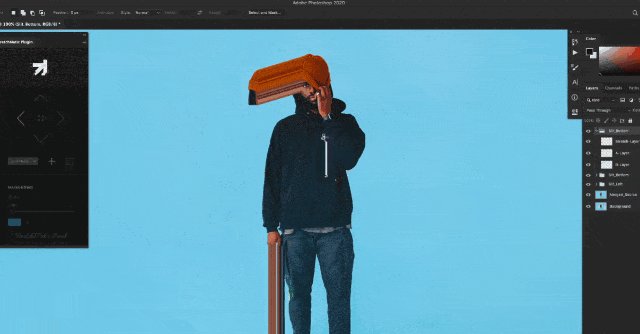
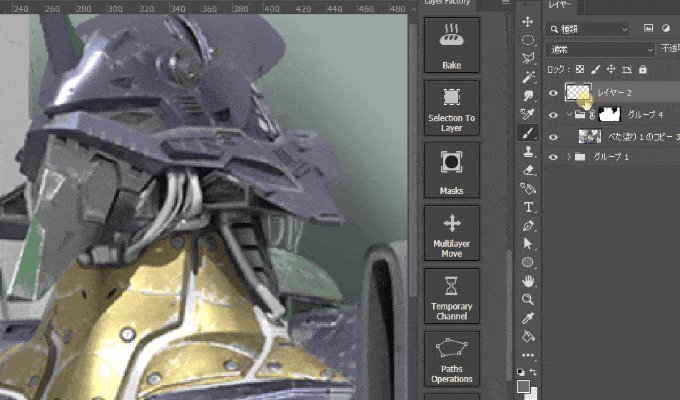
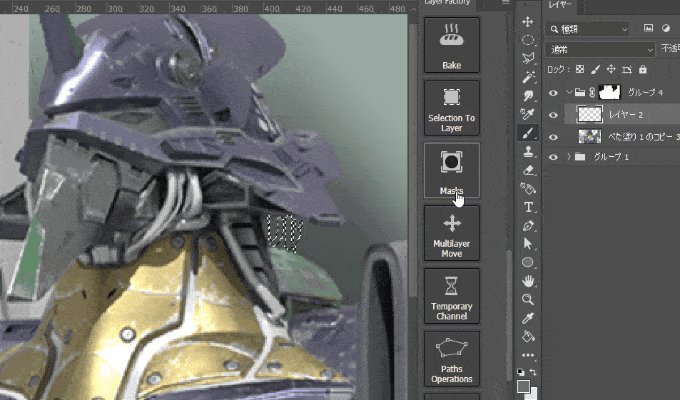
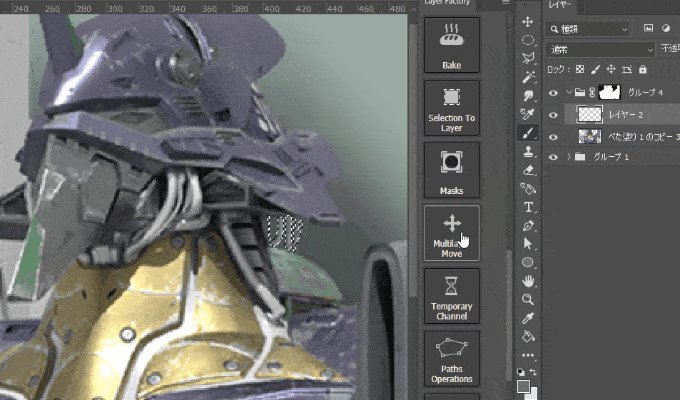
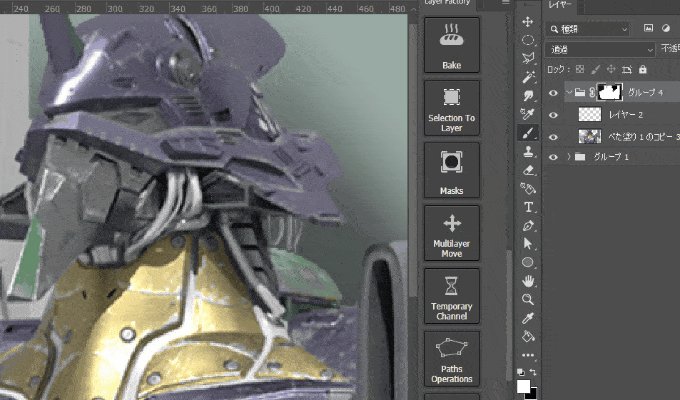
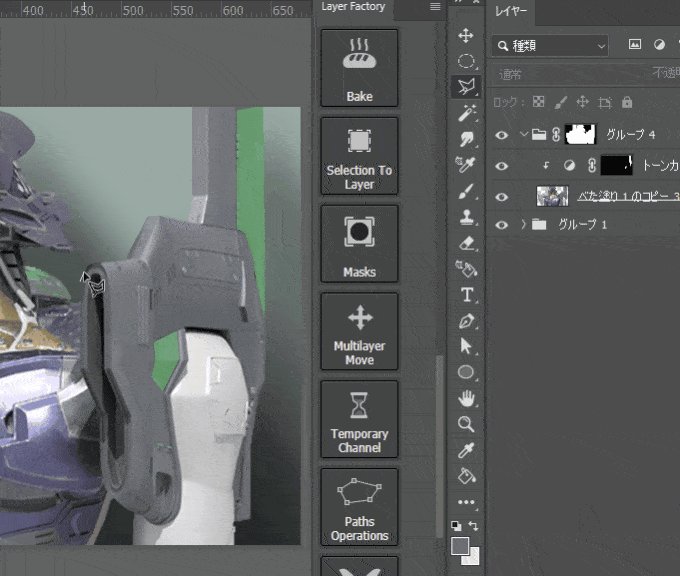
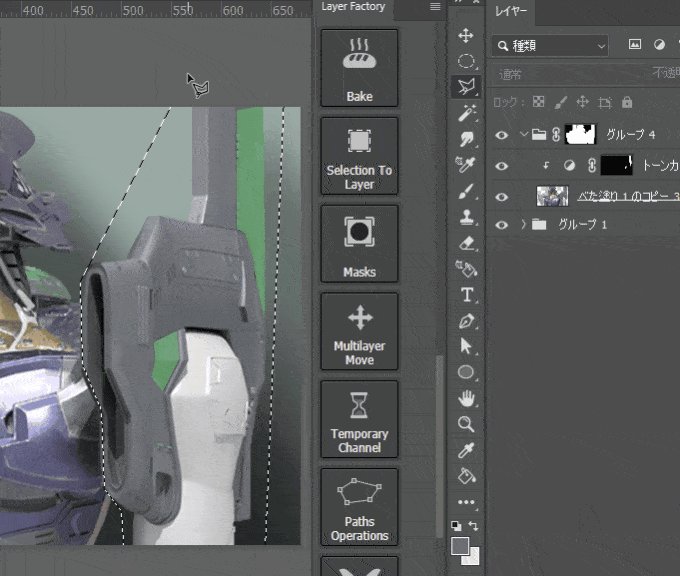
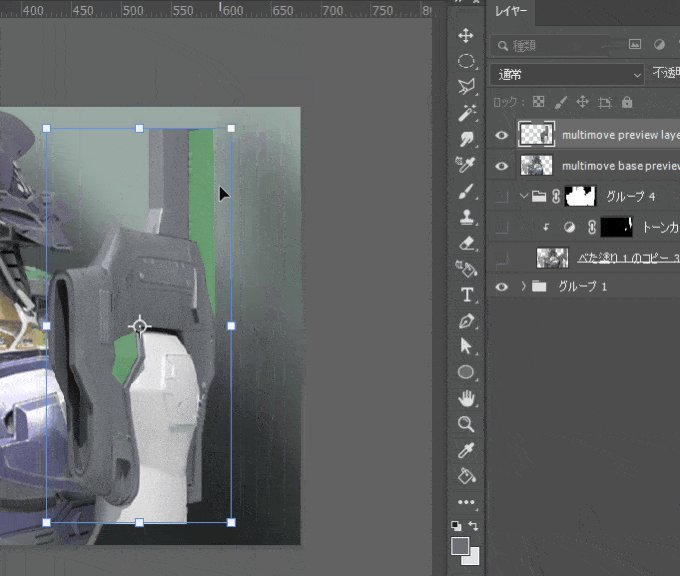
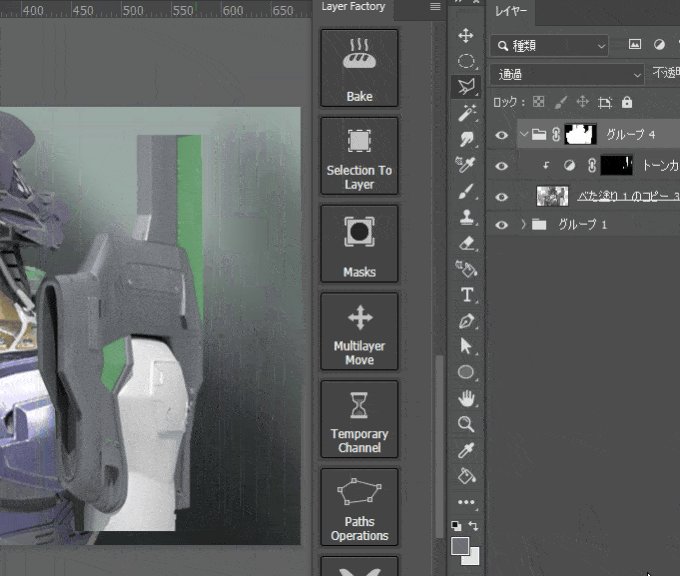
Multilayer Move→Move Selection
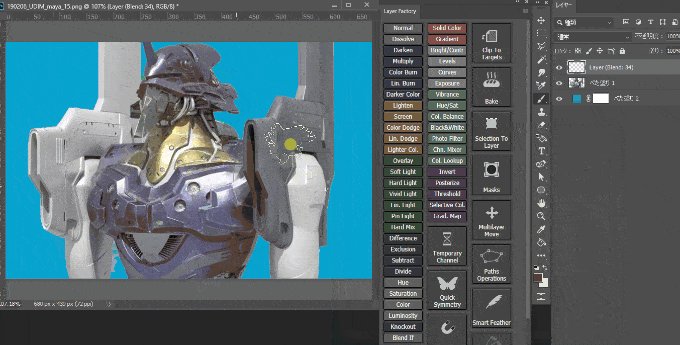
選択範囲を作成して、Multilayer Moveの中にあるMove Selectionを押すと自動的に選択範囲部分の新規画像が作られて移動したり拡大縮小したりする事が出来て、適用するとフォルダの中にあった画像や調整レイヤーが自動的に更新されます。

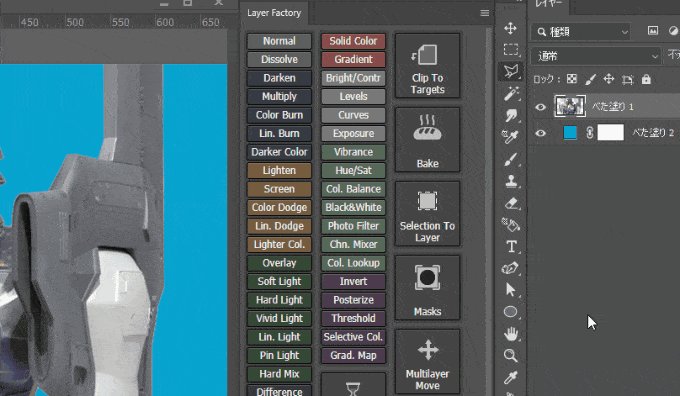
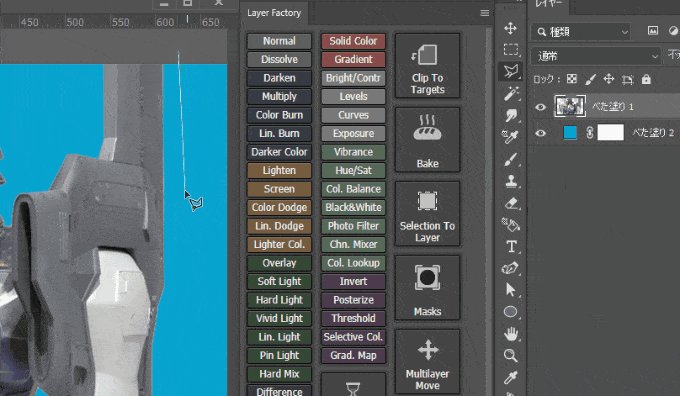
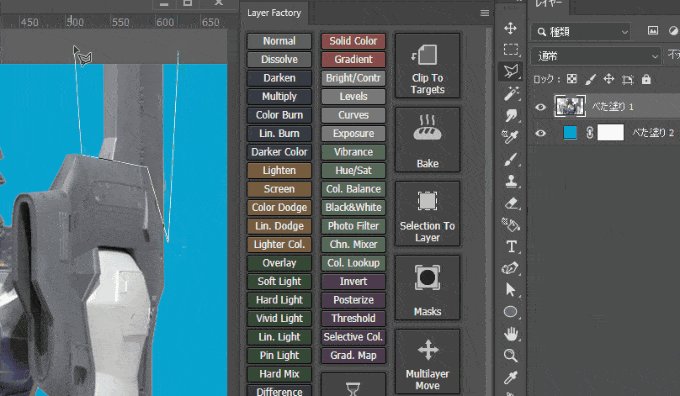
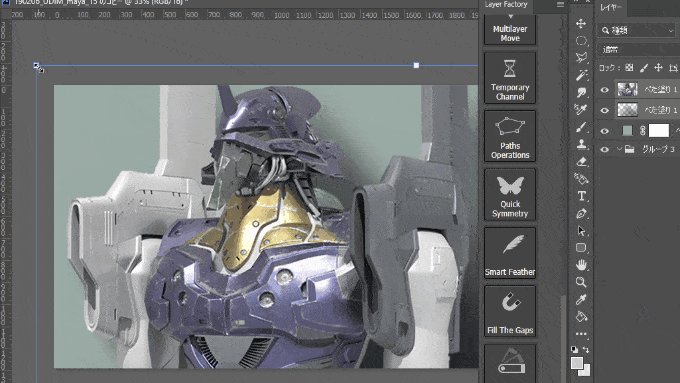
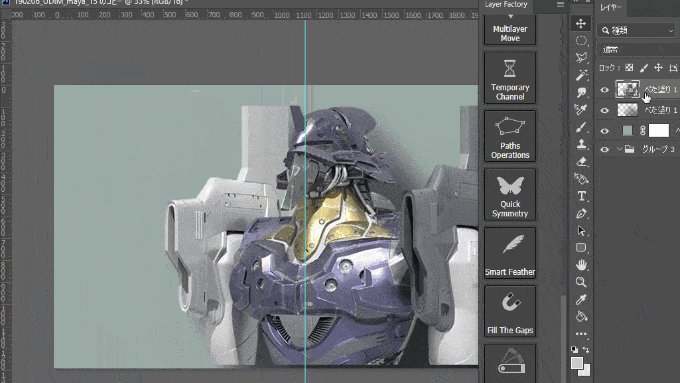
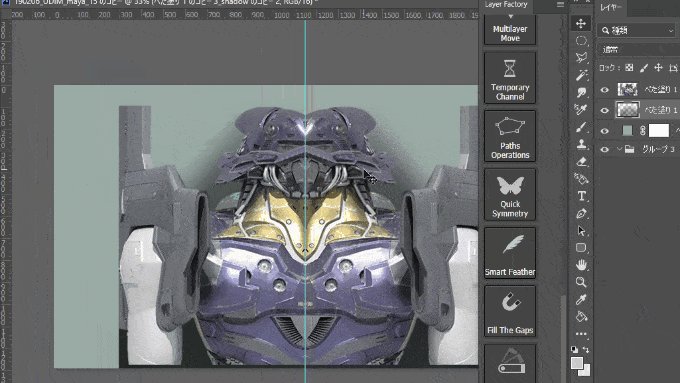
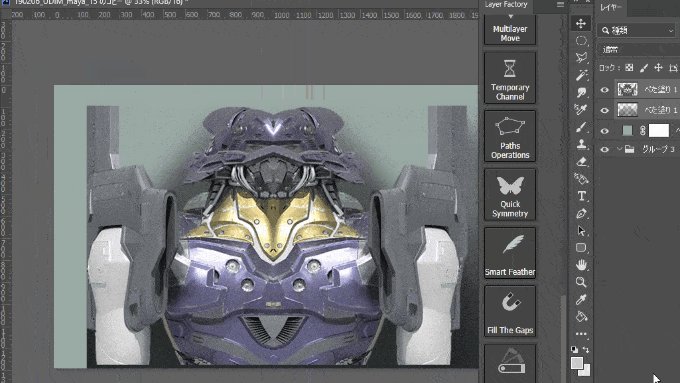
Quick Symmetry
ガイドを作成した場所を対象として選んだ画像を左右上下にコピーする事が出来ます。パスを配置する事でパスを基準にコピーする事も出来ます。

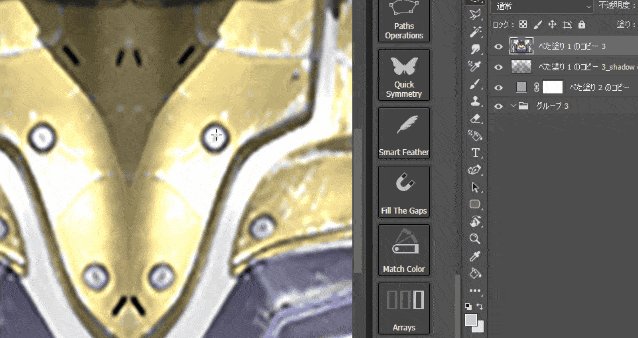
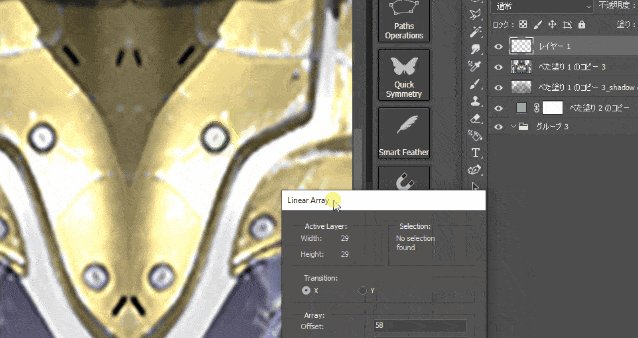
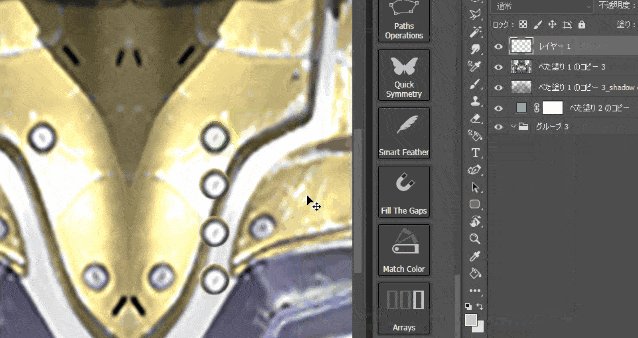
Arrays→Linear Array
Linear Arrayを選ぶとパネルが開いて入力した数値分画像を等間隔にコピーしてくれます。プレビュー機能があるので何度も調整して良ければStartボタンを押す事で作成されます。

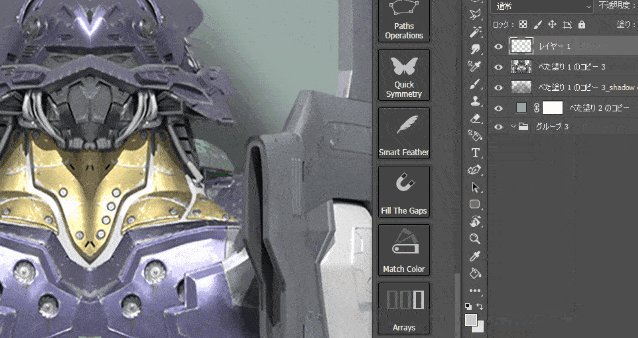
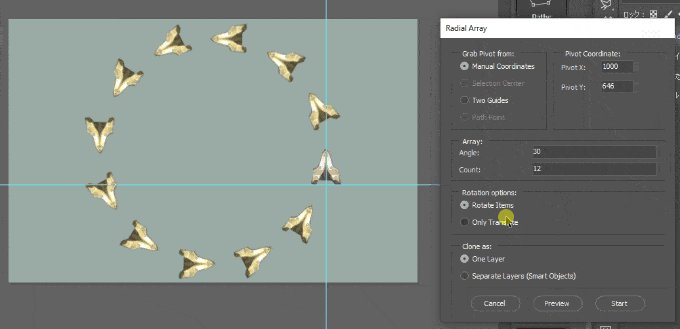
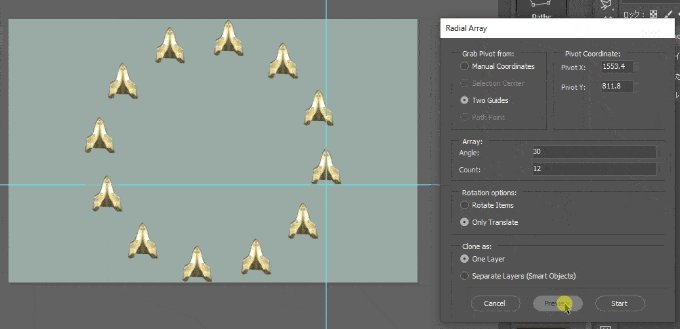
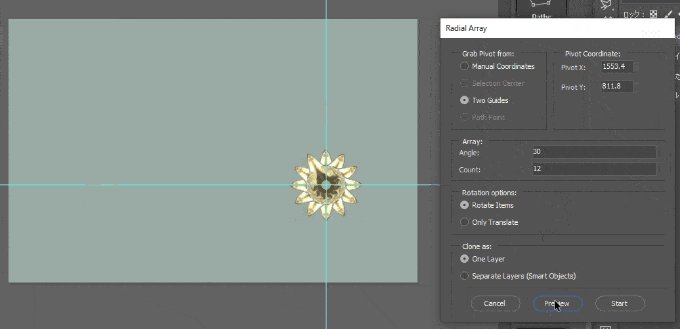
Arrays→Radial Array
ArraysからRadial Arrayを選ぶと選択しているレイヤーを回転体として入力した数値分コピー回転したり、複製した画像を同じ方向を向かせたり、2本の作成したガイドの部分を中心に回転画像を作成する事が可能になります。

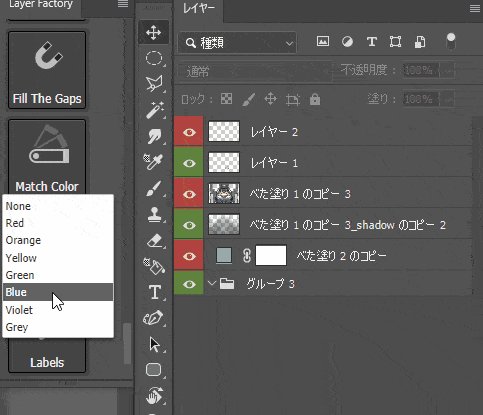
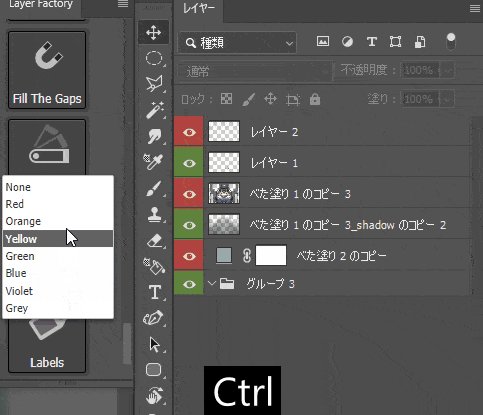
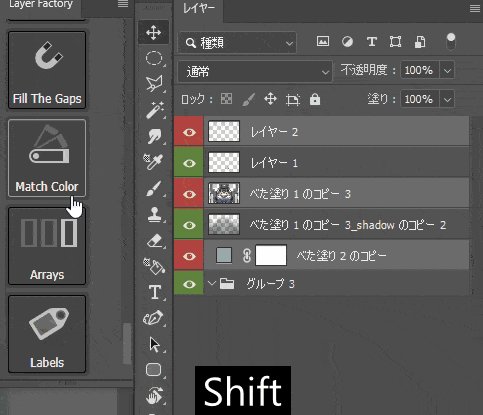
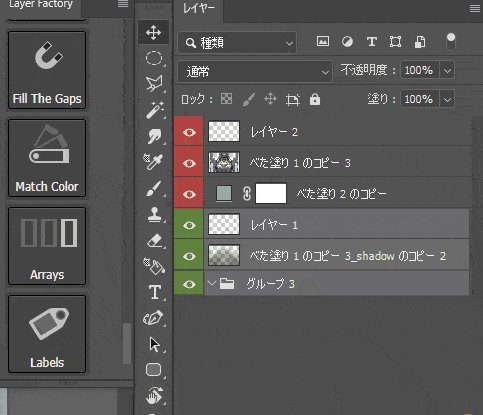
Labels
パネルからCtrlを押しながら色を選ぶと付けられている色のレイヤー全てを表示、非表示出来て、Shiftを押すと選んだ色のレイヤー全てを選択する事が出来ます。

その他に気になった機能として画像を全て一度にワープする機能はまだ使えなかったり、パスをオフセットしてくれる機能はとても重かったりしましたが、ここに乗せた機能は全てサクサク快適に動作してくれましたのでフォトショップを使う上で少しでも便利にさせたいと思っている人には重宝してくれるツールとなっていました。