
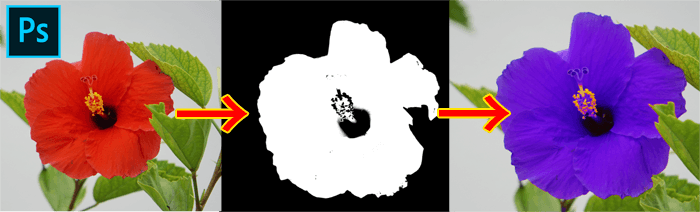
例えばこんなハイビスカスの花の色えてと言われたので、パスを取ろうとすればそれって結構面倒じゃないですか?細かくギザギザしてるし20分ぐらいかかってしまいそう..。しかしこれをたった3分もあれば終わらせる方法があるんです。

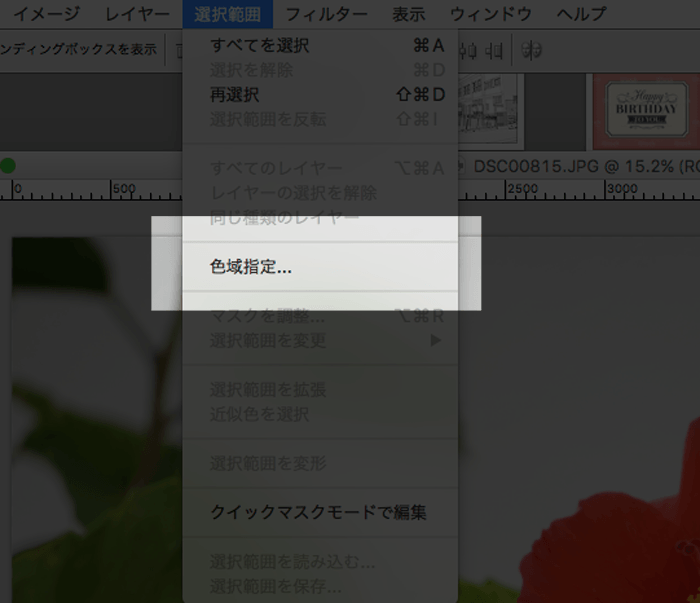
それがフォトショップツールバー上にある”色域指定“です。
何が出来るかと言うと、その写真の色の付いてる部分をクリックすると、同じ色の数値の部分だけマスクが作られるんです。なので赤いハイビスカスをクリックすると赤い部分だけ簡単にマスクができるんですよ。ではでは使ってみましょう。

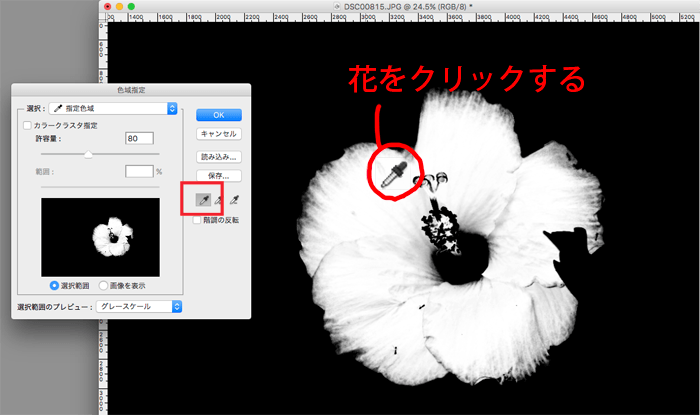
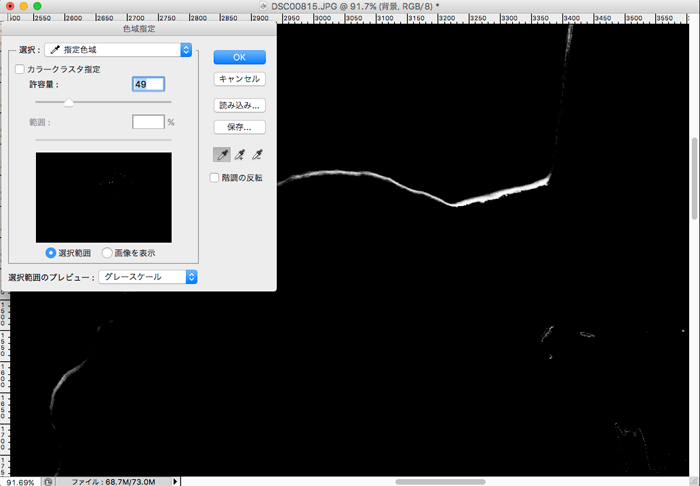
写真を開いて色域指定を選択してください。すると専用の画面が出てきます。

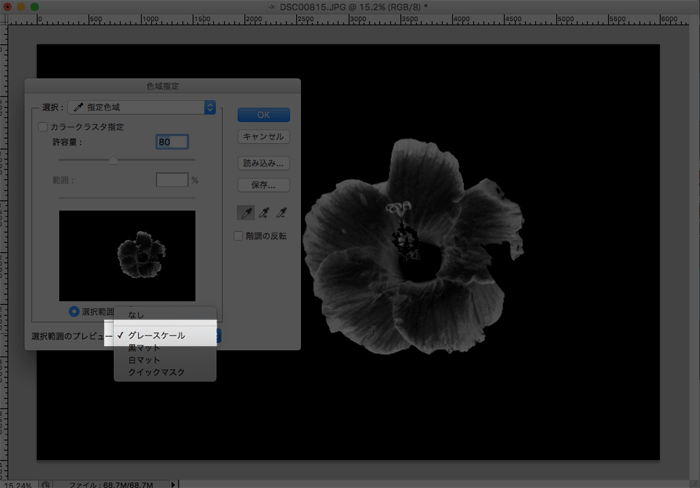
“選択範囲のプレビュー”が初期設定は”なし”になっているので”グレースケール”に変更しましょう。すると写真が白黒になります。

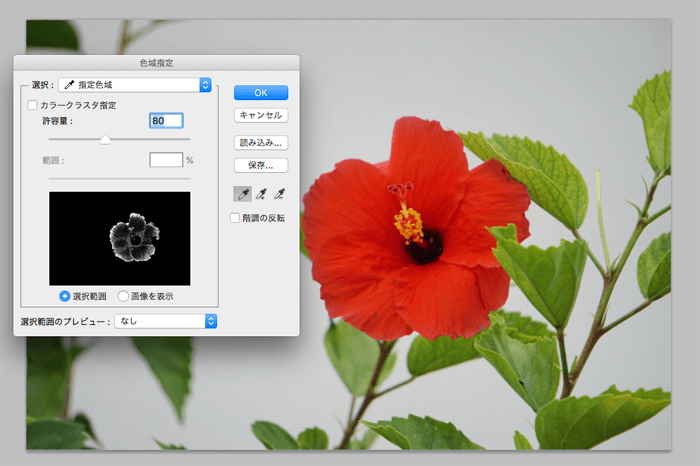
まずは赤い枠の一番左のスポイトを選択して赤い花のある辺りを適当にクリックします。するとハイビスカスが全体的に白黒で表示されました。ただしこのままだとグレー部分もあるので、そこも真っ白にしたいので、

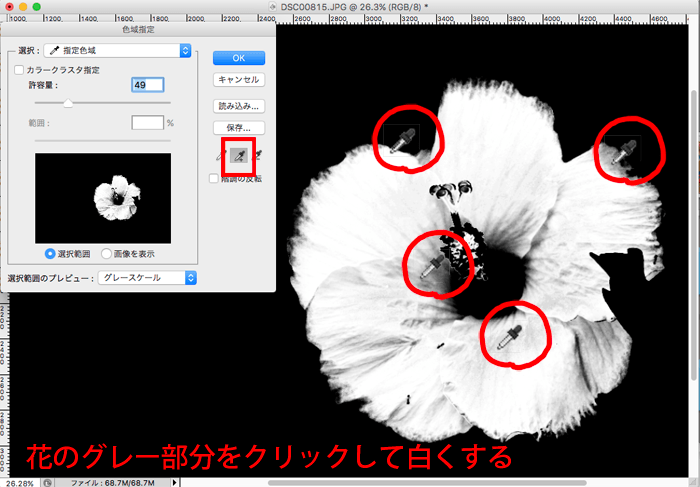
今度は真ん中のプラスマークの付いてるスポイトを選択して、ハイビスカスの現在グレーっぽいくなってる部分をクリックします。するとドンドン白くなっていくと思います。

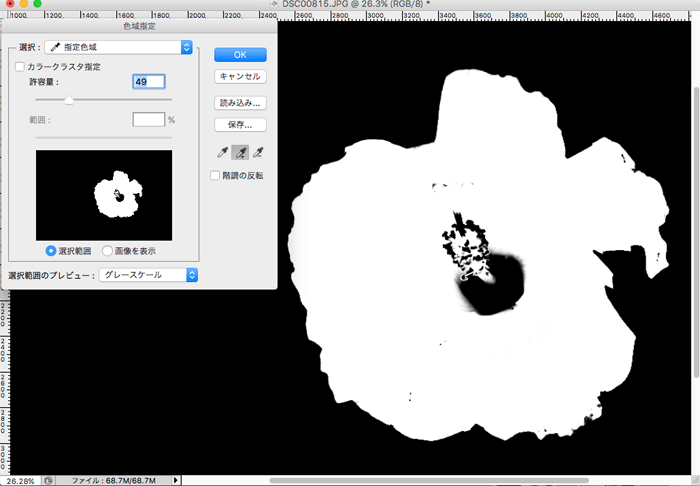
大体このぐらい取れれば、OKを押します。

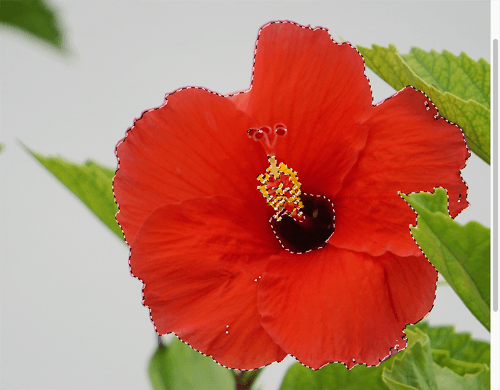
すると選択範囲が作られるので

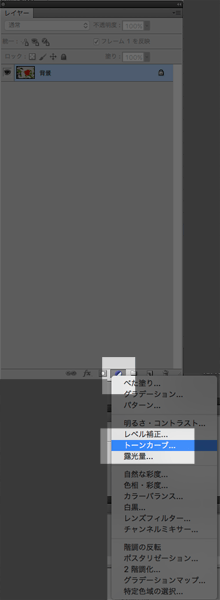
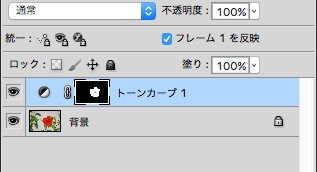
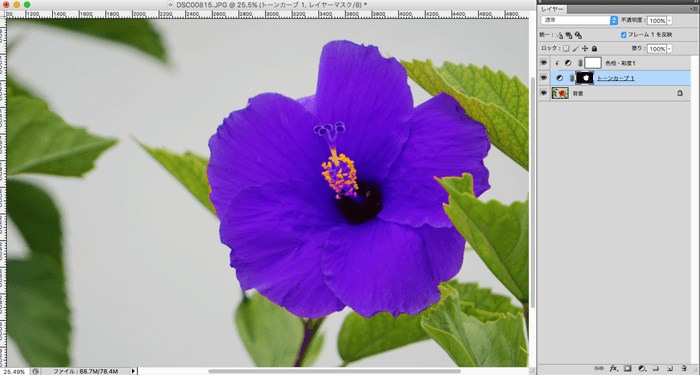
レイヤーの下の方にある丸いボタン選択してトーンカーブを作ります。

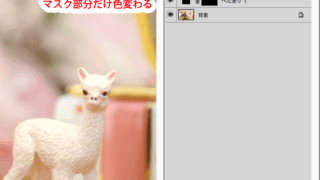
色を変えれるマスクが作られました。

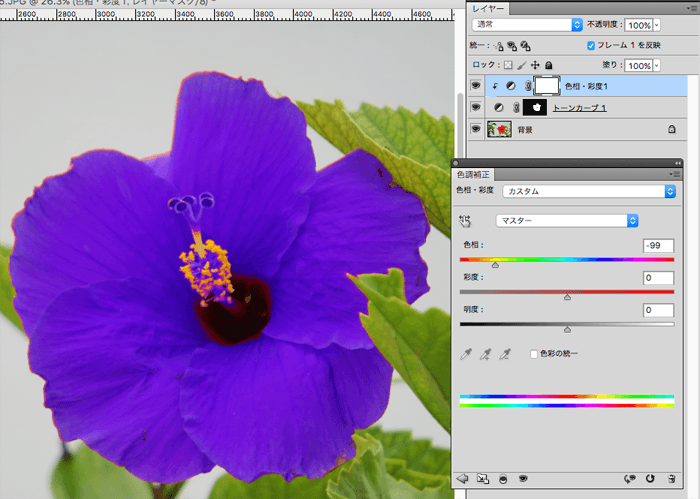
色相彩度を引っ掛けると赤い花の色が変わりました。

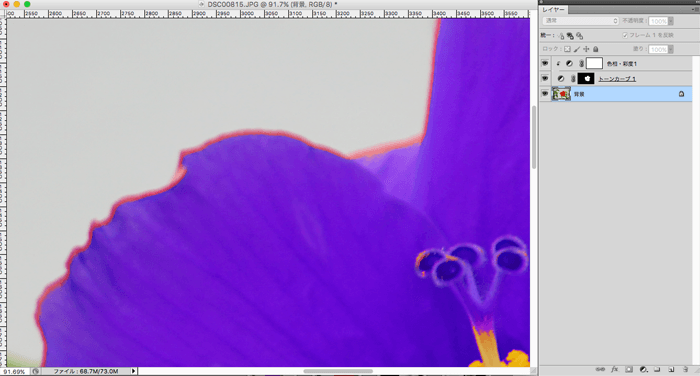
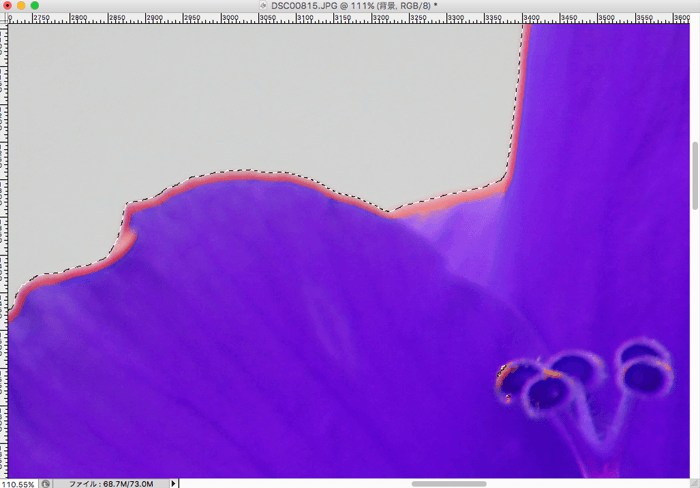
よく見るとキワが綺麗にマスクが取れてなかったので、

再度、レイヤーからハイビスカスの写真を選択してから”色域指定”を選び、ハイビスカスのキワ部分をクリックして、

先ほどと同じように選択範囲を作れば

完成です!!

当たり前ですがどんな写真でもマスクが綺麗に取れるわけではなく、使える時が限られますが、僕は色域指定でマスクが綺麗に取れるか一度試してから無理な時だけパスを取るようにしています。時間の節約の為にも是非覚えてみてください^^