
複雑なパーツが重なり合った表現をパラメーター調整だけで簡単に作れる無料ソフトのJSplacementの使い方を記事にしました。白黒画像だけではなくカラーテクスチャやノーマルマップを書き出せるので2dイラストだけではなく3Dモデルの平面に貼り付けるだけで凹凸のあるディスプレイスメントモデルを簡単に作る事が出来るようになります。
JSplacementをダウンロードする
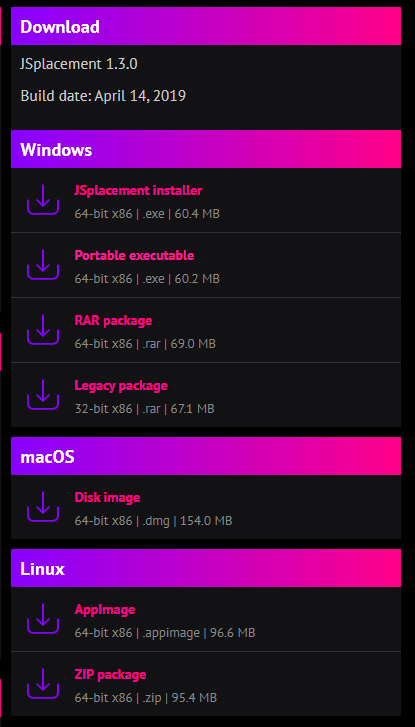
まずはJSplacementのサイトからソフトをダウンロードします。windows版とmac版にLinux版が用意されています。今回は「Portable executable」をダウンロードして使いました。

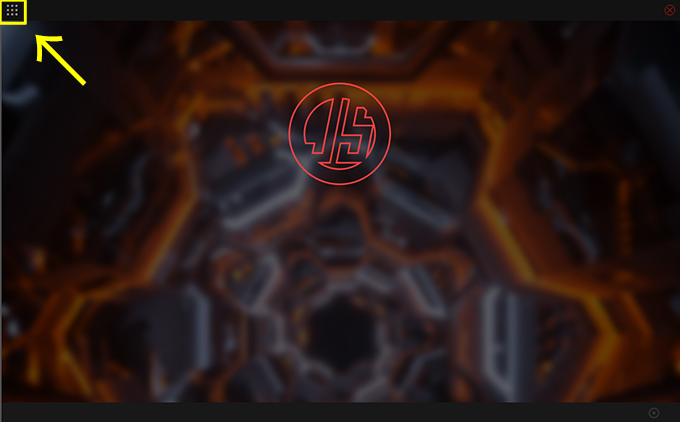
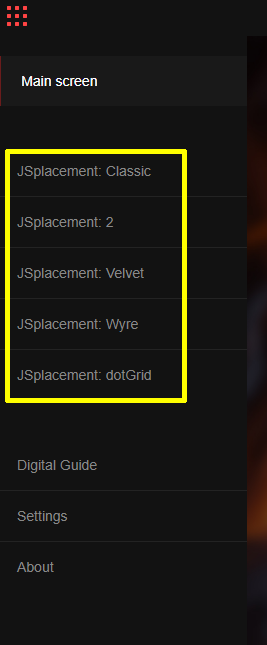
ソフトを起動して左上のアイコンをクリックすると、

テクスチャを作れる5つのタイトルが表示されるので、それぞれの名前をクリックしてテクスチャを作成します。

JSplacement Classicのデザインと使い方

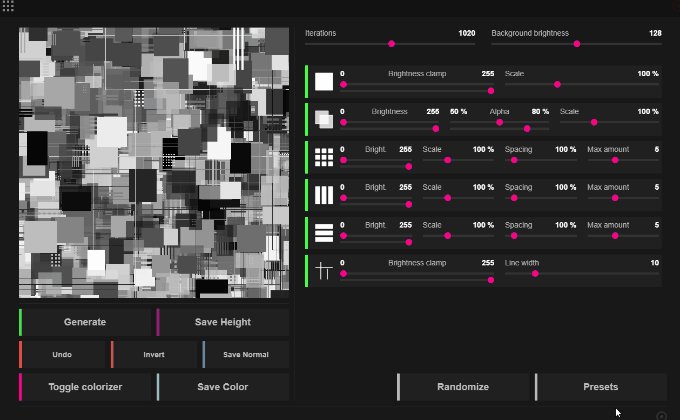
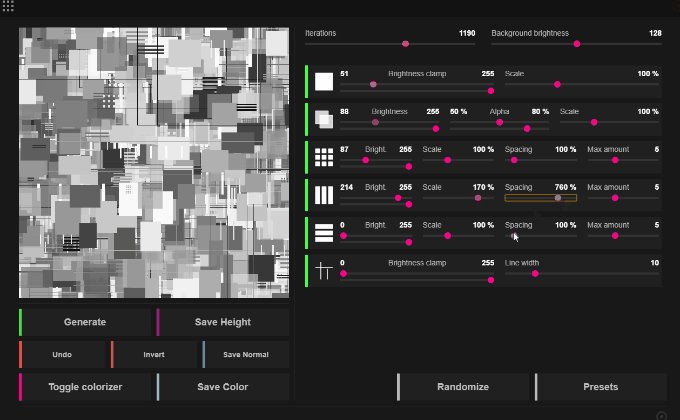
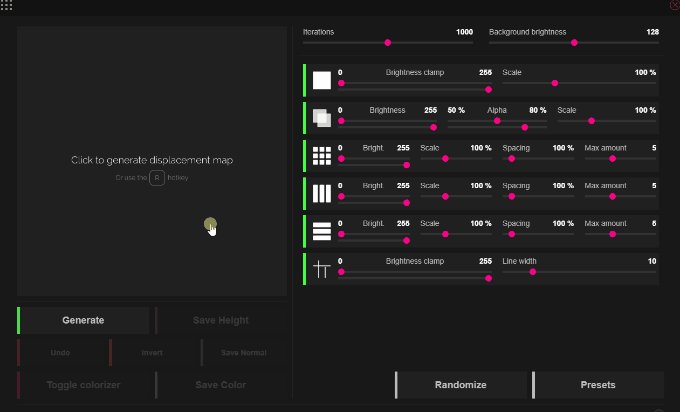
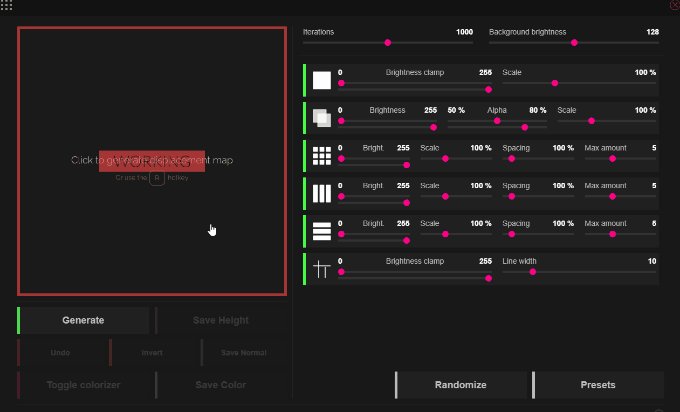
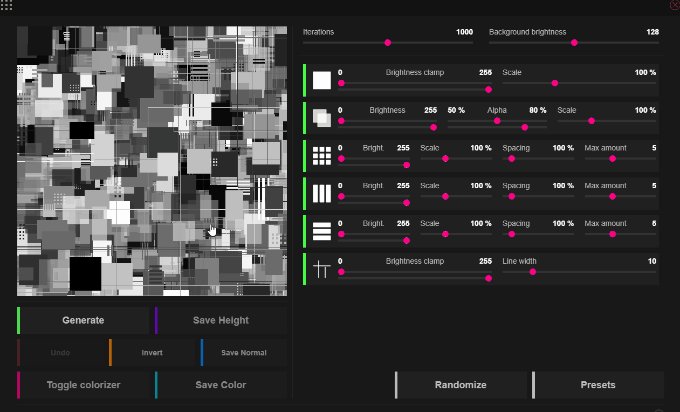
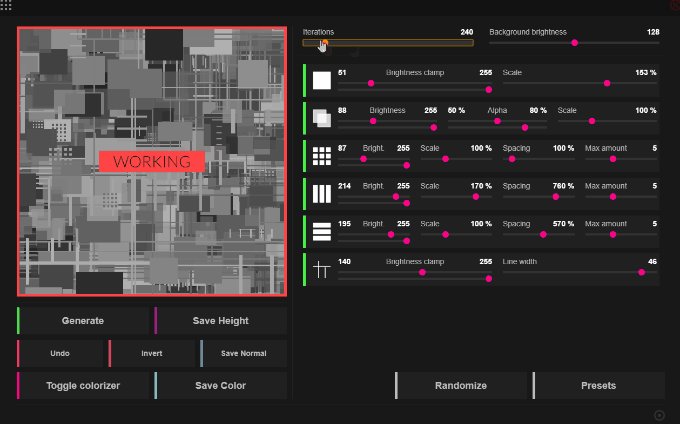
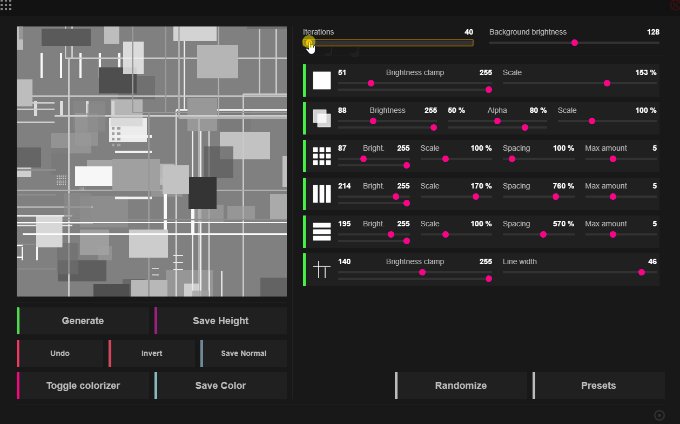
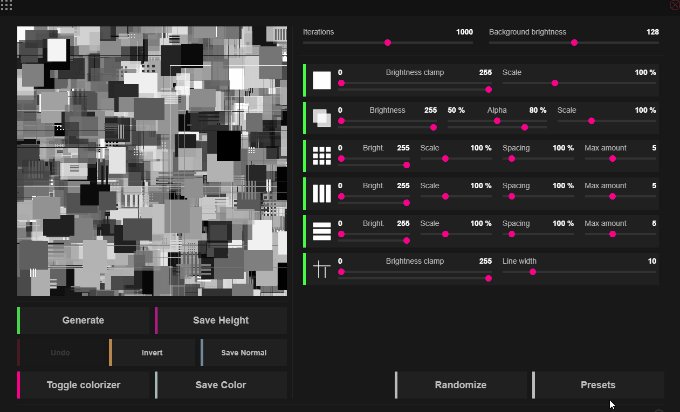
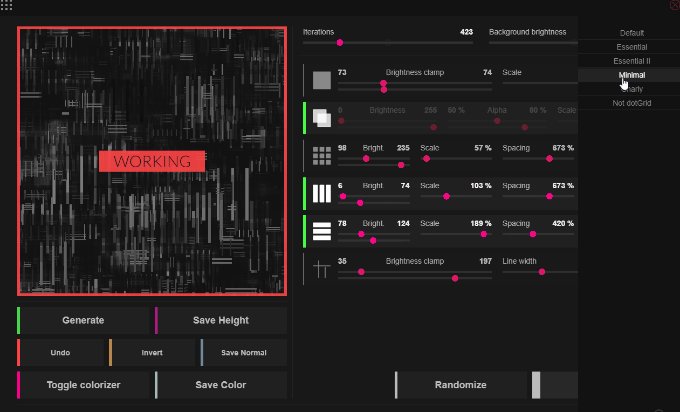
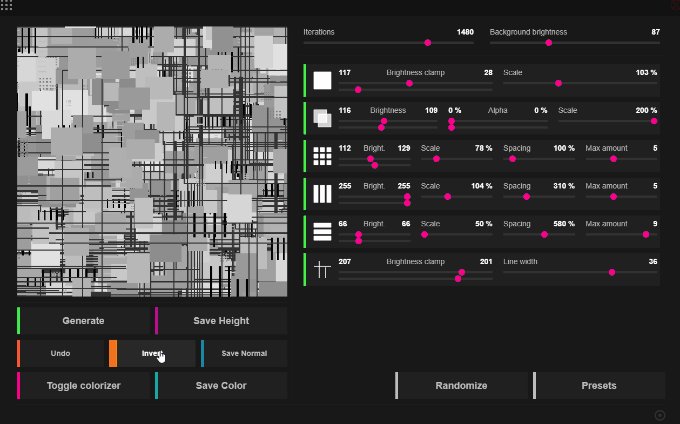
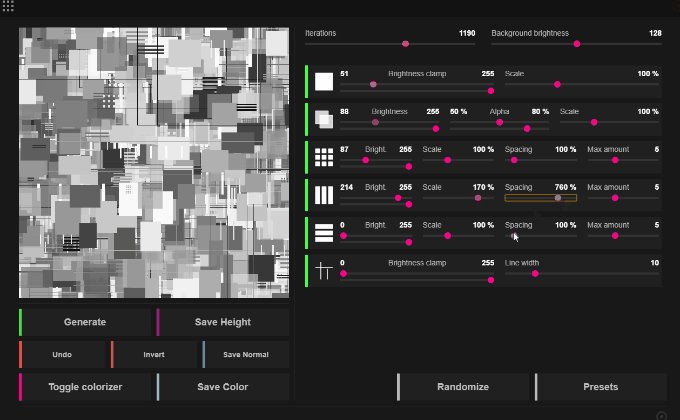
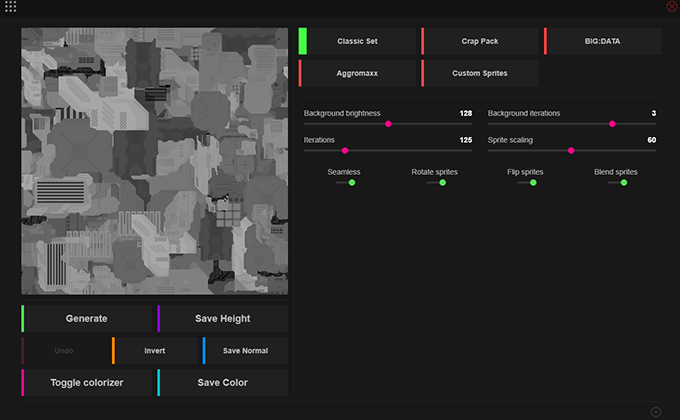
左上のClickと書かれている画面をマウスでクリックするとWORKING…文字が出て直ぐにテクスチャが表示されます。四角形とラインが組み合わされたデザインがJSplacement Classicです。

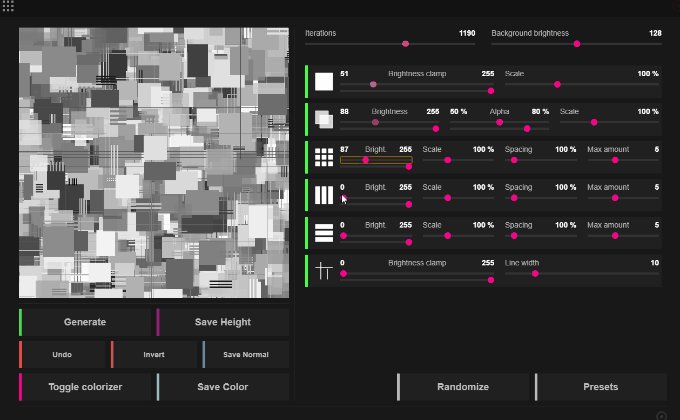
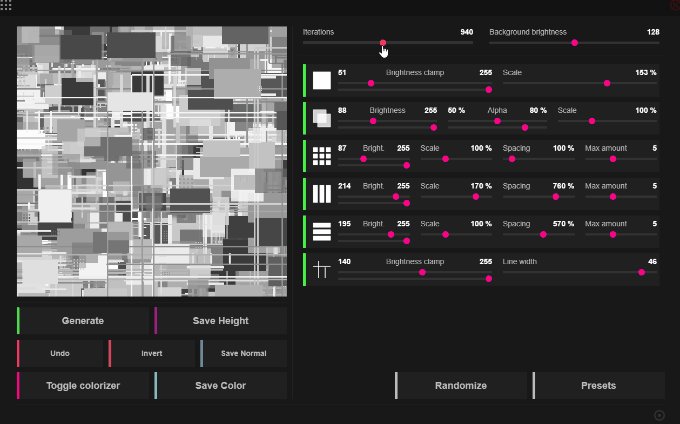
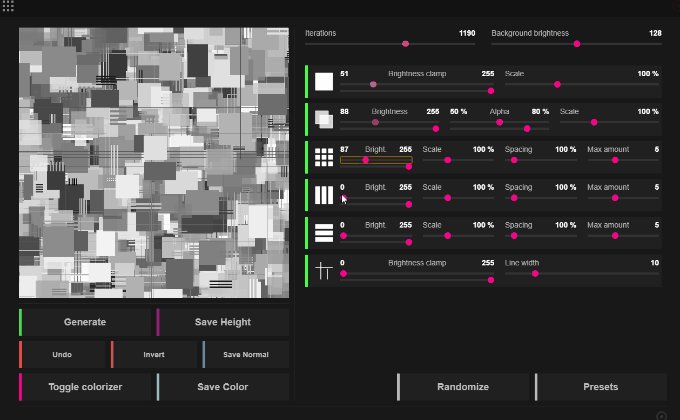
Iterations パーツの密度
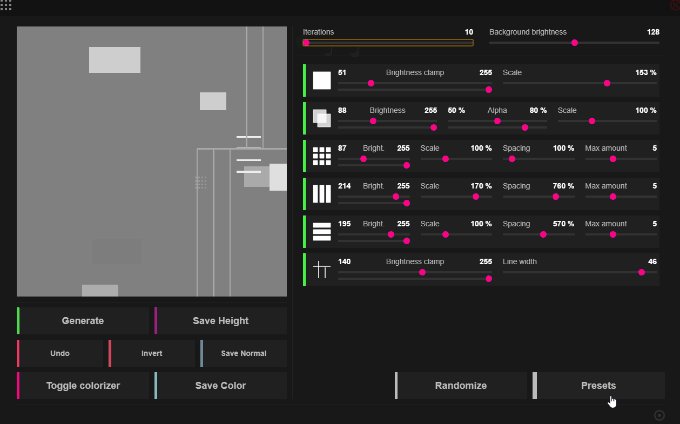
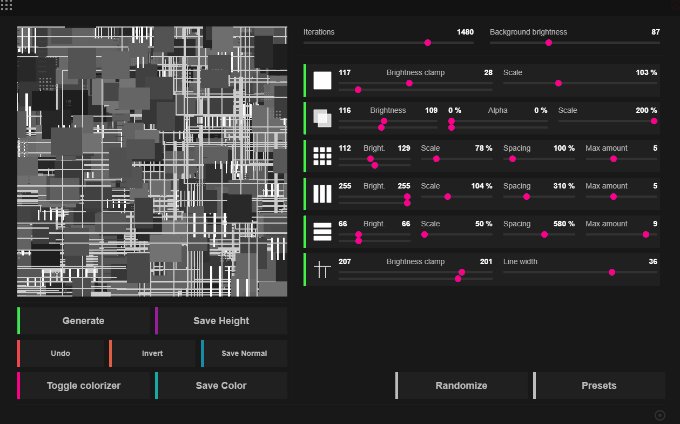
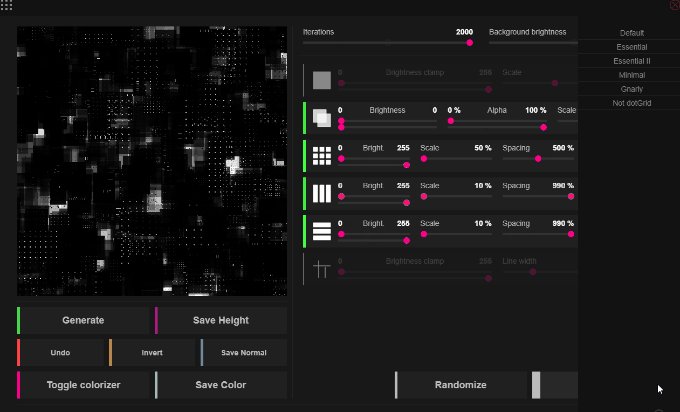
Iterationsの数値を変更するとテクスチャに表示するパーツの密度を変更出来ます。

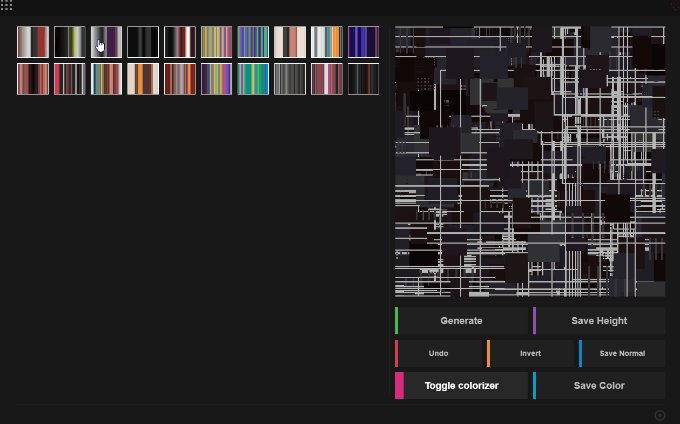
Toggle colorizer テクスチャに色を表示する
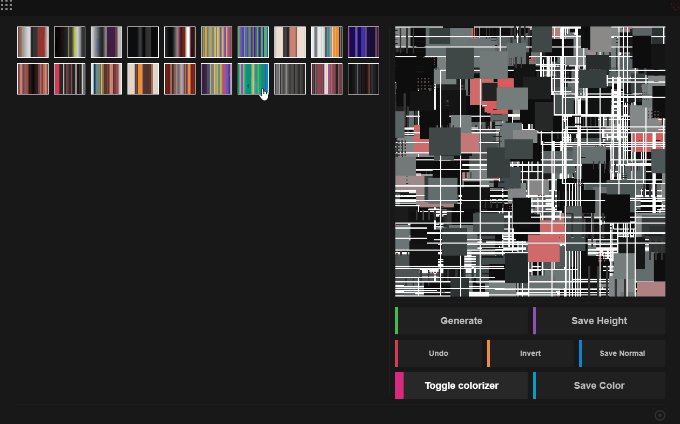
Toggle colorizerを押すとあらかじめ作られているカラーサンプルを選ぶ事でテクスチャに自動的に色を割り当てる事が出来ます。

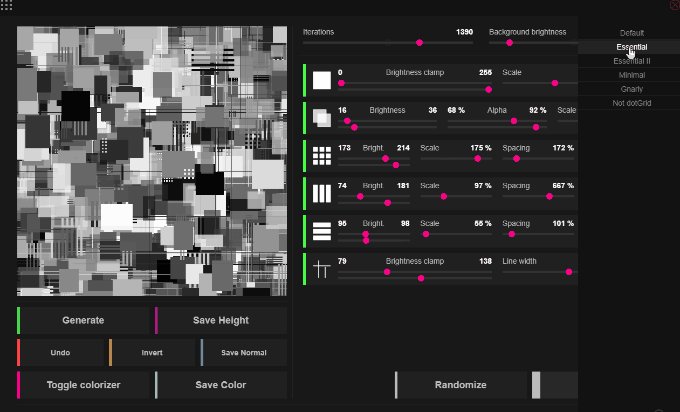
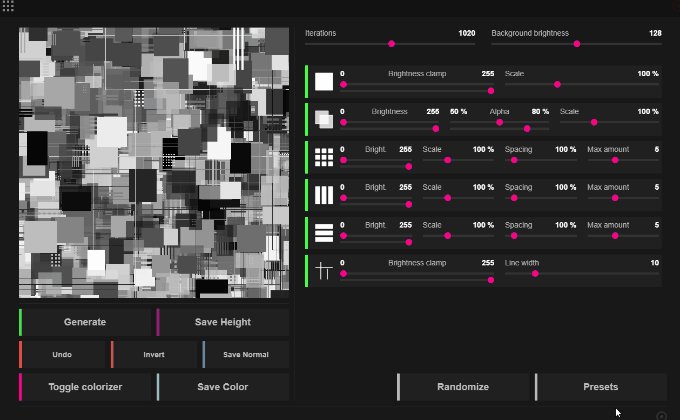
Presets プリセット
Presetsボタンを押すと用意されているパラメーターに自動で変更出来るので、そこから微調整して欲しいテクスチャデザインを作る事が出来ます。

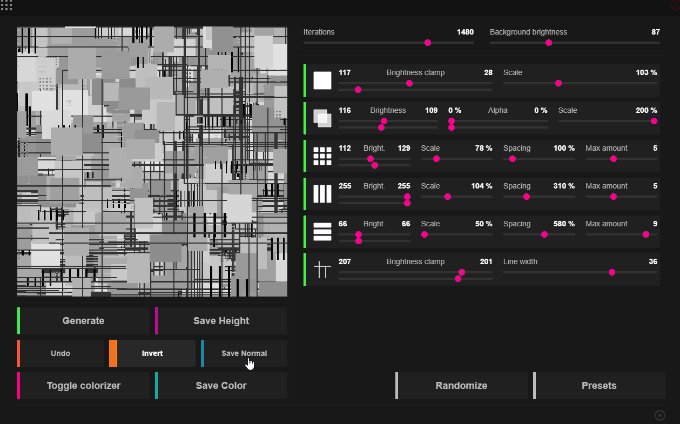
Invert 白黒反転
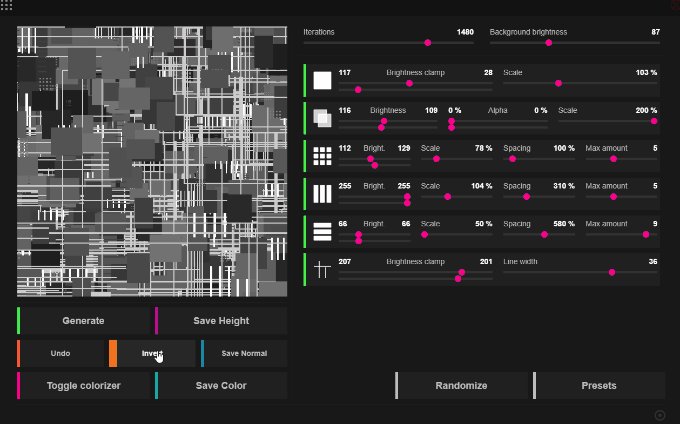
Invertボタンを押すと作成した画像を白黒反転します

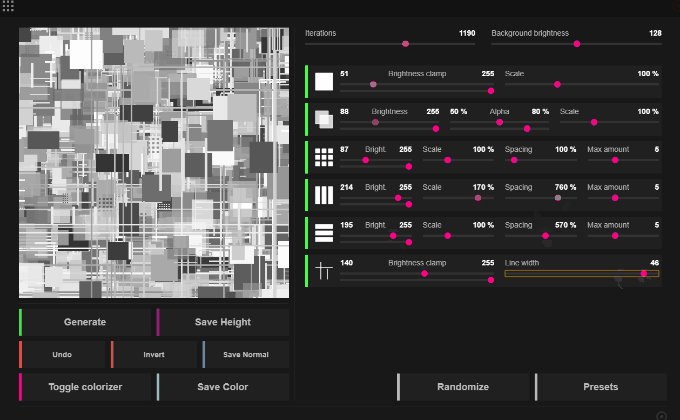
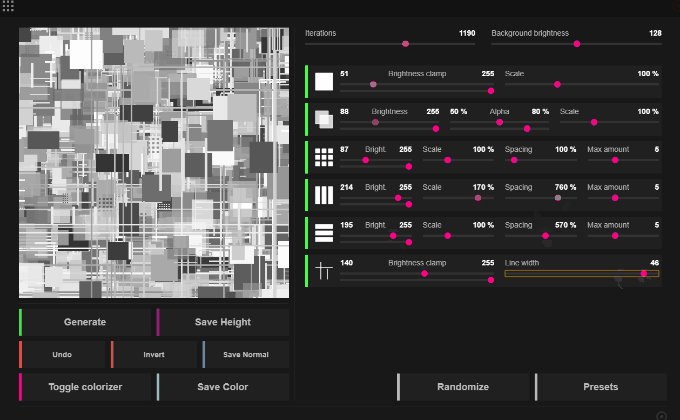
右側のそれぞれのパラメーターを変更するとリアルタイムでテクスチャに反映されます。

テクスチャの保存方法
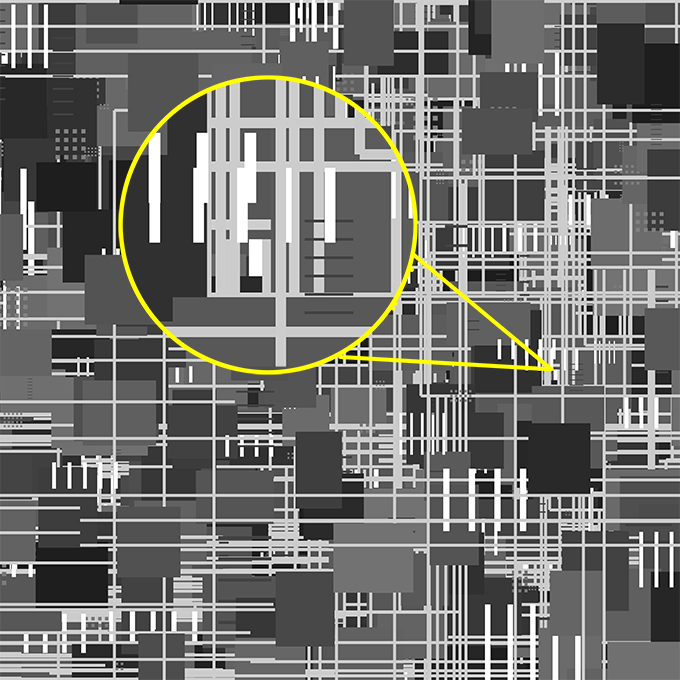
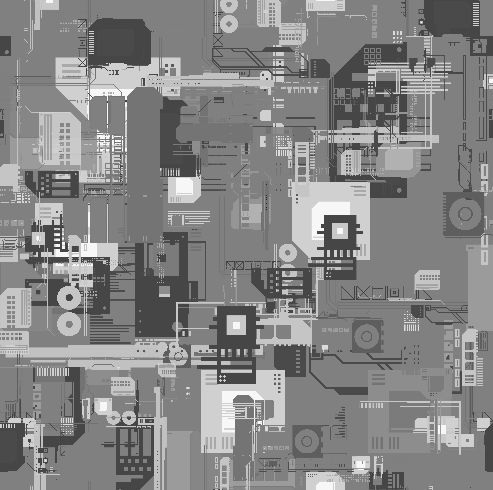
Save Heightボタンを押すとディスプレイスメントマップ用の白黒画像を保存できます。解像度の指定は出来ませんが8192x8192pxのpng形式を保存できます。

テクスチャ画像を見ると8192pxあるので細部まで綺麗に表現できているのが分かります。

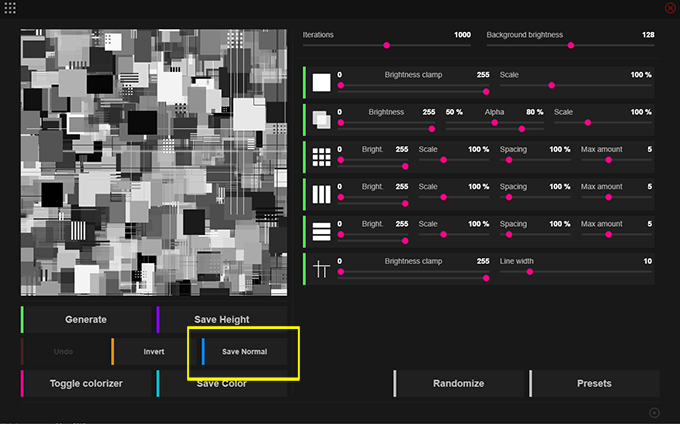
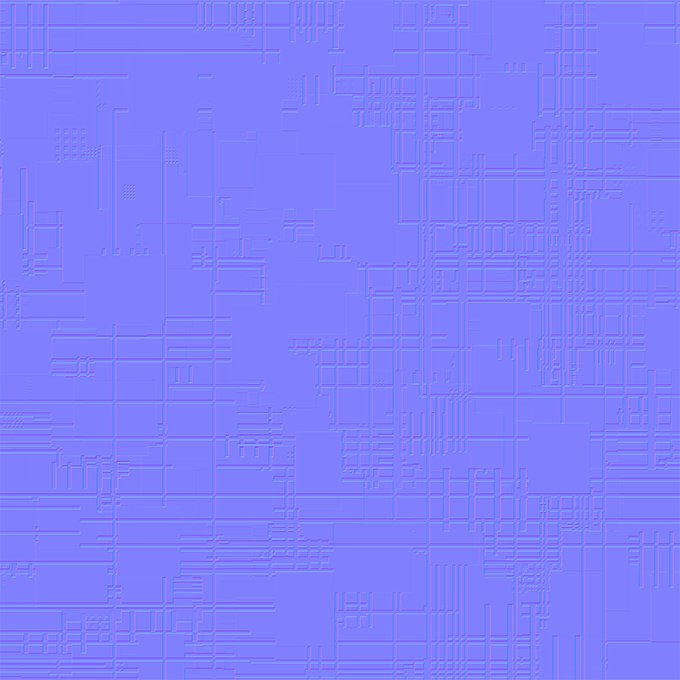
Save Normal ノーマルマップの保存

Save Normalを押すとHeightマップ同様8192pxのテクスチャを保存する事が出来ます。

JSplacement2のデザイン

JSplacement2では右上に5つの基本的なプリセットが用意されているので、それを変更するとパネルパーツやギアなどが含まれているテクスチャを作る事が可能になりますが、細かなパーツの変更をすることは出来ません。(Custom SpritesだけはWORKINGになって表示されませんでした)

| Classic Set | Crop Pack |
 |
 |
| BIG DATA | Aggromaxx |
 |
 |
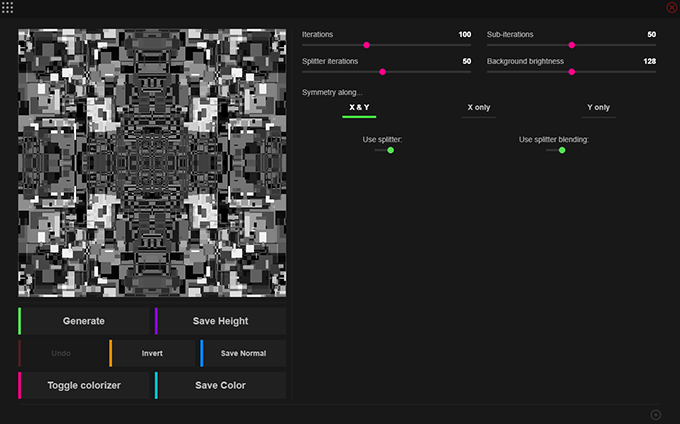
JSplacement:Velvetのデザイン

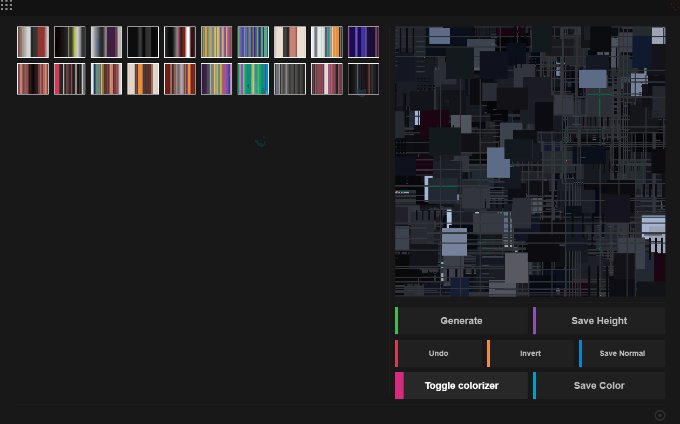
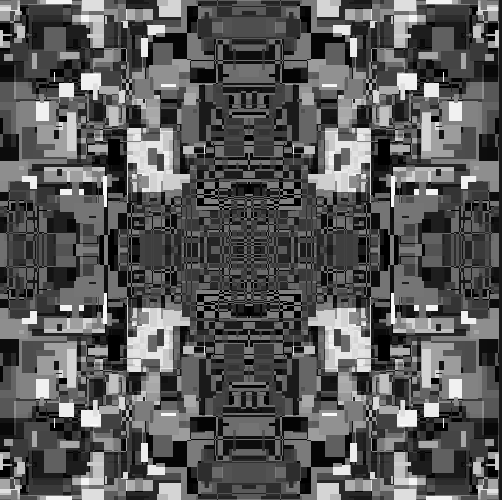
JSplacement:Velvetはブロック状の左右対称的なデザインを作成する事が出来ます。


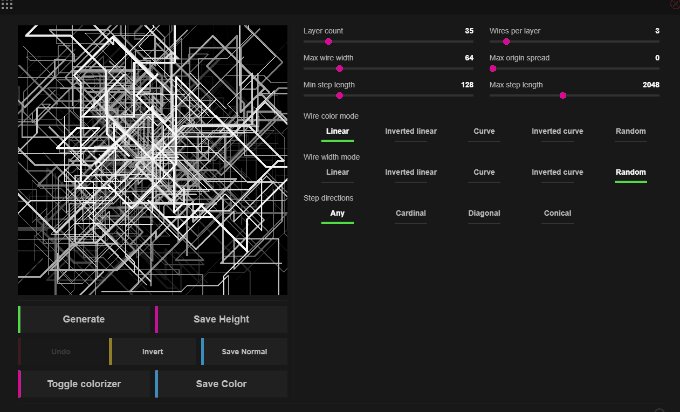
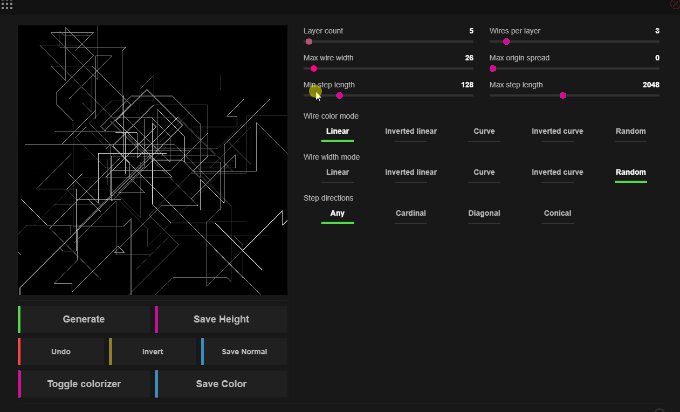
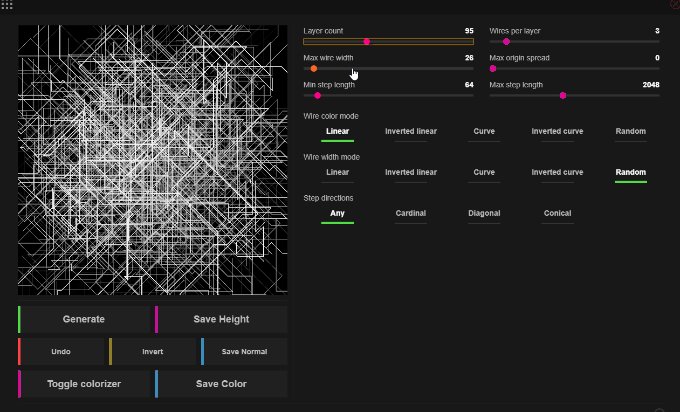
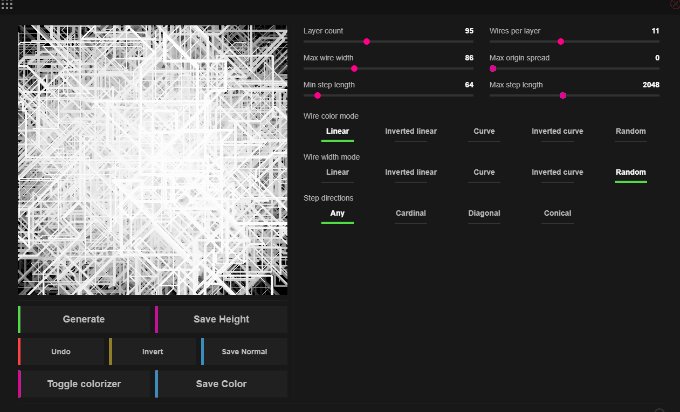
JSplacement:Wyreのデザイン

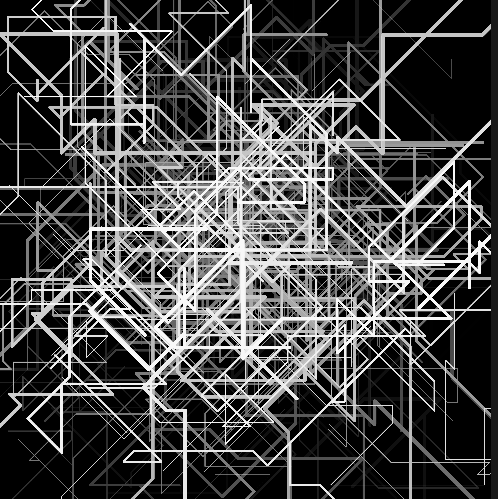
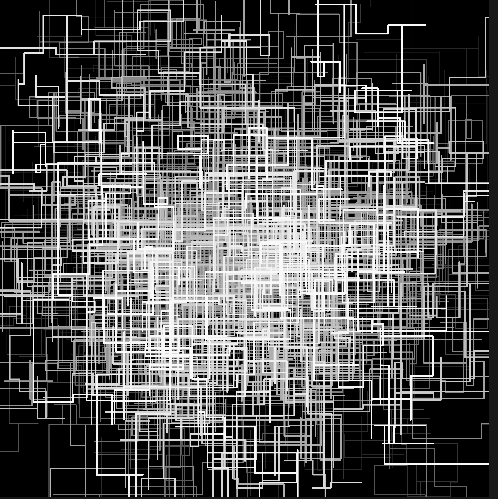
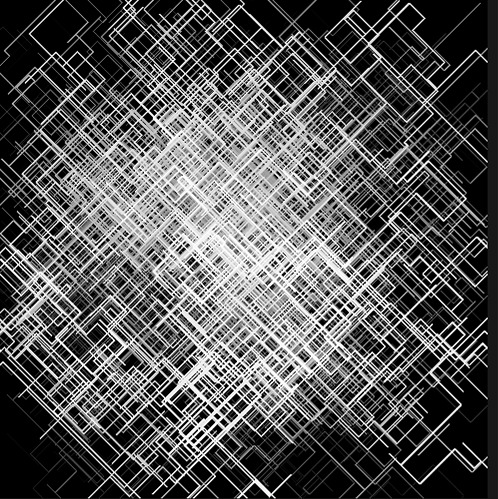
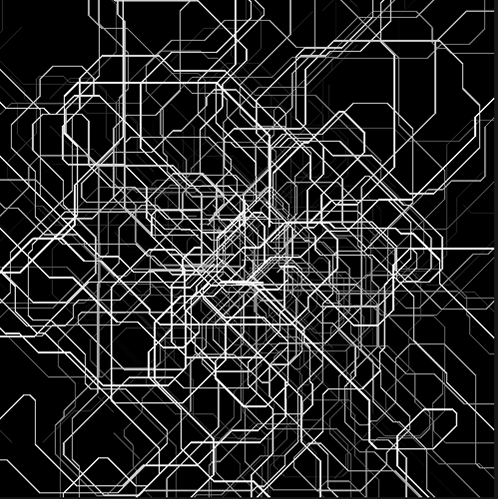
JSplacement:Wyreはワイヤーを重ねたテクスチャを作成する事が出来ます。Wyreはパラメーターが多く量や透明度に細さや角を丸くしたり色々な調整をして作成する事が出来ます。

Step Directionsは4種類から以下のようにデザインを変更する事が出来ます。
| Any | Cardinal |
 |
 |
| Diagonal | Any |
 |
 |
JSplacement:DotGridのデザイン

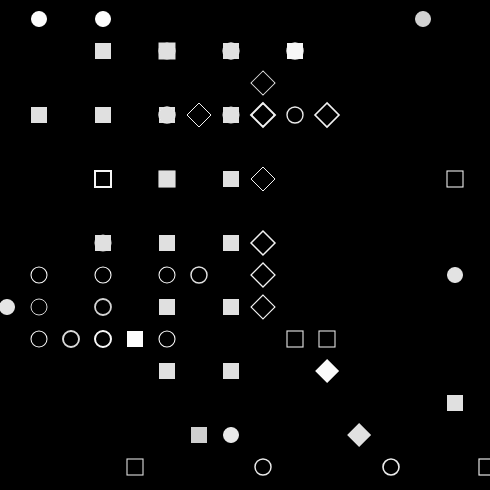
JSplacement:DotGridは正方形や正円をランダムに配置するテクスチャを作成する事が出来ます。配置したい形状は横スライドからオンオフして使う事が出来ます。

引きでみると形が分かりませんが、書き出してみると正方形やダイヤなどそれぞれの形となっているのが分かります。

JSplacementで作ったテクスチャーをブレンダーに適用する方法
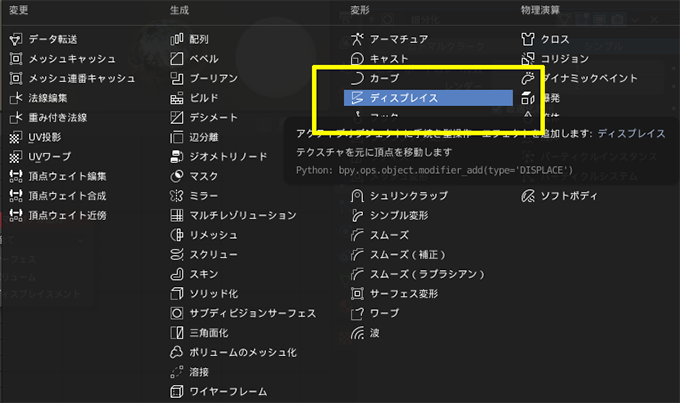
作ったテクスチャーをディスプレイスメントでブレンダーのモデルに適用する方法です。

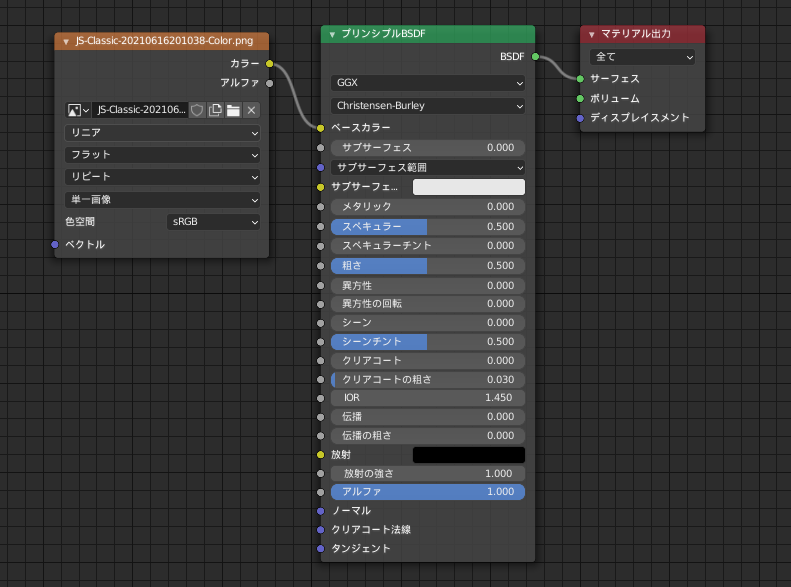
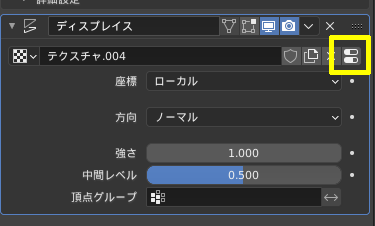
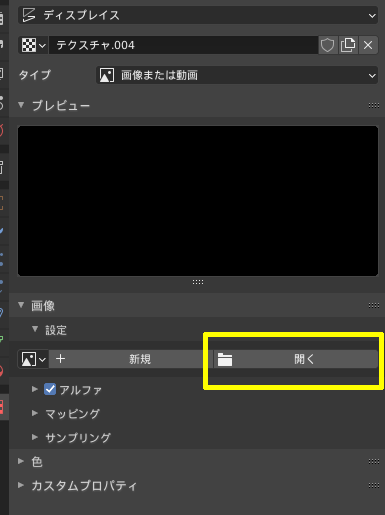
アトリビュートにファイルからJSplacementで作ったカラーテクスチャを張り付けます。

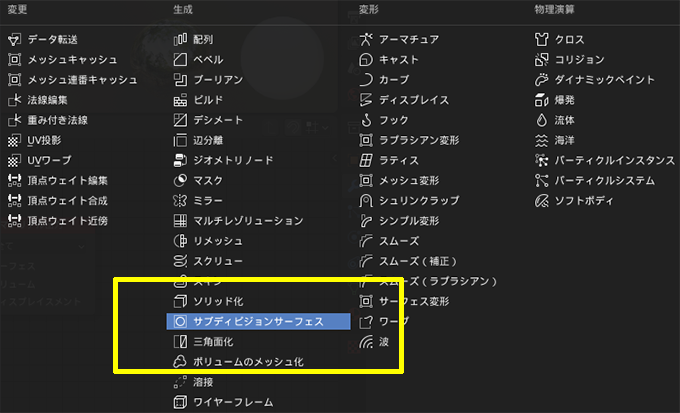
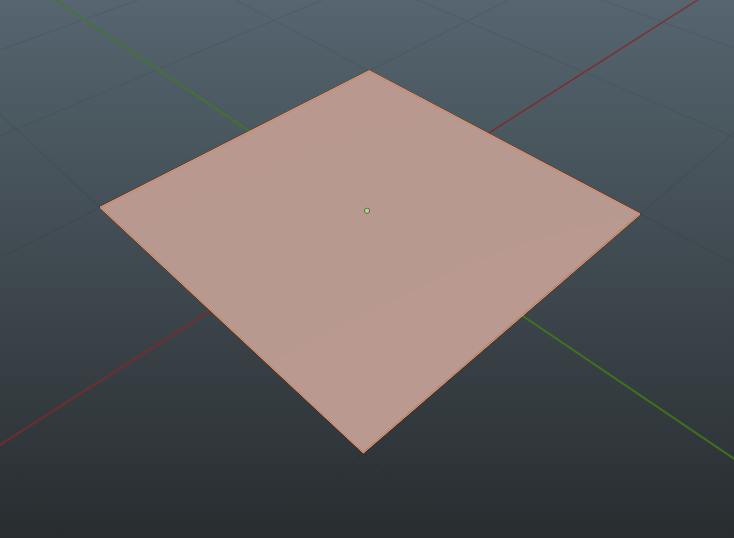
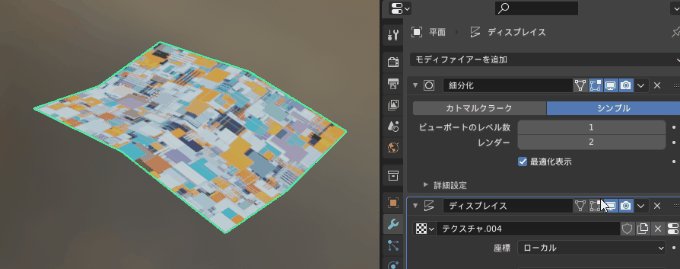
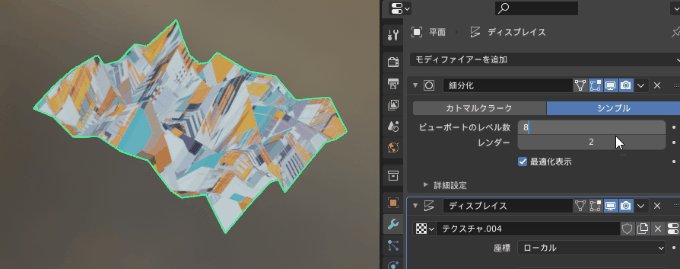
次に平面モデルにモディファイヤからサブディビジョンサーフェスを選んで

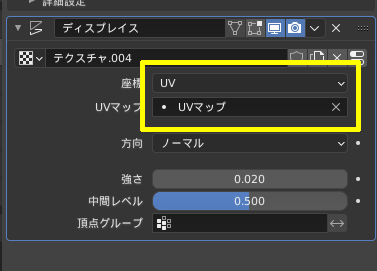
テクスチャの座標をUVにして、UVマップの中もUVマップに変更します。

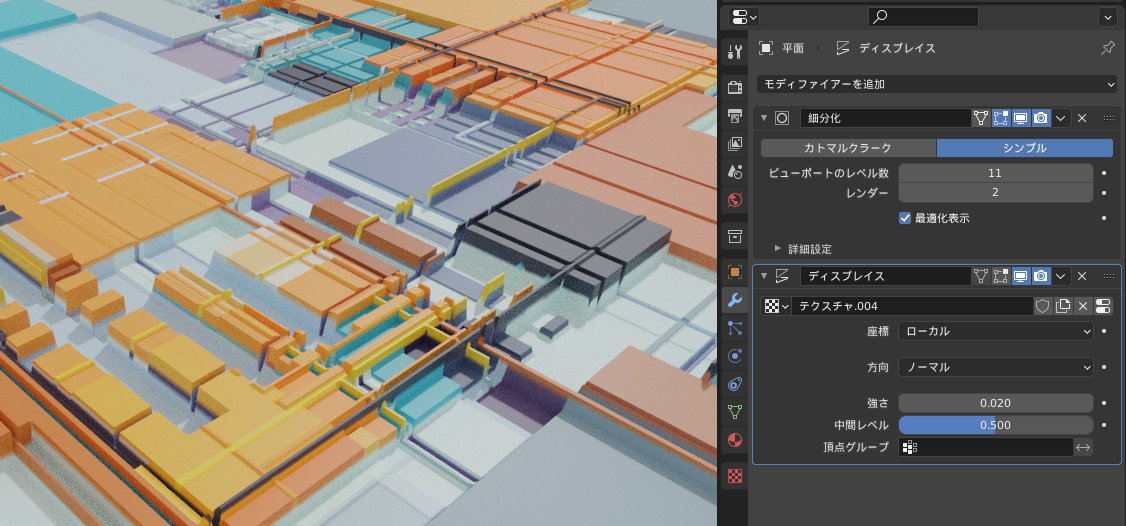
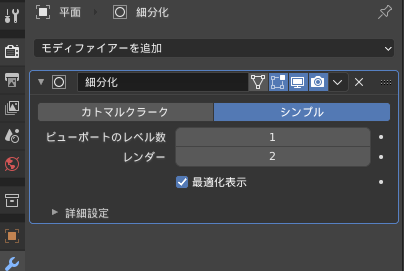
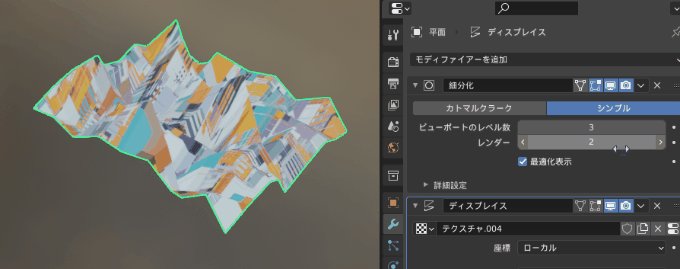
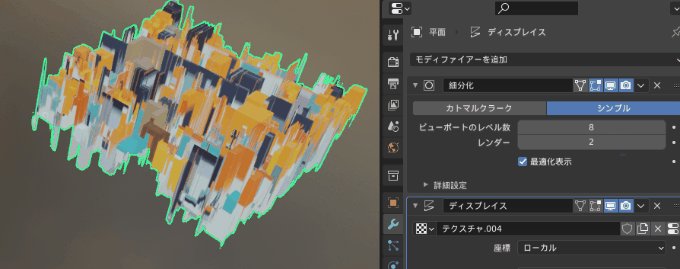
モディファイアの細分化のビューポートのレベル数を大きくすると細かく分割されます。

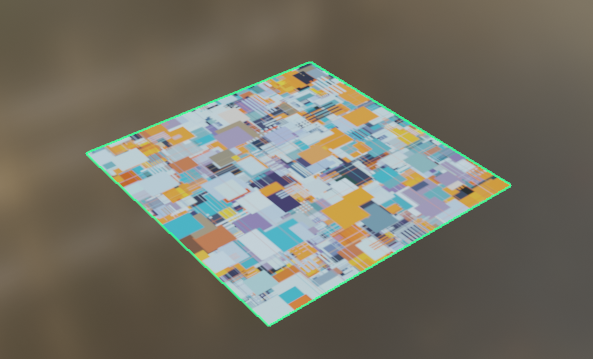
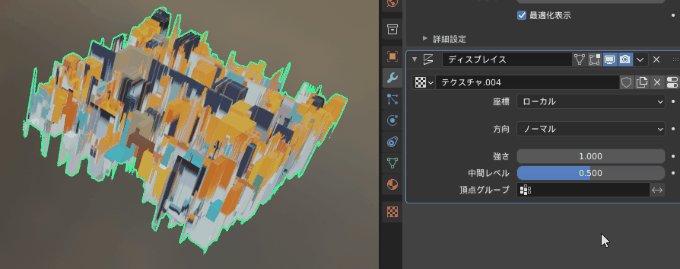
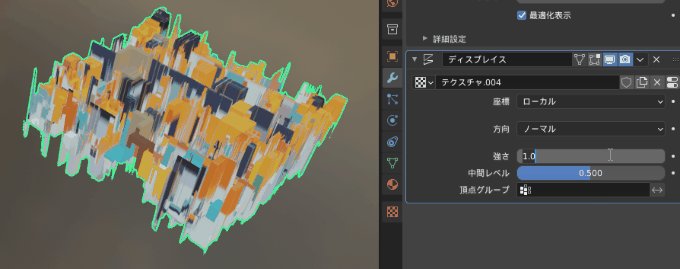
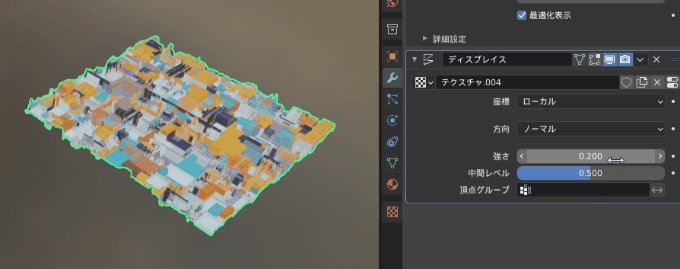
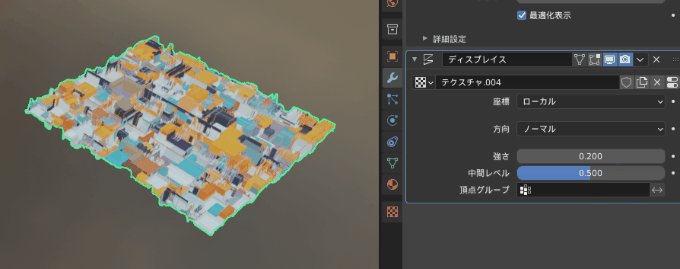
ディスプレイスのテクスチャの強さを変更する事で、高さを調整します。

ビューポートのレベル数を上げると綺麗に分割されて、平面なのに凹凸のあるモデルを作成する事が出来ました。