
ちょっと前に流行った丸い画像を沢山作れば水着を着てい女の子が裸のように見える画像を簡単に作る方法を例に、フォトショップのレイヤーモードである”乗算”と”スクリーン”の使い方を書いてみました。Photoshopでテクスチャを作る際に覚えておくとかなり便利なので是非覚えてみてください。

Copyright(C)2014 paylessimages,Inc.All Right Reserved.
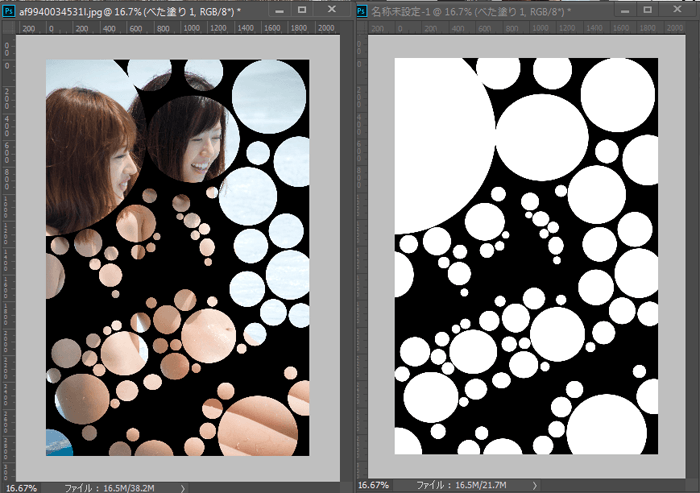
①女の子の画像の上に白黒の水玉画像を持ってくる
②水玉模様のレイヤーモードが”通常”だと何も変わらない
③”乗算”にすると黒い所が残り白い所の画像が消える
④”スクリーン”にすると白い所が残り黒い所が消える
わかりましたか?乗算にすると黒い部分が残り白い部分は透けて下の画像が表示されて、スクリーンにすると白い部分が残り黒い所が透けるというわけです。
壁を汚したい時に簡単に使えるんですよ。
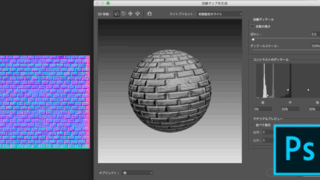
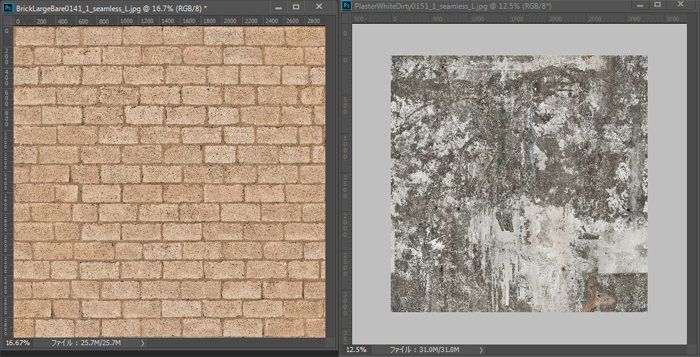
お遊びはこの辺として、実践的にどう使うかというと、レンガの画像と汚れの画像を2枚用意したとします。

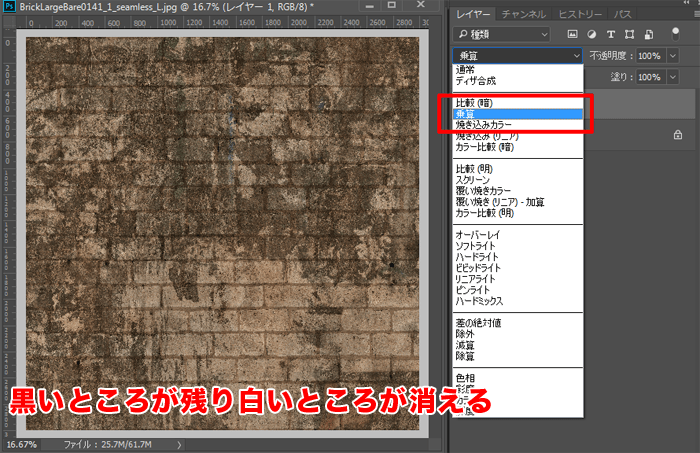
レンガの画像の上に汚れの画像を乗っけてレイヤーモードを乗算にすると、先程言ったとおり、黒い所が残り白い所が消えます。ちなみにグレーの数値で中途半端な部分はそのその分くすんで見えます。

ctrl+Iキーを押せば階調が反転されるので、白黒が逆転します。

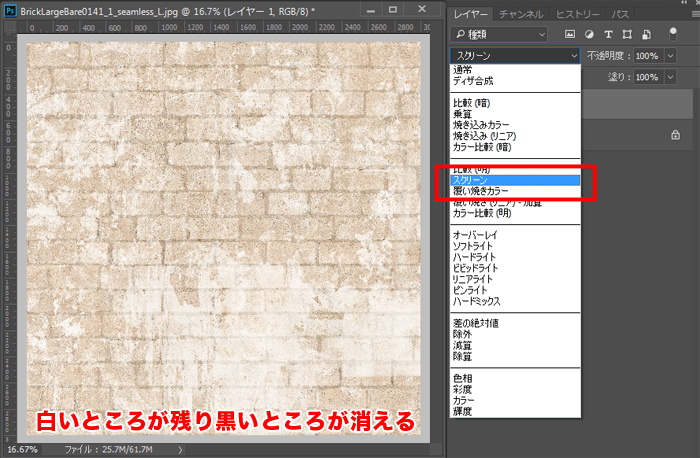
スクリーンにすると白い所が残り、黒い所が見えなくなります。白い汚れや雪を表現する時にも使えますね。

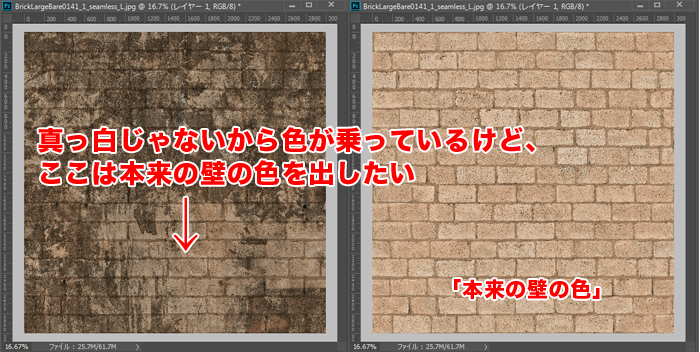
乗算にしてみたら、中途半端なグレーがあるのでちょっとくすんでいるけど、本当は「本来の壁の色」を表示したい時は

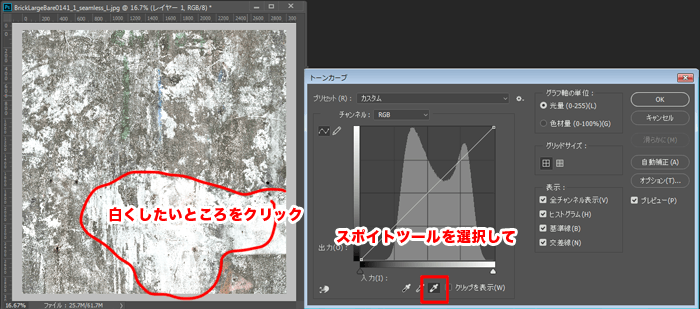
汚れテクスチャのレイヤーを選択して”ctrl+M”を押してトーンカーブを表示させて一番右のスポイトで白い部分だけをクリックすると白く飛んでくれますが、やりすぎると画像がおかしくなるので注意してください。

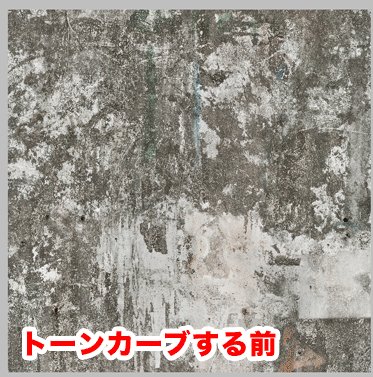
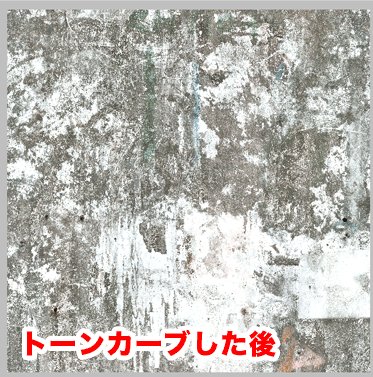
こんな感じで変化すると思うので、あとは乗算にすると先程よりもしっかり本来の壁の色が出てくれると思いますよ。

MAYAを覚えるならphotoshopなんて本を買わなくても操作する部分は少ないので簡単に覚えれるので、便利なチュートリアルを沢山書いていきたいと思ってます。