ADOBE CAPTURE アプリ iphone版
ADOBE CAPTURE アプリ アンドロイド版
先日twitterでCG建築屋さんのwanimationさんが紹介していたAdobe Captureアプリ。iphoneで写真を撮影するだけでタイリングテクスチャを作れたり、パターン画像を作ったり、その物の色を抽出したり出来る優れたアプリがなんと無料で使えるので、早速ダウンロードしてどんな事が出来るのかまとめてみました。

写真からタイリングテクスチャ素材を作る「マテリアル」
使い方は簡単です。今回は試しにT-シャツのテクスチャを作ります。
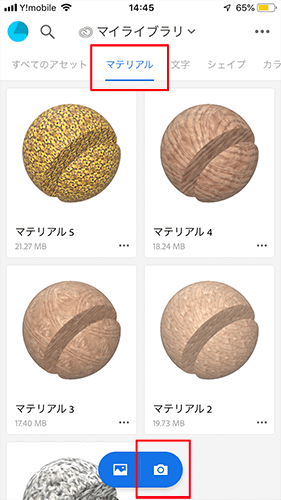
アプリを起動すると上のツールに表示される「マテリアル」を選んでカメラマークを選びます。(左の写真マークを選ぶと以前撮影したフォトライブラリから作る事もできます。)

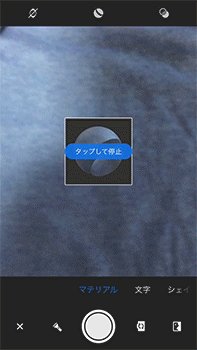
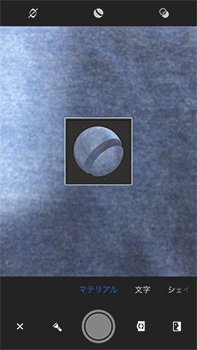
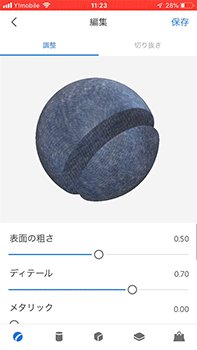
テクスチャを作りたい物をiphoneで撮影するだけで写真からラフネス、ノーマル、メタリック、彩度を調整できる画面に変わり、

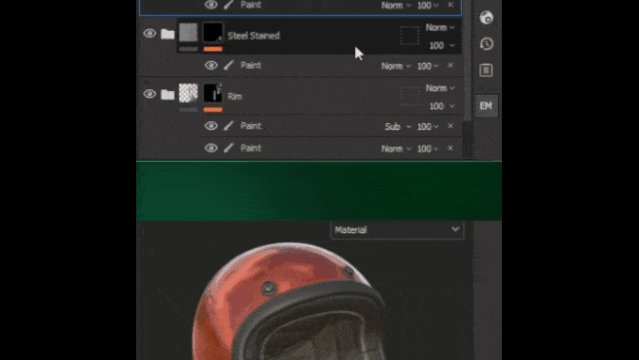
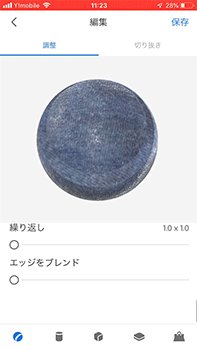
球体をぐるぐる回しながら繰り返しの数値を上げて、エッジブレンドを使うと綺麗なタイリングテクスチャを瞬時に作る事が出来ました!これはすごい!

作ったマテリアルのテクスチャを書き出す方法
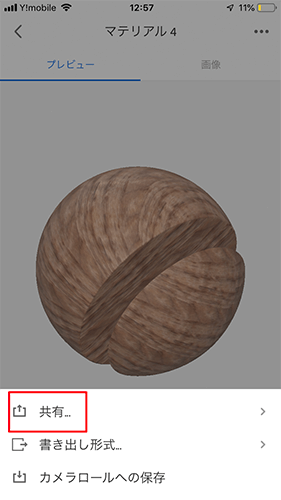
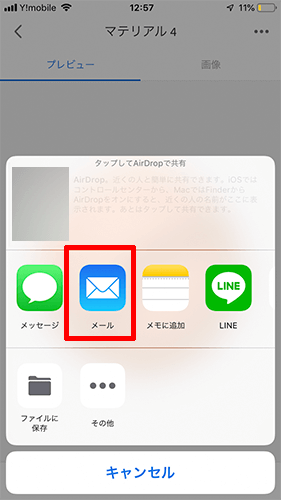
左下のマークをクリックして

共有を選び

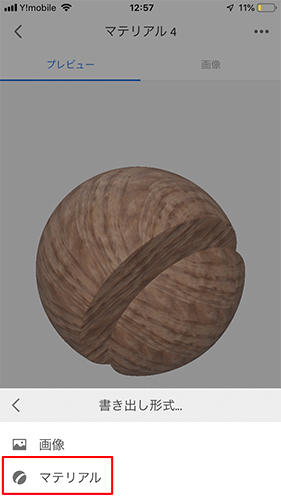
マテリアルで

メールやairdropでパソコンに飛ばすと

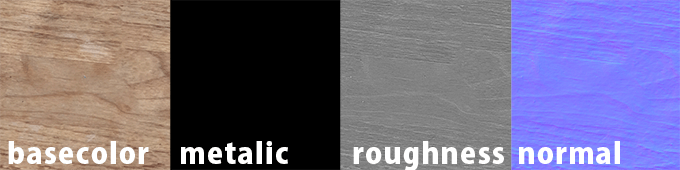
zip形式の2kサイズのベースカラー、メタリック、ラフネス、ノーマルマップが保存されます。

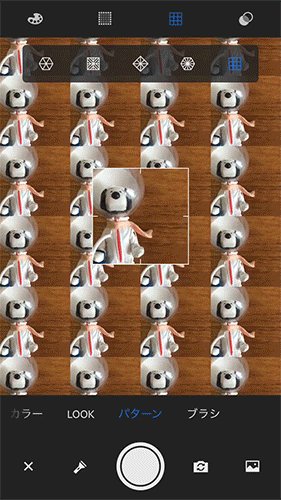
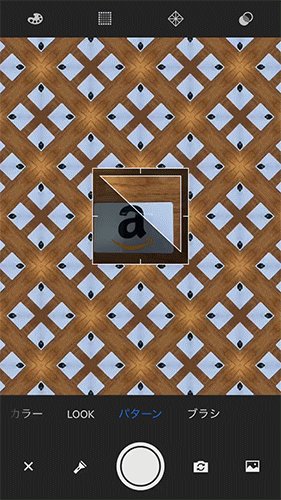
「パターン」カメラで見ている画像からパターン画像を作成
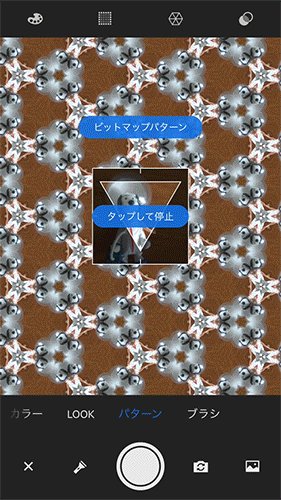
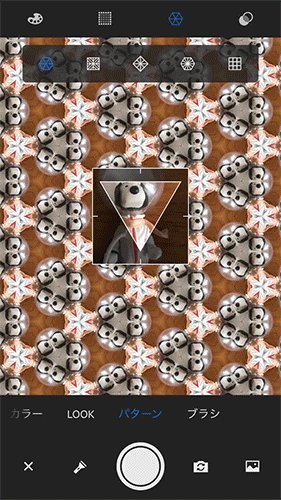
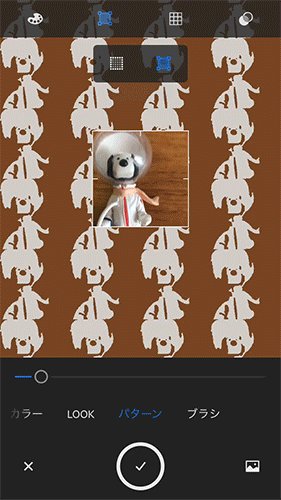
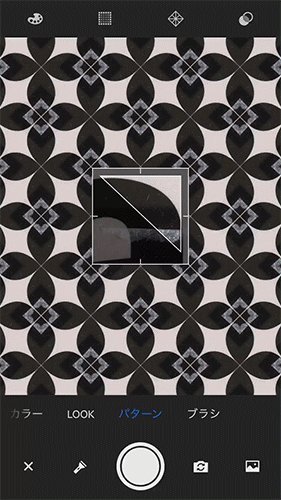
「パターン」で枠内の画像を読み取ると自動でパターン画像が作られます。左上のマークを選択すると色々なバリエーションの画像を作る事が出来ます。
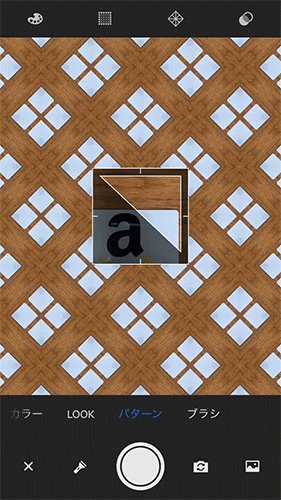
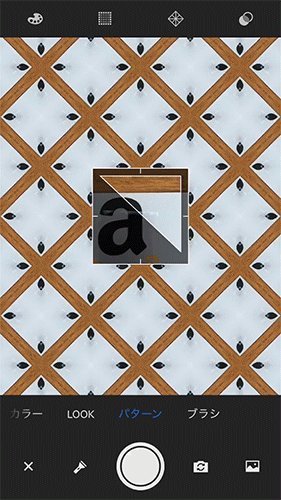
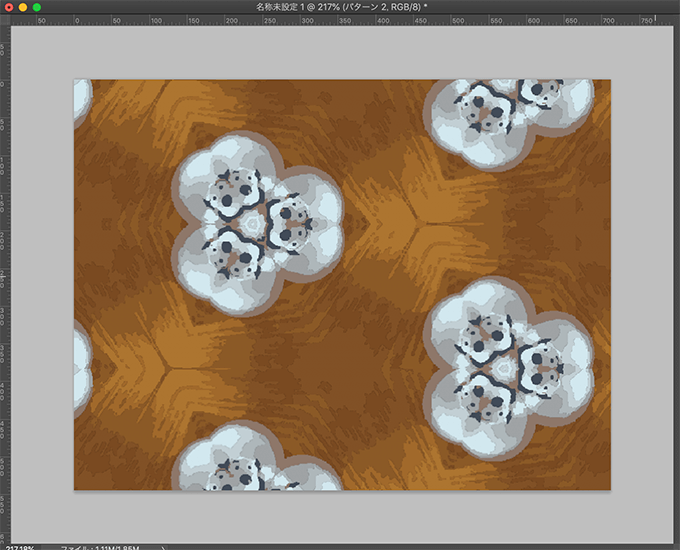
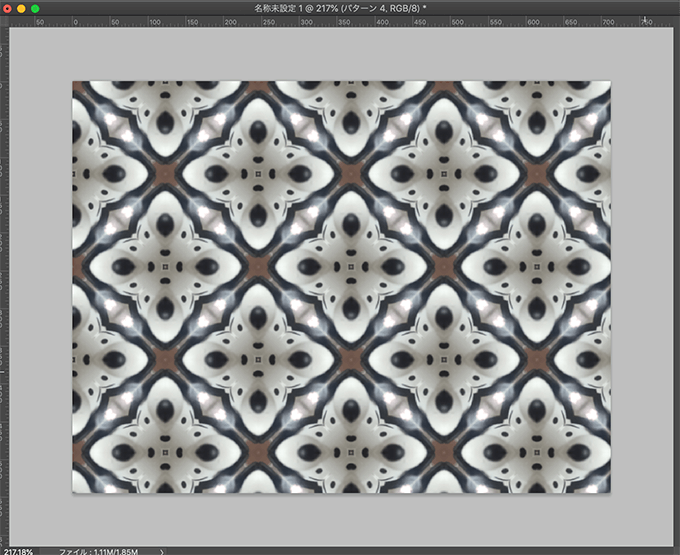
左上の1個右のマークを選ぶと画像がラスタライズされて柄っぽいテクスチャ画像に変更する事も可能

いろんな物で撮影すると万華鏡のようで面白いです。

パターンのアイデアを出す時には簡単でかなり使える機能だと思います。


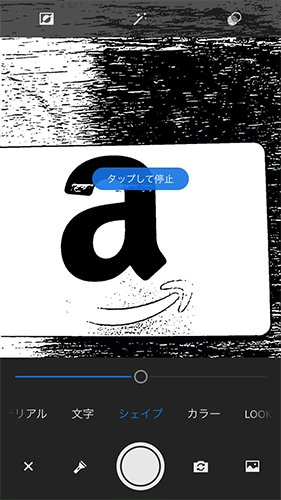
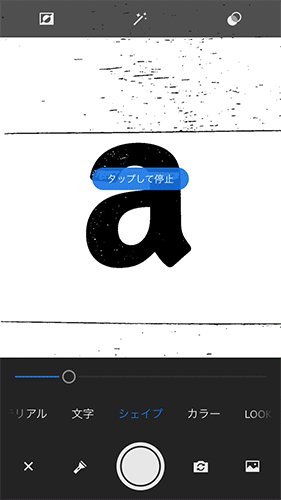
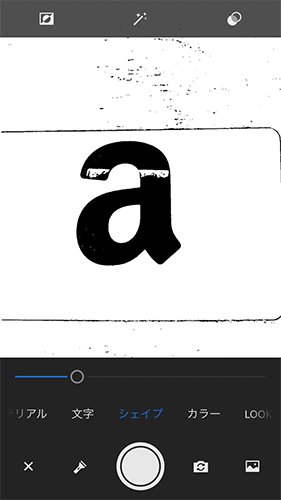
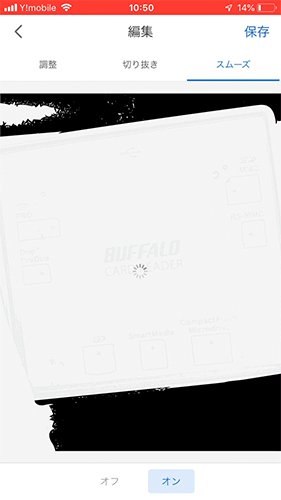
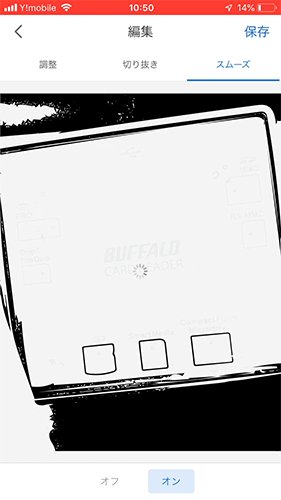
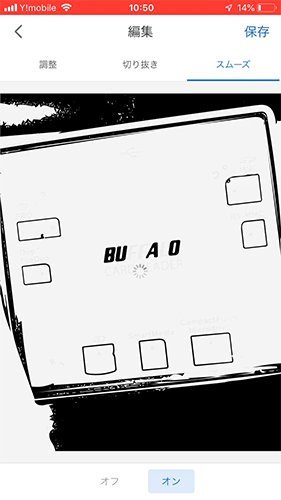
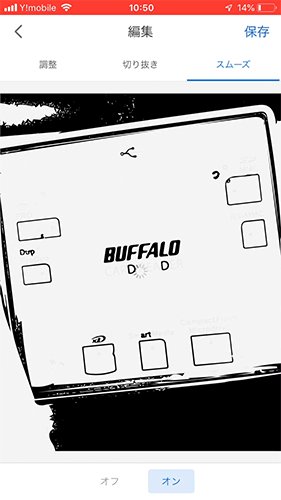
「シェイプ」白黒画像をパスに抽出してくれる
シェイプ機能を使うとラインを抽出して白黒画像を作ってくれます。

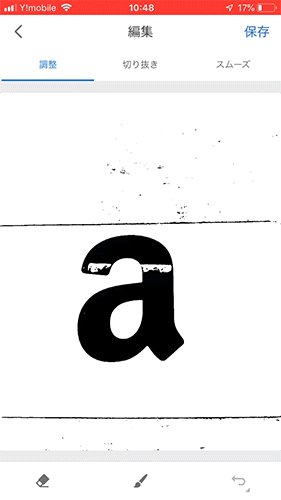
スムーズをONにするとパスを生成してくれるのでSVG形式のデータを使う事が出来ます。

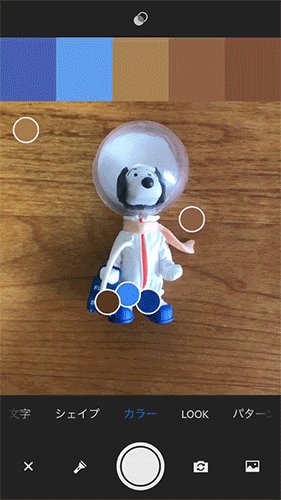
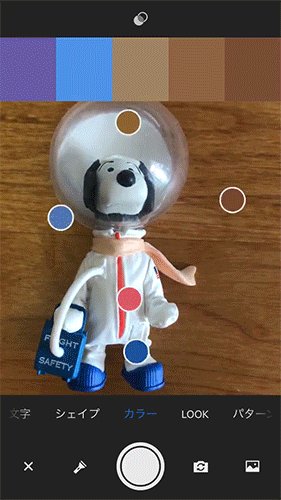
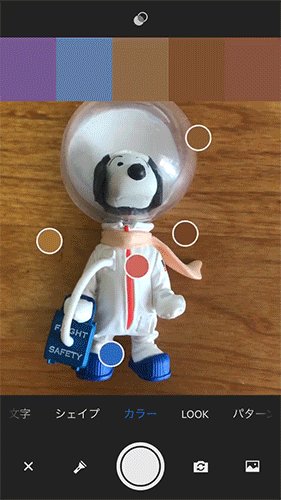
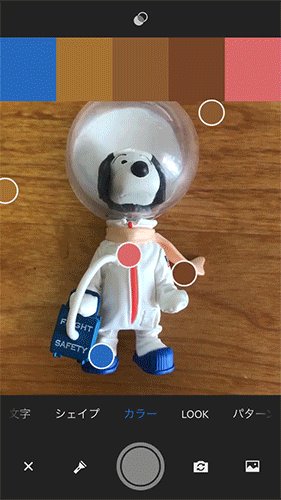
「カラー」色を取る
カラーを使うとカメラで見ている物から自動で色を抽出してカラーパターンを保存できます。

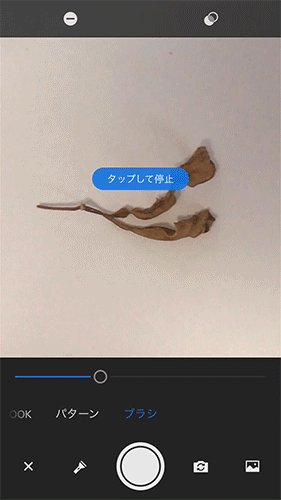
「ブラシ」撮影画像からブラシを作る
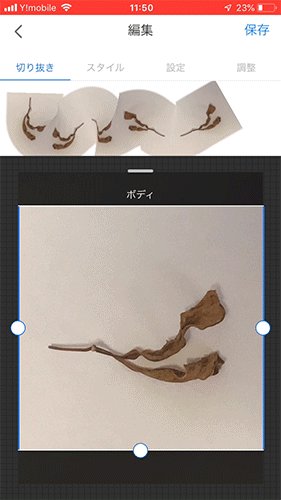
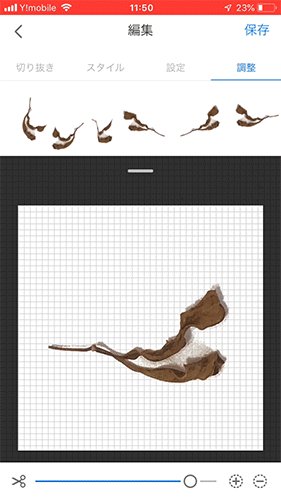
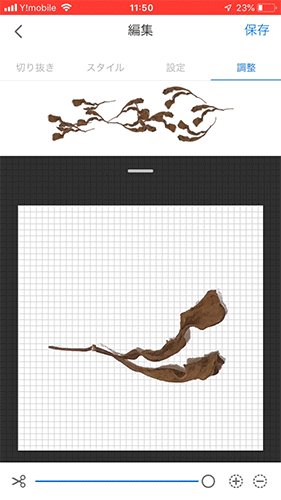
切り抜きやすい背景で撮影すると簡単にフォトショップで使えるブラシを作る事が出来ます。

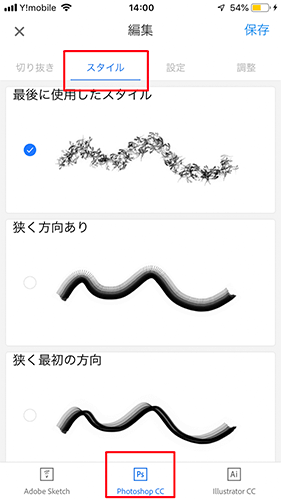
作った画像は「スタイル」→「photohsop CC」を選ぶ事でフォトショップでも使えるようになります。

作ったデータをフォトショップで使う方法
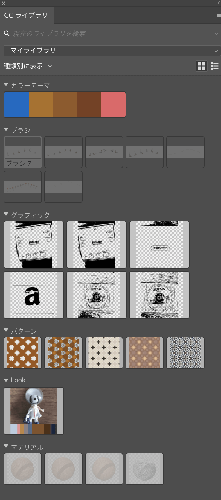
Adobe Captureで作ったデータはアドビアカウントでログインしておくと、「フォトショップ」の「ウィンドウ」→「CCライブラリ」に共有されて使う事が出来ます。