
AdobeがAIを使用して画像を作成してくれるAdobe Fireflyが発表されましたが、そのbeta版が使用出来るようになったので少し触ってみました。webブラウザに文字を入力したら数秒待つだけで4画像同時に作成されるのでかなり快適に作成出来ます。
Adobe Fireflyの特徴は何と言ってもAdobe Stock画像のオープン・
また、Fireflyで作成された画像はコンテンツ資格情報に認証情報が含まれるので、AIで作成された画像というのが分かるようになっています。Beta期間中の画像は商用利用で使用してはいけなく非商用目的のみ利用可能で、作成した画像には左下にImage Not for Commerical Useと記載が入る点だけ注意してください。

Adobe Fireflyを使用してみた

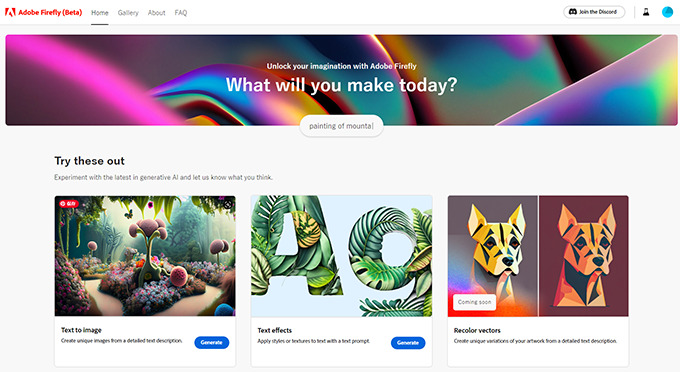
Beta版のページに行くと文字から画像を作成してくれるText to imageに文字を画像にしてくれるText effectsを使用する事が出来ますが、今回はText to imageを使用しました。

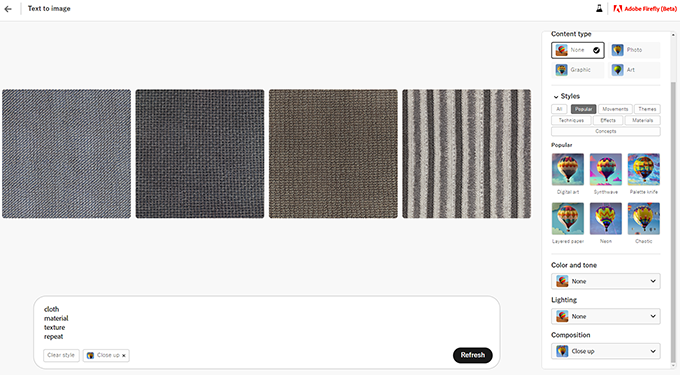
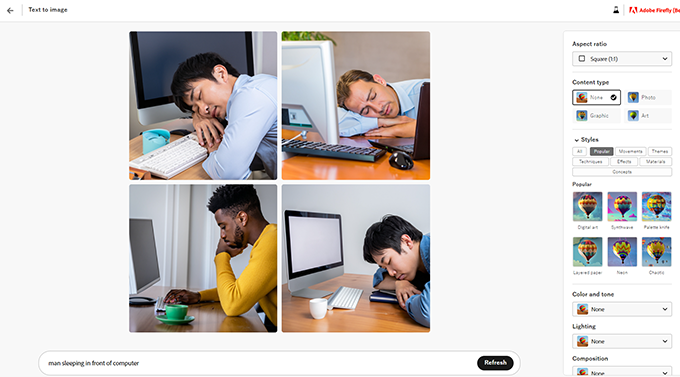
作成ページでは下部に英語で文字を入力して右側から作成比率や写真なのかグラフィック画像なのか色合いやクローズアップやワイドアングルなのかを指定する事が出来ます。
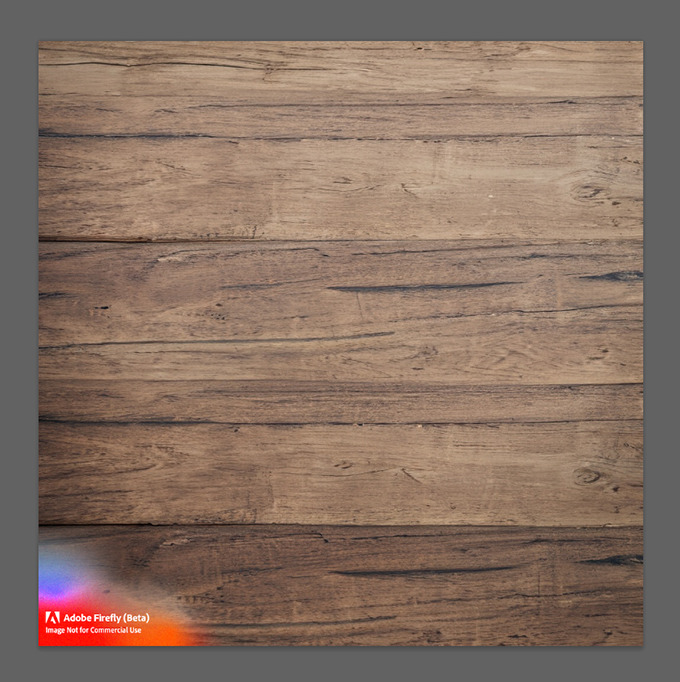
例えばcloth material texture repeatと入力してphotoを選ぶと写真で撮影したような布生地素材が表示されましたが、テクスチャ画像作りがとても楽になりそうです。
AdobeStockPhotoの文字を入力してみた
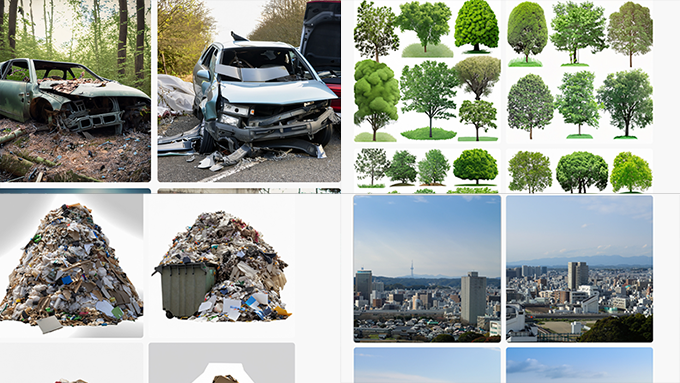
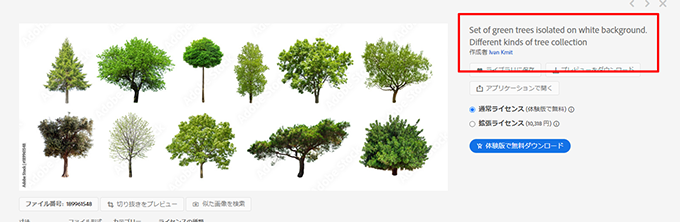
Adobe FireflyはAdobeStockPhotoのデータを使用していると書かれていたので、内部のテキストを入力したらその画像を買わなくても近しい画像を作成してくれる手助けになりそうだなと、以下AdobeStockPhotoの赤枠部分の文字をコピペしてみる事にしました。

Adobe Fireflyのテキスト部分にペーストしてみると、かなり近しい画像が4種類も作成されました。

かなり良い感じなのが分かります。

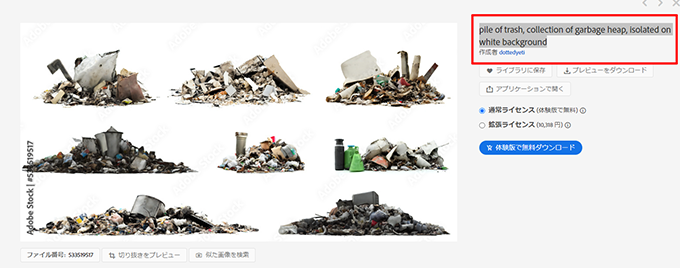
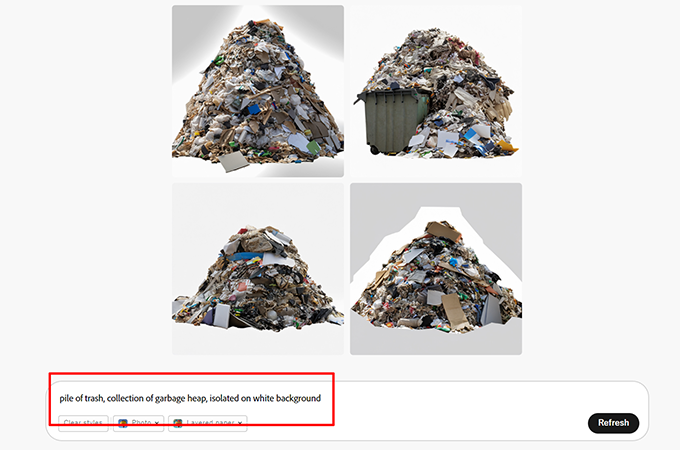
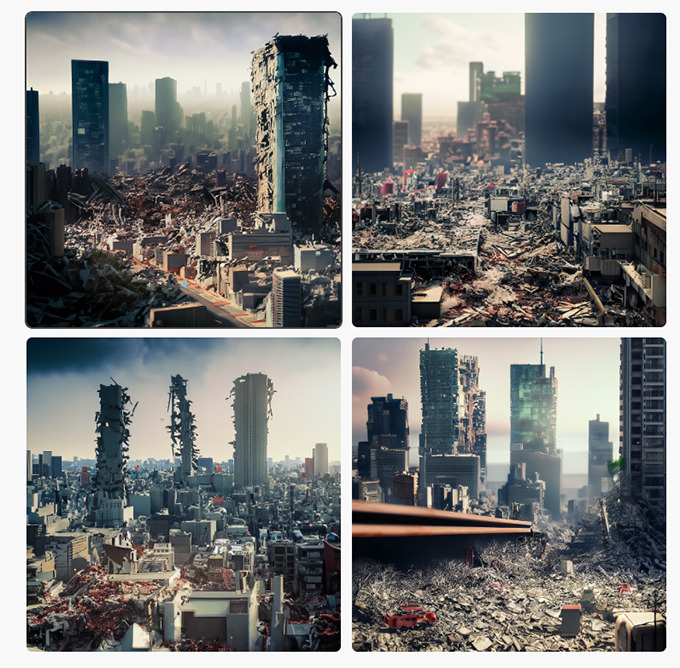
次もAdobeStockPhotoからゴミの画像に書かれている文字をコピペしてみます。

ゴミの量が多すぎますが、近しい感じの正面から使いやすそうなテクスチャ画像が作成されています。

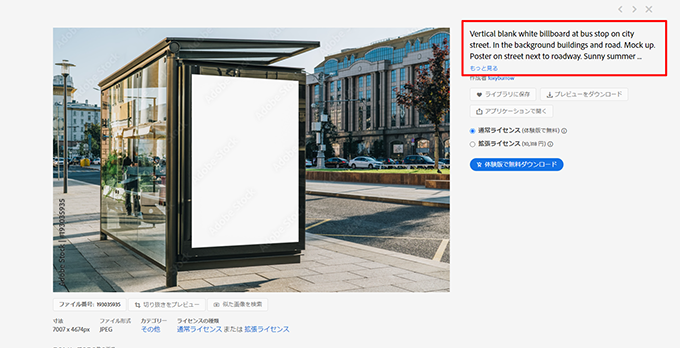
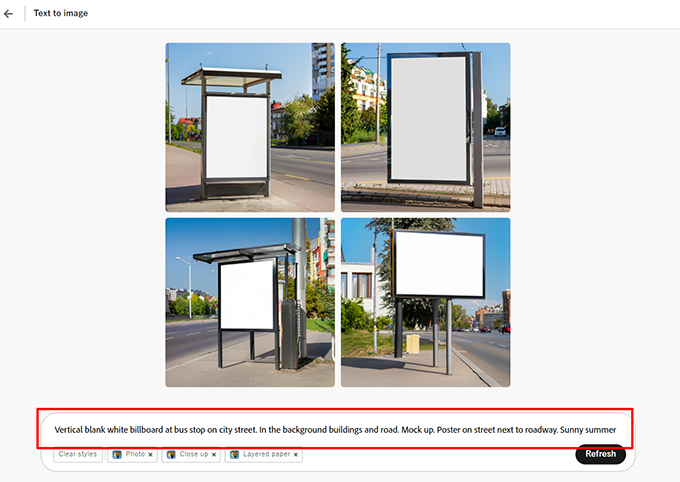
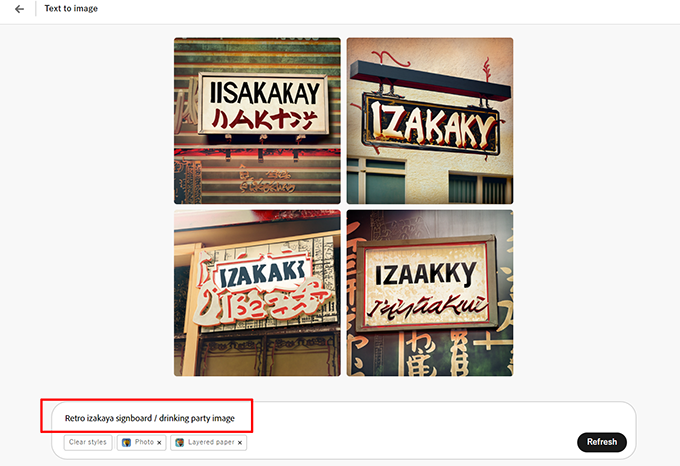
Adobe Stock Photoの看板の画像をコピペしてみます。

こんな画像が欲しかったんだと思わせるドンピシャの画像が4種類作成されています。

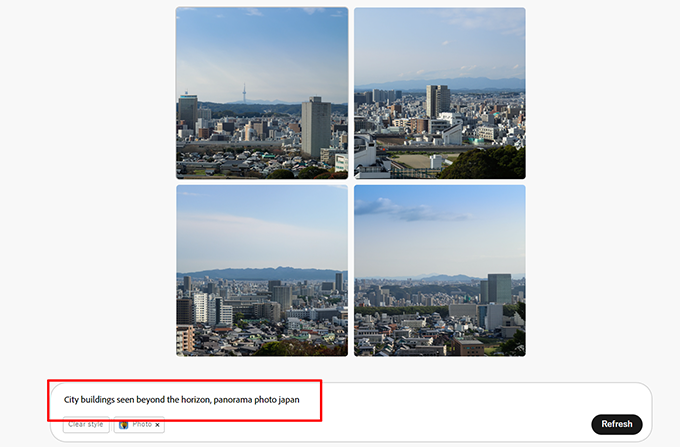
日本の街並みを作成してもらう文字を今度はコピペしてみました。

山の奥にはスカイツリーらしき物が見えますが、手前側の家やビルなど含めて日本らしい画像が作成されているのが分かります。

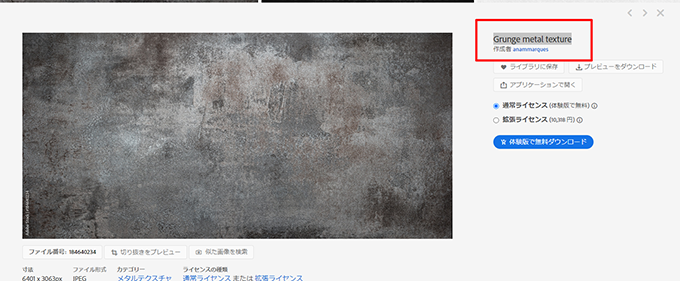
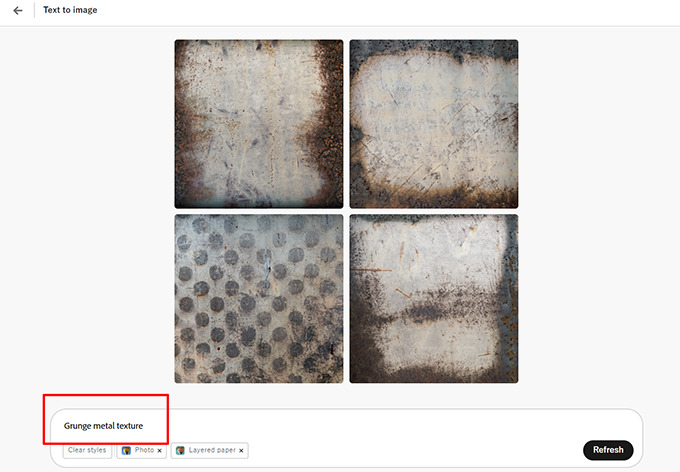
AdobeStockPhotoの汚れたメタリックのテクスチャ素材の文字をコピぺしてみます。

ペーストすると文字数が少なかった為か画像とは似ていないテクスチャが作成されました。

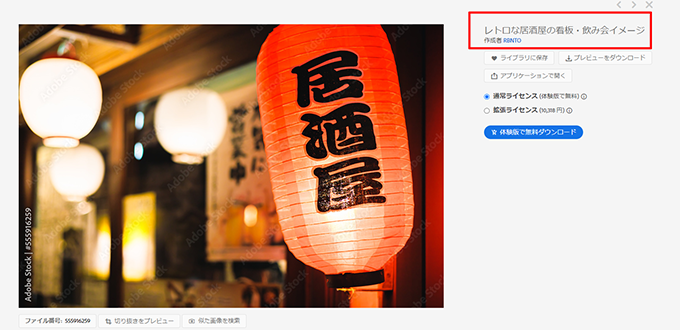
日本語で書かれている文字をグーグル和訳して居酒屋を思わせる画像が作成されるのか試してみました。

こちらは大失敗に終わっています。

beta版は画像サイズが長編1024pxで左下にAdobe Fire(beta)のウォーターマーク入り
beta版で作成した画像はダウンロードする事が出来ますが、サイズは長編1024pxで左下にAdobe Fire(beta)の文字が入っています。最初にも書きましたが商用利用不可で個人利用に限り使用しても良い事になっているので注意してください。

人物の出力も可能
もちろん人物の出力も可能です。試しにman sleeping in front of computerと入力してパソコン画面前で寝る男性を出力してみました。所々変な個所がありますが文字通りパソコンの前で寝ている男性を出力できています。

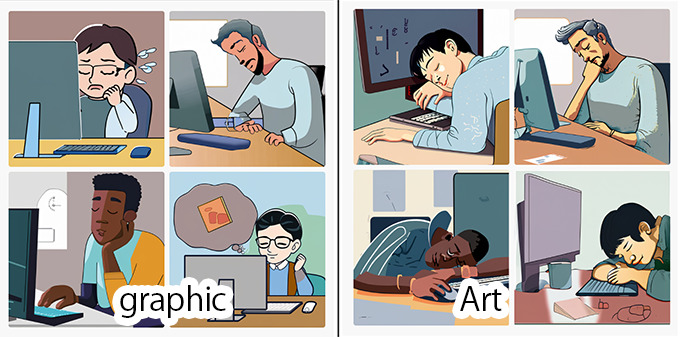
graphicとArtを比較してみるとgraphicの方は単調な塗りでイラストの方が塗が少し多く描かれているのが分かります。

その他にも色々試してみましたが楽しくてこれは尽きないですね。本リリースした時にはさらに大きな画像も使用出来るのか、使用料金なども含めて気になる所です。
壊れた車

破壊された東京

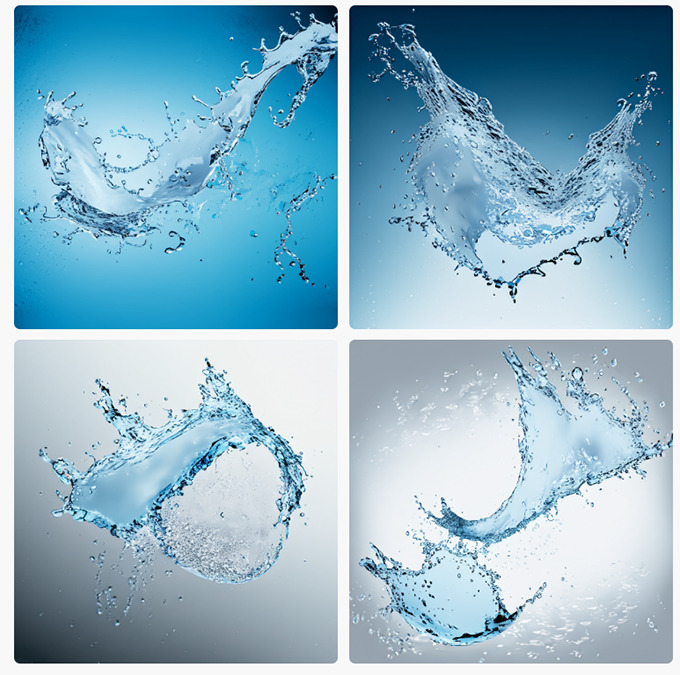
水の素材

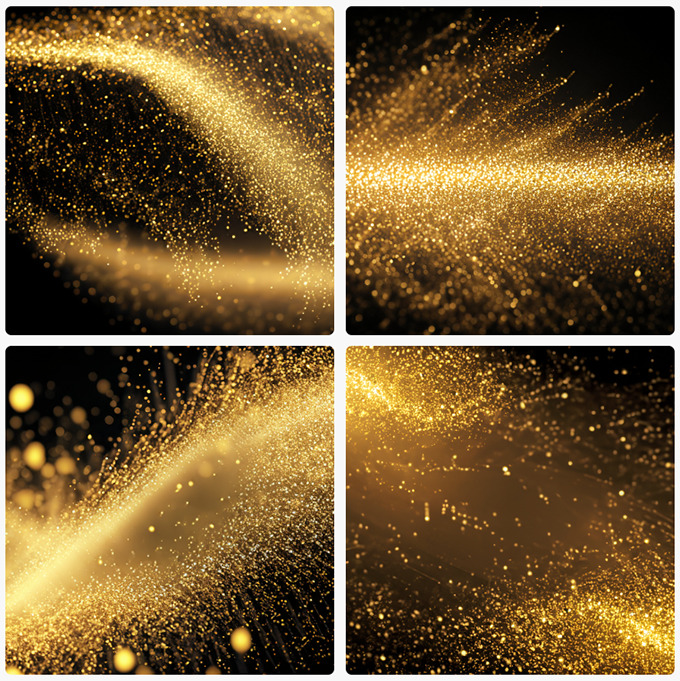
粒子のパーティクル素材