フォトショップの作業画面上で、レイヤーが多くなってくると、どれがどんな効果をつけたか分かりづらくなってきませんか?そんな時に直ぐに調整したいレイヤーを選択するには、調整したい画像の上で右クリックを押せば直ぐに選ぶ事が出来ます!
これを使ったらフォトショップでの合成作業やテクスチャを書く時にいつもより楽になるので覚えてみてください。
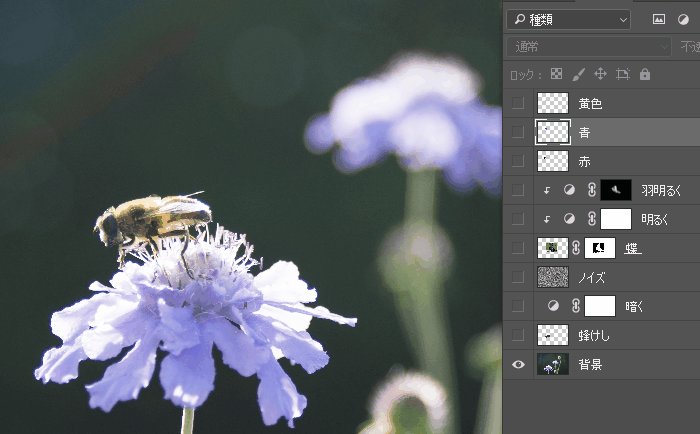
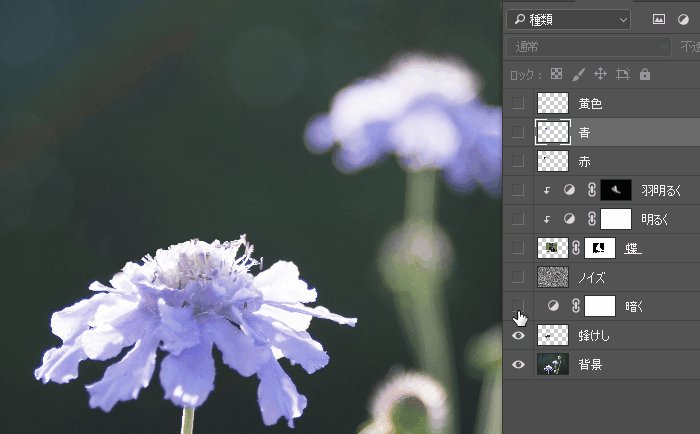
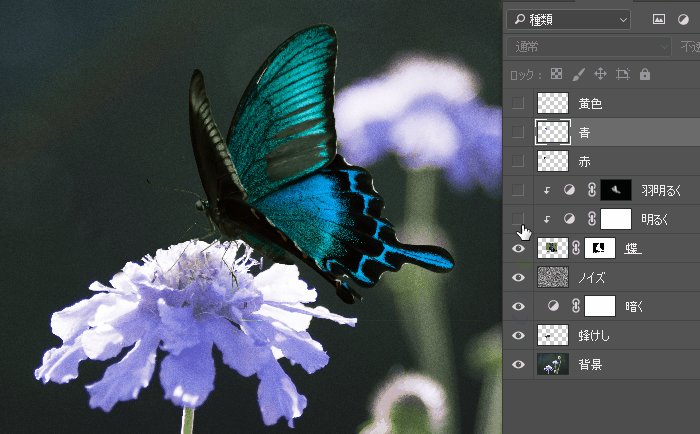
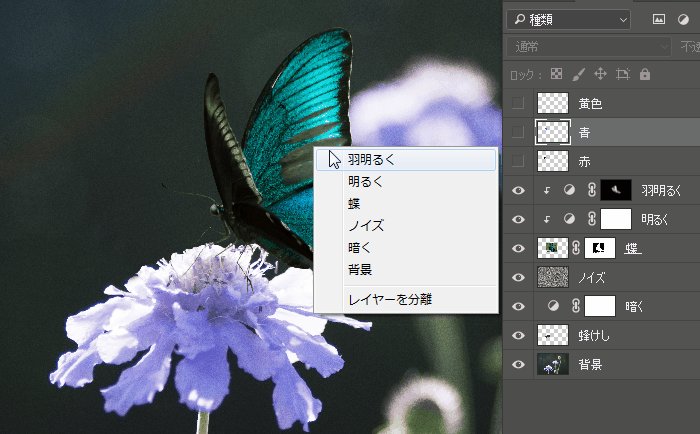
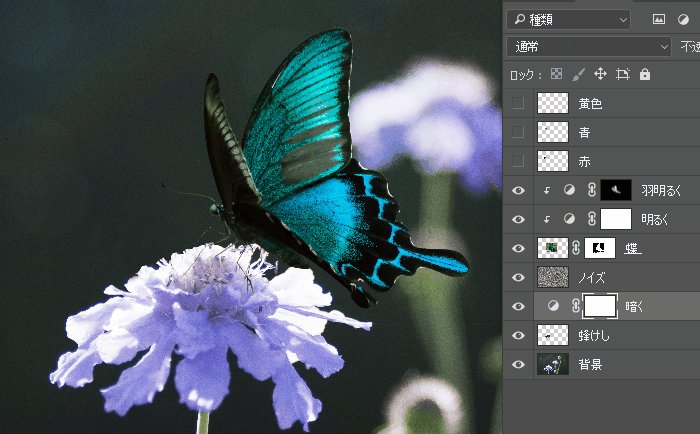
例えば今回はハチさんを消して蝶々を合成するこんなデータを作ったとします。

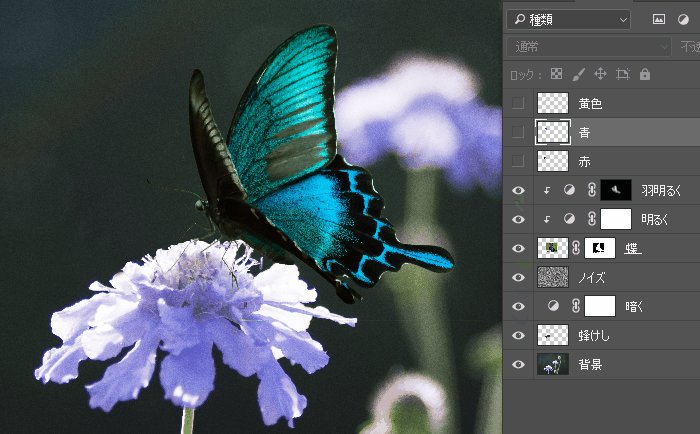
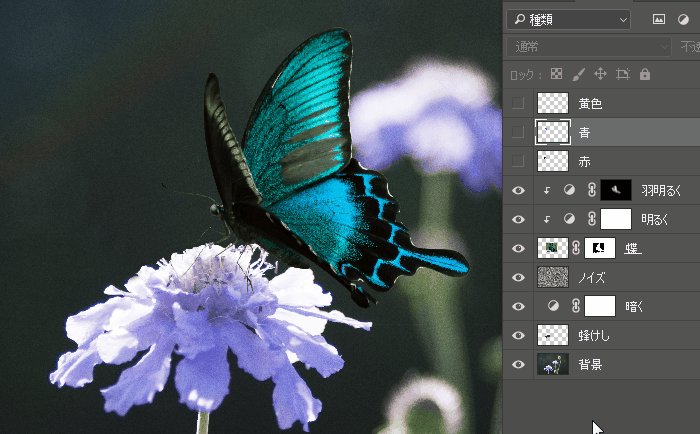
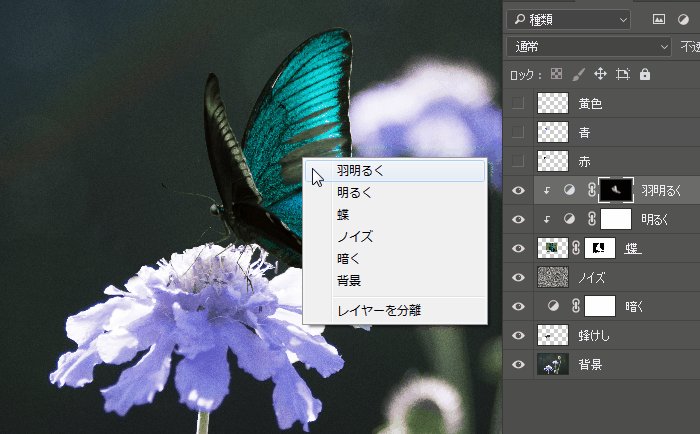
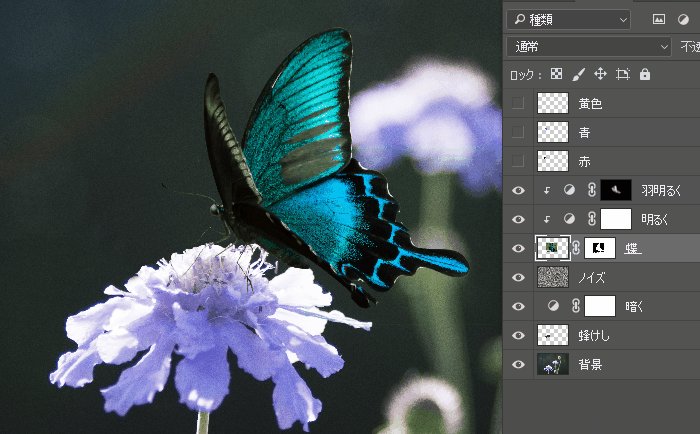
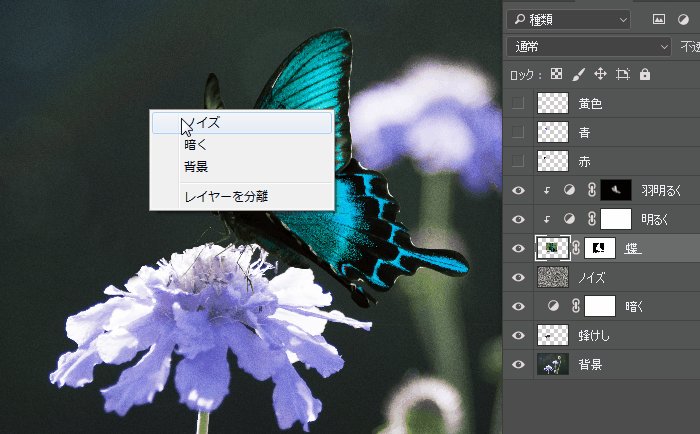
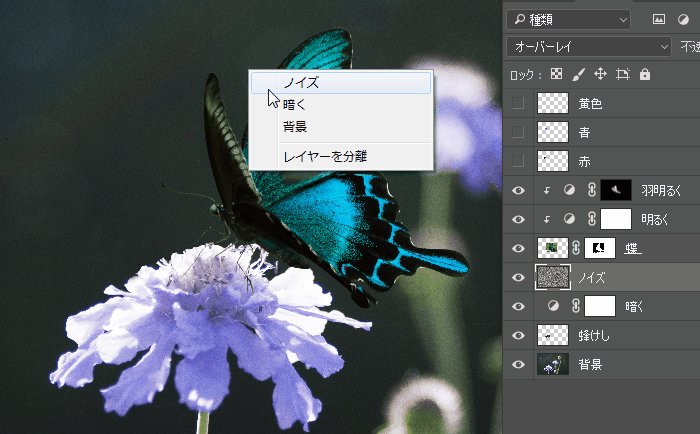
このデータから直ぐに蝶を選択したい場合は、作業画面の蝶の画像の上で「右クリック」を選択すると、その右クリックした部分に表示されているレイヤー名が全て表示されるので、そこから直ぐに蝶を選ぶ事が出来ます。もちろん、蝶ではなくても、蝶に掛かっているトーンカーブも選択出来ます。

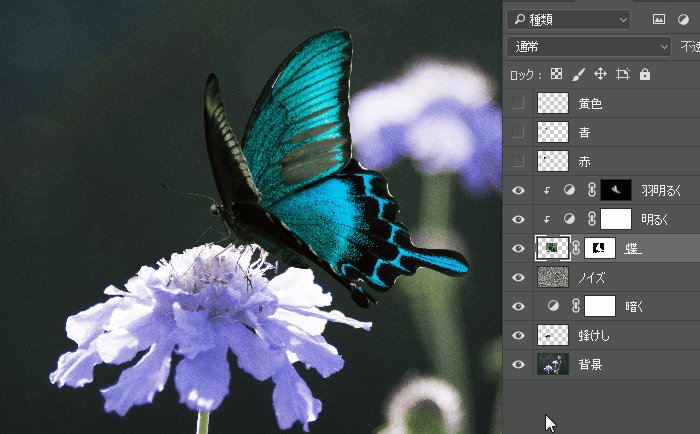
あくまでその上に何かないと選択されないので、蝶のいない背景部分を選択すると、背景に全体的にかかっているノイズや、背景を暗くしているトーンカーブだけが右クリックで表示されるので、その部分だけ直ぐに選択出来ます。

もうちょっと分かりやすく。
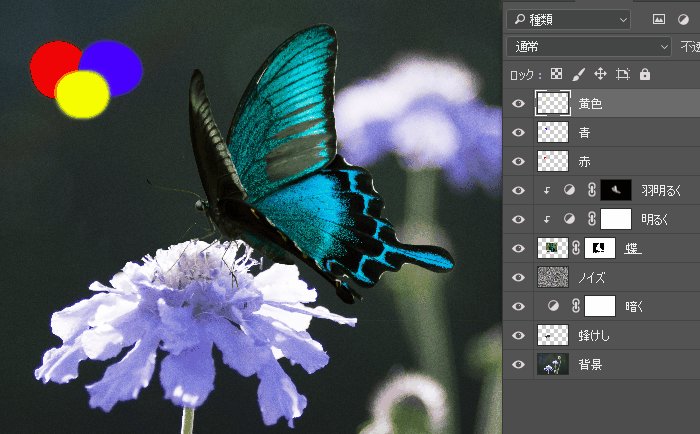
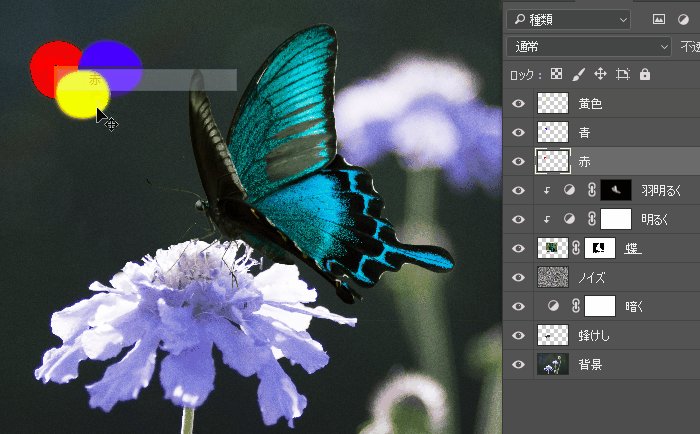
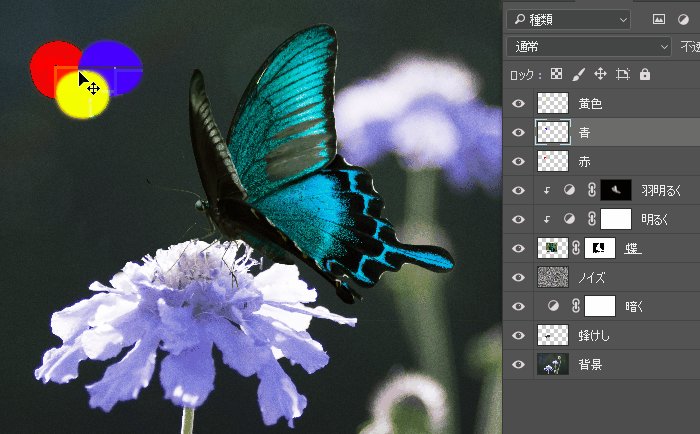
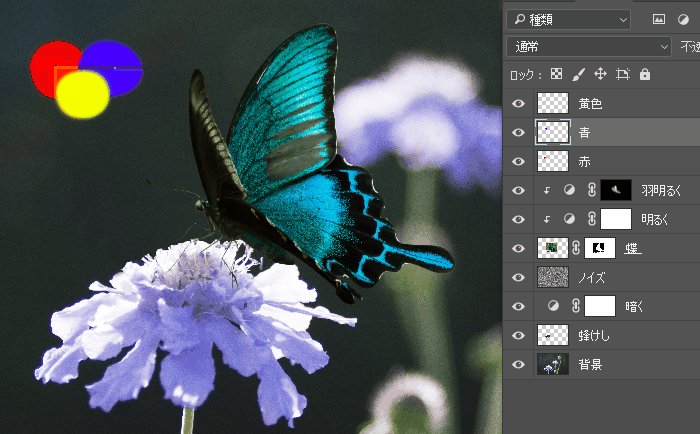
例えば、赤、青、黄色と名前の付いたレイヤーを3つ用意します。
赤の上で右クリックすると赤いレイヤーだけが選択出来るし、黄色いレイヤーの上だと赤い画像が被さってないので、赤いレイヤーの名前が表示されなくなり、黄色いレイヤーだけ選択出来ますが、3つの画像が重なっている部分を選択すると、赤、青、黄色の3つが表示されどれかを選ぶ事が出来るようになります。

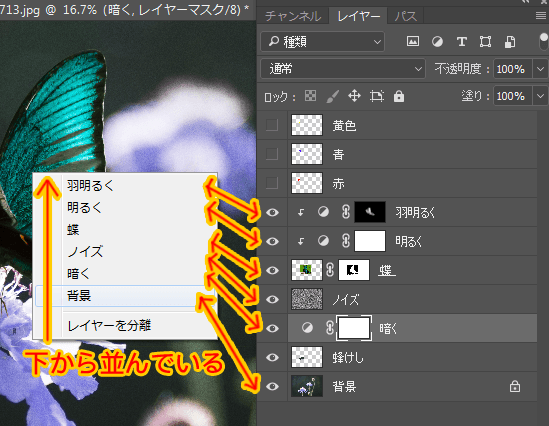
レイヤーは下から順番になっています
右クリックした時に表示される順番はレイヤーの下から順番になっています。また、分かりやすく名前をつけておくと選択しやすくて後々調整が楽になります。

写真の合成は楽しいので、覚えたい人はこちらを読んでみてください。