無くてもいいけどあったら便利。
mayaの標準機能でも出来る事が、いつもよりお手軽により便利に作業できる用になるスクリプトがgumroadで1ドルで販売されていたのでご紹介です。何度も同じ機能使う人には作業効率が大幅にアップするかもしれません。
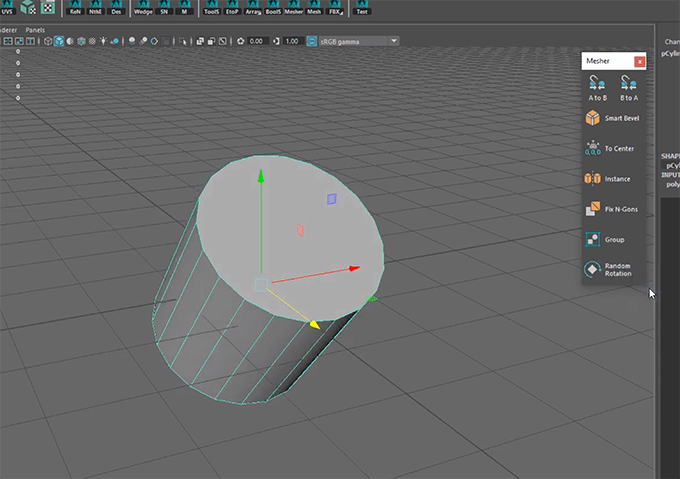
Masherで出来る事
- 面の選択した部分に別モデルを移動させる
- 別モデルの同じ位置にモデルを移動させる
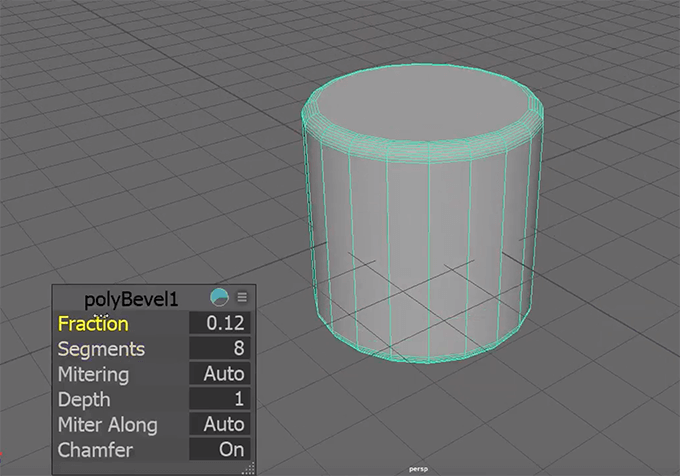
- エッジを選択しないでベベルする
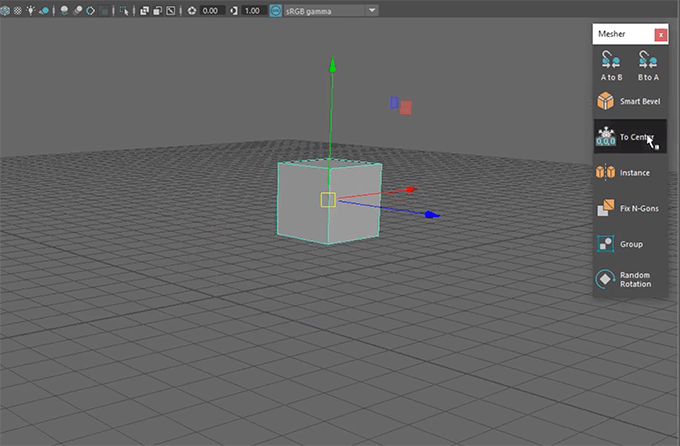
- モデルを原点に移動させる
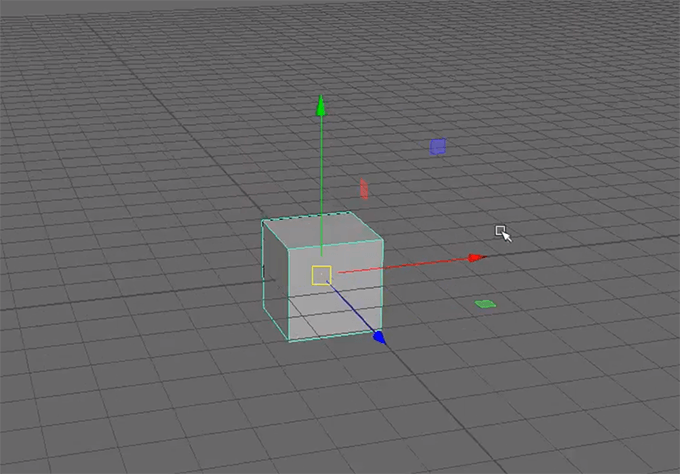
- ピボットだけを原点に移動させる
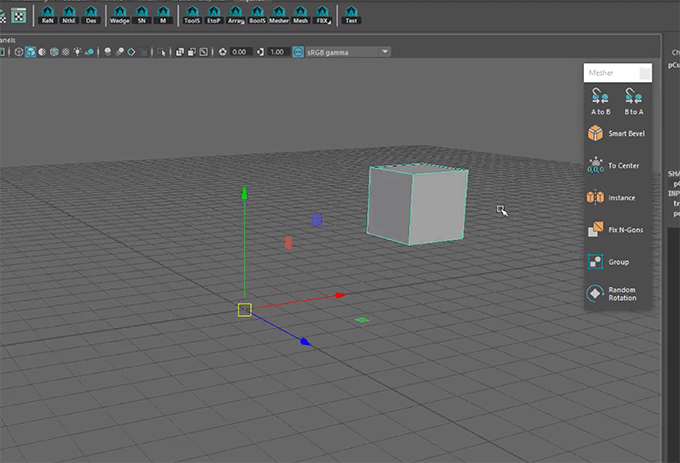
- インスタンスモデルを作る
- 多角形を分割する
- グループにモデル名を楽に付けれる
- モデルの角度をランダムに変える
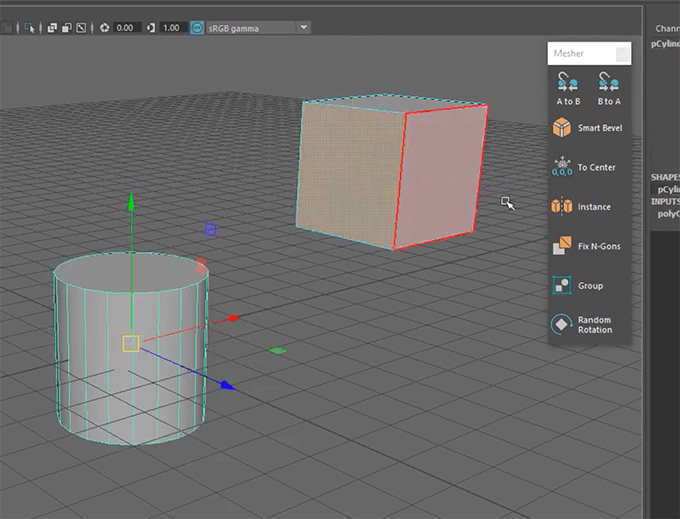
モデルの面を選択して別モデルを選択してBtoAを押すと

面部分にモデルが移動しています

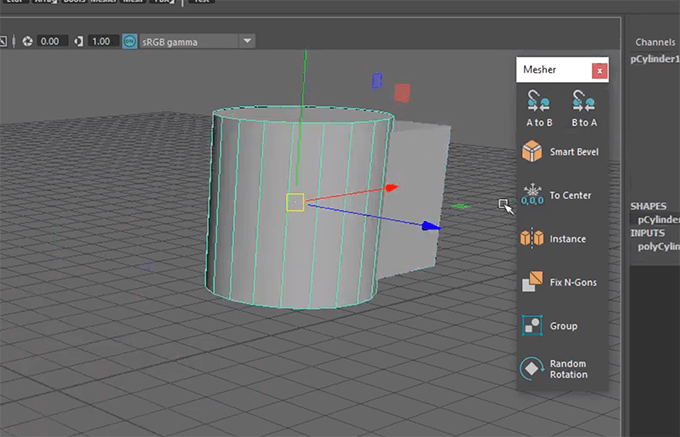
面ではなくモデル同士を選択して同じ位置に移動させる事も簡単に出来ます。

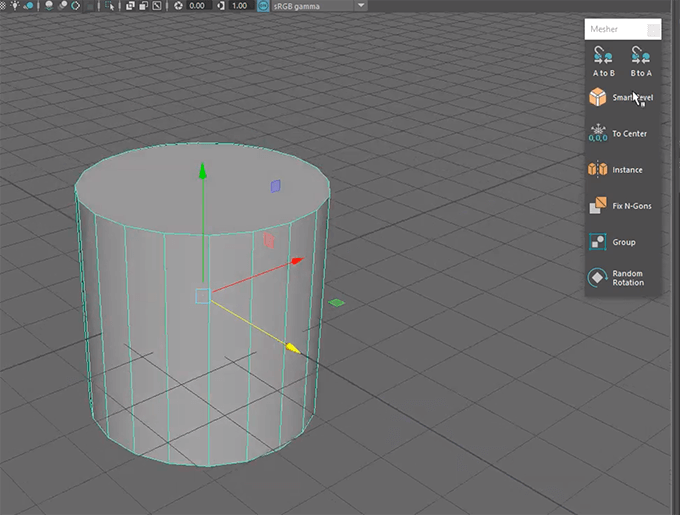
モデルを選択してSmart Bevelを使うと

エッジを選んでいないのに縁のエッジ部分だけベベルが適用されています。シンプルなモデルだからいい感じになっていますが、ちょっと複雑なモデルだとどのように反応するのかなと思います。

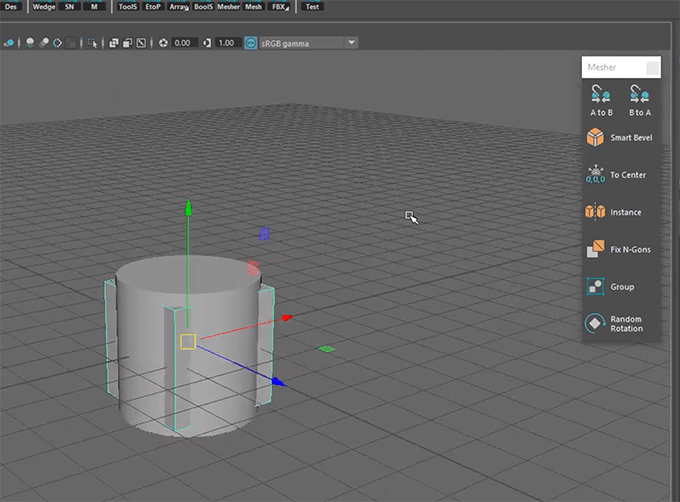
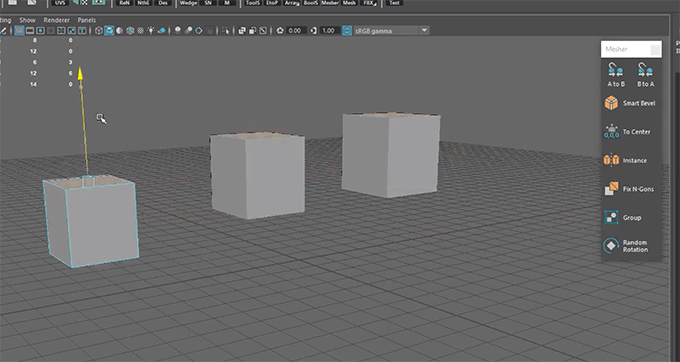
モデルを選択してTo Centerを使うと

原点にモデルを移動させることが出来ます。

ピボットだけを原点に移動させる事も出来るので左右対称モデルを作りたい時に便利そうです。

モデルを選択してinstanceを押すと直ぐにインスタンスモデルを作る事が出来ます。

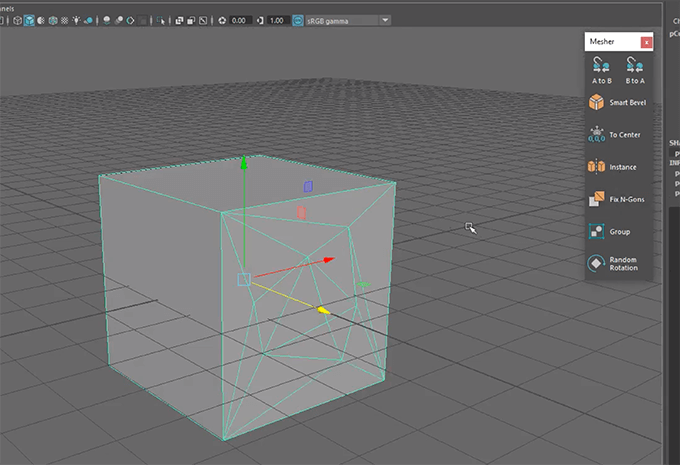
Fix N-Gonsを押すと自動で多角形モデルを三角形にしてくれますが、四角形だけに変更する事も可能です。

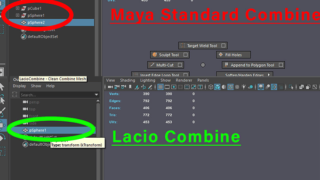
複数のモデルを選択してGroupボタンを押すと、アウトライナーではなく作業画面上にポップアップが出てきて直ぐに名前を付ける事が出来ます。一々アウトライナーのモデルをクリックして名前を変更するのが面倒だと思っていた人には便利そうです。これならデータ整理もはかどりそうですね。

Random Rotationボタンを押すとランダムに角度を変える事が出来ます。