
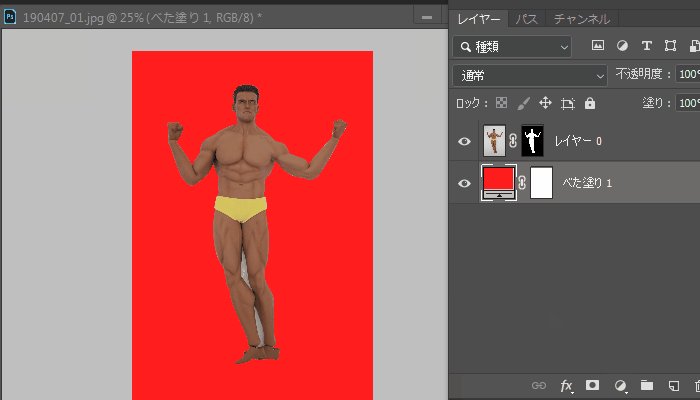
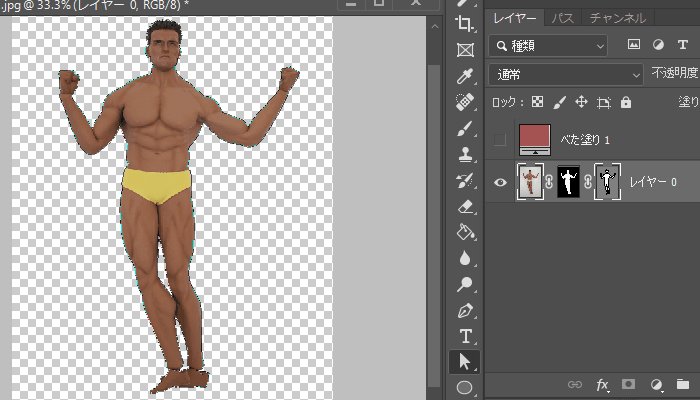
フォトショップを使って写真を切り抜く時によく使う機能の1つが赤枠部分の「ペンツール」でパスを作る方法ですが、今回は基本的な使い方を記事にまとめました。

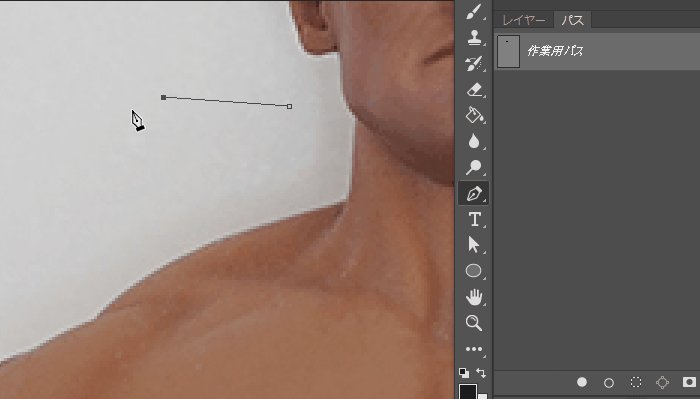
1.直線で切り抜く
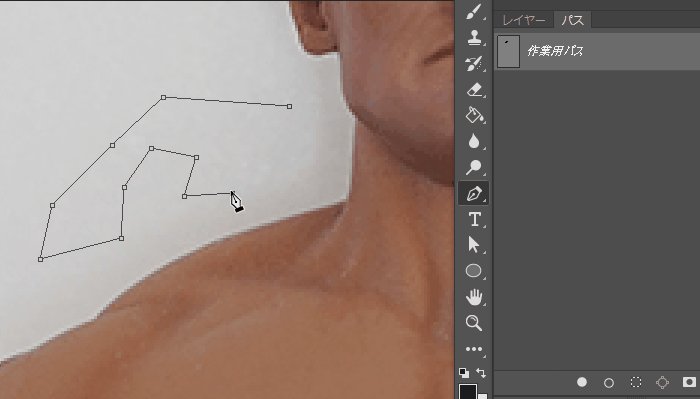
ペンツールを選んでクリックすると直線でパスを作る事が出来ます。shiftキーを押すと水平垂直でラインを描く事が出来ます。

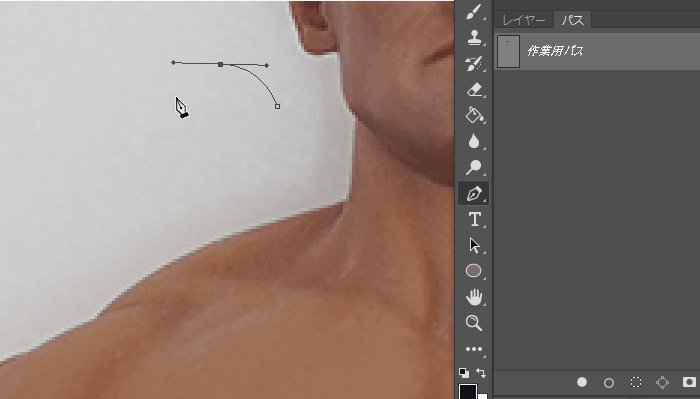
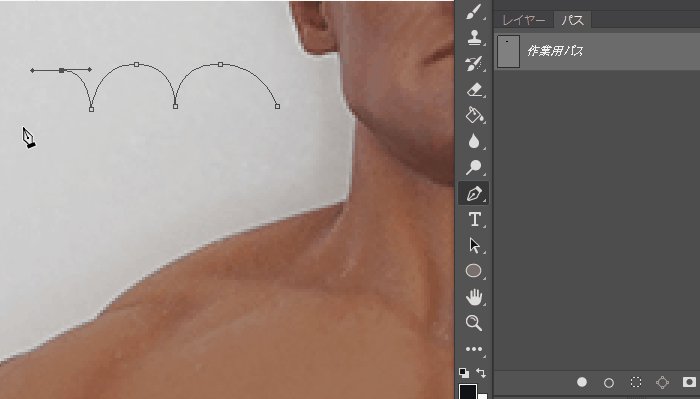
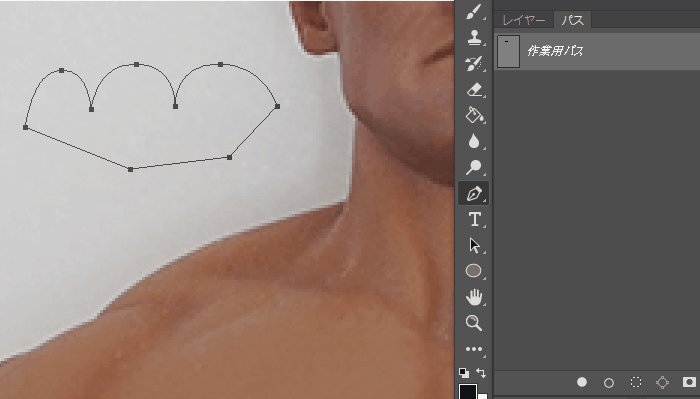
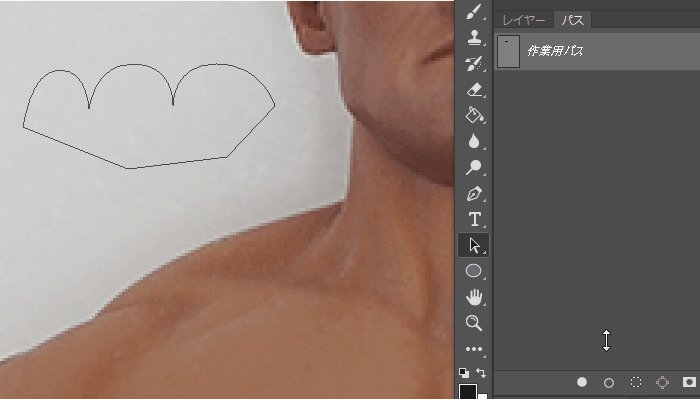
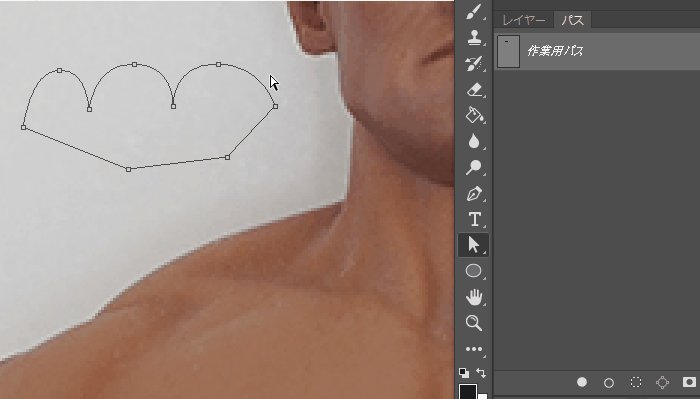
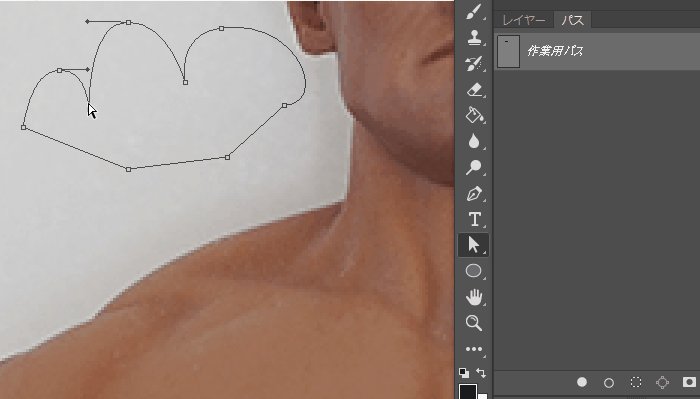
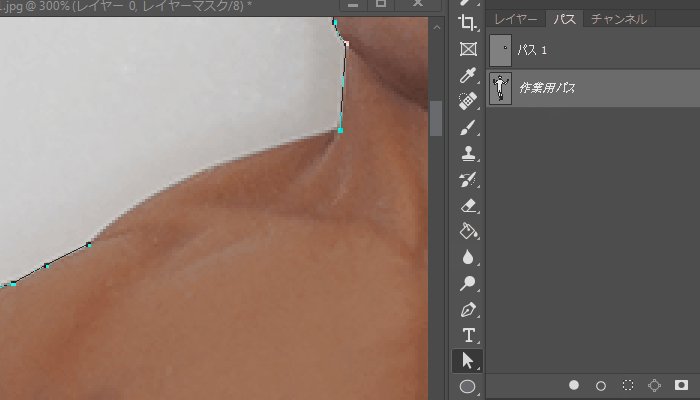
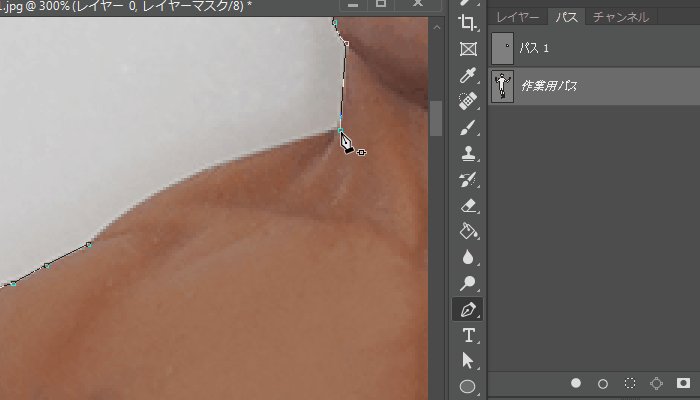
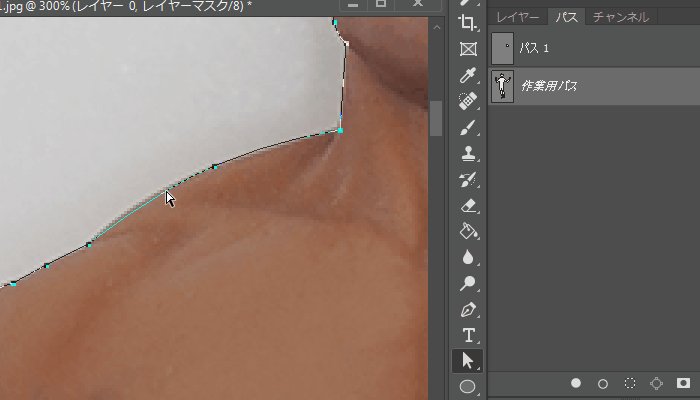
2.曲線で切り抜く
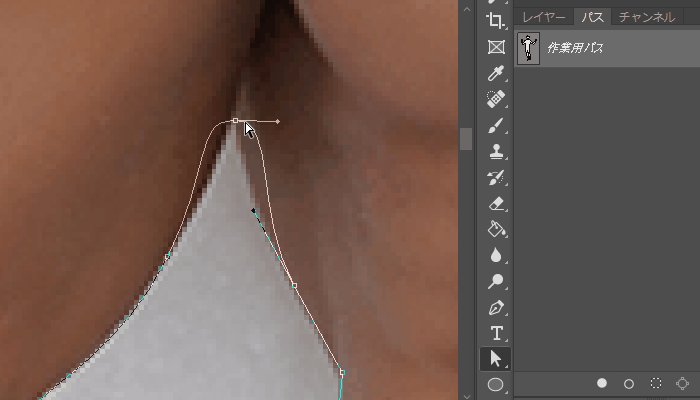
クリックした後にすぐにマウスを離さずに移動させる事で曲線を描く事が出来ます。

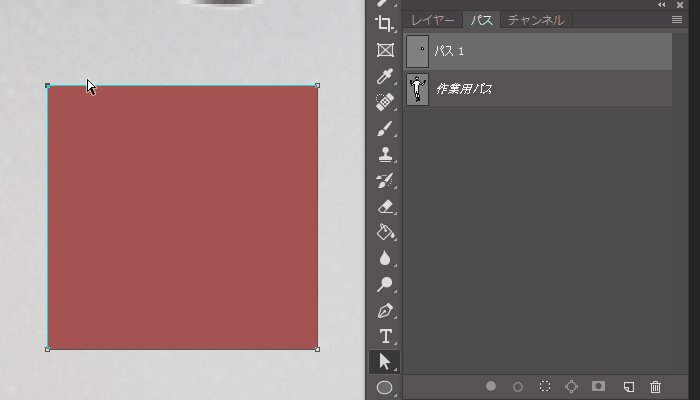
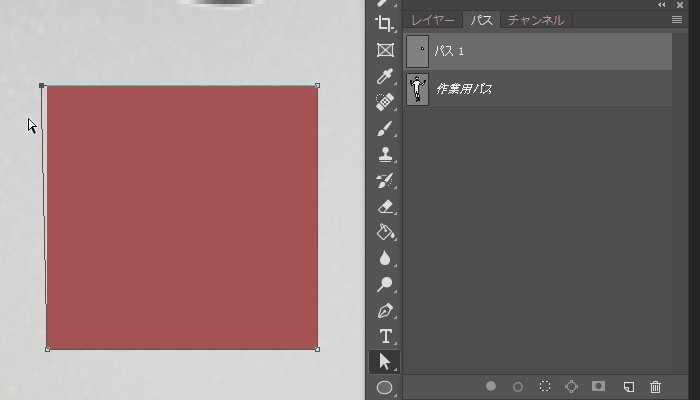
3.パスを矢印キーで移動する
パスを少しだけ移動したい時には、パスを選んだ状態でキーボードの矢印キーを押すと少しだけ移動させる事が出来ます。

パスを大きく移動したい時はshiftにキーボードの矢印キーで移動出来ます。

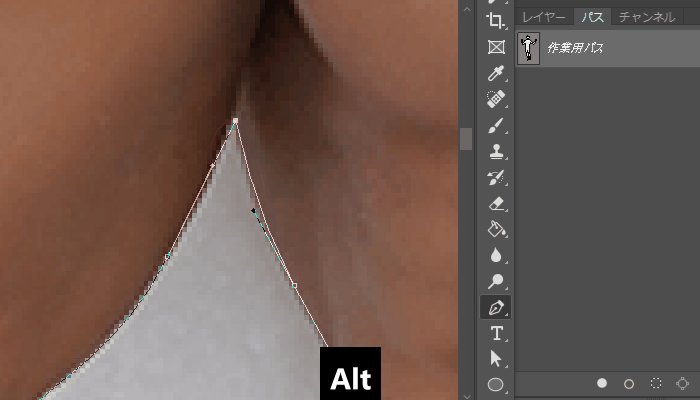
4.パスを曲線にしたり鋭角にしたりする
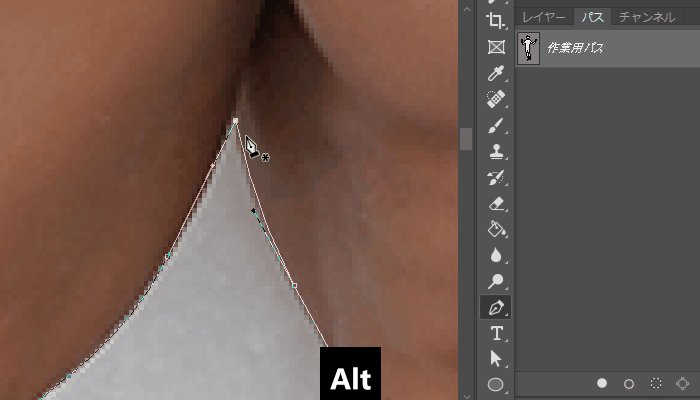
曲線のパスで作った所を鋭角にしたい場合は、ペンツールを選んでAltキーでクリックすると鋭角になり、鋭角だった部分を曲線にしたい場合はAltキーを押した状態で引っ張ると曲線を作る事が出来ます。

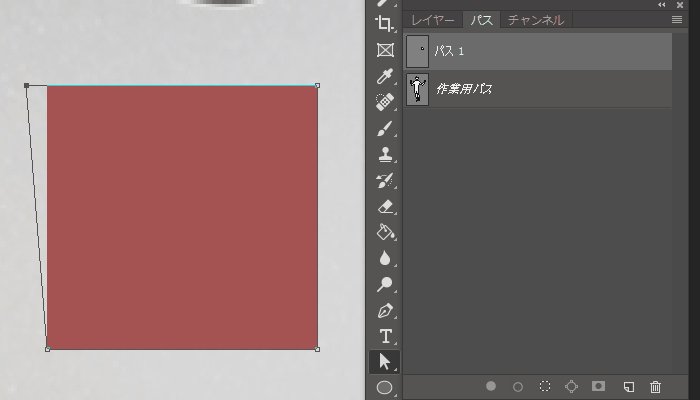
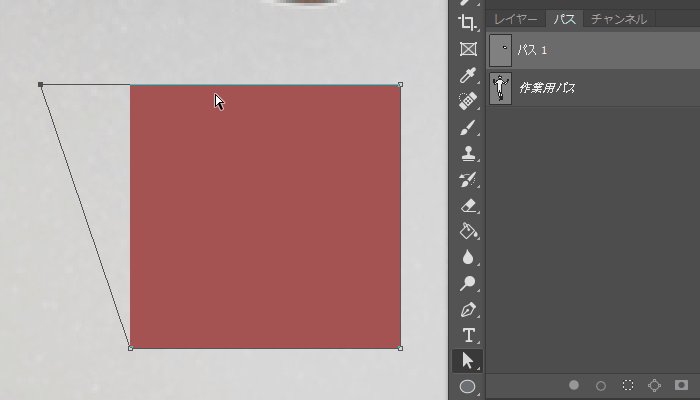
5.パスを移動する
一度作ったパスを移動させたい時は、矢印ツールを長押しして白色矢印の「パス選択ツール」を選んでからパスを選ぶと移動できるようになります。
また曲線部分を選択した時に出てくる点を移動すると曲線の形を調整する事が出来ます。

6.間にパスを追加・削除する方法
白い矢印の「パス選択ツール」でパスを選んでから、「ペンツール」で点の無い部分をクリックするパスが追加され、削除したい場合はパスを選んだ状態で点の上をクリックするとパスが削除されます。

7.完全にパスを削除する
完全にパスの削除をする方法は、白い矢印の「パス選択ツール」でいらない点を選んだ状態でdeleteキーを押せば消す事が出来ます。

8.パスをつなぐ
パスとパスの間を繋げたい時は、ペンツールを使ってそれぞれの間をクリックすると繋げる事が出来ます。

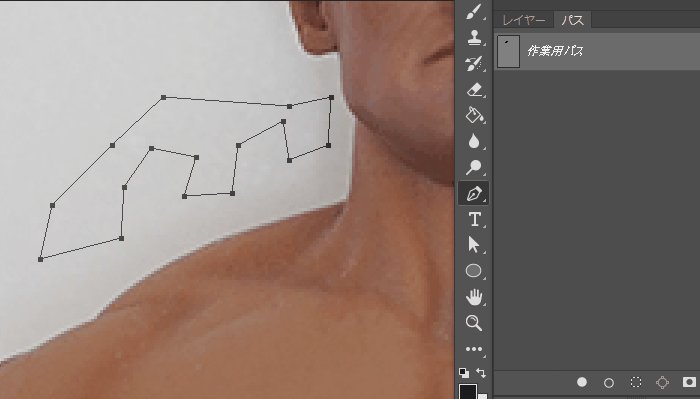
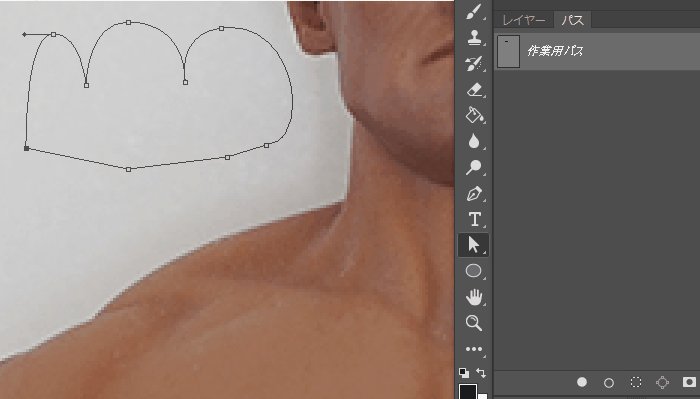
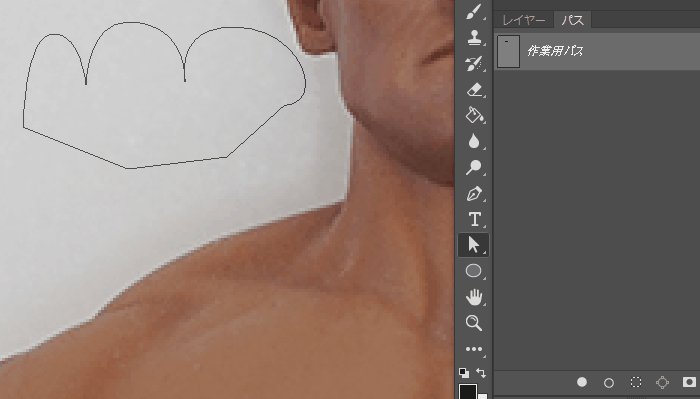
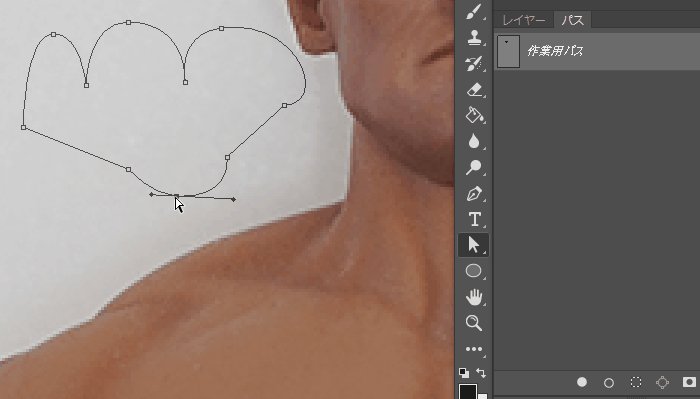
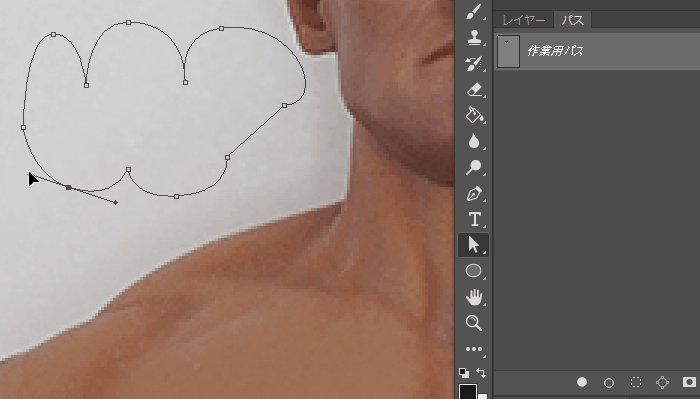
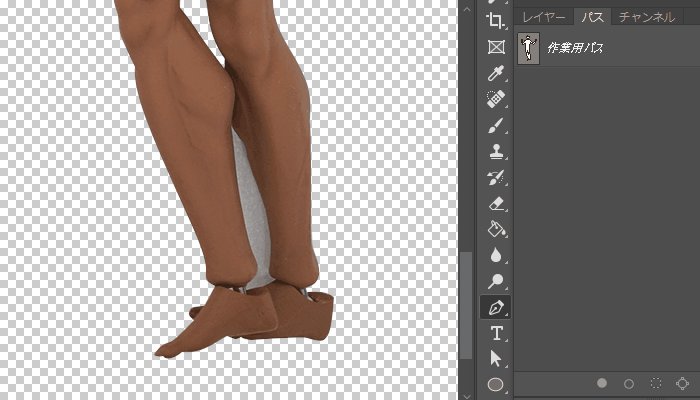
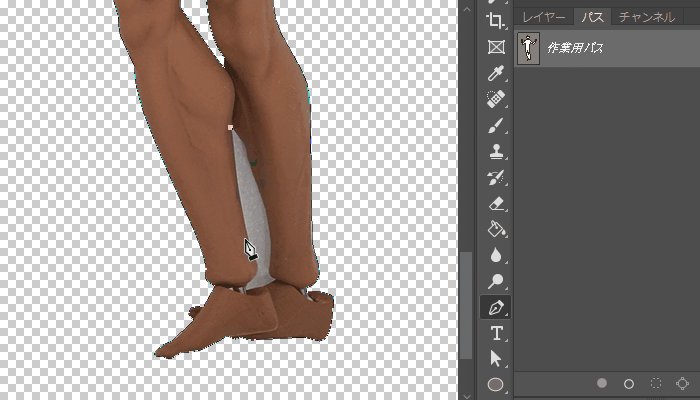
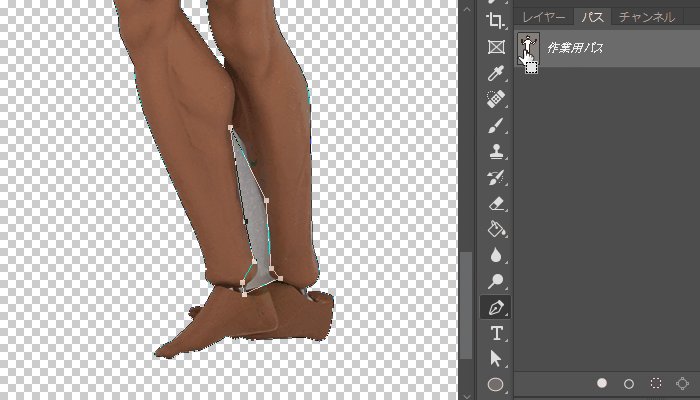
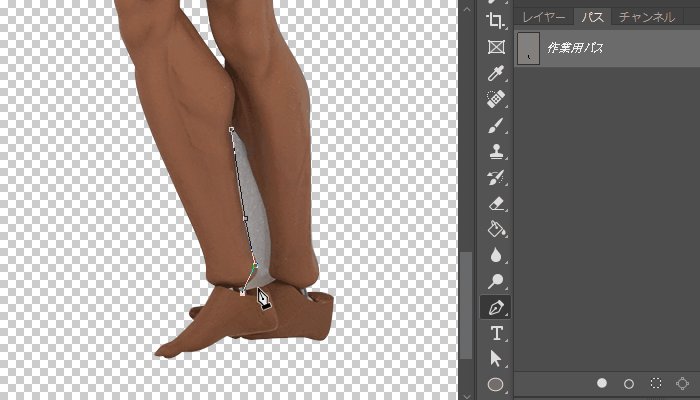
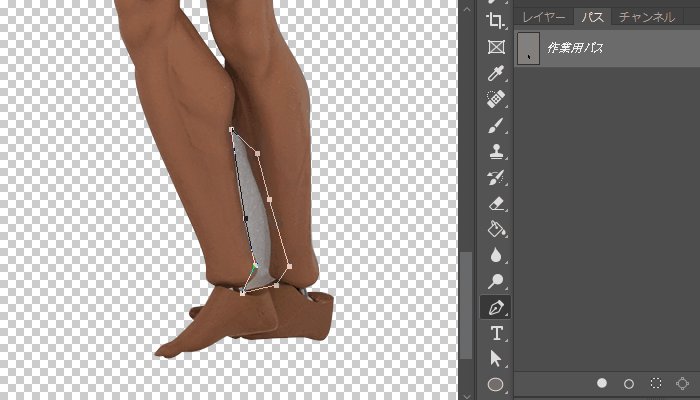
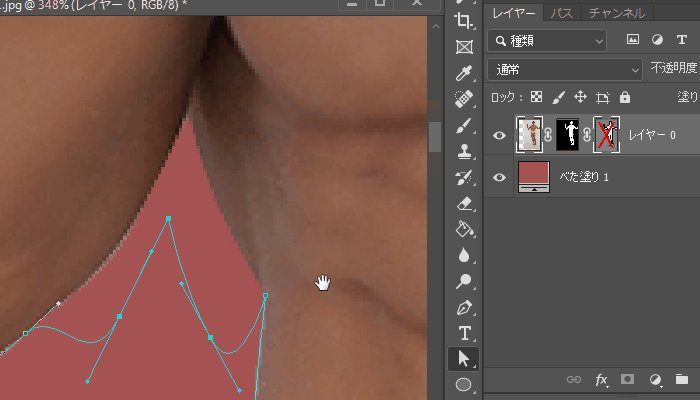
9.新しいパスを1つのパスに追加する方法
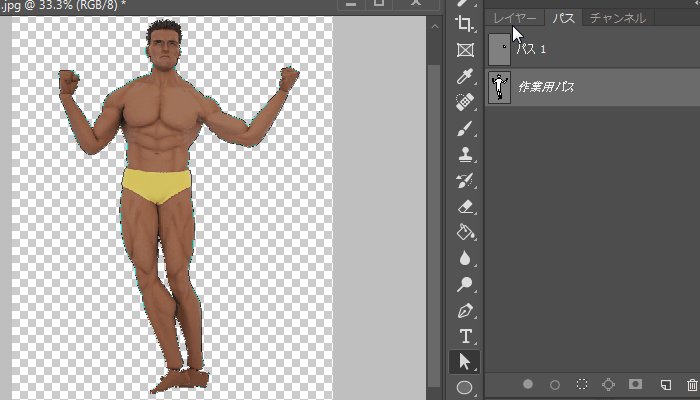
1つのパスが出来たけど、この写真のように足の間を抜きたい時は、先程の作業用パスを選んだ状態で新しいパスを作ると追加する事が出来ます。

パスを作る時に注意!絶対にやっては駄目な事!
 作業用パスを選ばずに新しくパスを作ってしまうと、Ⅰ個前に作ったパスが消えて新しいパスに上書きされてしまうので十分注意してください。
作業用パスを選ばずに新しくパスを作ってしまうと、Ⅰ個前に作ったパスが消えて新しいパスに上書きされてしまうので十分注意してください。
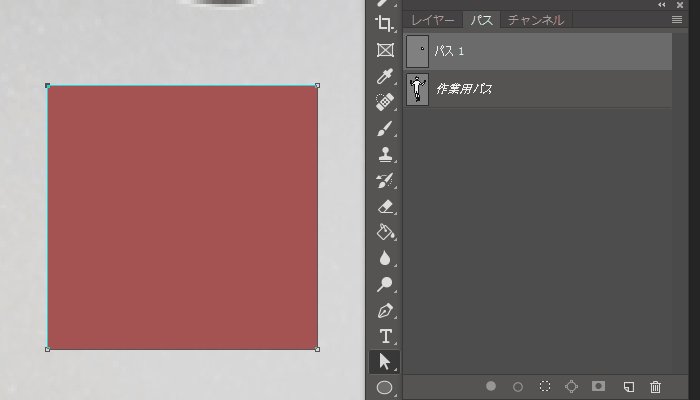
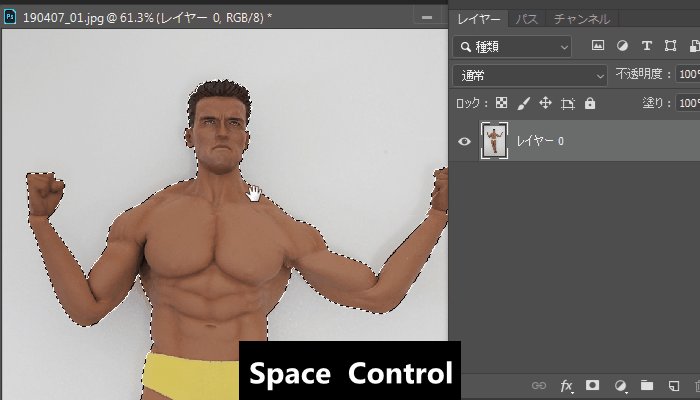
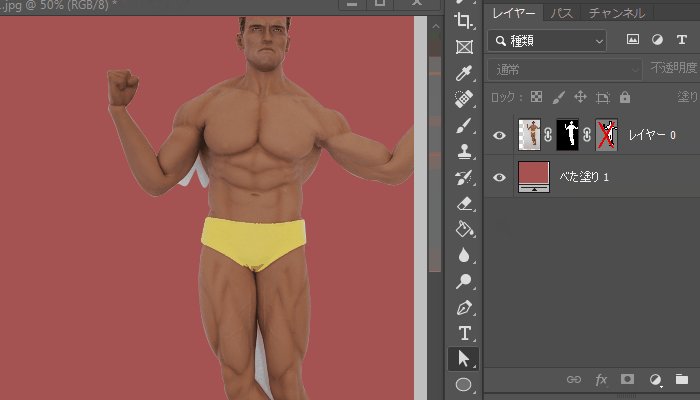
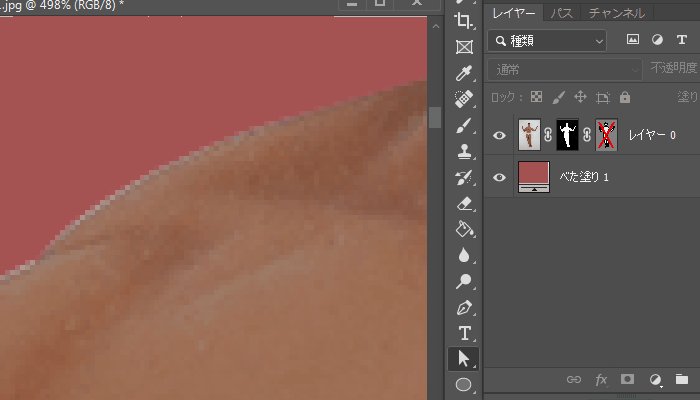
10.パスをマスクにする
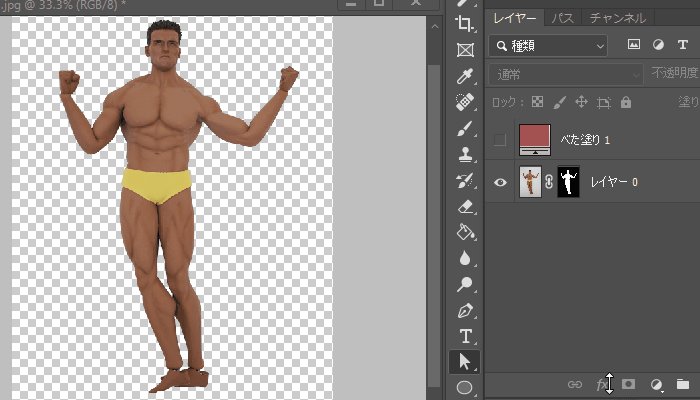
パスが出来たら、Cntrolを押しながらパスを選択すると点線になるので切り抜きたい画像を選んで、マスクを作ると画像を切り抜く事が出来ました。

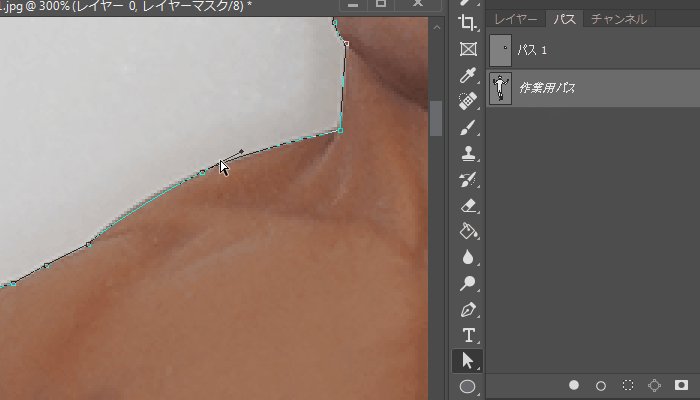
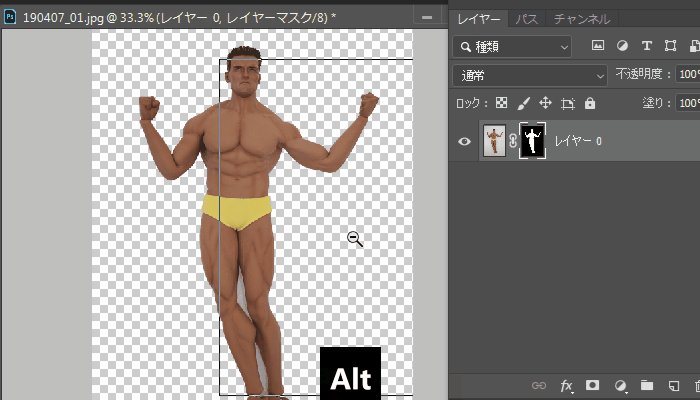
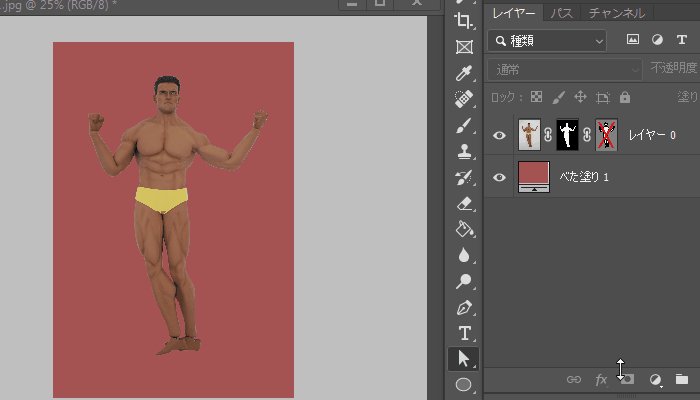
11.パスを画像に付けておくと便利
せっかく作ったパスは、作業用パスを選択した状態で、マスクボタンを押すと画像の右にパスを付けておくことが出来ます。

こうすると、切り抜いた画像を移動させたり拡大縮小したり他のデータに移動させてもパスをいつでも調整する事が出来るので非常に便利です。パスをせっかく作ったなら付けたほうがお得です。

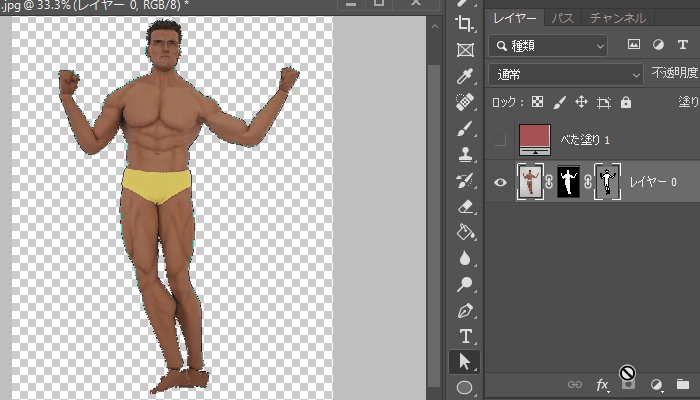
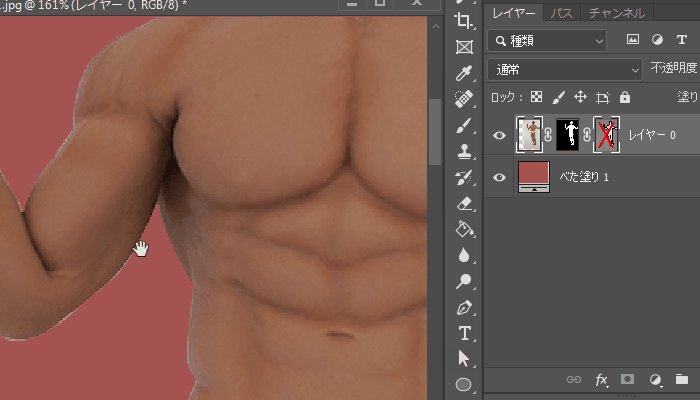
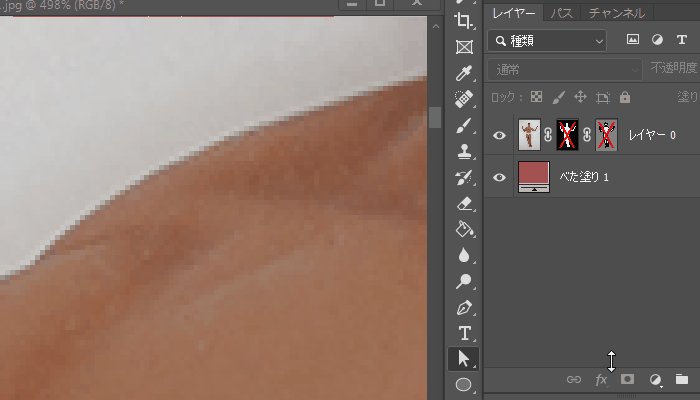
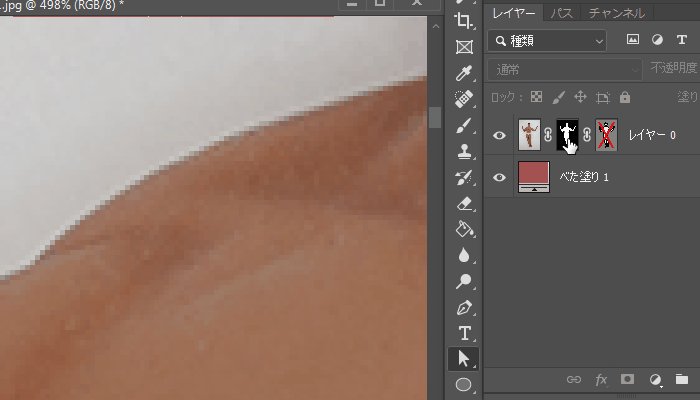
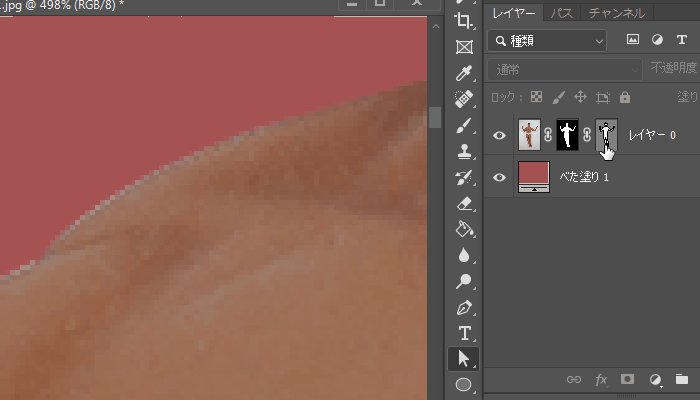
12.画像を切り抜いたらパスとマスクどちらか1つだけ使うべき
画像を切り抜いてパスとマスクを付けた場合は、画像が2回切り抜かれた状態になるのでキワが固くなってしまいます。
画像を切り抜くのは1度でいいので、パスの方はshiftキーをおながらクリックしてバッテンマークを付けて切り抜かれないようにしておきましょう。

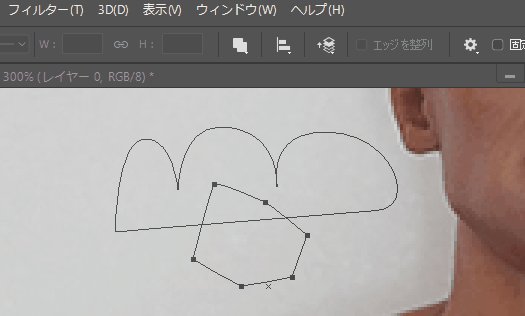
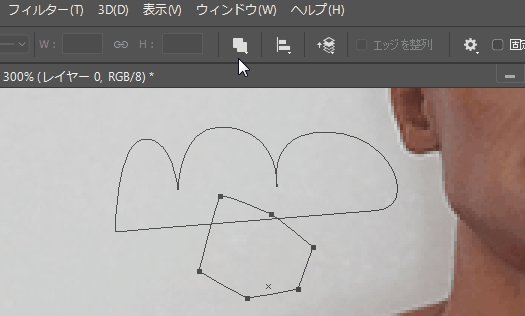
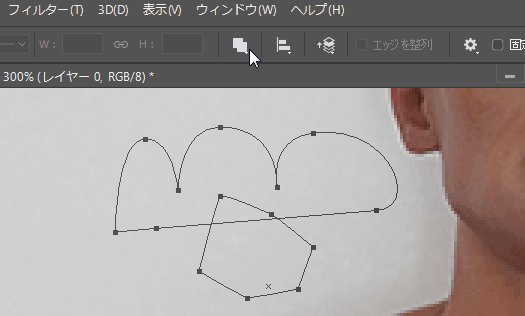
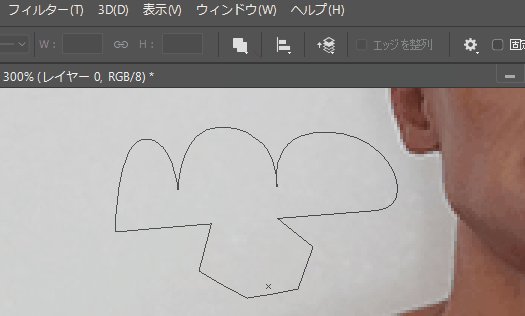
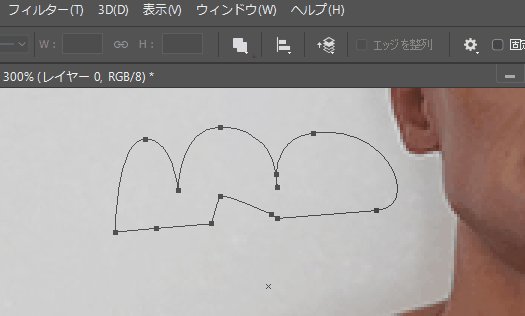
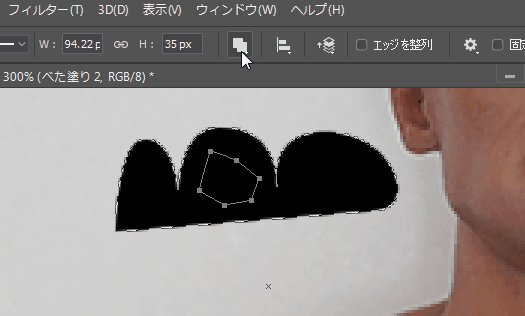
13. パスの合成
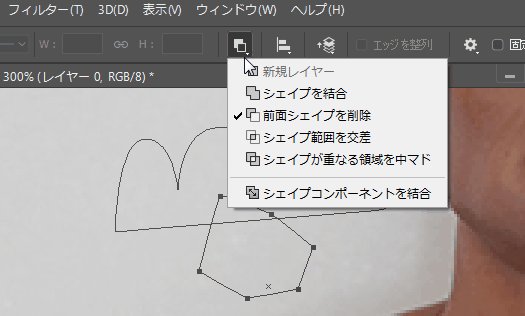
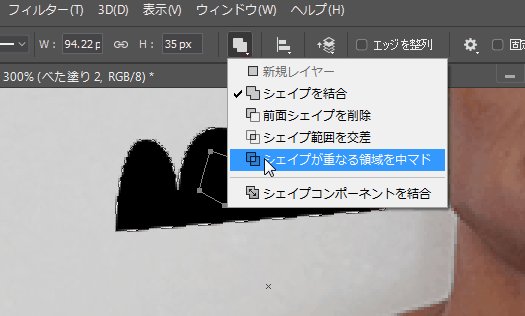
パスを複数作って1つのパスに合体させたり減算させたい場合は「パスの操作」で作る事ができます。
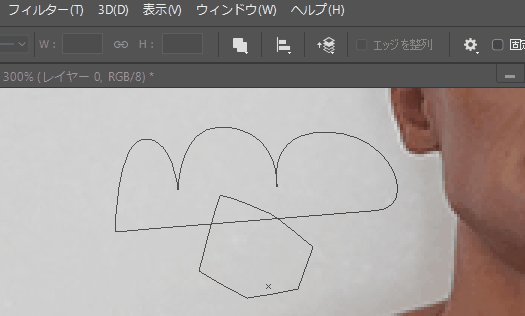
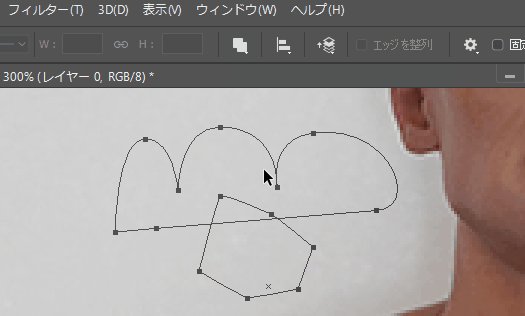
2つのパスを結合する
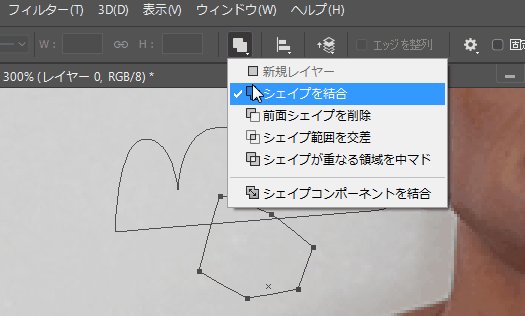
シェイプを結合→シェイプコンポーネントを結合

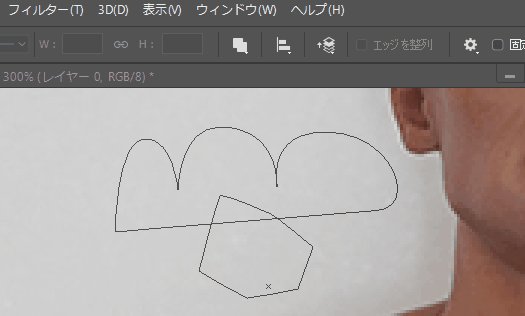
先に選んだパスの重なっている部分だけ削除する
前面シェイプを削除→シェイプコンポーネントを結合

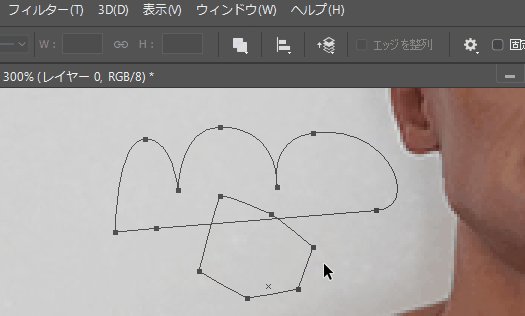
パスの重なっている部分以外削除する
シェイプ範囲を交差→シェイプコンポーネントを結合

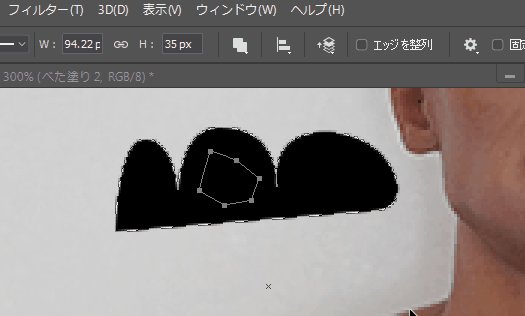
パスに穴を開ける
シェイプが重なる領域を中マド→シェイプコンポーネントを結合

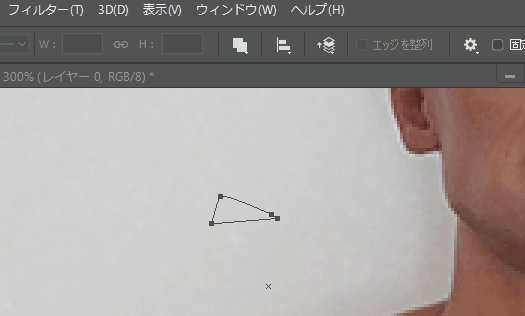
14. いらないゴミとなるパスは削除しましましょう
画面上に小さなバッテンマークがあるのはパスを1回クリックした時に出来るパスのゴミなので選択した状態で削除してあげましょう。