
フォトショップは色々なレイヤーを重ねて画像を作り上げていきますが、レイヤー操作で便利な方法を6種類書いてみました。
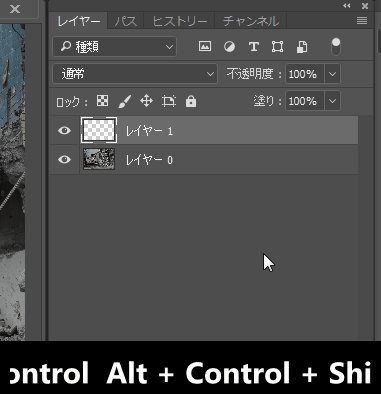
レイヤーを新規作成する方法
【alt】+【ctrl】+【shift】+【N】を同時に押す
新規レイヤーを作る時に一々レイヤーの下から空のレイヤーボタンを押して作っていませんか?そんなボタンを押さなくても簡単につくれます。

レイヤーを簡単にコピーする方法
・altキーを押しながら上下にレイヤーを移動させる
簡単に画像や調整レイヤーのコピー出来ます。

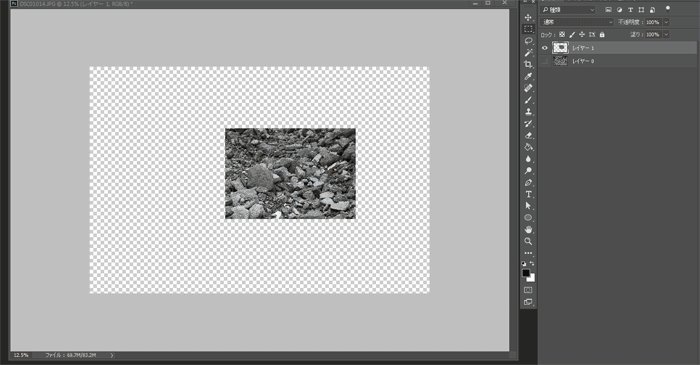
画像の一部分を簡単にコピーする方法
・点線の選択範囲を作って【contrl+j】キーで点線部分だけ画像をコピーできる
このショートカットはとても使うので覚えると便利です。

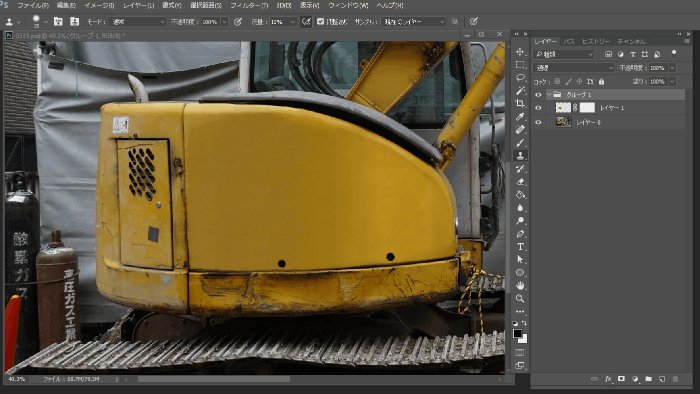
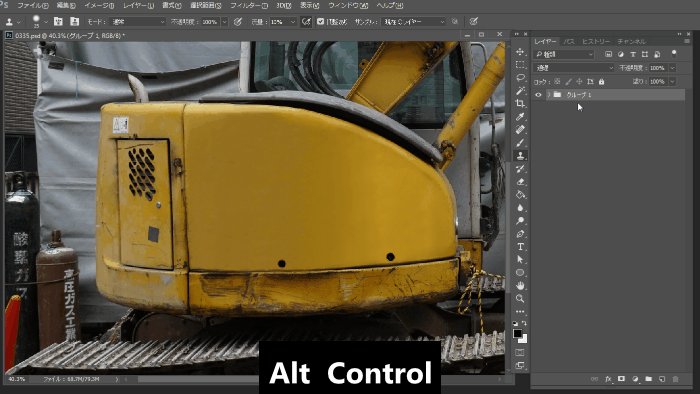
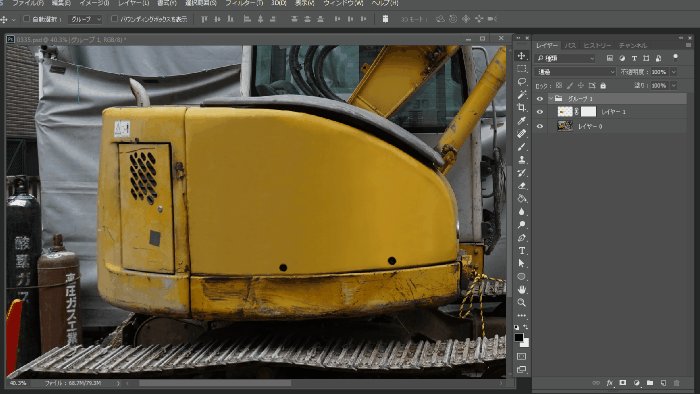
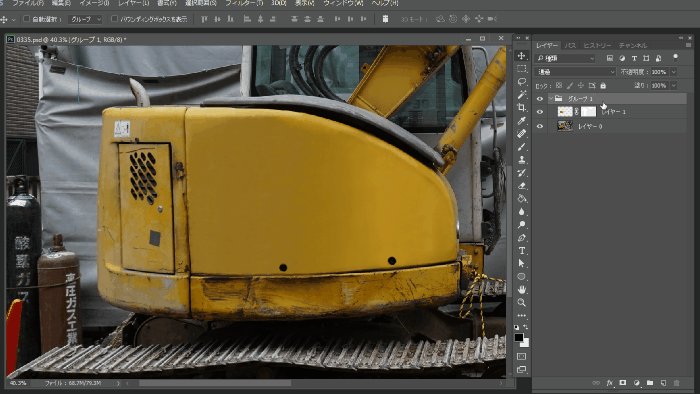
フォルダの中の画像を全て結合して1枚絵をコピーする方法
・フォルダを選択して【contrl+alt+E】キーを押す
オリジナルのフォルダ内の画像も全て残っているので後から調整出来ます。

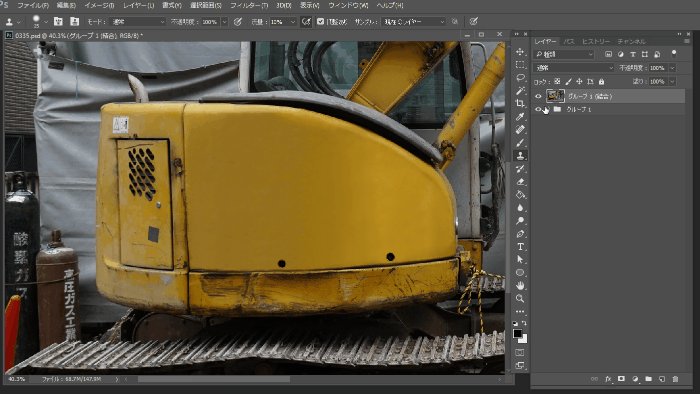
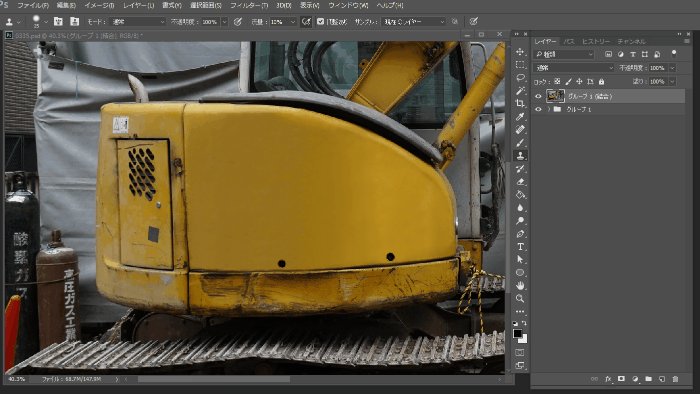
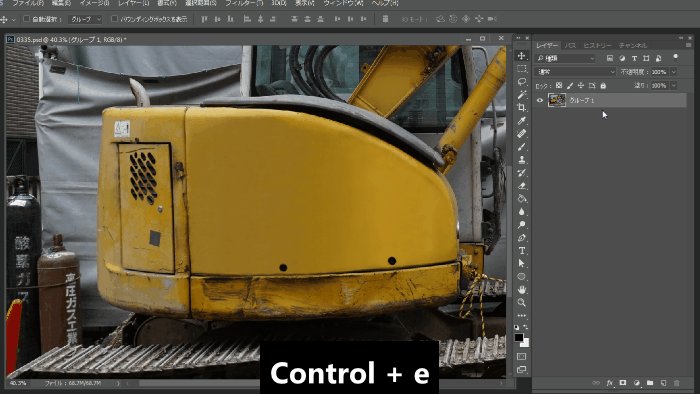
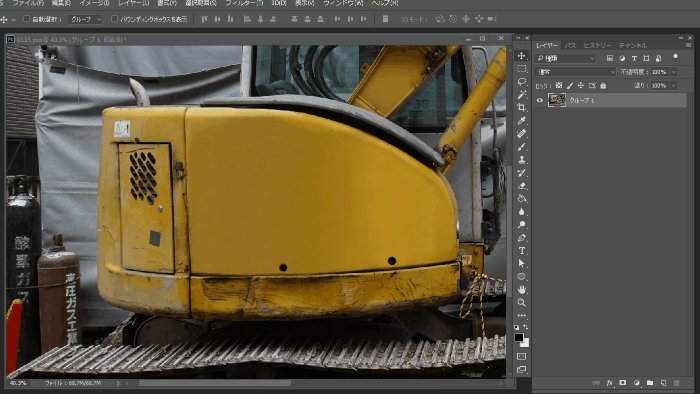
フォルダの中の画像を全て結合して1枚にする方法
・フォルダを選択して【contrl+E】キーを押す
フォルダ内もすべて結合されるので後から調整できなくなるので注意してください。

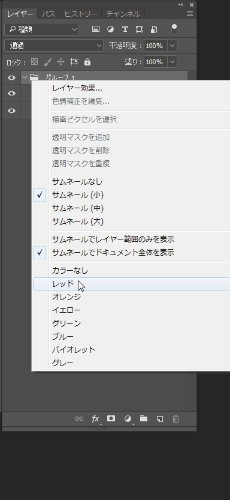
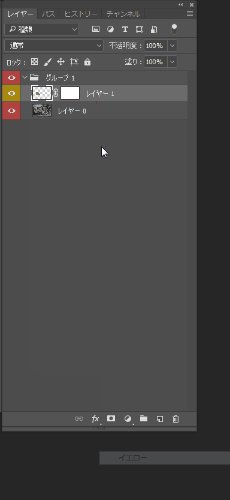
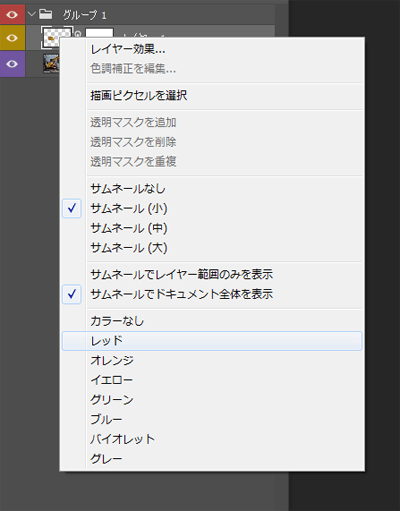
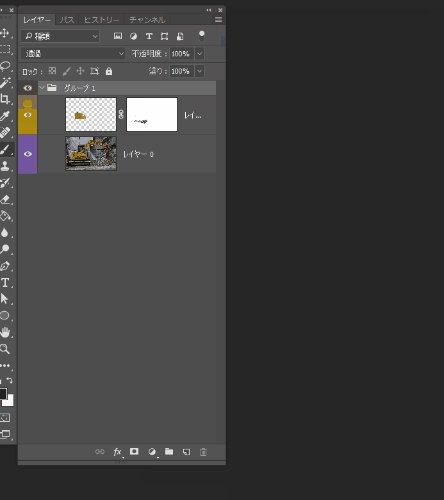
フォルダやレイヤーに色を付ける方法
レイヤーが多くなってきた時に色を付けると何がどのレイヤーだったか分かりやすくなります。
・フォルダやレイヤーを選択して右クリックからプルダウンの下の色名を選ぶだけです。

色は7種類から選べます。

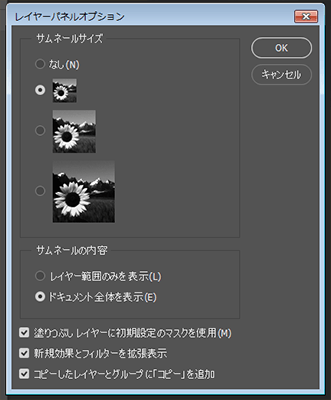
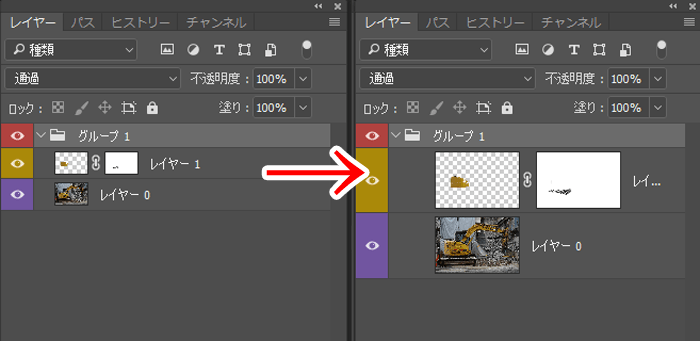
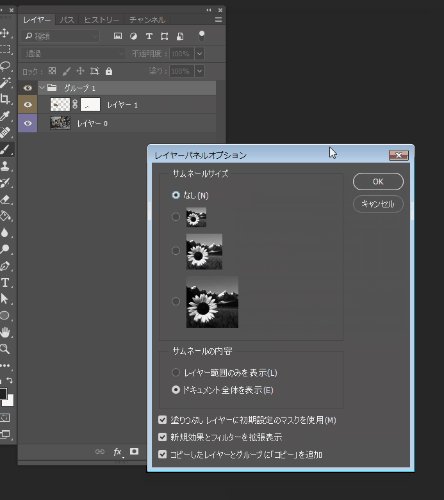
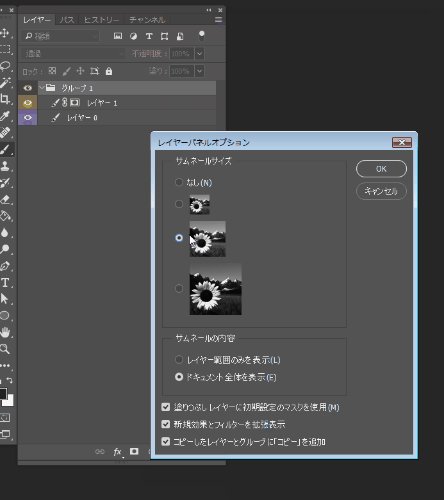
レイヤーの表示サイズを変える方法
・レイヤーに表示されている画像が小さくて何か良くわからないという人はサイズを大きくする事が出来ます。

【レイヤー右上の3本横線をクリック】→【パネルオプション】を表示すると

【サムネールサイズ】を4種類の中から選ぶ事が出来ます。