フォトショップのキャンバスとは簡単に言えば画像を描くベースになる物を指します。油絵を描く時に白い布地のボードをキャンバスといいますが、まさにそれと同じ物です。フォトショップではキャンバスを大きくしたり小さくしたり色々な事ができますが、今回はキャンバスを調整するのに便利な方法を6つ書いてみました。フォトショップを使う上で基礎的な部分なので是非覚えてみてください。

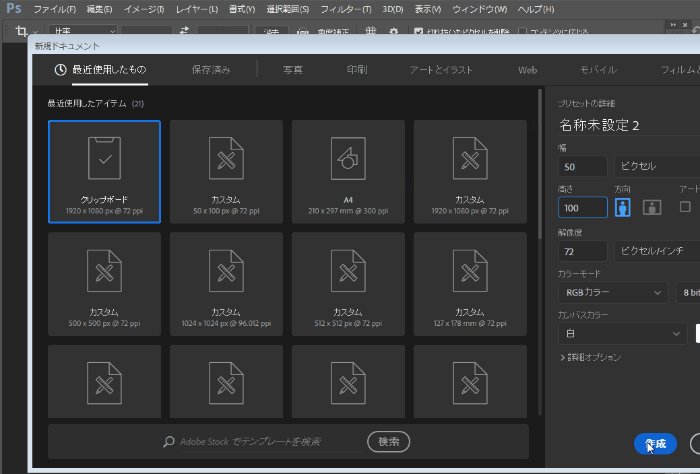
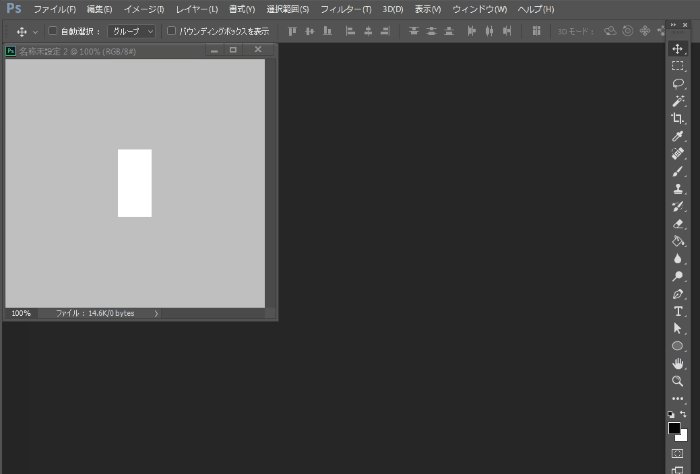
「橫50px 縦100px」の画像で作業してと言われたら?
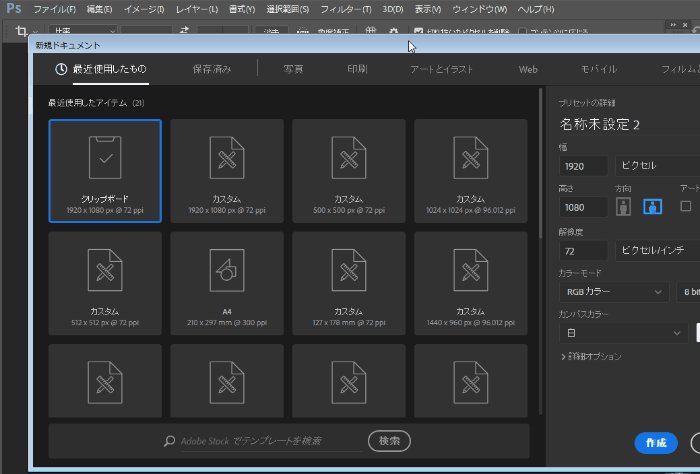
指定のサイズで素材を作って欲しいと言われた時は【ファイル】→【新規】から幅と縦のサイズに数値を入れて、解像度を設定してあげましょう。

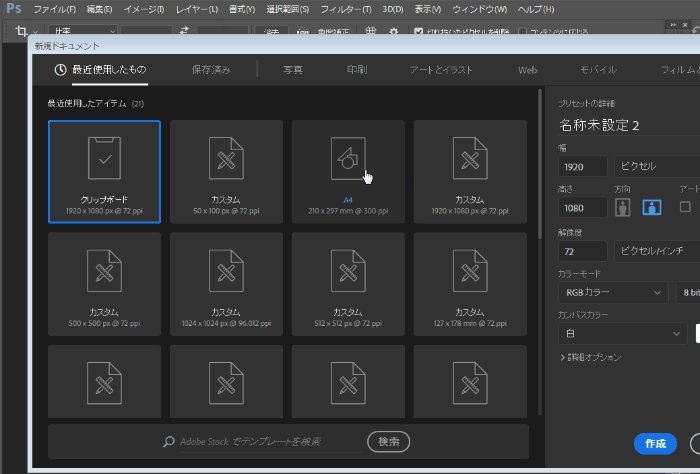
A4サイズ~で画像を作る方法
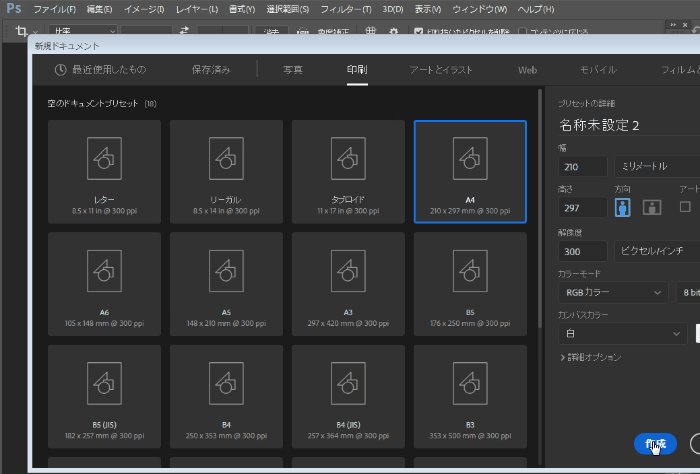
先程の方法で自分でサイズを指定する事もできますが、ポートフォリオを作る場合にA4サイズで印刷したい場合は【ファイル】→【新規ドキュメント】→【印刷】→【A4】を選んでそこに画像を配置する事も出来ます。ただし印刷する場合は余白が無いと白フチが出てくるので少し余裕のサイズを持って作った方が良い場合もあります。

画像の一部分だけをトリミングする方法
画像の一部部分だけを切り抜きたい時は、切り抜きツールは【Cキー】がショートカットなので、Cキーを押して切り抜きたい部分を枠で囲ってエンターキーを押せばキャンバスサイズを小さくする事が出来ます。

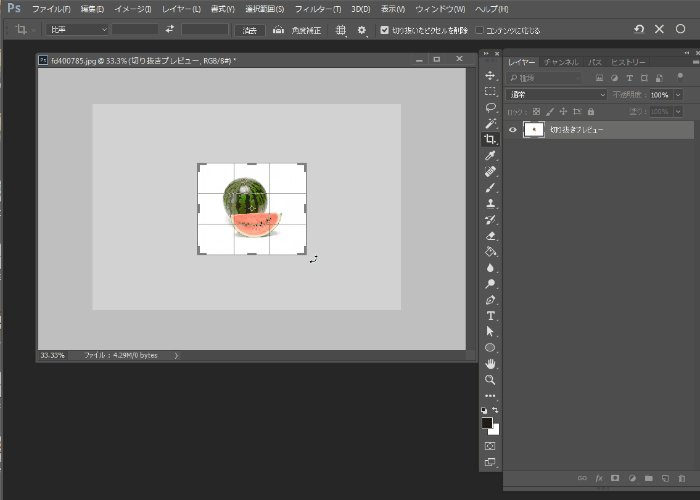
画像のある部分を全て表示させる方法
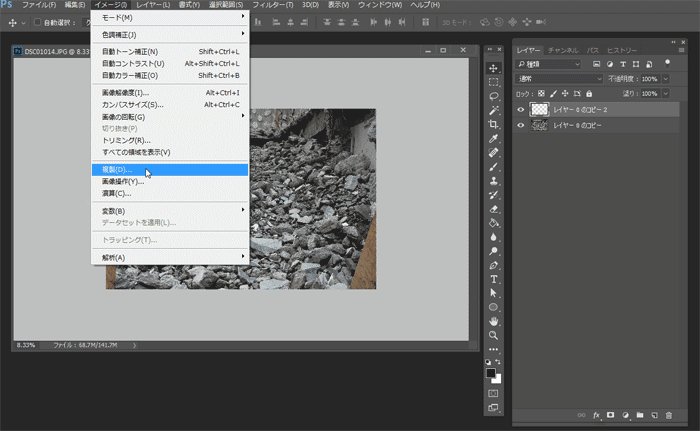
キャンバス上には見えてないけど実際はある画像部分を【イメージ】→【全ての領域を表示】で全て表示してくれる方法です。枠の外に入ってる画像もデータとして画像が残っているので、データサイズが大きくなります。不必要なデータは削除したり切り抜くようにしておきましょう。

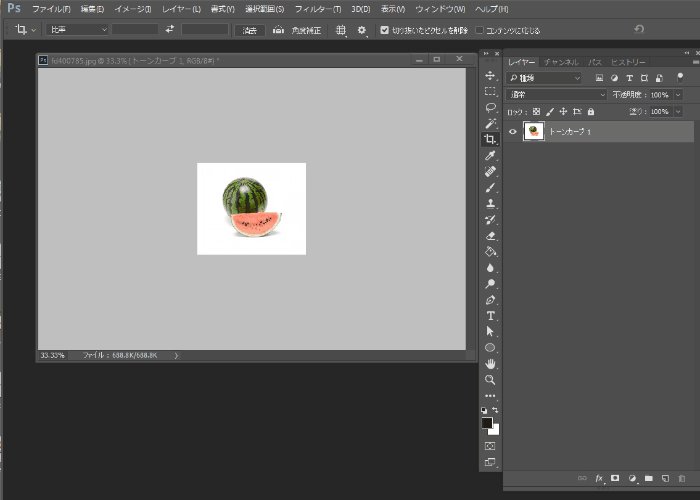
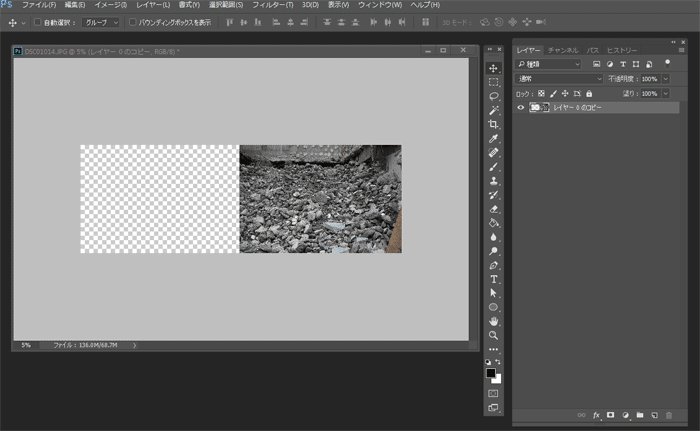
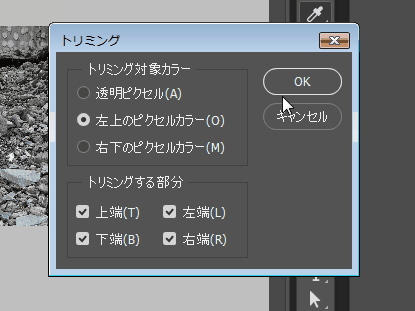
画像の無い部分をトリミングする方法
画像の表示されてない部分だけを自動でトリミングしてくれる方法です。

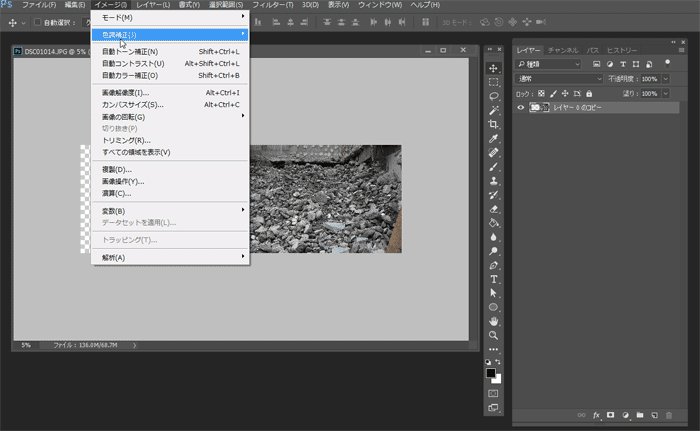
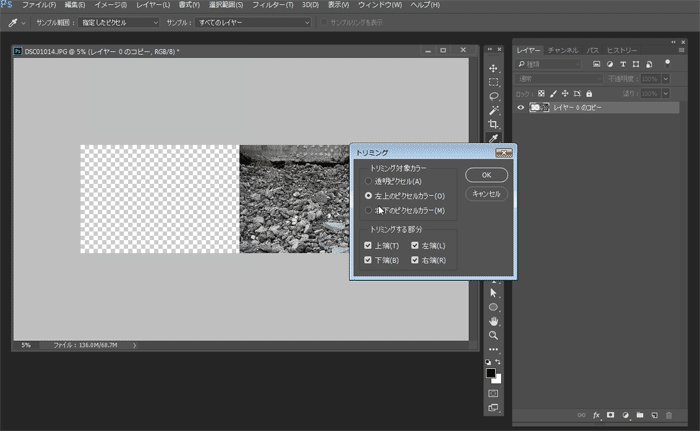
【イメージ】→【トリミング】から指定の項目にチェックを入れてOKを押します。
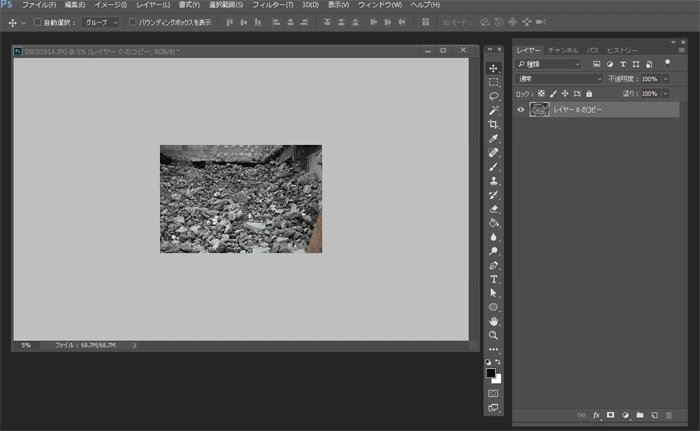
今回は左側が透明だったので、【左上のピクセルカラー】にチェックが入っていれば綺麗に画像が無い部分だけトリミングされます。いちいち自分で切り抜きツールを使ってトリミングしなくていいのでとても楽にトリミング出来ます。

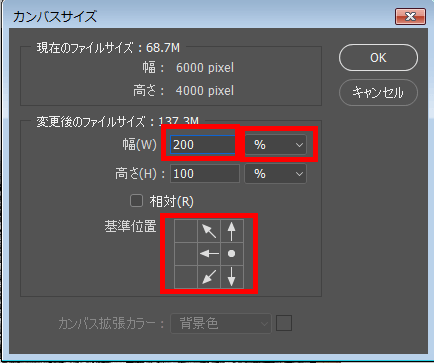
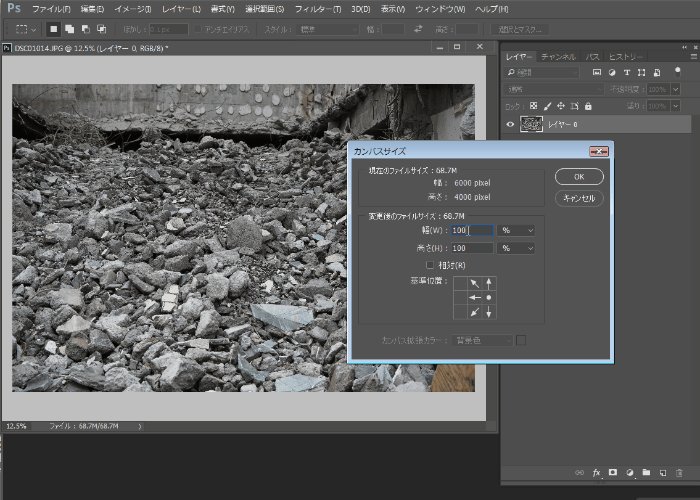
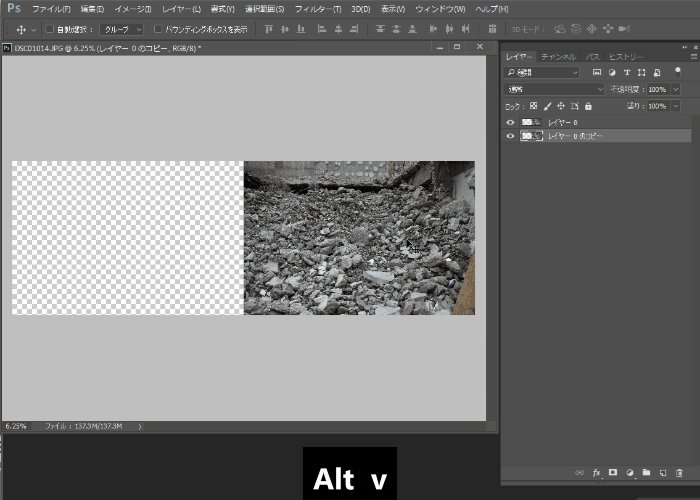
キャンバスサイズを横に広げる方法

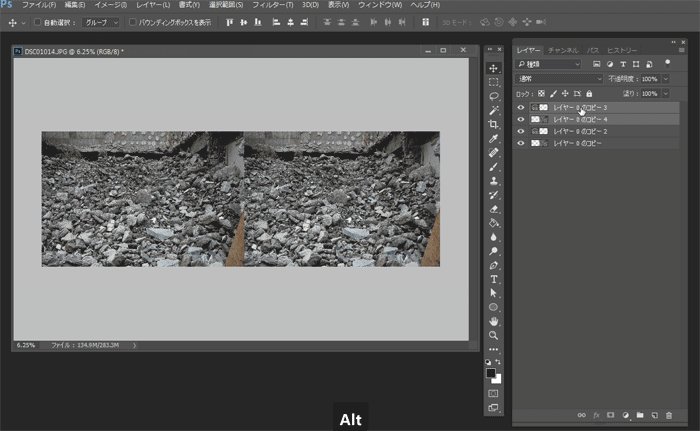
動画では横に2倍広げる方法を録画しています。
やり方は【イメージ】→【カンバスサイズ】から幅だけ【%】に変更して200にして【基準位置】を右側にすると、右側から200%大きくなってくれので、結果2倍のカンバスサイズになるという事です。上に広げたければ【基準位置】を下にして高さを200%にすれば上に2倍広くなります。