フォトショップを使って画像合成やテクスチャを作成する時に絶対に必要になるマスクを作る方法を記事にしました。とても基本的な事ですが、フォトショップ初心者の人はよく使う機能なので是非覚えてみてください。
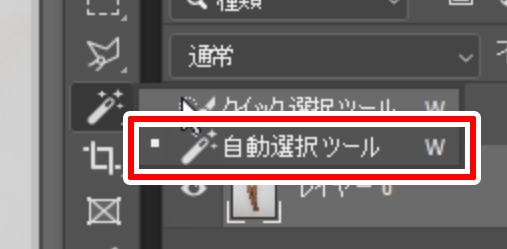
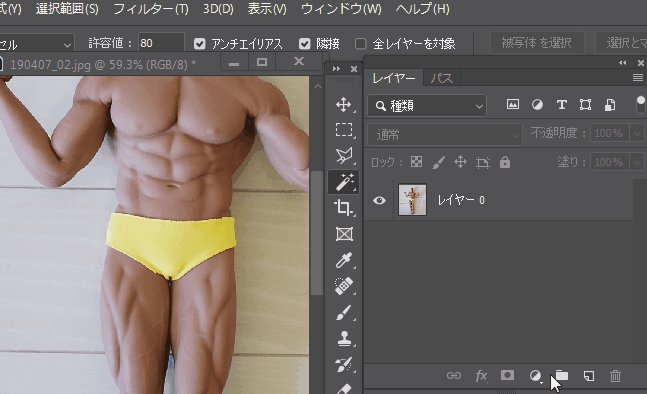
自動選択ツールの使い方

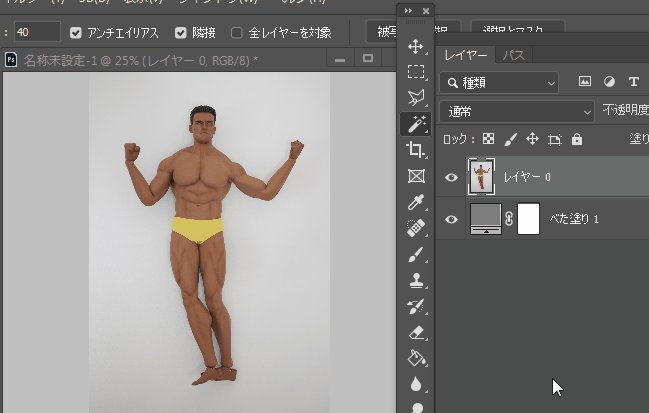
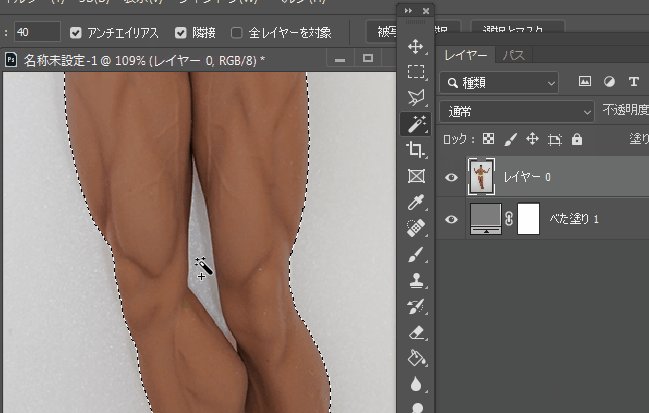
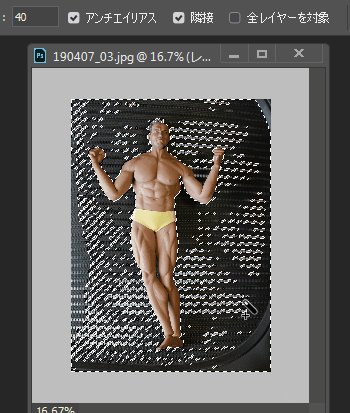
自動選択ツールを使うと、似たような色をクリックする事で選択範囲を簡単に取れますが、よく見るとキワが数ピクセルガビガビしているので調整が必要になる事が多いのでざっくりした合成の時にしか使わず後から必ずキレイにブラシでマスクを取るようにしています。

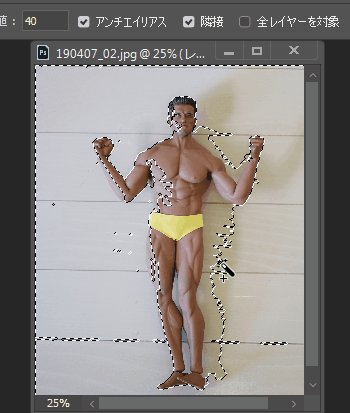
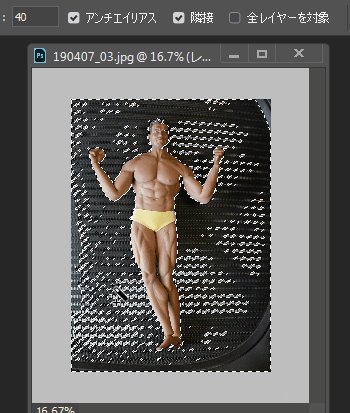
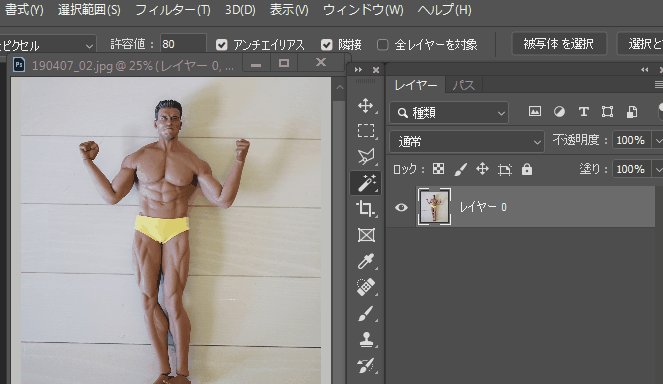
許容値の数値を上げる事で1度に選択出来る量を多く出来ます

自動選択ツールが使いづらい時
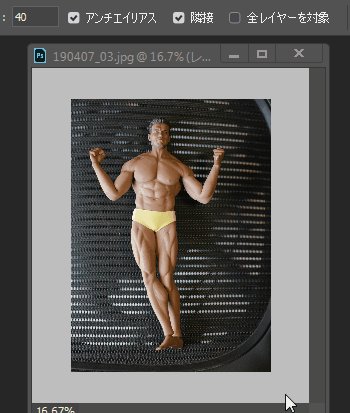
背景がシンプルだったら選択しやすいですが、背景に黒いラインが入っていたり

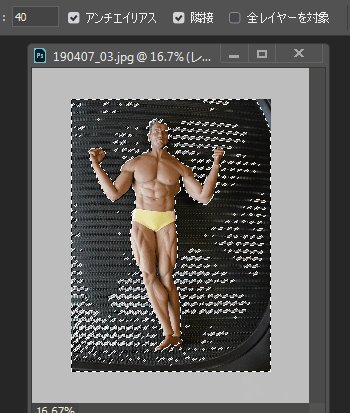
背景が単色ではなくて、複雑な模様をしていると自動選択ツールで簡単に切り抜く事は難しくなるので、パスで切り抜くのが1番キレイで簡単です。

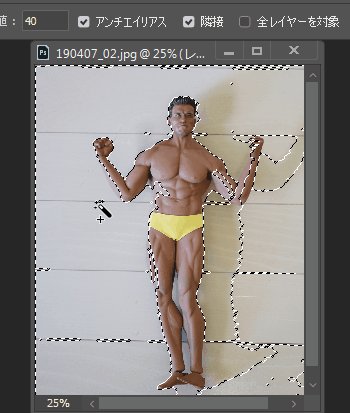
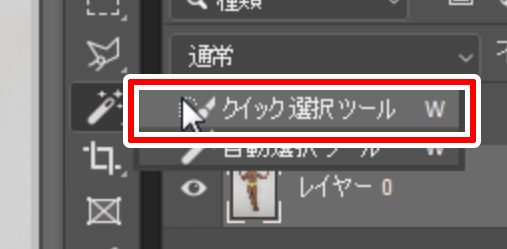
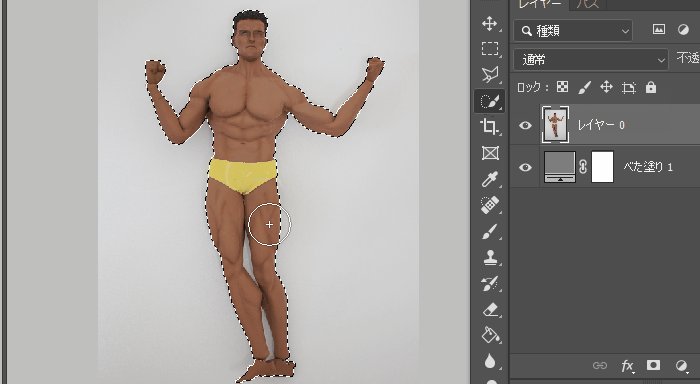
クイック選択ツールの使い方

クイック選択ツールは切り抜きたい箇所をなぞっていくだけで選択範囲が取れるツールなので自動選択ツールより簡単に切り抜く事が出来ますがこちらも自動選択ツールと同じくキワが抜けきれていない部分が出てくるので後からマスクの調整が必要です。

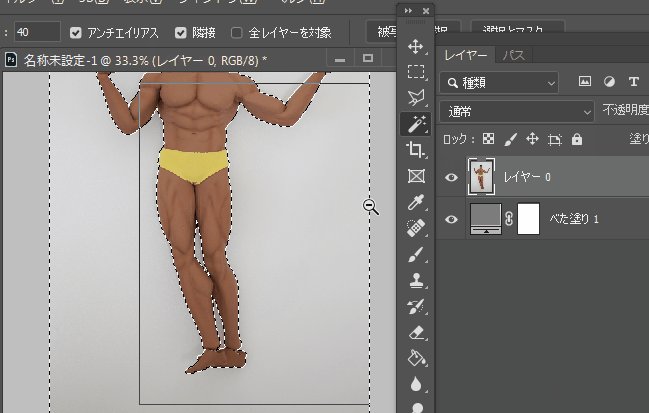
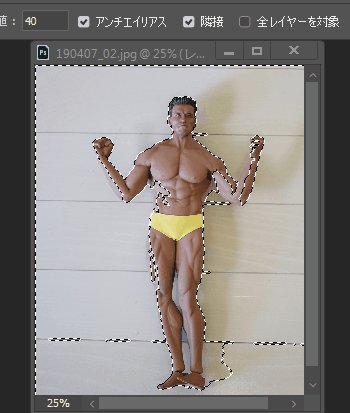
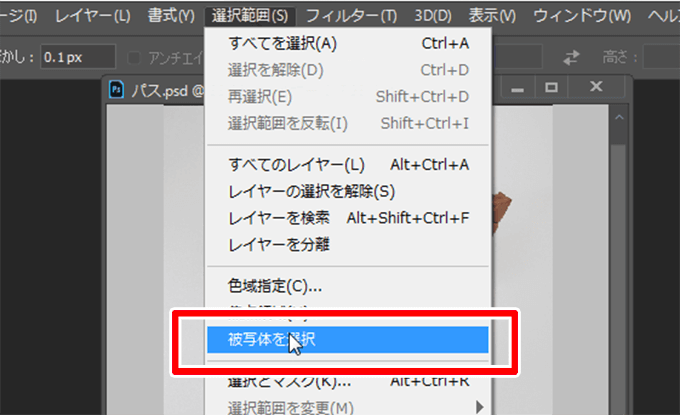
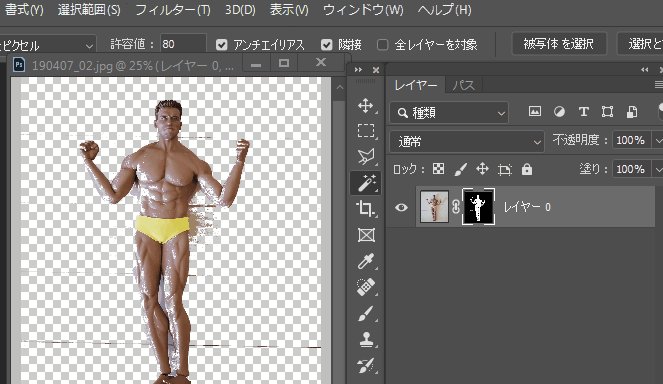
被写体を選択の使い方

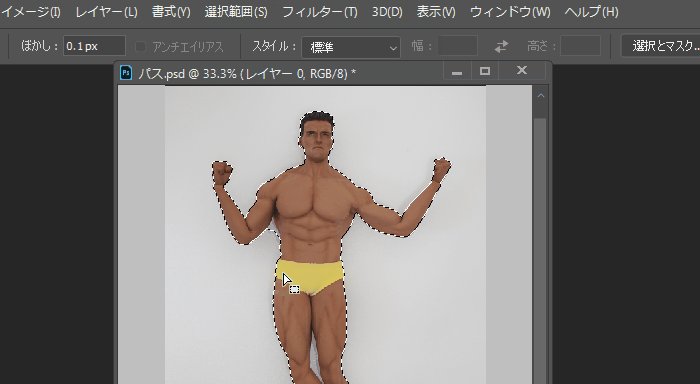
「被写体を選択」は切り抜きたい画像を選んで、「選択範囲」→「被写体を選択」を選べば自動で切り抜いてくれる機能です。簡単に切り抜けますが、かなり雑なマスクになるので仮合成するのには向いています。

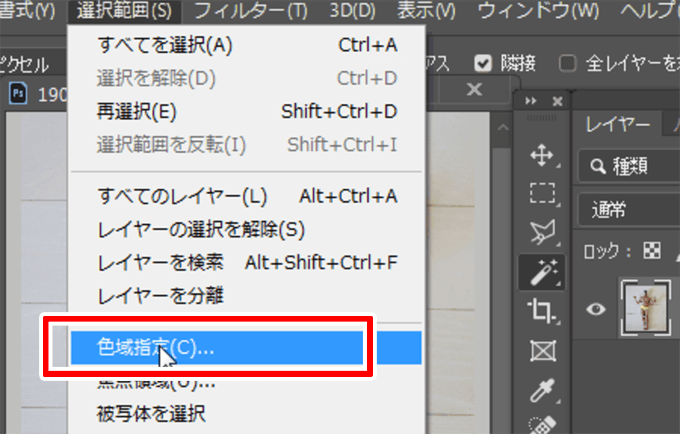
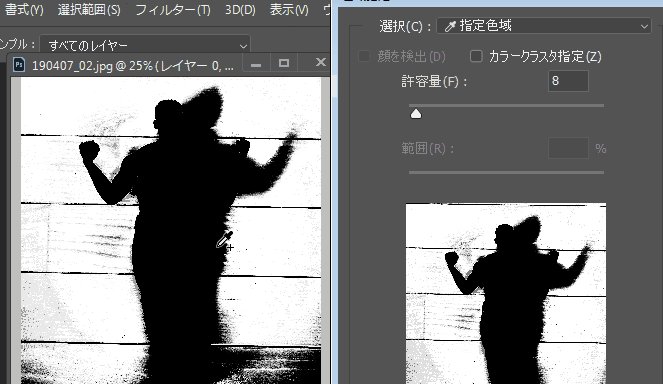
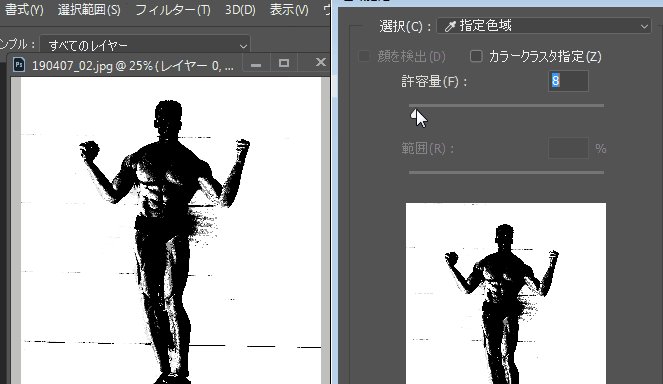
色域指定の使い方

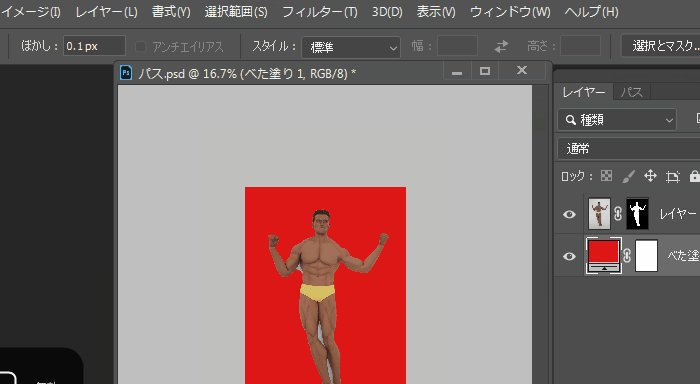
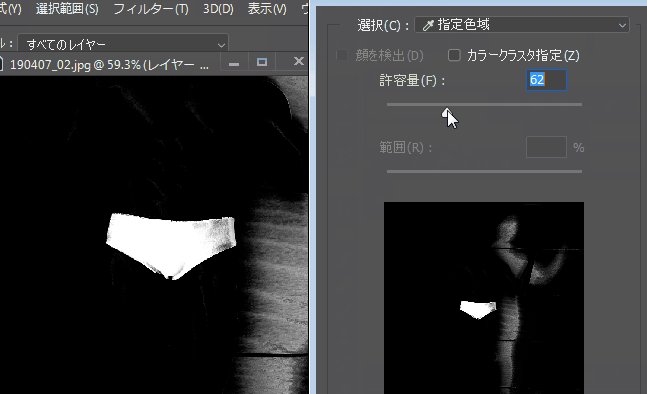
色域指定はその名の通りその色の選択範囲を取ってくれる機能なので、今回の画像のように人形だけのマスクを取りくても肌色や黄色や白など色々な画像が混ざっていると選択範囲が作りづらくなってしまいますが、

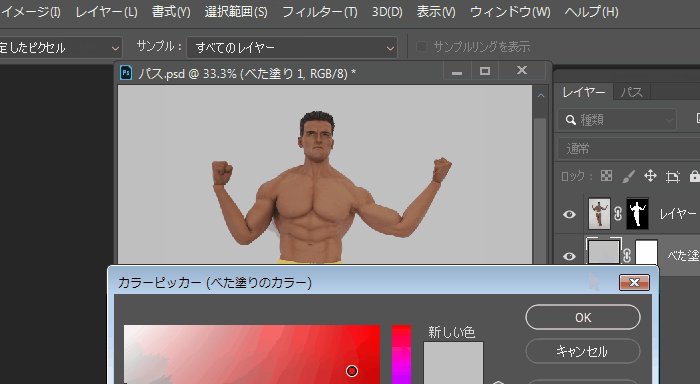
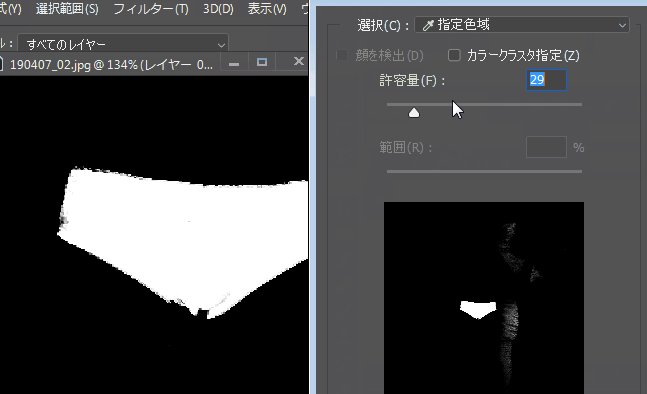
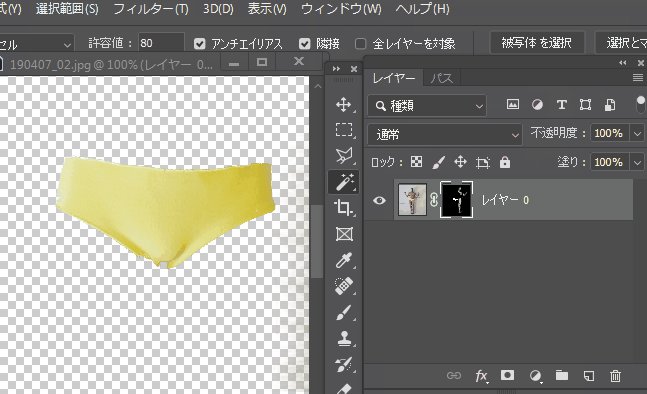
今回撮影したフィギュアが履いているパンツみたいな、均一な色部分を選択するとキレイにマスクを取る事が出来ます。使い方には少し癖がありますが慣れるとかなり使える機能です。

色域指定の詳しい使い方はこちらのページを参考にしてください。

ブラシでマスクを作る方法

自動でマスクを抜けない時や、キレイに最初から切り抜きたい時はパスでマスクを作るか、ブラシを使って切り抜いていきます。マウスでは作業ができないので必ずペンタブレットが必要になりますが、ワコムのペンタブレットが一番使いやすいです。
僕が使っているタブレットについてはこちらのページに詳しく書いています。

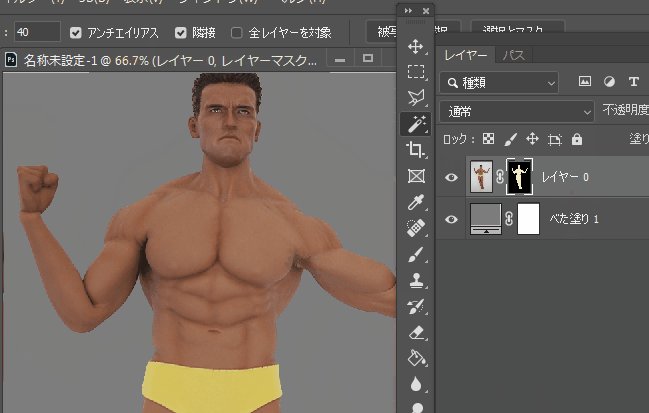
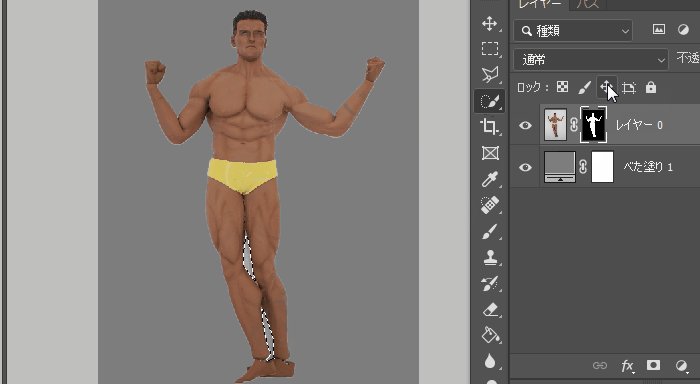
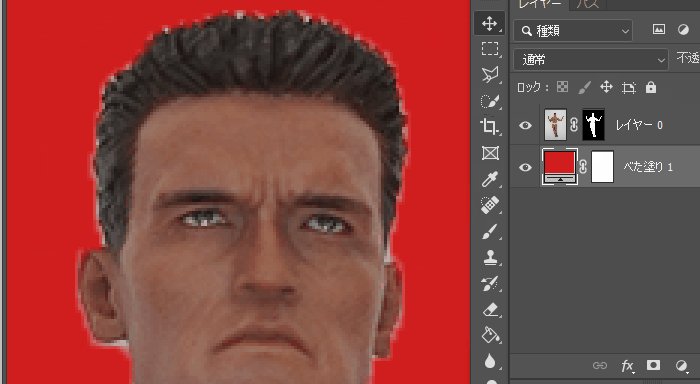
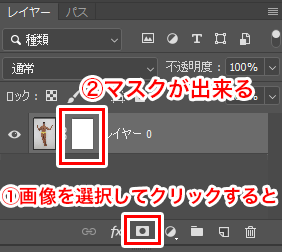
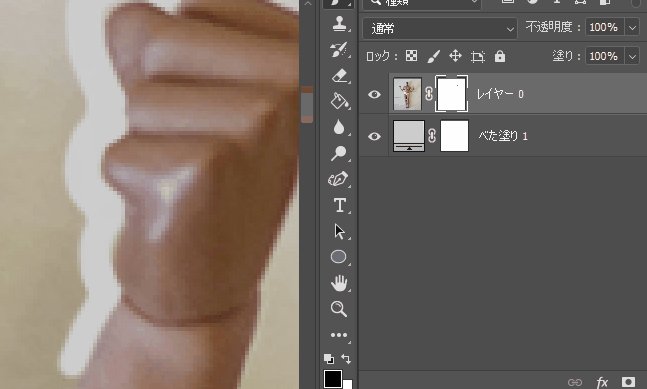
まずマスクを切り抜きたい画像を選んで、①赤枠のマスク部分をクリックして②白いマスクを作ります。

ツールからブラシを選択して、

ツールの色を選ぶ部分で、Xキーを押すことで黒と白のブラシに切り替えて素早く画像を切り抜いて行きますが、

もしも色が付いてる場合は、左上の小さな黒白マークをクリックする事で直ぐにブラシを黒白に変更出来ます。

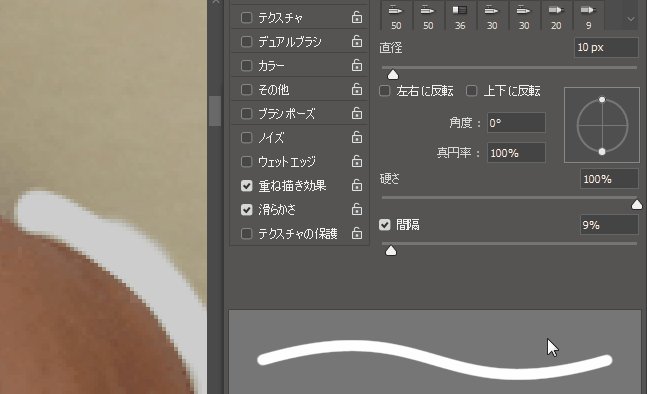
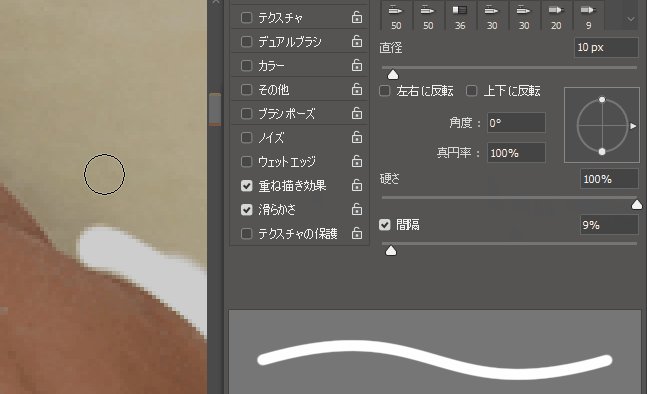
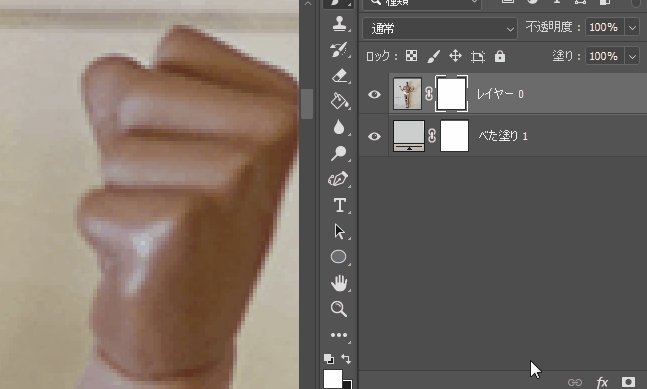
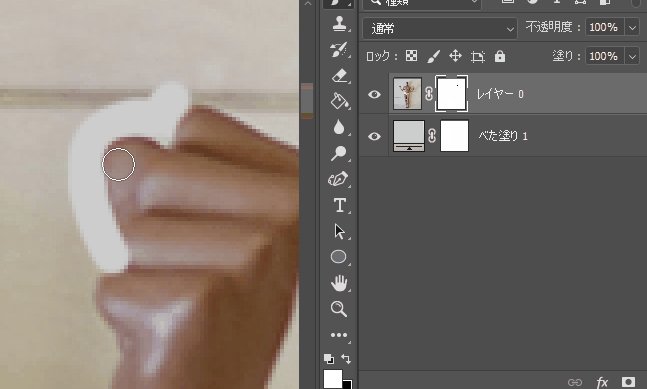
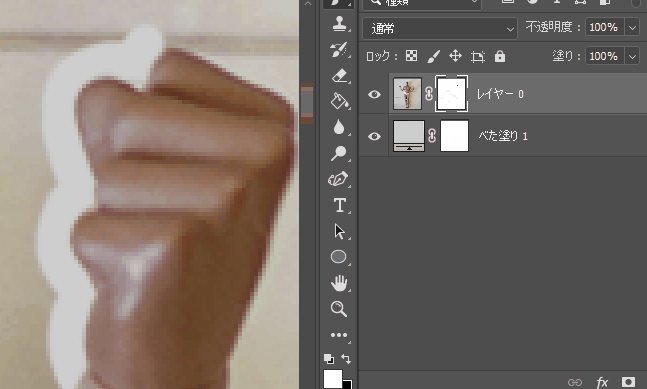
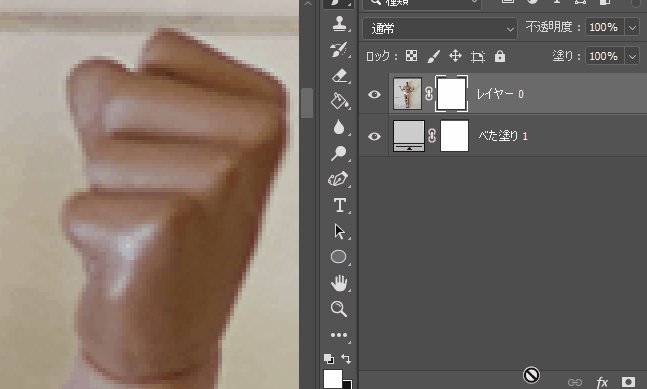
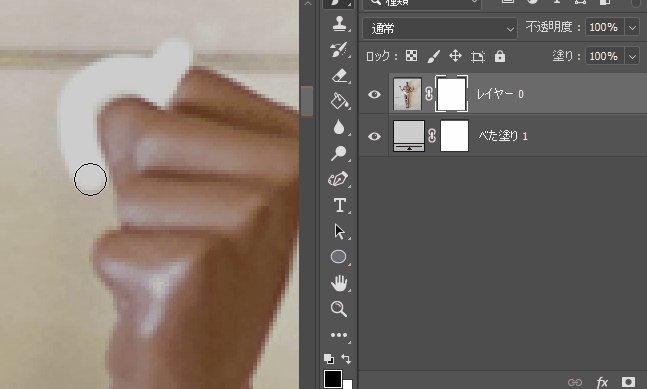
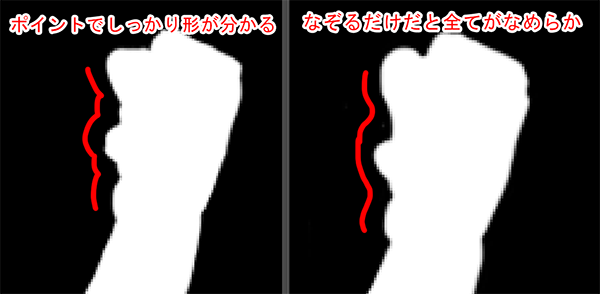
白いマスクを選んだ状態で、黒いブラシでなぞると切り抜けていけますが、黒と白のブラシをXキーを押して瞬時に変更する事で、かくばった部分をしっかり表現できるように作っていきます。

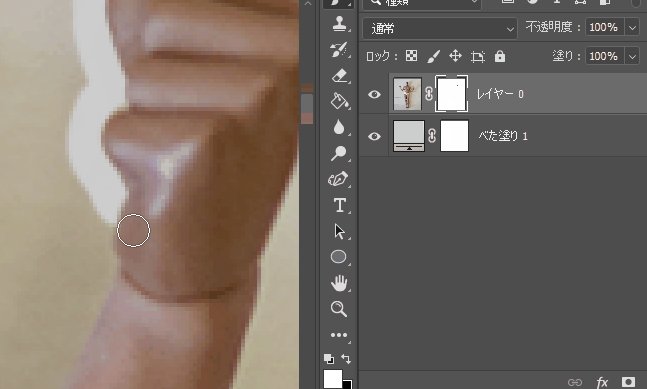
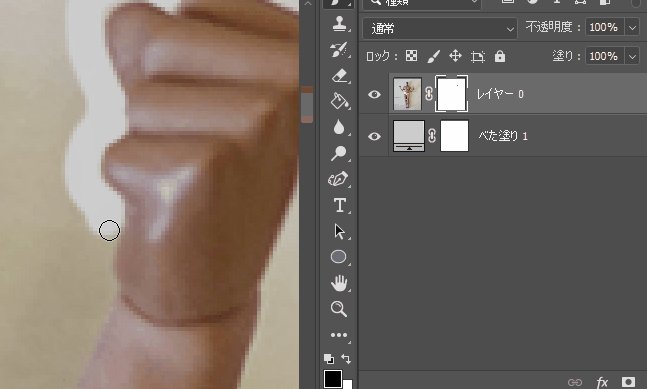
ブラシでマスクを作る駄目な例

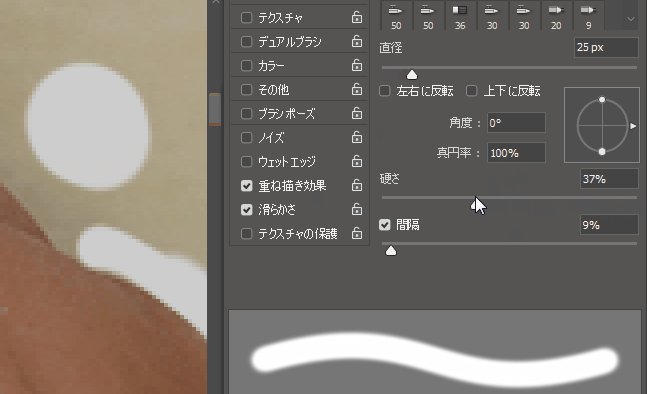
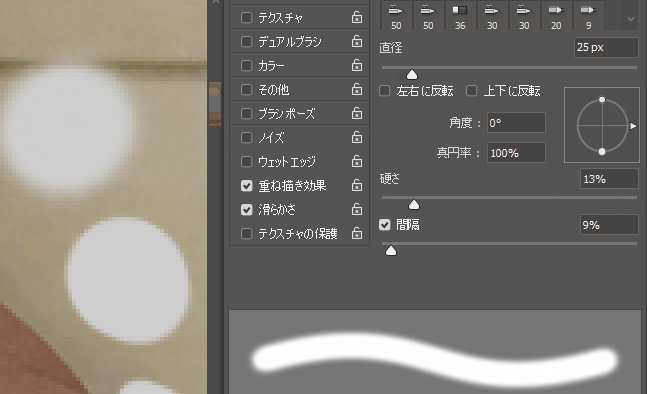
黒いブラシだけで周りをなぞっているだけでは一見マスクが取れているようですが、ブラシは丸いのでなぞるだけだと形がしっかり表現できずにすべてがなめらかにぬるいマスクしか作れなくなるのでしっかりマスクが作れていない証拠となるので注意してください。

フォトショップでマスクを自動で作る方法4選+ブラシで切り抜く実践的方法まとめ
マスクは写真を合成する時にも、テクスチャを作る時にもよく使う機能なので、色々と触ってみて自分で一番使いやすいマスクの作り方を覚えておくと作業が楽になってくれるのでオススメです^^