今回はシンプルな葉っぱのモデルにテクスチャを貼り付けるチュートリアルを例に、UV展開してテクスチャを貼り付ける時には、ただやみくもにモデルを作ればいいわけではなく、その時にどのようなテクスチャを貼り付けるのかも意識しながらモデルを作らないと行けない理由を記事にしました。
今回使ったソフトはMAYAですがblenderや他のソフトでも同じです。
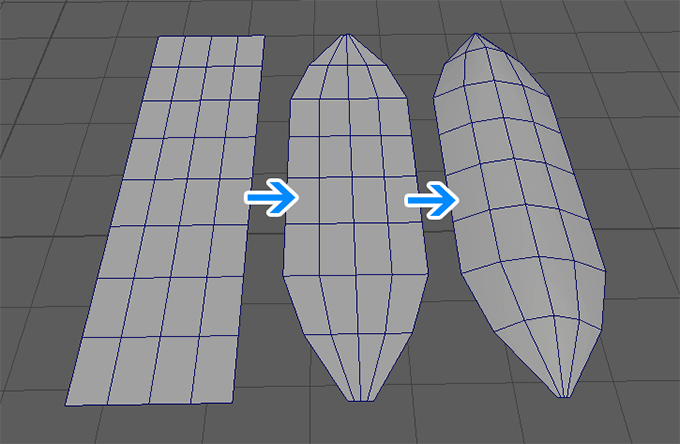
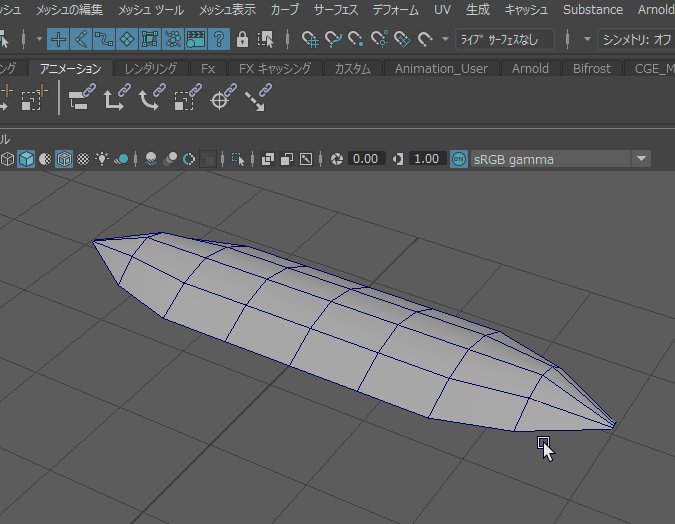
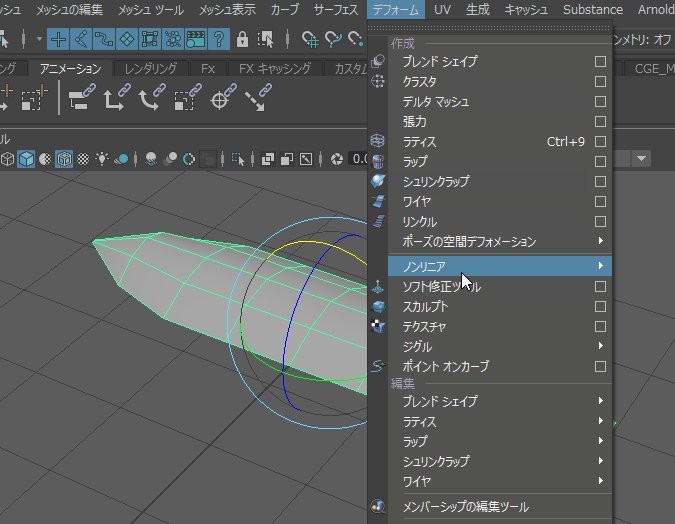
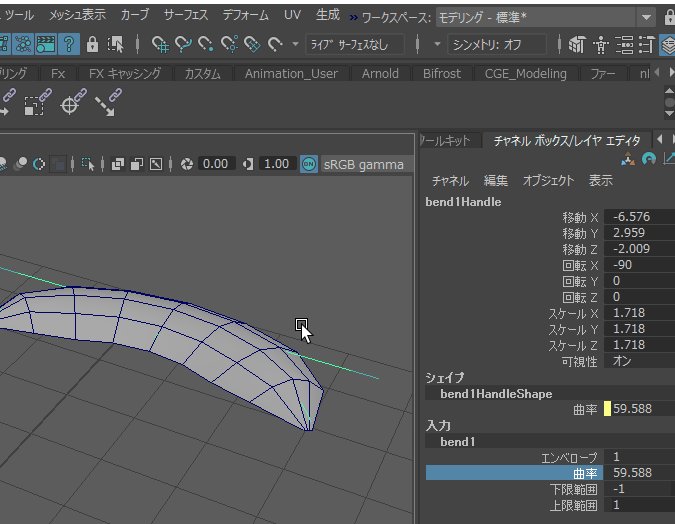
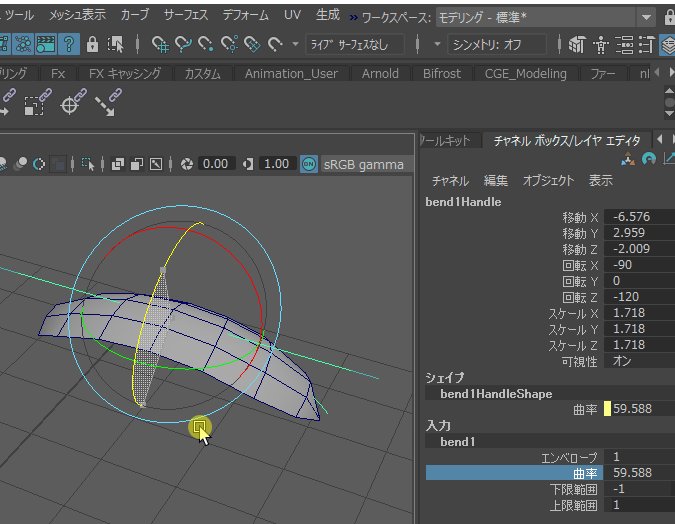
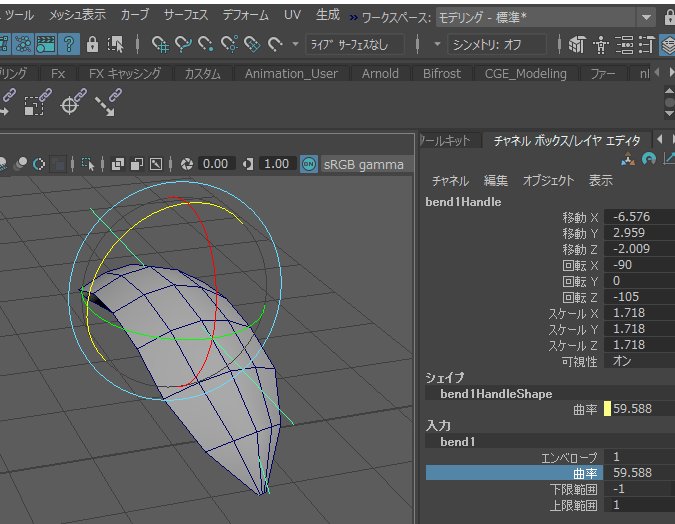
①葉っぱのモデルを作ります
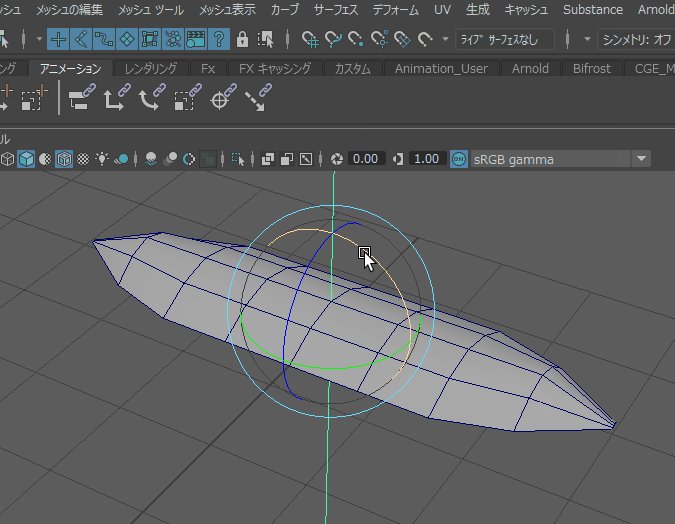
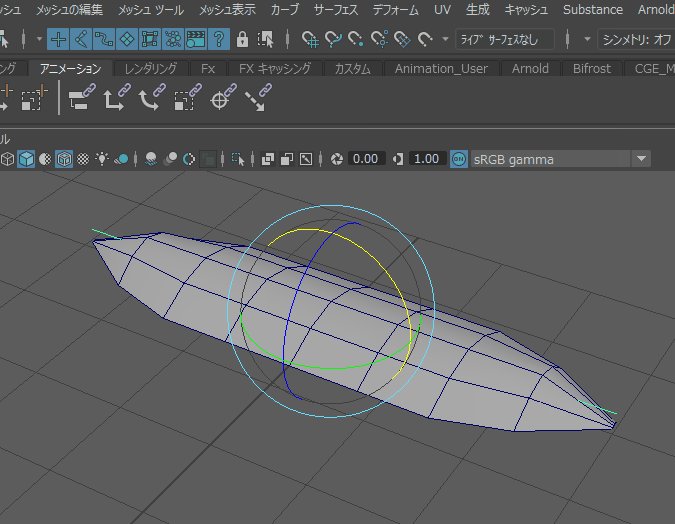
葉っぱはプレーンを用意して先端をすぼませて、少し丸みを作ったら

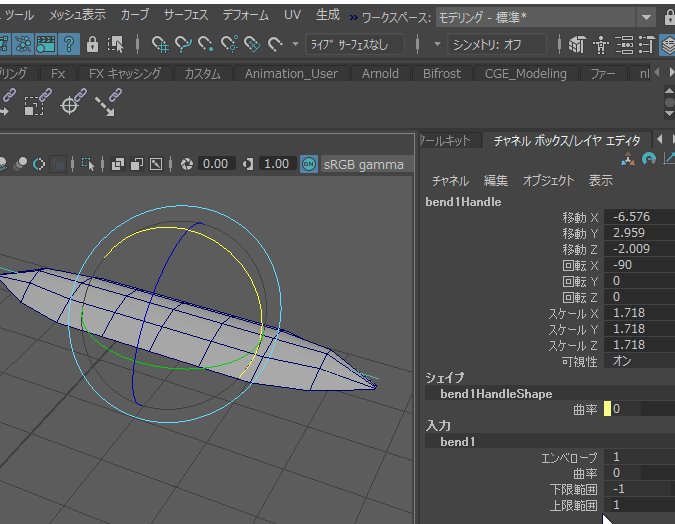
【曲率】に数値を入れてると徐々に丸みが付くので、適切な方向にベンドを回転させてモデルを作ります。

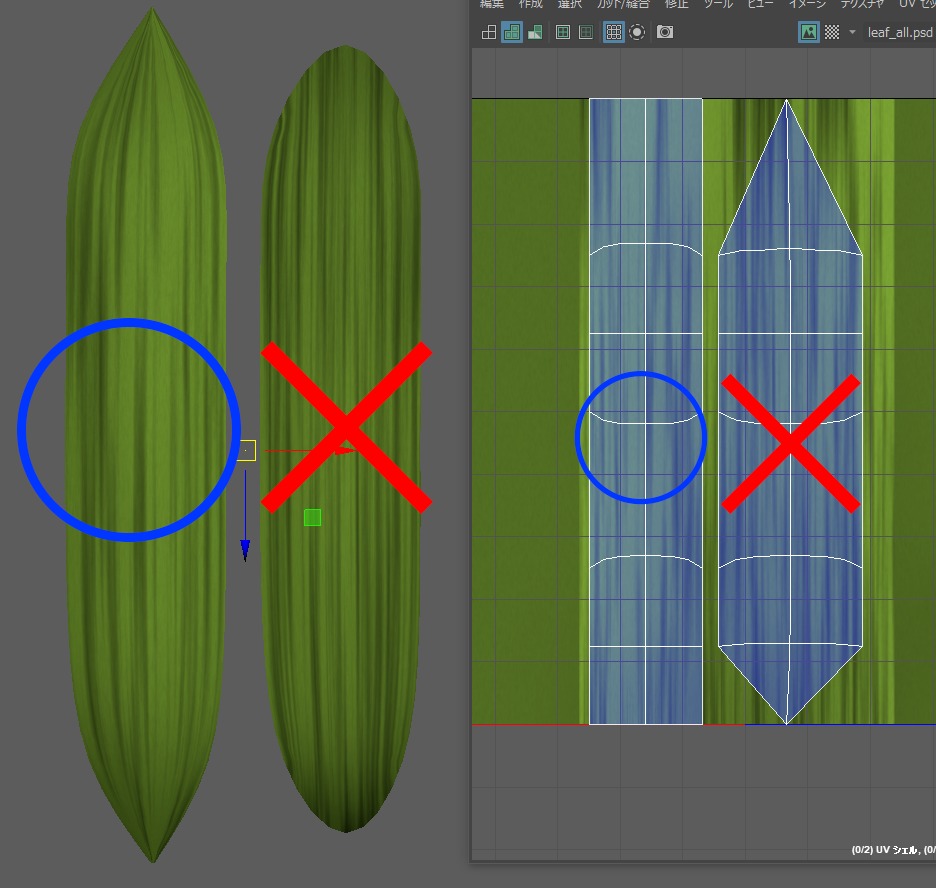
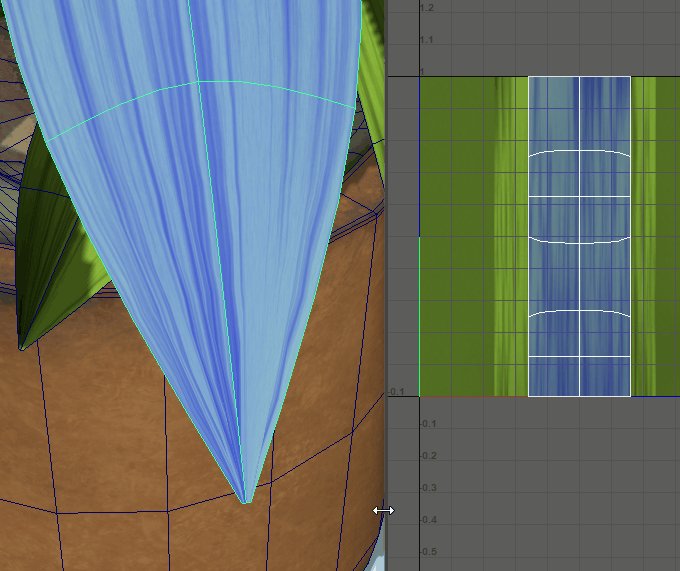
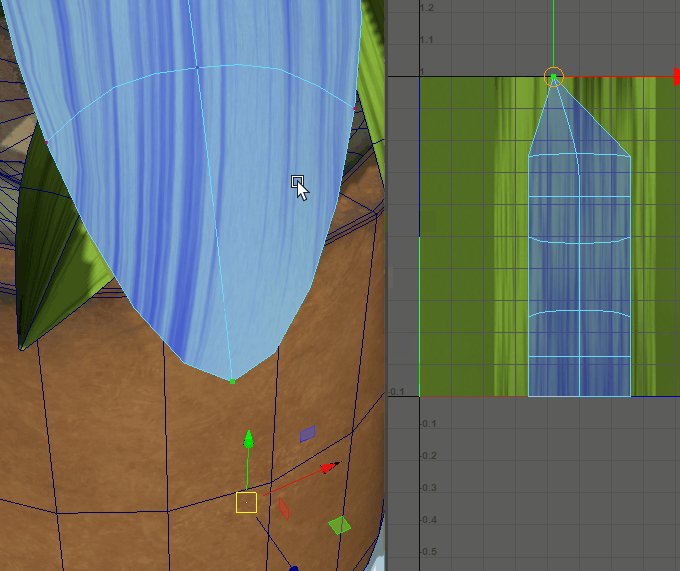
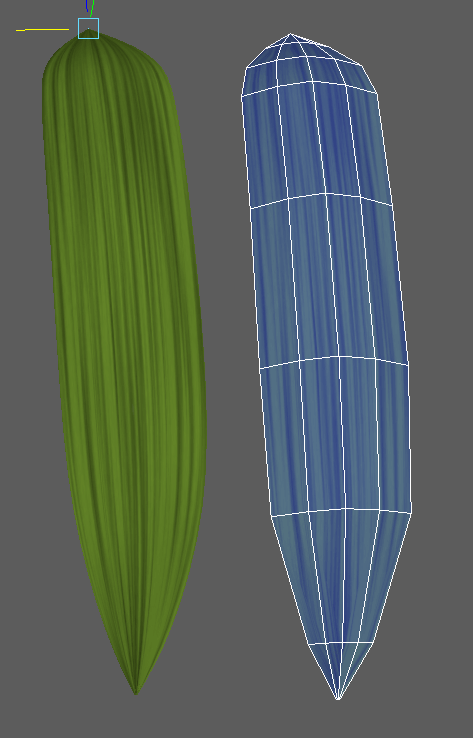
②葉っぱのテクスチャを貼り付ける

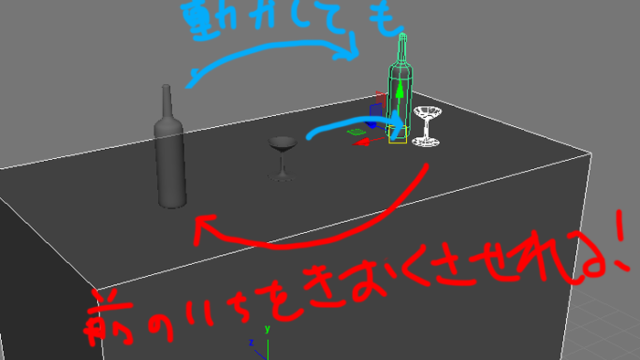
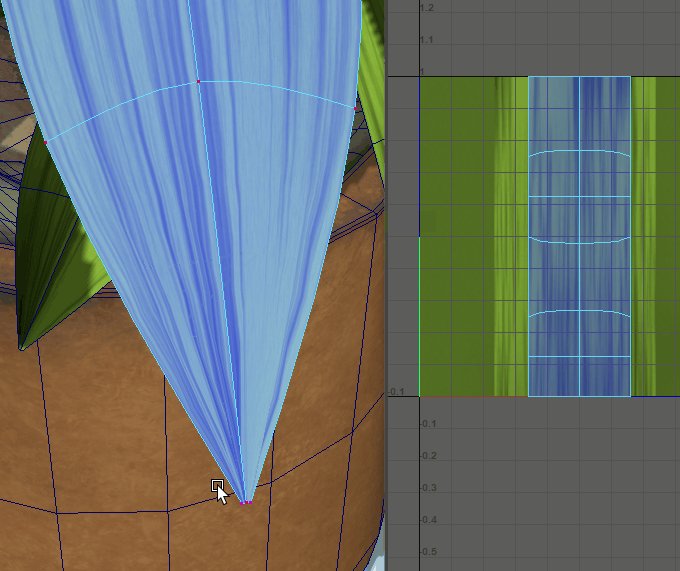
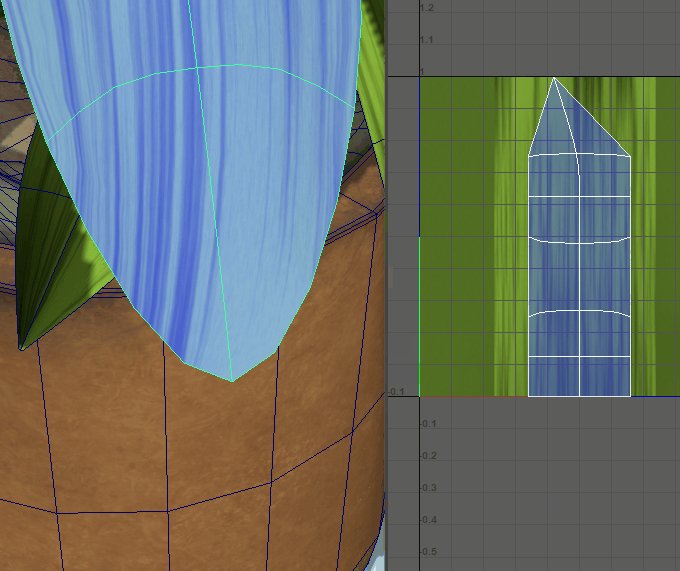
ここからが本題ですが、今回作りたい葉っぱは徐々にしぼんでいくデザインです。左側の青い丸をつけているテクスチャが正解で、右側はストーンと一直線のテクスチャになっているのでダメな例です。
ポイントとしては葉っぱの先端を頂点結合は絶対にしないでください。

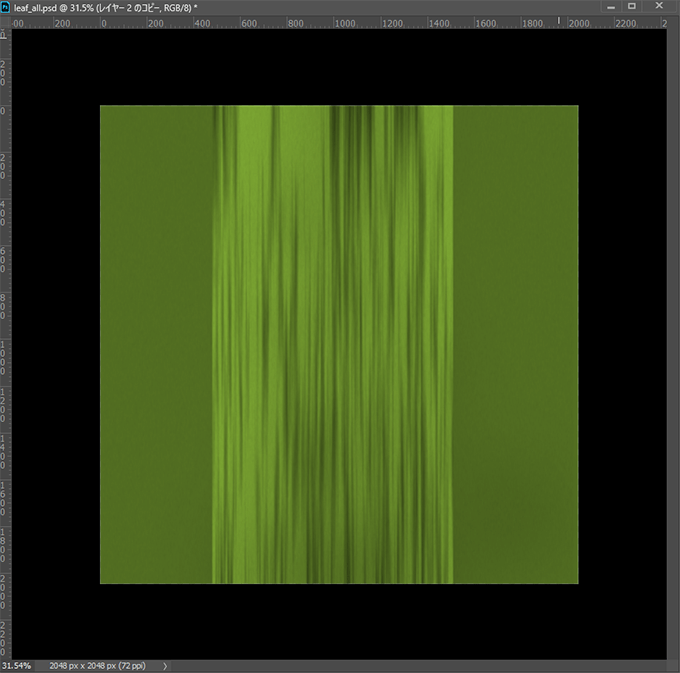
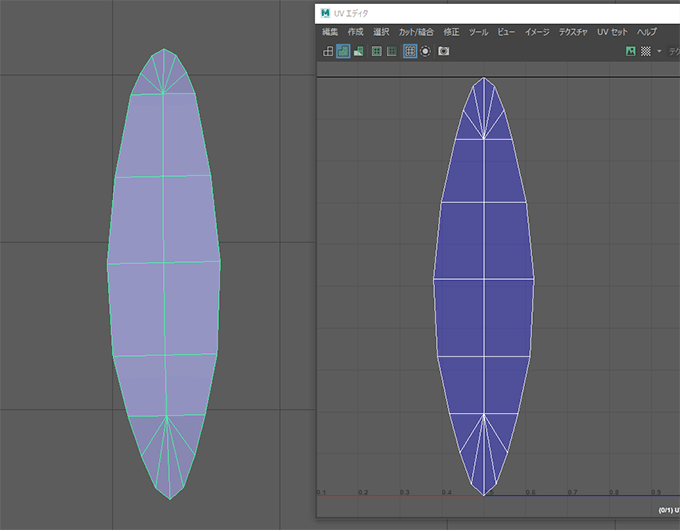
頂点を結合してしまうと、フォトショップでこのような葉っぱのテクスチャを作って配置したい場合に

先端を頂点結合すると歪んでしまいます。

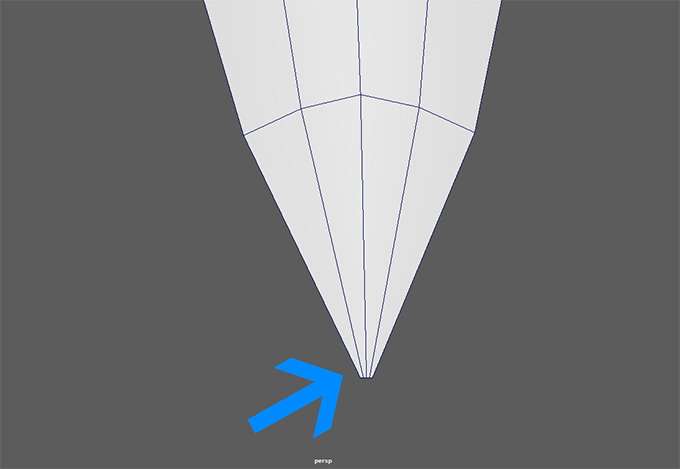
③葉っぱの先端を頂点結合した失敗例
先端を頂点結合したこのようなモデルを作ってしまうと

テクスチャを歪ませる必要が出てくるので修正があったら何度もゆがませる必要があるので作業が大変になります。

先端が結合されているモデルは、葉っぱのラインが曲がってくれずに真っ直ぐになってしまいますが、

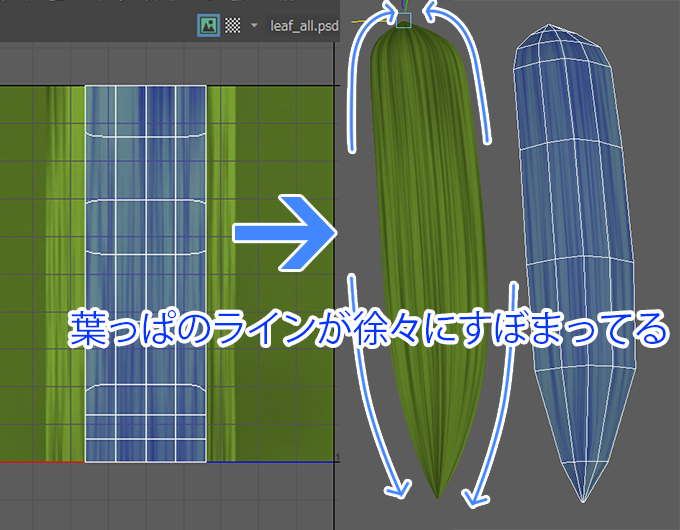
長方形のプレーンから作って葉っぱの先端の頂点を結合しなければ、簡単に葉っぱのラインがすぼまってくれる綺麗な模様をフォトショップで作る事が出来ます。

シンプルな葉っぱを作りたい時は長方形のプレーンモデルを変形させるだけで簡単に作る事が出来ます。モデルを作れば後からテクスチャを描けばいいわけではなく、テクスチャを描きやすいモデルを作る事も大切です。髪の毛なんかも同じように作っていきます。

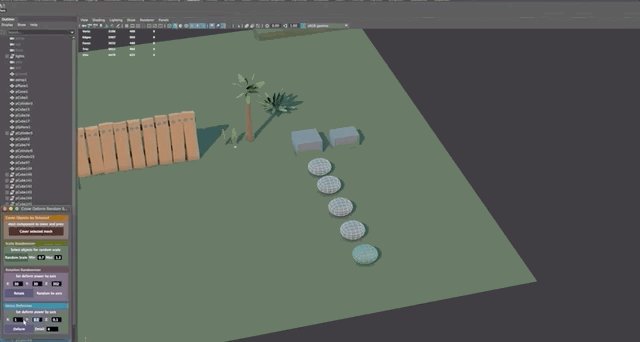
④茎を作る
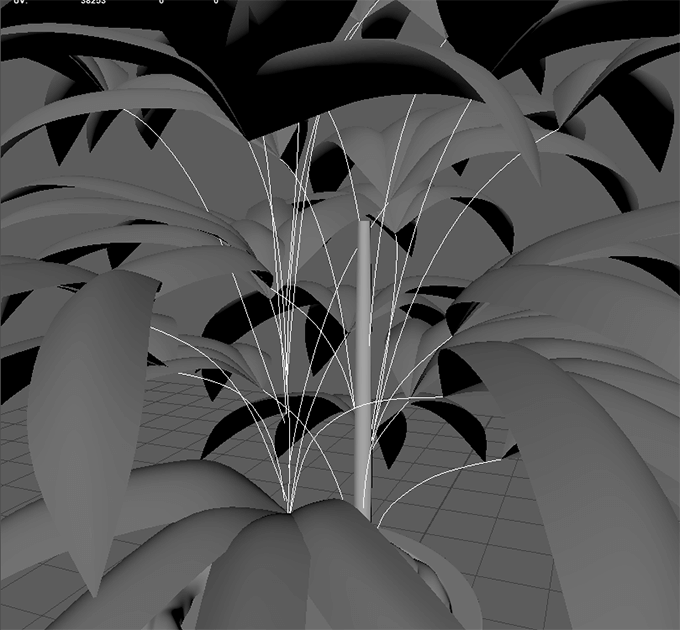
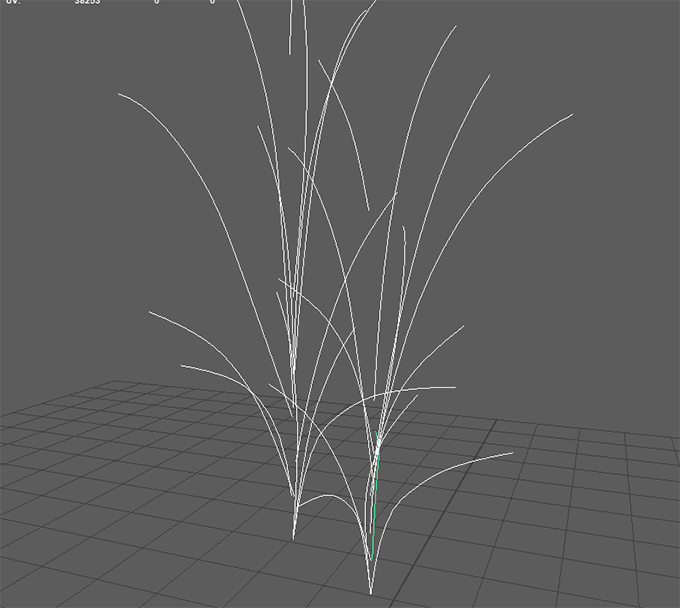
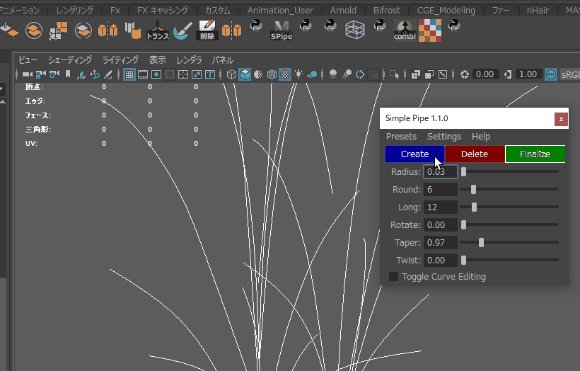
おまけとして、茎はナーブスカーブと葉っぱを配置して全体のバランスを見てから最後に

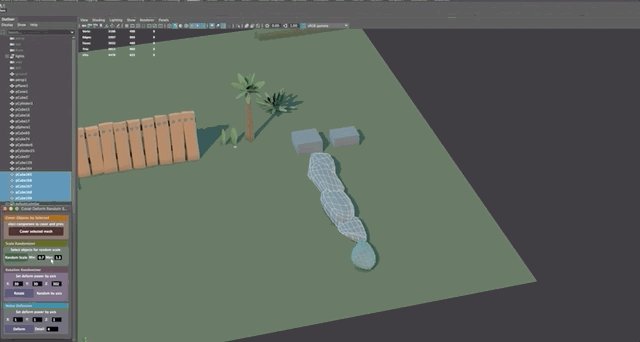
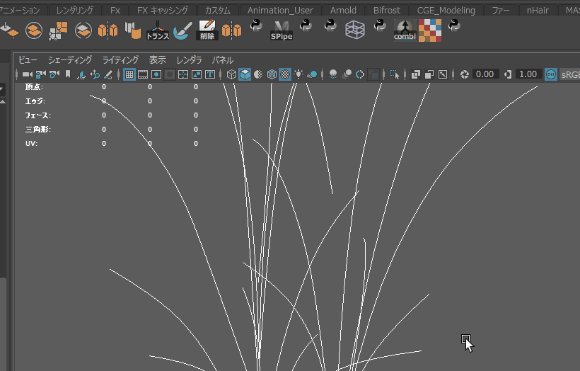
ナーブスカーブだけ表示させて
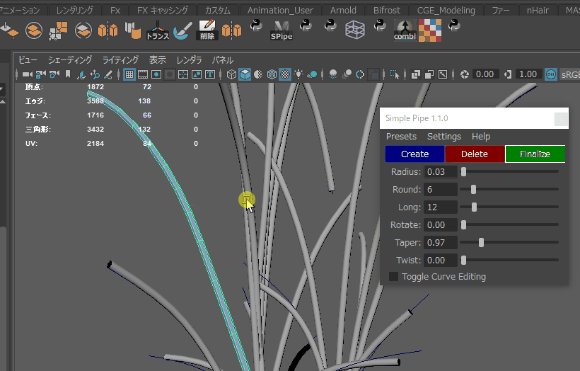
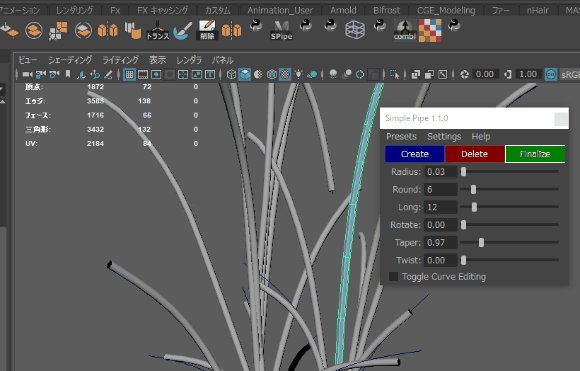
 無料でダウンロード出来るSimple Pipeのプラグインを使って一度にポリゴンモデルを作成すると便利に作る事が出来ます。
無料でダウンロード出来るSimple Pipeのプラグインを使って一度にポリゴンモデルを作成すると便利に作る事が出来ます。

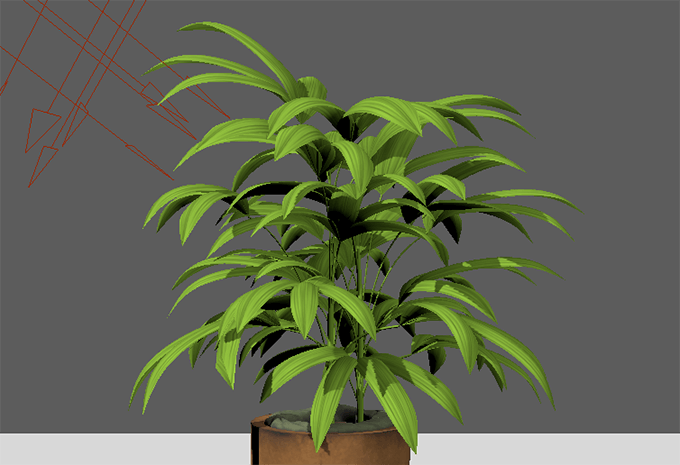
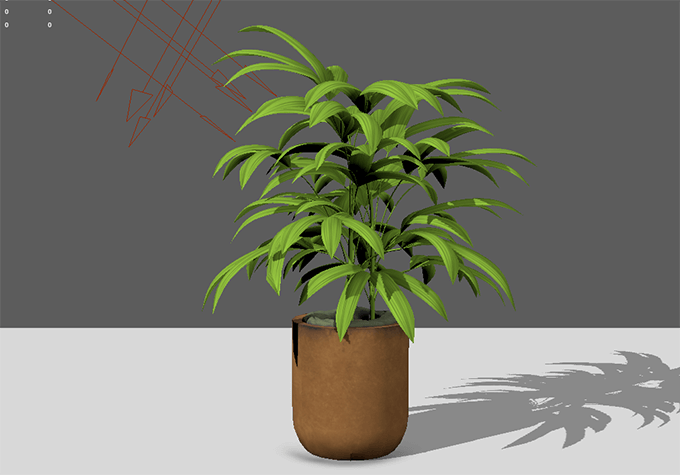
葉っぱのテクスチャがすぼまっていて良い感じです。

UV展開が苦手だなと思っている人は合わせてこちらの記事も読んでみてください。