
blenderで画像を用意してモデルにテクスチャを貼り付けて、表示して回転したりリピート数を増やしたりする方法を記事にしました。
今回は板ポリに木のテクスチャを貼るためにTEXTURE HAVENのこちらのテクスチャを使わせてもらっています。
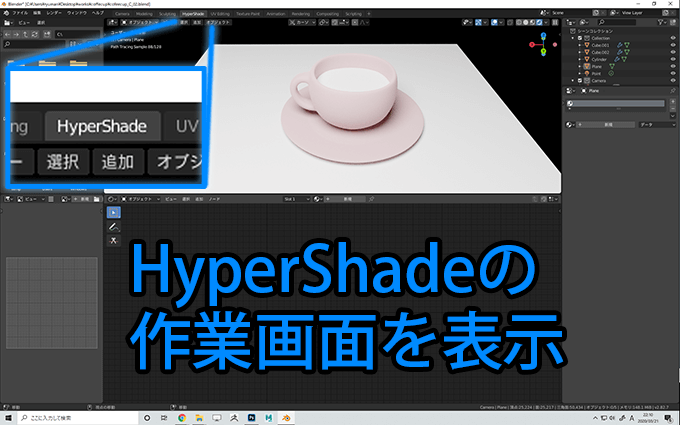
ノードを繋げる画面に切り替える
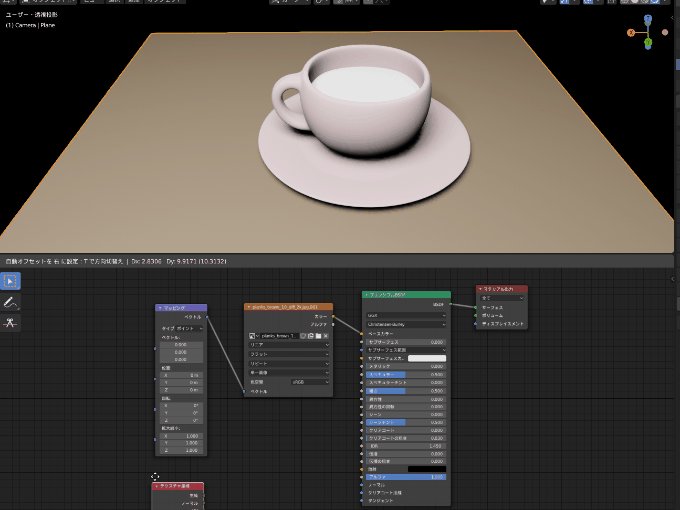
テクスチャを貼り付ける時は、左上のHyperShadeをクリックしてノード編集出来る作業画面を表示します。

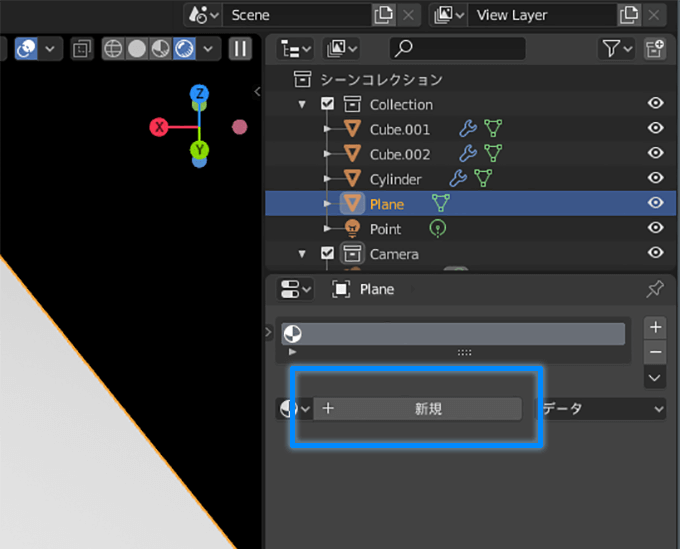
テクスチャを貼りたいモデルを選んで、【新規】をクリックしてマテリアルを割り当てると

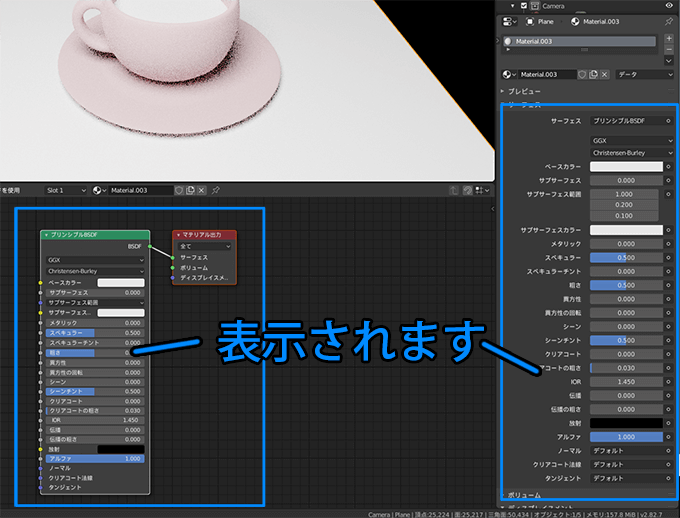
サーフェスが表示されます。

【画像テクスチャノード】を繋げる
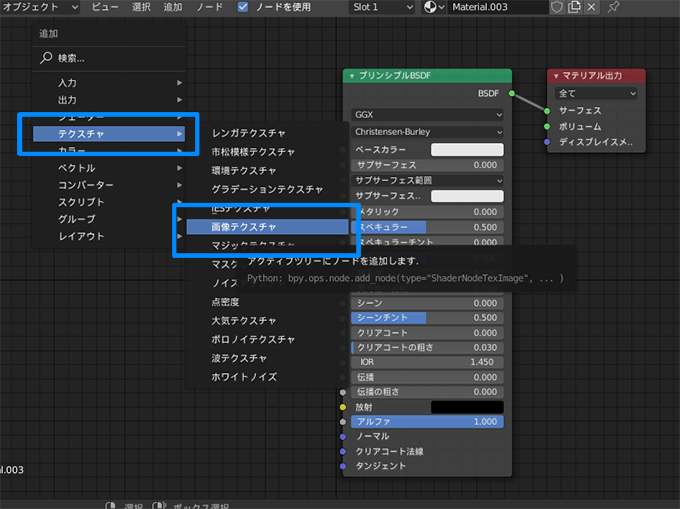
画面上で【shift+Aキー】で表示される【テクスチャ】→【画像テクスチャ】を選んで

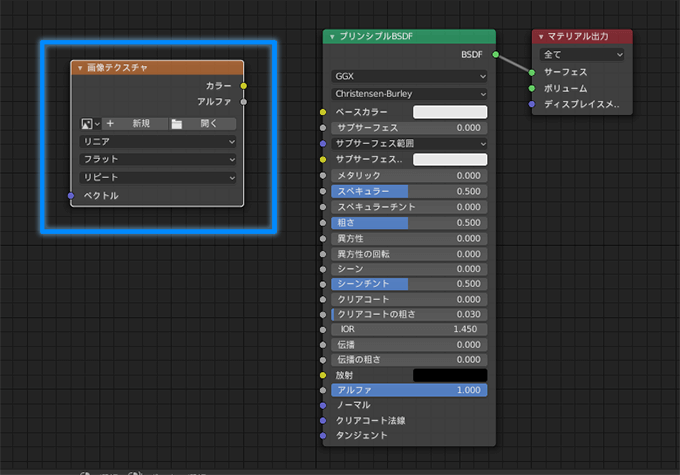
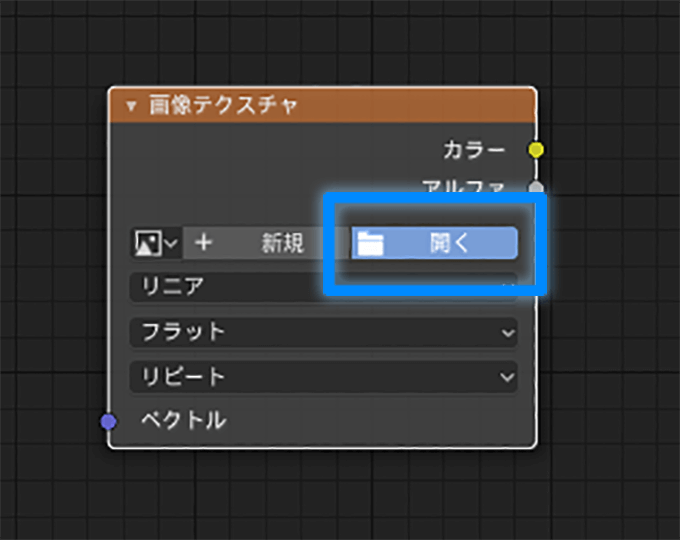
【画像テクスチャ】ノードを表示します。

【開く】ボタンを押して

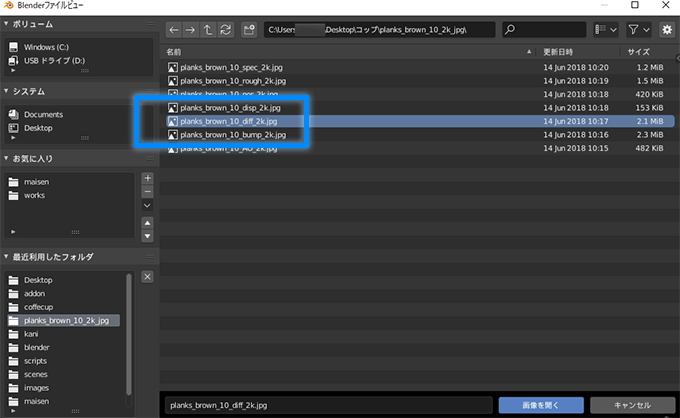
ファイルから適用したい画像を選んで、

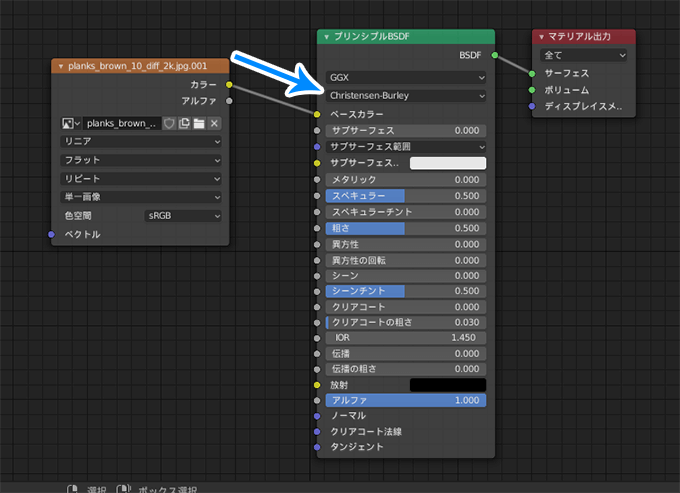
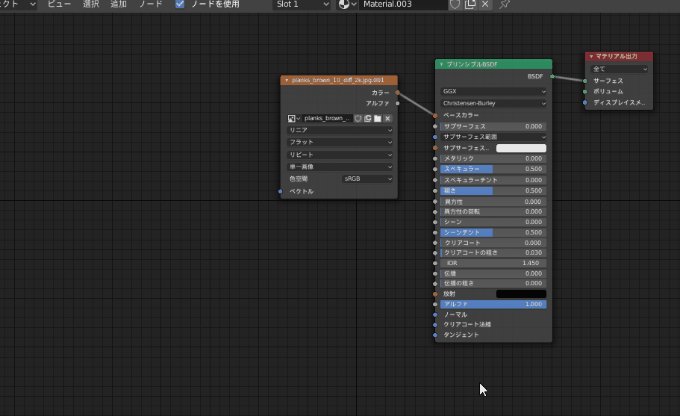
【カラー】を【ベースカラー】に引っ張ってつなげます。これだけだとまだ表示されません。

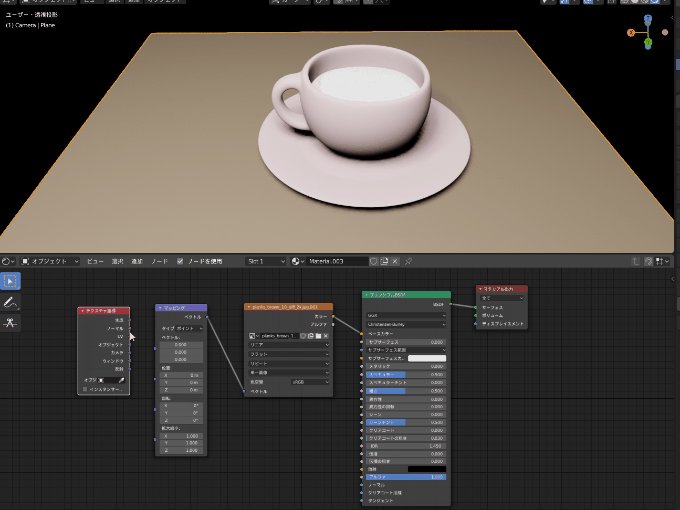
【マッピング】ノードを繋げる
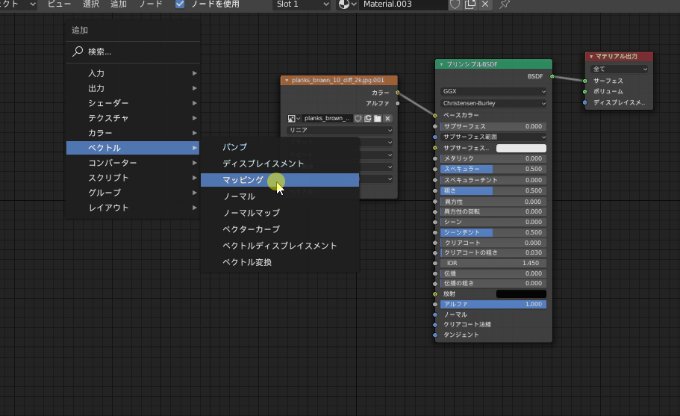
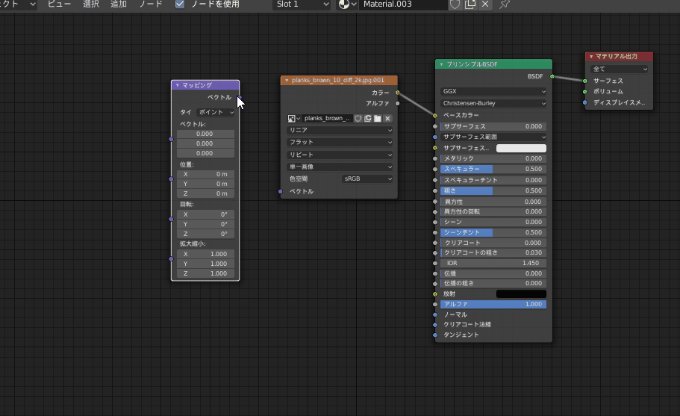
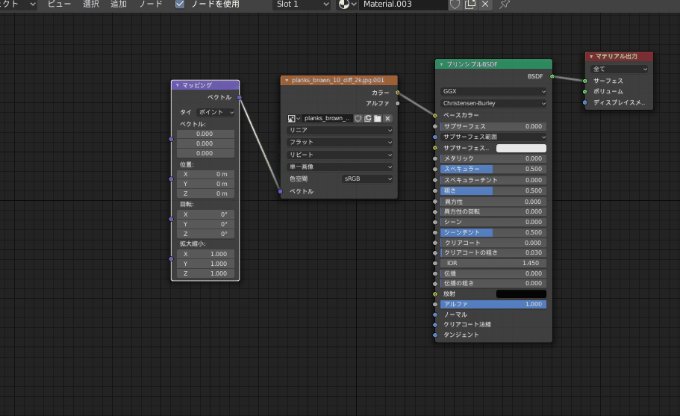
次に【shift+Aキー】からマッピングノードを繋げます。
マッピングノードの「回転」や「拡大縮小」に数値を入れるとリピートさせたりテクスチャの角度を変更したり出来ます。

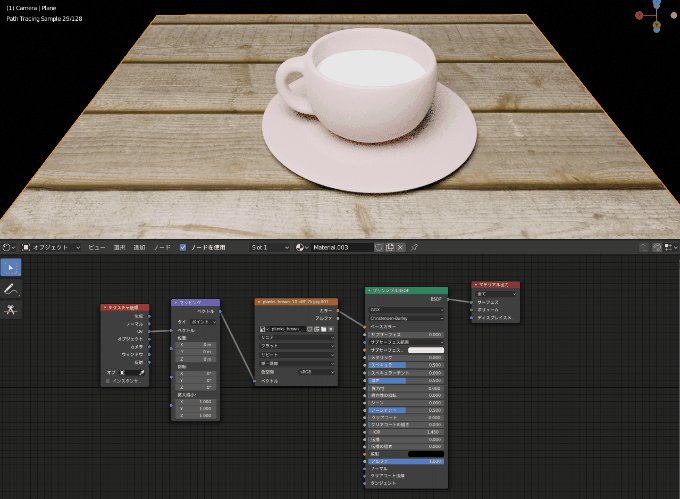
【テクスチャ座標】を繋げる 画像が表示される
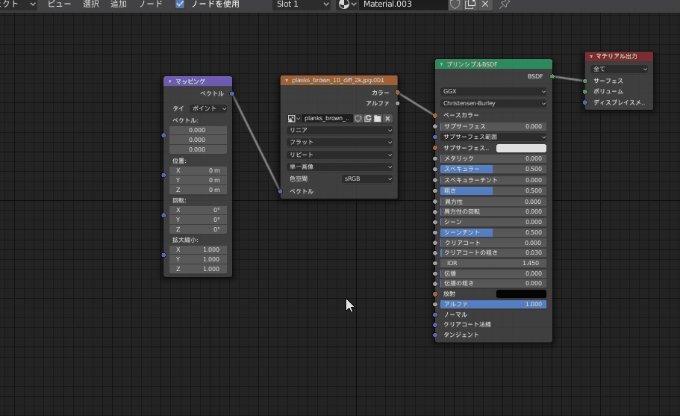
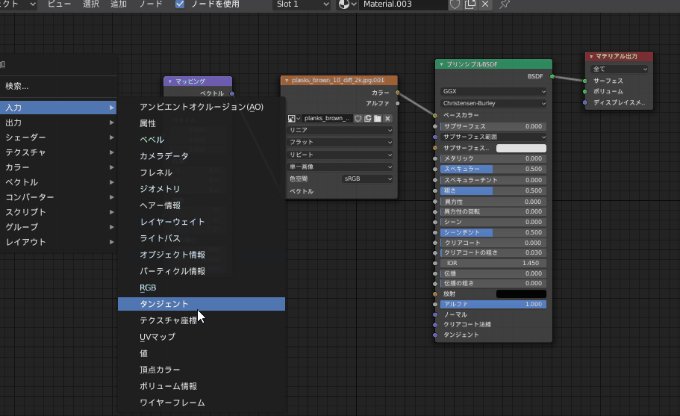
【shift+Aキー】から入力→【テクスチャ座標】を選んで、UVからベクトルにつなげます。

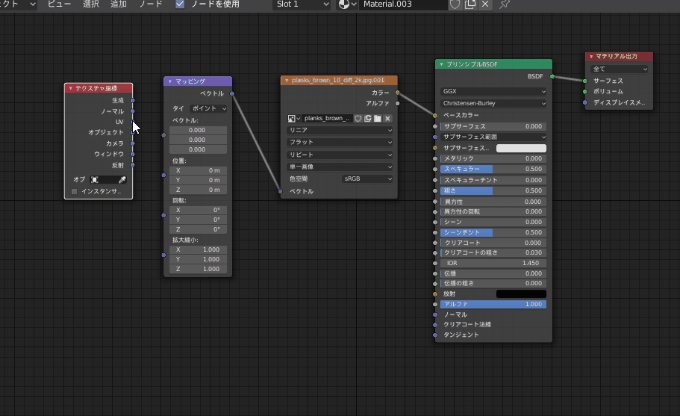
【テクスチャ座標】を繋げる事で画像がやっと表示されるようになります。

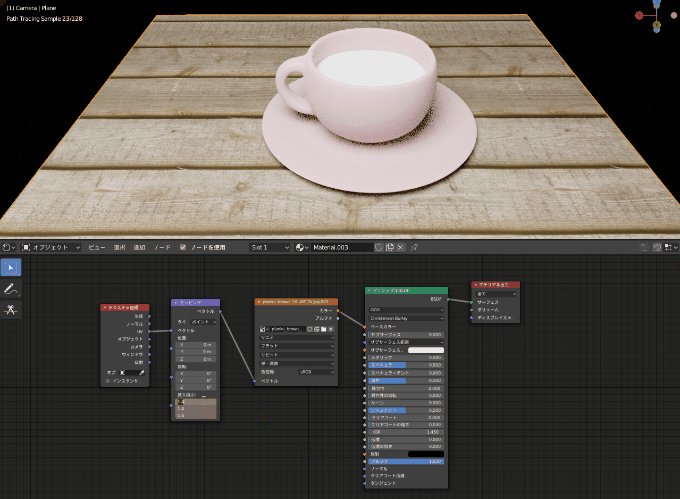
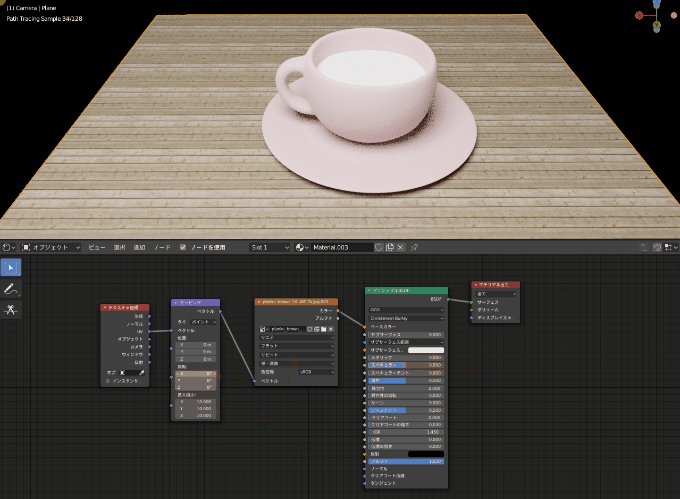
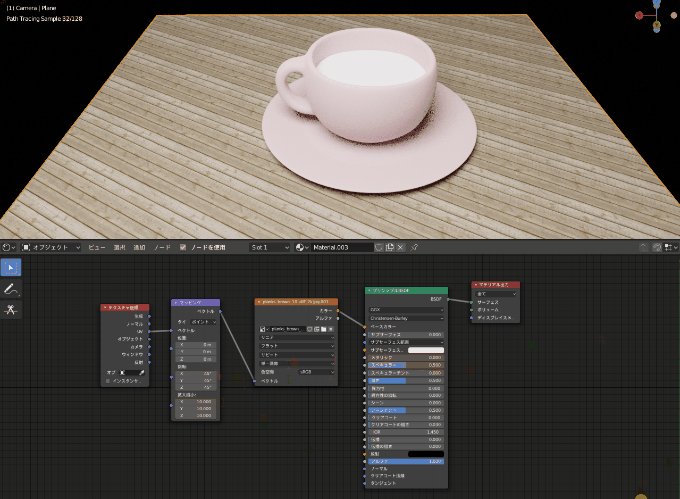
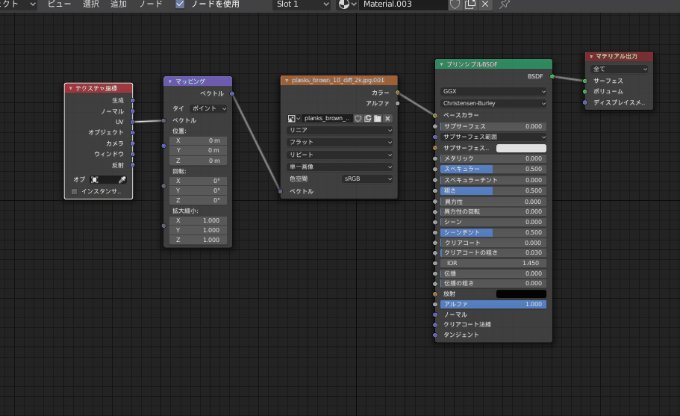
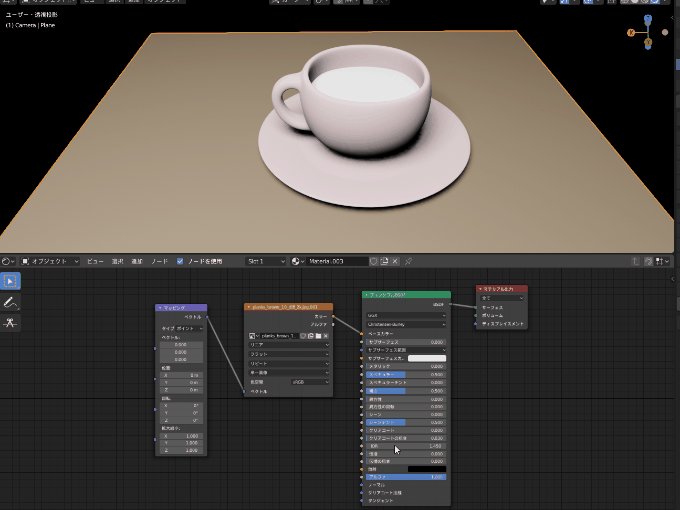
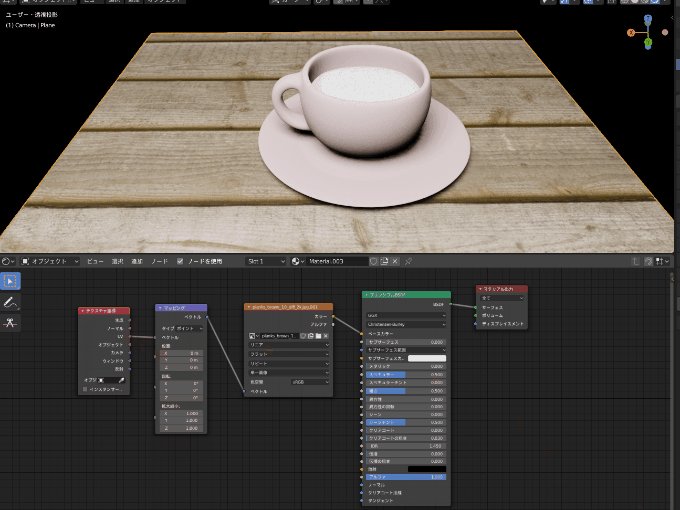
【マッピング】の数値を変更するとテクスチャのタイリングを変更出来る
テクスチャ座標を繋げることで画面でテクスチャを確認しながらマッピングの数値をそれぞれ変更して模様を変える事が出来るようになります。