
Blenderの標準機能だけでテクスチャをフォトショップのレイヤーの様に重ねて消したり描いたり調整がしやすくなる方法をご紹介します。Blendermarketにはテクスチャを重ねれる便利なアドオンなど販売していますが、標準機能だけで気軽に使ってみたい人は参考にしてみてください。
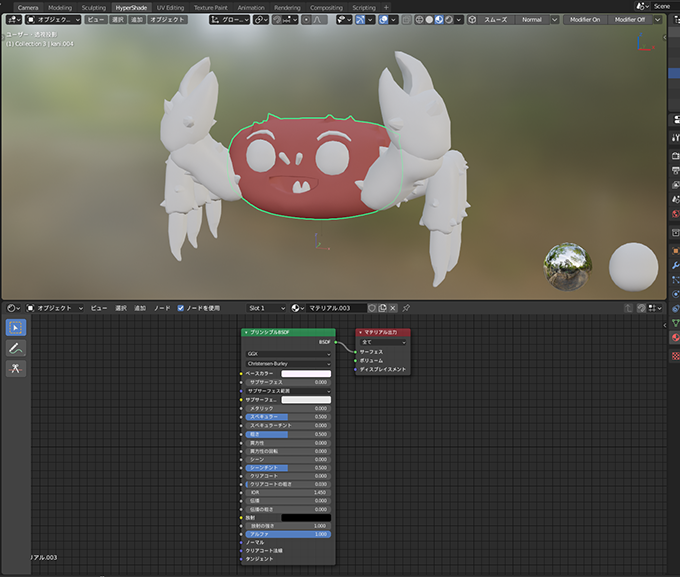
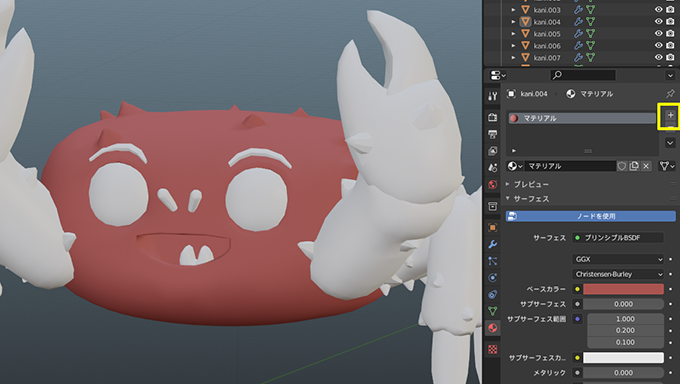
まずは新規マテリアルを作って、

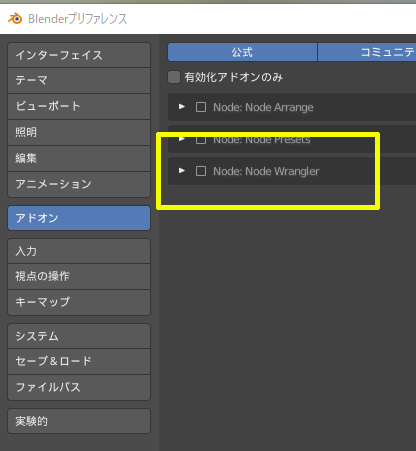
プリファレンスから標準で入っているNode Wrangerにチェックを入れます。

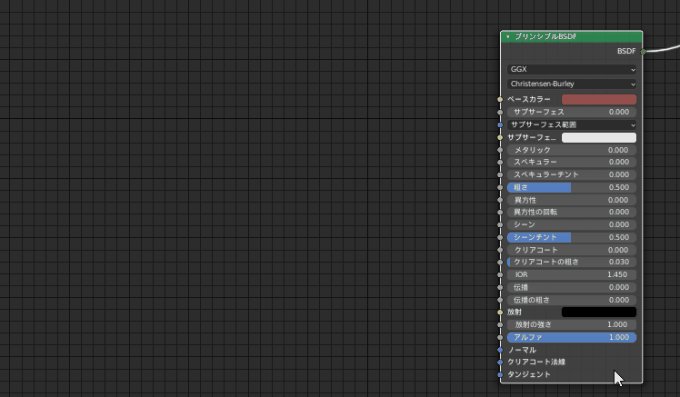
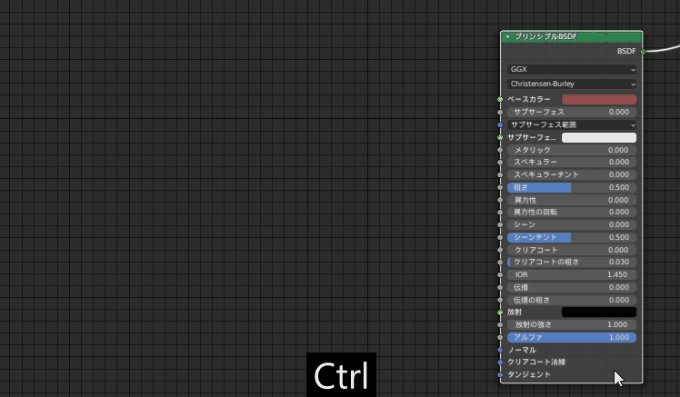
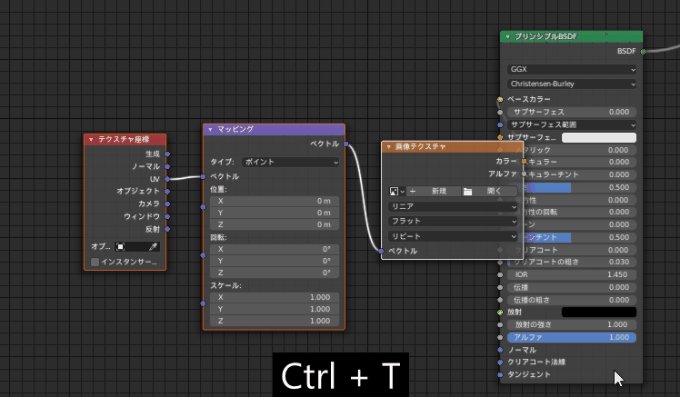
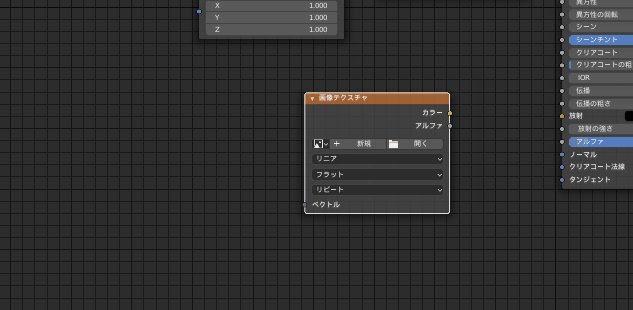
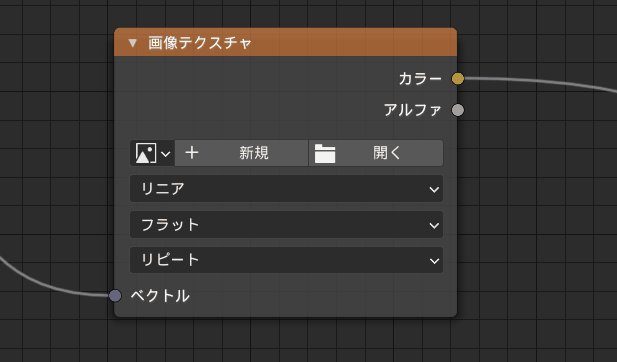
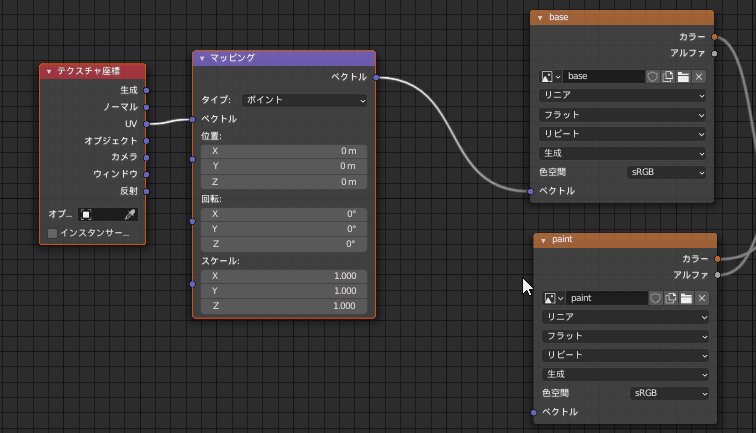
Node Wrangerにチェックを入れたら、マテリアルを選んだ状態でCtrl+Tを押すと、画像テクスチャにマッピングとテクスチャ座標が付いてるノードを簡単に作成出来るようになります。

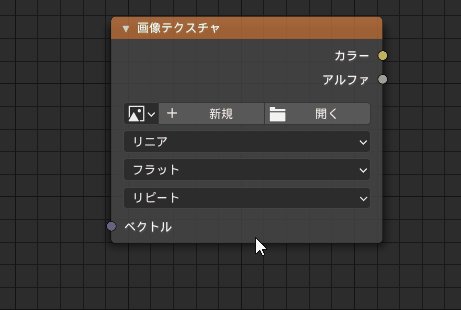
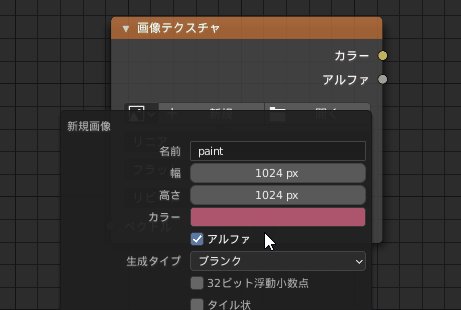
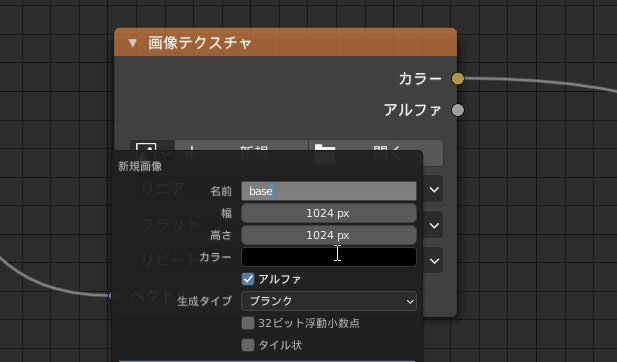
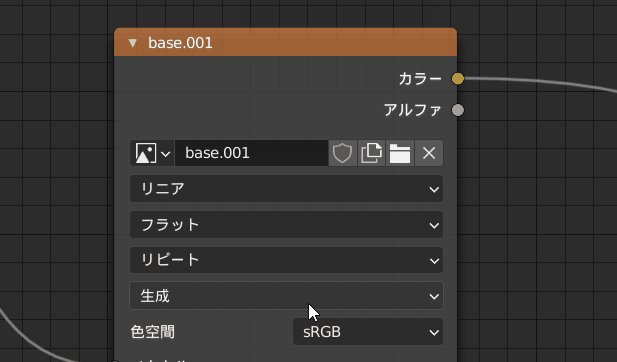
画像テクスチャの新規から名前を適当につけてモデルのベースになる色のテクスチャを作成します。

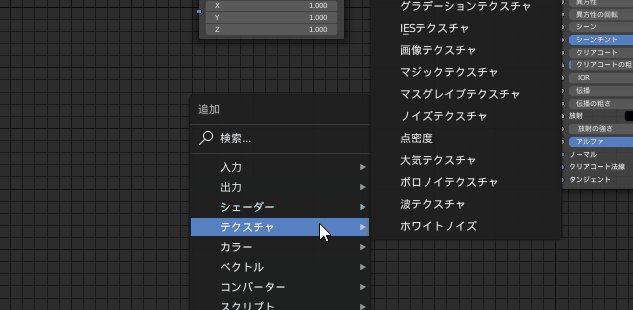
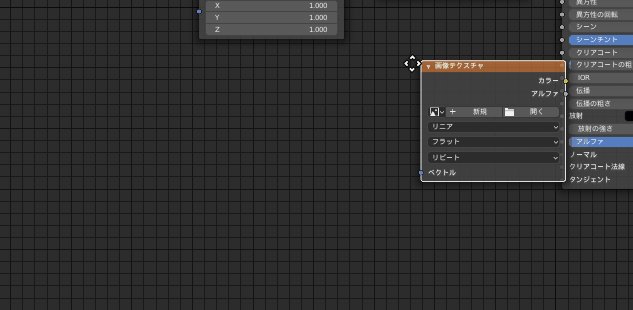
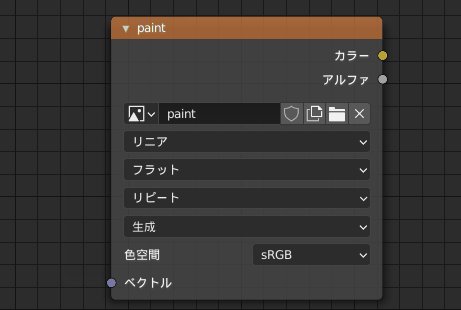
次にテクスチャから画像テクスチャを作成します。この画像テクスチャがベーステクスチャの上に重なるようになるので、模様を描いたり消したりしてもベースの色に影響を与えないように出来ます。

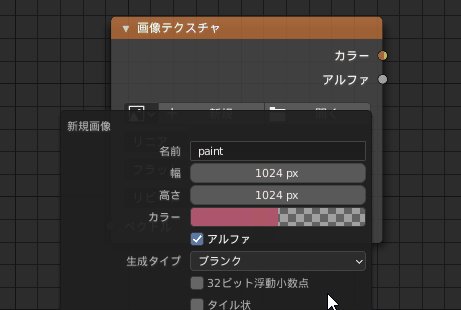
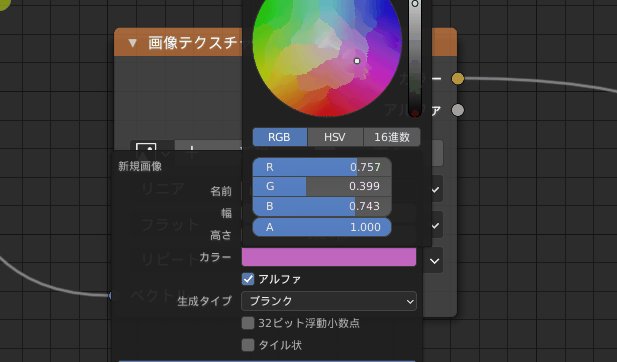
画像テクスチャに適当に名前を付けて、RGBの「A」と書かれているアルファ部分を0にします。こうする事で透明なテクスチャが作成されるので色をペイントして重ねれるようになります。

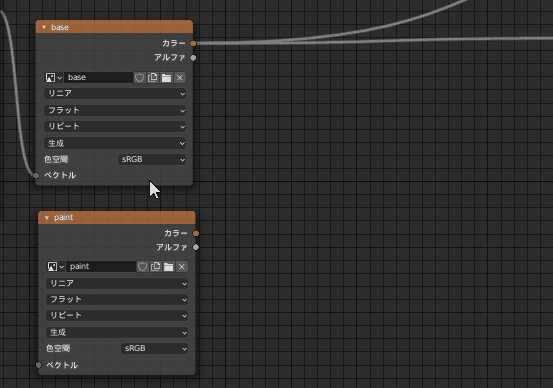
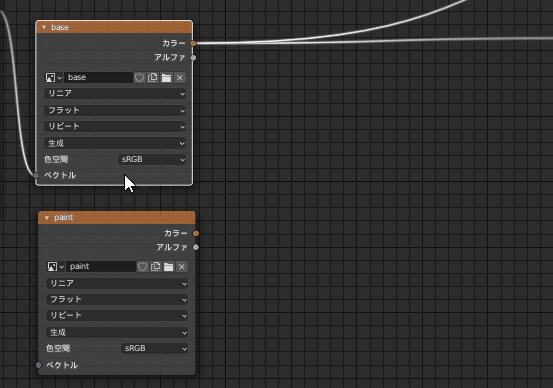
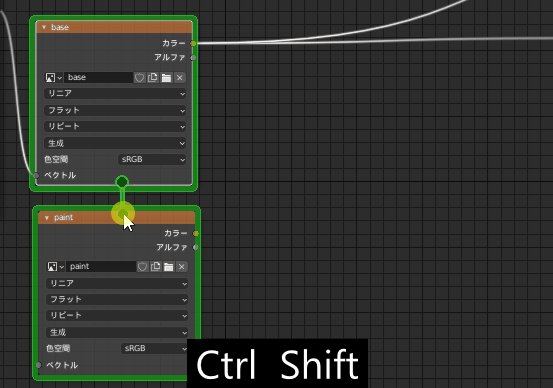
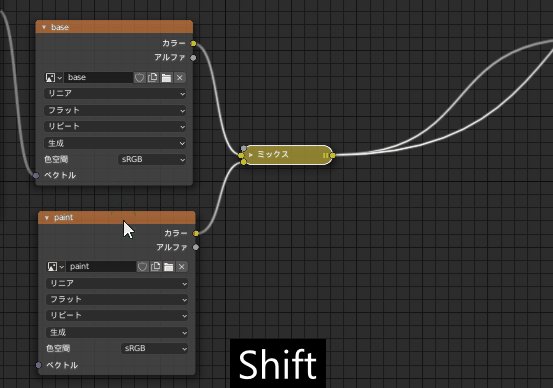
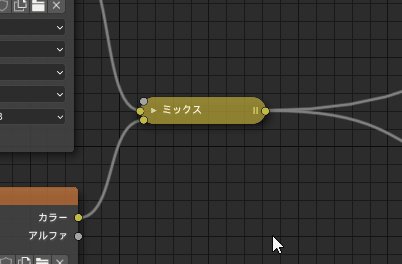
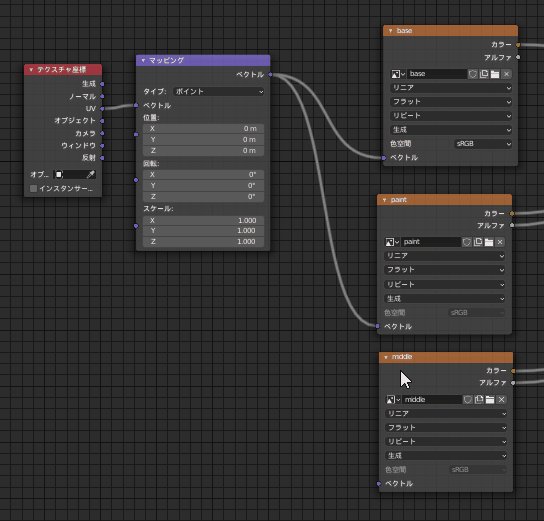
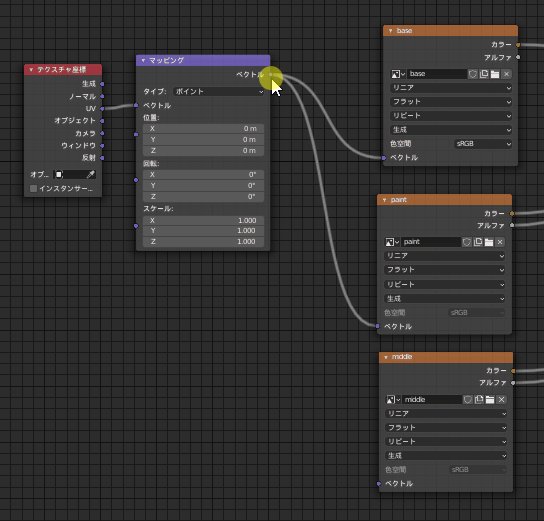
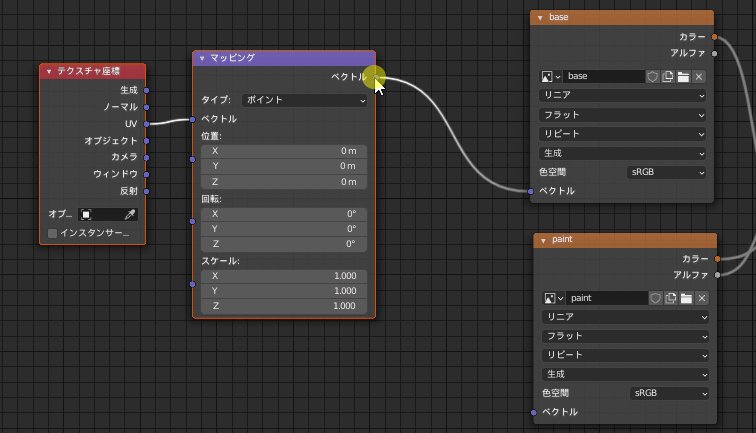
ベーステクスチャを選んでからCtrl+shiftを押しながら右クリックで下にある画像を選ぶと緑色のラインが表示されて離すとミックスノードが作成されます。

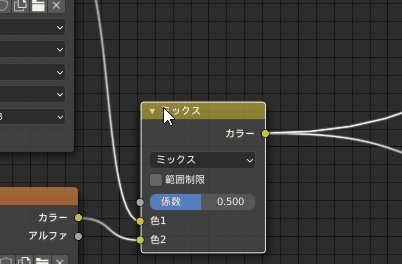
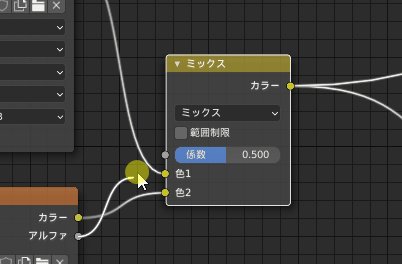
ミックスノードを開いて新しく作ったテクスチャのアルファをミックスの係数に繋げます。

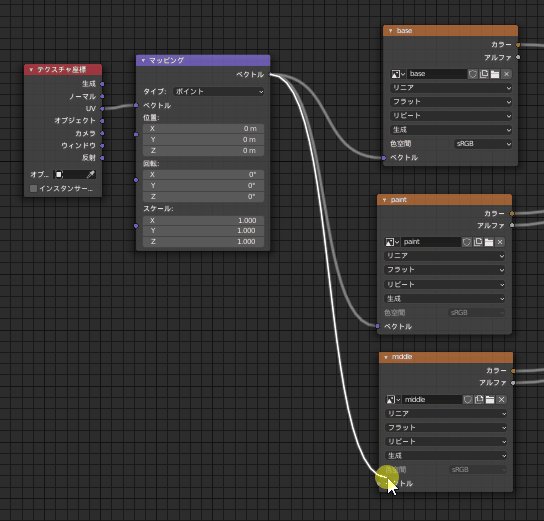
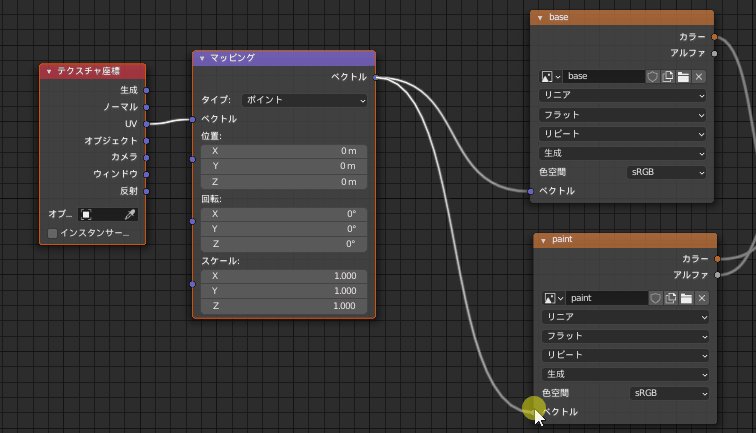
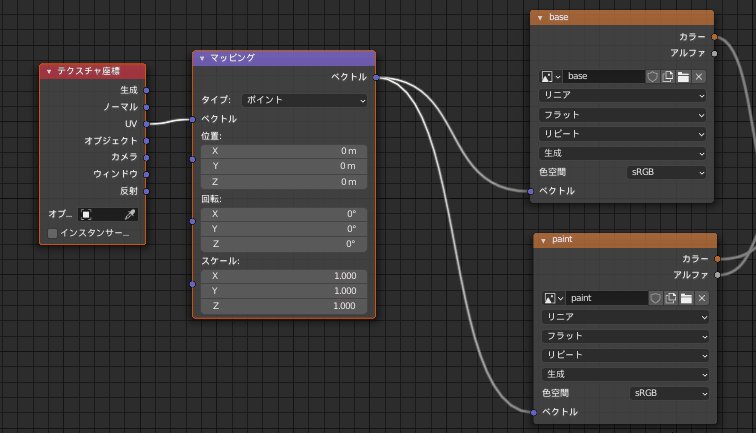
さらに左側で繋がっている作られてあるマッピングをベクトルに繋げます。

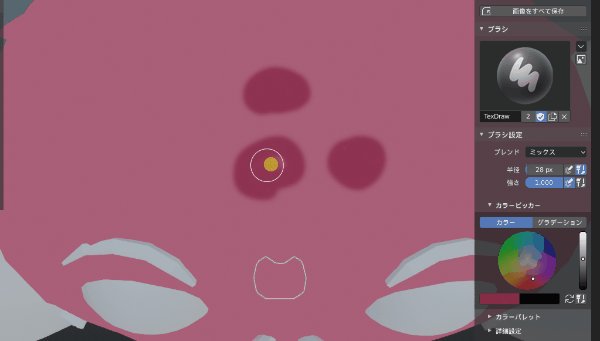
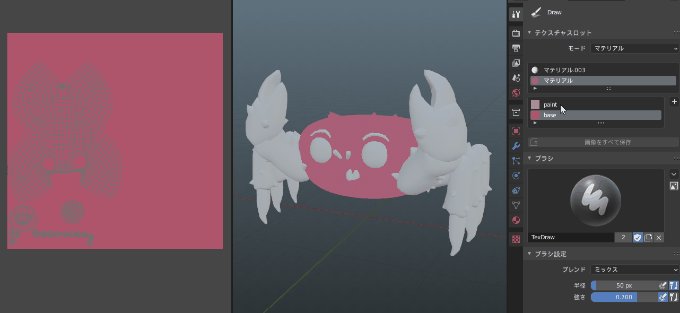
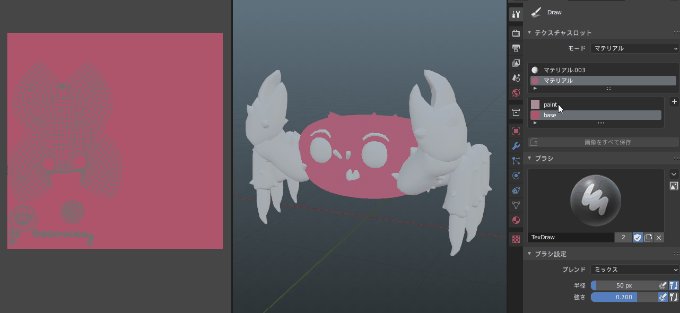
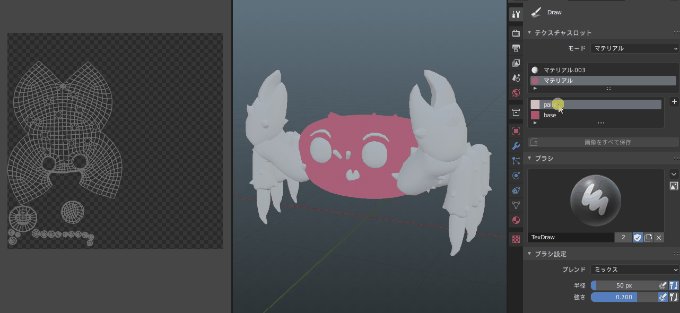
ドライバーとレンチのアイコンからテクスチャーを選ぶと、baseテクスチャには全体に色が載っていて、新しいテクスチャは透明なのが確認出来ます。

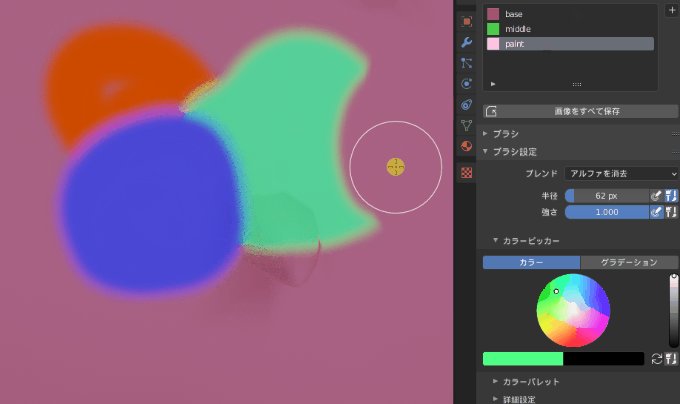
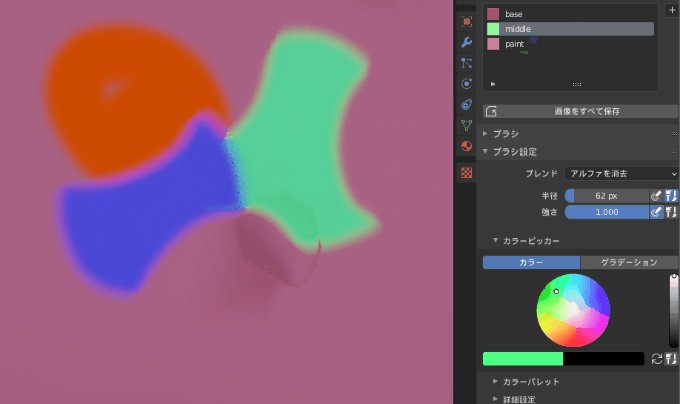
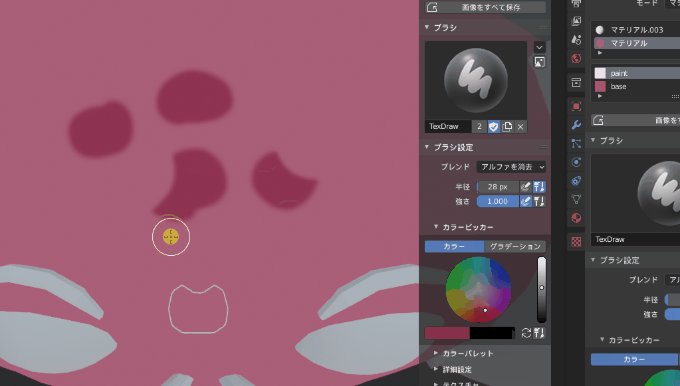
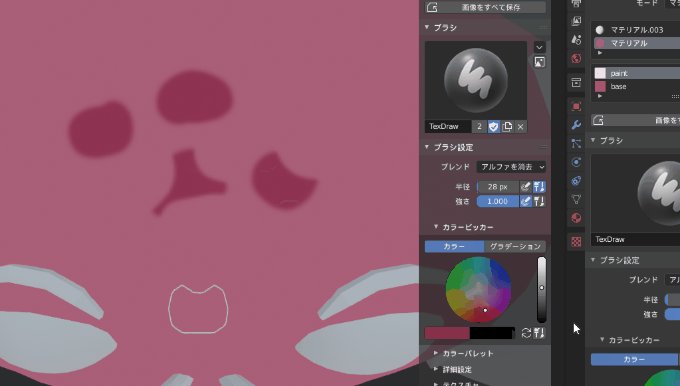
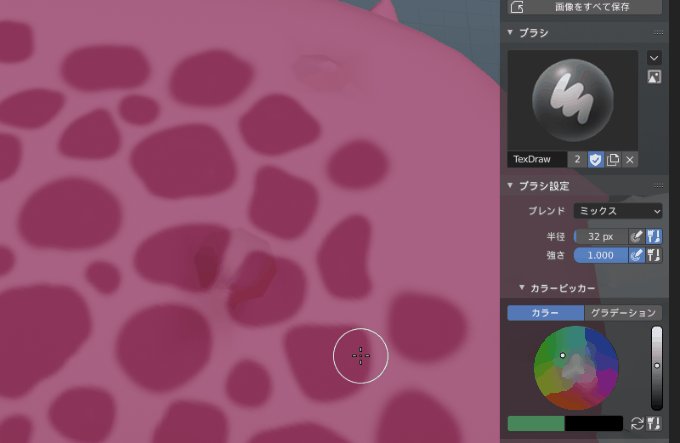
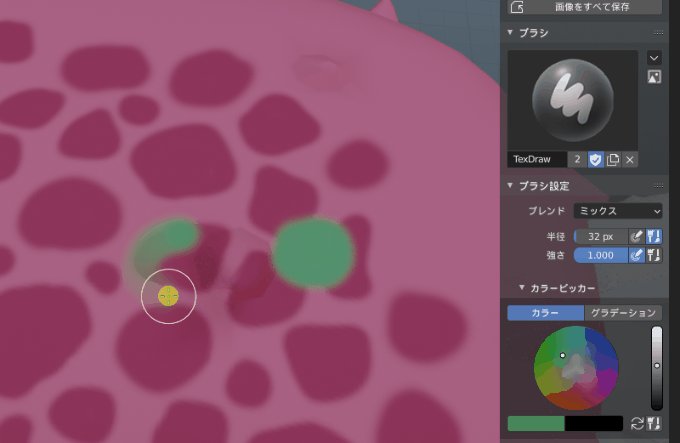
ブラシ設定のブレンドをアルファ除去にしてペイントすると、レイヤーが重なっているおかげでベースの色には影響を与えないで模様を消す事が出来るようになります。

テクスチャを3枚目追加する
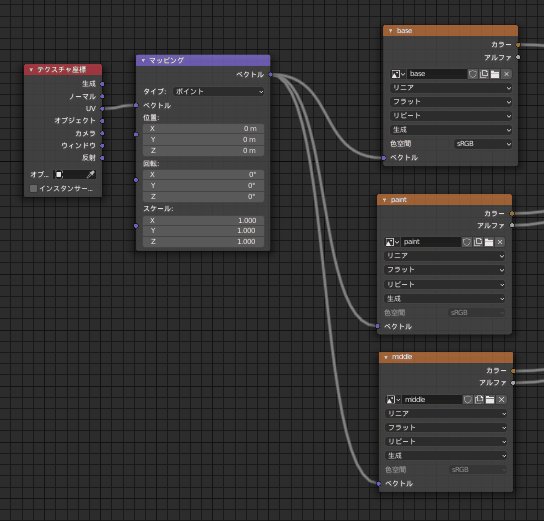
さらにテクスチャを追加したい場合は先ほどと同じ手順で、アルファが0のテクスチャ画像とミックスノードを用意して、

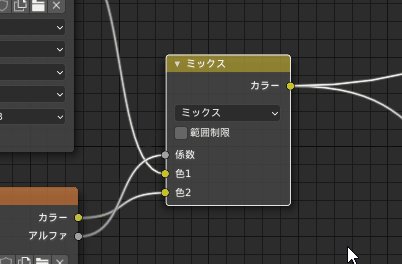
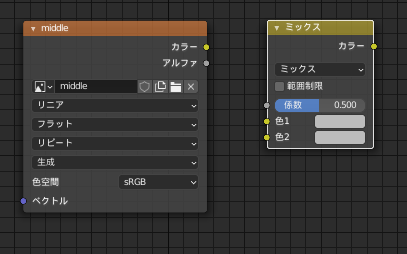
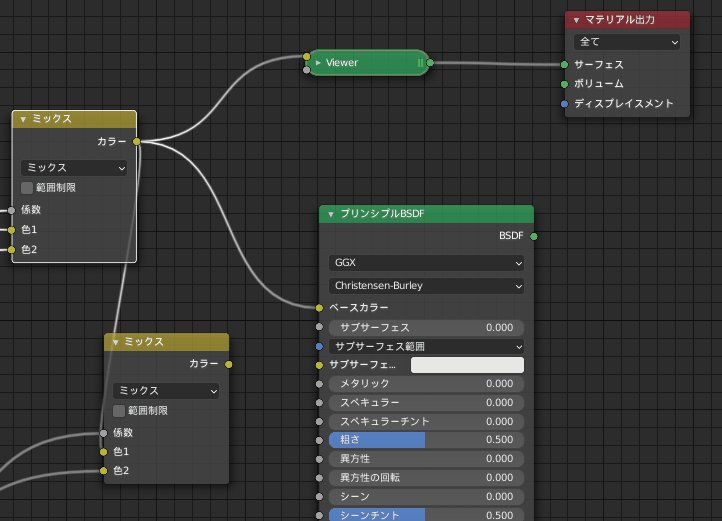
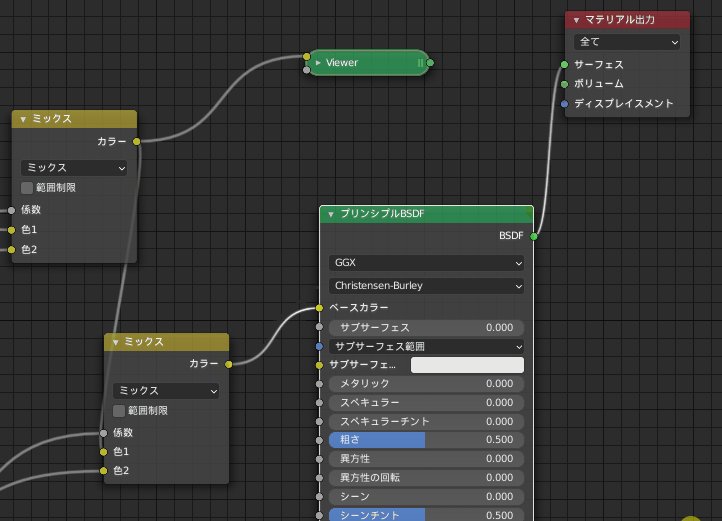
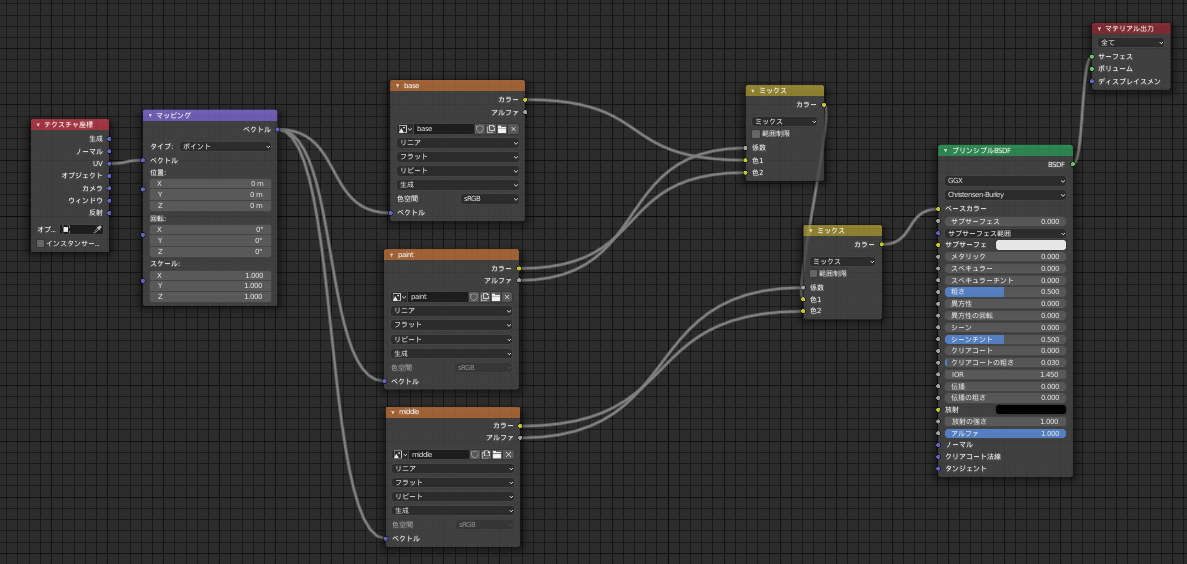
以下の様に繋げます。ミックスの色2に繋げた方が模様が上にくるようになります。
係数 新しい画像のアルファ
色1 先ほどのミックス
色2 新しい画像のカラー

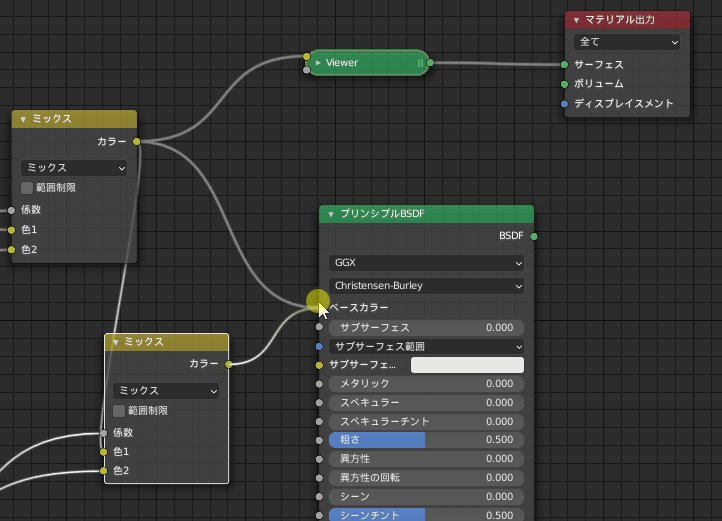
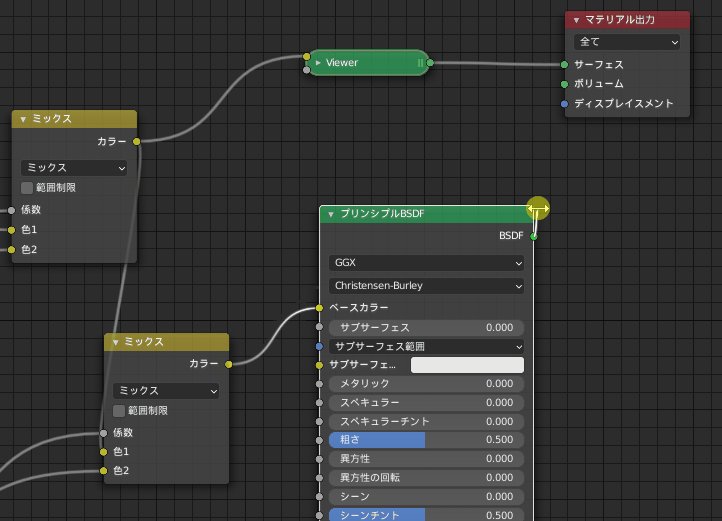
新しく作ったミックスのカラーをベースからに繋げて、BSDFをマテリアル出力のサーフェスに繋げます。

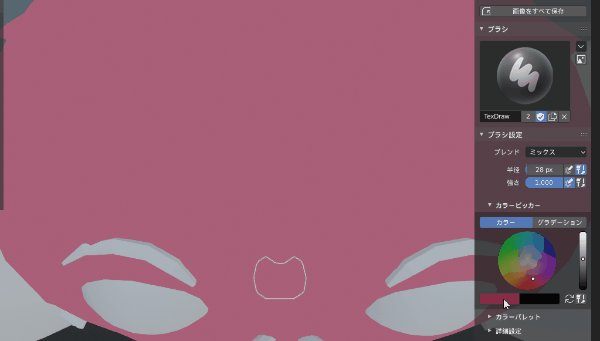
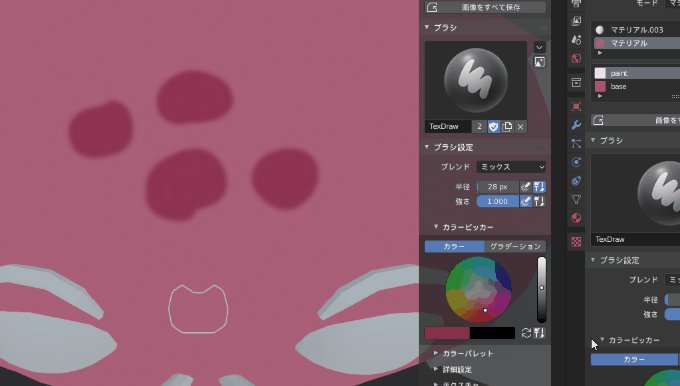
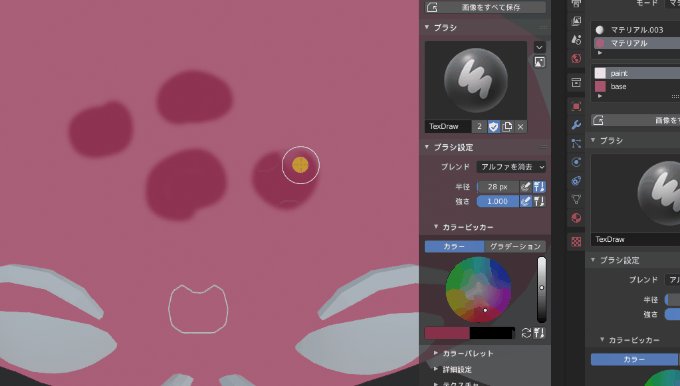
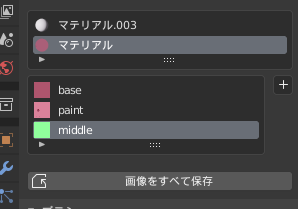
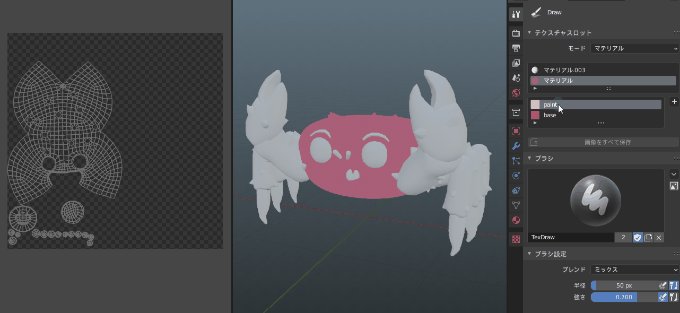
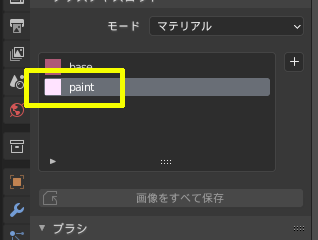
Texture Paintモードから新しく作った画像を選んで、

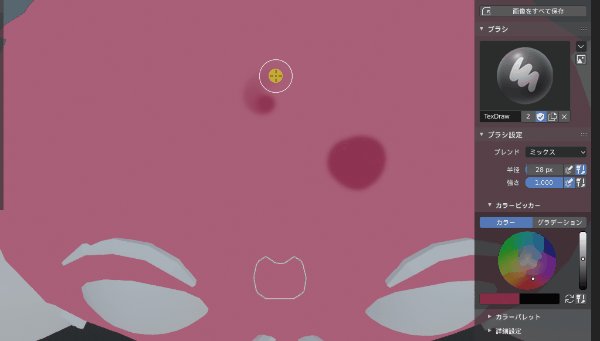
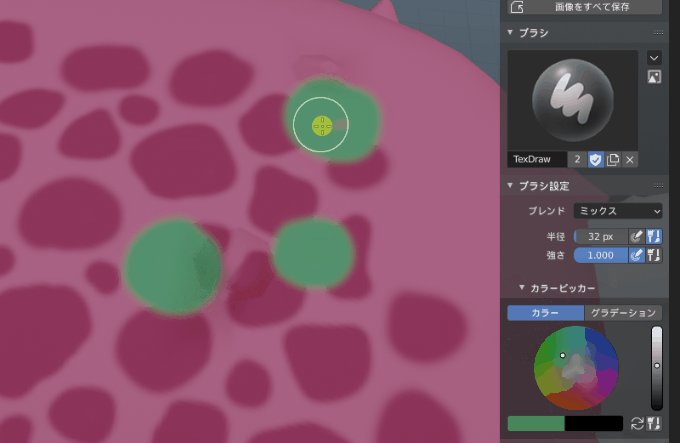
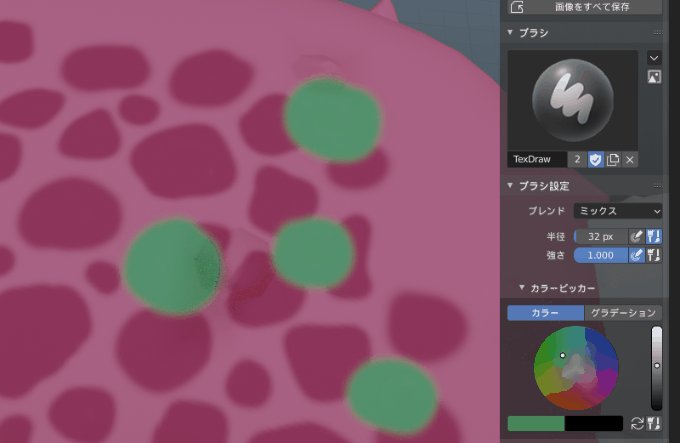
ペイントすると、先ほどの模様の上に描けているのが分かります。














とても参考になりました。
ありがとうございます
とても参考になりました。
とてもいい情報!!
ありがとうございます(^^)/