フォトショップ2021の新機能に「パターンプレビュー」機能が追加されて、パターン画像を作りやすくなりましたが、どのように使いやすいのか詳しく記事にしてみました。
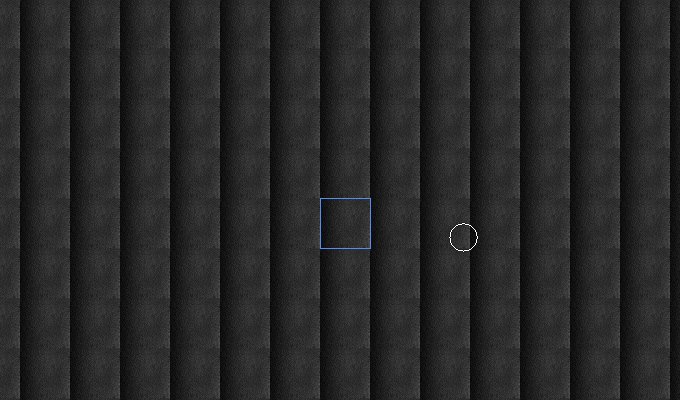
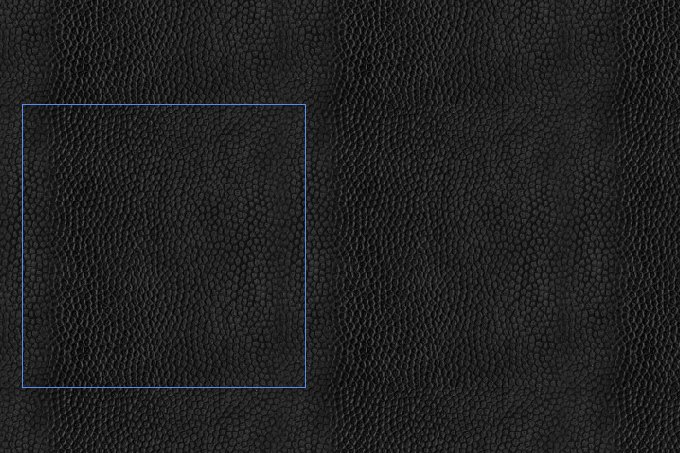
今回使うのはこの画像です。右側に光が入っていてパターンにしづらい画像を例にしてみます。

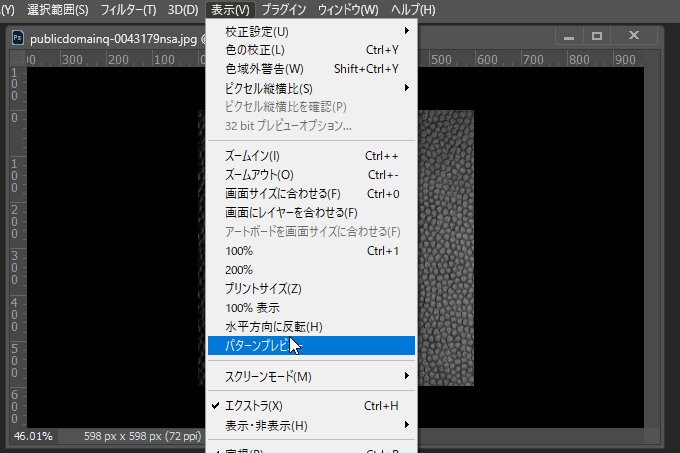
パターンプレビューを表示する方法
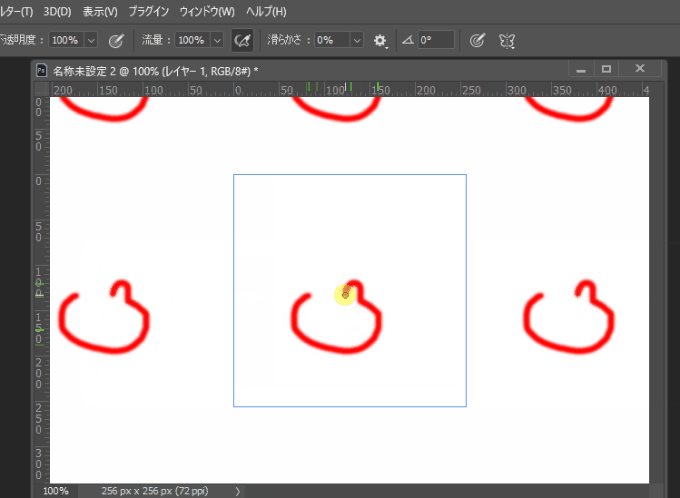
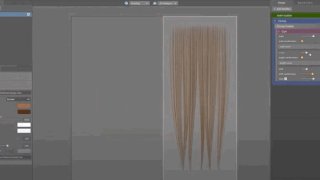
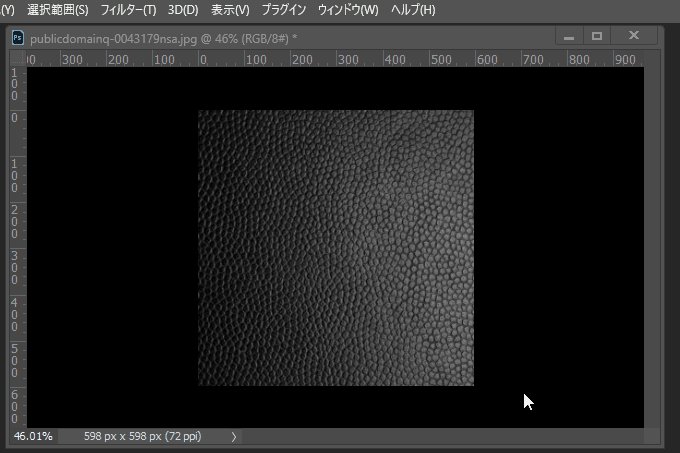
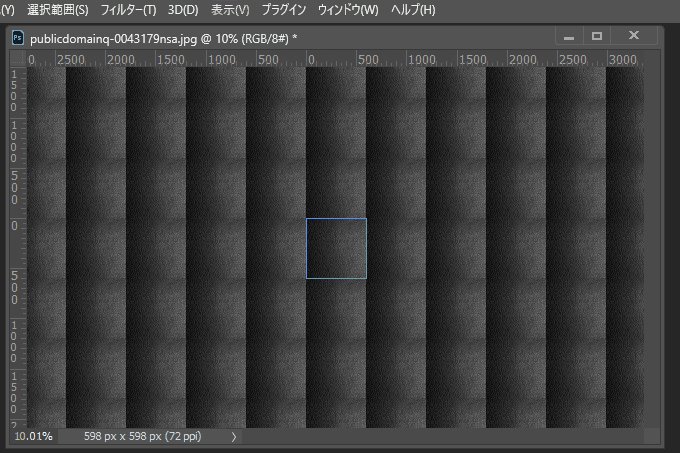
画像を開いた状態で「表示」→「パターンプレビュー」を押すと、ズームで引くと永遠に広がるパターン画像が表示されます。

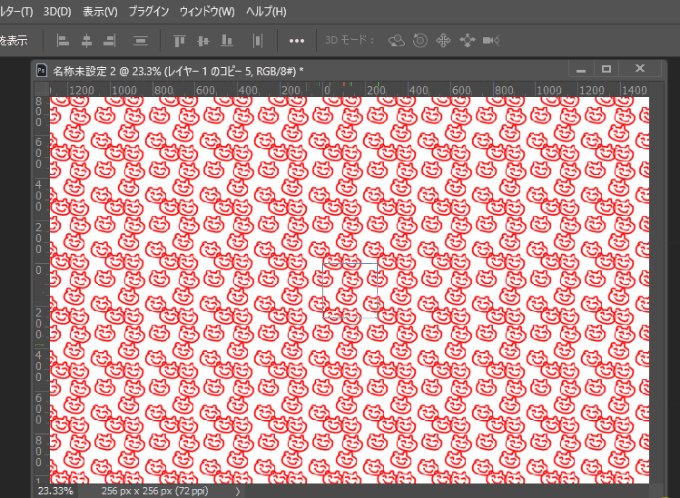
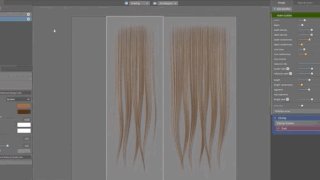
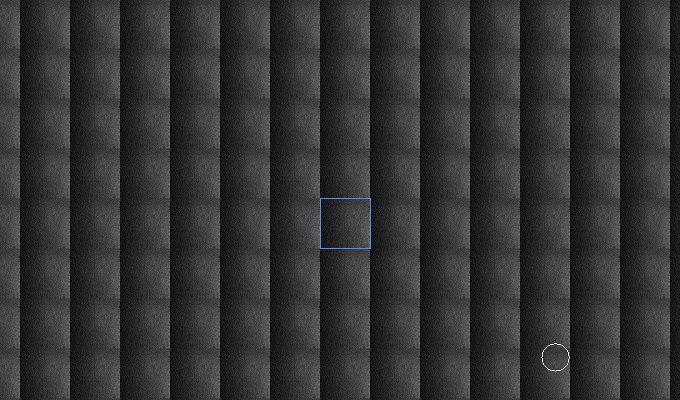
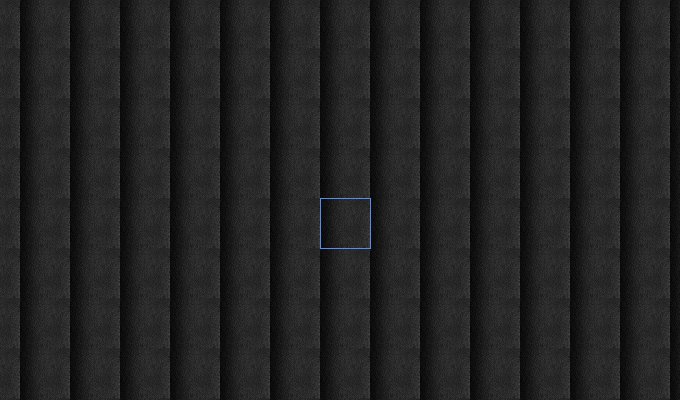
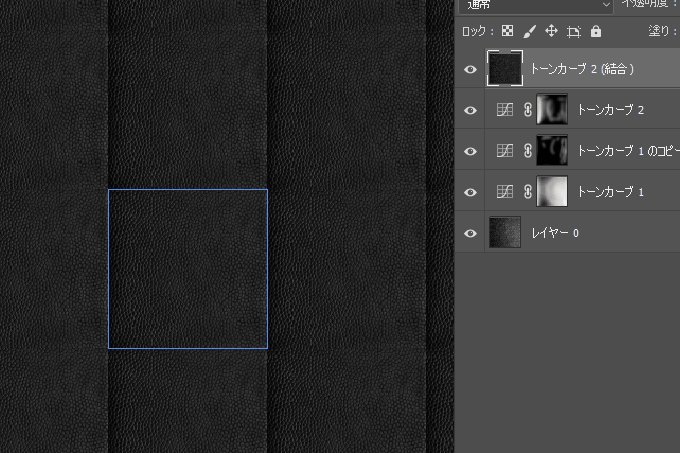
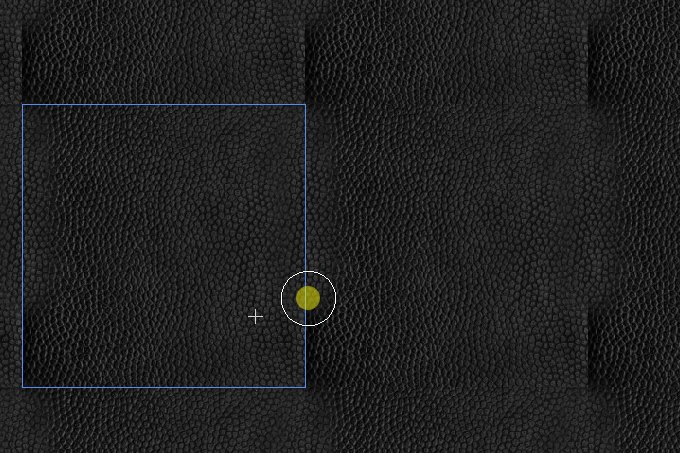
パターンプレビューで表示していると、右側の明るい光を消したいのでトーンカーブで暗く落としてみると、見えているすべての画像がリアルタイムで暗くなるので、引いたときにどこがムラっぽいのか確認しながら調整できます。

青い枠以外の部分でも調整出来るので、つなぎ目部分など全体を見ながら調整しやすいのが特徴です。

画像を移動してパターンを消す
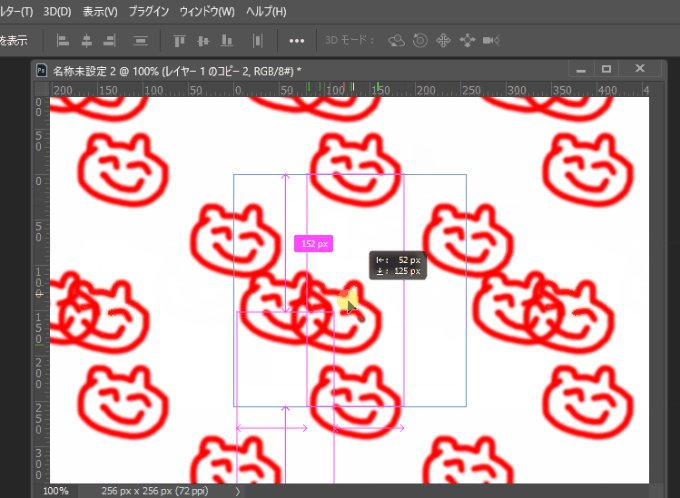
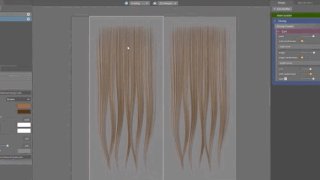
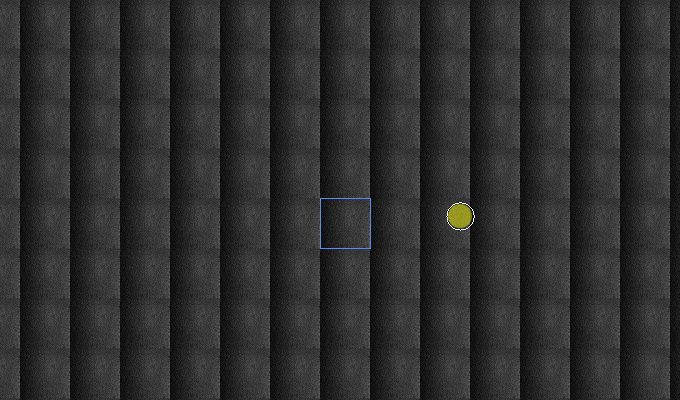
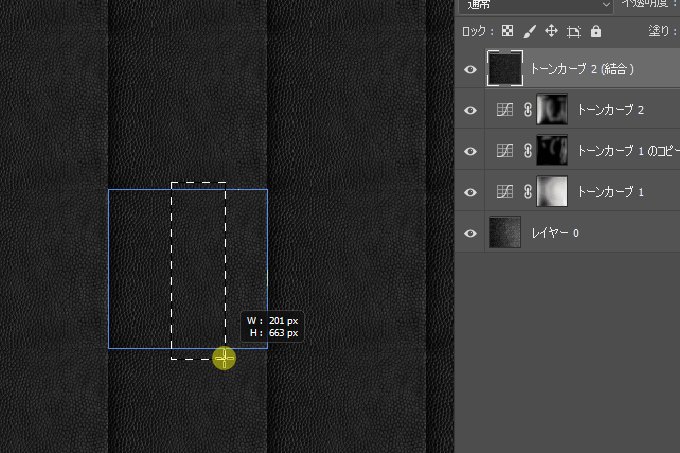
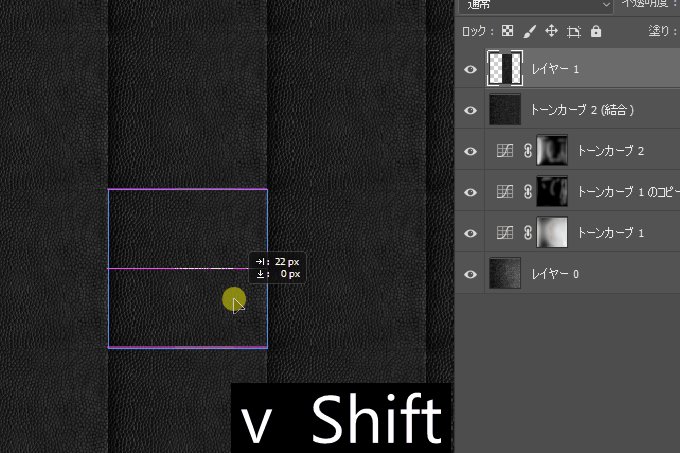
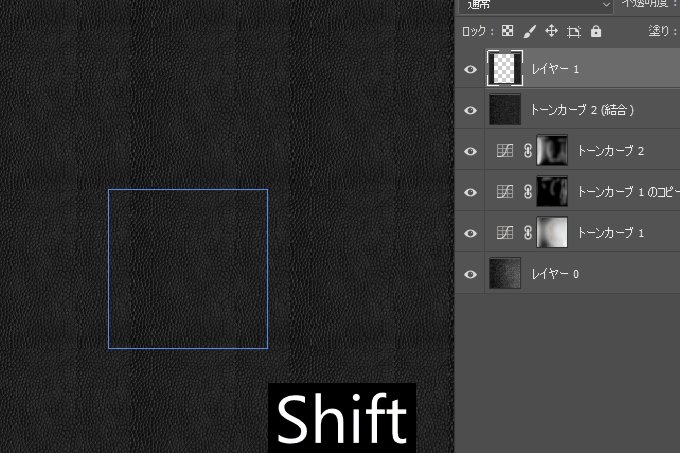
つなぎ目部分は部分的に画像を右に移動するだけで左側にも画像が出てくるのでつなぎ目が消しやすくなったり、

スタンプツールでつなぎ目部分を消す
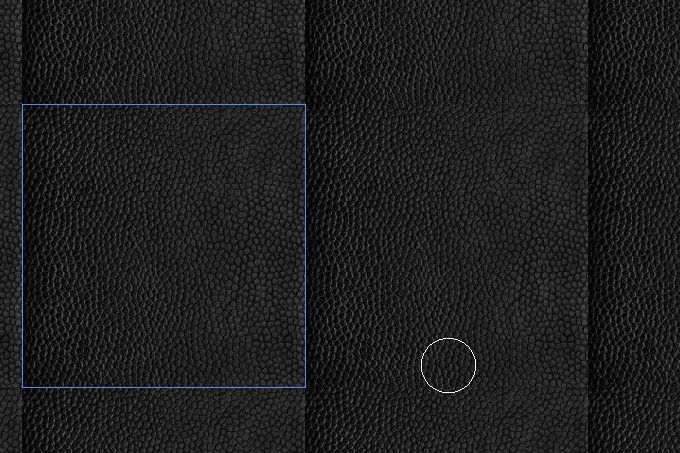
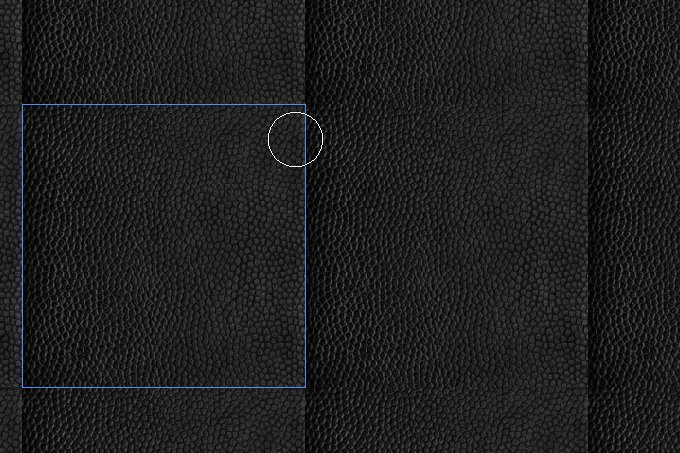
スタンプツールを使って繋ぎ目部分を左右対称に消すこともできます。スクロールを使って左右反転してまた微調整して~と繰り返さなくていいので、リアルタイムに画像を確認しながら今までよりパターン画像を作るのがかなり便利になりました。

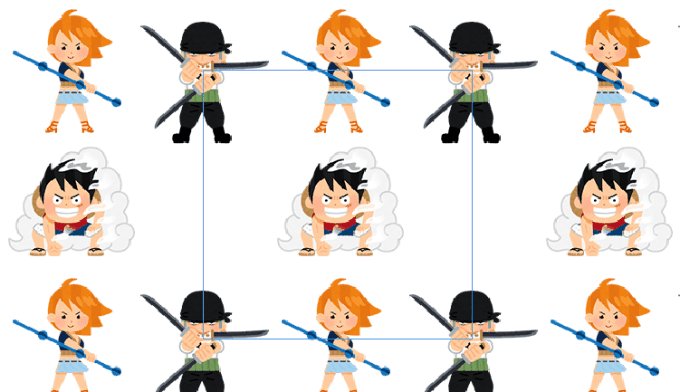
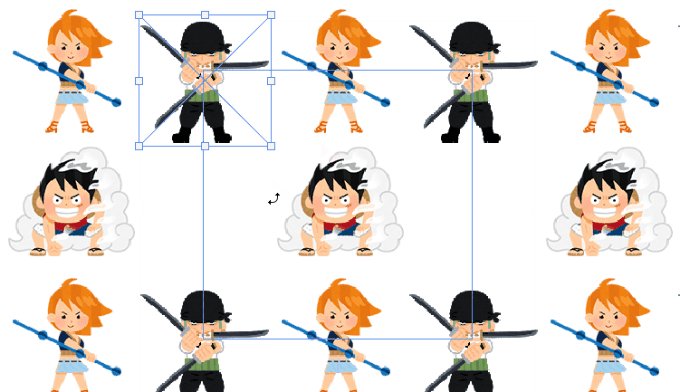
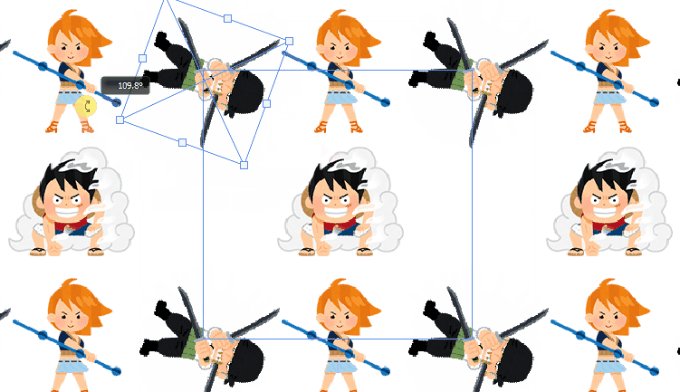
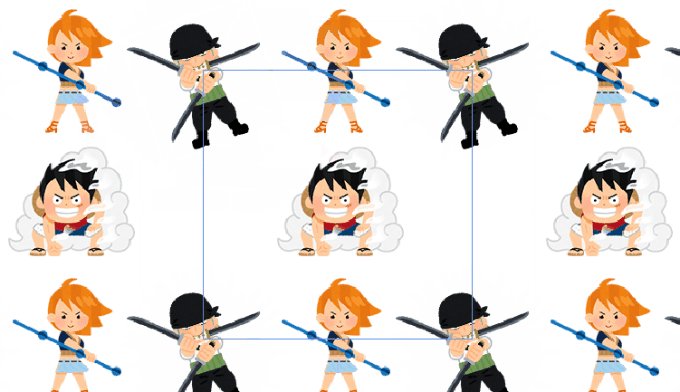
スマートオブジェクトで画像を張り付けると移動、回転が自由
その他にスマートオブジェクトで画像を張り付けると変形や移動に回転を自由にパターン画像を作成出来たりします。

フォトショップでパターン画像を作るのが便利で楽しくなるのでぜひ使ってみてください。