
色域指定してペイントする時にも、マスク選択するにも、ガイドを作成したり、画像を分割するのも細かい部分に手が届いてくれる無料ツールScriptoratorをgumroadより無料ダウンロードして使う事が出来ます。標準搭載して欲しい機能が多数収録されているのでフォトショップを毎日仕事で使ってる人は導入してみてはどうでしょうか。
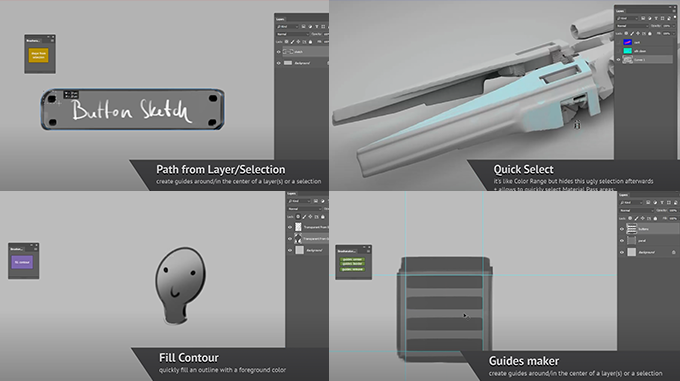
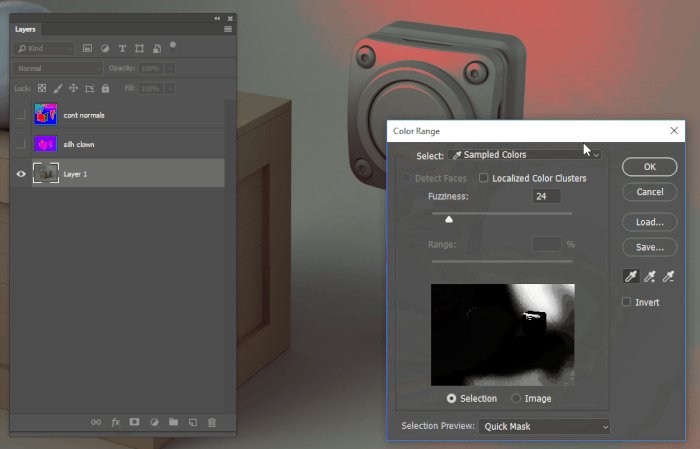
Quick Select 色域指定より素早く色の範囲を取得して直ぐにペイントできる

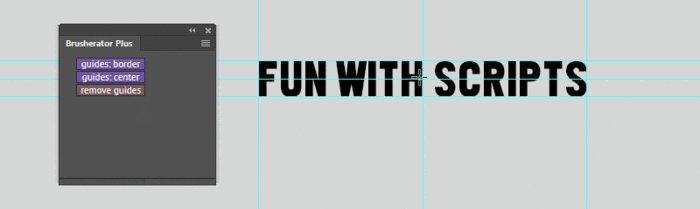
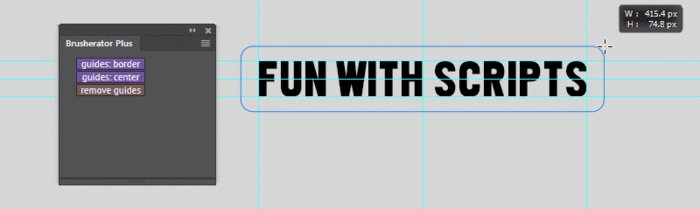
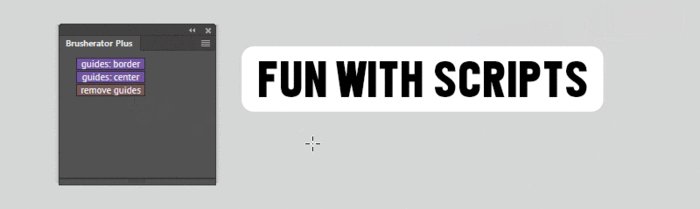
Guides maker レイヤーまたは選択範囲の周囲/中央にガイドを作成

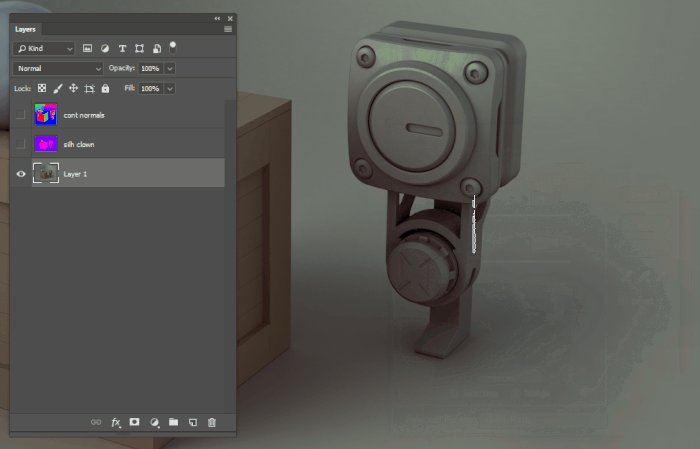
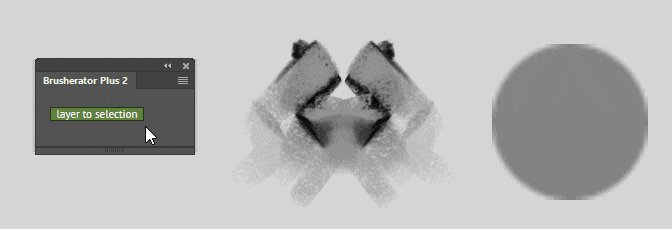
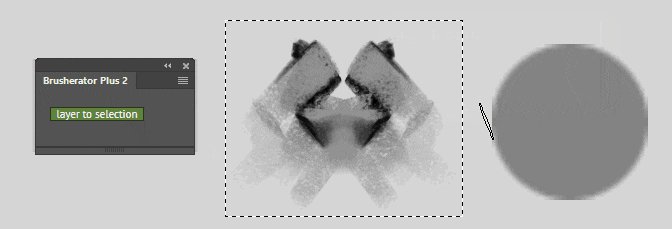
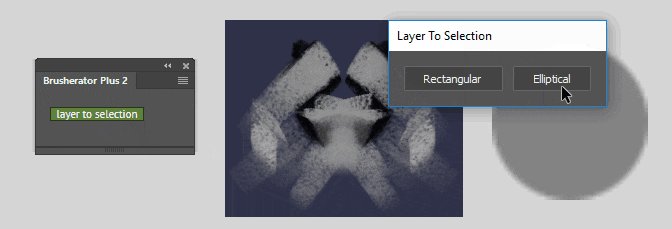
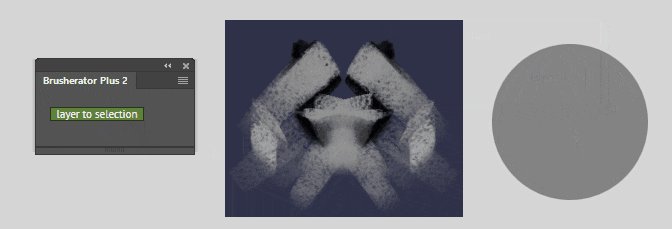
Layer to Selection ベースレイヤーを素早く選択

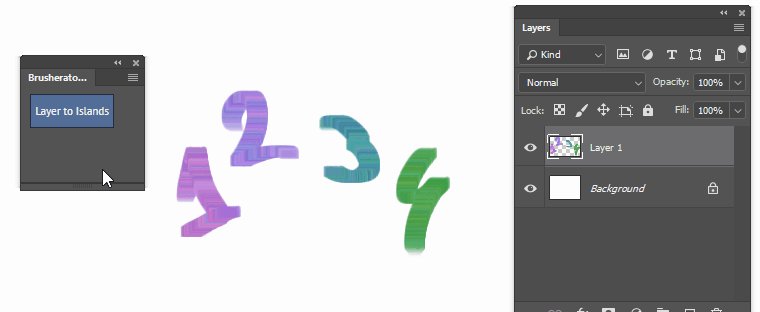
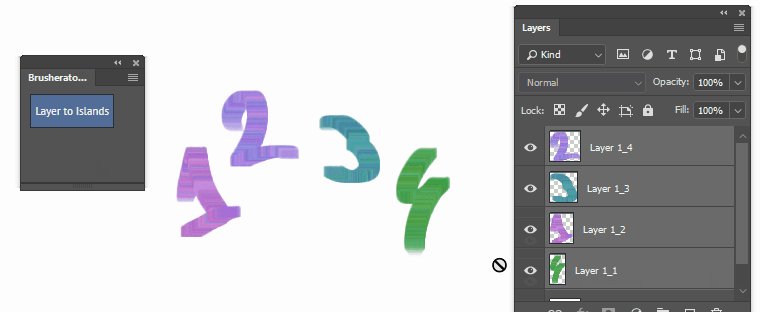
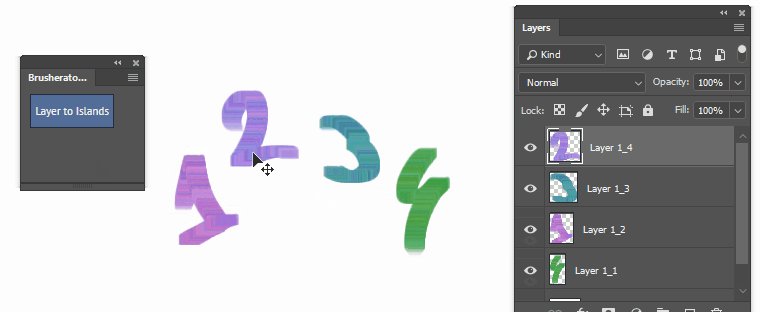
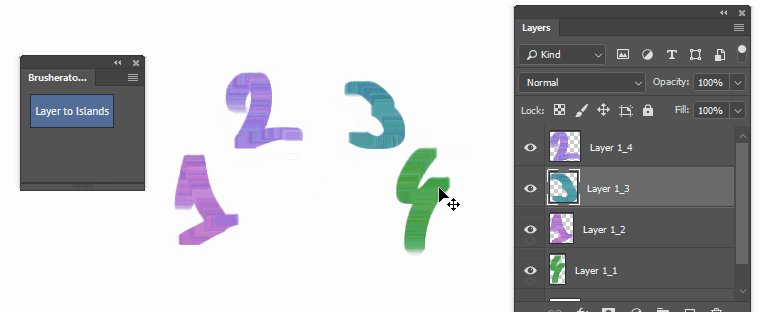
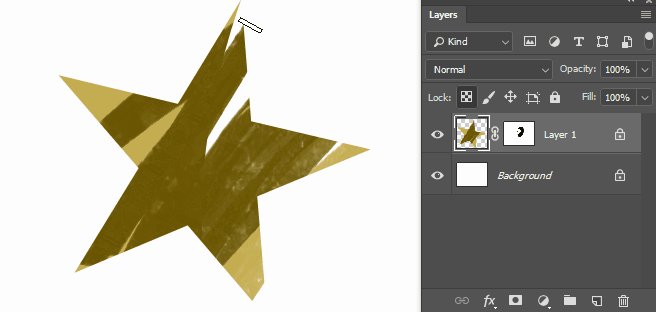
Split Layer to Islands 結合された画像を個別のレイヤーに別ける

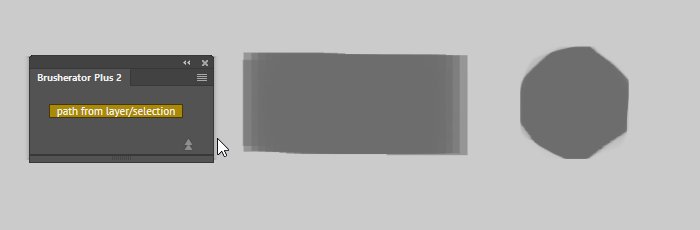
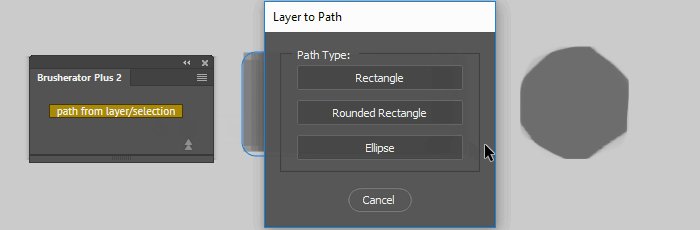
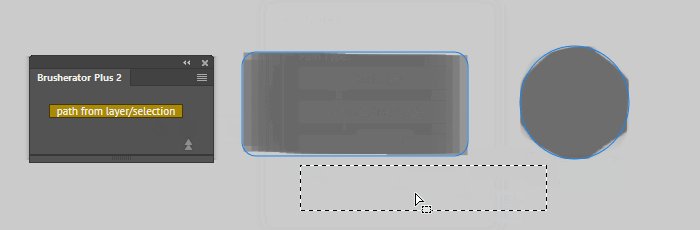
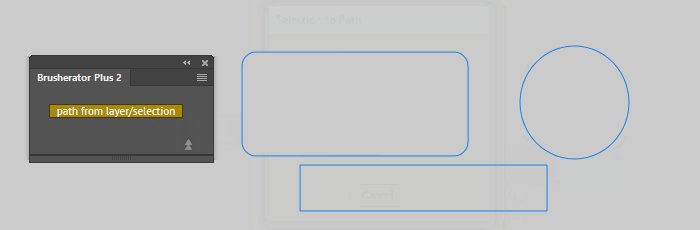
Path from Layer/Selection レイヤーの境界または選択に基づいてパスを作成

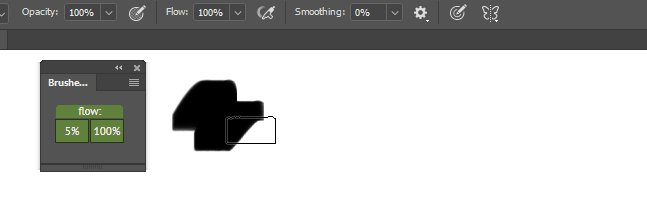
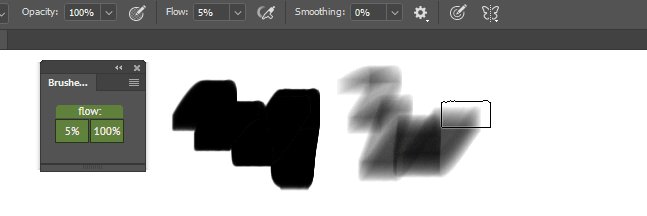
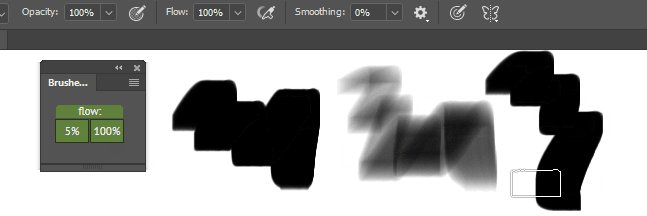
Fill Contour アウトラインの中を素早く色を塗れる

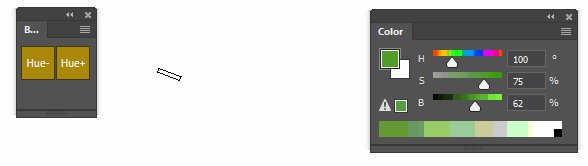
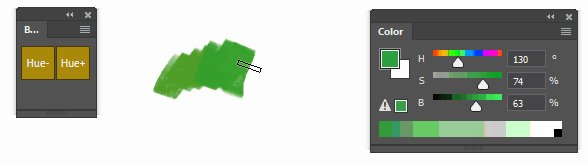
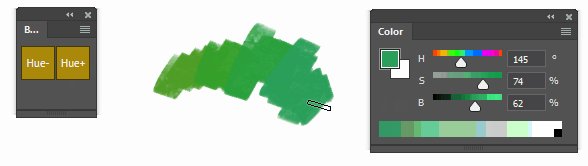
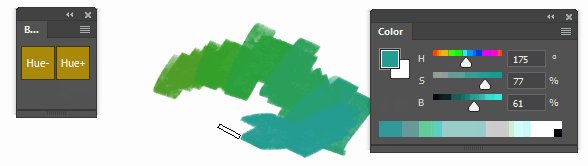
FG to modified color 色相をプラスマイナスで変更してペイント出来る

FG to inverted BG color 背景色を反転した色にして使う

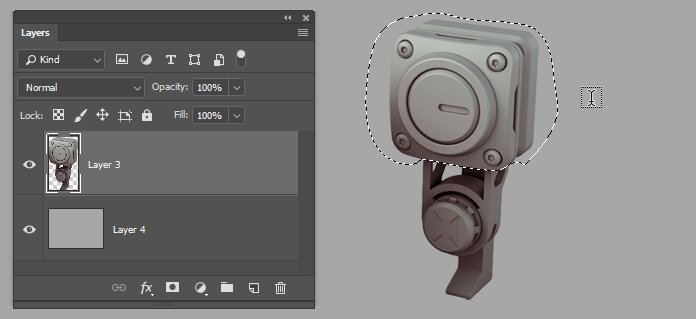
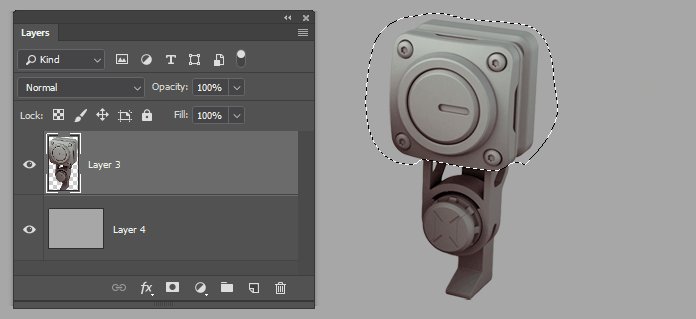
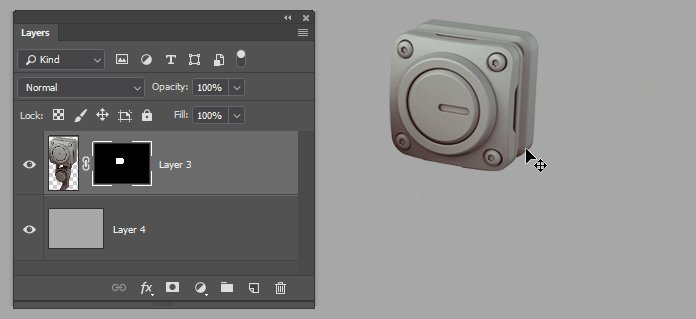
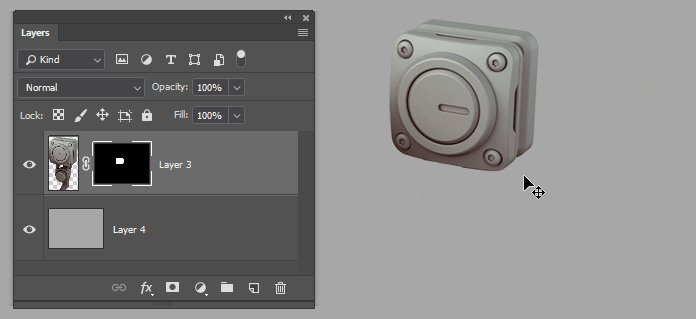
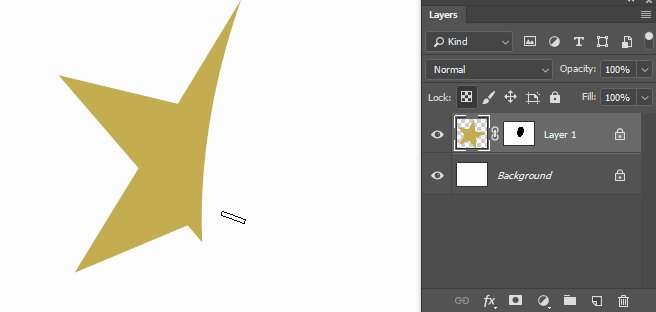
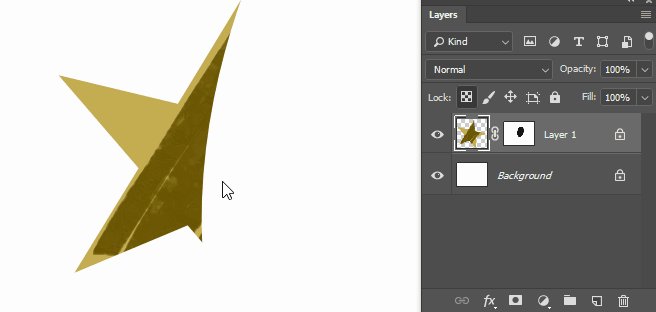
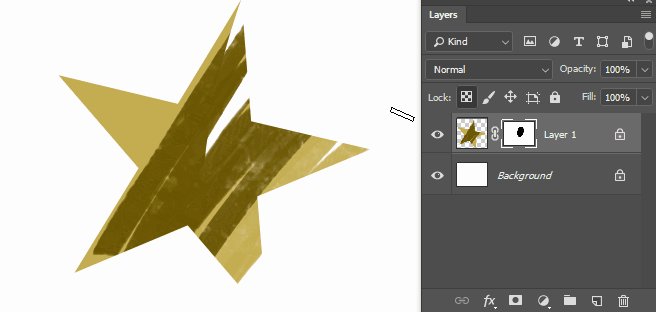
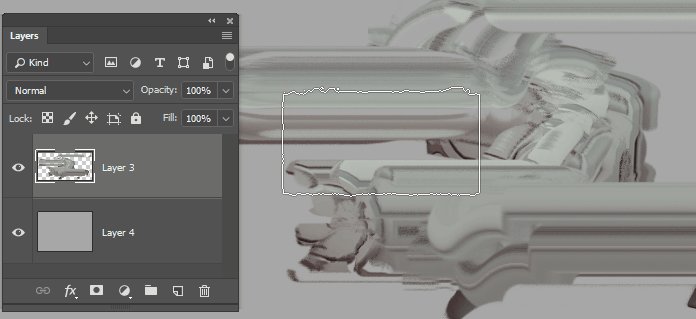
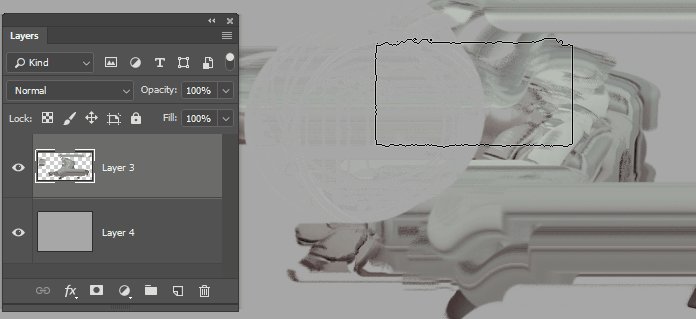
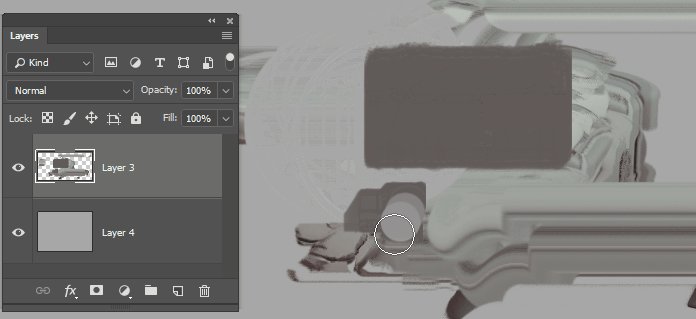
Smart Layer Mask レイヤーマスクをすばやく追加/削除/適用

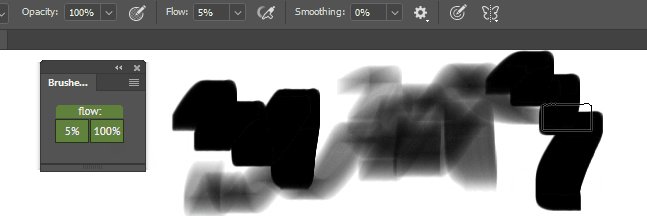
Select Brush ブラシまたはツールのプリセットをホットキーに割り当てる

Set Brush Size ブラシサイズをボタン1つで直ぐに変更する

Set Brush Rotation ペイントツールの回転数値を変更

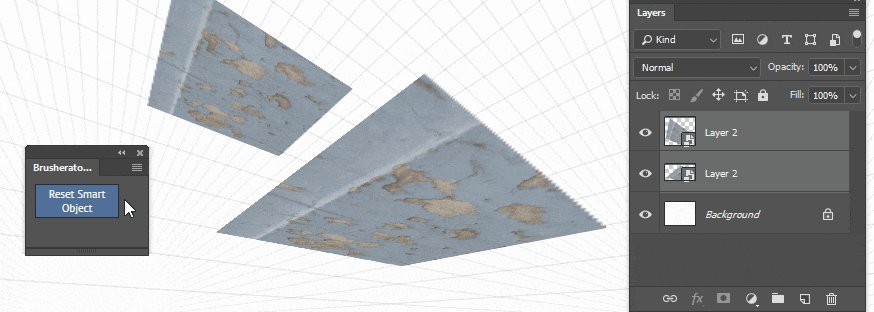
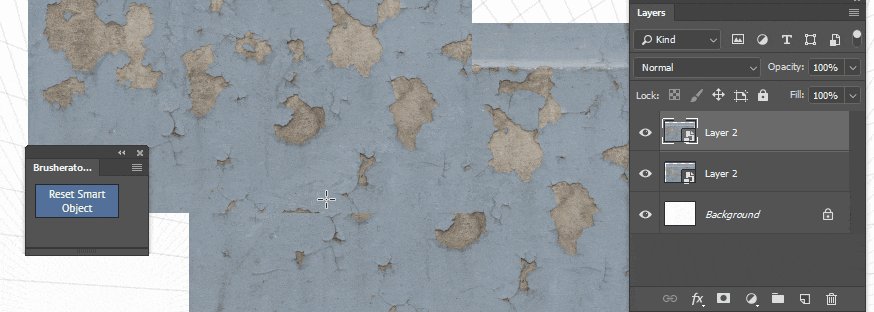
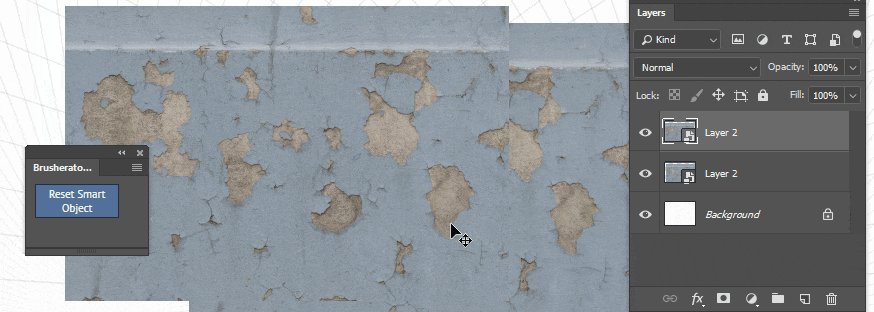
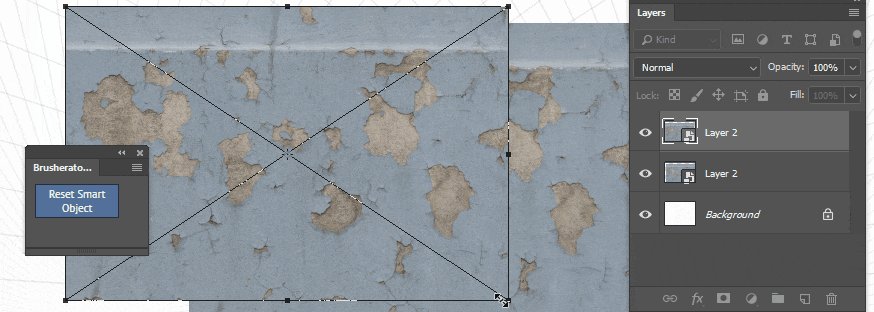
Smart Objects: Reset スマートオブジェクトに加えられた全ての変更を元に戻す

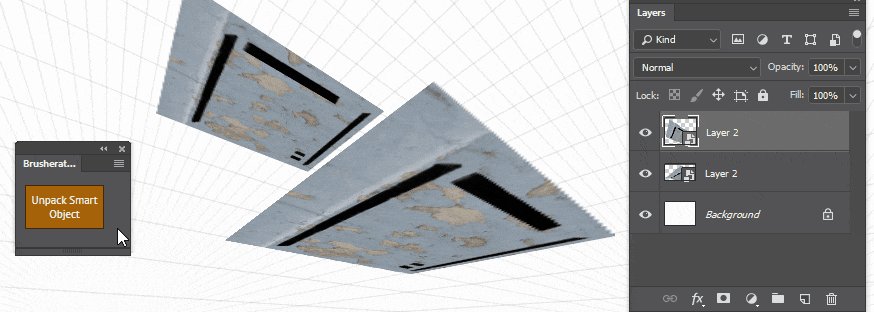
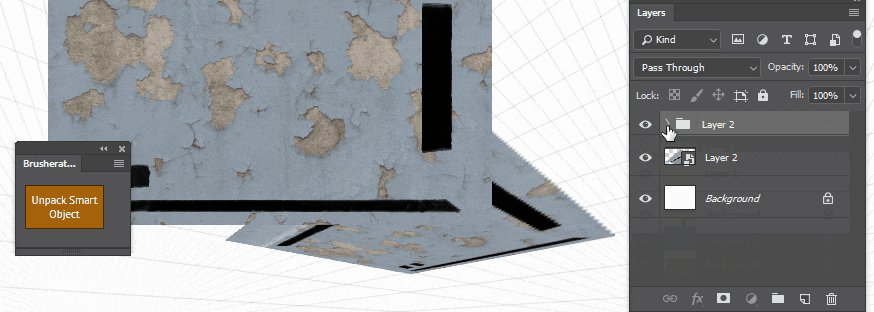
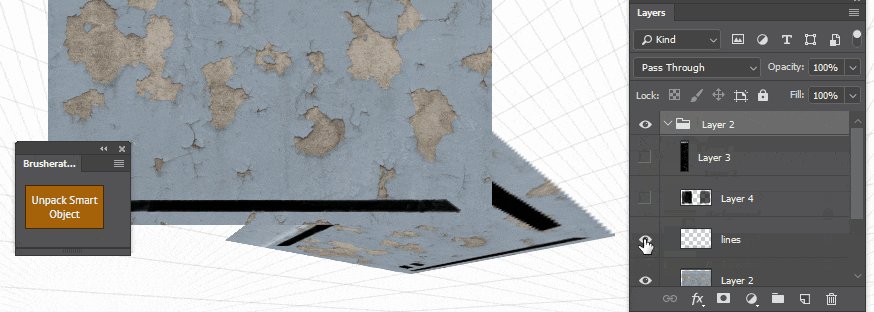
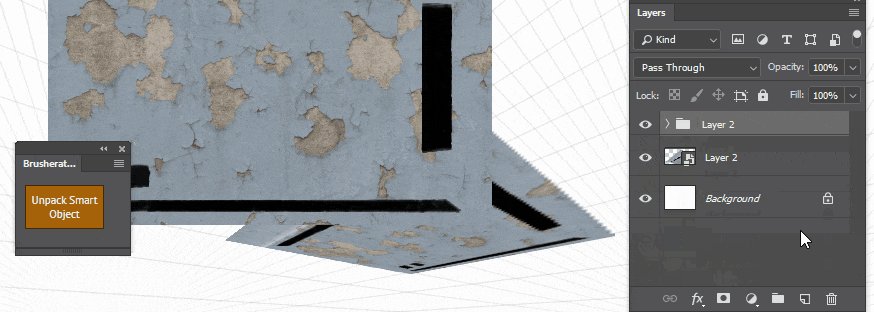
Smart Objects: Unpack Selected スマートオブジェクトをレイヤーに変更して変更を元に戻す

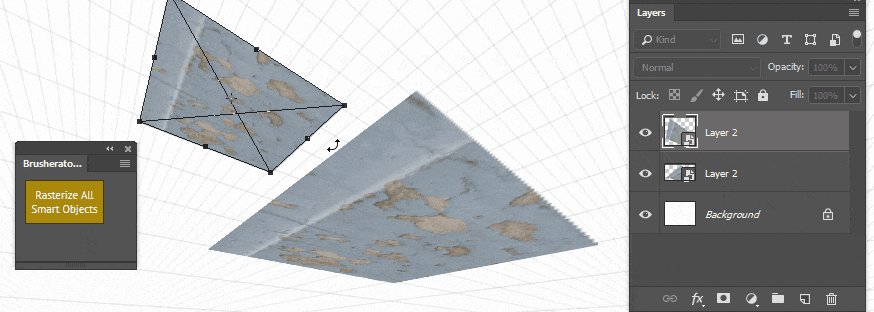
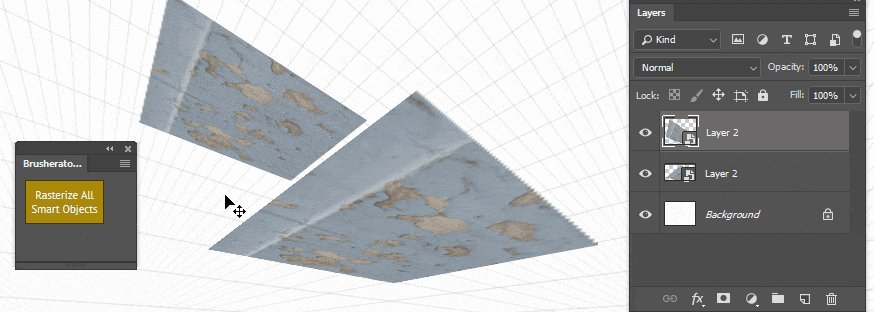
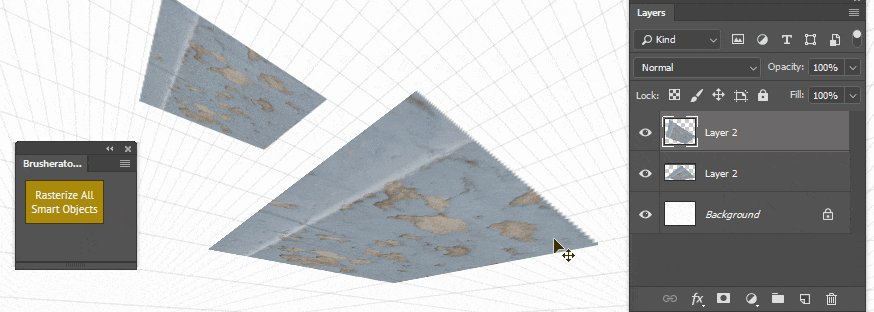
Smart Objects: Rasterize All 全てのスマートオブジェクトをラスタライズ

Switch Between Layer and Mask レイヤーとレイヤーマスクを瞬時に切り替える

Smart Eraser 消しゴムとブラシサイズを同じにする

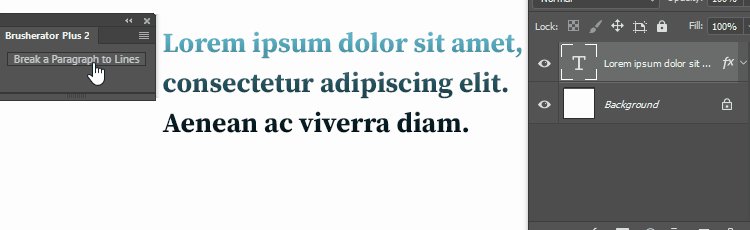
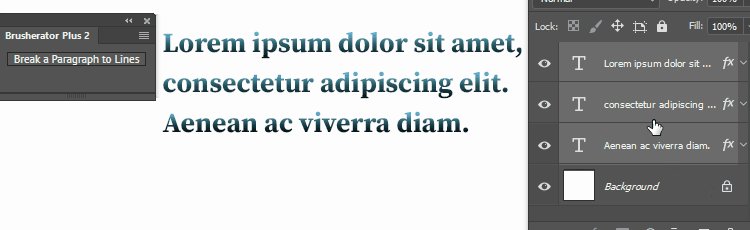
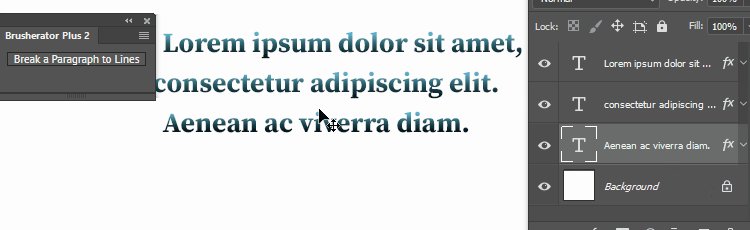
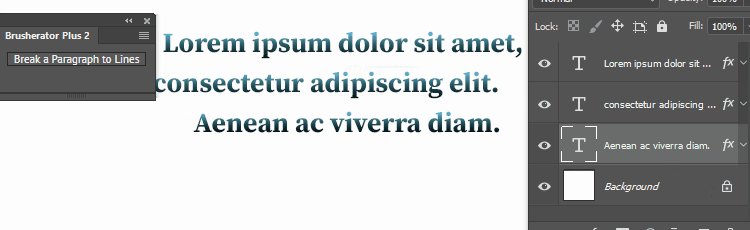
Break a Paragraph to Lines 文章の段落を自動で分割してレイヤーに別けてくれる

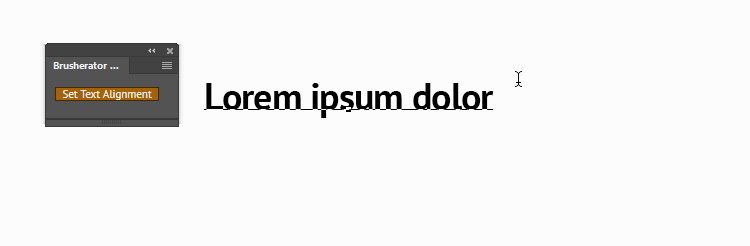
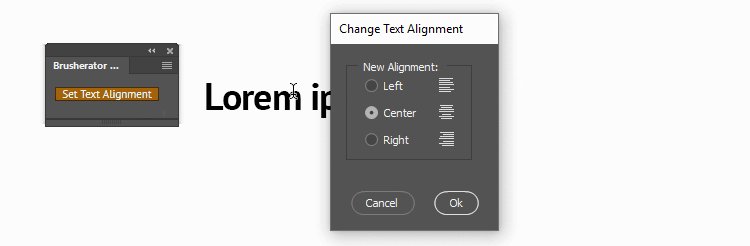
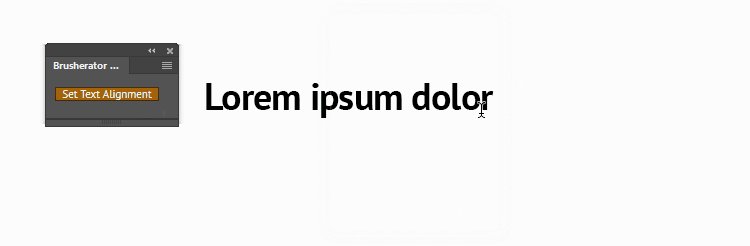
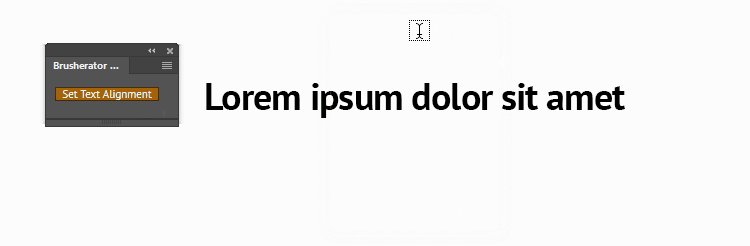
Set Text Alignment レイヤー座標を変更せずにテキストの配置を変更

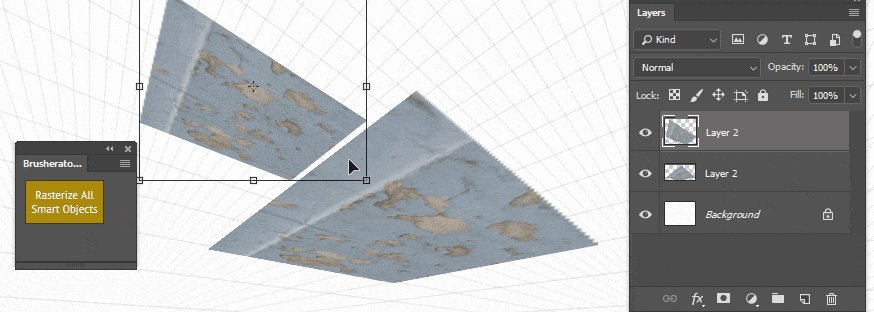
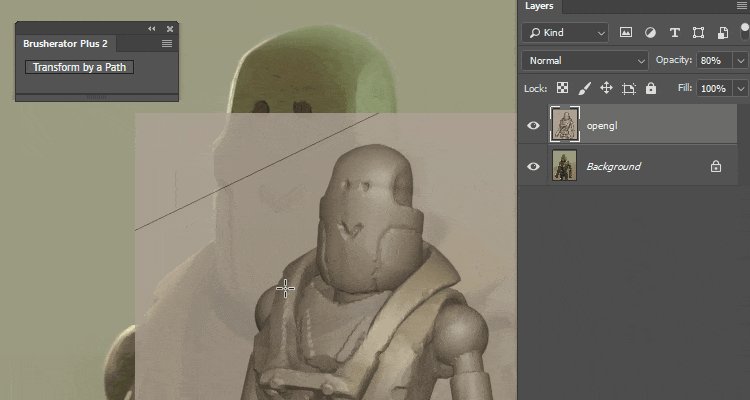
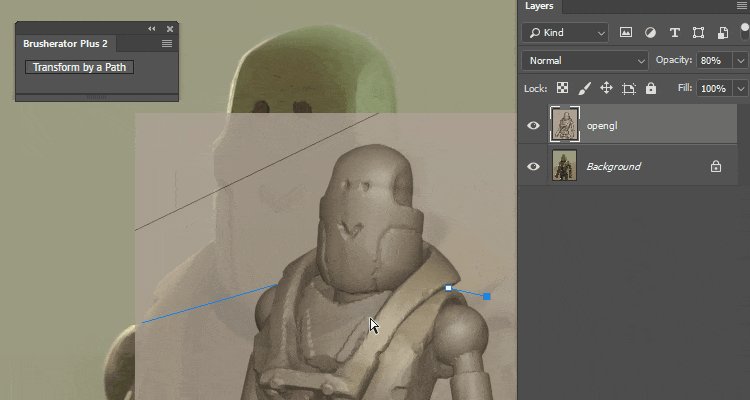
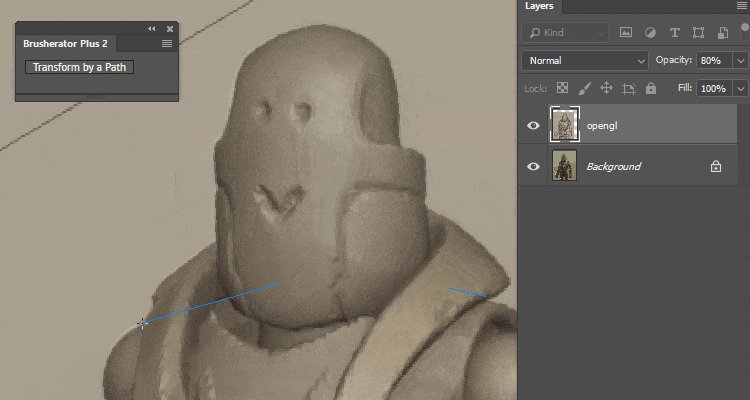
Transform Layers by a Path パスをガイドとして回転する

Create Custom Shape 選択範囲からカスタムシェイプを作成する