
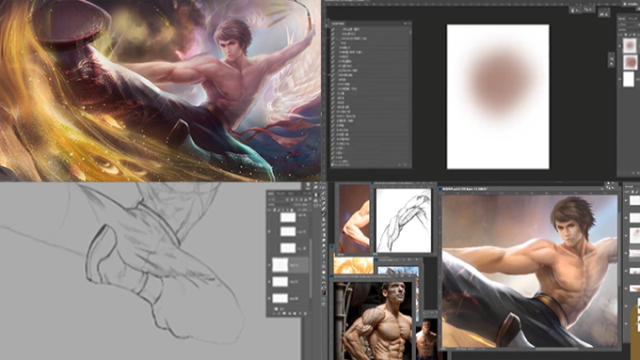
2Dの素材テクスチャーを作る時は1から絵を書く場合と、ティストに合わせて写真を加工して2D調にする事ができますが、今回はフォトショップで2D調に素材を加工する方法を書きました。
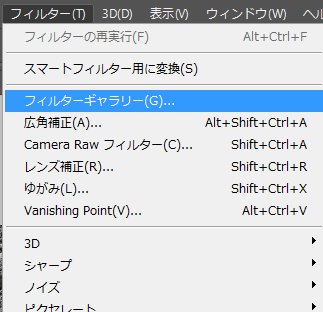
フォトショップツールバー上の【フィルター】→【フィルターギャラリー】を選択すると、

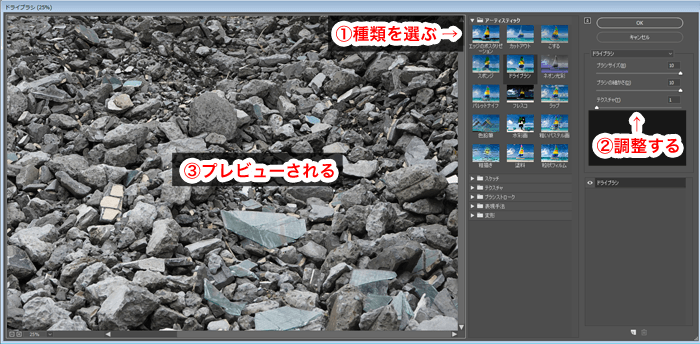
フィルターギャラリー用の画面に変わります。
①アーティスティックと書かれているアイコン画面を色々クリックすると開いている写真が③自動でプレビューされてどんな風に加工されるのか分かるので、②調整パラメーターをスライドさせてOKボタンを押すと適用されます。

例えばこんな瓦礫の写真も

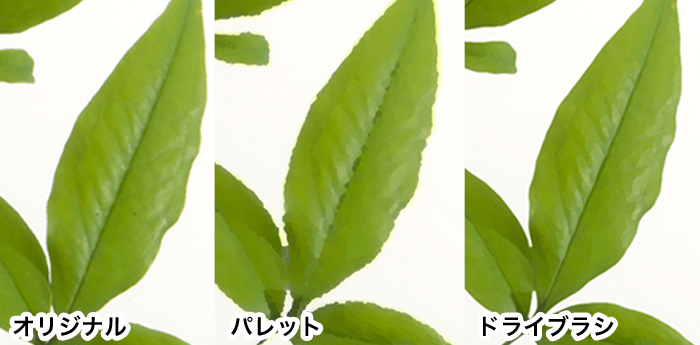
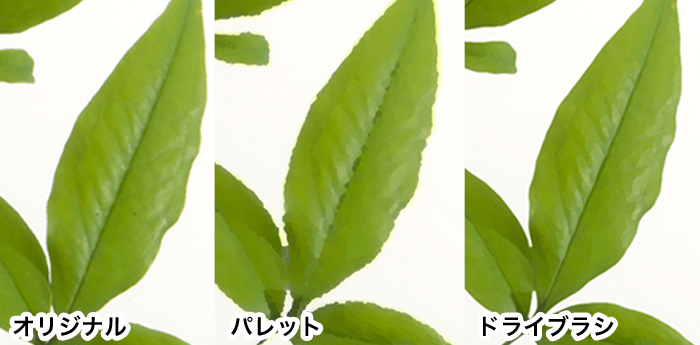
【ドライブラシ】を選ぶと情報量が少ないイラストっぽくなり

【パレットナイフ】を使えばもっとイラストっぽくすることも出来ます。

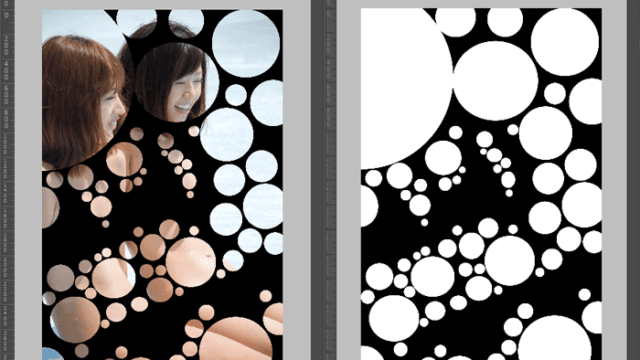
【ぎざぎざのエッジ】を使うと2色の漫画調にも出来ます。

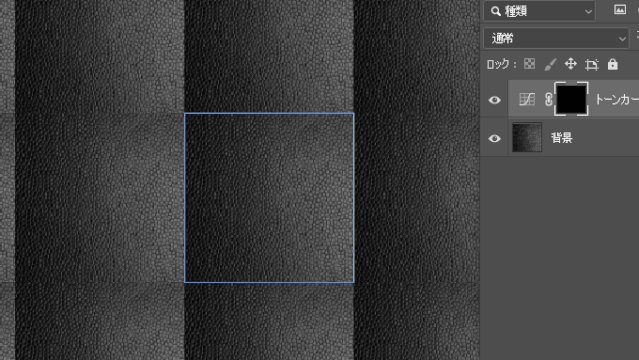
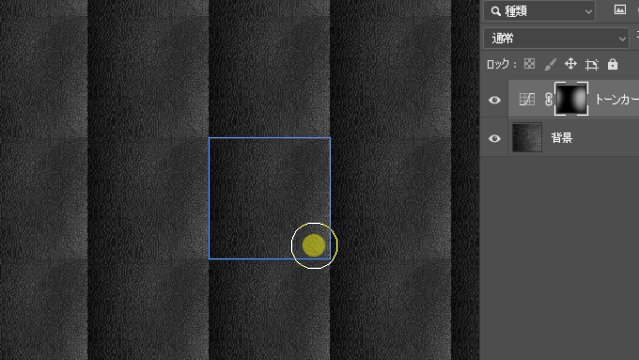
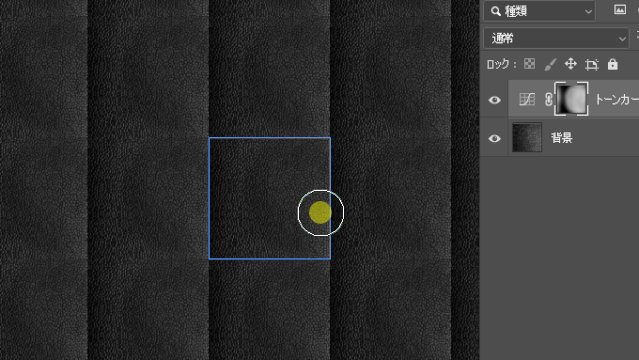
基本的にパレット又はドライブラシを適用させるとイラストっぽいテクスチャーを作る事が出来ますが、、1回適用させてもイラストっぽさが足りなければ2回フィルターを掛けてたり、他のフィルターを上から掛けたらどうなるかなど全体的なイメージにあった質感に合わせて作ってみてください。

素材づくりにこの本もいいですよ。