
フォトショップで写真の色を調整するなら絶対に覚えたいツールが【色相彩度】です。
色相彩度は、写真の特定部分の色を変えたり、写真の色を鮮やかにしたり、鮮やかさを落としたりする事が出来ます。使い方自体とても簡単なので何が出来るのかGIF画像を交えて説明していきます。
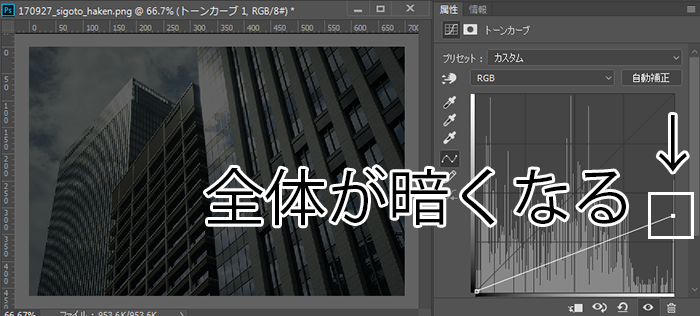
ちなみに写真を明るくしたりコントラストを付けたりする時はトーンカーブを使う必要があるので合わせてこちらも読んでください。
きっとあなたは知らないはず。フォトショップで色を自在に操れるトーンカーブの使い方!
色相彩度の作り方
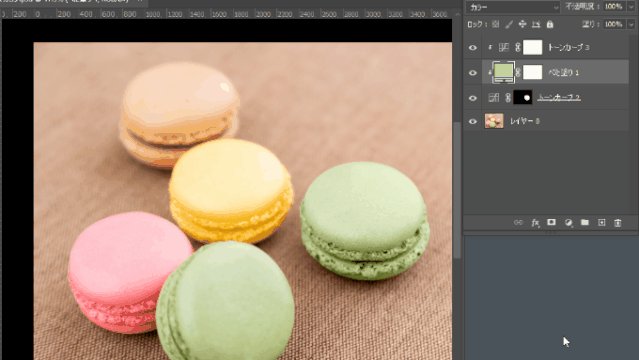
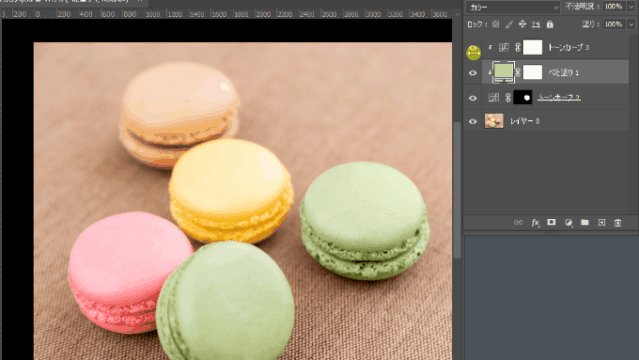
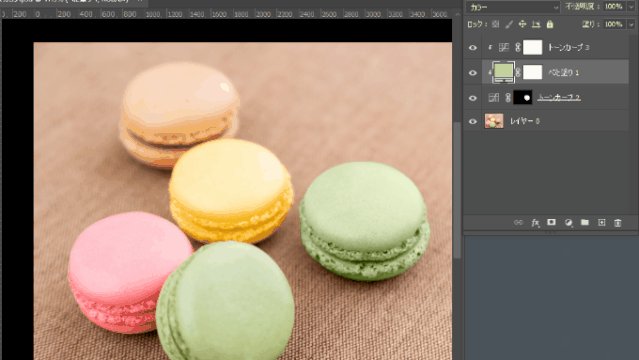
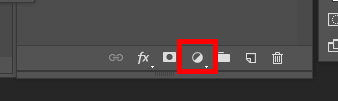
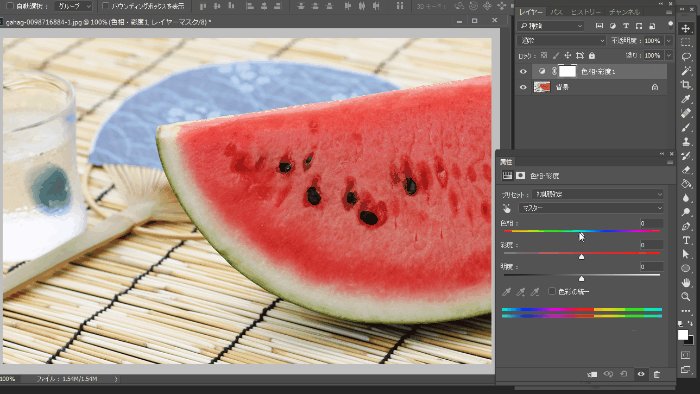
色相彩度はレイヤー下のこの部分から

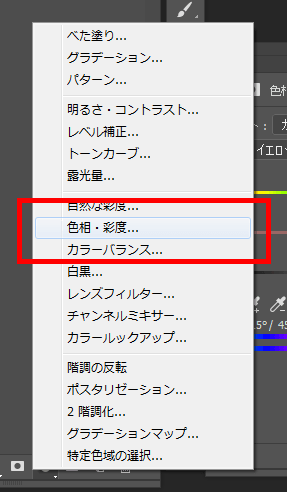
【色相・彩度】を選択

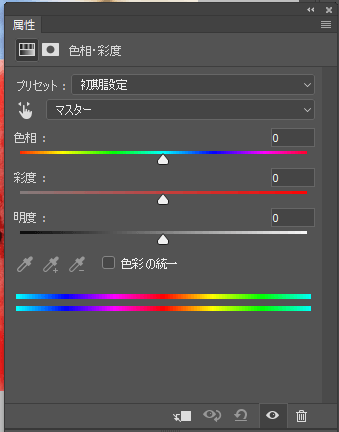
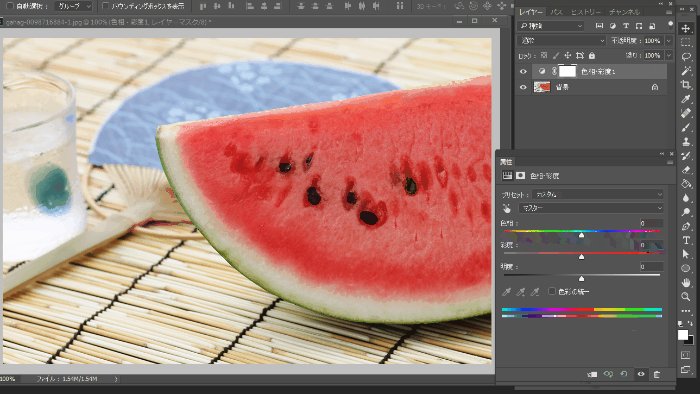
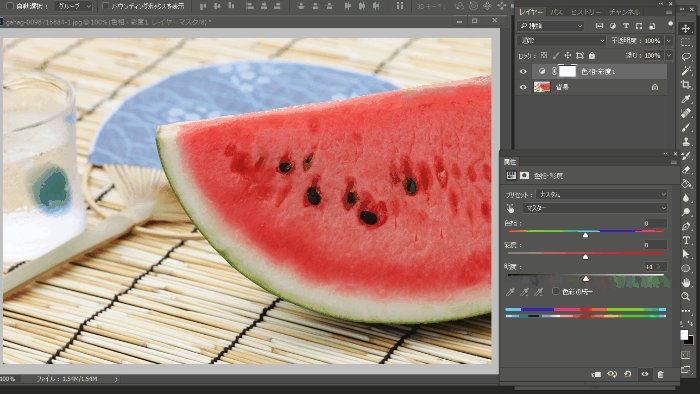
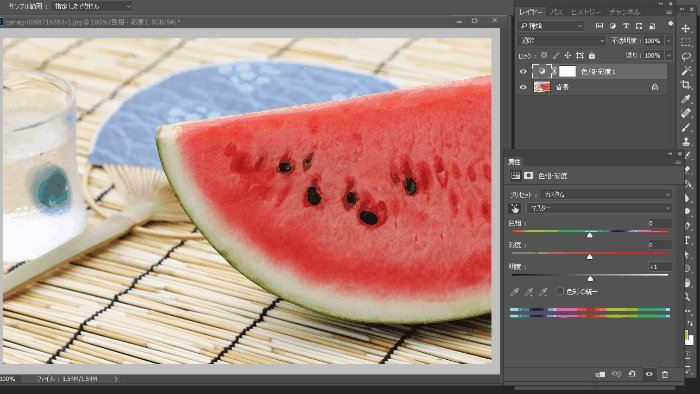
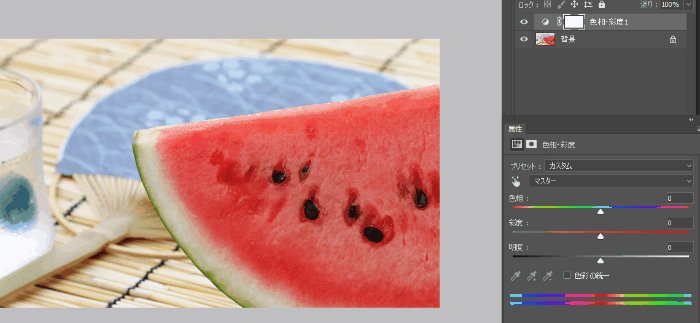
するとこのようなパラメーターが表示されます。

色を変えたい時に使う【色相】
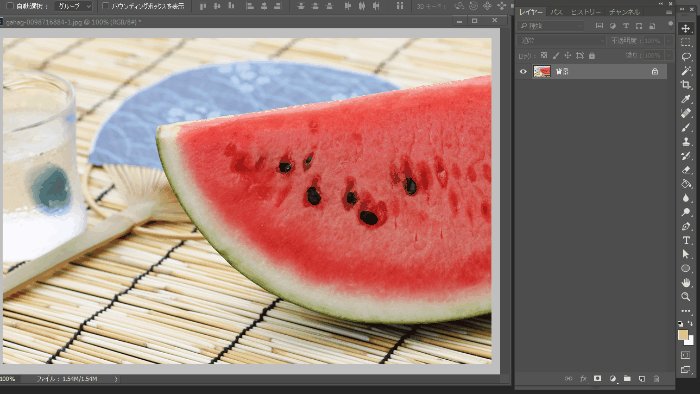
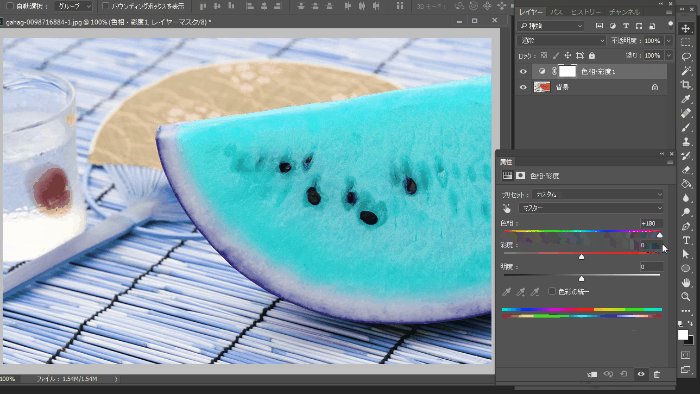
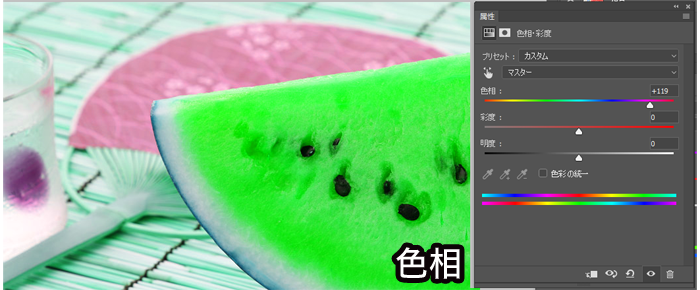
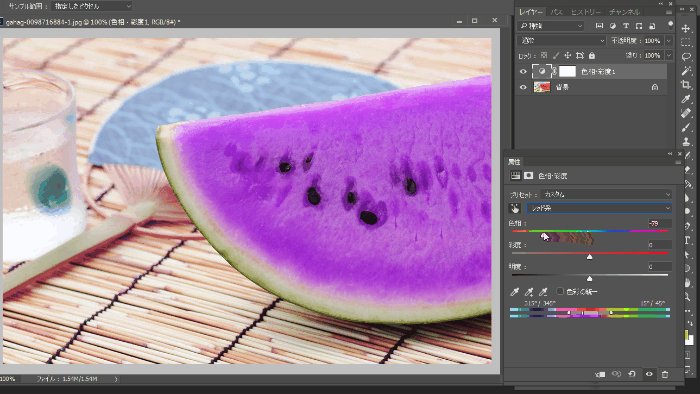
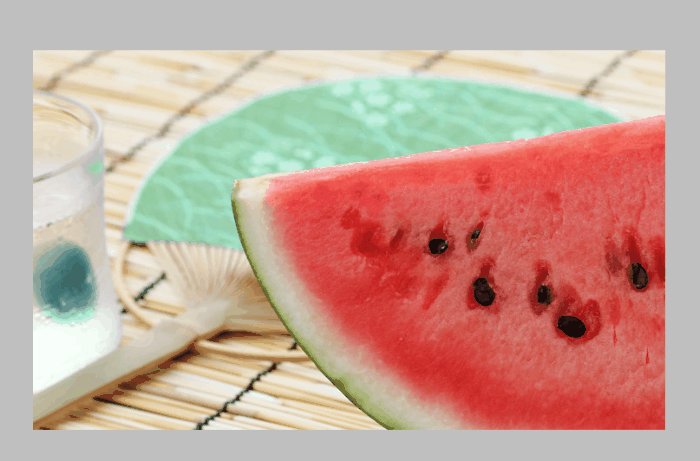
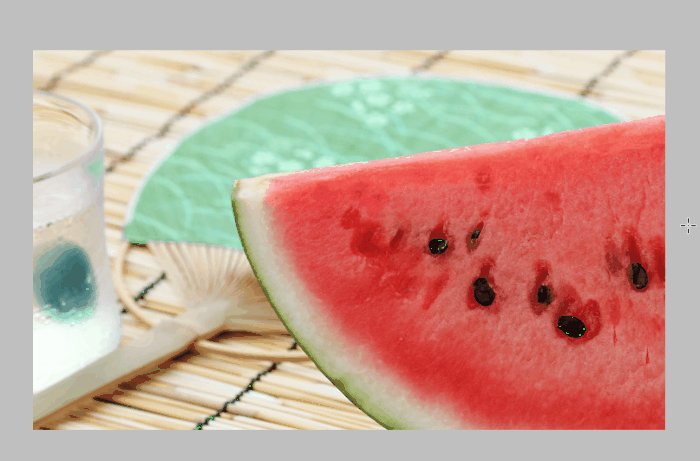
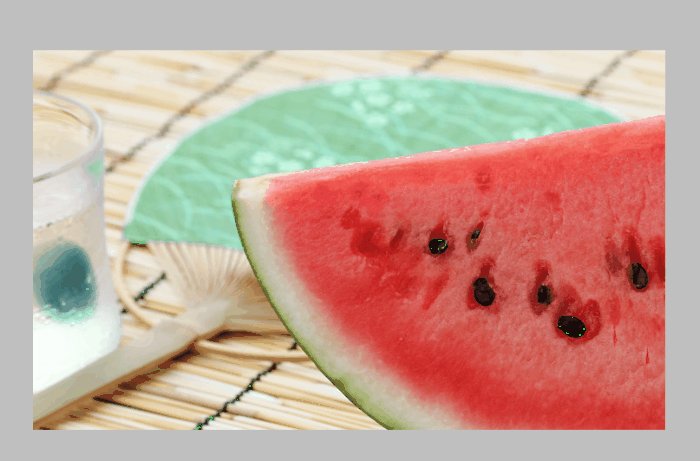
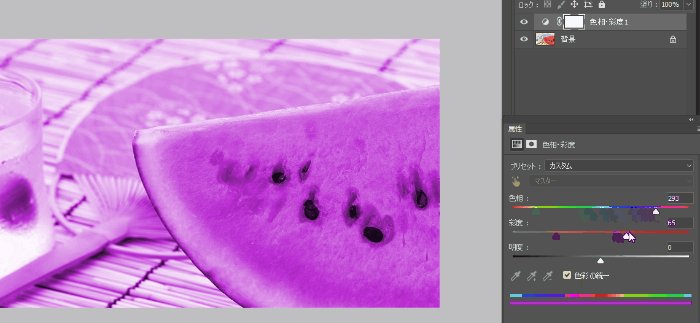
【色相】のスライダーを横に移動させてください。写真の所々色が変わります。

これを使うとスイカを緑にしたり青にしたり、部分的に色を変える事が出来るようになります。色を変えたくない部分も色が変わりますが、そういう場合はマスクを作って部分的に色を調整します。

簡単にマスクを作る方法はこちらに記事にしてるので合わせて読んでみてください。
パスを使わなくてもマスクは作れる。フォトショップの色域指定の使い方で簡単にマスクを作る方法。
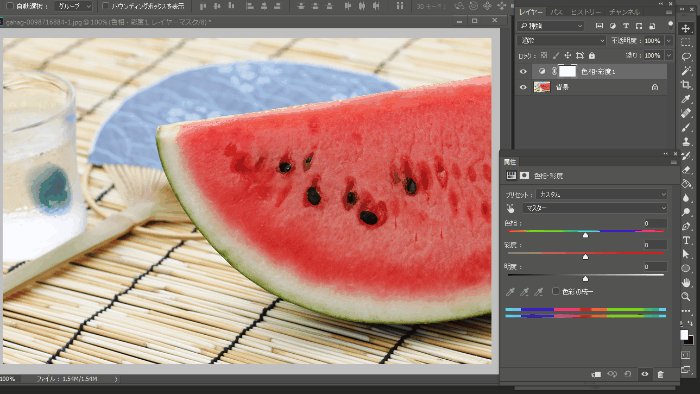
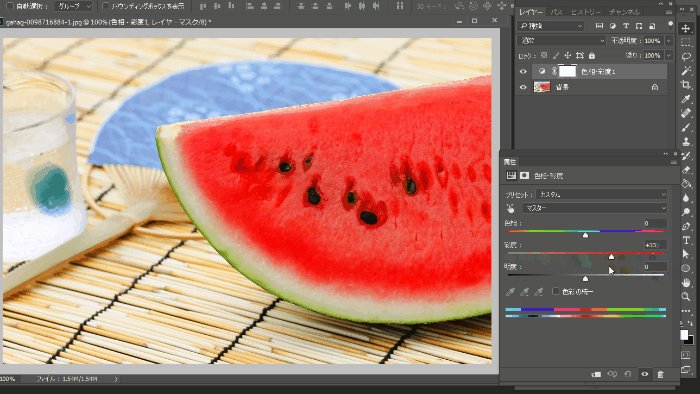
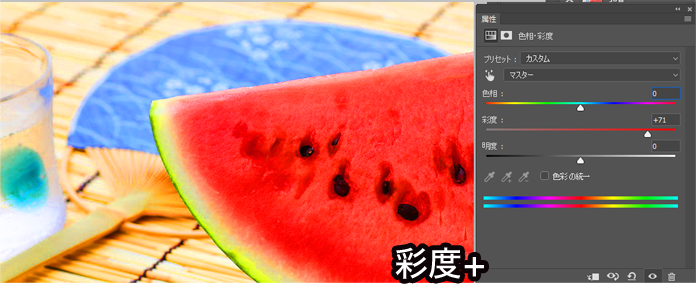
色の鮮やかさを変える【彩度】
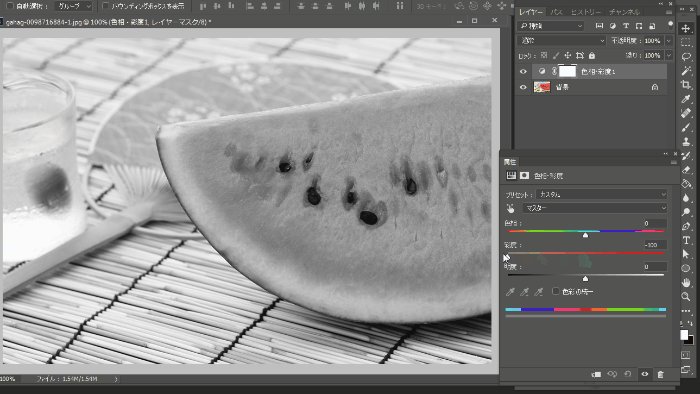
彩度を右に移動すると写真が鮮やかになり、左に移動すると鮮やかさが無くなりグレーになっていきます。「写真の彩度を上げて」「彩度を抑えて」と言われる時はこの【彩度】を使って調整します。



【指マーク】をクリックしてから色の変えたい画像をクリックして横に移動すると、その色部分だけの彩度を変更することも出来ます。

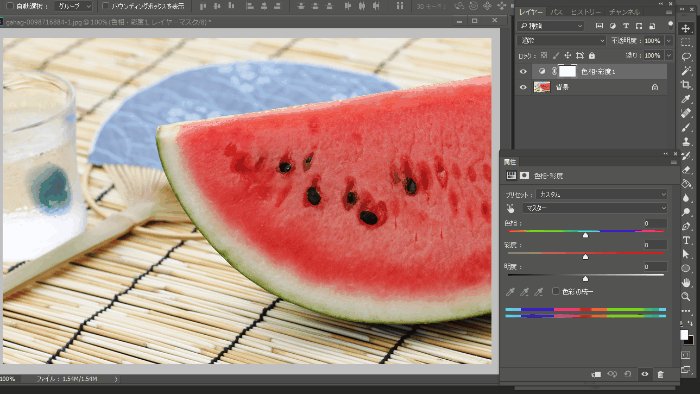
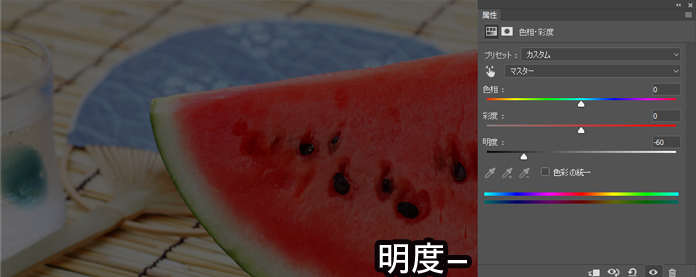
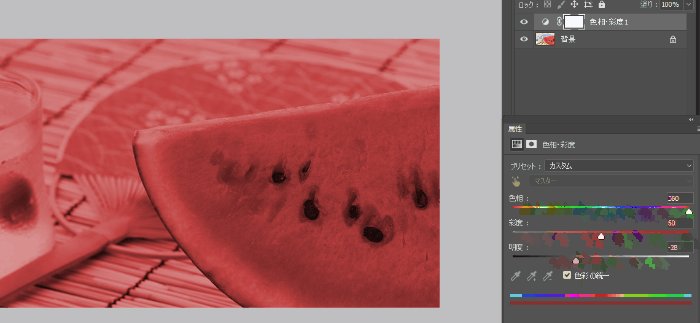
均一に明るくしたり暗くする【明度】
明度は基本的にあまり使うことがないので、どんな見た目になるのか覚えておけばいいです。

全体的に白くなったり

全体的に暗くする事が出来ます。

特定部分の色を変える方法
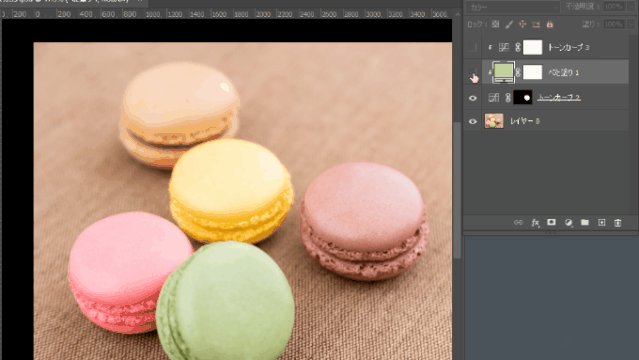
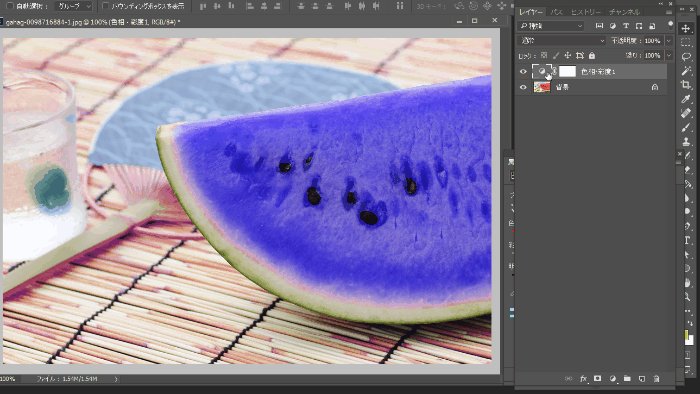
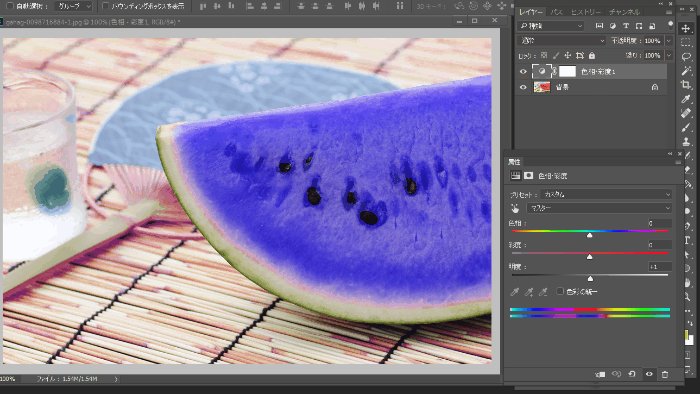
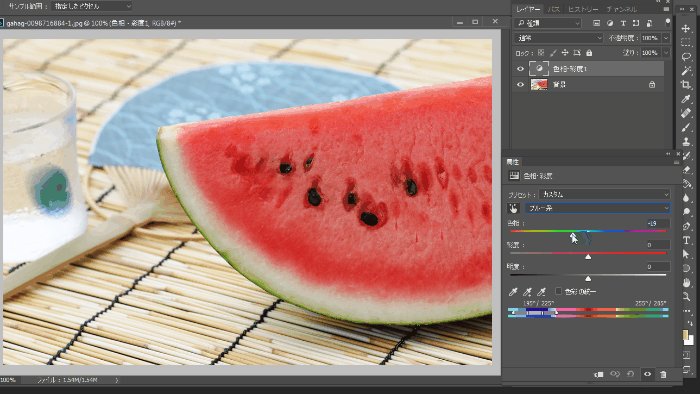
色相彩度の【マスター】と書かれている部分をクリックして【レッド】を選択して【色相】を移動させると、画像全部じゃなくて写真全体の赤い情報のある部分だけの色を変更する事が出来ます。
これを使えば、マスクを作らなくても簡単に色を変える事が出来ます。

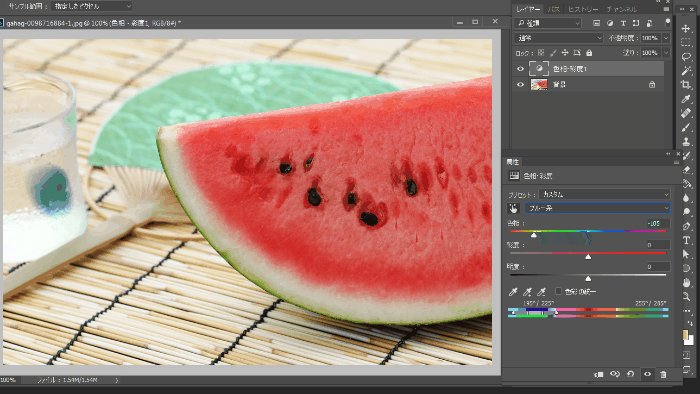
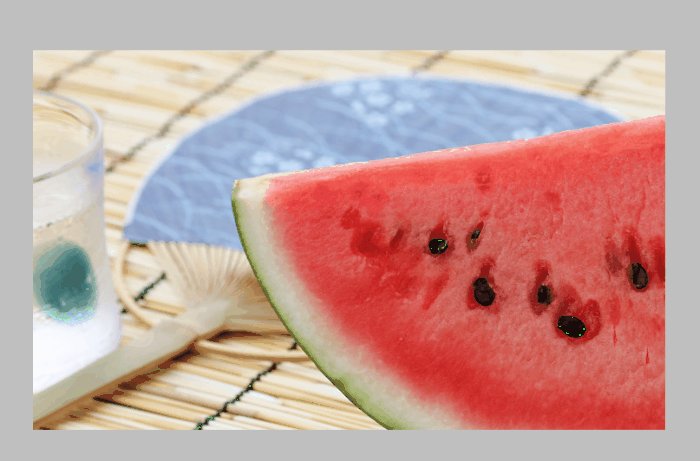
もちろん赤色だけじゃなくて、【マスター】→【ブルー】で【色相】のスライダーを動かすと、青色部分だけを緑色にする事もできます。

これを使うと、画像全体の色を変えれるので青色情報のあった、うちわだけじゃなくて、ガラスに反射している青い部分もすべて緑色に簡単に色を変更してくれました。マスクは取っていませんが、画像の種類によっては綺麗に色を変える事が出来ます。

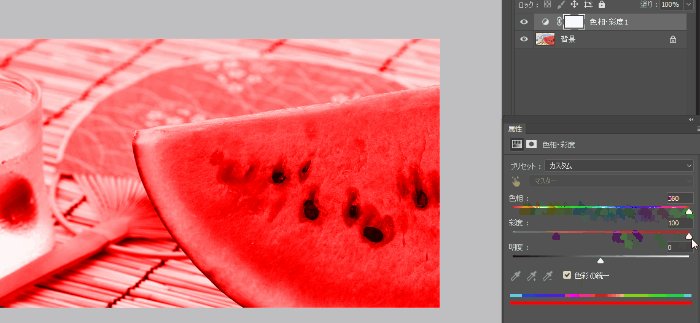
画像全てを同じ色に統一する方法
写真全部の色を一色に変更したい場合は【色相の統一】にチェックを入れると全て同じ色にする事が出来ます。素材画像に色ムラがあったりする場合はこれで統一すると綺麗になります。

トーンカーブの使い方も詳しく説明しています

きっとあなたは知らないはず。フォトショップで色を自在に操れるトーンカーブの使い方!
こちらの記事ではフォトショップで色を調整するなら絶対に覚えておきたいトーンカーブの使い方を説明しているので合わせて読んでみてください。