Blenderで植物や用意したオブジェクトを地面などのモデルに大量配置するのに便利な機能がてんこ盛りのGeo-Scatterを購入してみた。以前から気になってはいたものの、とにかく機能がてんこ盛りで、触ってみると値段が現時点で99ドルもするのが納得の内容でした。
配置系アドオンは標準機能のScatter objectsや、無料で使えるBiomeアドオンなどもありますがこれはランダム回転がそもそも出来ないという致命傷があるので、それよりもはるかに多機能で使いやすく、植物を地面に配置する以外にも色々とモデルを配置する場合にも使えるアドオンとなっていました。
Geo-Scatterのインストール方法
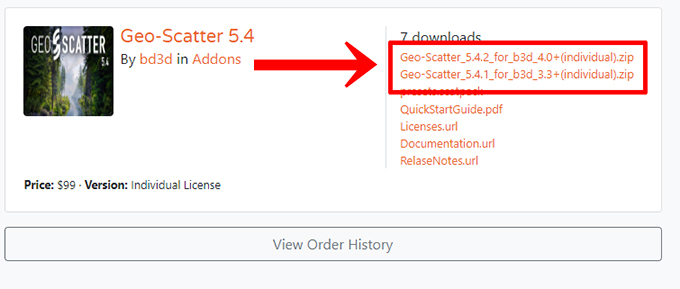
Blendermarketのページから購入すると、ダウンロードページにBlender4用か、3用かを選べるので、どちらかのzipをダウンロードします。

今回はBlender4.0バージョンをダウンロードして、zipを適当なアドオンを入れてるフォルダ場所に入れます。

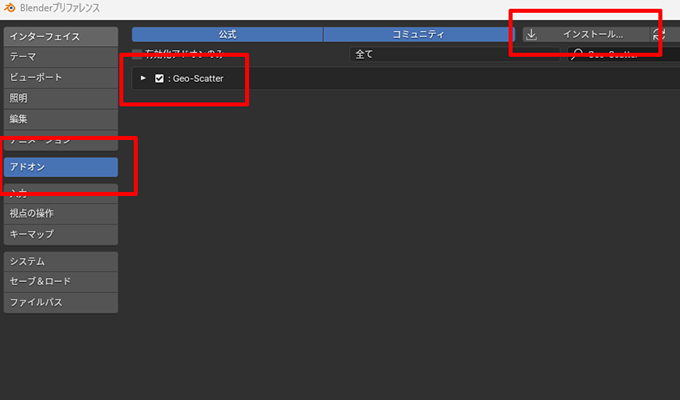
アドオンからダウンロードしたzipを選んでインストール後、チェックを付けます。

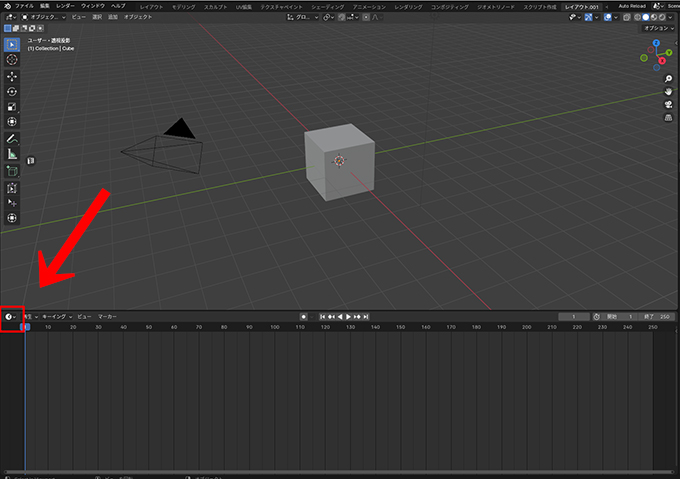
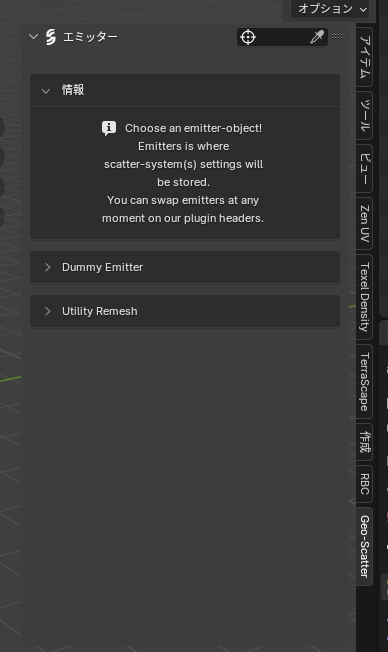
アドオンを入れるとNキーを押した時に表示される右側のパネルからGeo-Scatterを選択できるようになります。

一度に配置出来るプリセットをインストールする

プリセットは、用意した植物とプリセットを選ぶだけで一度に地面等に配置してそこから調整できる便利な機能です。
プリセットを使用するにはBlnder marketでダウンロードした場所からpresets.scatpackをダウンロードします。
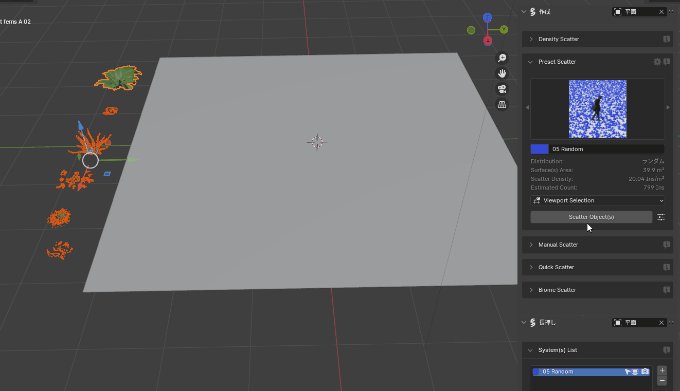
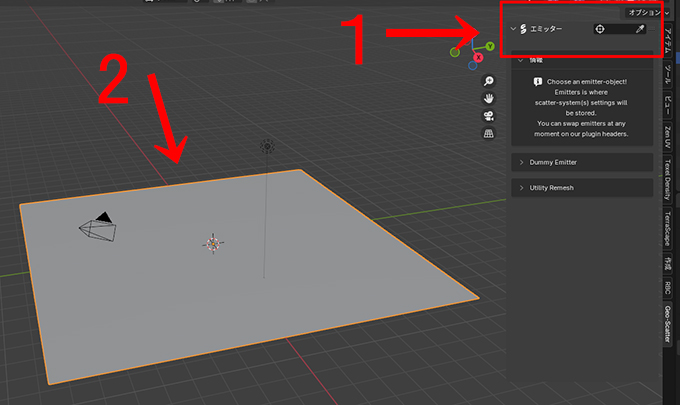
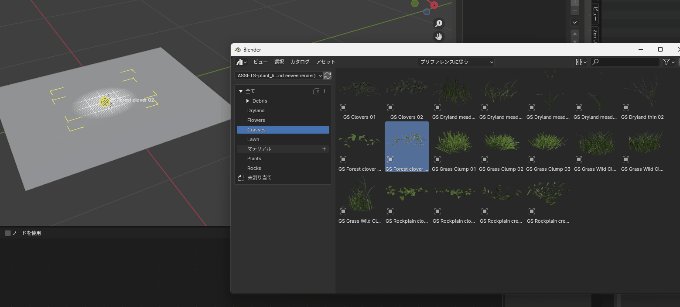
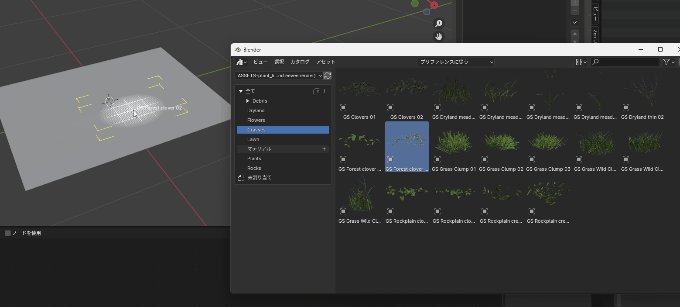
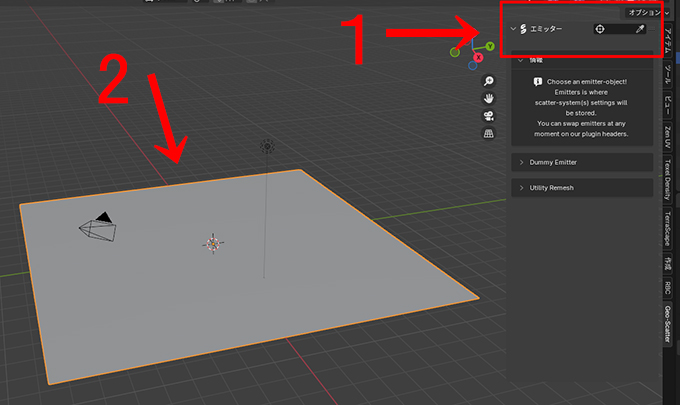
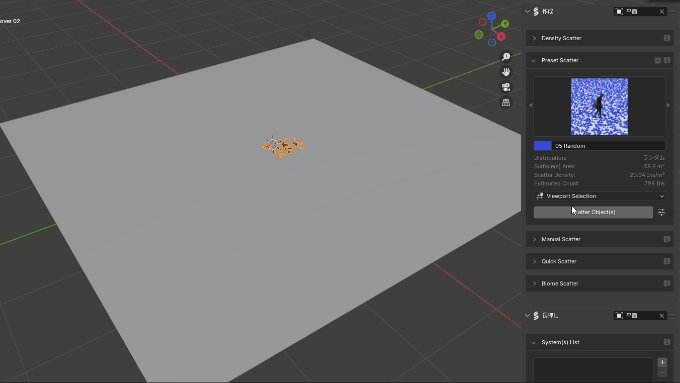
1.エミッターからスポイトを選び、
2.平面を選択します。
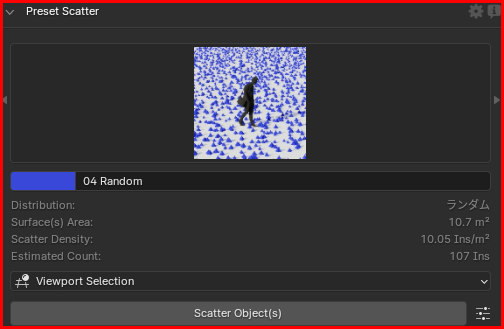
これを押すと、ここで選択したオブジェクト(今回だと平面)に大量に配置されるようになります。

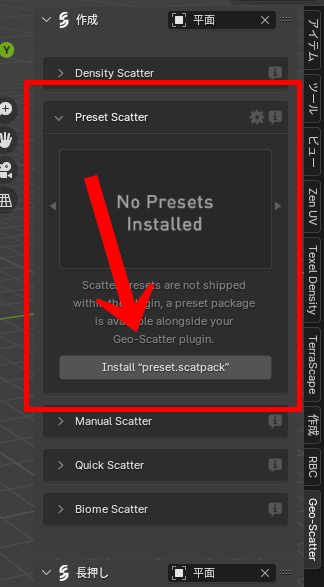
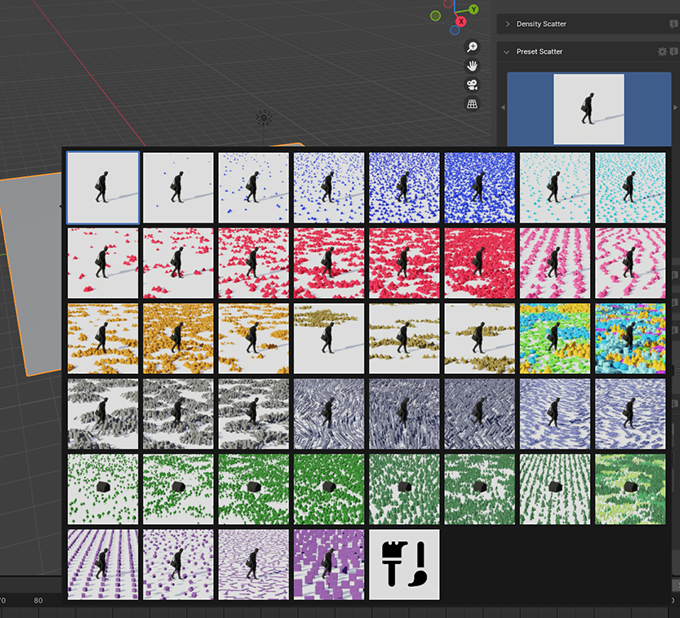
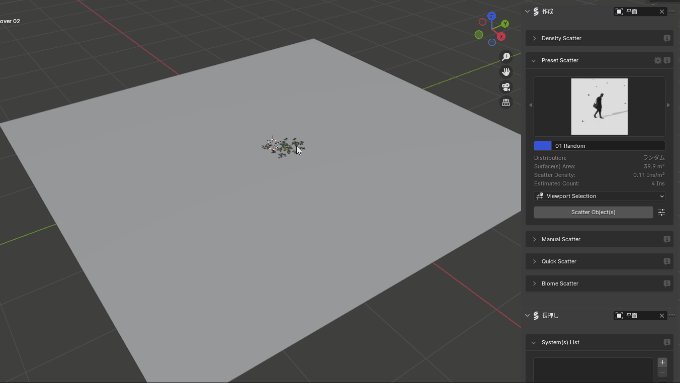
エミッターを選択すると、Preset Scatterの項目が表示されるので、「Install “preset.scatpack”」を押して

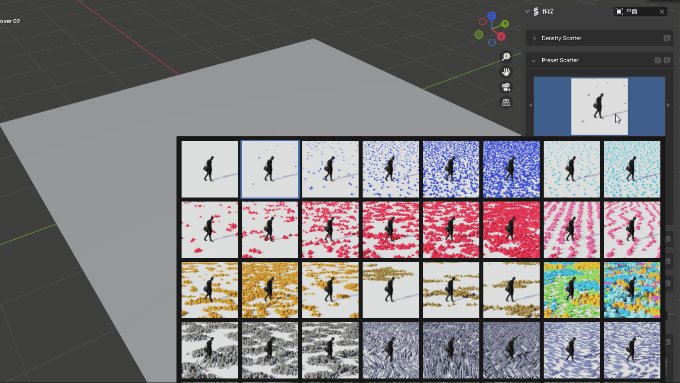
ダウンロードしたpresets.scatpackを選びます。

これでプリセット用のアイコンが複数 表示されて使えるようになります。

試しに配置する植物素材を無料で用意する
Geo-Scatterは素材を大量配置する多機能アドオンですが、素材は自分で用意する必要があります。初期状態では素材は何も入っていません。
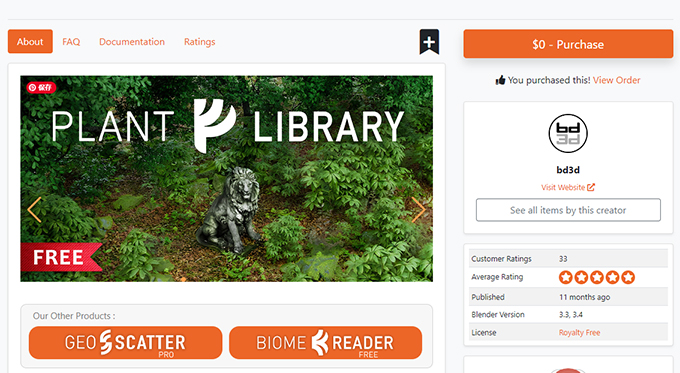
今回は以前紹介した無料で170種類以上の植物素材をダウンロードできるPLANT LIBRARYを使用したいと思います。どんな素材が入ってるのか一式こちらの記事で紹介してます。
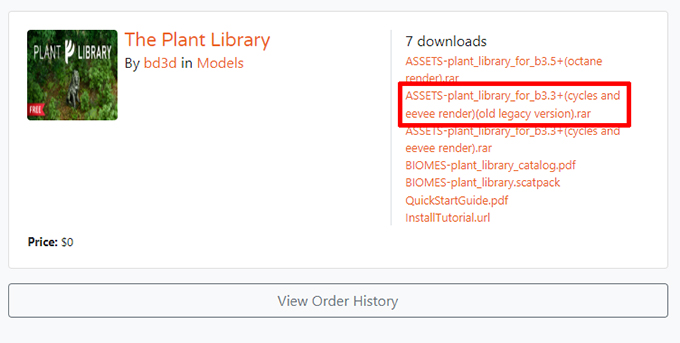
素材はBlendermarketのページから無料でダウンロード可能。こちらもGeo-Scatterを作っている会社が製作している素材で高品質です。
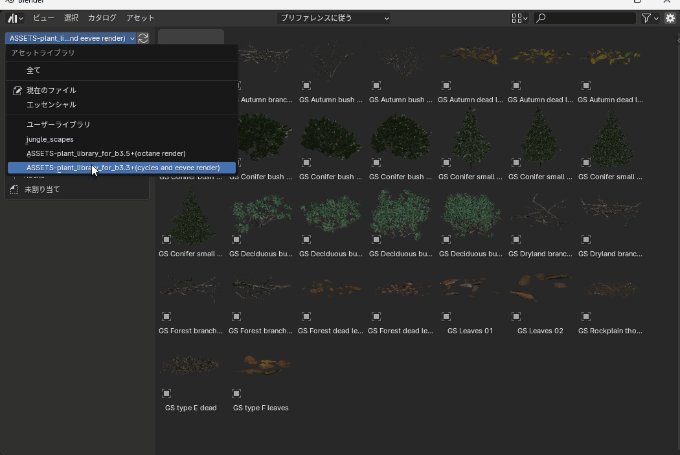
Blender4.0用が無いので3.3用のcyclesで使用できる素材を選びました。

rarをダウンロードして解凍したフォルダを適当な場所に置きます。

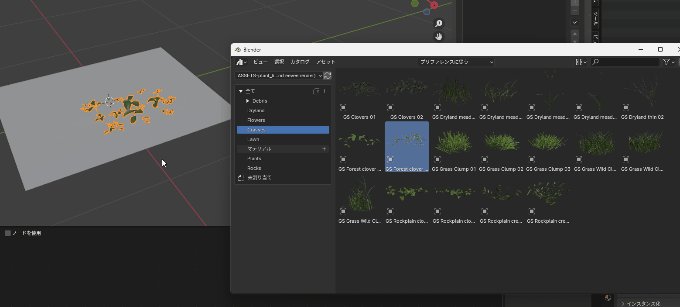
ダウンロードした素材をアセットブラウザに登録して使えるようにする。
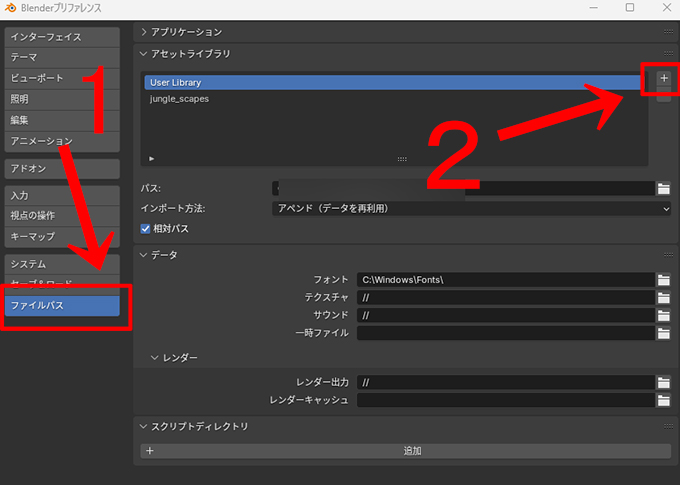
次にダウンロードした素材をアセットブラウザに登録していつでも配置してGeo-Scatterで使えるようにします。
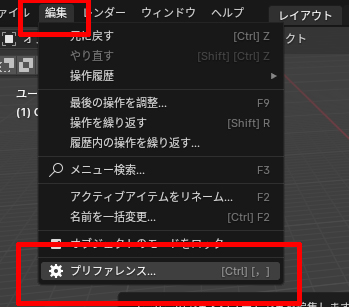
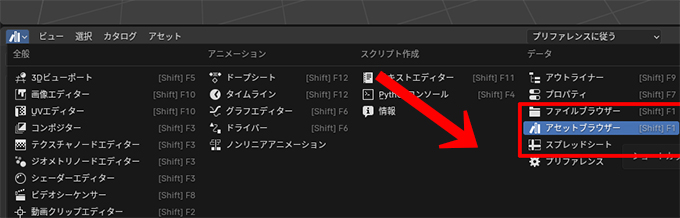
Blenderの編集→プリファレンスから、

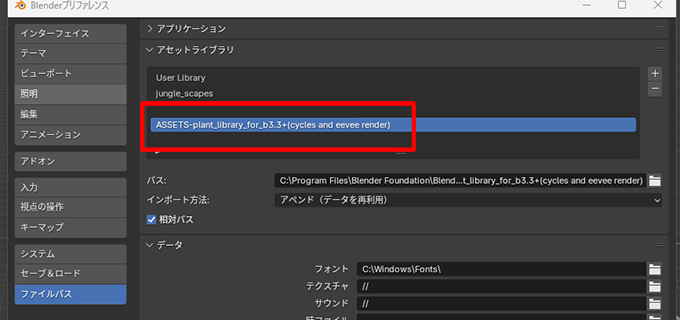
追加されました。

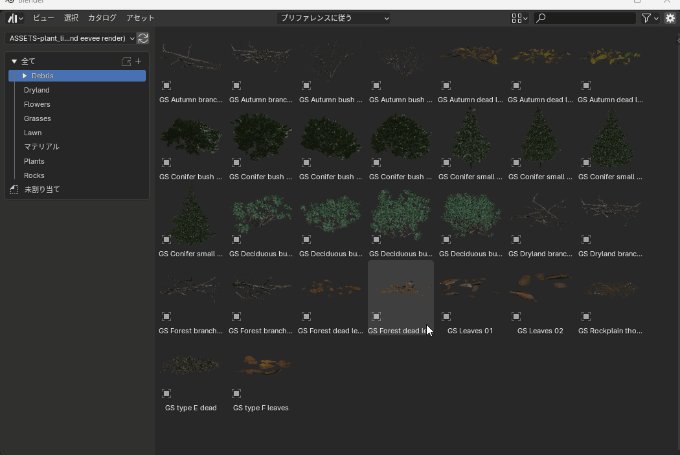
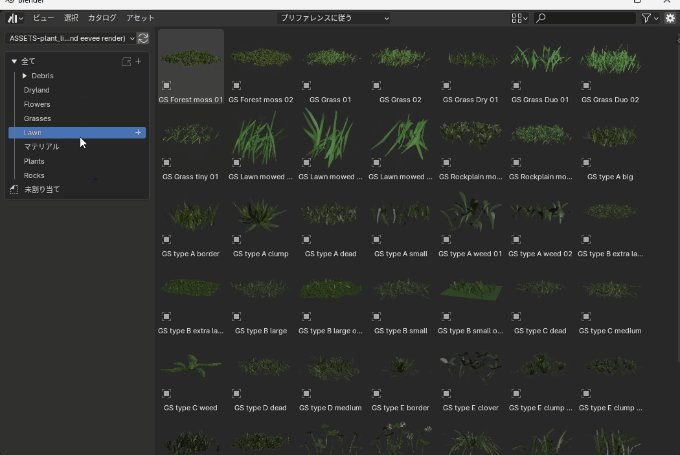
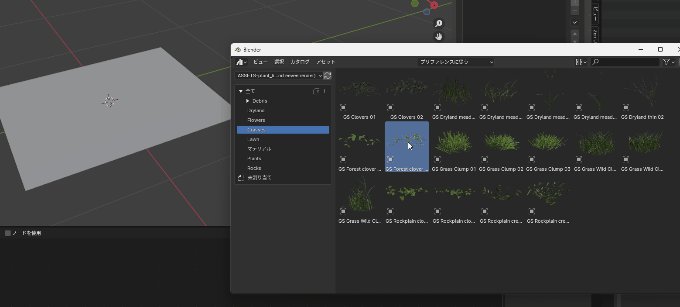
左上から今追加したフォルダ名を選ぶと、アセット一覧が表示されるようになります。

Geo-Scatterの使い方
初期準備が少し長かったですがここからやっとGeo-Scatterの使い方です。
1.エミッターからスポイトを選択
2.配置したいオブジェクトを選択

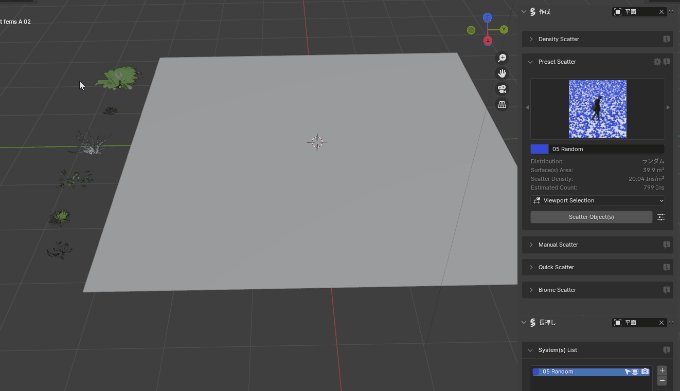
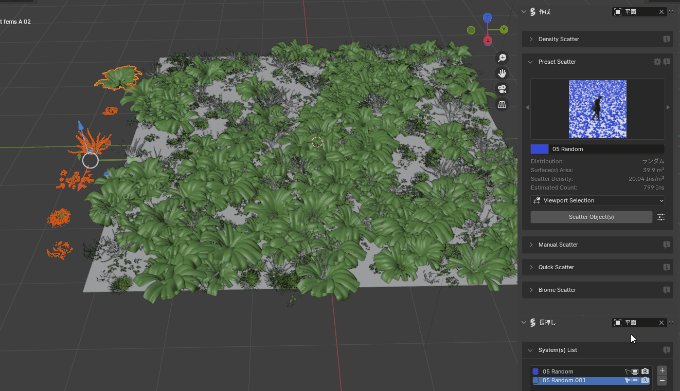
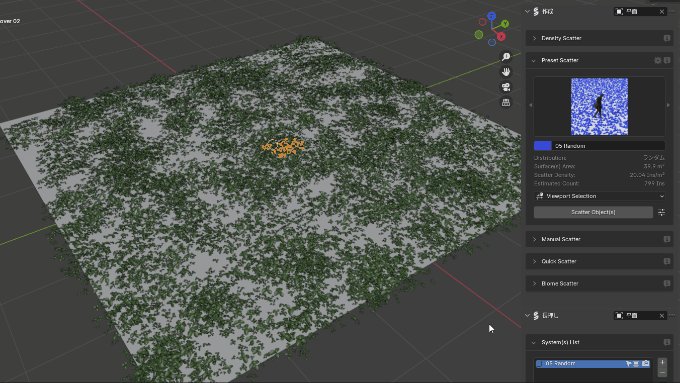
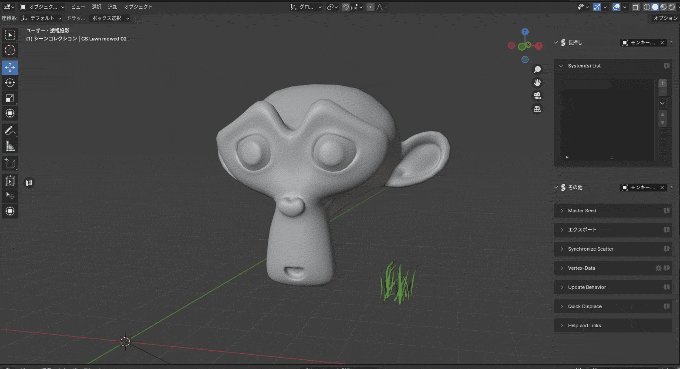
3.先ほど用意した素材をどこかにポイっと配置して、選択した状態で、プリセットから適当に大量配置出来るプリセットを選び、「Scatter Object」のボタンを押すと自動的に大量に配置されます。

大量配置したオブジェクトはSystem(S)Listで管理できる

Scatterを追加すると、System(s)Listの部分に順次追加されます。ここでプラスボタンを押すことで新しい種類の植物を追加したり、減らしたして名前を付けて分かりやすく管理する事も出来ます。
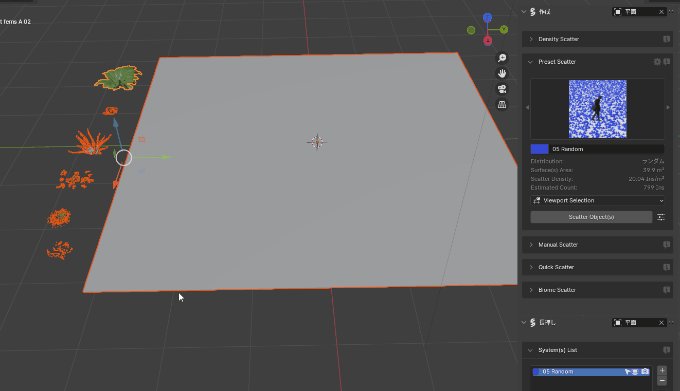
また、オブジェクトは複数の違う種類を一度に選択して、一気に大量配置する事も出来ます。
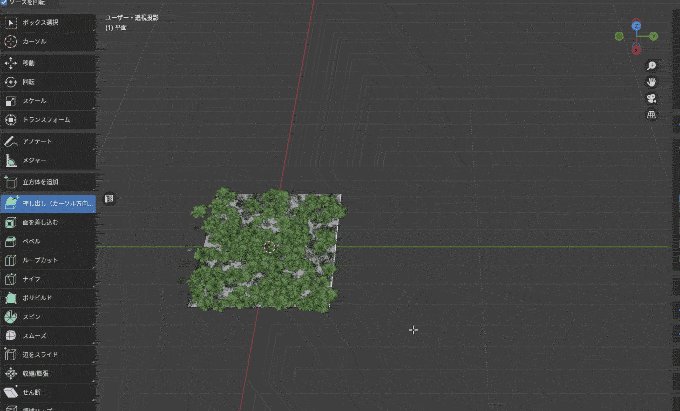
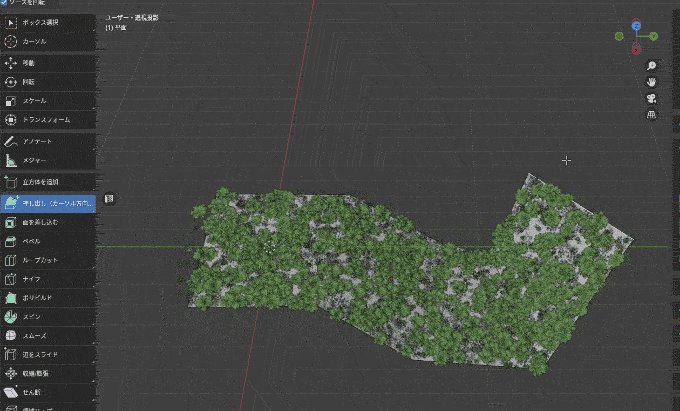
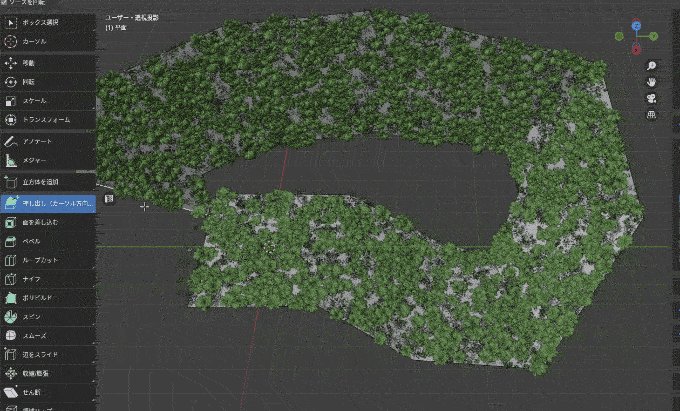
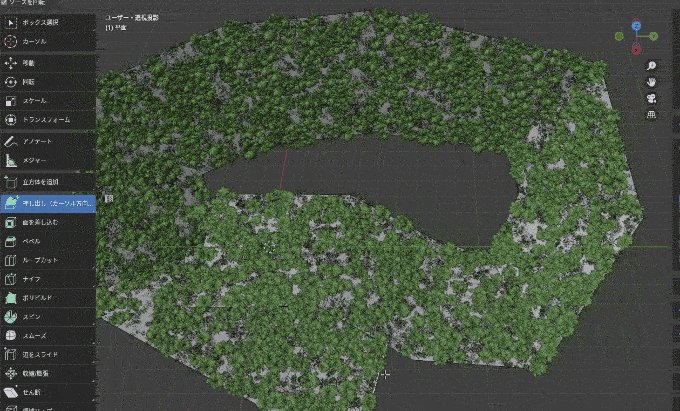
Geo-Scatterで配置すると配置した地面等の形状を変更してもそれに合わせて植物が自動的に配置されるので、後から押し出したり位置を変更して自由に形状を調整できます。とりあえず植物を配置した山の形状を後から変更する場合にも便利です。

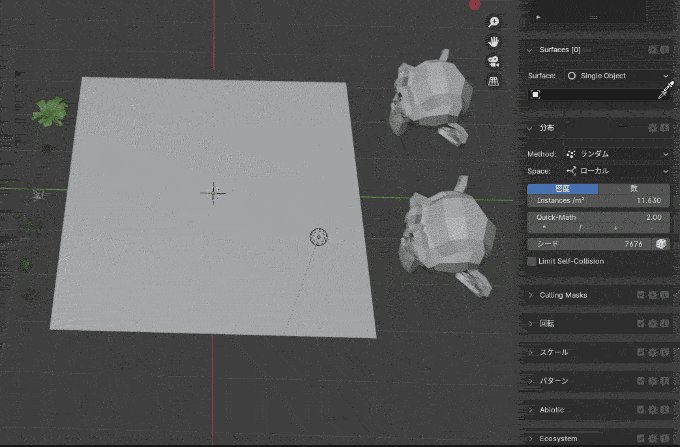
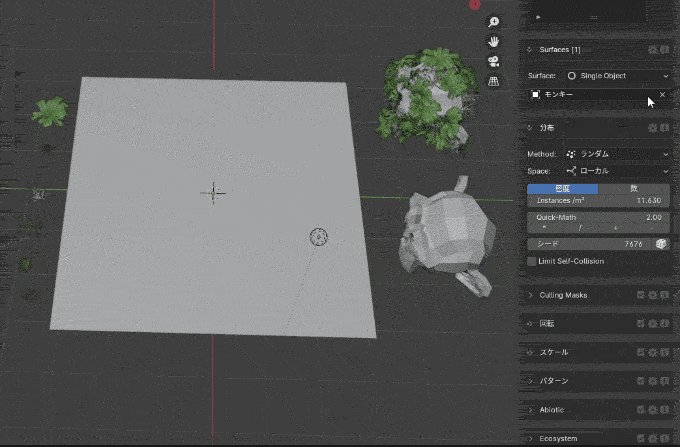
Surface 配置されるオブジェクトを選択

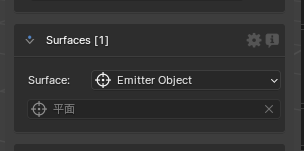
アドオンのSurfaceでは大量配置したオブジェクトを後からどのモデルに配置するのか3種類から変更できます。
・Emiter Object スポイトで最初に選択したオブジェクト
・Single Object 新しくスポイトが表示されて選択したオブジェクト
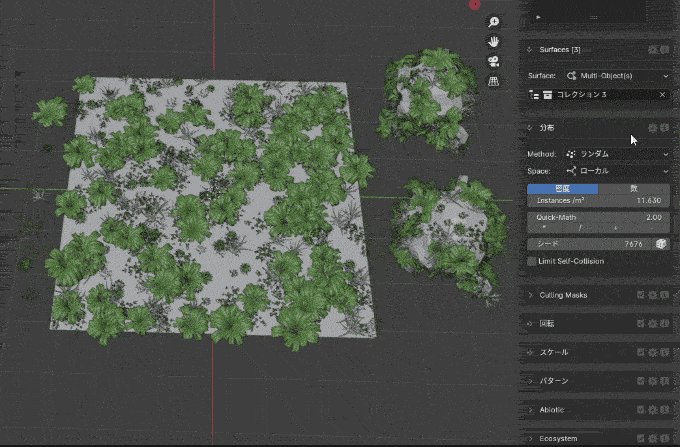
・Multi-Object コレクションに入ってる複数のオブジェクトに同時に配置

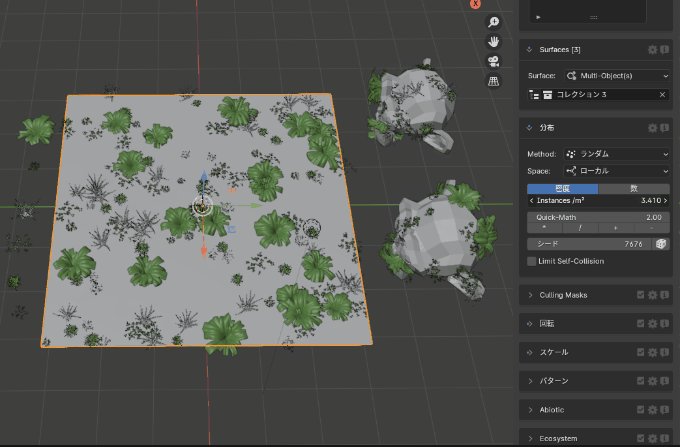
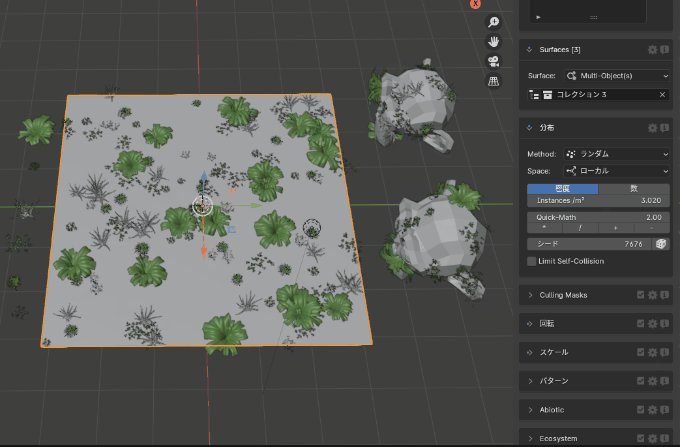
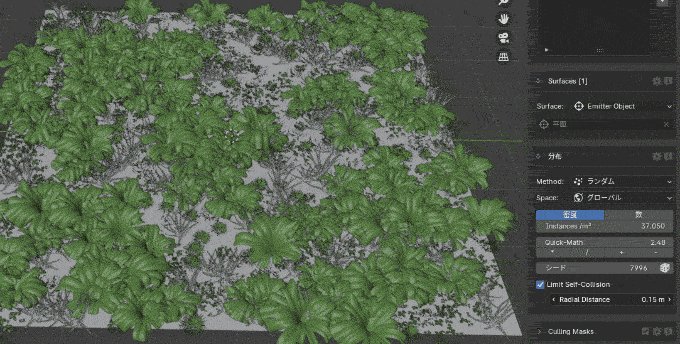
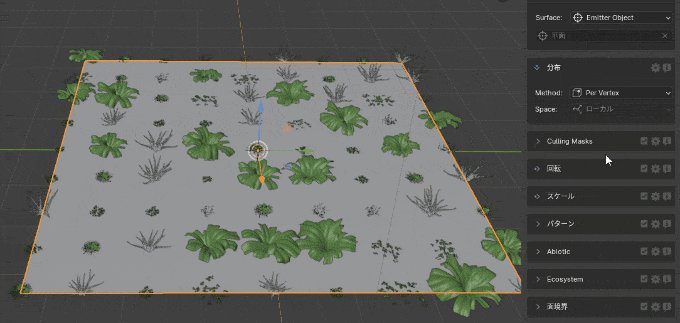
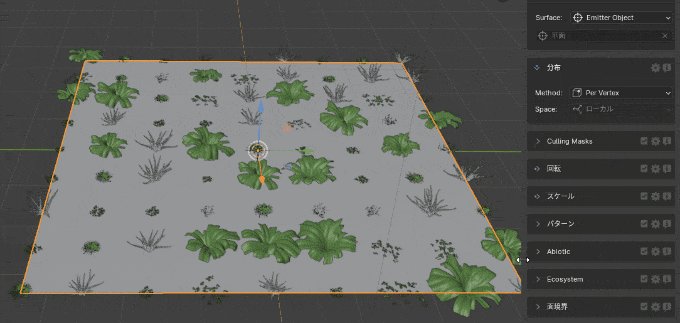
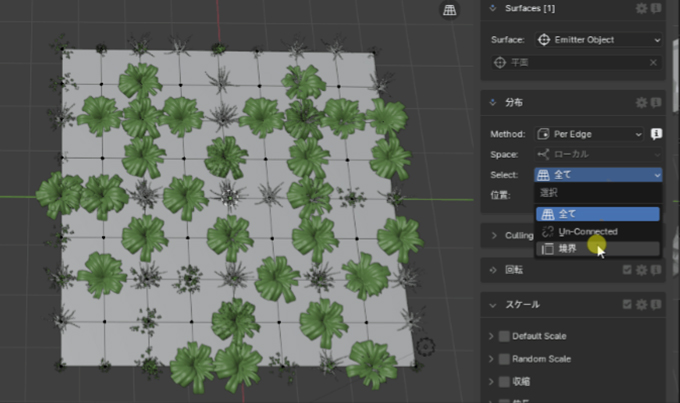
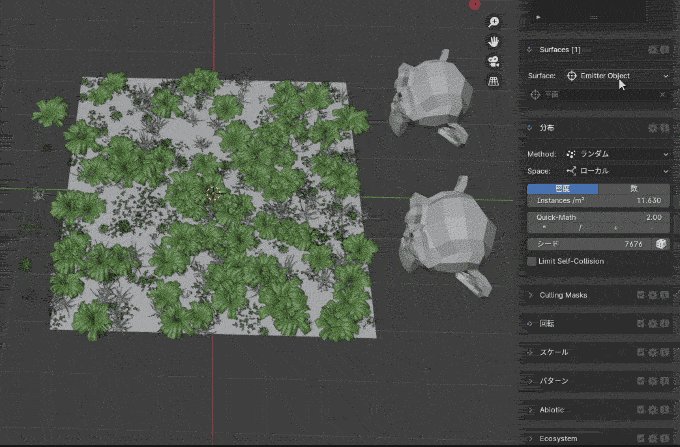
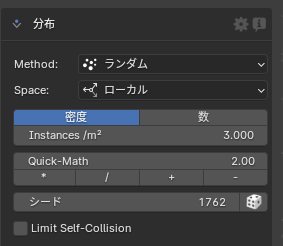
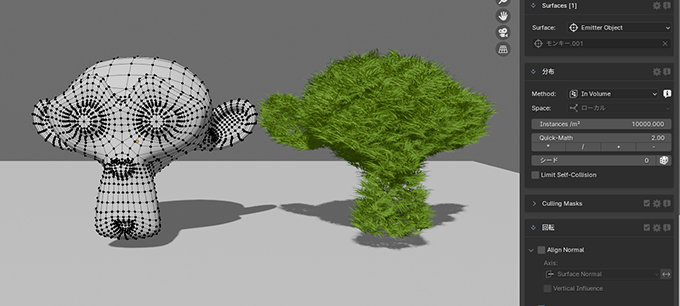
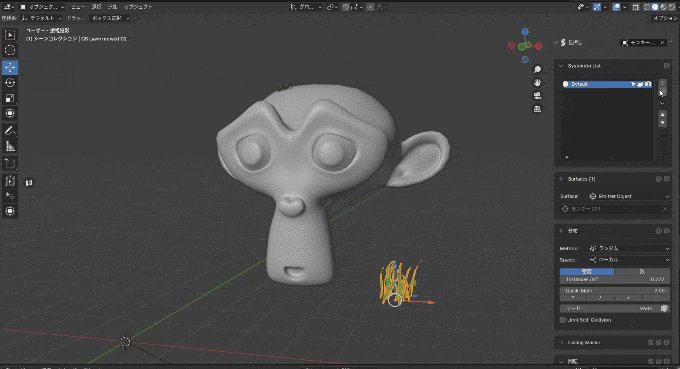
分布 密度や配置方法を変更

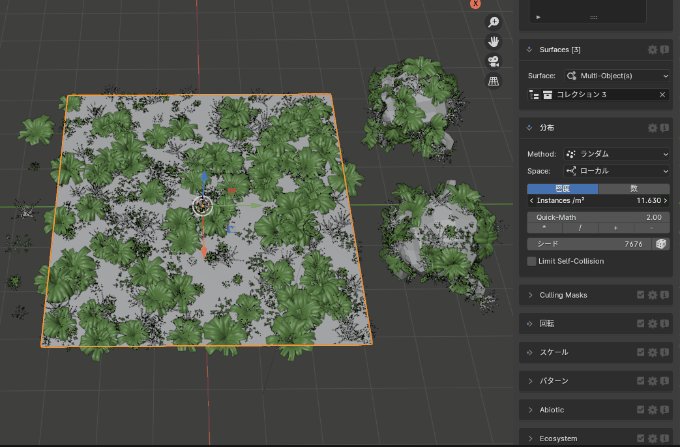
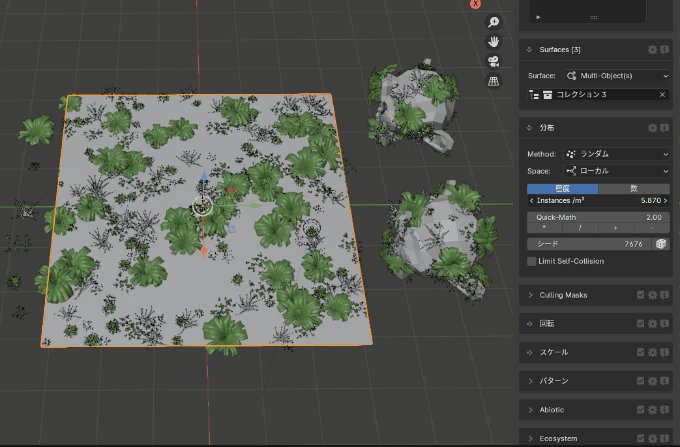
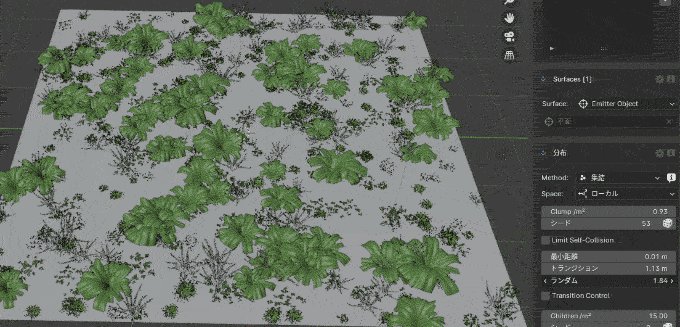
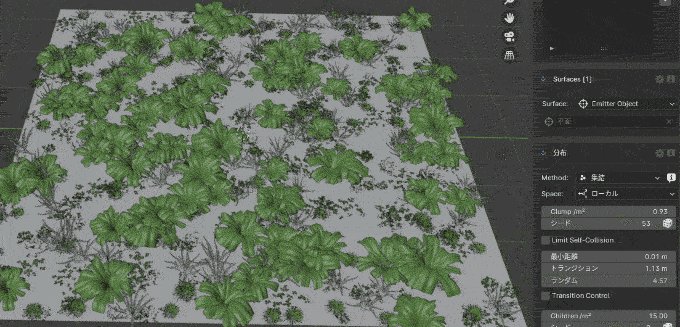
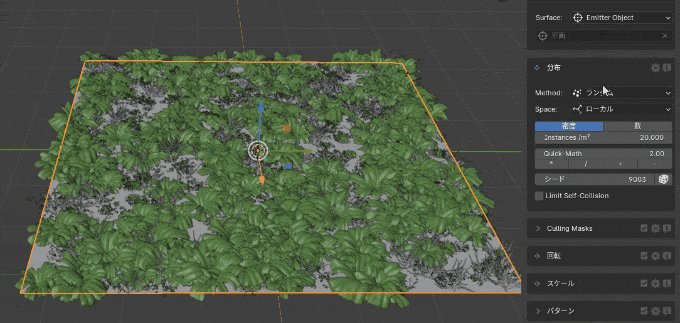
分布では密度や配置方法を変更できます。例えば密度を変更するとランダムに配置されてるインスタンス数を変更できます。

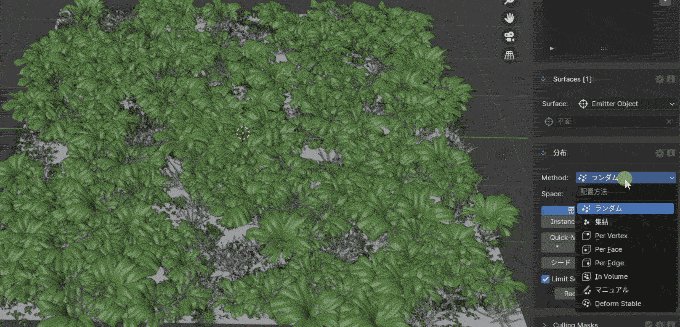
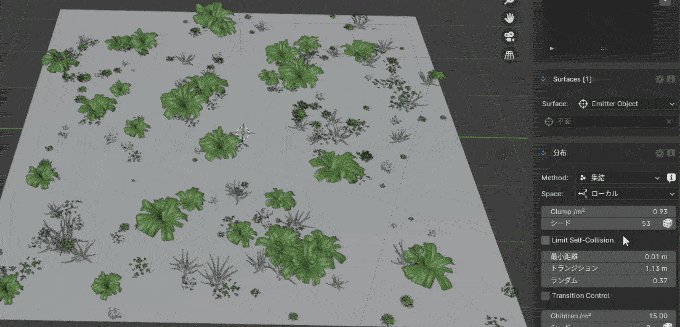
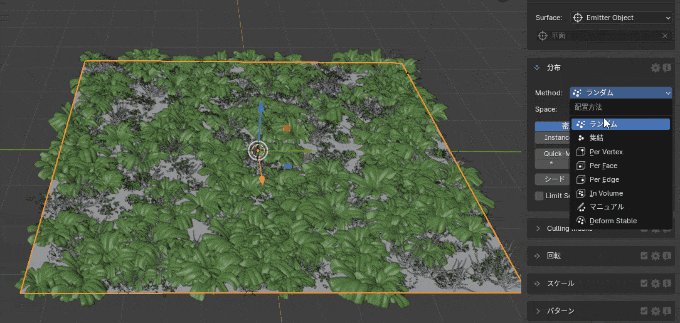
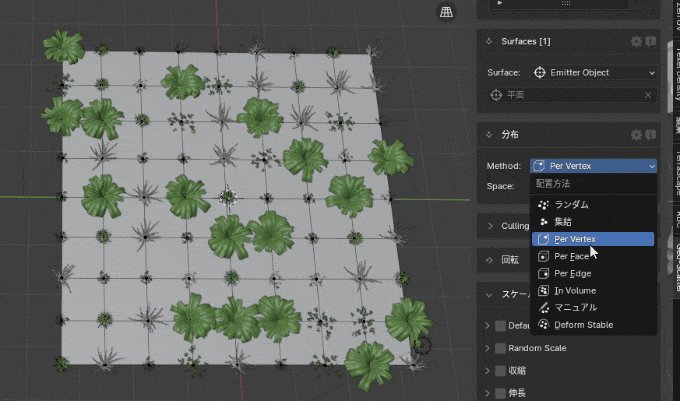
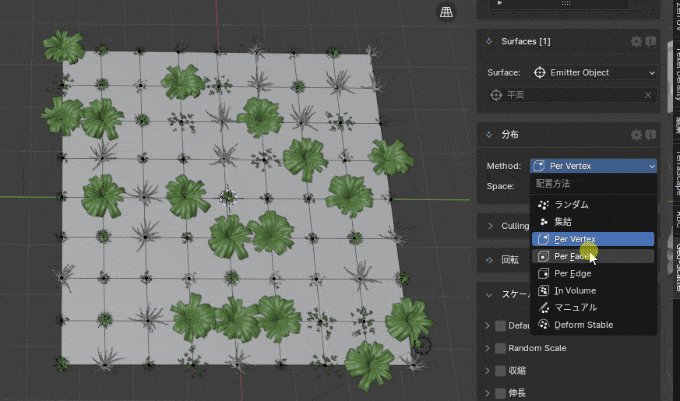
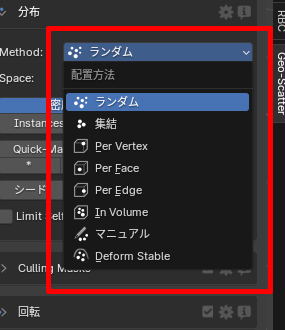
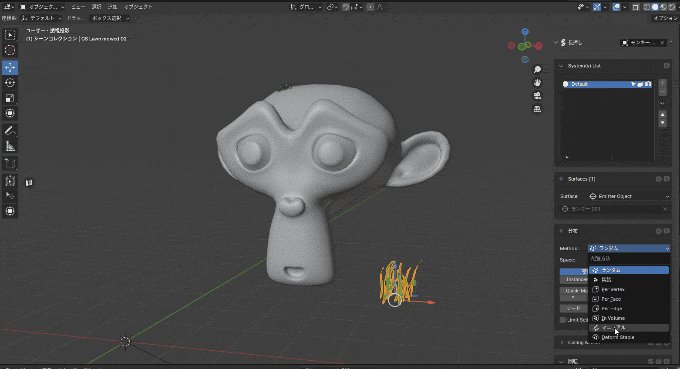
さらに大切なのがMethodの中には8種類の配置方法を選べます。
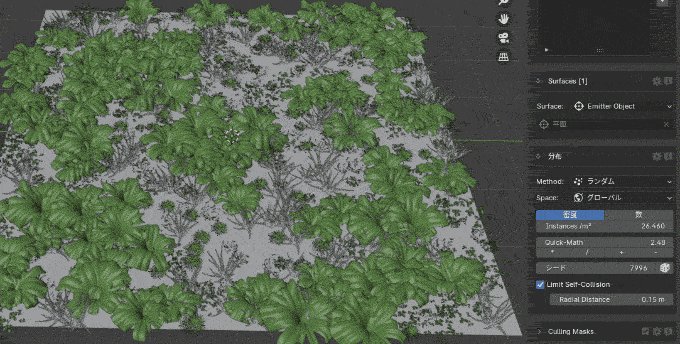
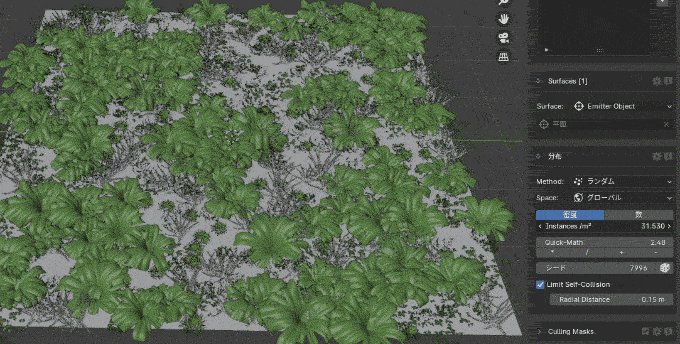
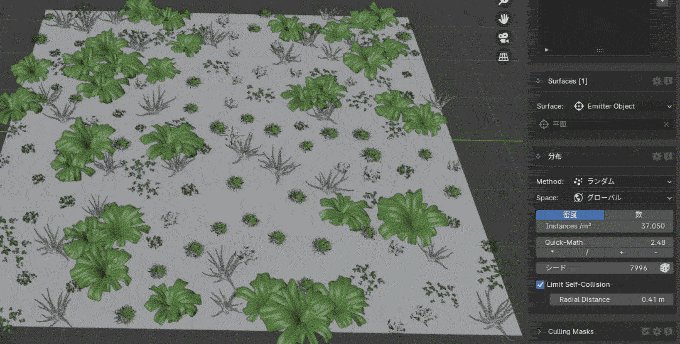
・ランダム 配置したモデルがランダムで配置されます。またLimit self-Collisionを選ぶとモデル同士の距離を設定する事でぶつからないように配置されますが、使いすぎると重たくなるので注意してください。

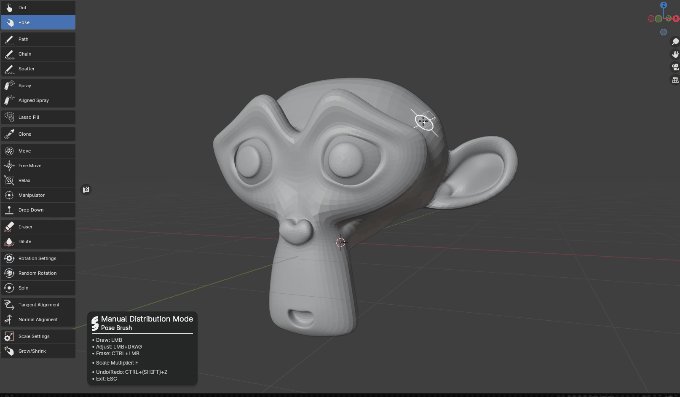
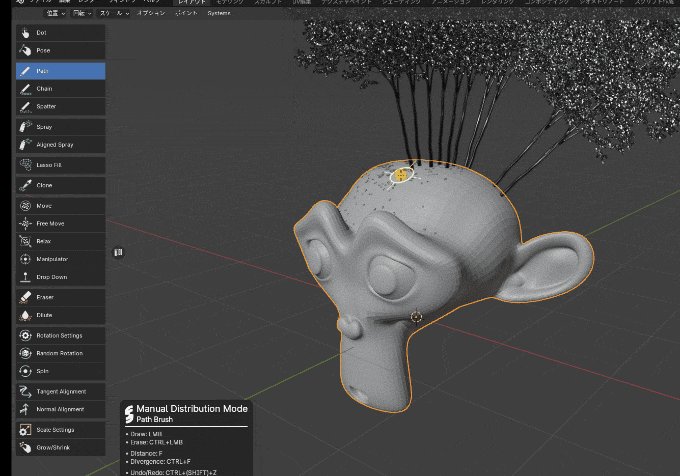
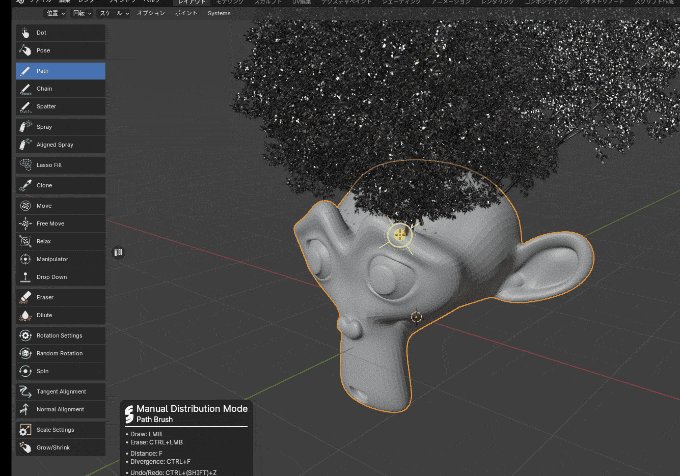
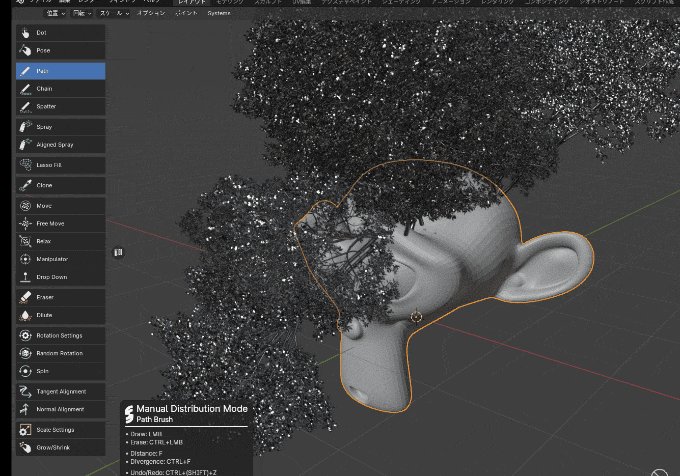
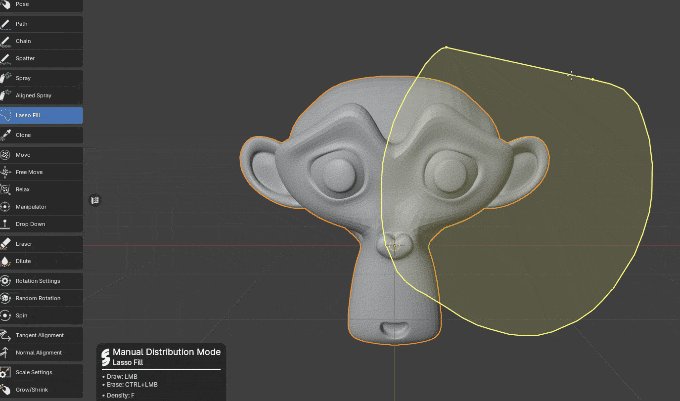
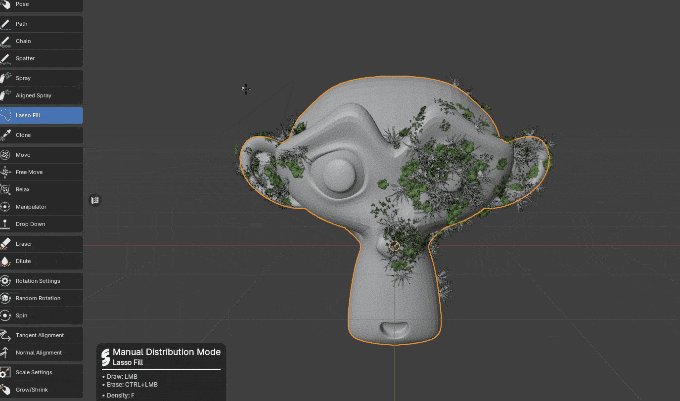
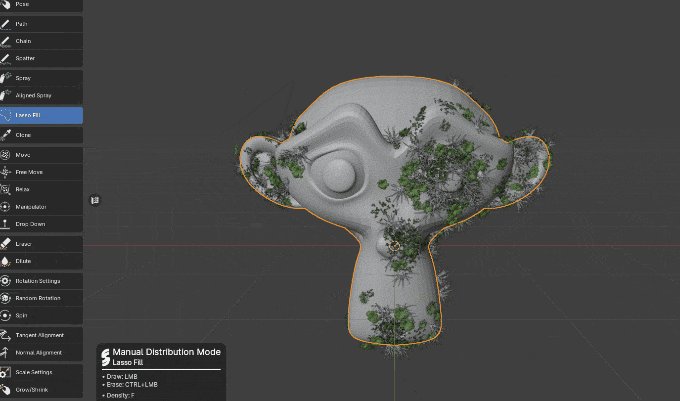
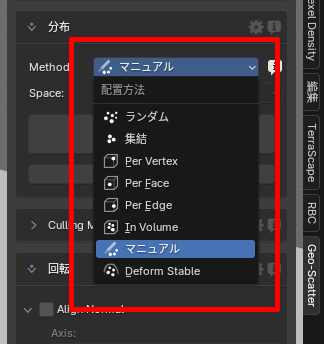
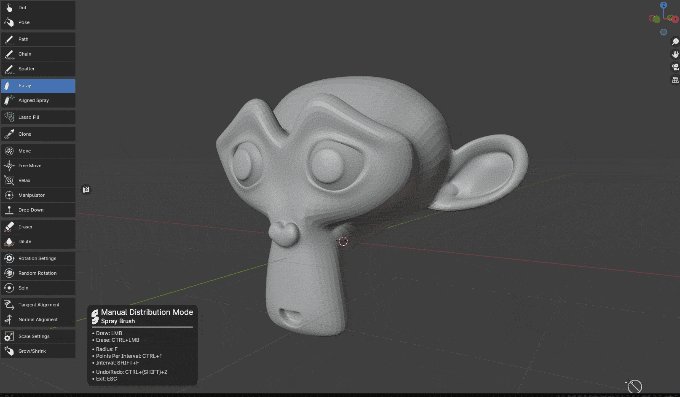
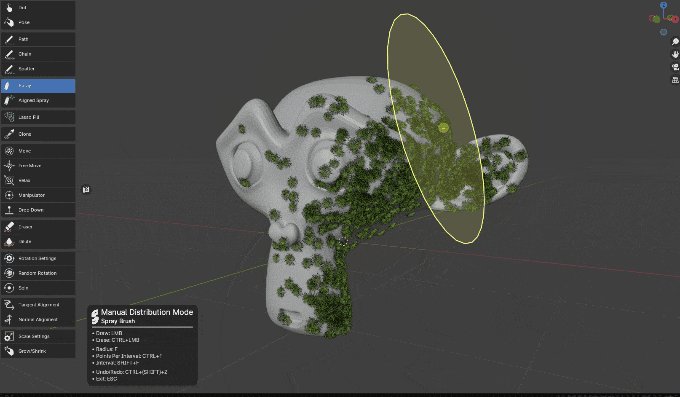
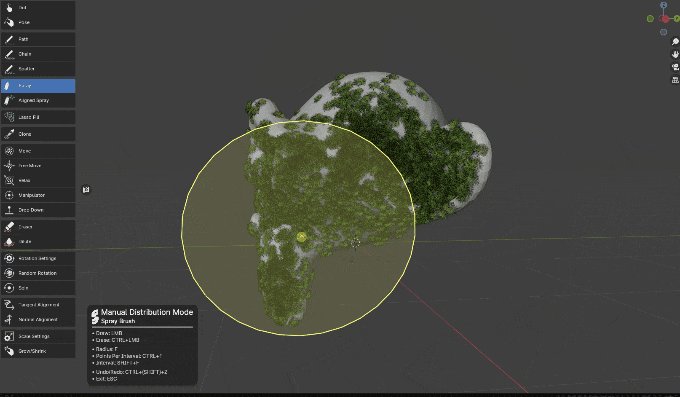
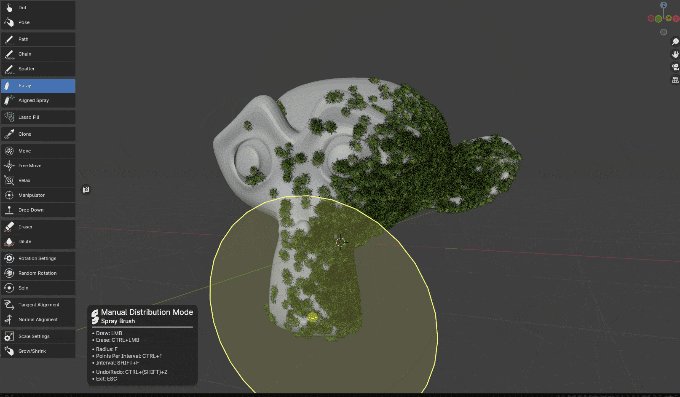
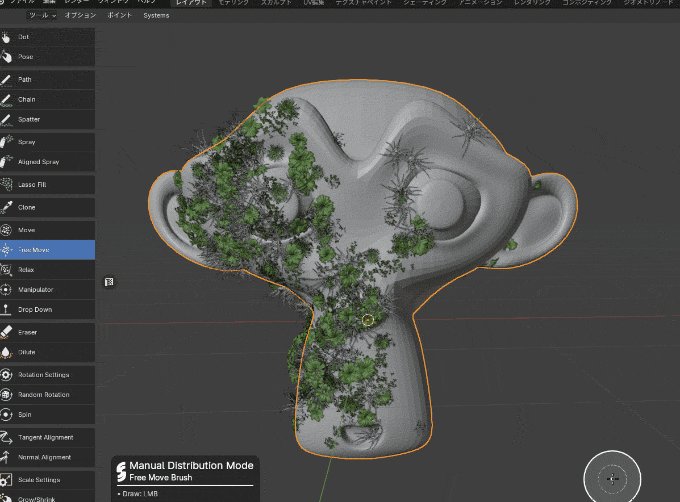
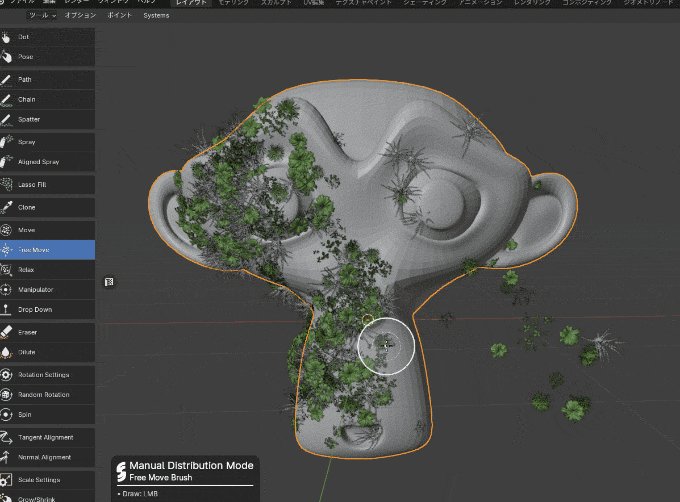
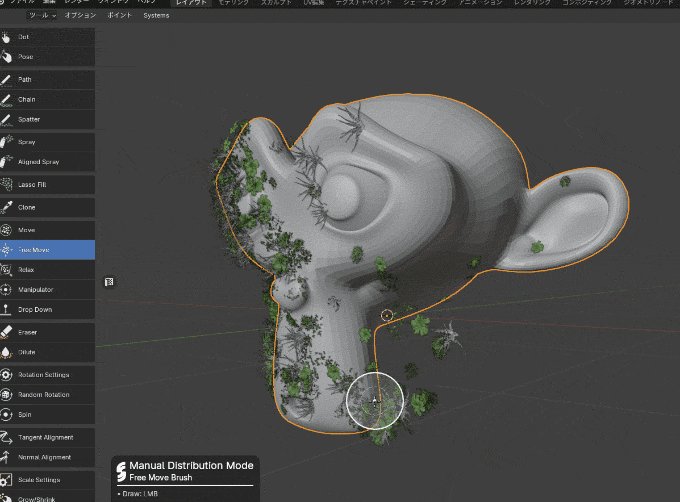
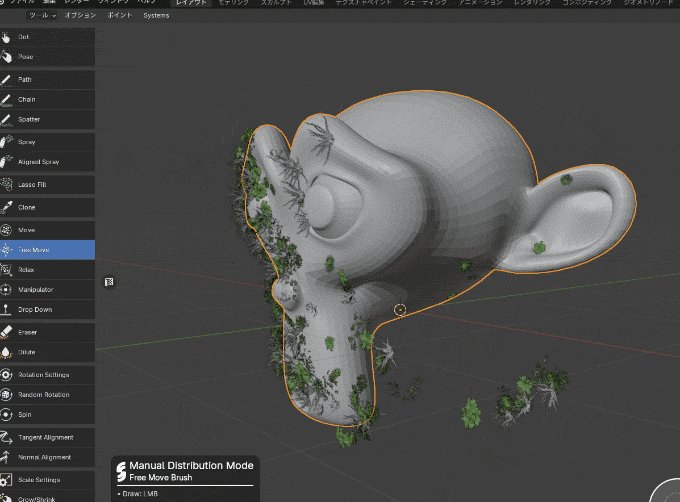
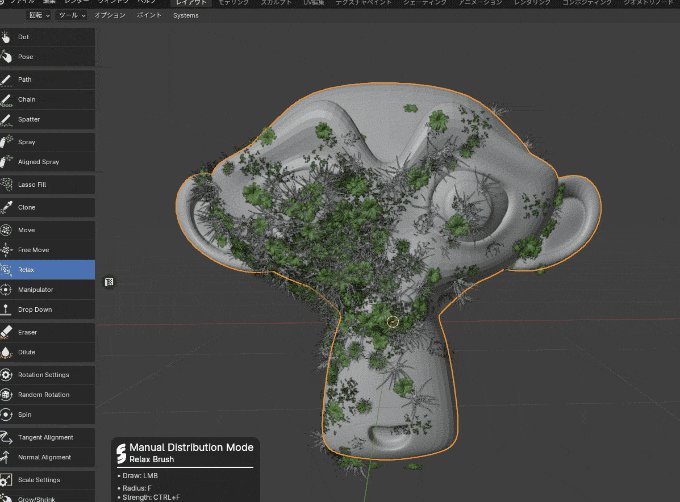
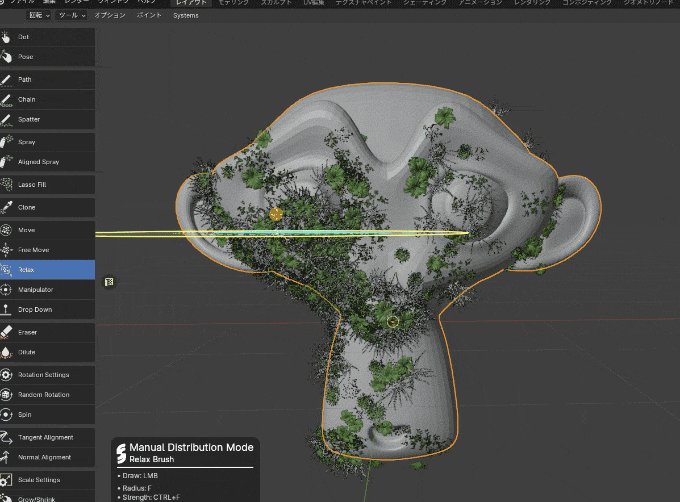
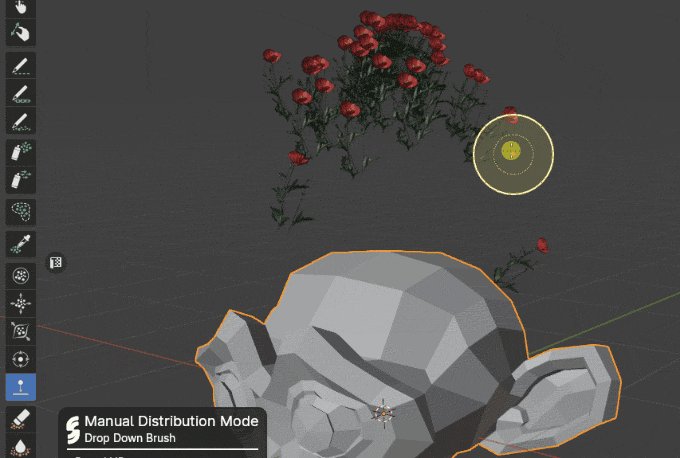
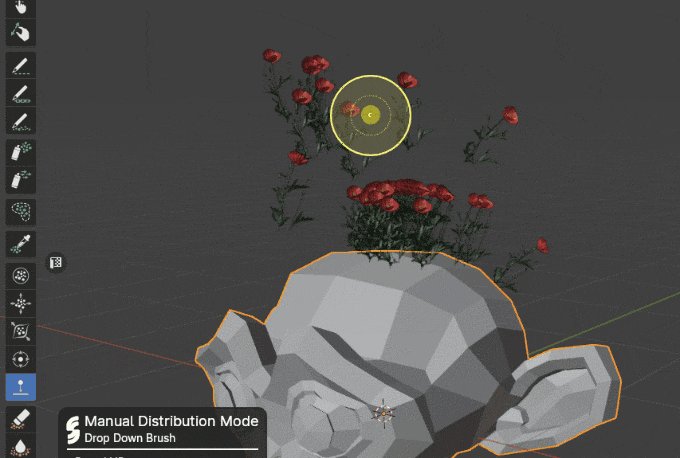
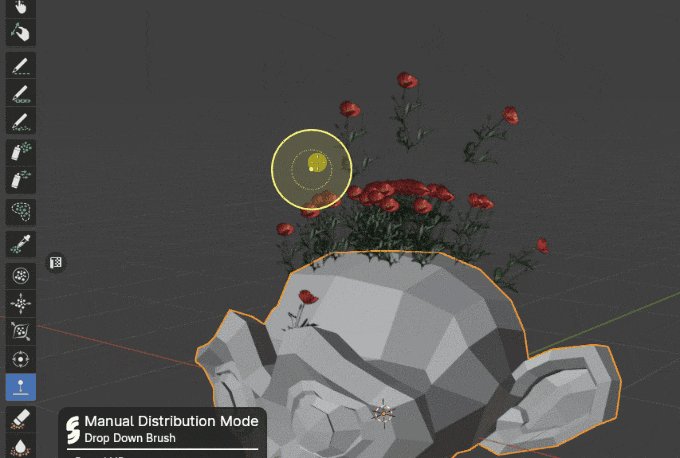
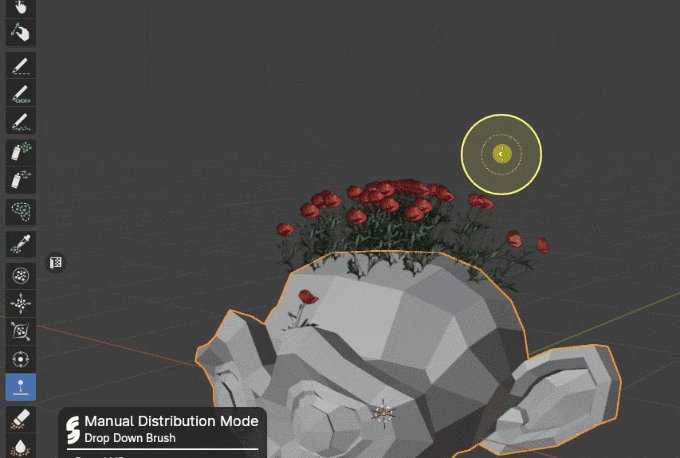
マニュアル 手動で便利な配置機能てんこ盛り機能

マニュアルだけ特殊で、これだけ多数の機能が入った専用画面になります。ペンタブも使えて筆圧機能も備わっています。かなり便利なのでこちらも細かく説明します。
・マニュアルの使い方
1.配置したい植物を選んでSystem(s)Listからプラスボタンで追加
2.分布からマニュアルを選ぶ
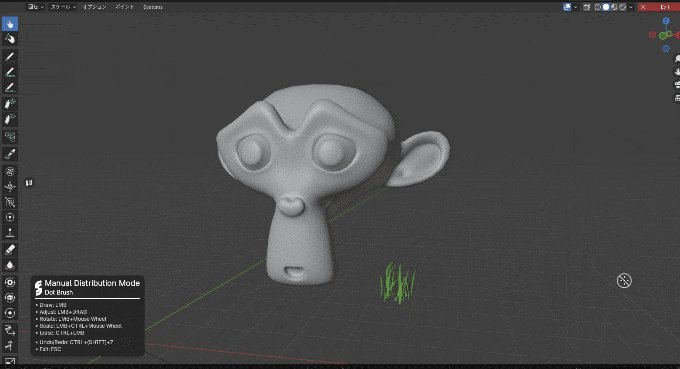
3.Enter Manual Modeを押すと使用可能

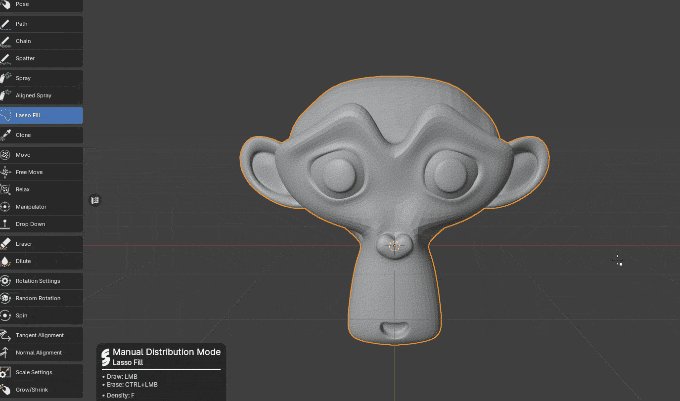
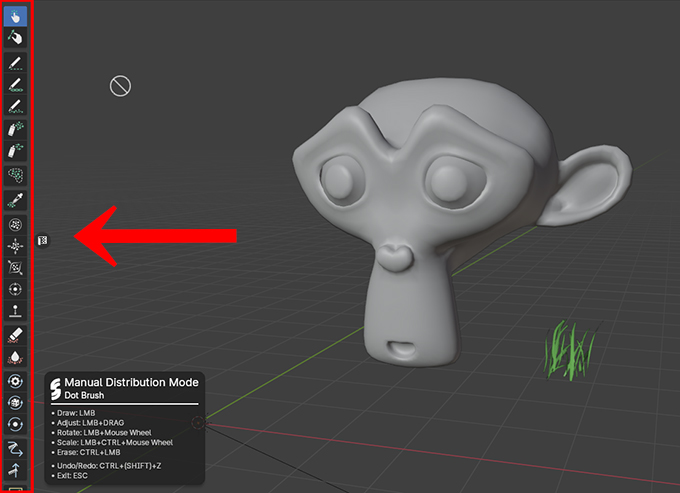
マニュアルモードになると左側に多数のツールが表示され、ボタンを押してそれぞれ使う事が出来るようになります。

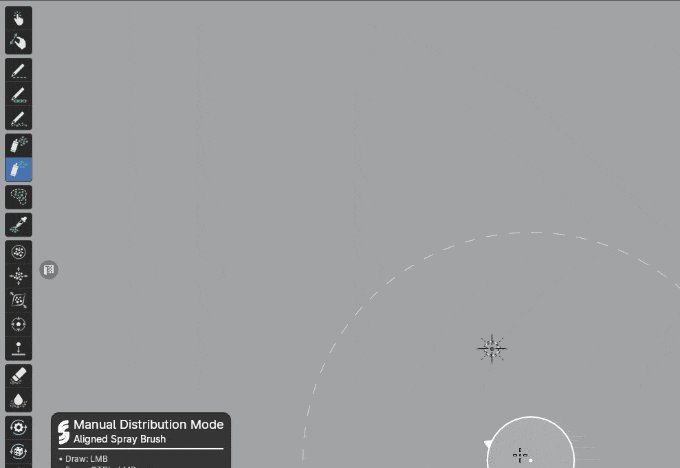
マウスの大きさや配置する時のサイズやランダムの調整は上に表示される

マニュアルモードのそれぞれのツールを選択すると上に位置、回転、スケールと書かれているオプションが表示されるので、ここでブラシのサイズなどを変更して配置する事が出来ます。スカルプトみたいに1度ブラシサイズを変更するとキープされず、アイコン毎にサイズは変更する必要があるので注意してください。

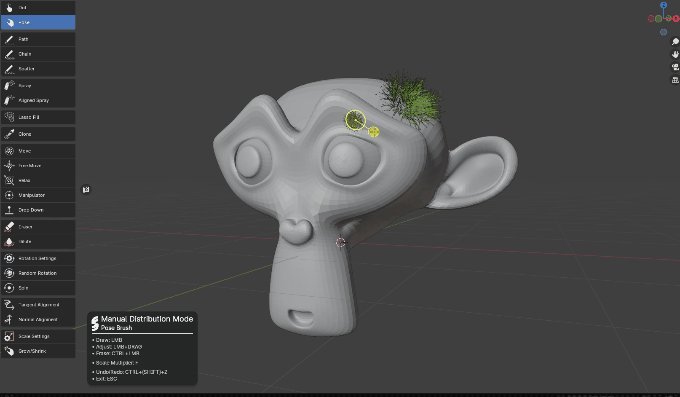
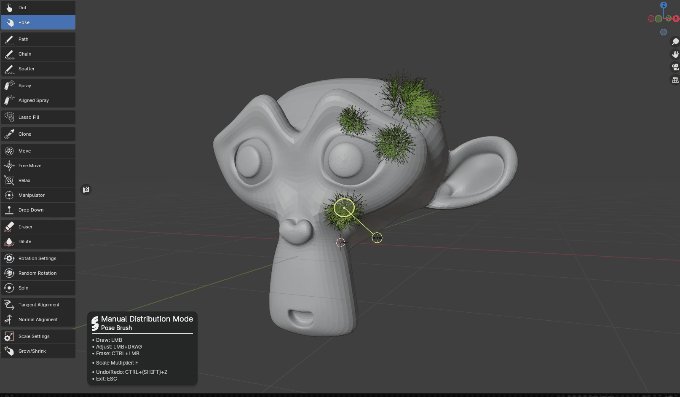
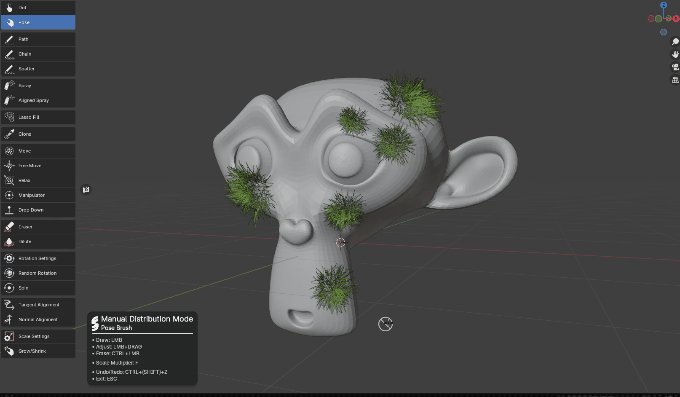
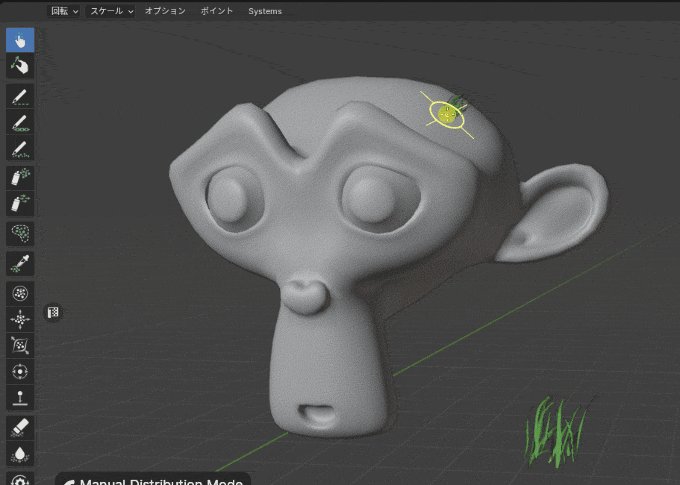
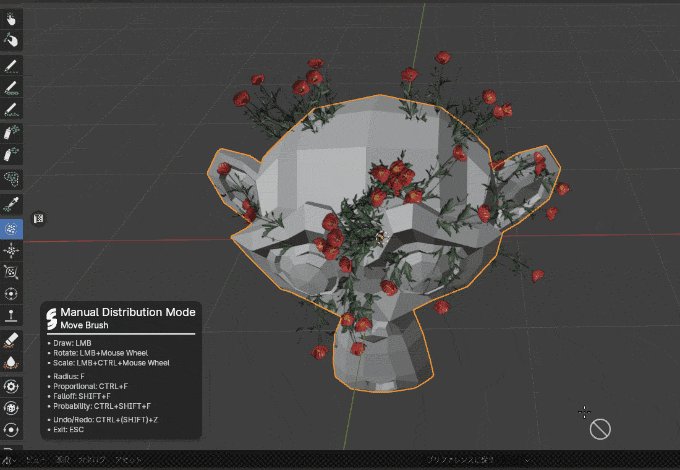
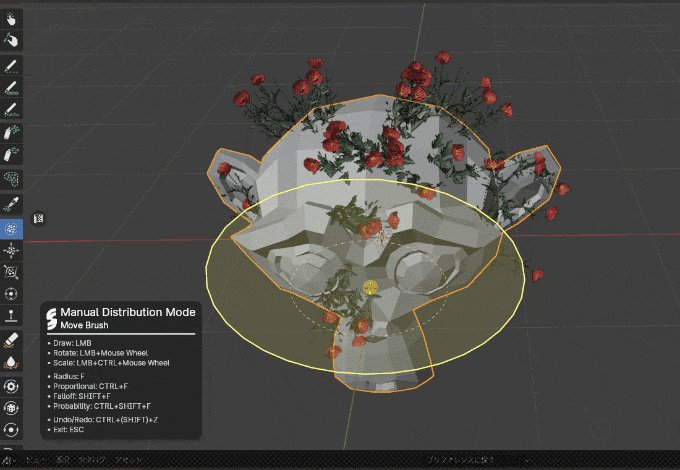
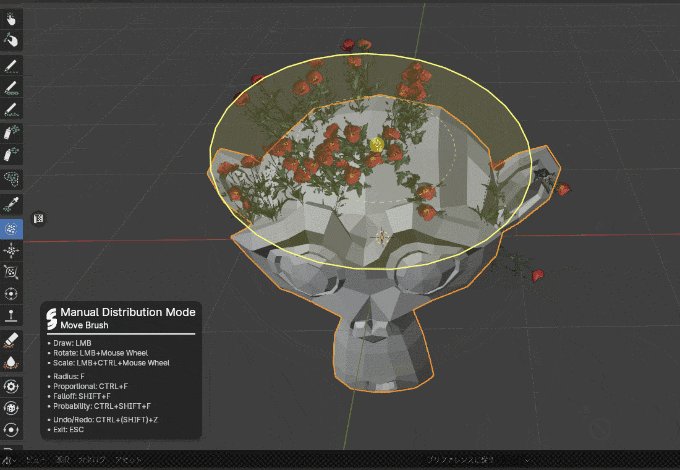
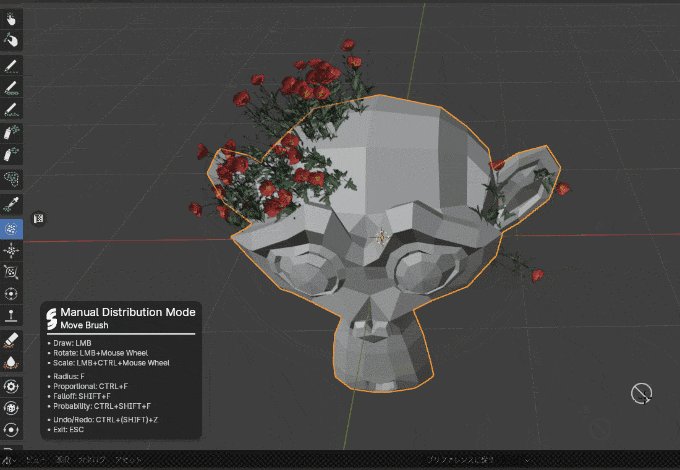
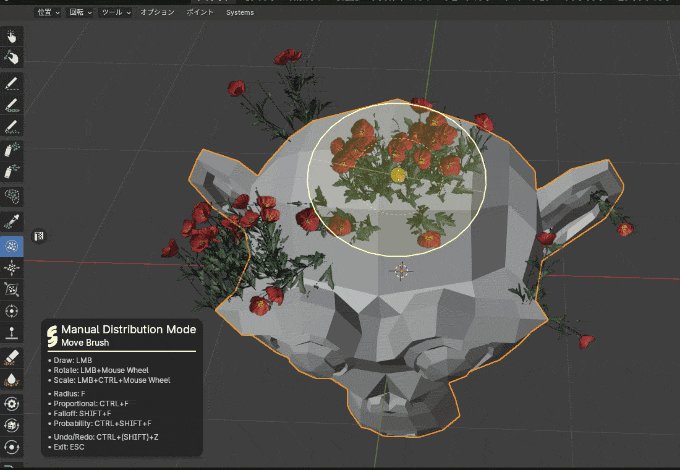
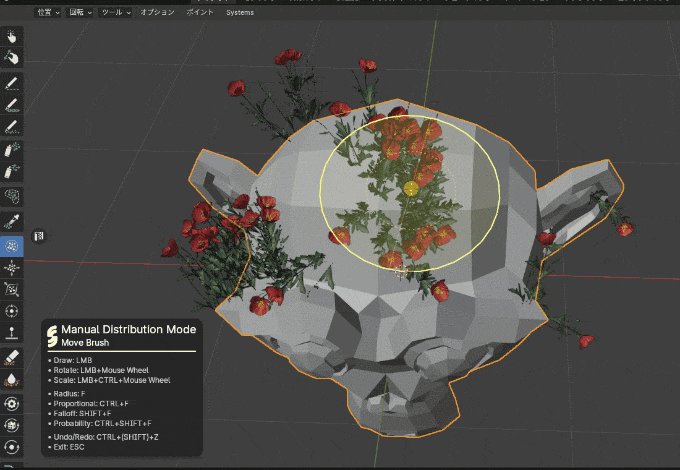
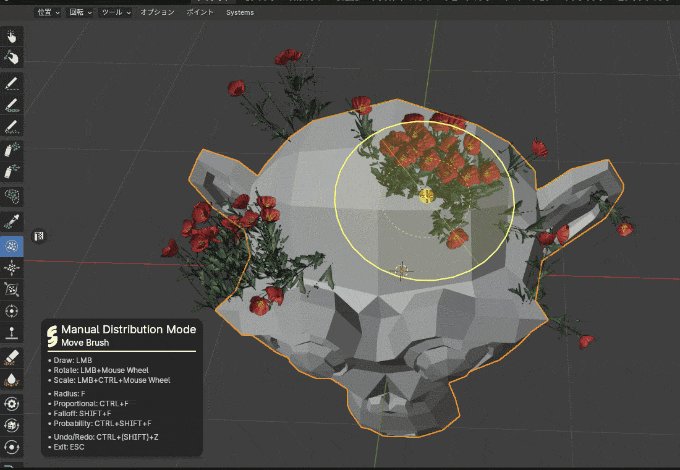
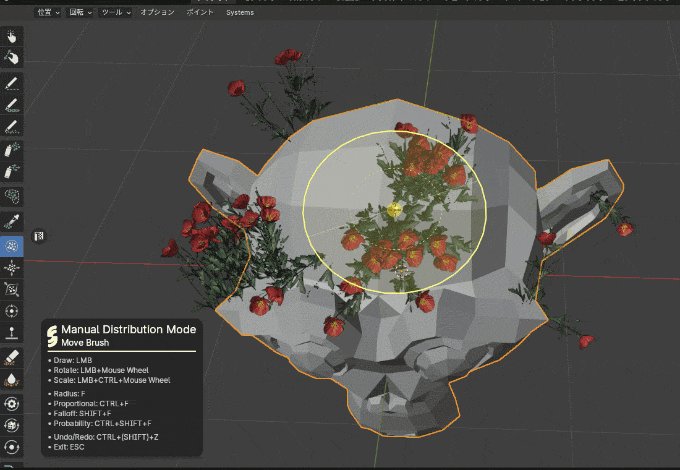
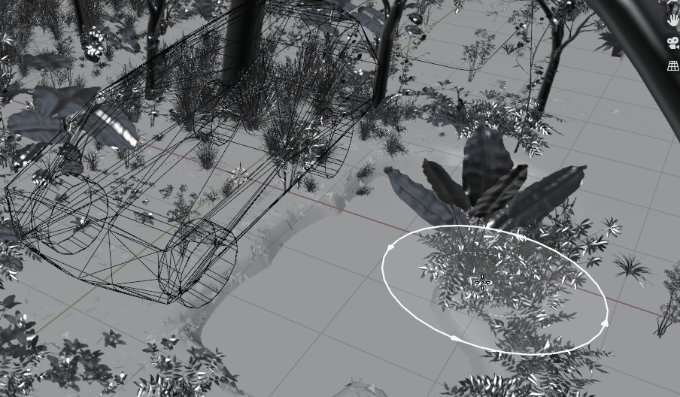
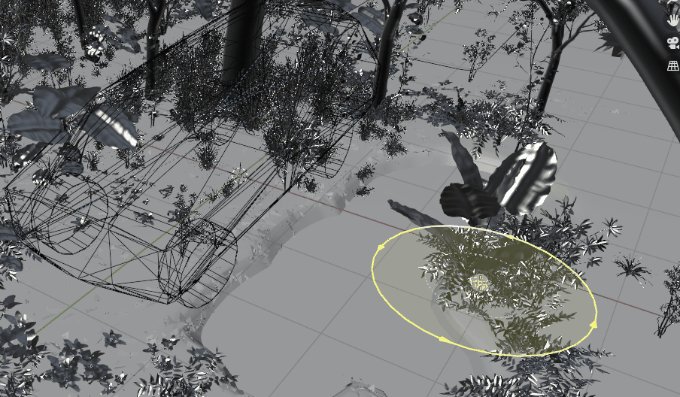
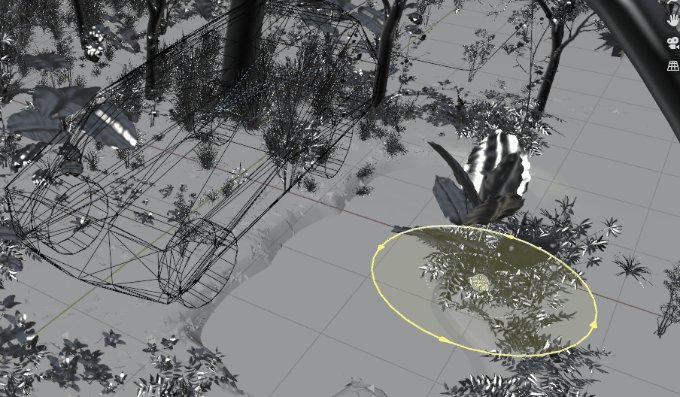
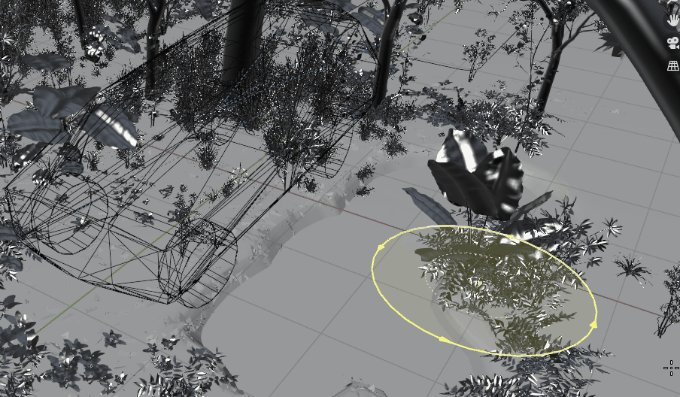
・Pose マウスを押した場所に配置され、マウスを引っ張るとサイズや向きを変更出来る

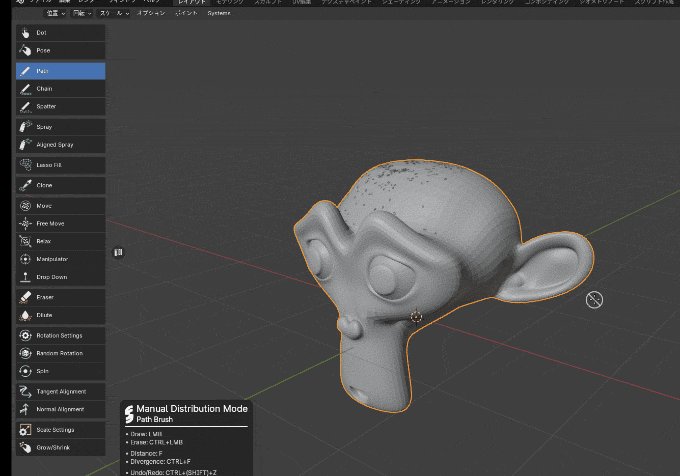
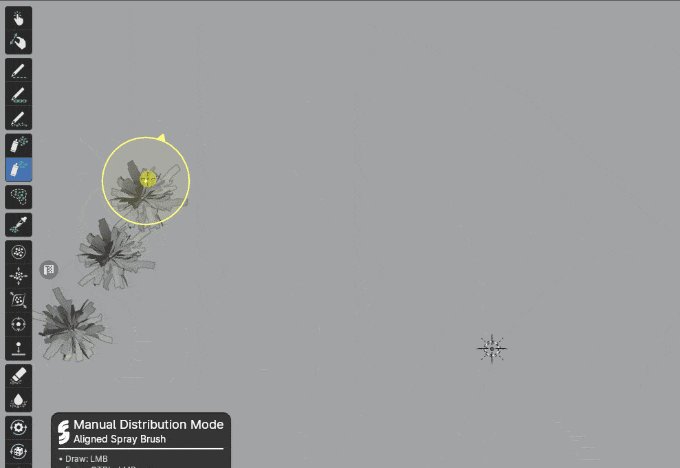
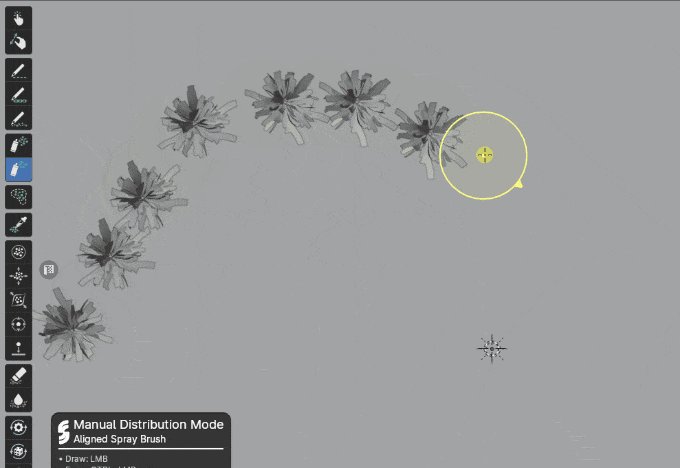
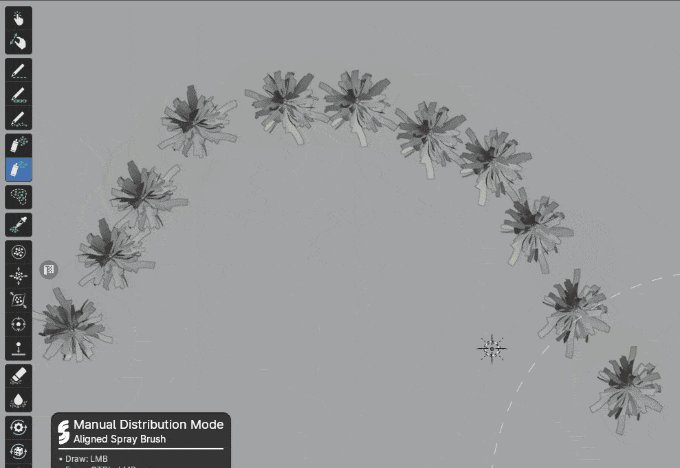
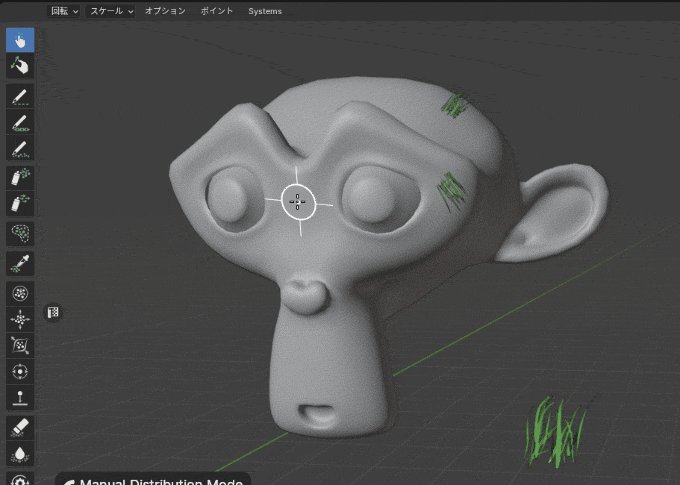
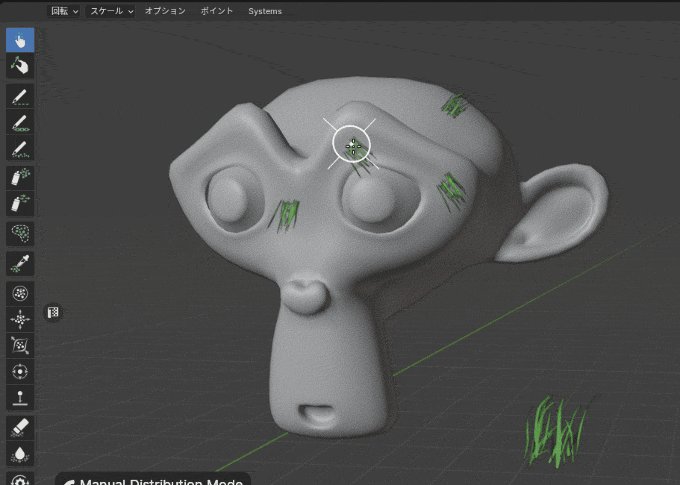
・Aligned Spray ポイントに矢印が表示されてストローク方向に整列させながら配置

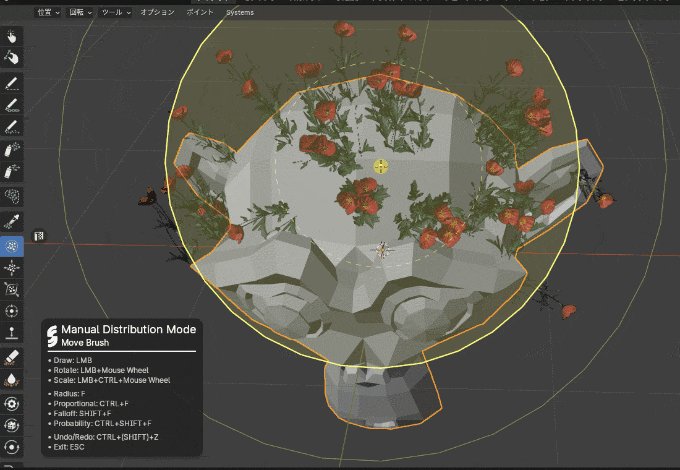
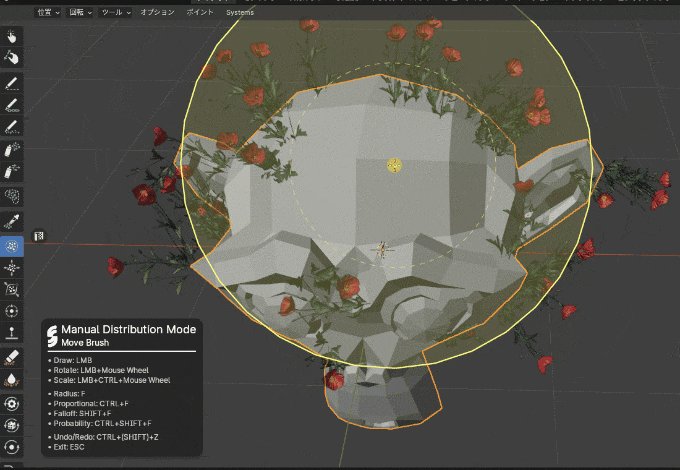
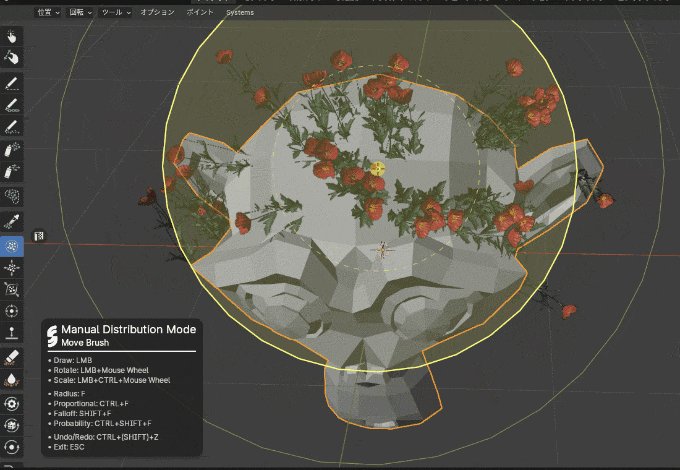
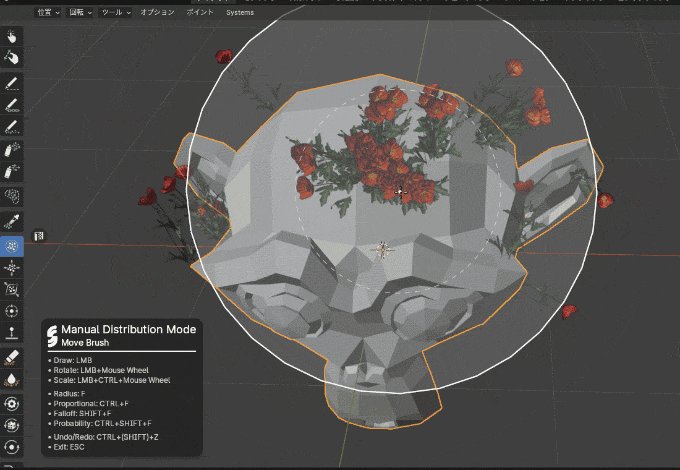
Move中にマウスホイールを動かす事で回転しながら移動も出来ます。

さらにMove中にCtrlキーを押しながらマウスホイールをする事で分散させたり終結させたりできます。

・Free Move 配置したモデルを一気に直線的に移動

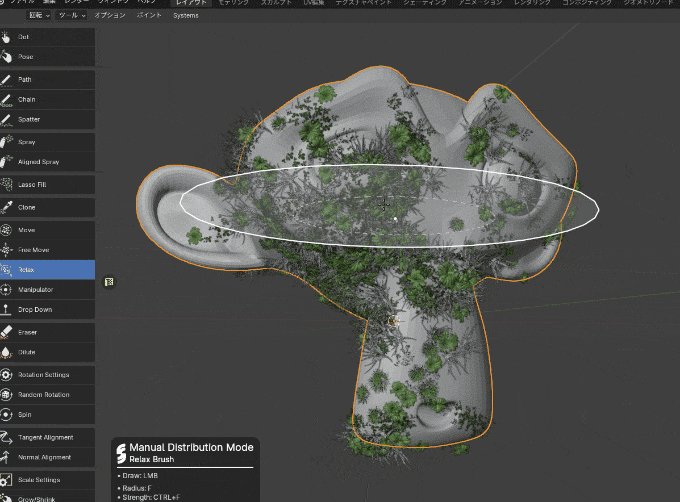
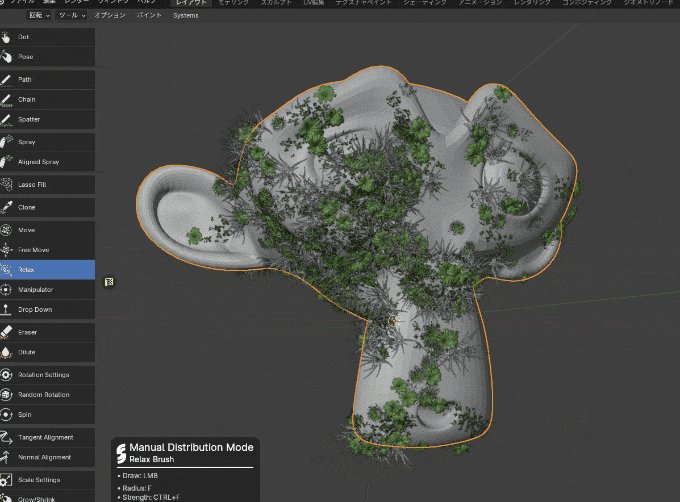
・Relax 配置したインスタンスモデルを沿わせながら分散

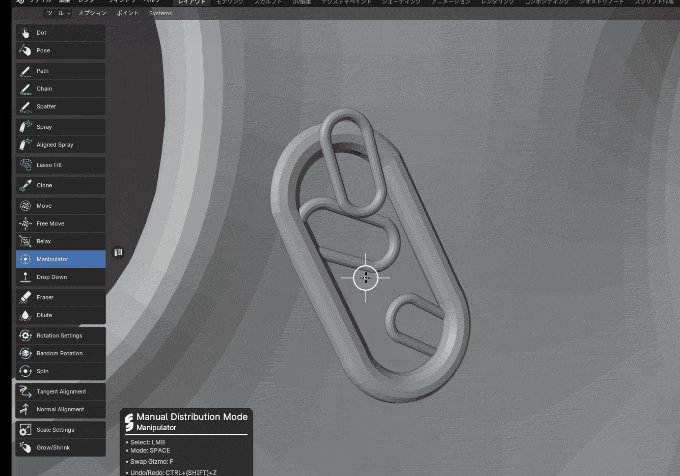
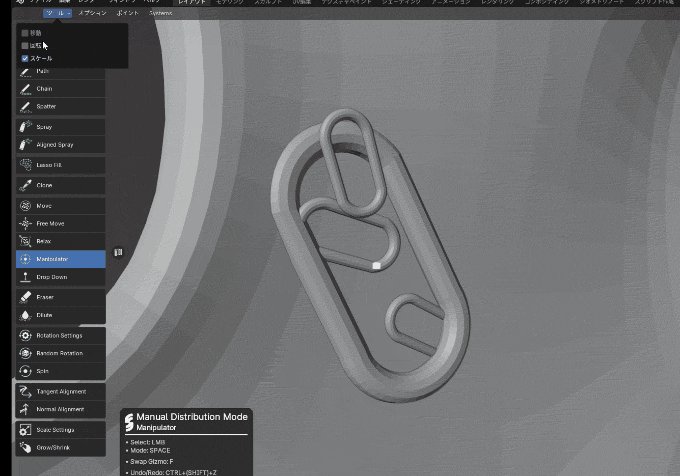
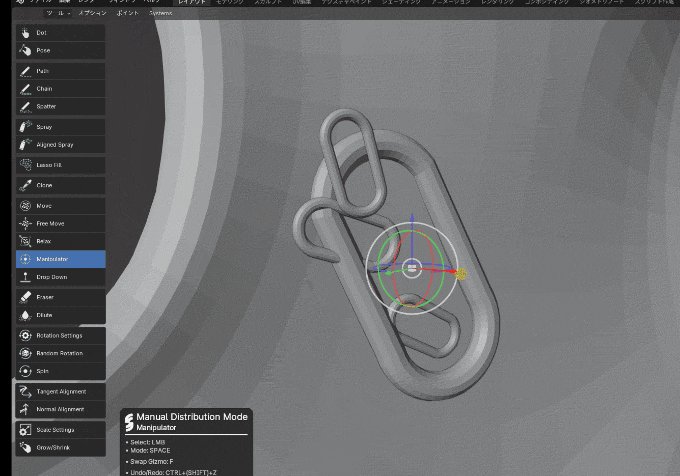
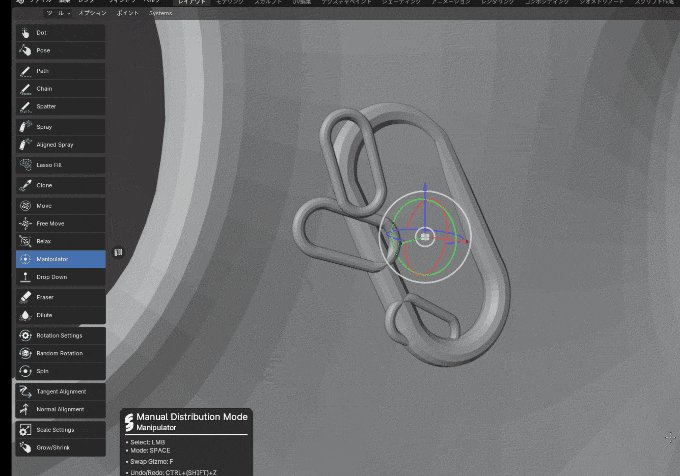
・Manipulator 移動、回転、スケールで配置したモデル1つ1つ移動

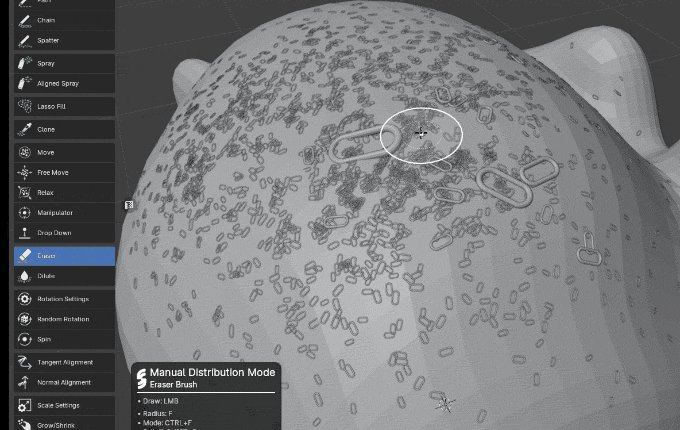
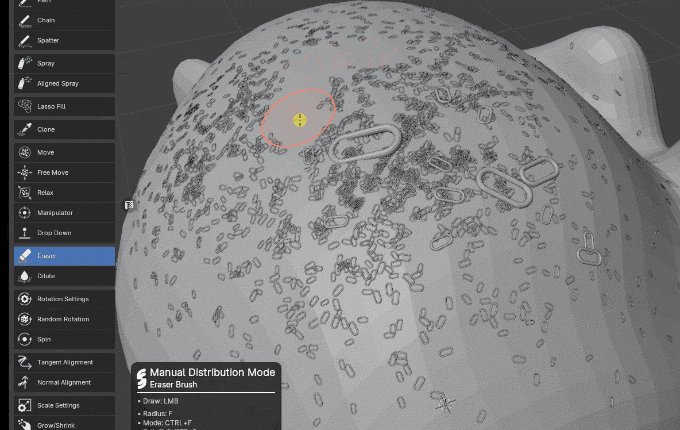
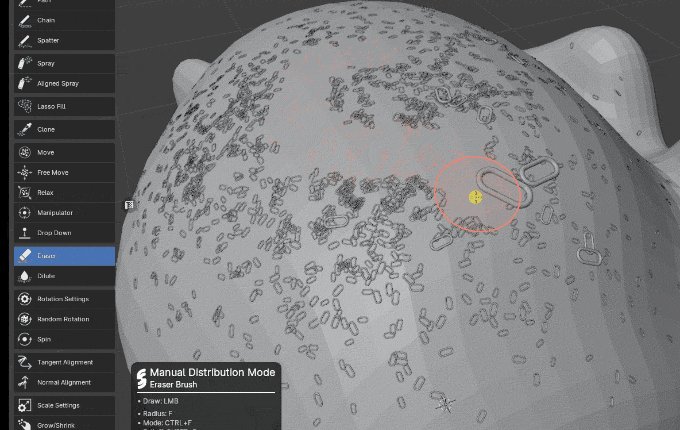
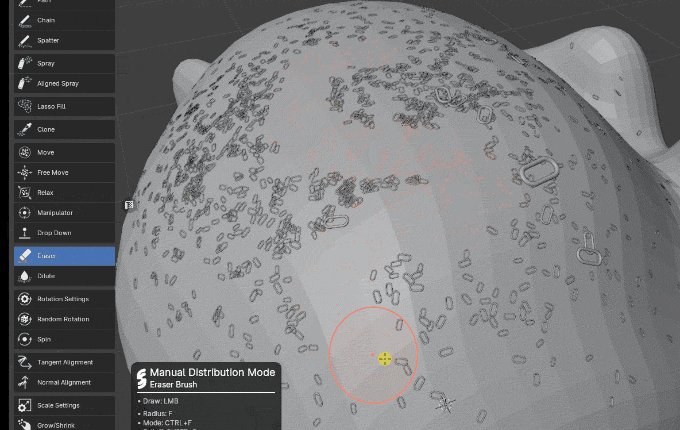
・Eraser ブラシでなぞった部分のインスタンスモデルを消す

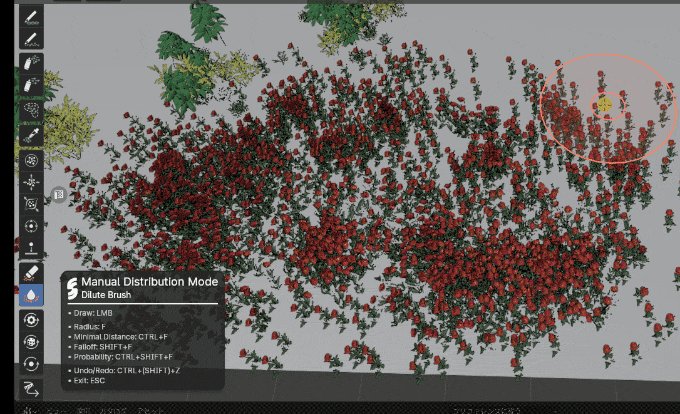
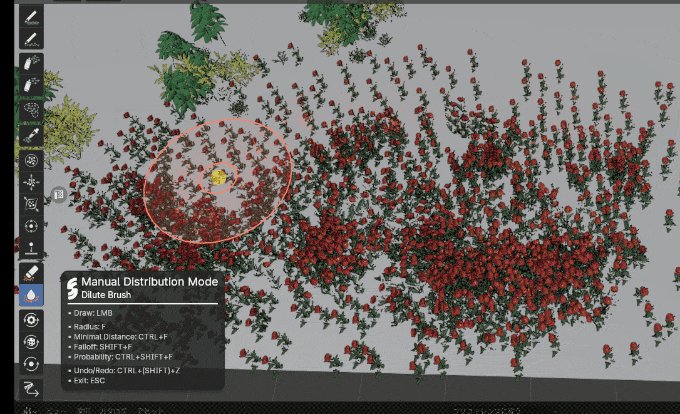
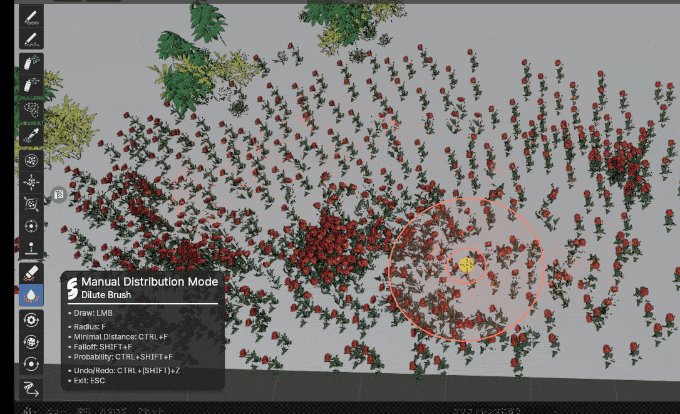
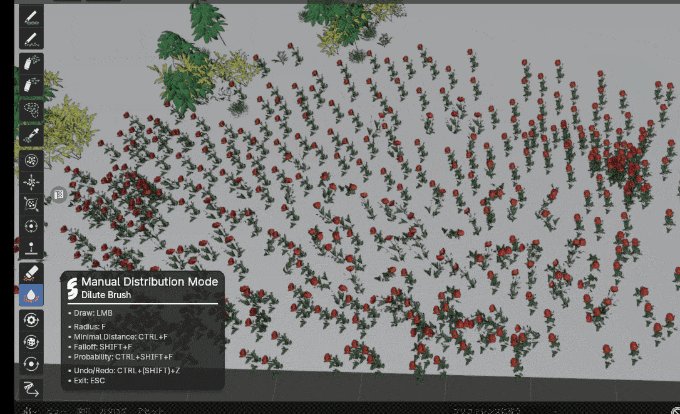
・Dilute 指定した距離間のインスタンスモデルを削除してモデルを少なく間引く

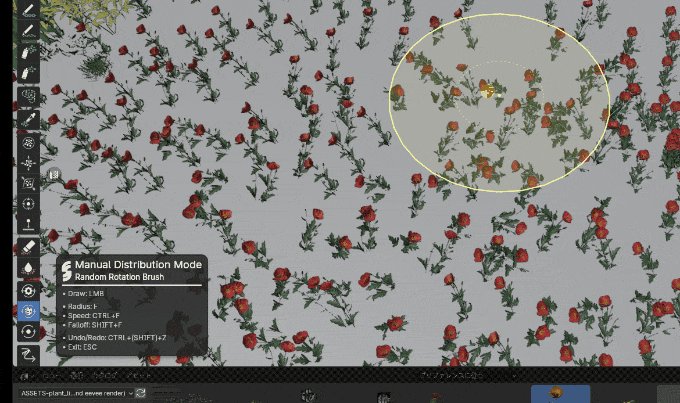
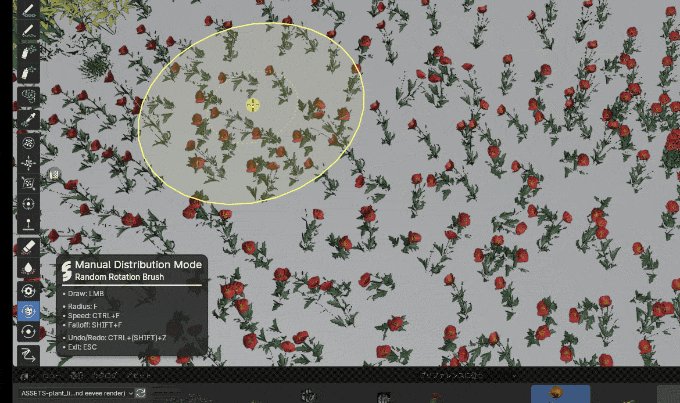
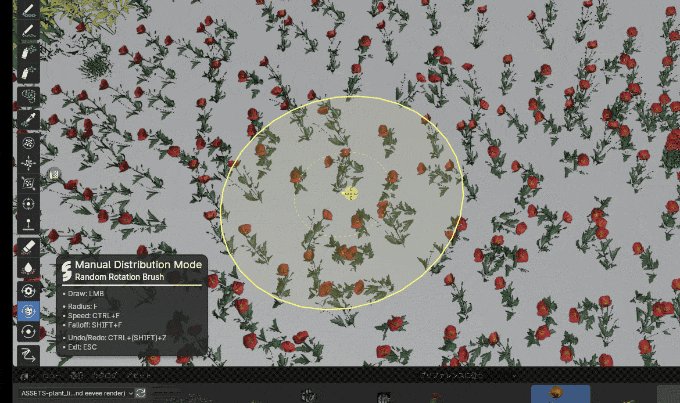
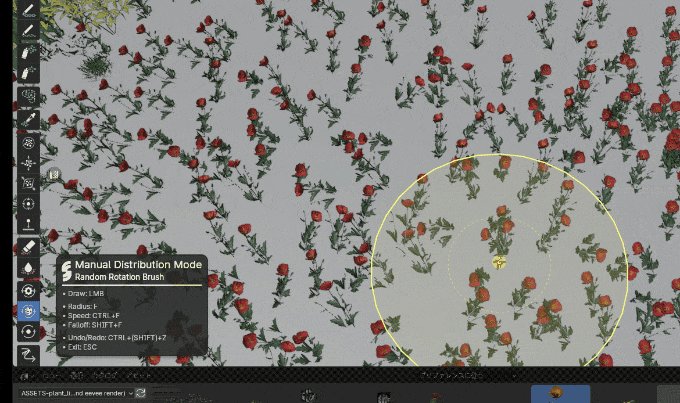
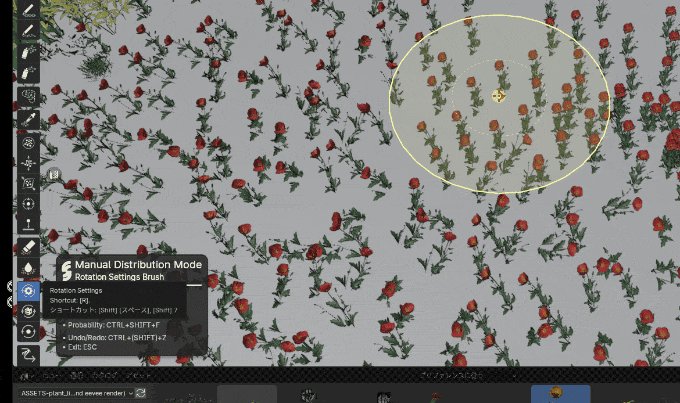
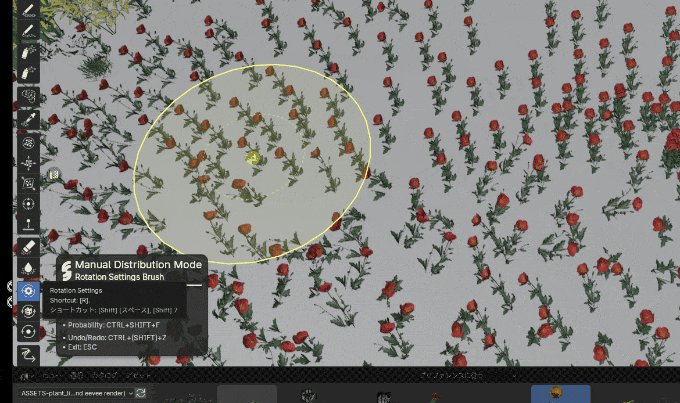
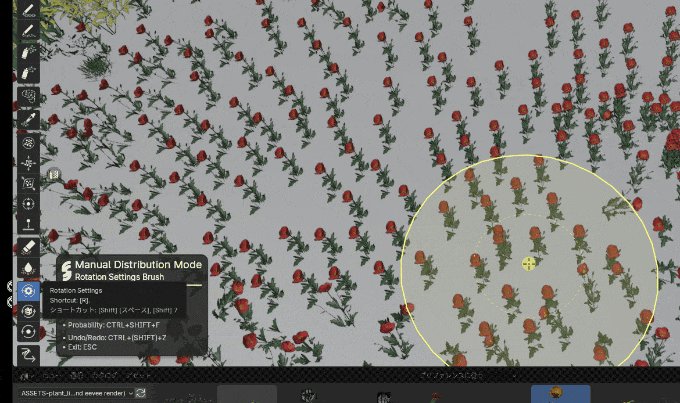
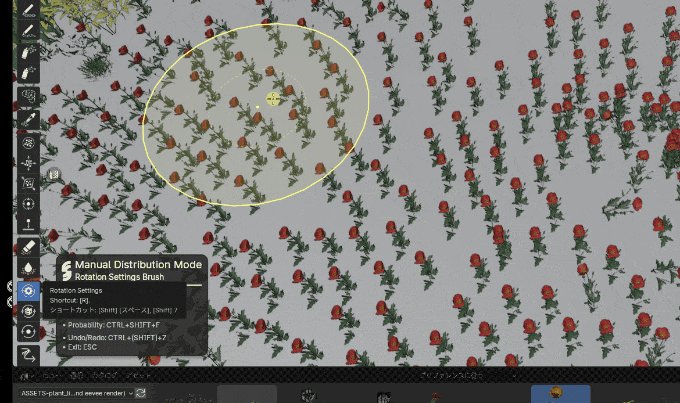
・Spin ブラシ範囲の草を回転

・Rotation Setting 細かく設定した回転をインスタンスモデルに適用できる(同じ向きになるように調整してみた)

・Tangent Alignment ブラシでなぞった矢印方向にモデルの方向を向かせる

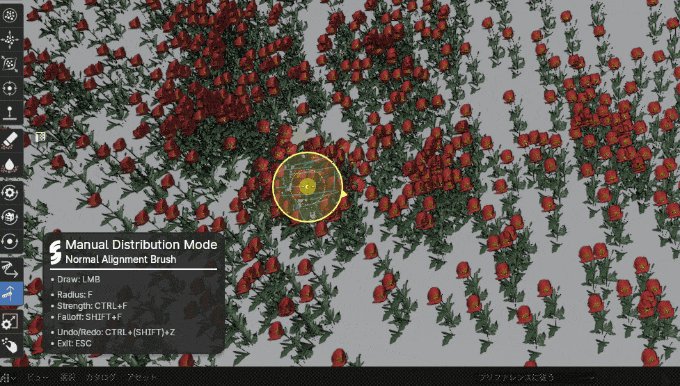
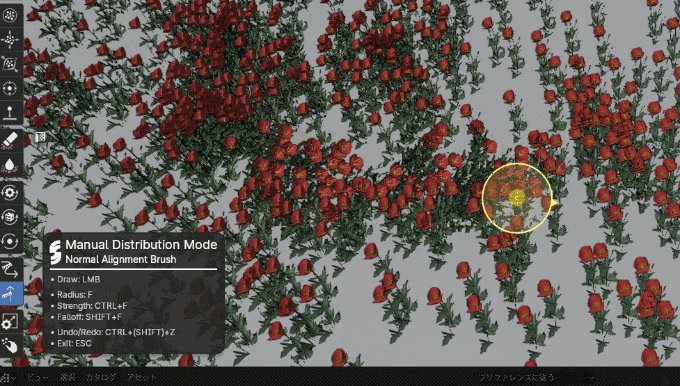
・Normal Alignment ブラシでなぞった方向にモデルを傾かせる

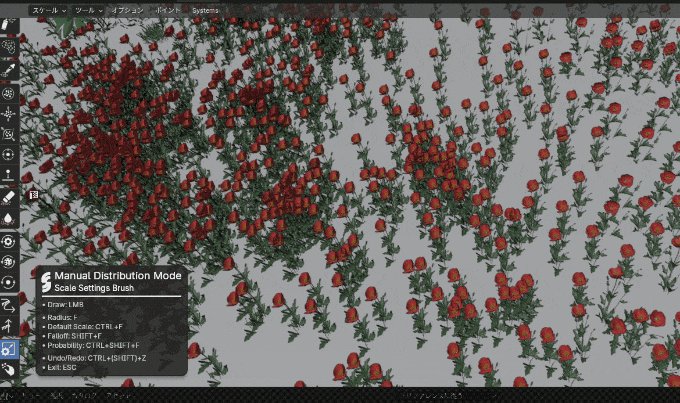
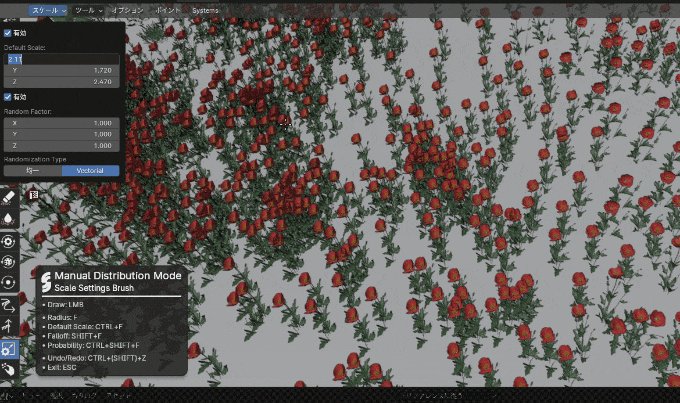
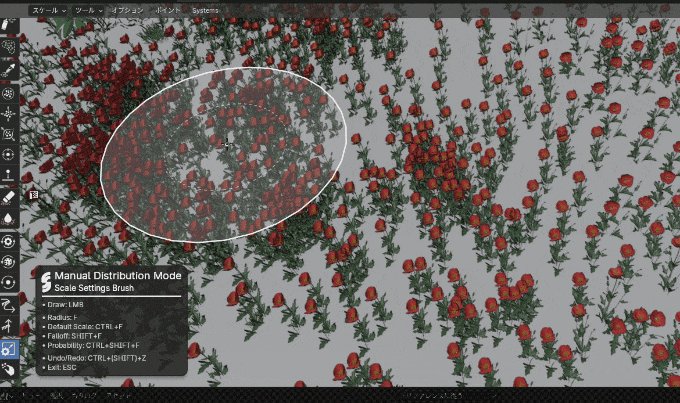
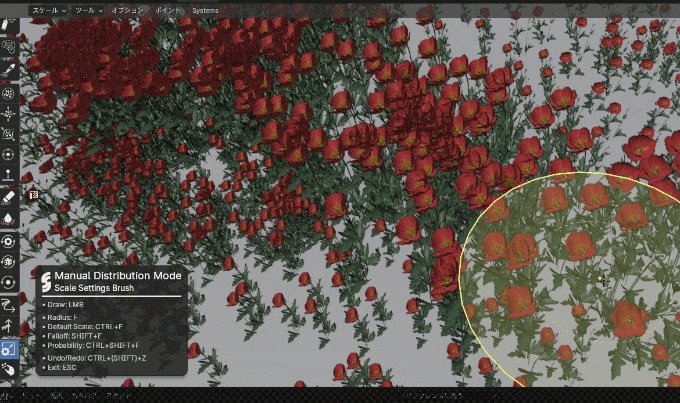
・Scale Settings 上のメニュー項目から設定した数値に、インスタンスモデルの大きさをブラシでなぞった部分だけ変更出来る(ランダムサイズに変更可能)

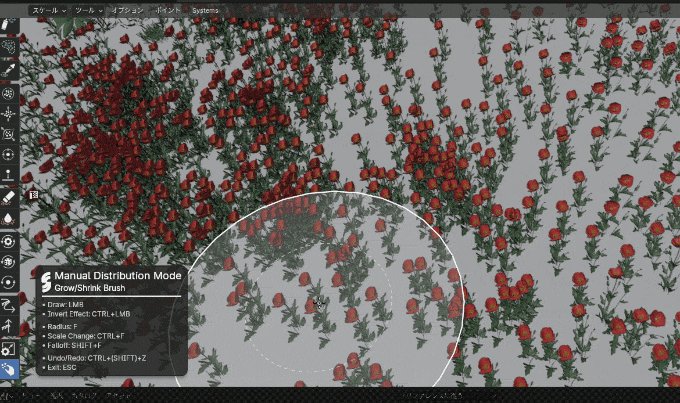
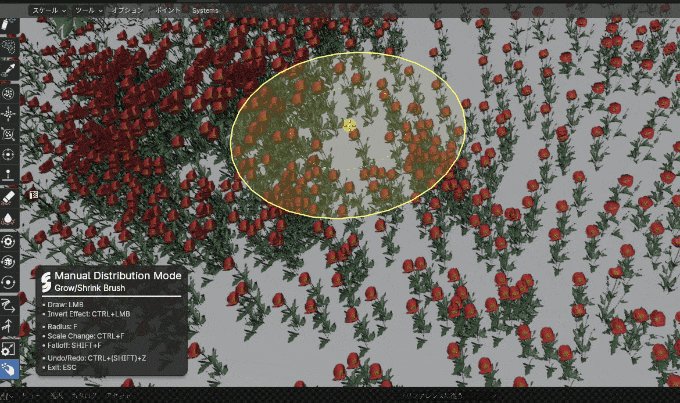
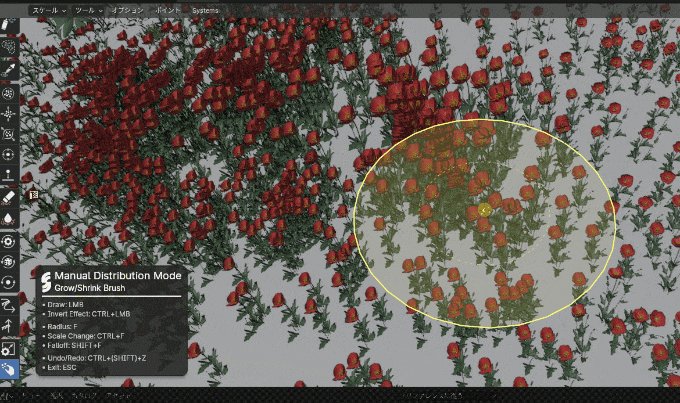
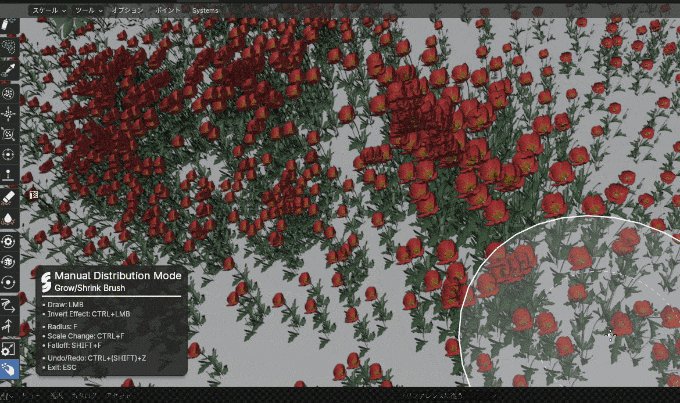
・Grow/Shrink ブラシでなぞった範囲を滑らかに大きくしたり、Ctrlを押しながら小さくしたりできる

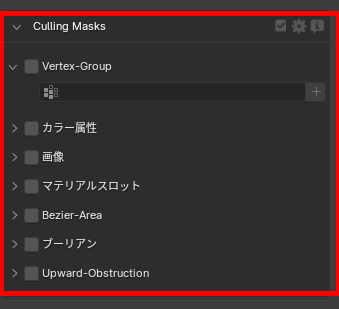
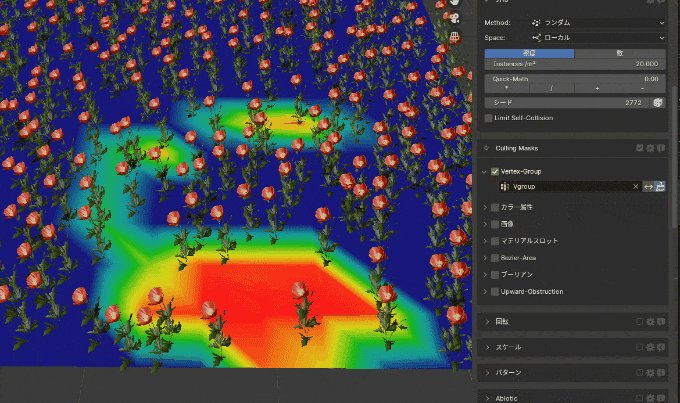
Curring Masks

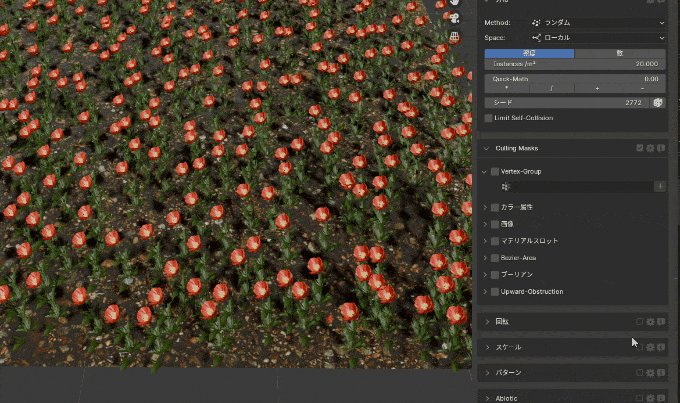
Curring Masksは頂点やテクスチャにモデルやカーブを使用して、表示しているインスタンスオブジェクトを部分的に表示・非表示にできる機能です。
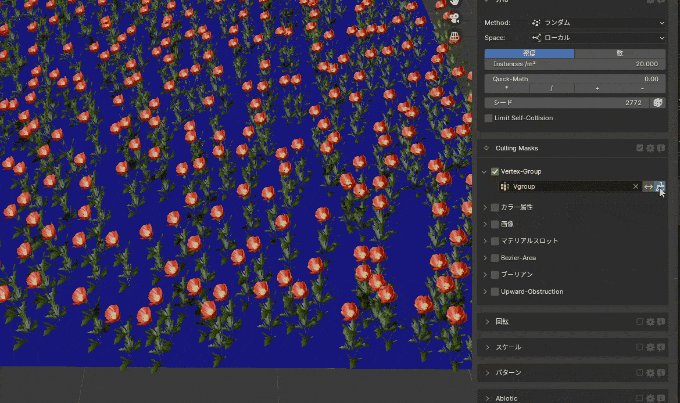
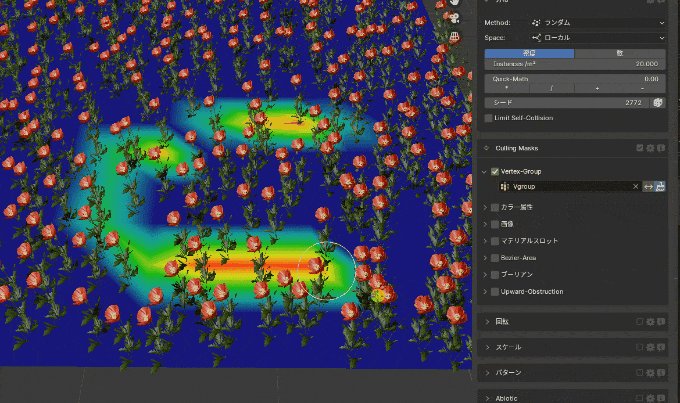
・Vertex Group インスタンスオブジェクトを表示しているポリゴンの頂点を塗る事で部分的に表示したり非表示にすることが出来ます。ポリゴンがある程度細かく分割されていないと頂点が塗れないので注意してください。

・画像 UVに白黒やIDマップを使用して部分的に表示、非表示

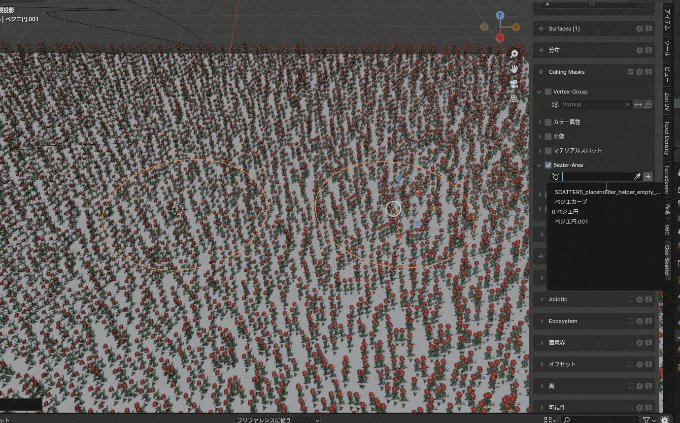
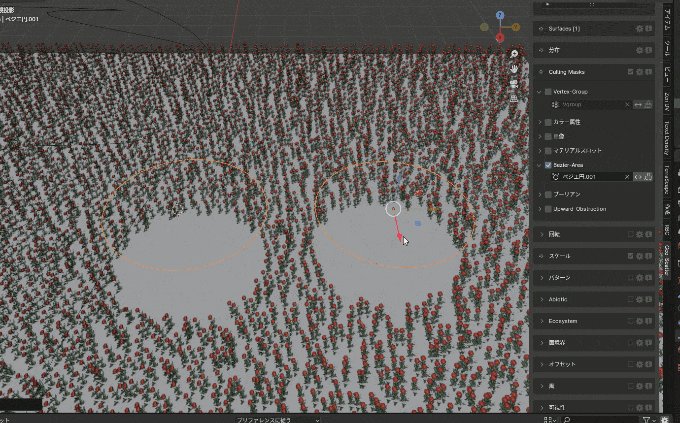
・Bezier-Area カーブを用意したらその部分だけ表示、非表示

・ブーリアン 用意したモデルと重なる部分だけインスタンスオブジェクト非表示

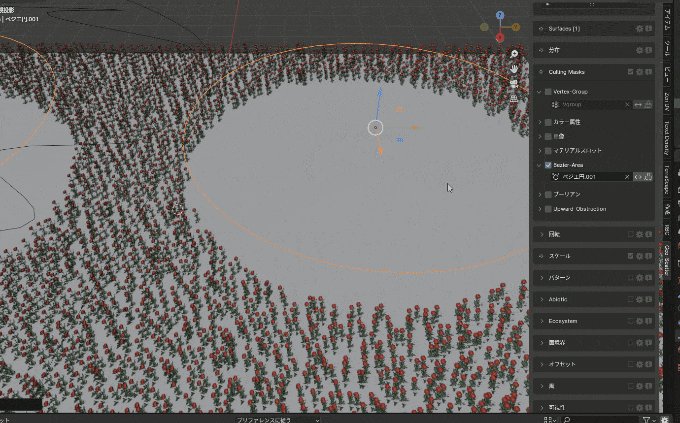
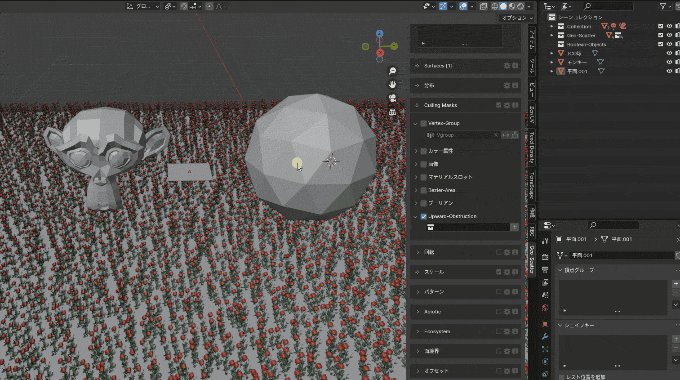
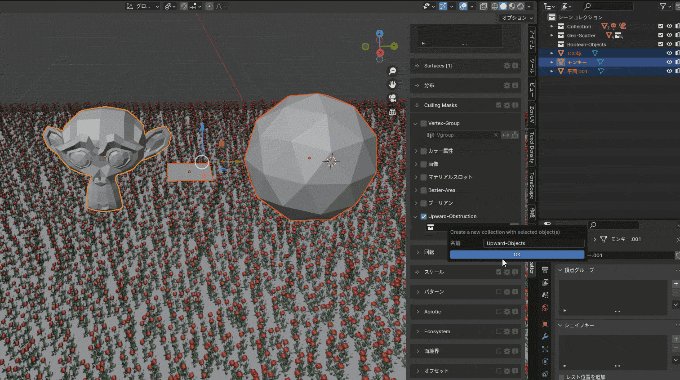
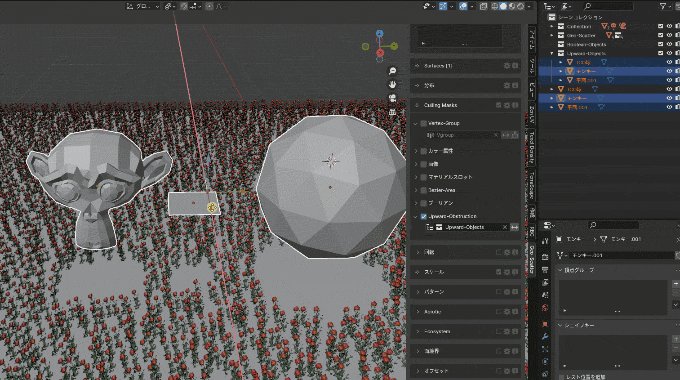
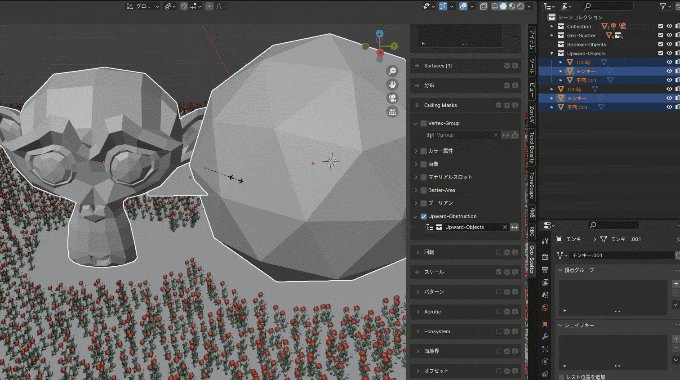
・Upward-Obstruction 選択したモデルの下面だけを非表示

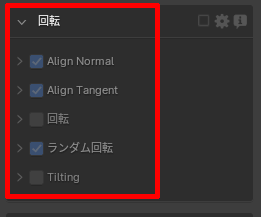
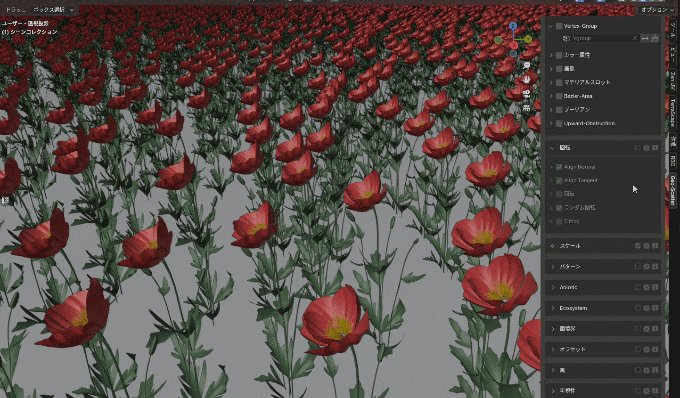
回転

回転は配置したインスタンスオブジェクトを回転する機能です。
回転には用意したモデルの方向にすべてのインスタンスオブジェクトを向かせたり、ランダムに回転させたりする事が出来ます。

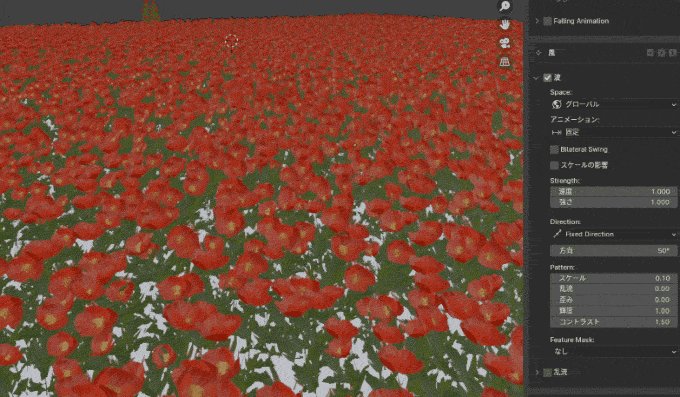
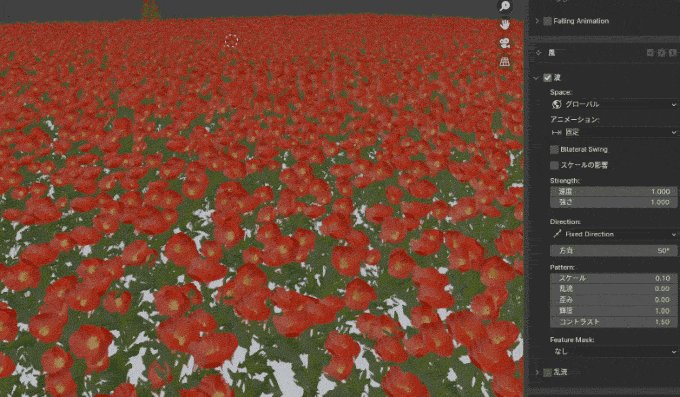
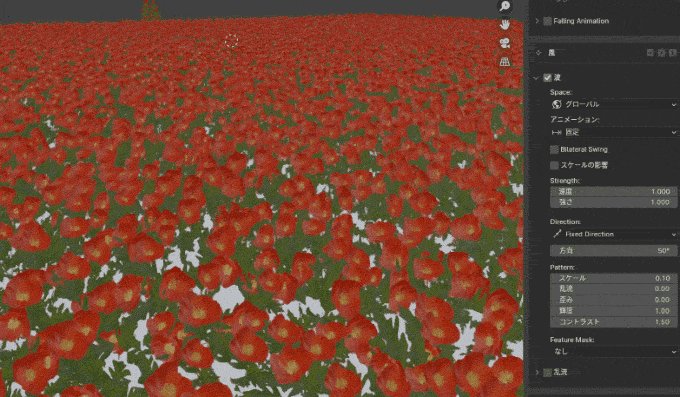
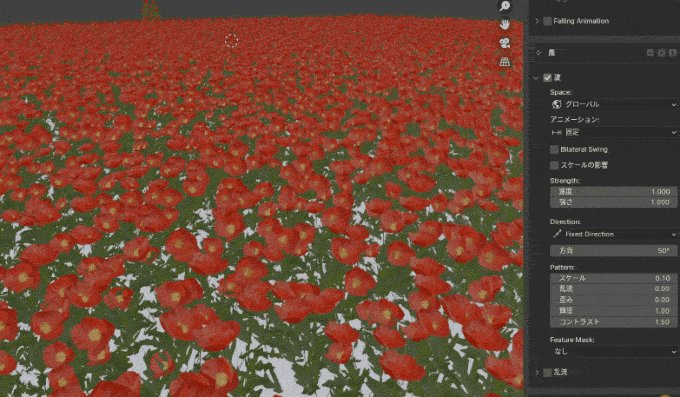
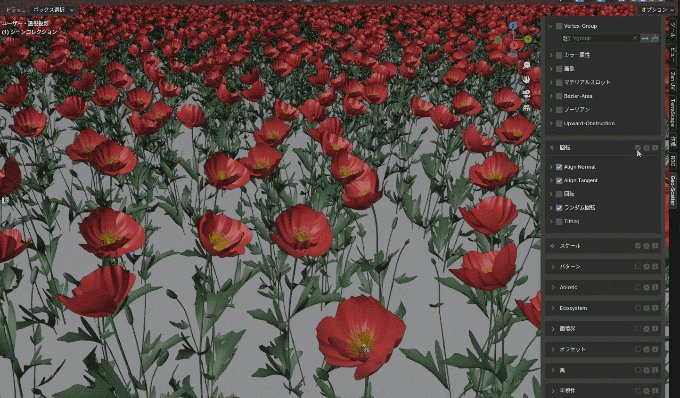
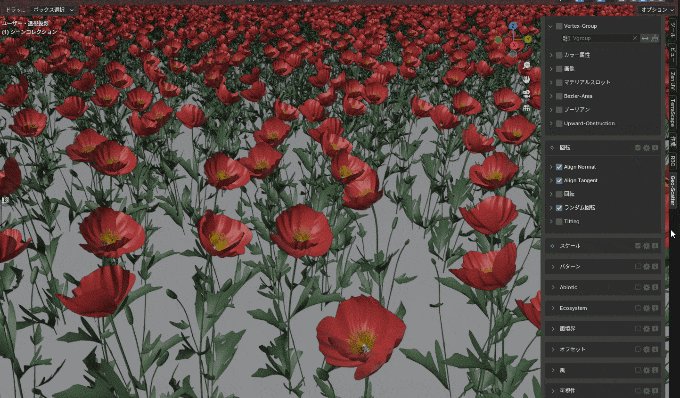
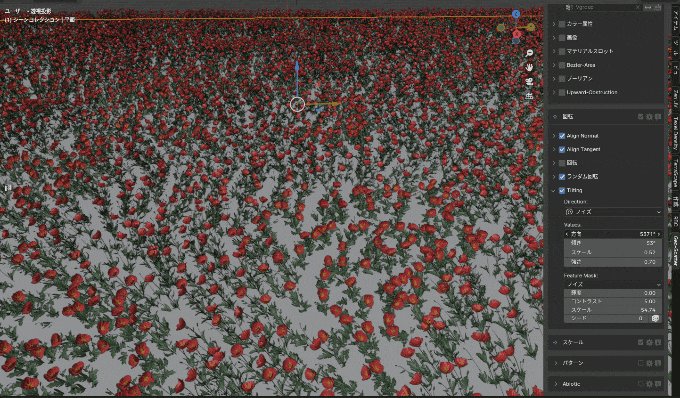
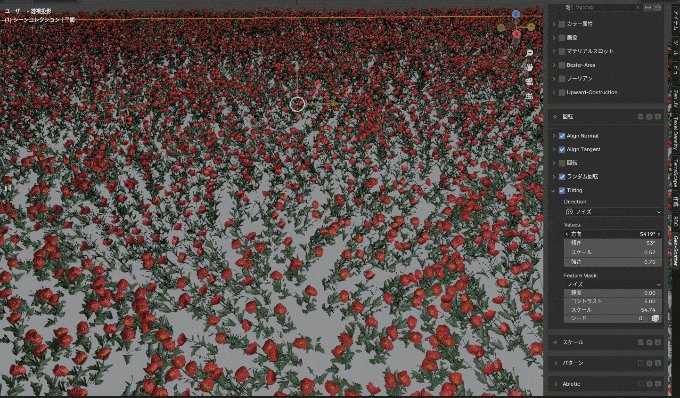
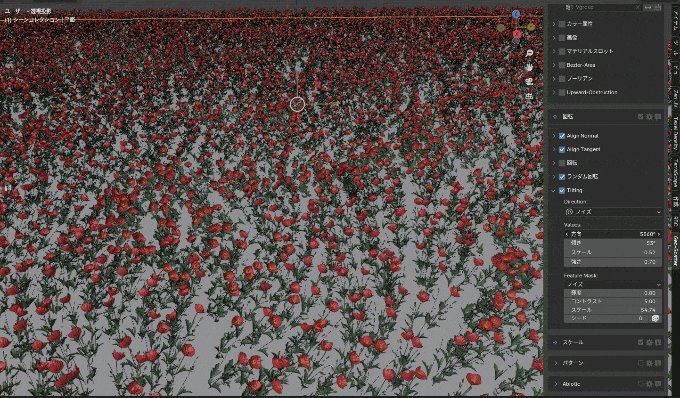
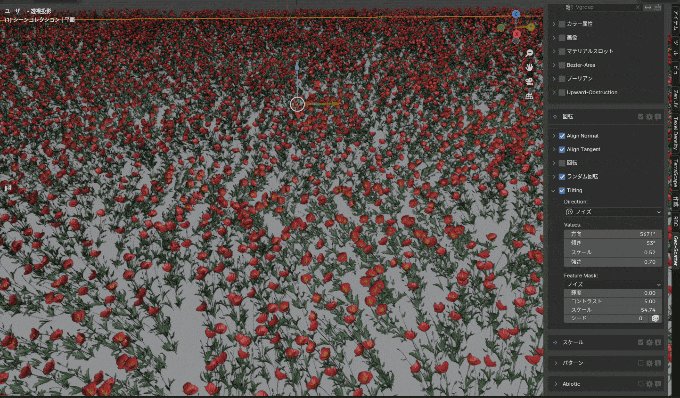
Tiling ノイズ、Flowmap、固定、から方向を選んでインスタンスオブジェクトの回転を制御できます。風で花がなびいてる姿を作る事も出来ます。

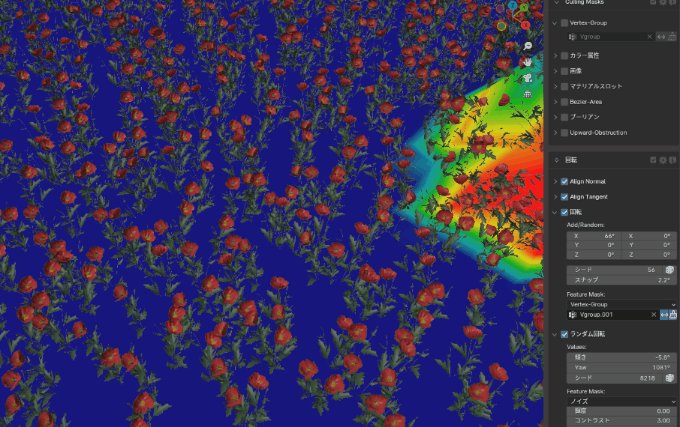
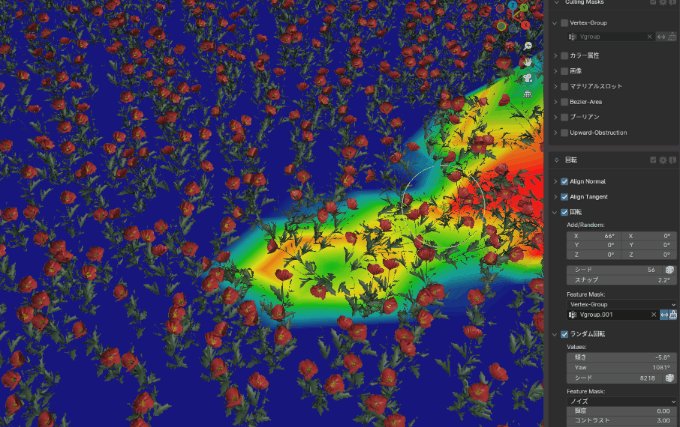
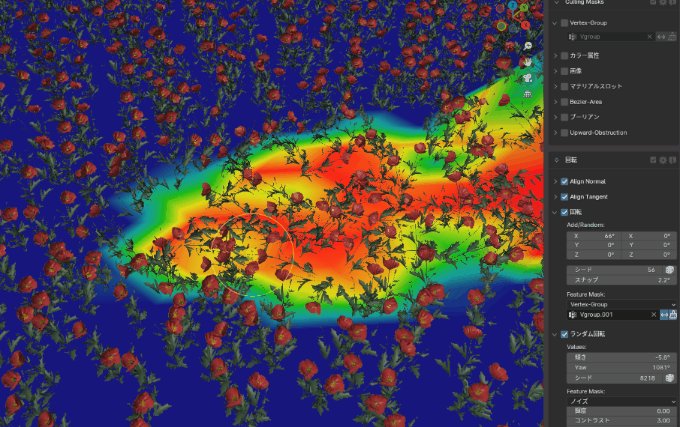
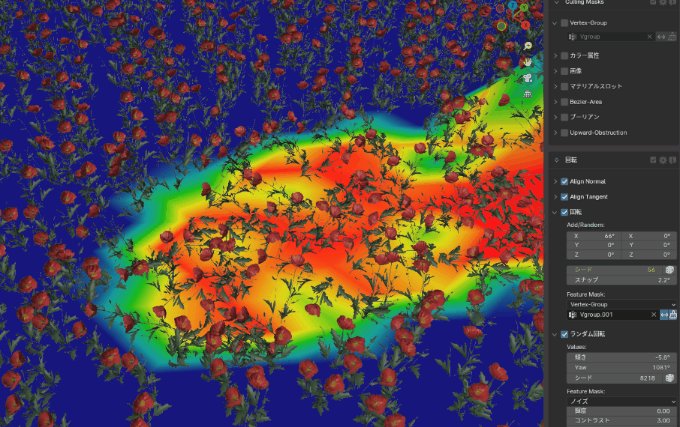
回転 Feature Mask 回転の中のFeature Maskをバーテックスペイントで塗れば、部分的に回転させた数値が反映され、花がしおれている表現に使う事も出来ます。

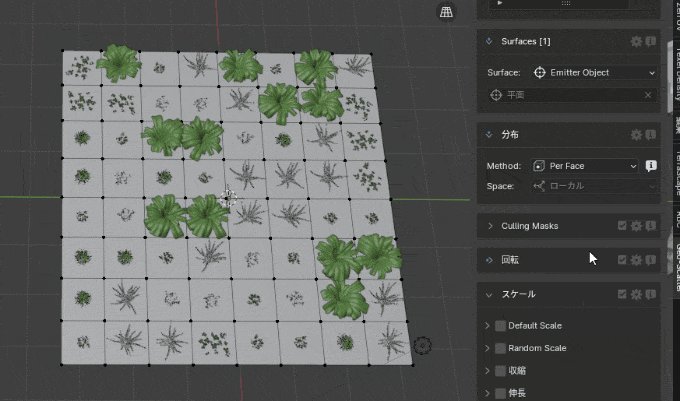
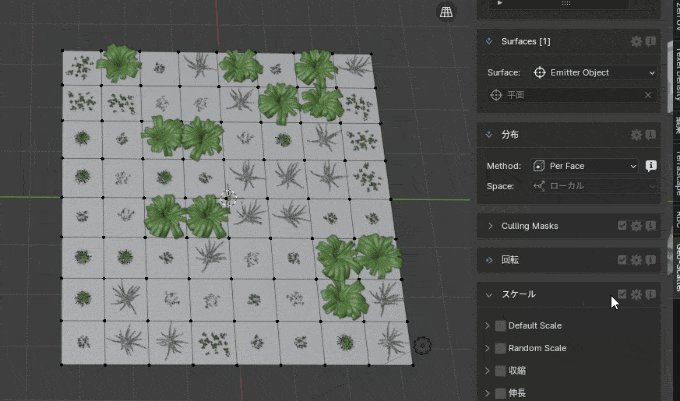
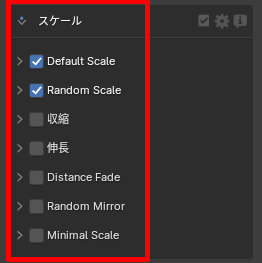
スケール

スケールはインスタンスオブジェクトの大きさをランダムに変更したり、頂点カラーを塗った場所だけサイズを変更したりできる機能です。
・Default Scale XYZに入力した方向に拡大縮小

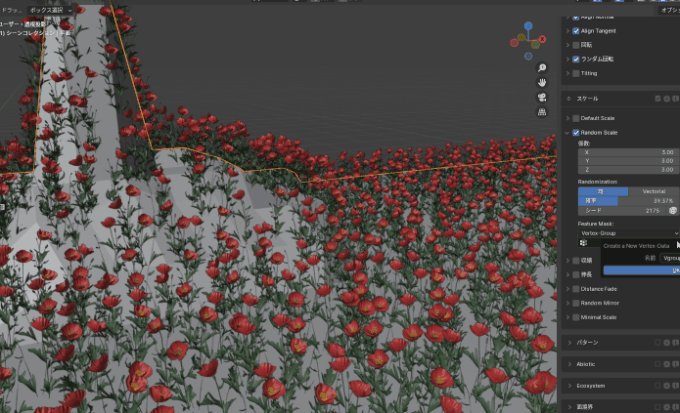
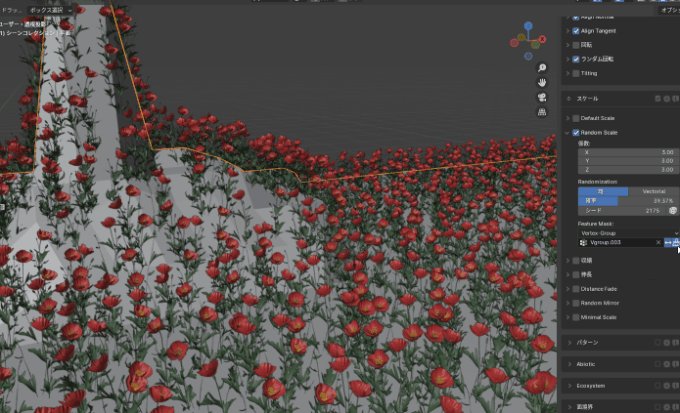
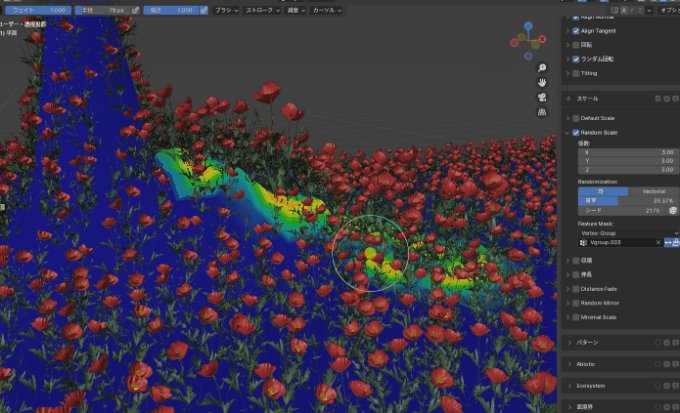
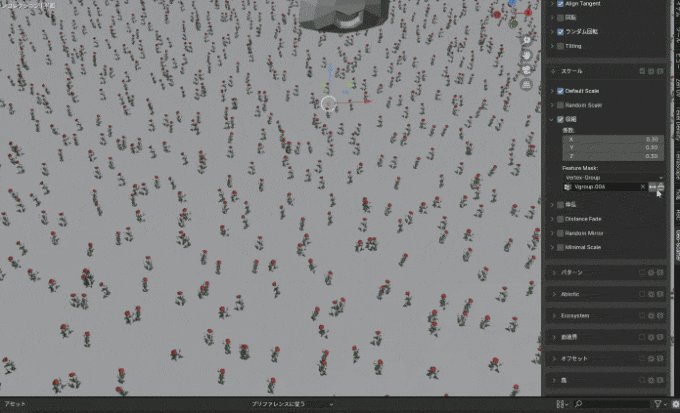
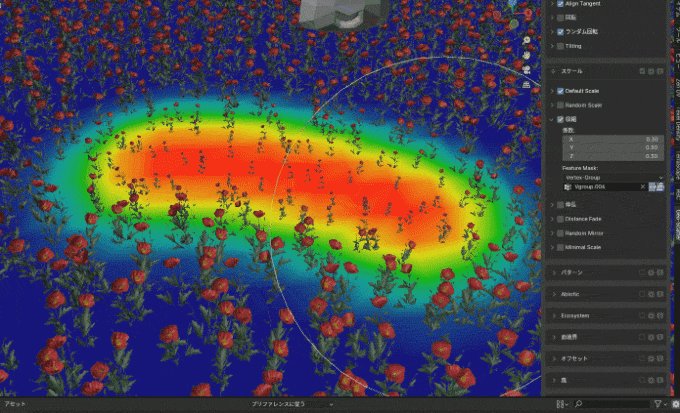
さらにFeature MaskにVertex-Gropuを選び部分的に頂点を塗ってサイズを変更する事も可能

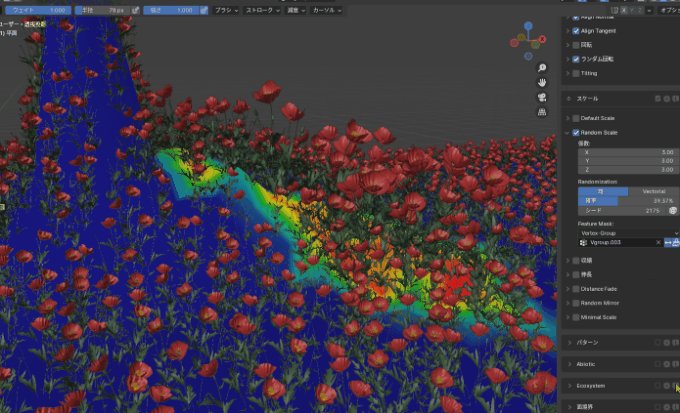
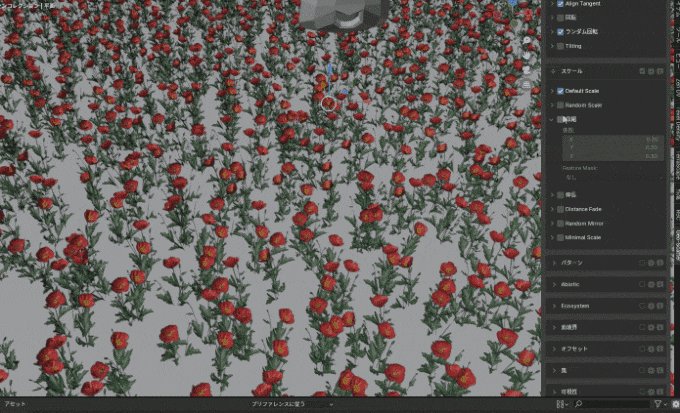
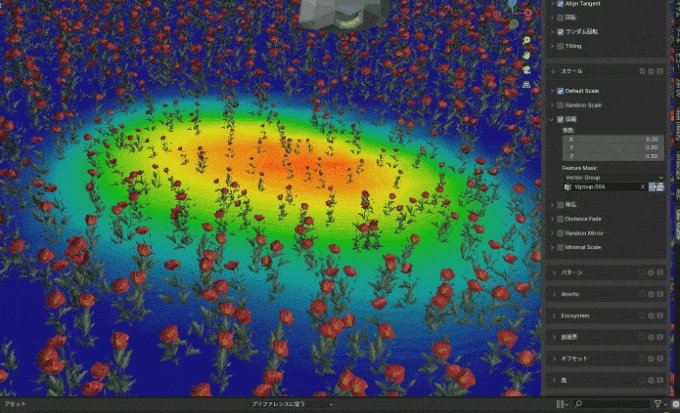
・収縮 インスタンスオブジェクト全体を縮小したり、Vretex-Groupを使用する事でペイントした部分だけ縮小させることが出来ます。

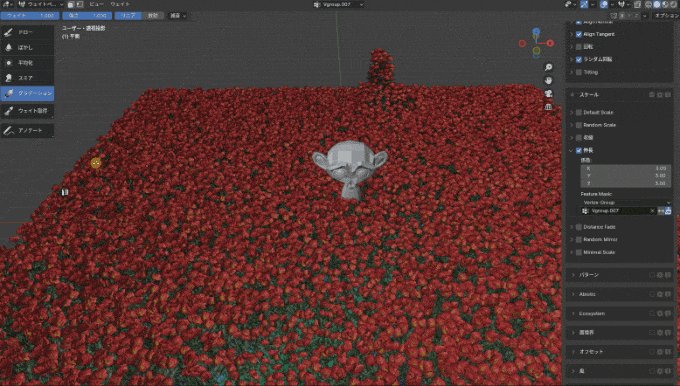
・伸長 インスタンスオブジェクト全体を拡大。こちらもバーテックスグループで部分的に調整可能ですが、グラデーションを選んで徐々に大きさを変更させる表現も出来ます。

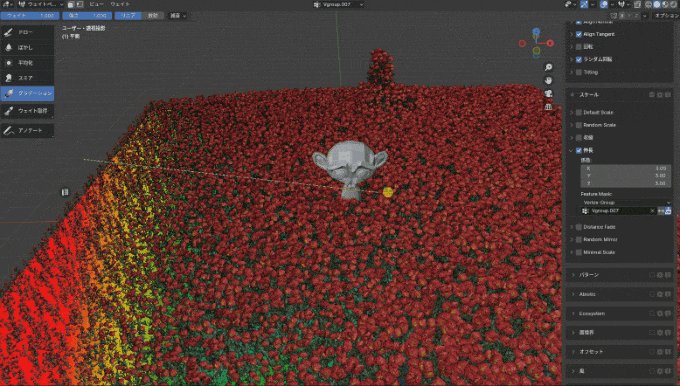
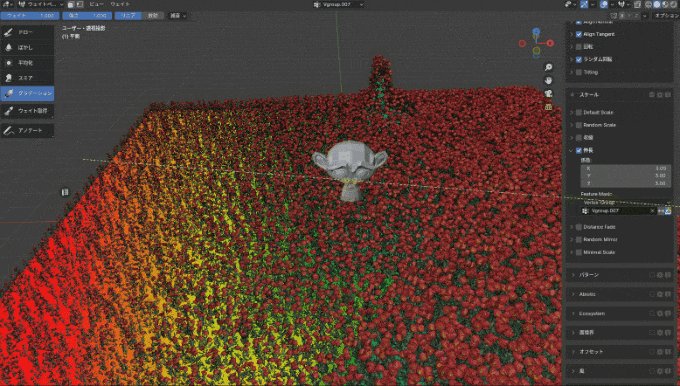
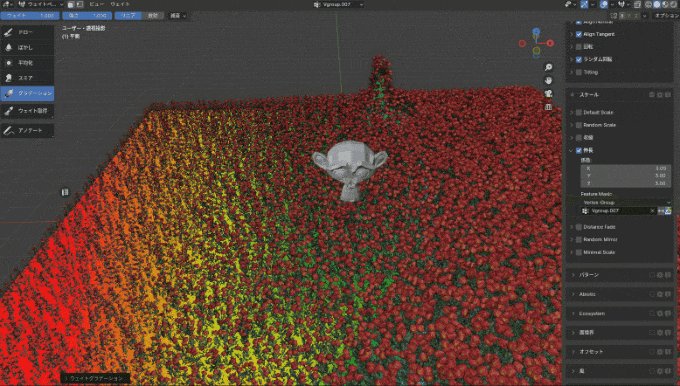
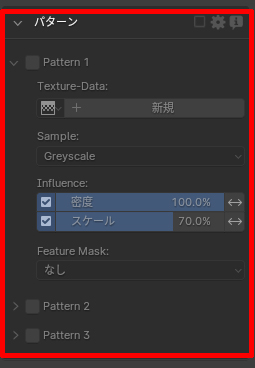
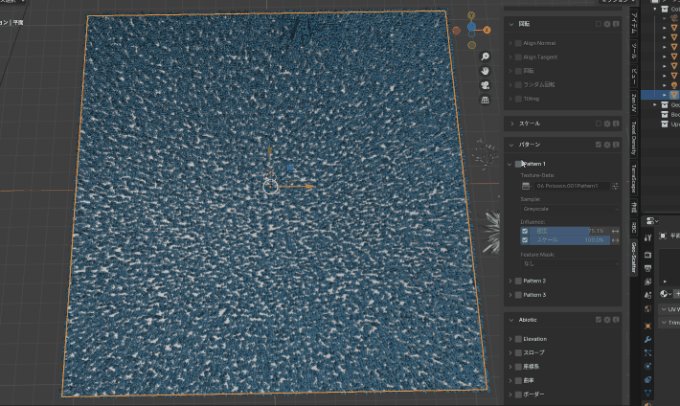
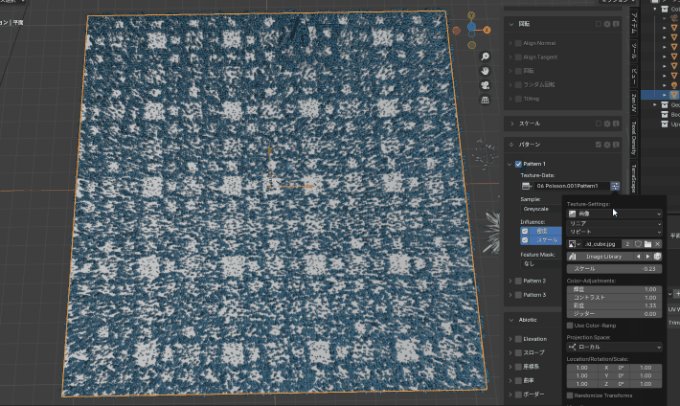
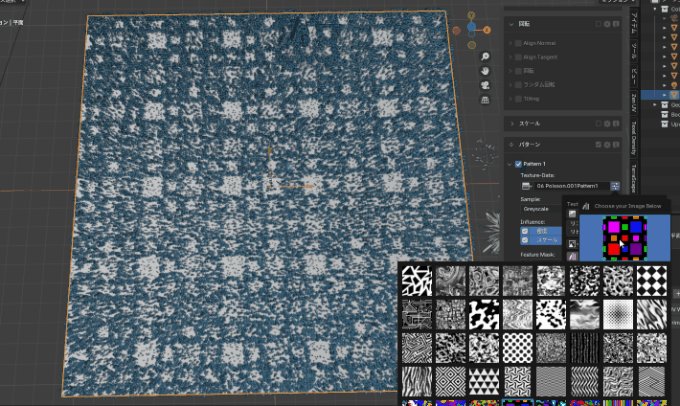
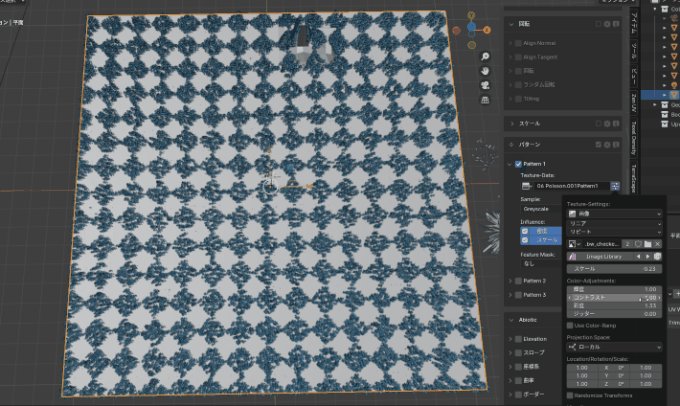
パターン

用意されているテクスチャ画像やノイズなどを使用して部分的にインスタンスオブジェクトを配置できます。パターンにパターンを重ねる事も可能です。

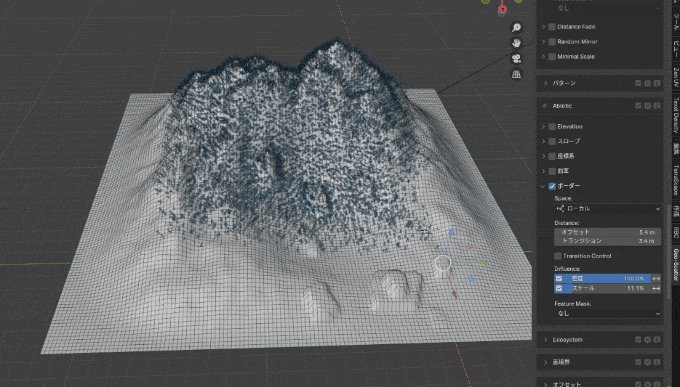
Abiotic

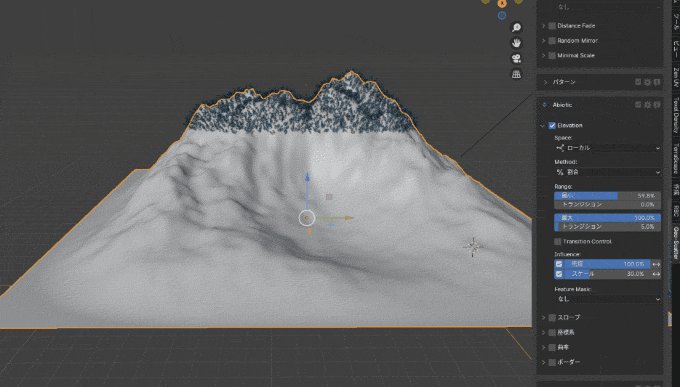
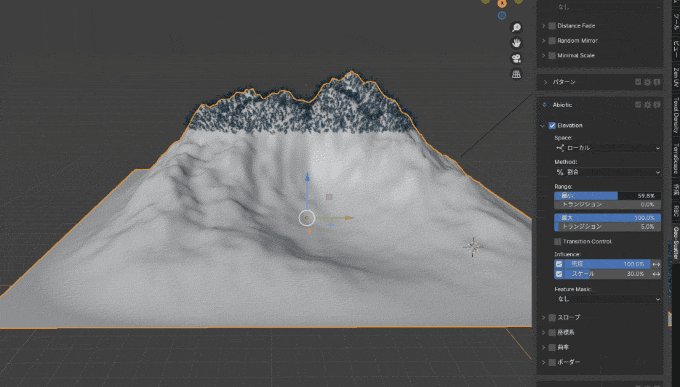
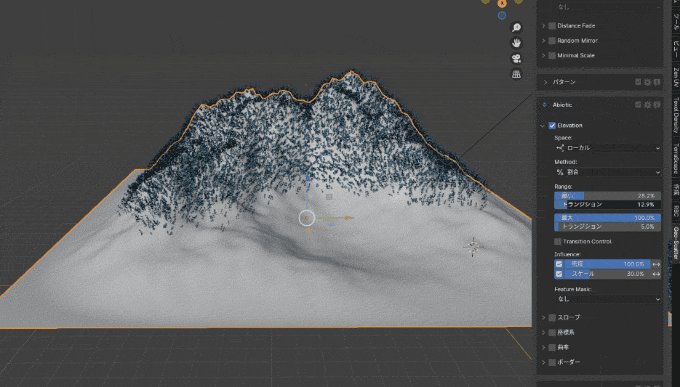
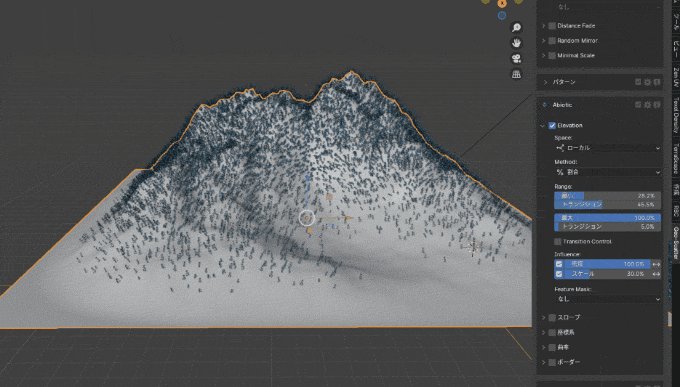
Abioticは用意したモデルの高さの形状に合わせて、インスタンスオブジェクトを配置する機能です。例えば山頂付近にだけ雪のある木を設置したり、その木をグラデーションで徐々に分散させたり、凹凸のある部分にだけインスタンスオブジェクトを設置する事も出来ます。
・Elevation 高さのある場所にだけインスタンスオブジェクトを大量配置して徐々に分散させたり、逆に地面付近にだけ配置したり出来る機能

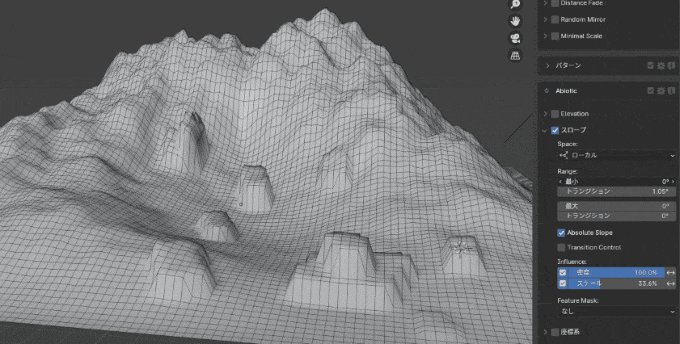
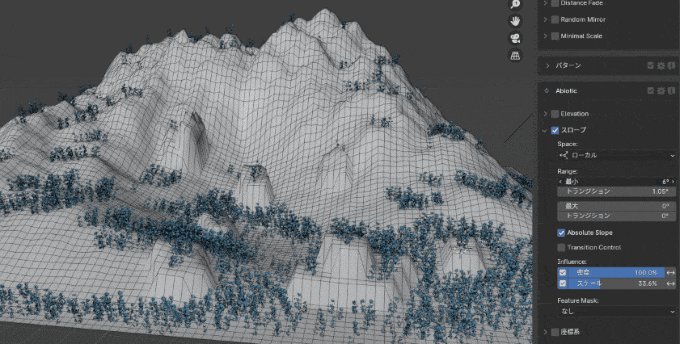
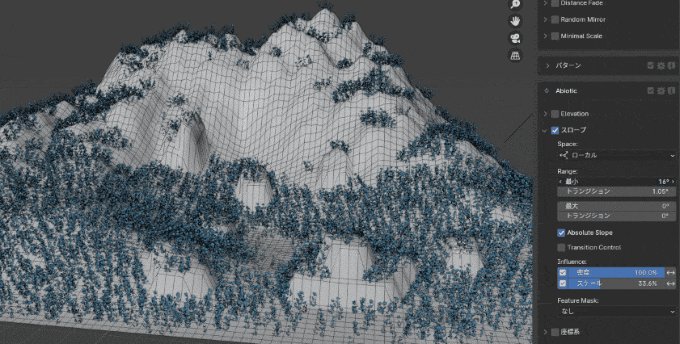
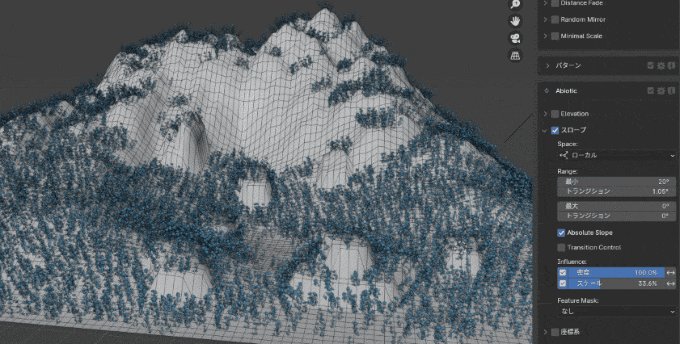
・スロープ 平坦な部分にだけ沢山配置する事を指定出来る機能

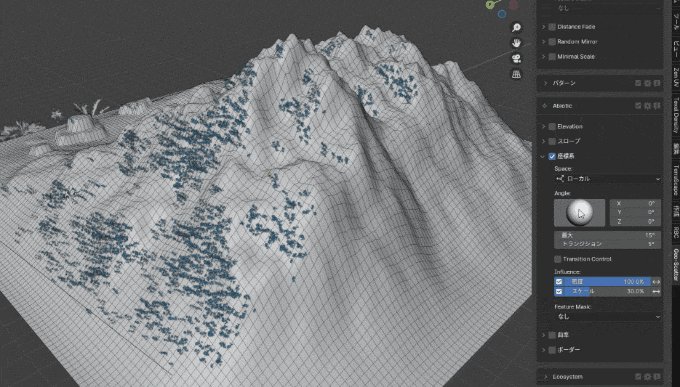
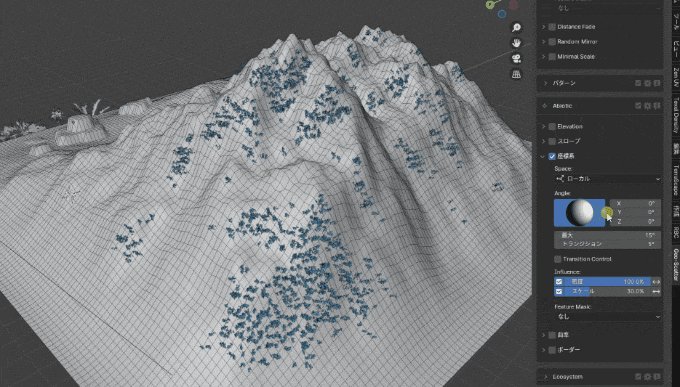
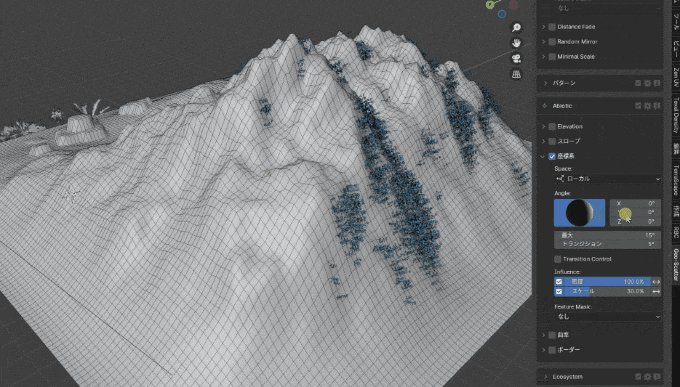
・座標系 表示されている球体を動かすことで、その向きにだけ表示できる機能。光の当たっている方向にだけインスタンスオブジェクトを表示させたい場合に便利です。

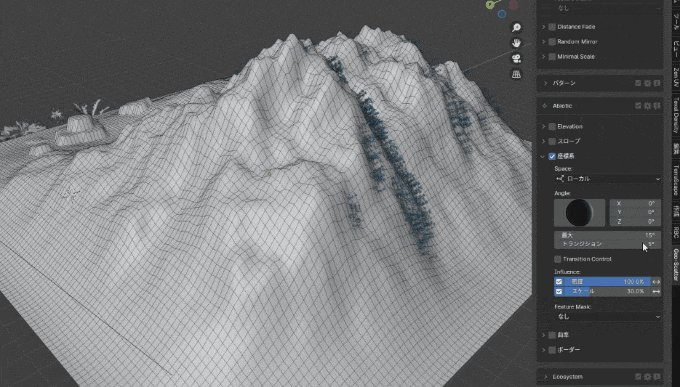
・曲率 モデルの凹凸のエッジ部分にだけ配置したり、反転させたりできる機能

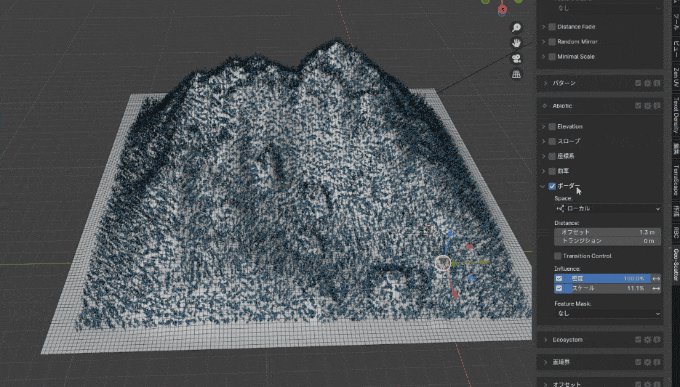
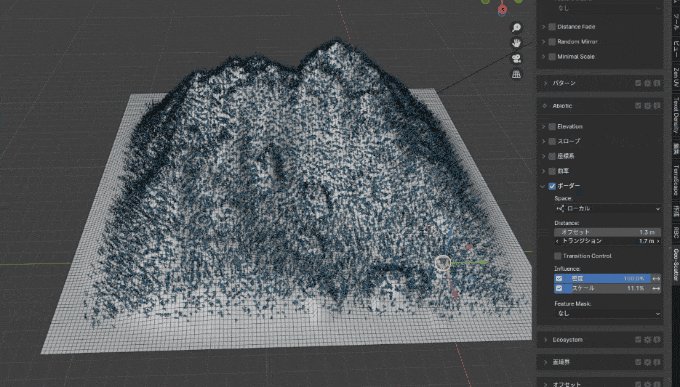
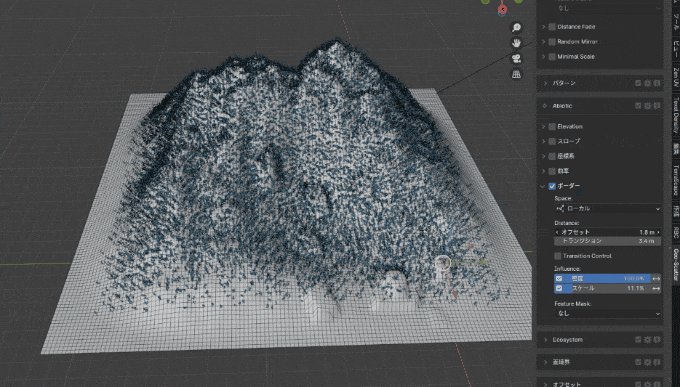
・ボーダー 設置するモデルのエッジ付近にだけインスタンスオブジェクトを設置しない機能。グラデーションにもできます。

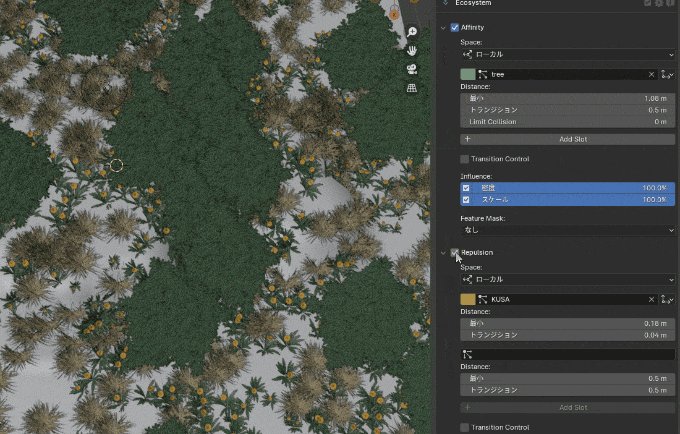
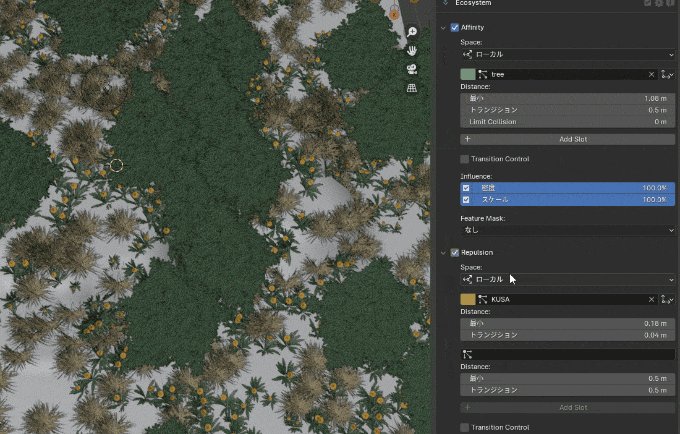
Ecosystem

Ecossytemは指定したインスタンスモデルの周りにだけ、別のインスタンスオブジェクトを配置したりする事が出来る機能です。
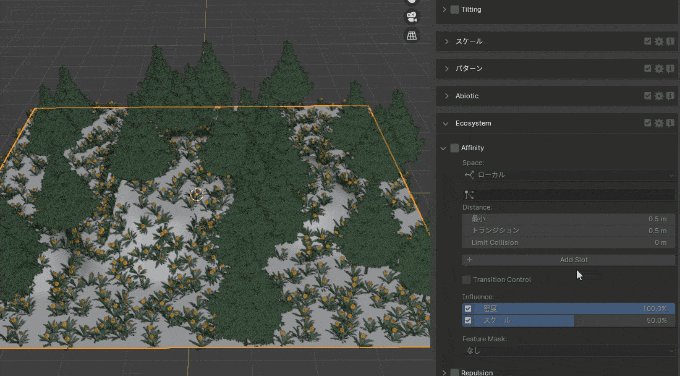
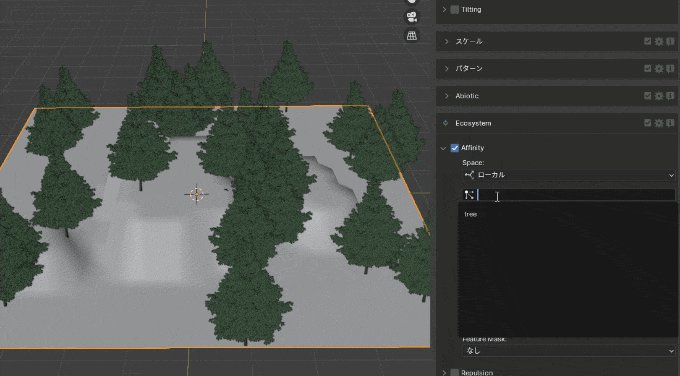
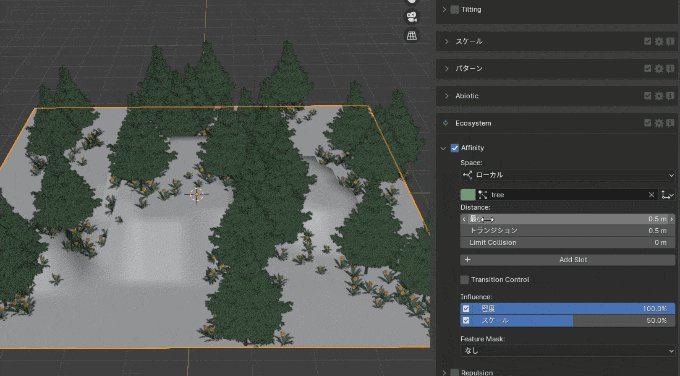
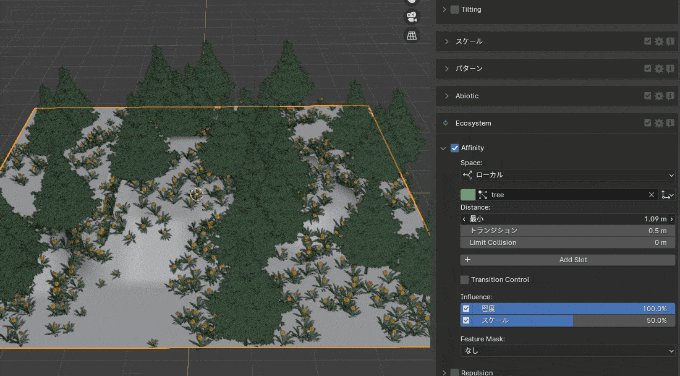
・Affinity ほかのインスタンスオブジェクトの周りにだけ表示できる機能
例えば木の周りに花を配置したければ、木と花は別でインスタンスを作り、花を選択した状態でAffinityにチェックを入れてtreeを選ぶと木の周りに花が表示されます。

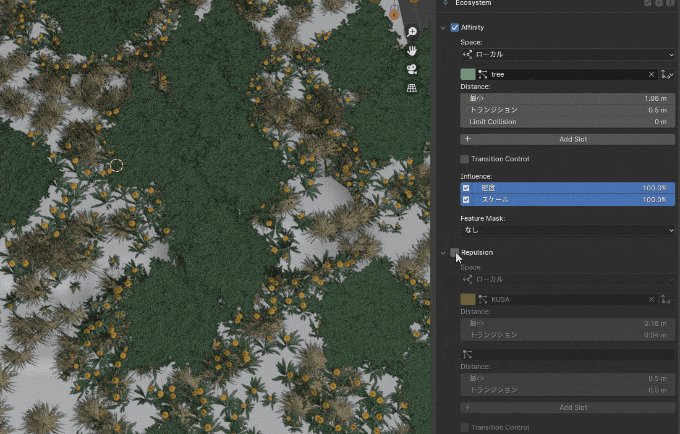
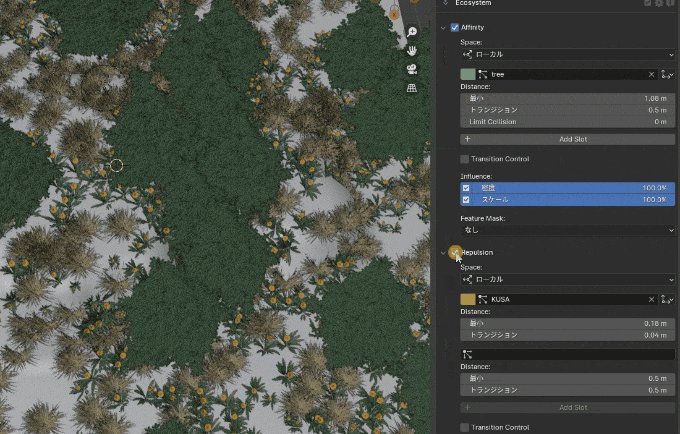
・Repulsion Affinityで近くに追加した植物を、別の新しく追加した植物と重なる部分だけ非表示にする機能

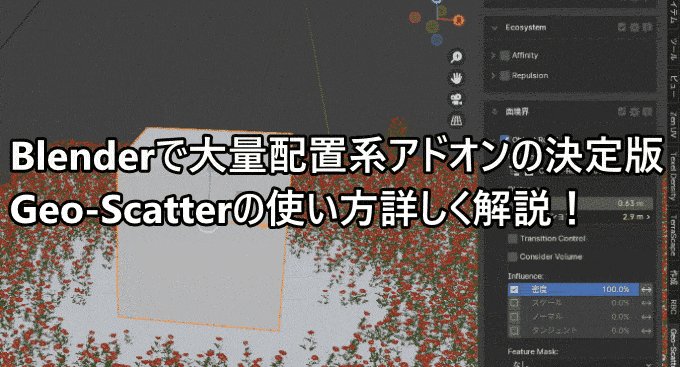
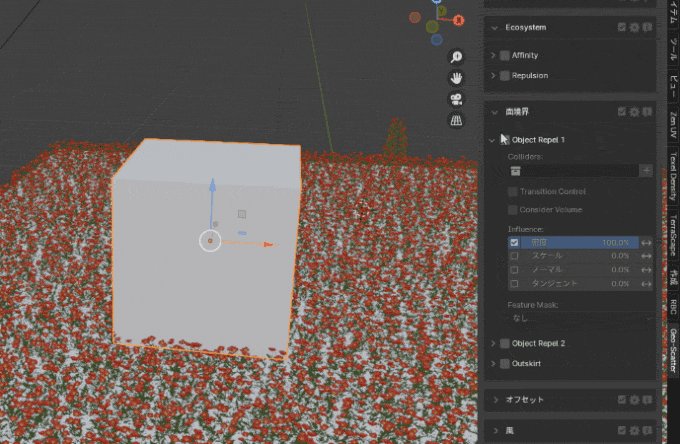
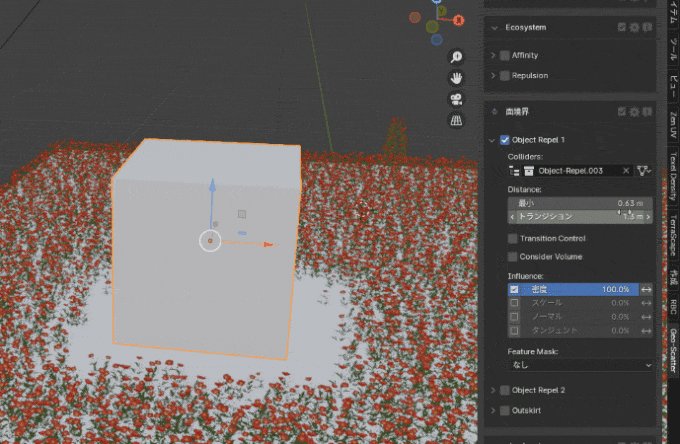
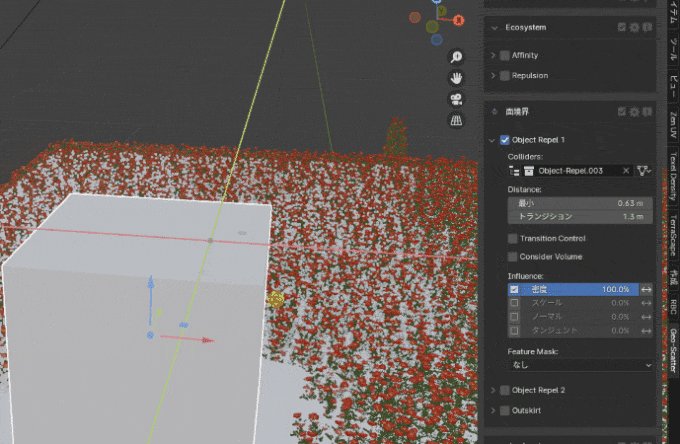
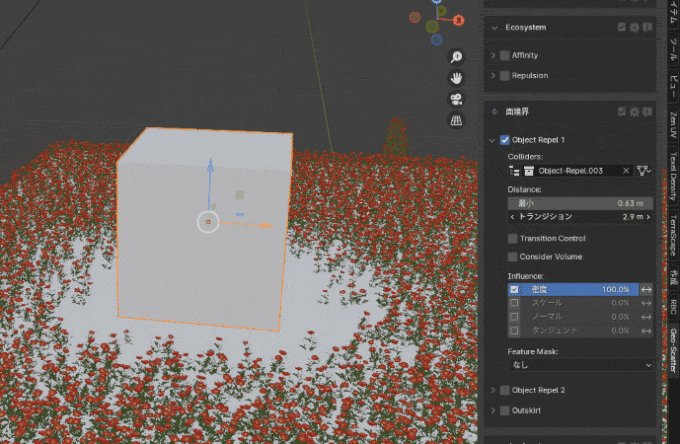
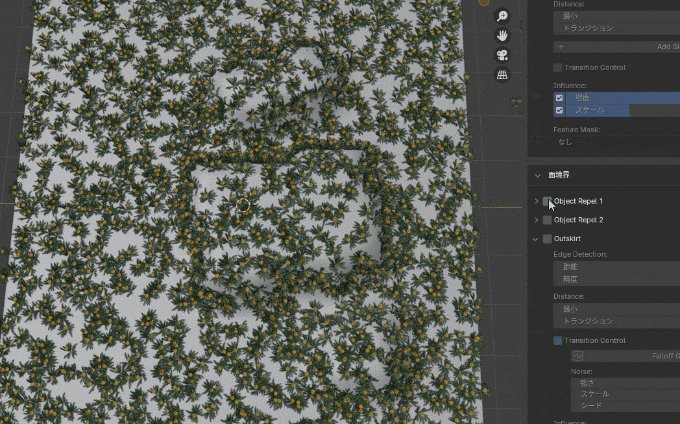
面境界

面境界は用意したオブジェクトや部分的にインスタンスオブジェクトを非表示にしたい場合に使える機能です。
・Object Repet 用意したモデルと重なる部分だけインスタンスモデルを非表示にして、さらにその周りをグラデーションをかけて調整できる機能

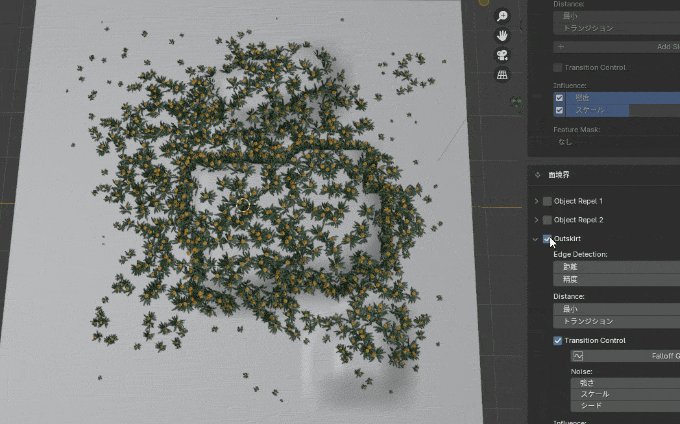
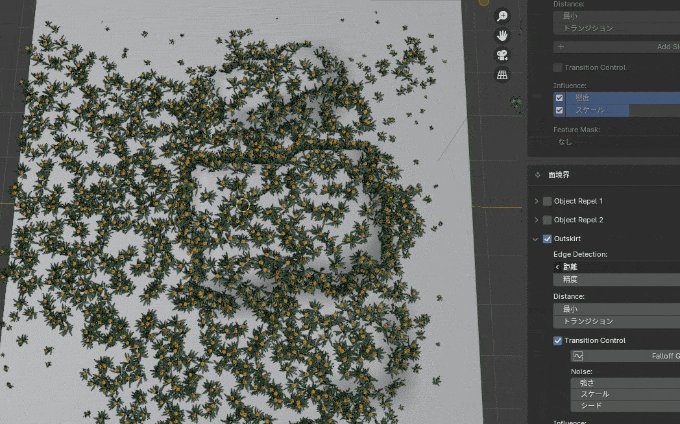
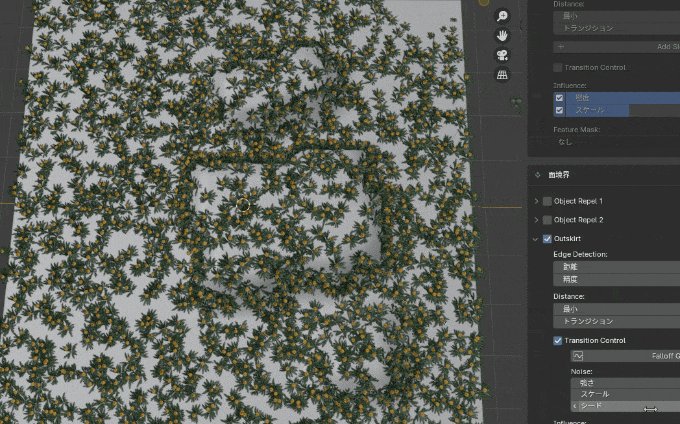
・Outskirt 周りを部分的にグラデーションをかけたように非表示にする

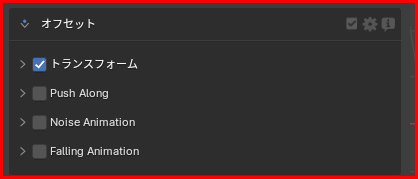
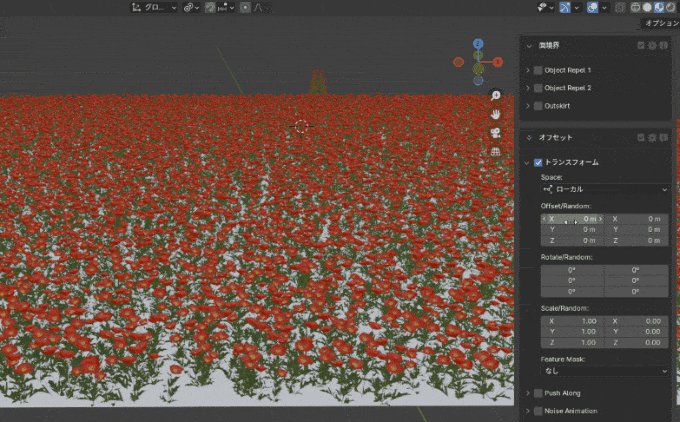
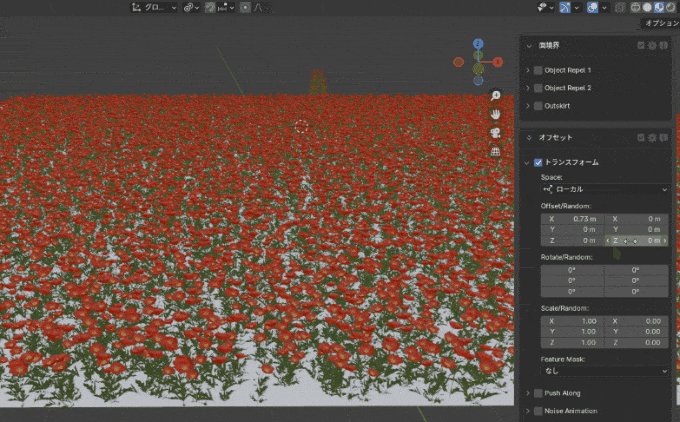
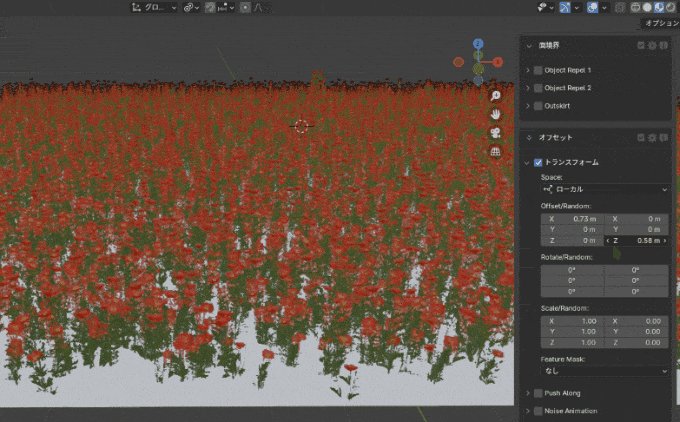
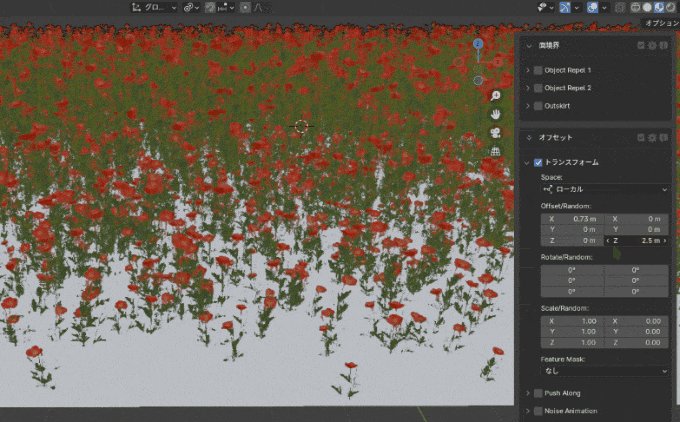
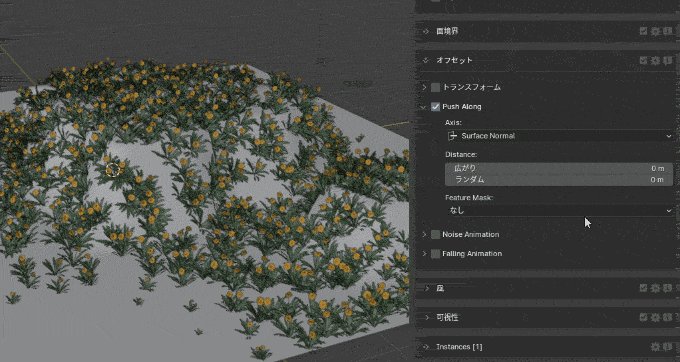
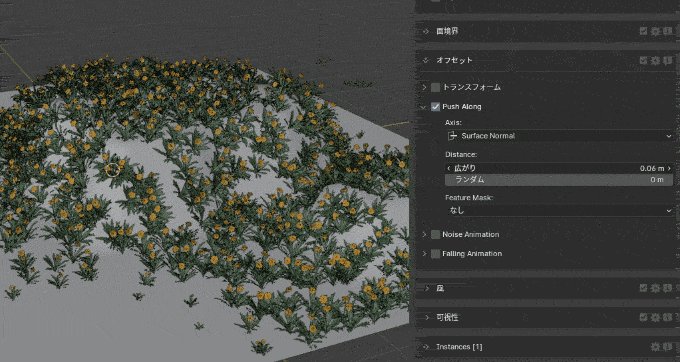
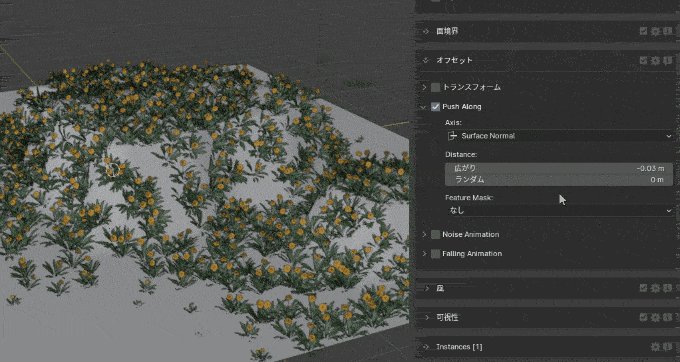
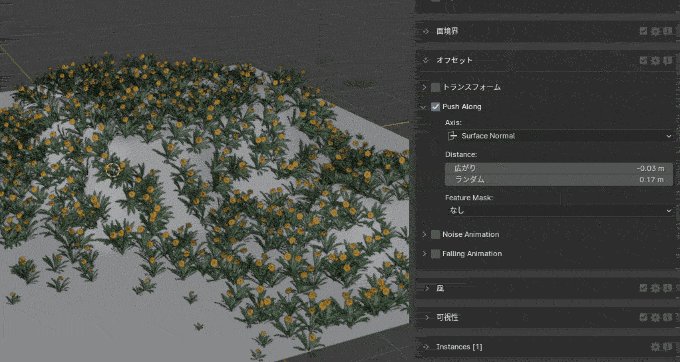
オフセット

・トランスフォーム XYZに数値を入れる事で全体のインスタンスを移動

・Push Along 法線方向や、グローバルZ軸方向に移動
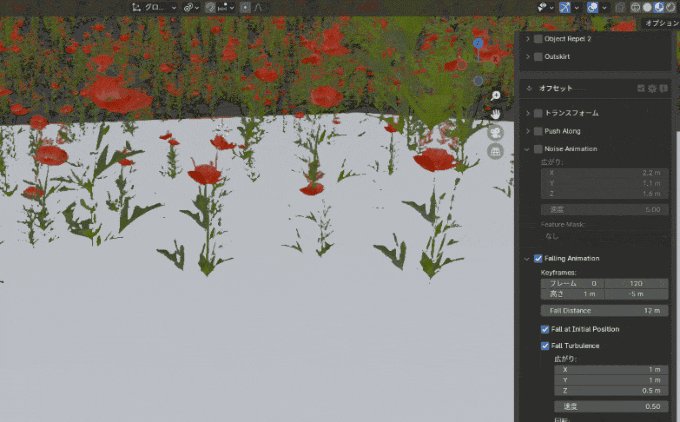
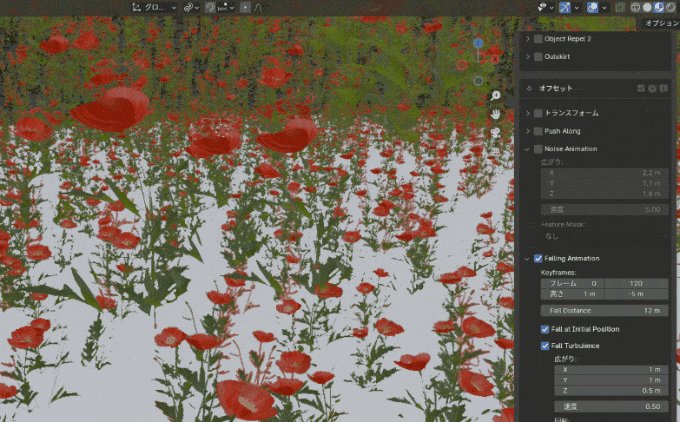
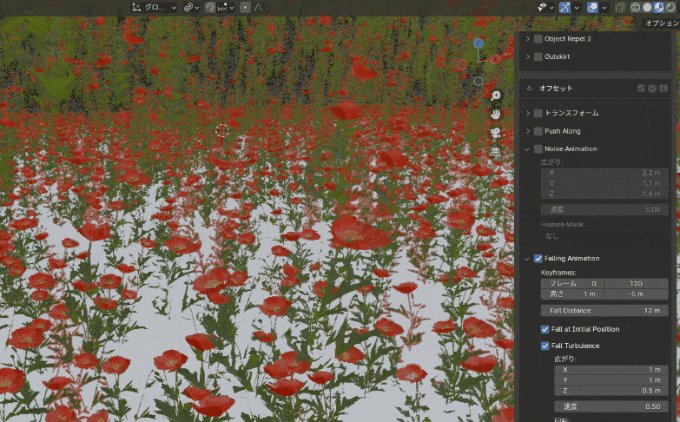
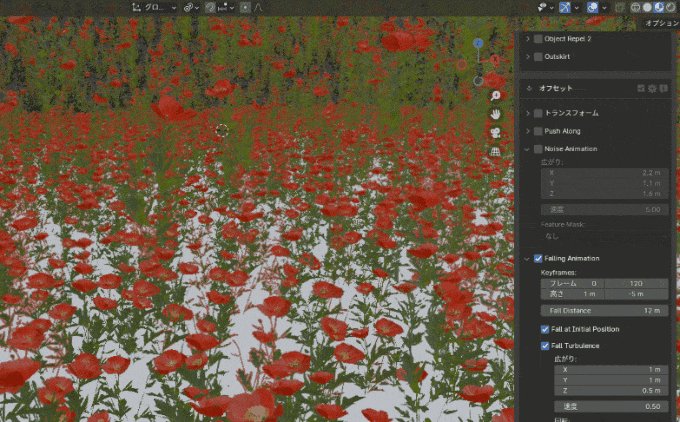
 ・Falling Animation 上から接地面に落ちてくるアニメーションを作成
・Falling Animation 上から接地面に落ちてくるアニメーションを作成

風

可視性

・統計 全体のインスタンス量を表示
・Reduce Density 全体の何パーセントのインスタンスを削除する
・Max Amount インスタンスの量を最大限いくつ表示するか制限をかけれる
・Preview Area 選択しているインスタンス非表示
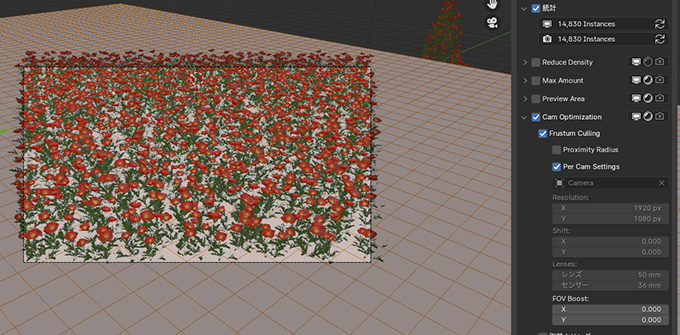
・Cam Optimization 指定したカメラのレンダリング範囲だけ表示したり、カメラとの距離によって表示するインスタンス数を制限したり出来ます

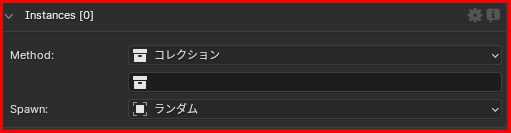
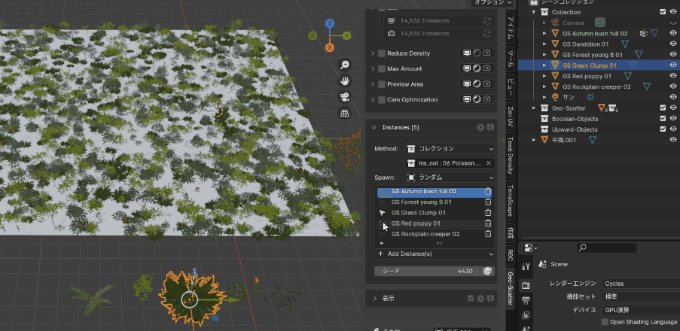
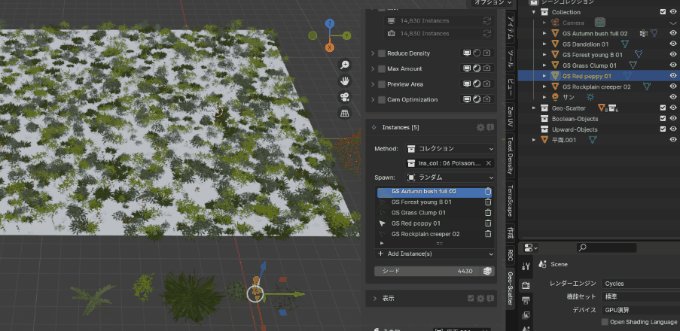
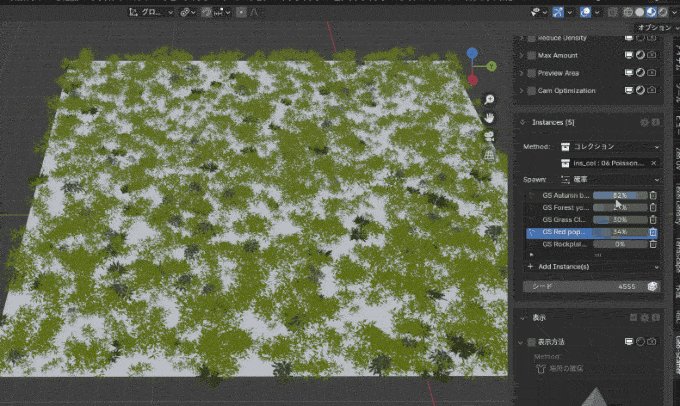
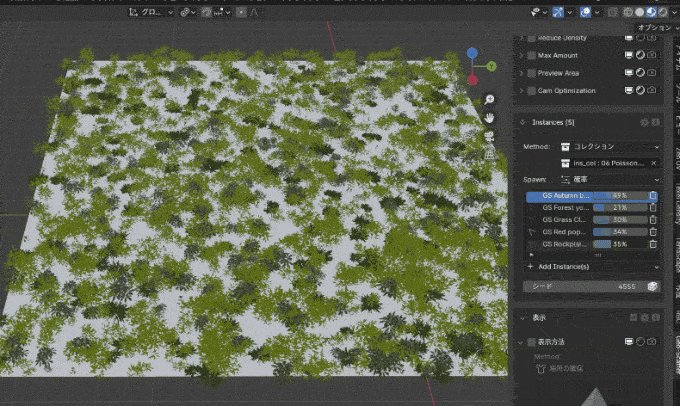
Instances

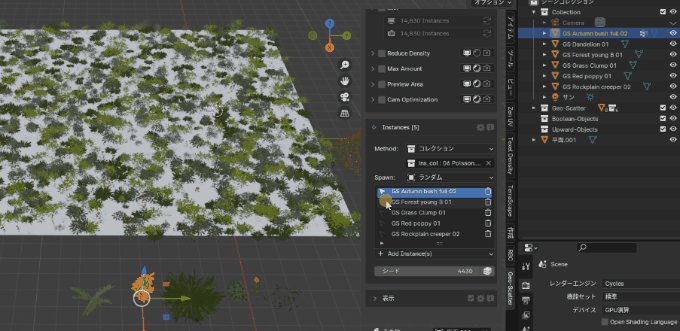
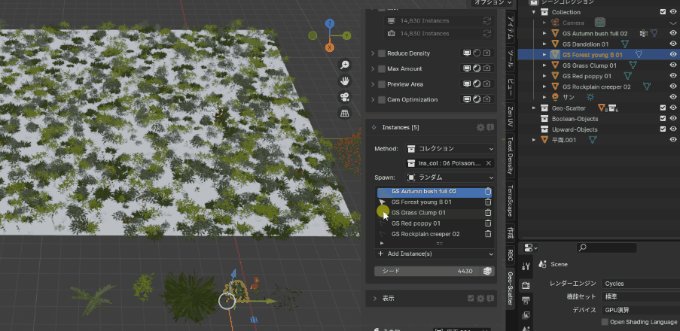
InstancesではSystems(S)Listに表示されているインスタンスの中に複数のインスタンスが含まれていても、名前を選択するとベースのモデルを選択できるようになります。

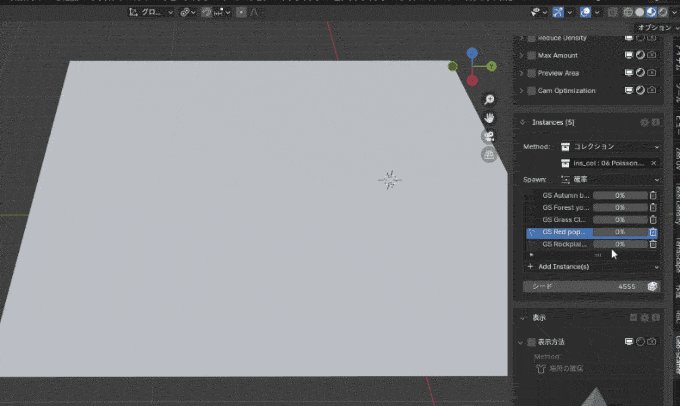
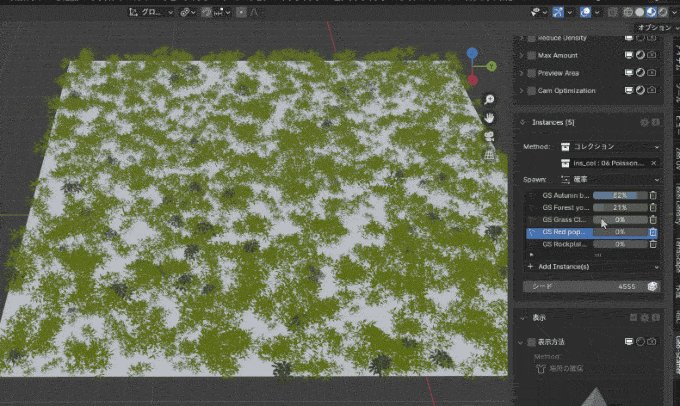
・Spawn 確率・スケール・カラーサンプルなどから選んで配置方法を変更する事が出来ます。例えば5種類の植物を生やした後に、20%、20%、10%、50%等と生やす比率を変更する事が可能です。

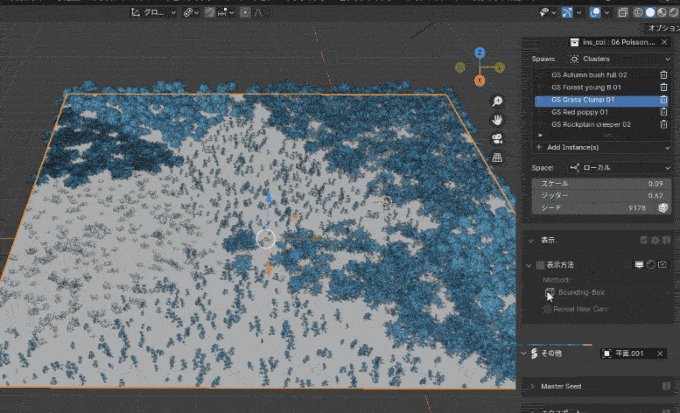
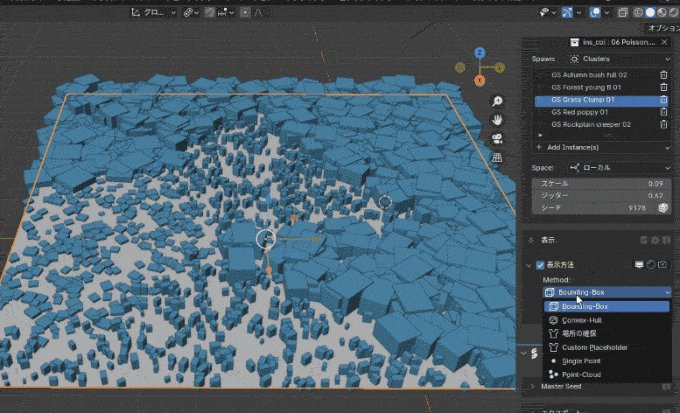
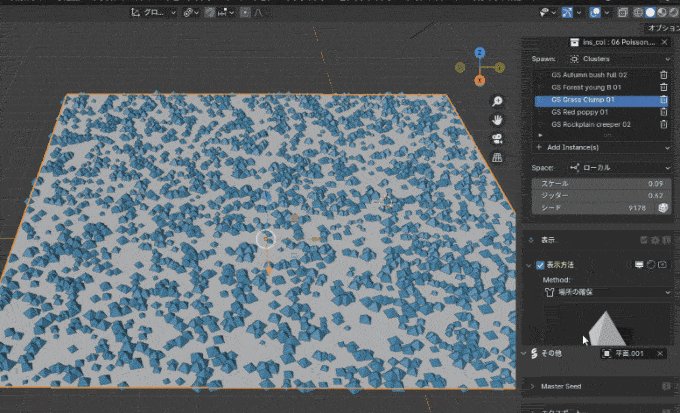
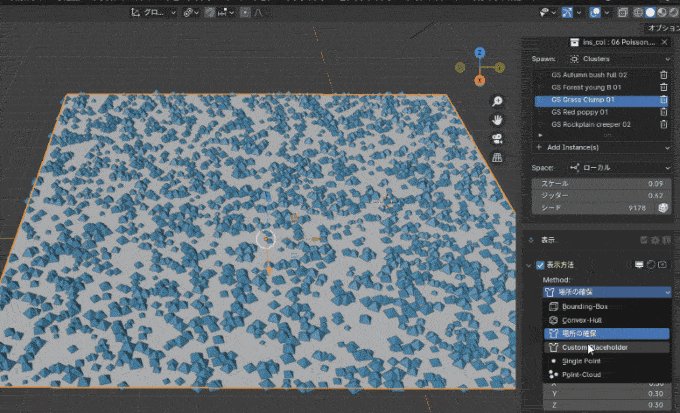
表示

表示ではビュー上で大量のインスタンスを表示して重たい場合に、代わりの形状を表示して軽くする事が出来ます。
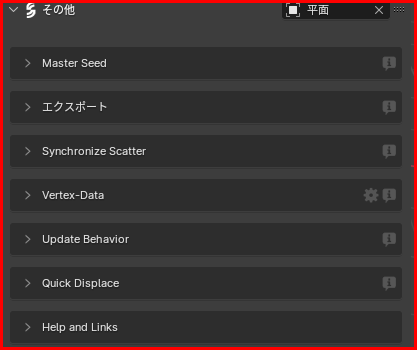
その他

・Master Seed 全てのインスタンスの位置を変更
・エクスポート インスタンスをモデルに変換する事が可能。
・Synchronoize Scatter スキャッタを他モデルに同期する
・Vertex Data 頂点情報を保存しておける
・Update Behavior スライダーを調整して自動で更新オンオフ機能
・Quick Displace 地面にディスプレイスを手軽に作成
・Help and Links ヘルプ情報
Geo-Scatterまとめ

ここまで読んで頂くと分かったと思いますが、とにかく出来る事が多いアドオンです。それでいて使っていて分かりやすく、こんな便利な機能もあるんだと楽しくて記事が長くなってしまいました…
なので、99ドルするのも納得するかと思います。自分はタブレットでも使える「マニュアル配置」がサクサク便利でこれだけで満足度がかなり高かったですが、さらにabioticの高さや凹凸に合わせて配置してくれる機能もよかったです。
とりえあず一通りのことは記事にしてみましたが、また触っている中で気になった事があれば追記したいと思います。とりえあずGeo-Scatterはかなり便利なのでBlenderで背景作ったり大量のオブジェクト配置に悩んでいる人は使ってみたらいいと思います。
個人的に、Blenderで作業中に樹木や草を配置したシーンをレンダリングしたらGPUメモリーが足り無くてレンダリング出来ない表示が出る場合でも、全てをGeo-Scatterを使ってインスタンス配置したらGPUレンダリングも無事出来たので、その点もよかったです。1度Geo-Scatterを触るともう配置系はこれがないとやっていけそうにありません。もっと早く出会っておけばよかったです。
気になる人はBlnedermarketのページより確認してみてください。