フォトショップに次期搭載予定の「Object Selection Tool」の機能動画が紹介されました。長方形選択ツールで囲った部分を自動で判別して選択範囲を作ってくれるのでより簡単に素早く写真を切り抜く事が可能となっています。
Object Selection Toolの使い方
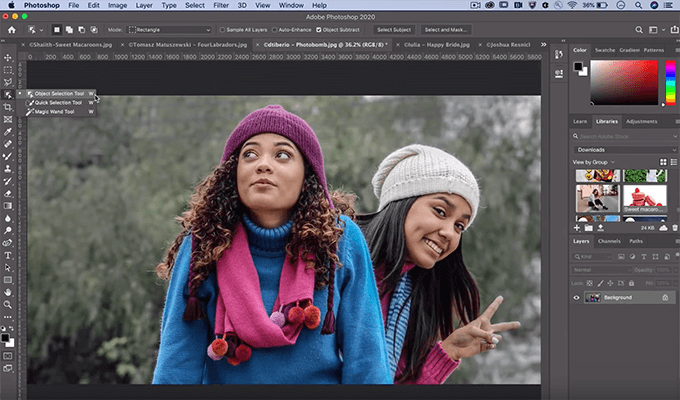
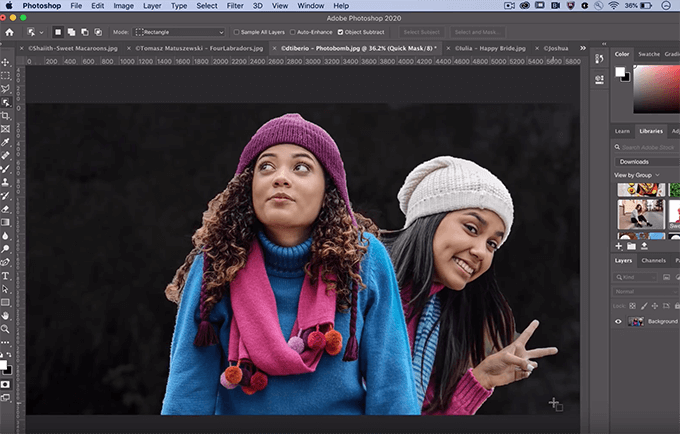
動画では人物を使った作例でObject Selection Toolの使い方を紹介しています。

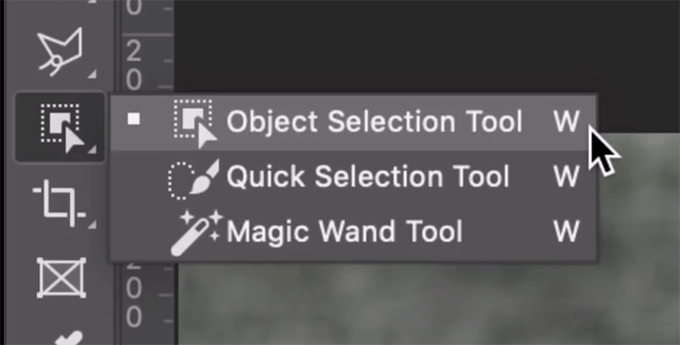
使い方は簡単でツールメニューから選んで

選択範囲を作りたい部分を長方形選択ツールで選択するだけです。

すると自動で選択範囲が作られるのでマスクとして使う事が出来ます。髪の毛部分など細かい部分は綺麗に抜けていなくて微調整が必要だとしても、この機能は便利に使えそうです。

部分的に選択範囲を作る事も可能
このツールの良い所が、選択範囲を作りたい部分を長方形選択ツールで囲ってあげると

帽子だけの選択範囲を簡単に作る事も出来ちゃうんです。

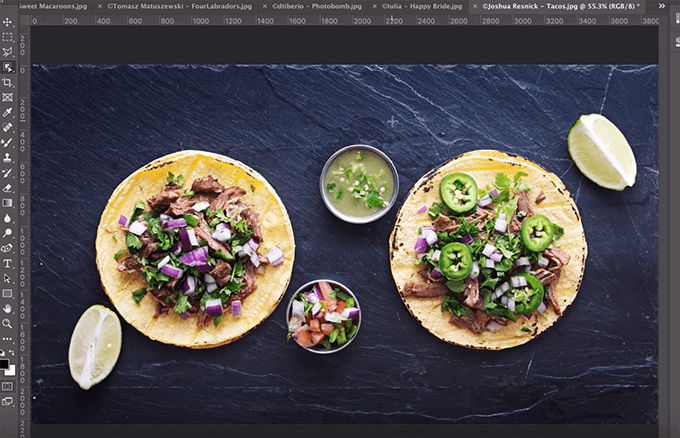
2つ目のサンプルとして俯瞰から撮影された料理の写真がありますが、

選択範囲を作りたい部分を長方形ツールで囲ってあげるときに、選択範囲を作りたい食べ物をしっかり囲ってあげなくても、他に選択範囲が作られてしまいそうな物が入り込んだとしても、

選択範囲を取りたい中心にある物だけの選択範囲を作る事が出来ているんです。これはすごい。

また左上の選択範囲を部分的に追加したり削除したりするボタンを押す事で、

大きく選択範囲を取った後から部分的に選択範囲を削除したり、追加する事が出来ます。

写真によって綺麗に選択範囲が取れたり取れなかったりするので結局その時々で選択範囲を取るツールはパス、ブラシ、色域指定をよく使いますがObject Selection Toolで綺麗に選択範囲が取れないか1番始めにサクッと使ってみるといいかもしれませんね。
自動選択ツールでぽちぽち押すよりかなり便利な機能になりそうです。