
Photoshop Betaでは新しく入力した英語の文字に従って画像を自動的に作成してくれるジェネレーティブ塗りつぶし機能が追加されましたが、今回はその機能を使って荒廃した街を短時間で作成する方法を1から記事にしてみました。
合成には画像を探したり、マスクを作成したりする事は一度もせずにほぼ全て自動的にジェネレーティブ塗りつぶし機能を使って完結しています。(空を作るのにだけ空を置き換え機能を使っています)
使ってみると分かりますが、とにかくこの機能凄いの一言に尽きます。
Photoshop Beta ジェネレーティブ塗りつぶしの使い方
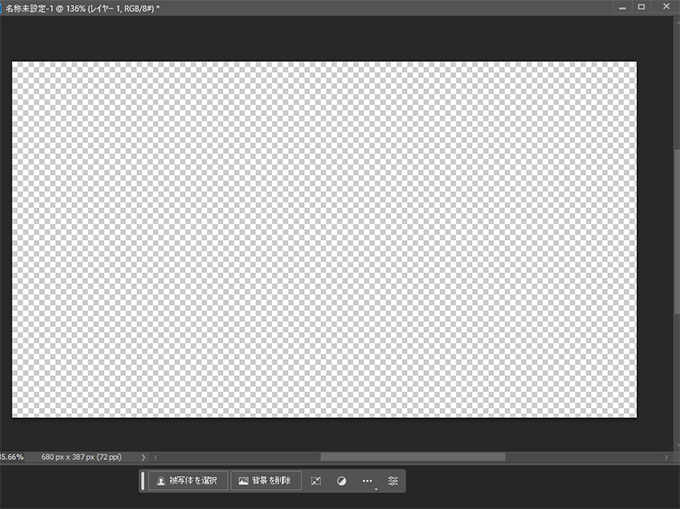
Photoshop Betaを起動して新規シーンを作ると画面下にツールが表示されます。

これがジェネレーティブ塗りつぶし機能が使えるツールです。ジェネレーティブ塗りつぶし以外に画像をベタで黒に塗ったり他の方法にも使える機能が備わっています。

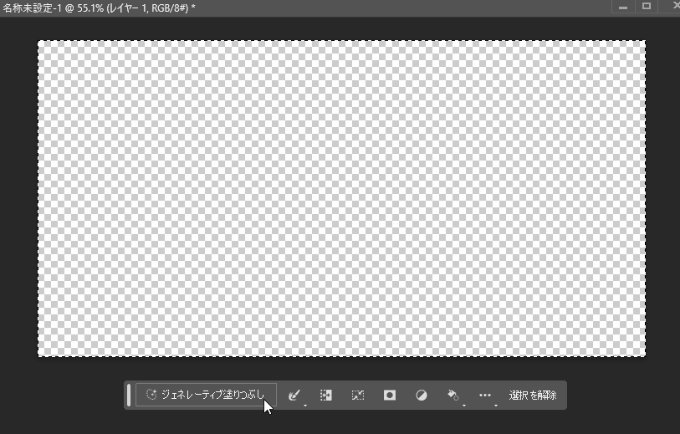
ジェネレーティブ塗りつぶしを使うには選択範囲を取る必要がります。今回は画面一杯に画像を作成したいのでCtrl+Aキーを押して画面一杯選択範囲を取得すると、ツールが切り替わって「ジェネレーティブ塗りつぶし」が表示されるようになります。(下画像参照)

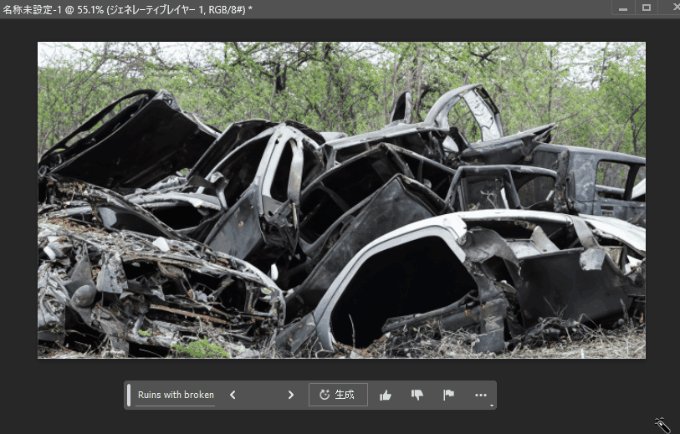
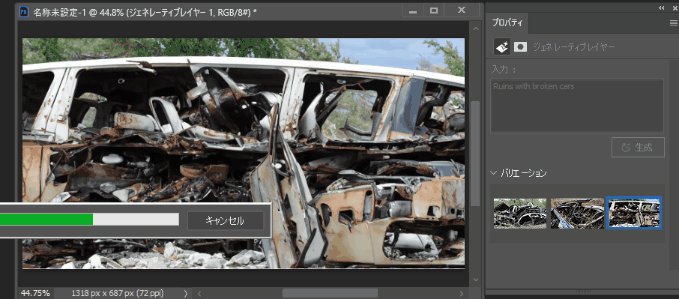
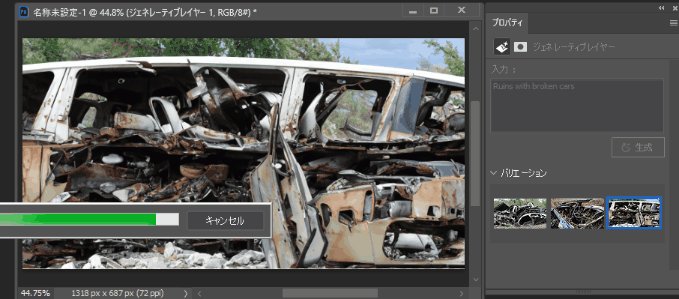
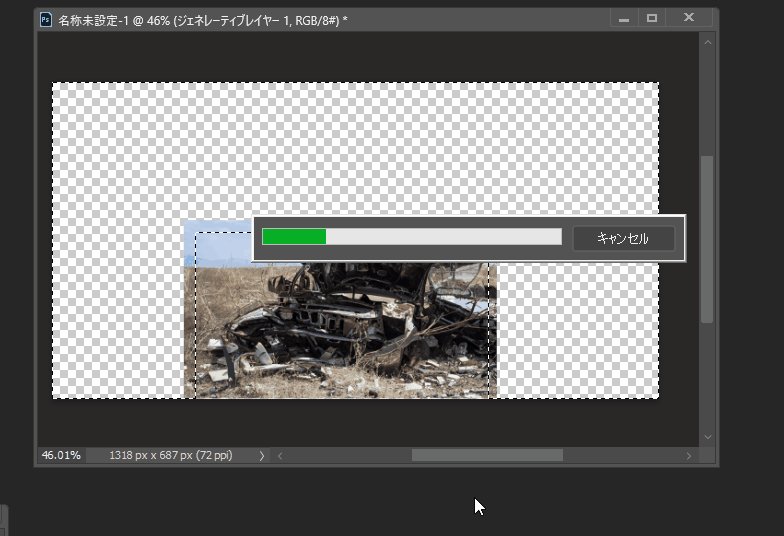
ジェネレーティブ塗りつぶしボタンを押すと文字を入力する枠が表示されるので、そこに「Ruins with broken cars」と入力して壊れた車を作成してみます。
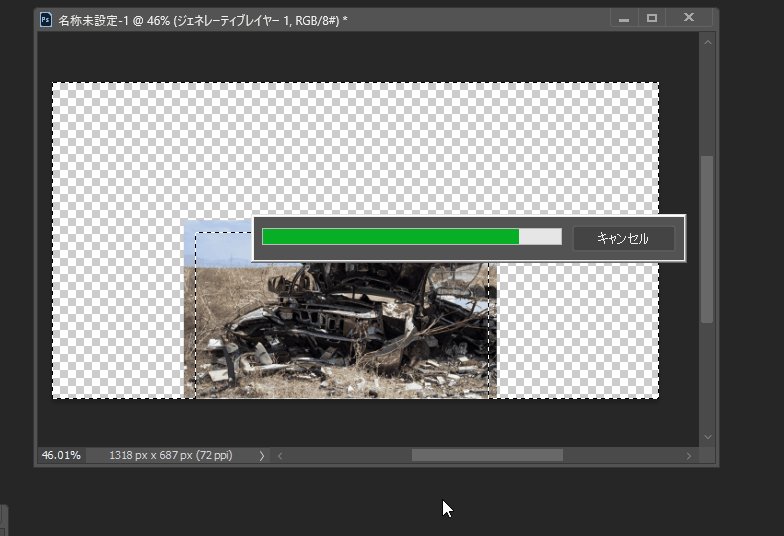
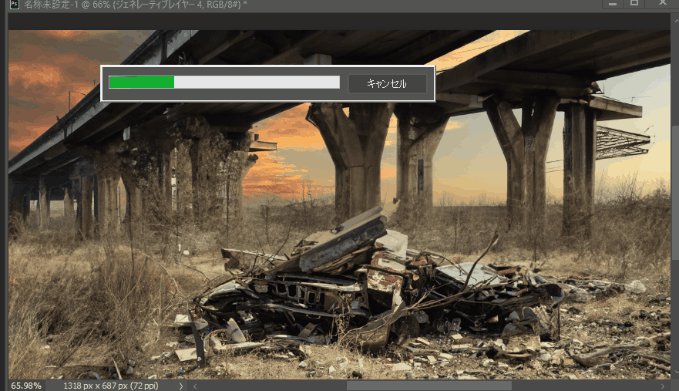
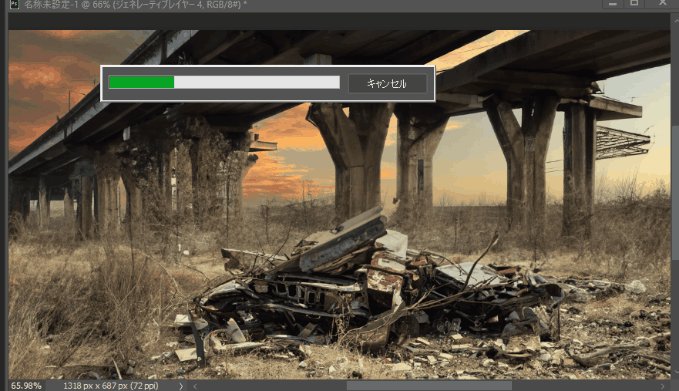
画像が作成されている間は緑のバーが表示されますが、中々バーが動かない時は少し作成しているウィンドウを動かすとバーが動いてくれることがありました。

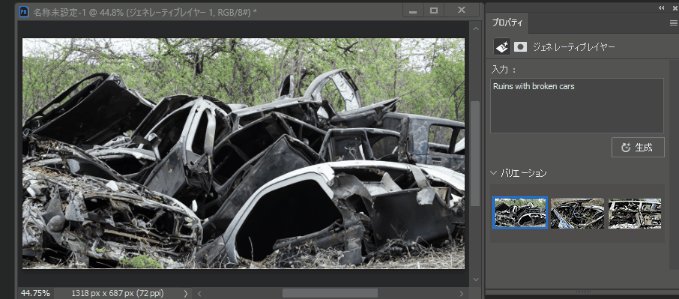
作成された画像はプロパティに3種類表示されて切り替えることが可能で、さらに生成ボタンを押すと画像の種類を増やす事が出来ます。同じ文字を入力しても同じ画像が作られる事は無いので、保存したい画像が出来た時は必ず保存しておく事を忘れないようにしてください。

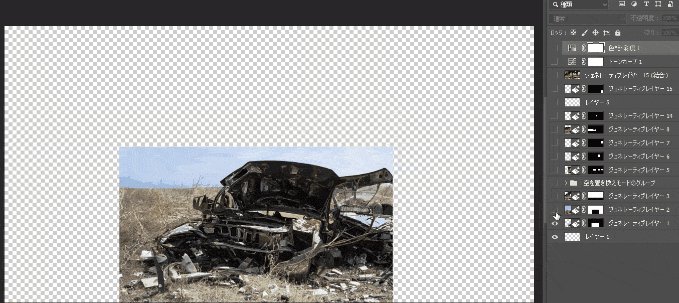
今回作られた壊れた車の画像です。今回はこの車をベースに作っていきます。

背景画像を伸ばす
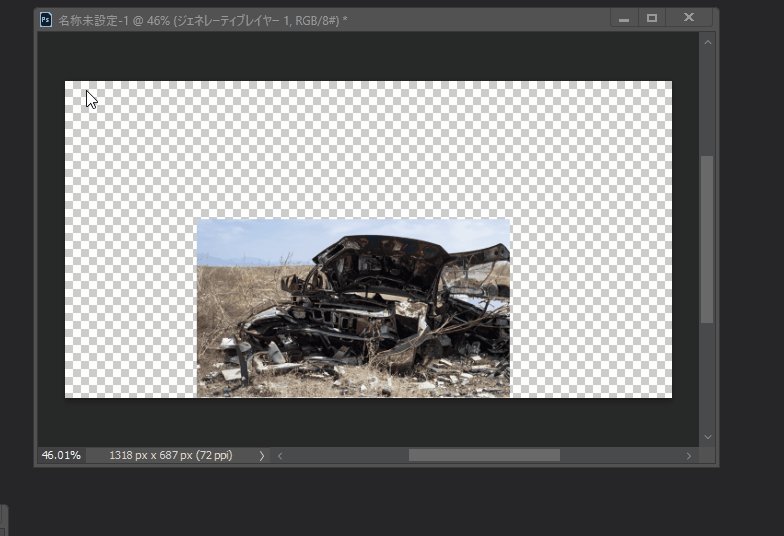
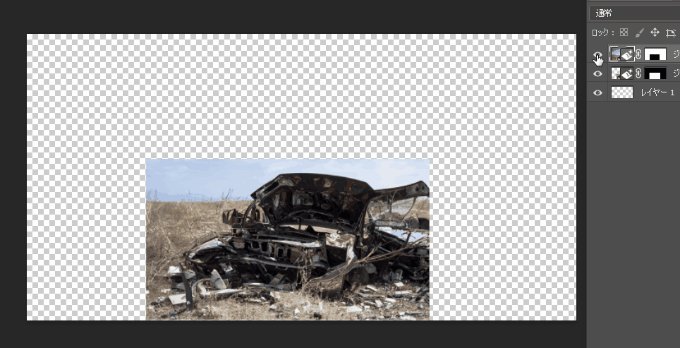
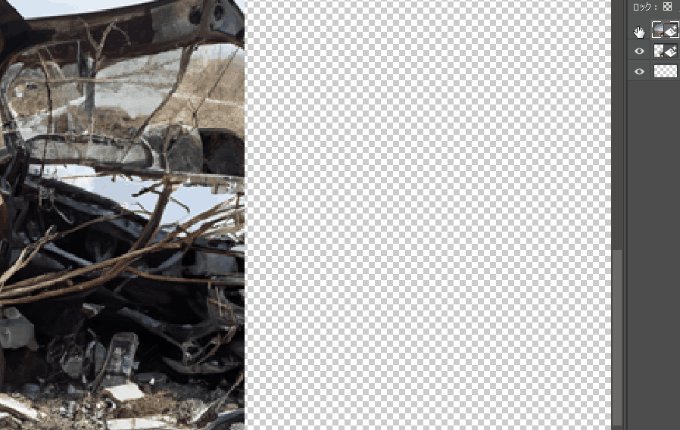
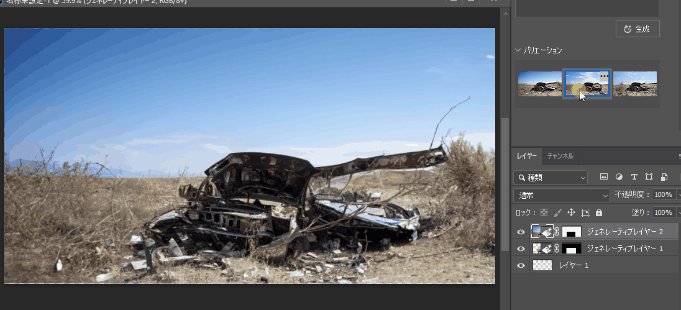
ジェネレーティブ塗りつぶしは新しく画像を作る以外に、今ある画像の余白部分に新しく画像を作る事も出来ます。切り抜きツールを使って画像の余白を増やしてから、

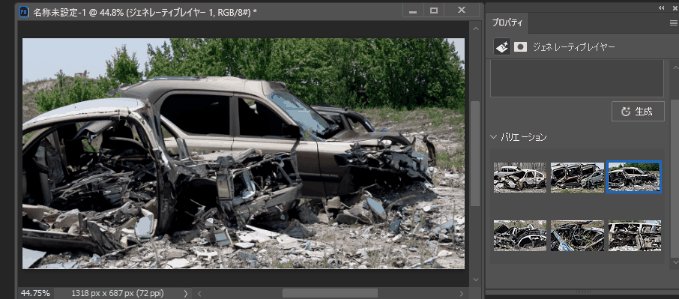
Mキーで選択範囲を周囲に作成してジェネレーティブ塗りつぶしを今度は空欄で生成ボタンを押す事で、自動的に今ある画像をベースに画像の足りない部分が自動で作られます。
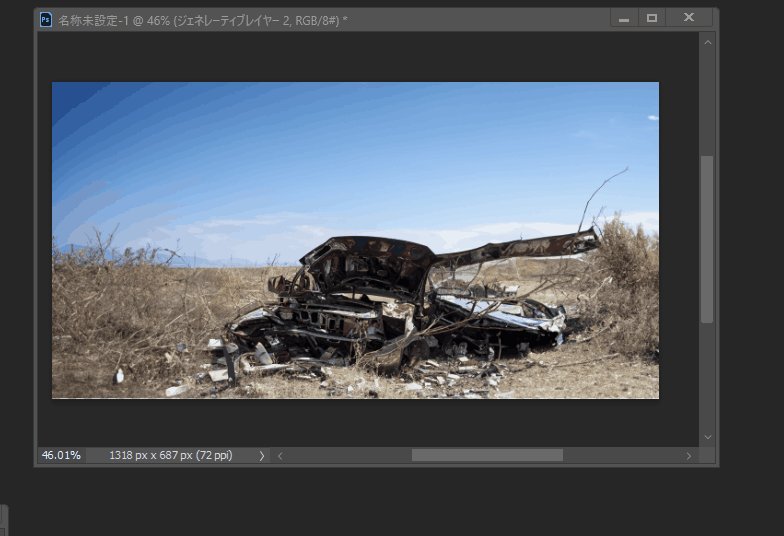
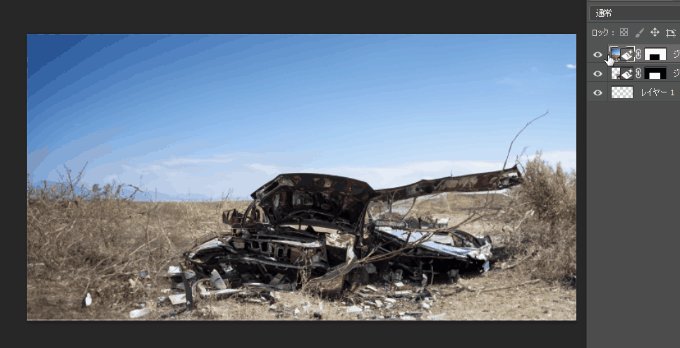
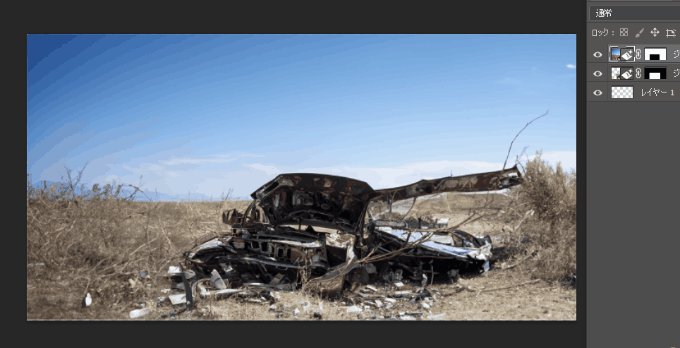
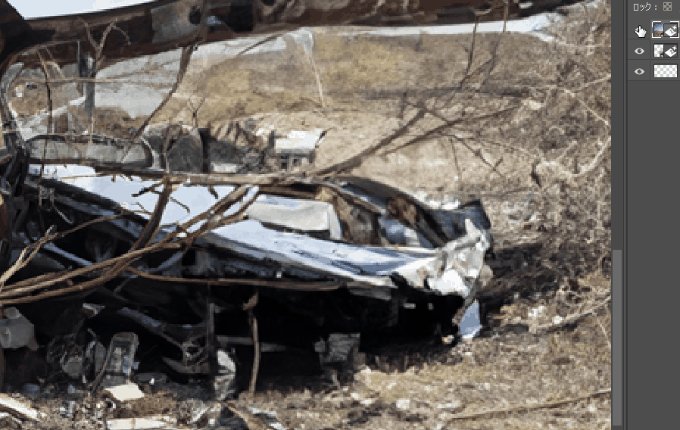
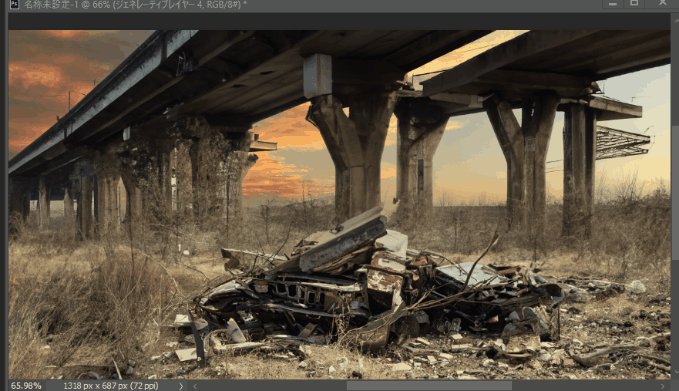
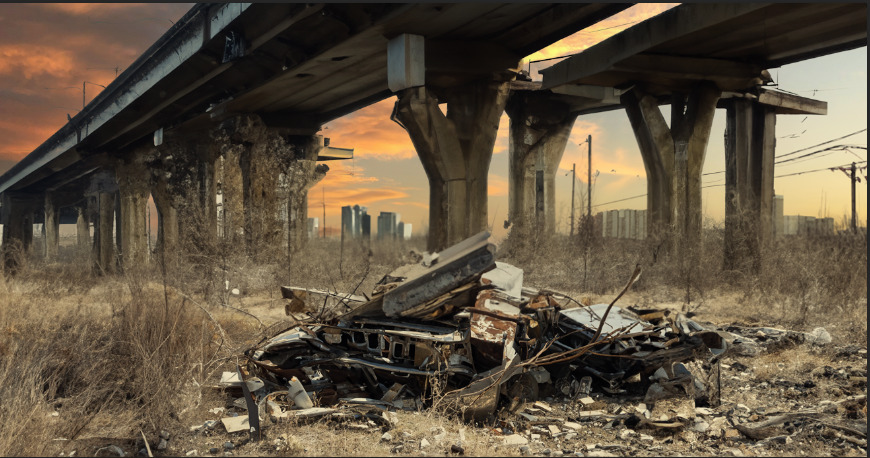
 作られた画像がこちらです。すごい….
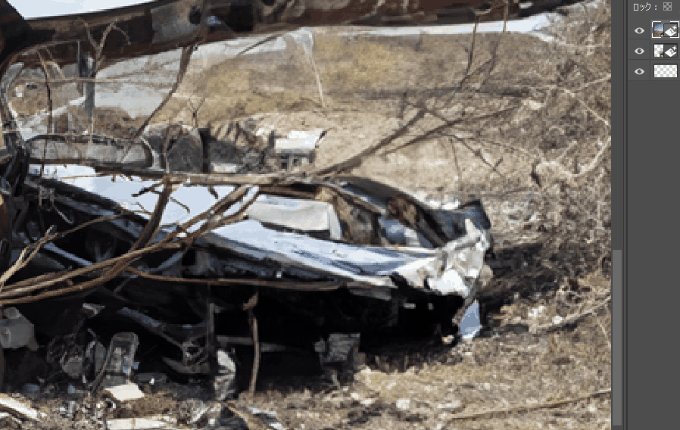
作られた画像がこちらです。すごい….
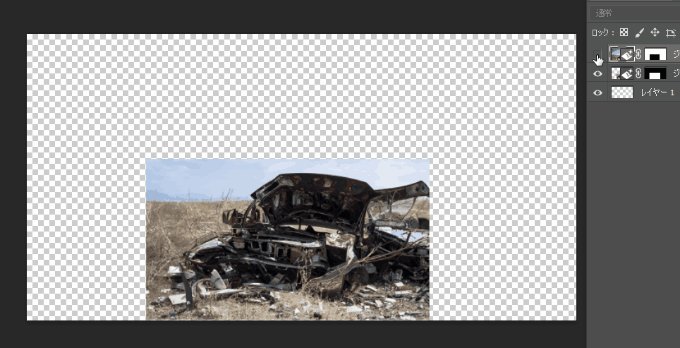
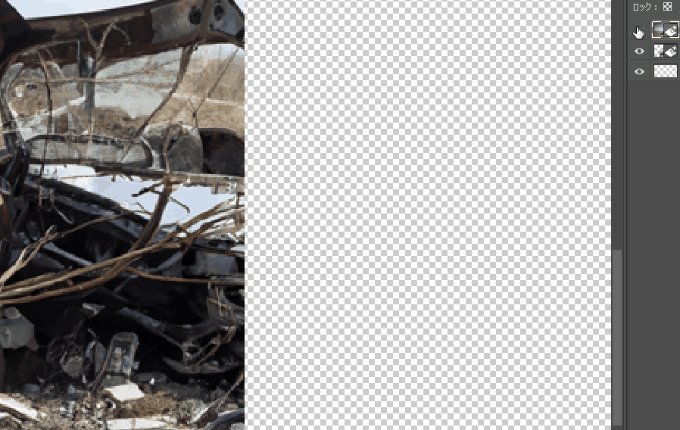
 ジェネレーティブ塗りつぶしで作った画像はレイヤーで上に重なり作られていきますが、これだけの余白部分も簡単に自動で作成されました。
ジェネレーティブ塗りつぶしで作った画像はレイヤーで上に重なり作られていきますが、これだけの余白部分も簡単に自動で作成されました。

気になるつなぎ目部分も全く違和感がありません。元ある枝を生かして伸びているし、スクラップも違和感なく繋がっています。

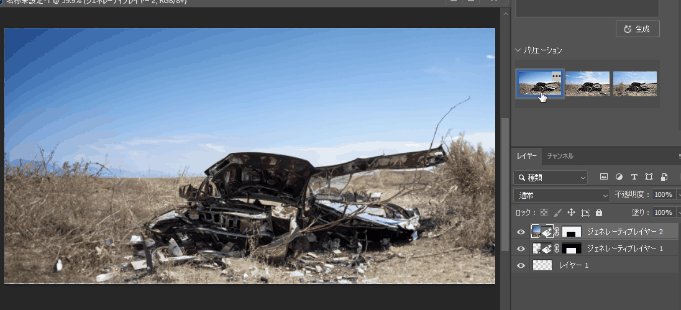
もちろん余白部分を作る機能でもプロパティにはバリエーションが3種類作られます。

選択範囲と文字を入力する事で次々画像を作成していける
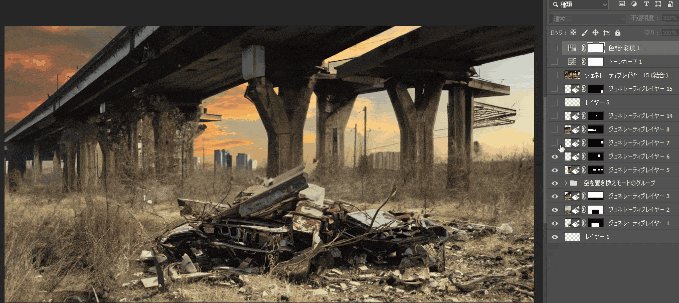
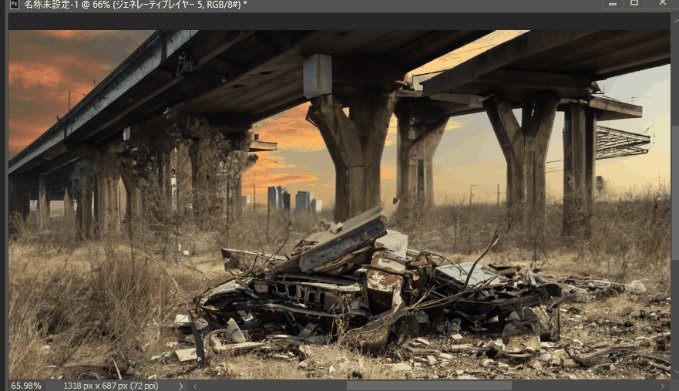
ジェネレーティブ塗りつぶし機能は元ある画像をベースに新しく画像を作成してくれます。今度は高架下を作成したいので、作成したい場所をざっくり選択範囲の長方形で選択して、英語でUnderpassと入力すると3種類の高架下の画像が作成されました。

高架下がただ配置されるだけじゃなくて事前に用意されていた草が手前側にあって馴染んでいる感じで作成されています。ジェネレーティブ塗りつぶしで作成される画像は事前にある画像を読み取って馴染むように作られるのが凄いポイントの1つです。

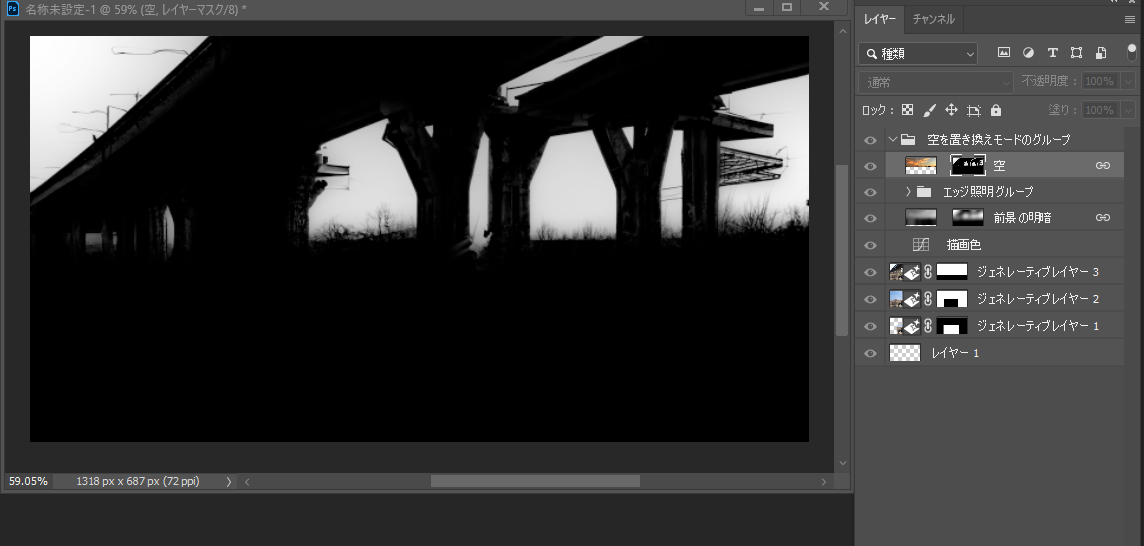
「空を置き換え」で自動的に空を作成
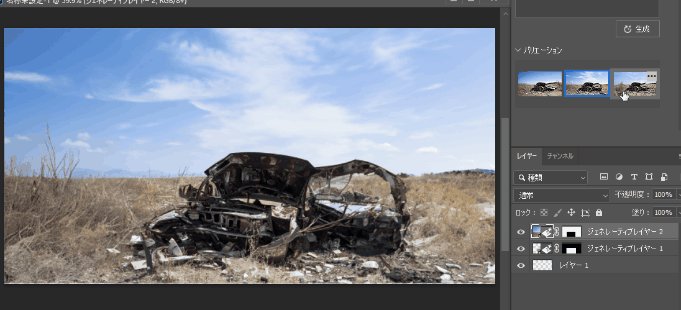
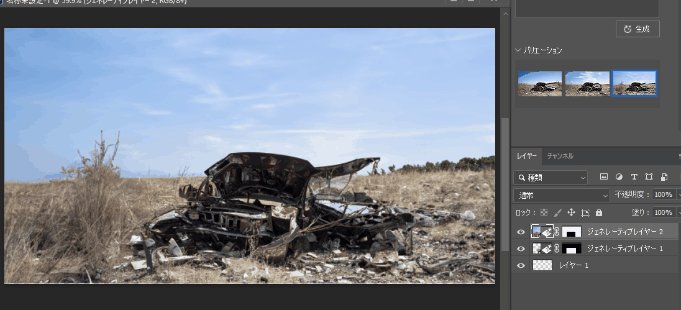
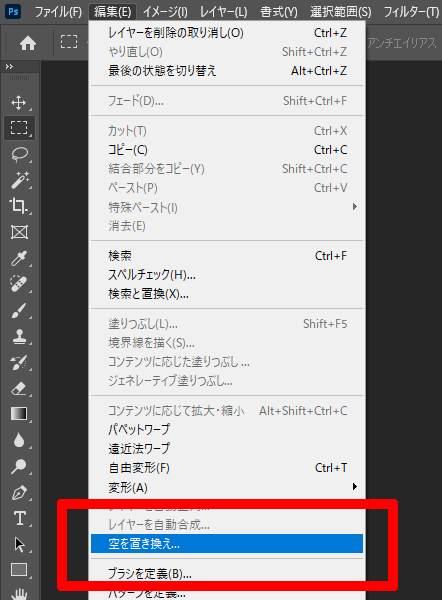
ジェネレーティブ塗りつぶしではありませんが、今の状態だと空が真っ白で少し味気ないので空を作成したいと思いますが、今ある画像に空を追加したいので、マスクを抜いて空を合成してという手順を使わずに簡単に合成するために「編集」→「空を置き換え」を使用します。

するとプリセットが表示されるので、空の画像を選択すると自動的に空である部分に雲がプレビュー表示されます。

気に入った空があればそれを適用します。すると簡単に空が配置されました。

空のデータはレイヤーで追加されマスクで自動的に抜き取られ配置されます。

遠景にビルを配置する
遠景が少し寂しいので今度はビルを配置したいと思います。長方形ツールで配置したい場所を囲ってbroken city streetと入力する事で壊れた街を作成します。

作成してみると壊れた街が遠くにあるので最初に作られた画像に馴染むようにボケているのが確認出来ます。ジェネレーティブ塗りつぶしでは元ある画像のフォーカスに合わせてボケ具合まで自動的に調整してくれます。

また、ビルを配置と入力しましたがビルだけではなくて自動的に電柱なども追加してくれました。自分では予期していない素材ですが、これもいい味を出してくれるのでそのまま使えます。こちらが入力していない画像さえも自動的に作成してくれるとはすばらしい機能です。

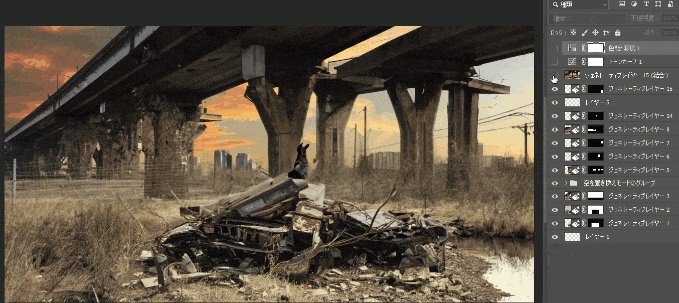
街並みを作成した画像がこちらです。

フェンスを作成
今度はフェンスを作成したいと思ったので、wire fenceと入力して数種類の中から自動的に作られた良い感じのフェンスを配置しました。マスクを抜く事なく周りに馴染んでくれています。

左側にフェンスを追加した画像がこちらです。

犬を追加
このままだと物語性があまりないので後ろを向いてる犬を追加しました。dog looking backと入力して数種類の中から選びました。犬や人間などを配置する場合は建物や自然よりも好みの画像を作るのに難しく感じたので、ここはトライアンドエラーが必要だと思います。

池を追加
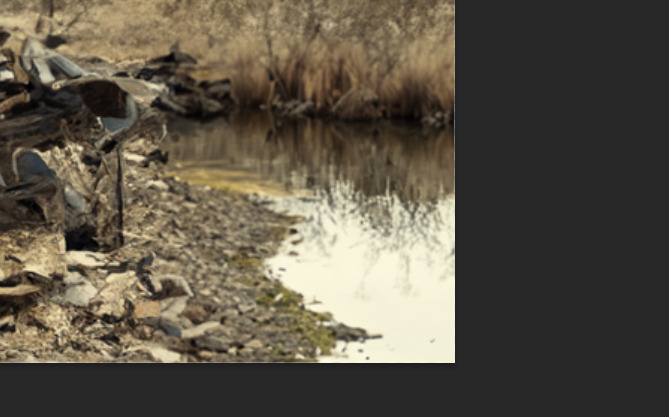
pondと入力して最後に右側に池を追加しました。想像以上に周り馴染む良い感じの池です。

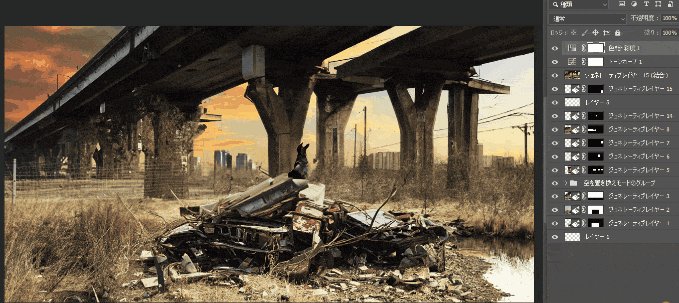
最後にフォトショップでトーンカーブと色相彩度で色を少し調整して完成した画像がこちらです。1から画像を集めてマスクを取ってトーンカーブや色相彩度で合成して馴染ませるとなると時間が掛かる作業が、1時間かからず簡単に作成できました。

Photoshopを持っている人は是非Creative Cloud経由でベータ版のPhotoshopを触ってみてください。