
blenderでモデリングする時にサブディビジョンサーフェースを追加する方法を記事にしました。ショートカットを変更する事でいつでもmayaの3番キーを押した時のように滑らかな形状を確認する事が出来ます。
サブディビジョンサーフェースの使い方
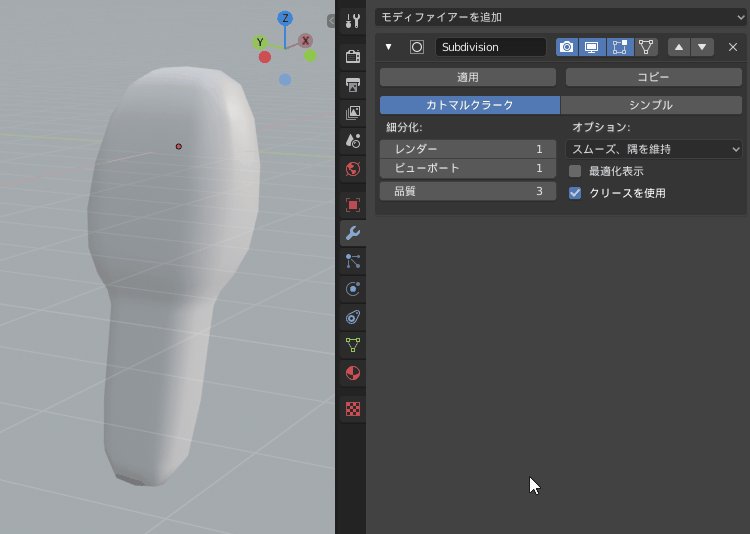
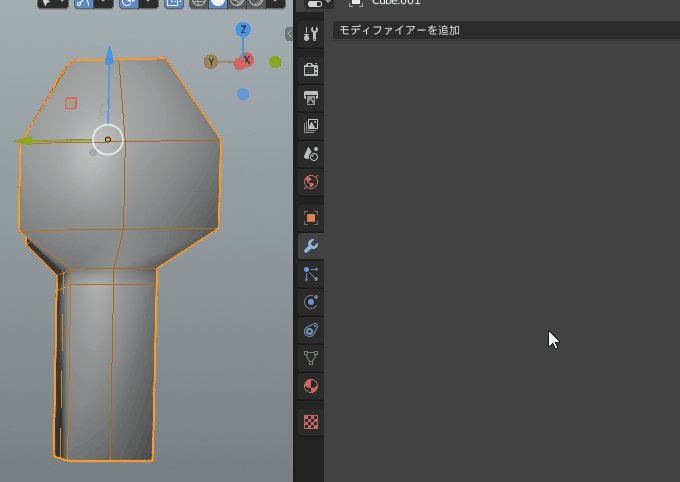
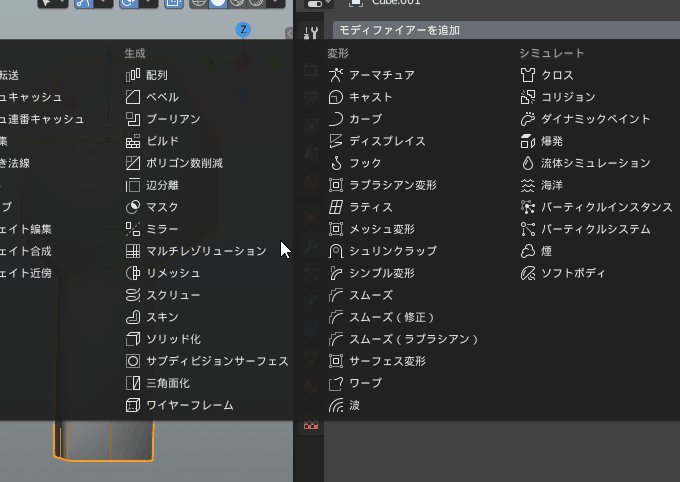
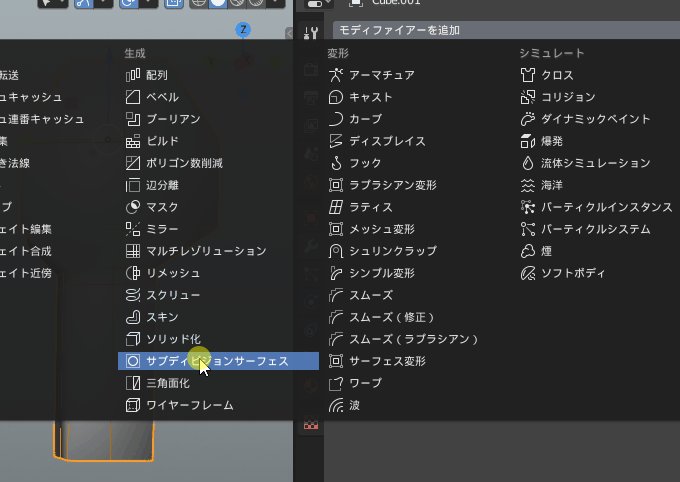
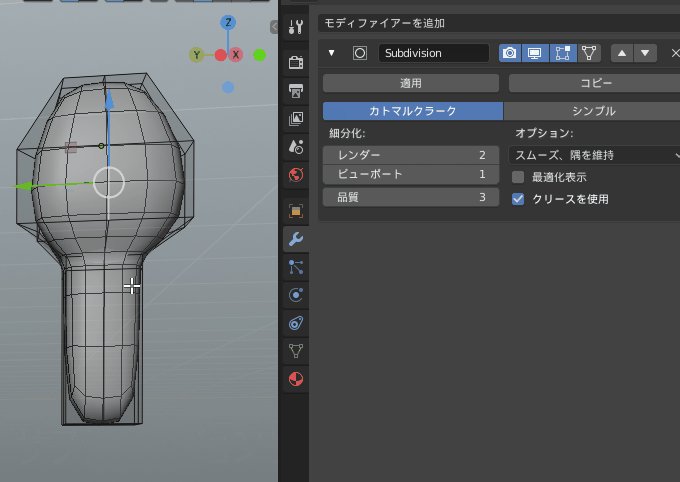
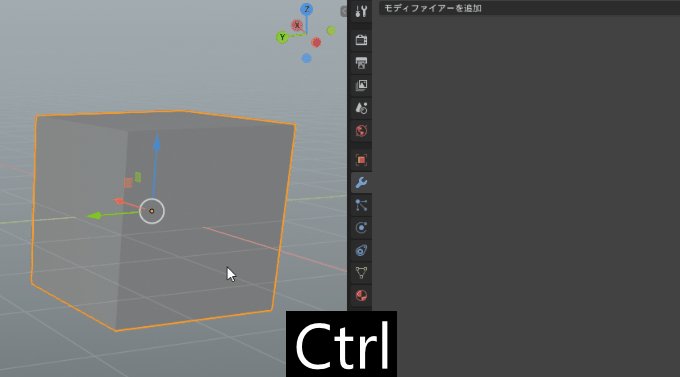
blenderでモデルを選択したら右側のレンチの「モディファイヤーを追加」から「サブディビジョンサーフェース」を選んで使います。

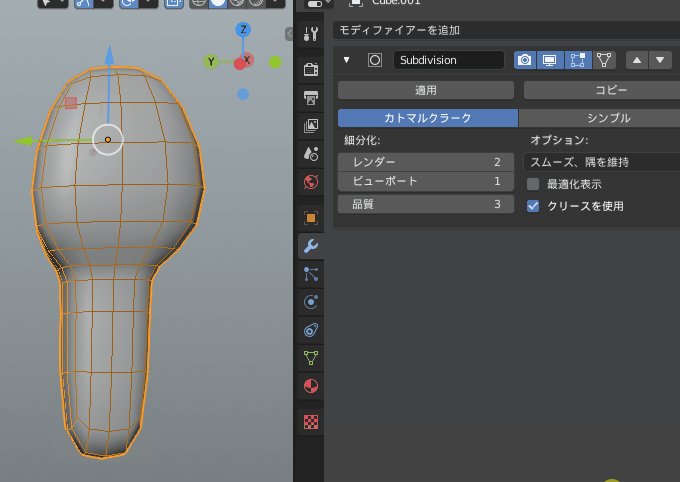
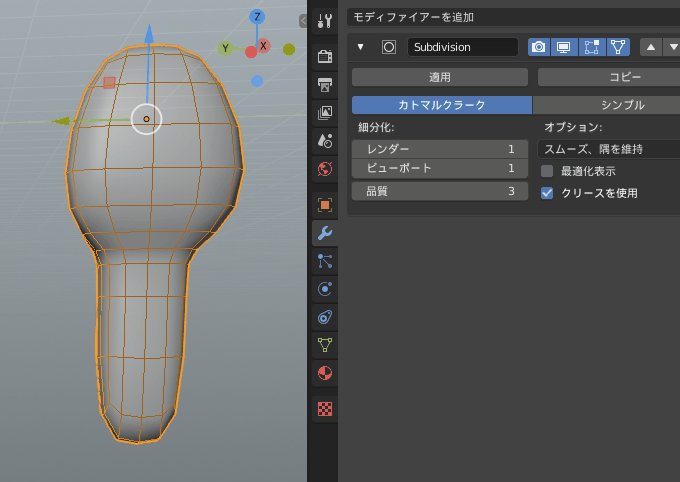
「ビューポート」の数値を上げると滑らかになる
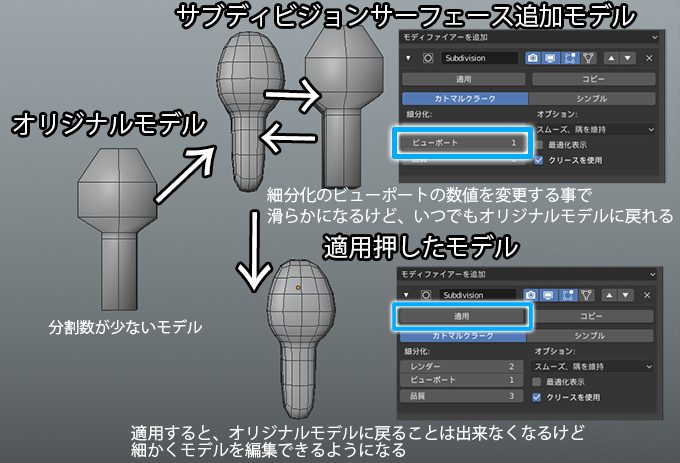
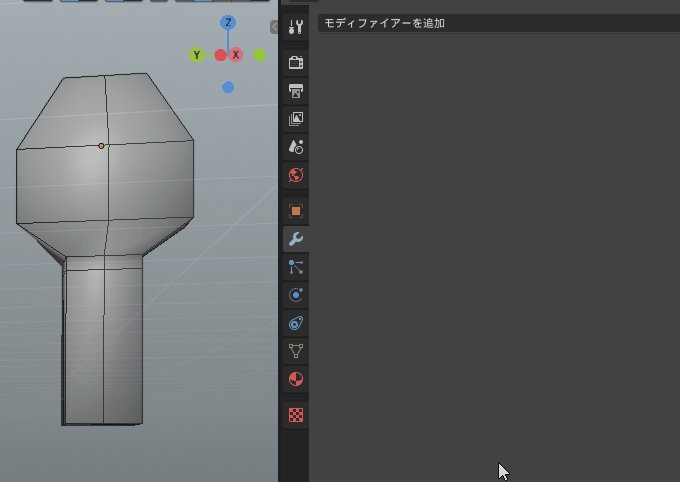
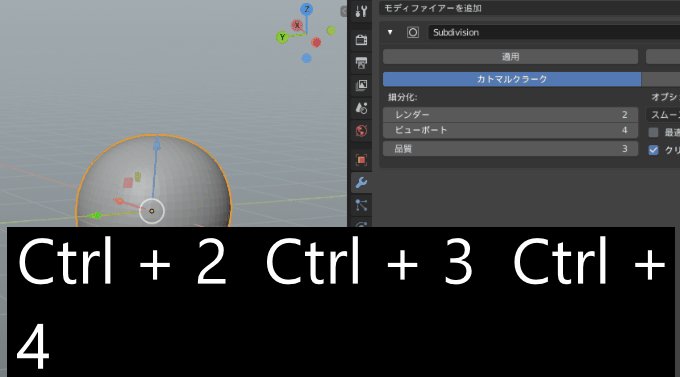
オリジナルモデルのローポリモデルを作成したら、それに「サブディビジョンサーフェース」を追加して、「ビューポート」の数値を上げるとどんどん細かくなっていきます。
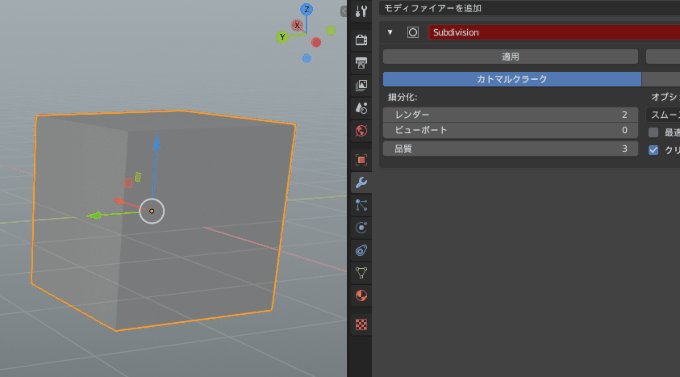
サブディビジョンサーフェースを使うと、見た目は滑らかなのにいつでも「ビューポート」の数値を下げる事でオリジナルモデルの粗さに戻す事ができるので少ない頂点数で修正できるメリットがあります。

「適用」ボタンを押すと細かいモデルとして編集出来る
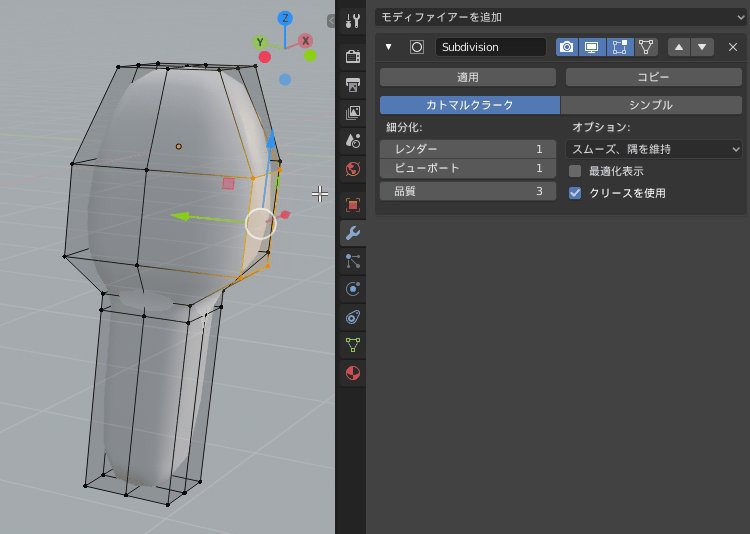
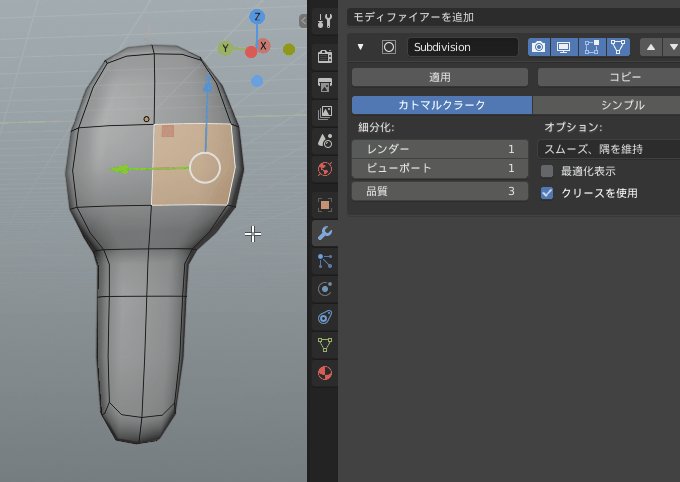
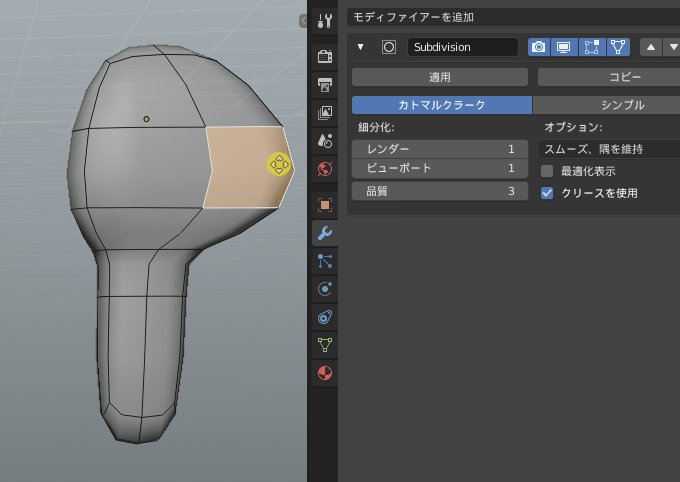
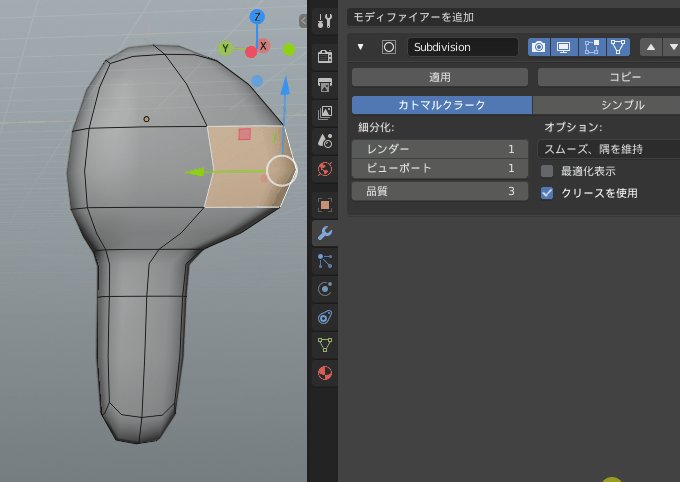
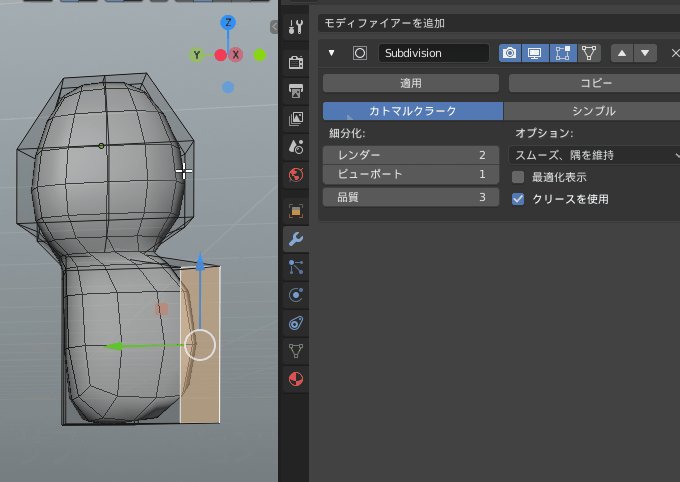
しかし荒いモデルだと面を細かく調整できないので、複雑な形を作る事が出来ません。
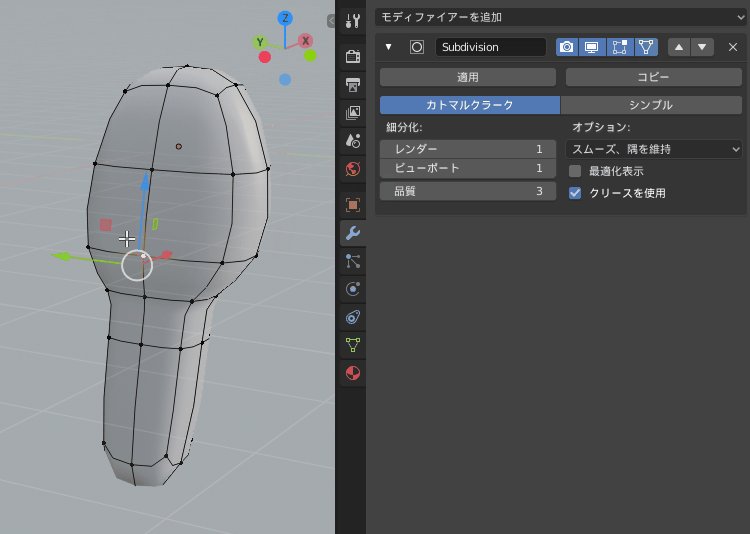
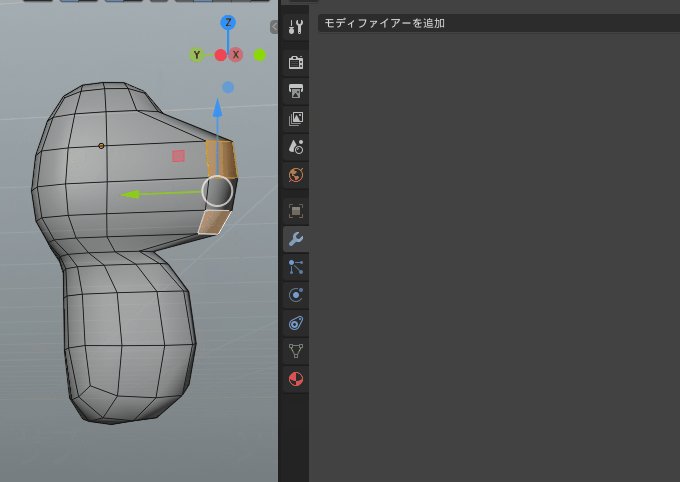
そこで追加したサブディビジョンサーフェースの「適用」ボタンを押すことで、オリジナルモデルに戻ることは出来なくなりますが、細かい分割数にして複雑な形状を作る事が可能になります。

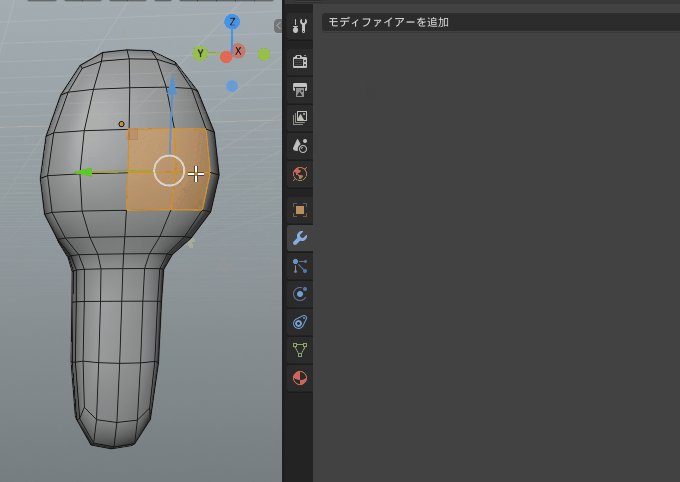
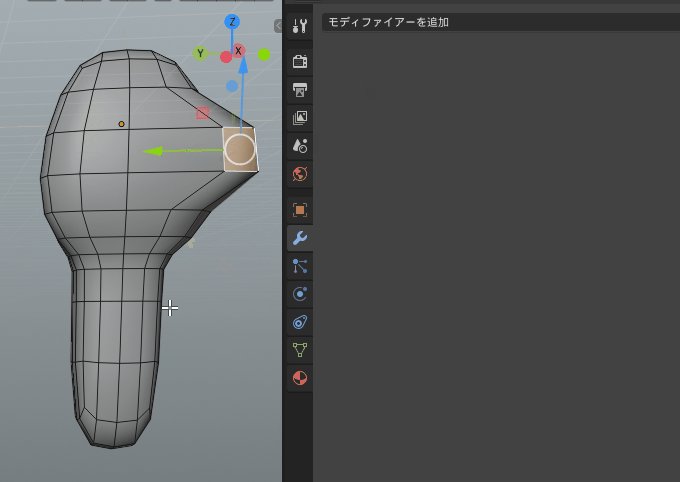
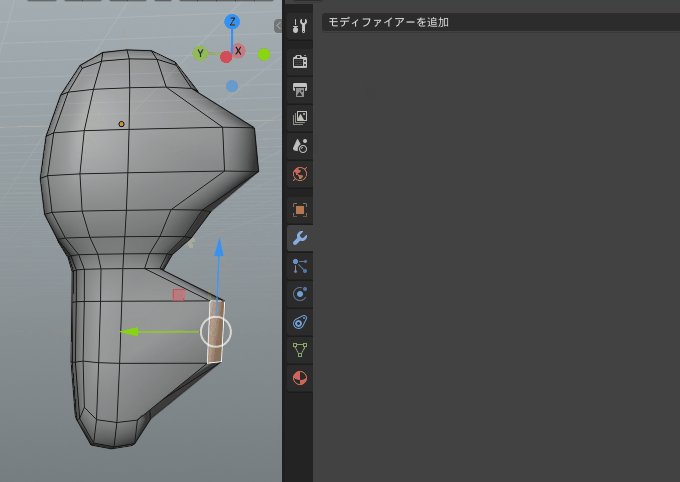
この↓gifをみてくれたらなんとなくわかってくれると思います。
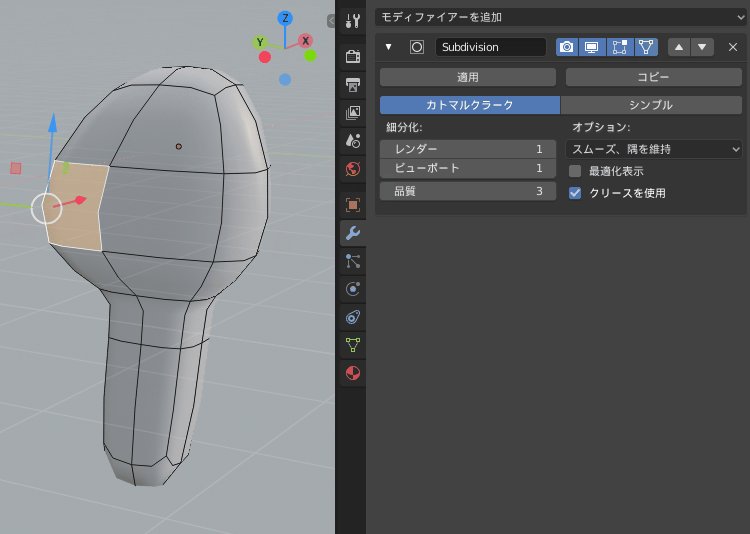
サブディビジョンサーフェースを適用する前のオリジナルモデルだと面を移動しても大きく形が変わりますが、「適用」するとポリゴンが細かく分割されるので細かな調整が可能になります。時と場合によって使い分けてモデリングしていきます。

サブディビジョンサーフェースをショートカットで変更する方法
Ctrl+0〜6(テンキーではない数字)の数値を押すことでサブディビジョンサーフェースのモディファイヤーが自動で追加されいつでも細かくしたり荒くしたりする事が出来ます。

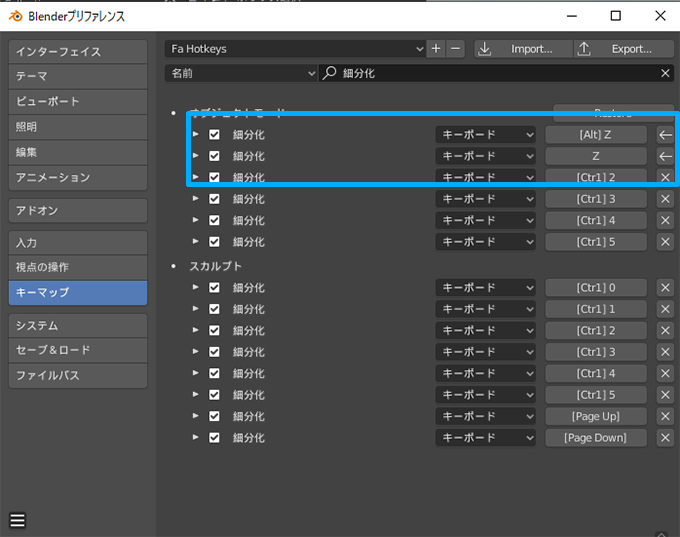
ショートカットを変更したい場合はプリファレンス→キーマップ→名前の検索で「細分化」と入力してキーを変更する事が出来ます。

数字のショートカットは押しづらいので下記に変更する事でいつでも滑らかな形状を確認できるようにしています。
Alt+Z 細分化0
Z 細分化1

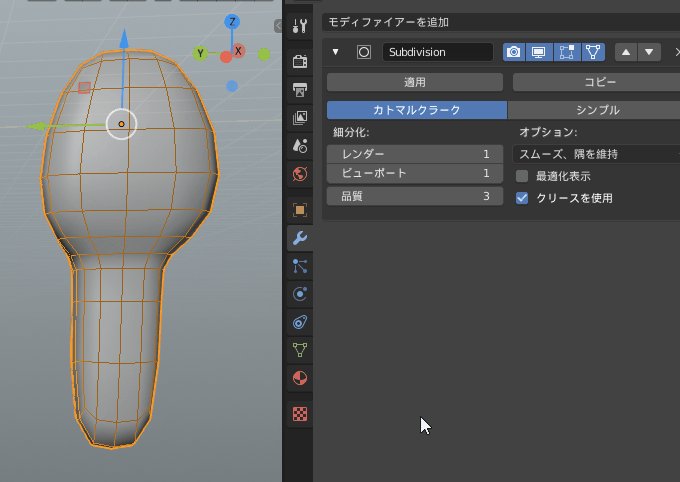
ワイヤーを非表示にする
サブディビジョンサーフェースを追加して形状を変更する時に枠線のケージが表示されるので、三角のチェックマークを外すと非表示になり編集しやすくなります。