
簡単にパスが作れる!
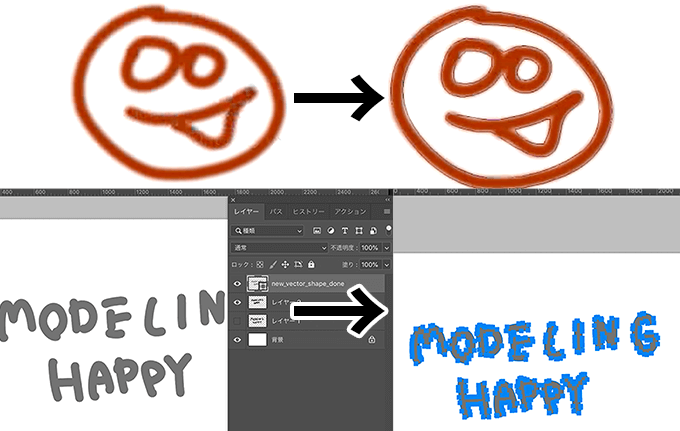
「Pixel2Vector」を使うとフォトショップで切り抜かれた画像を選んでボタンを押すだけで自動でポイントが多すぎない綺麗なパスを作る事ができます。無料で簡単にインストールできるのでまずはどんな事が実際に出来るのかこちらの動画をご覧ください。
「Pixel2Vector」のインストール方法と使い方
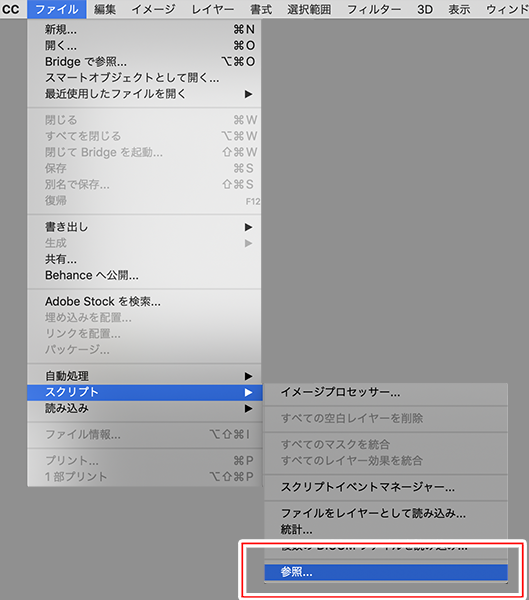
まずはPixel2Vectorと、FREE FX BOXをそれぞれダウンロードしてもらい、フォトショップのファイルからスクリプト→参照で

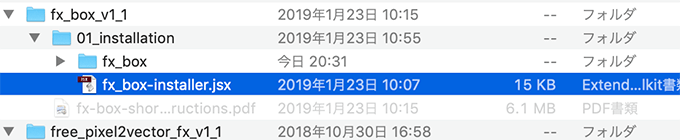
ダウンロードしたfx_box_V1_1の中に入っているjsxファイルを読み込むと

complete画面が表示されるので、「okay,done!」を押します。

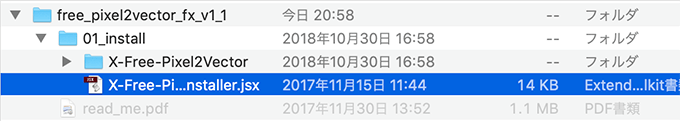
次に、「free_pixel2vector_fx_v1_1」フォルダに入っているjsxファイルを読み込み

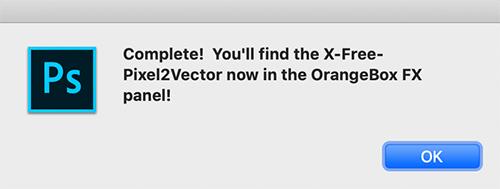
complete!画面が表示されるのでOKを押してフォトショップを再起動します。

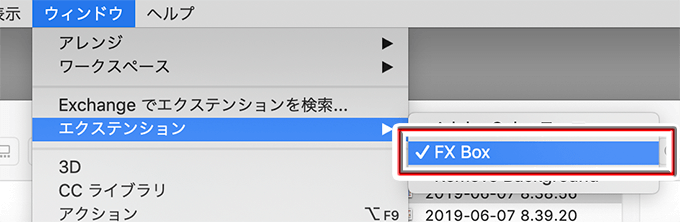
フォトショップを再起動したら、「ウィンドウ」→「エクステンション」→「FX Box」を選ぶと

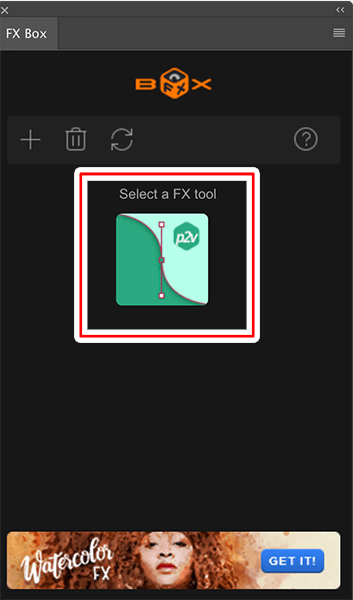
FX Boxが表示されるので、「Select a FX tool」をクリック

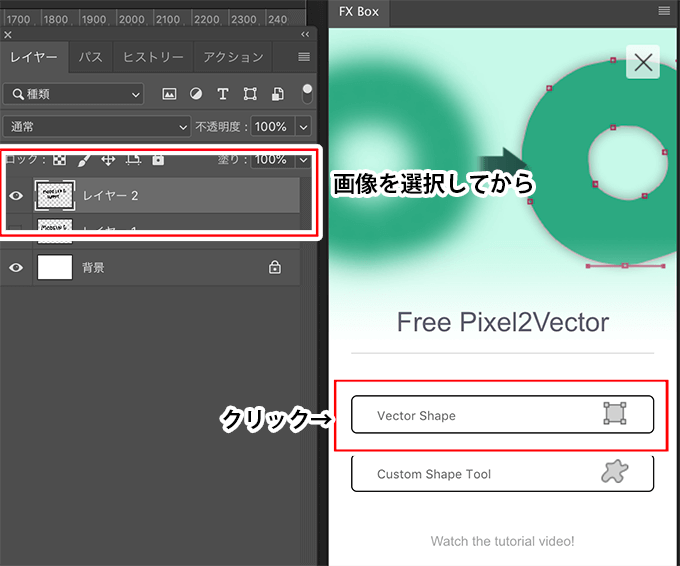
すると、右側の画面が表示されるので、パスを自動で作りたい背景の無い切り抜かれた画像を選択した状態で「Vector Shape」をクリックすると

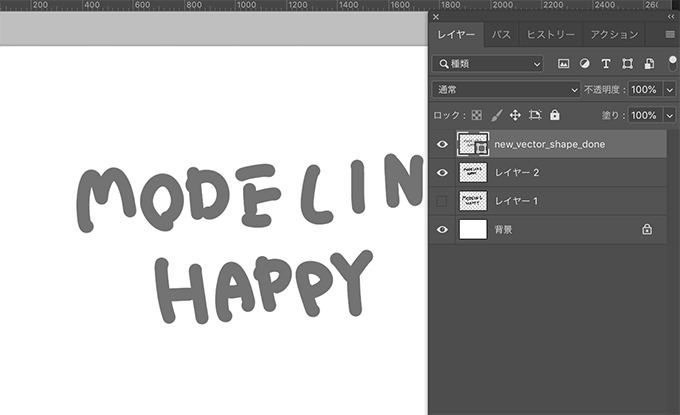
自動で画像が複製され

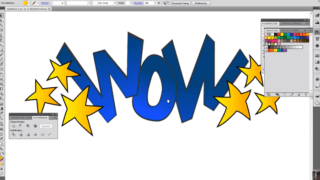
パスが自動で作られました!

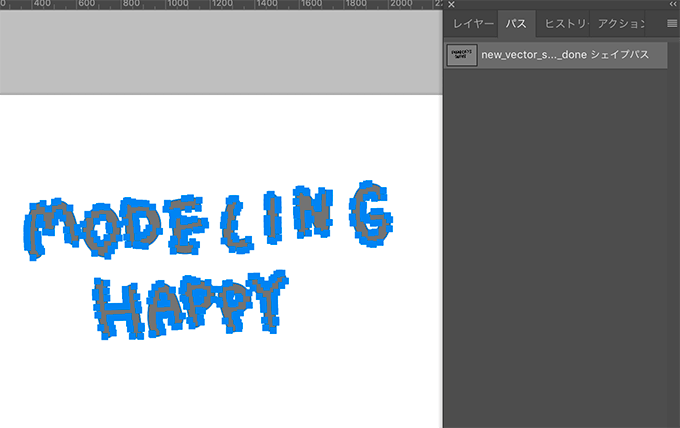
パスのポイントをみると、細かさすぎずにある程度調整しやすいポイントが残った状態で作られているのが分かります。

フォトショップの標準機能で似たようにパスを作る方法
photoshopの標準機能を使っても似たようにパスを作る事ができますが、少し違うのでご紹介です。

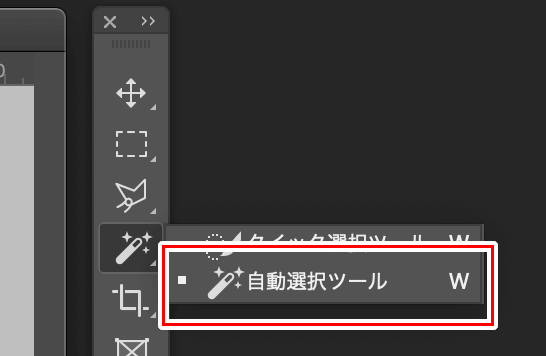
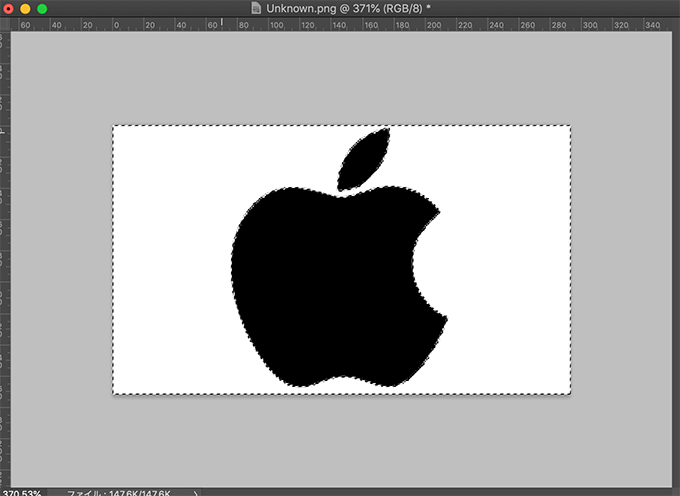
フォトショップの「自動選択ツール」を選び

選択範囲を作って

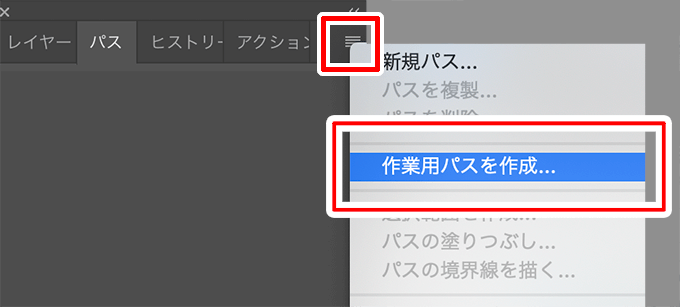
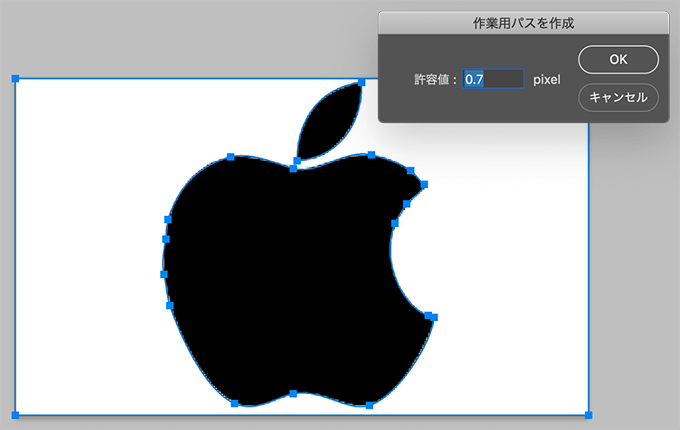
パスの右上にある部分をクリックして「作業用パスを作成…」をクリック

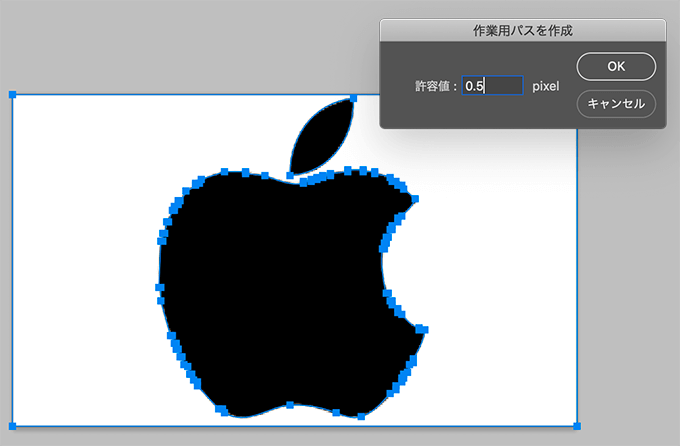
すると、「許容値」に数値が入力できるので、0.5pixelだと綺麗に形を作ってくれますが沢山ポイントが作られ調整が難しくなります。

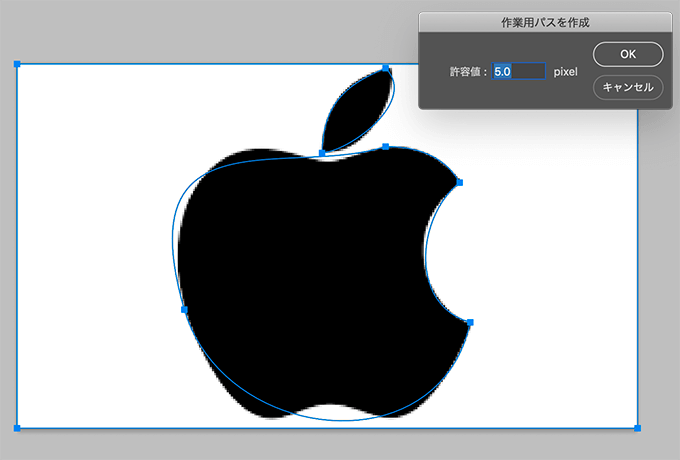
逆に数値が高すぎるとポイントが少なく形が壊れてしまいます。

今回のような形だと0.7pixelでOKを押したら編集しやすく綺麗なパスが自動で作られました。

フォトショップの標準機能で同じようにパスを作ることもできますが、許容値でどれぐらいがいいかな〜と何度も数値を入力しなくても、Pixel2Vectorを使うとボタンを押すだけで簡単にいい感じにパスを作ってくれるので面倒臭がりな人はぜひ使ってみてください。
作ったパスはMAYAに持っていくと押し出して立体的な形状を作るのに使うこともできるので合わせてこちらの記事も読んでみてください。