
何かを目立たせたい時などに使う放射状のラインをフォトショップで簡単に作るチュートリアル記事を書きました。無料素材なんかも配布されてますが、簡単に作れるので1度覚えれば次から簡単に作れますよ。
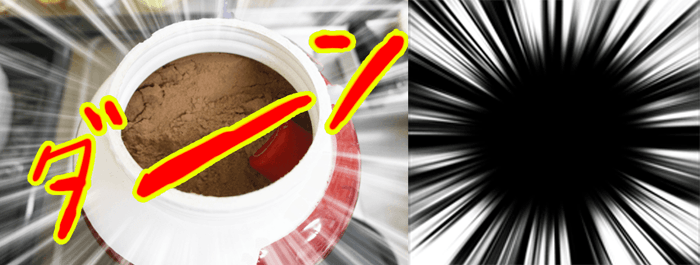
今回作るデータはこちら。
今回作るデータはこちらです。僕が作ったサンプルPSDデータをアップしているので、今すぐに使いたい人はダウンロードして無料でお使い下さい。著作権はありません。

フォトショップで放射状を作る方法
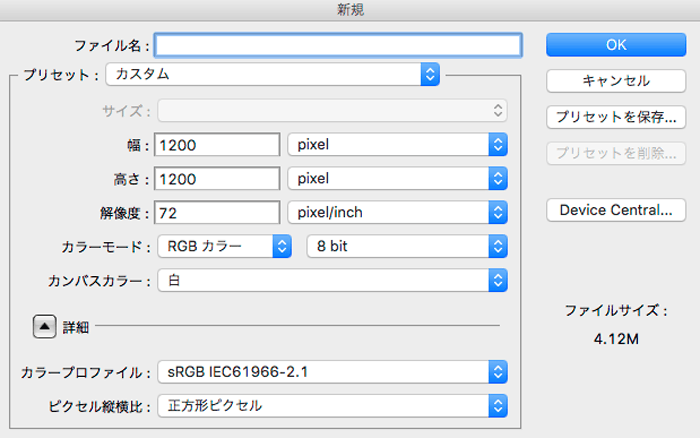
まずは新規画像で正方形にキャンバスを作ります。今回は1200×1200ピクセルです。

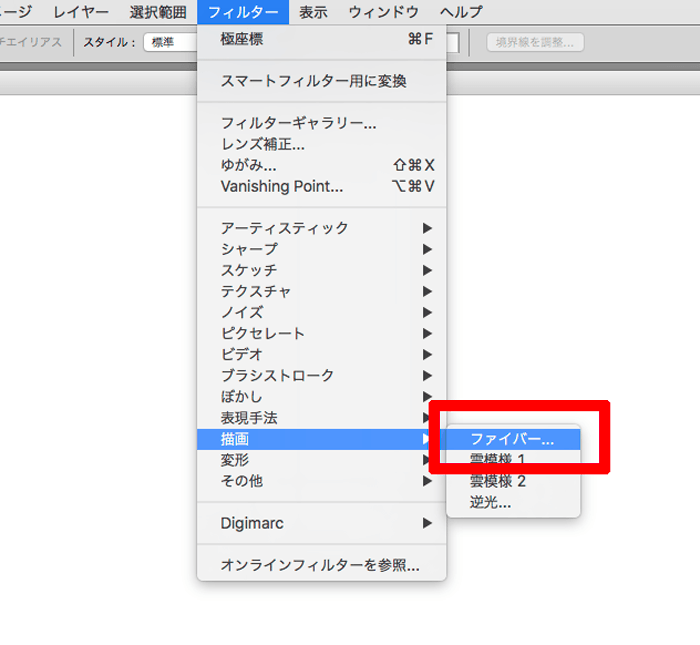
ツールバー上の【フィルター】から【描画】の【ファイバー】を選びます。

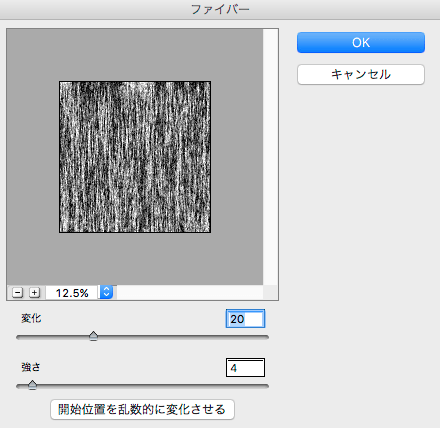
すると点線の切れたライン画像が出来るので適当に数値を入れてOKを押します。

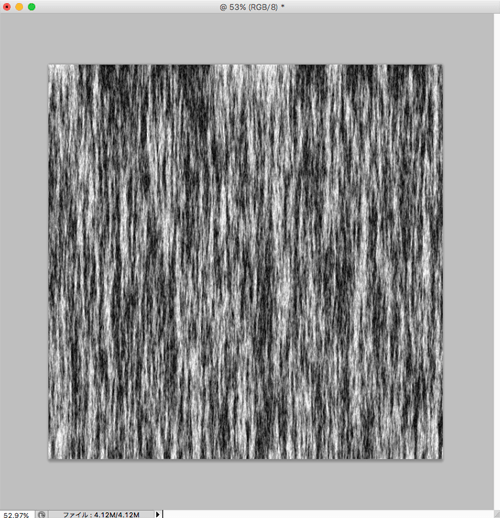
こんな画像ができました。これを使って木目のテクスチャーを作った色々と使えますよ。

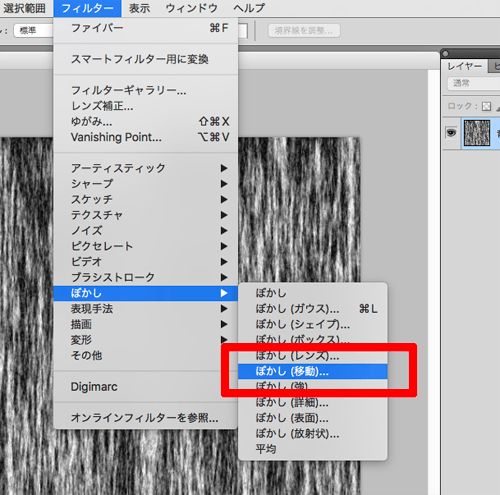
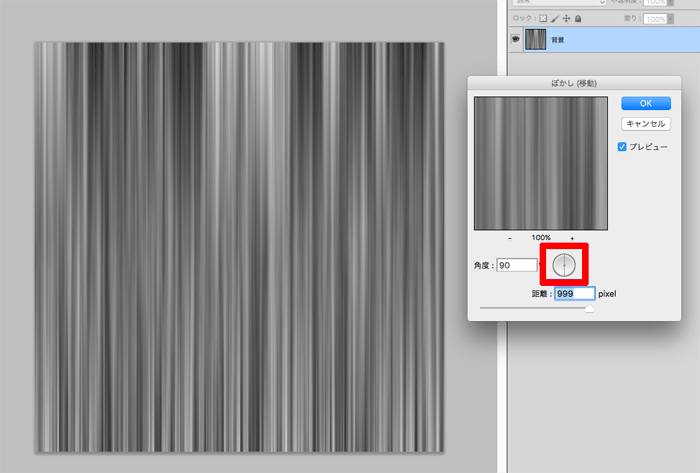
【フィルター】から【ぼかし】→【ぼかし(移動)】を選び

赤枠部分を”縦”に回転させて【距離】の数値を999と最大限入れると、ラインが一直線のラインになりました。

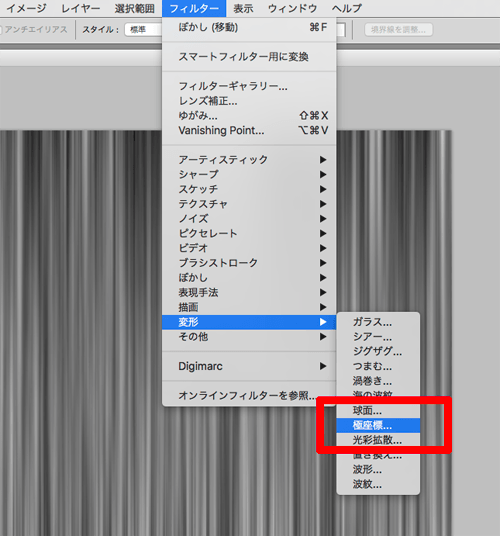
【フィルター】→【変形】→【極座標】を押すと

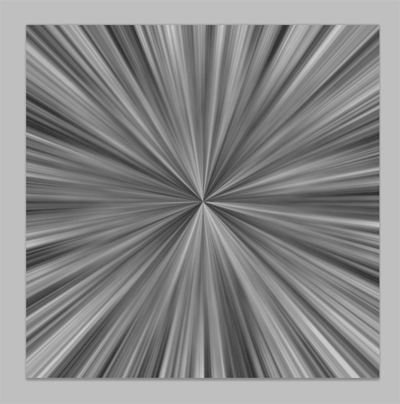
縦ラインがこのように変形され、放射状のラインが出来上がりました。

後はこれを配置したい画像を用意して

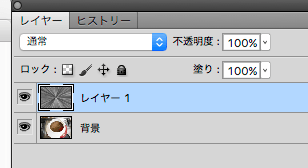
その画像の上にレイヤーを用意して

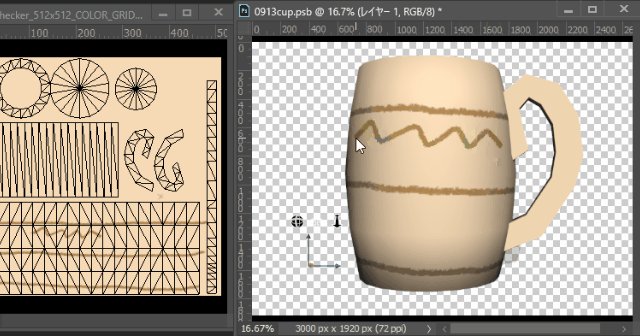
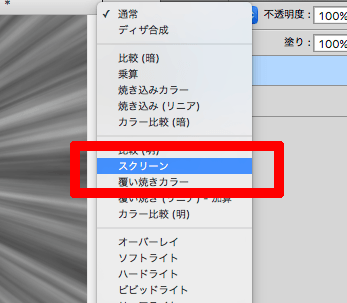
【レイヤーモード】をスクリーンに変更します。レイヤーモードの使い方はコチラの記事に詳しく書いてるので読んでみてください。初心者編 テクスチャ作るなら覚えておくべき!フォトショップで”乗算”と”スクリーン”の使い方を詳しく書きました。

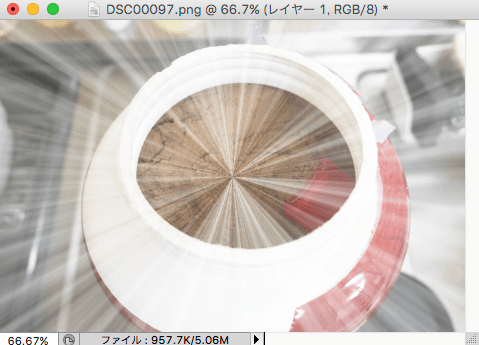
すると黒い所が透けて白い部分だけが残るので

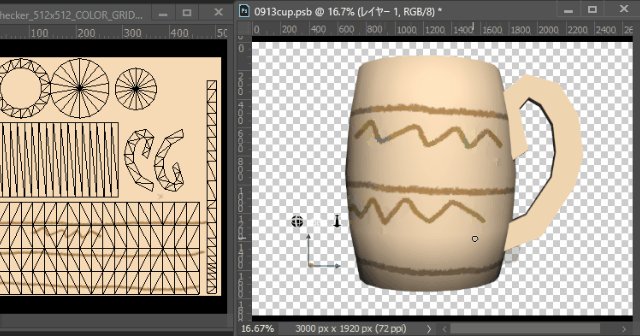
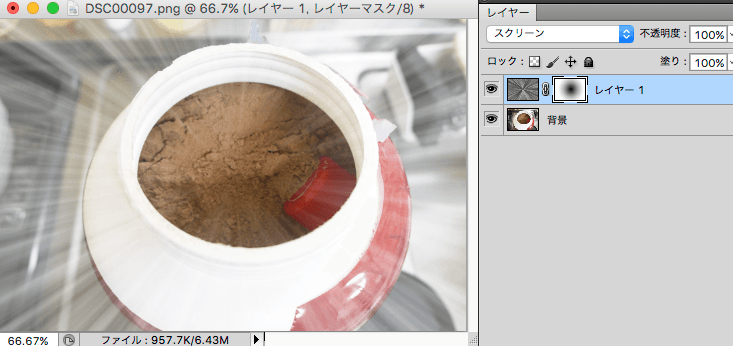
放射状の画像にマスクを付けて、真ん中部分をブラシで黒く塗りつぶせば「バーン!!」という様な画像が完成しました。ただしラインがちょっとぼやけている場合は

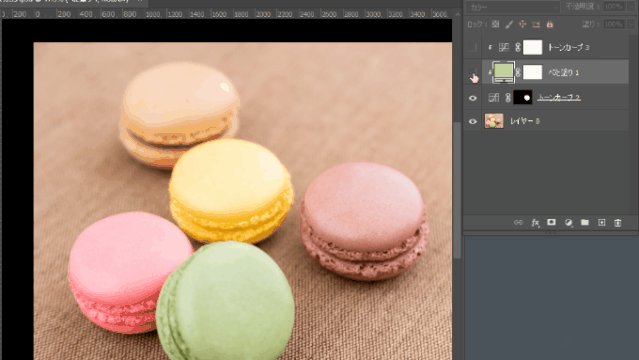
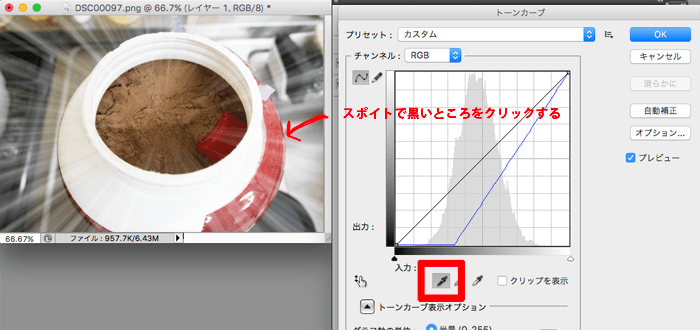
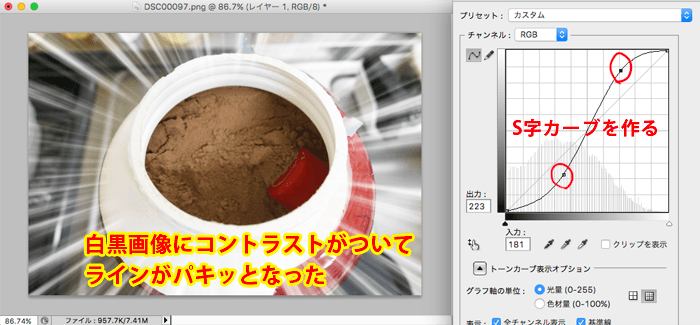
白黒画像のレイヤー上で「ctrl+M」キーを押してトーンカーブを表示して一番左のスポイトを選択してしっかりと画像の透けさせたい部分をクリックすると、よりメリハリがつき

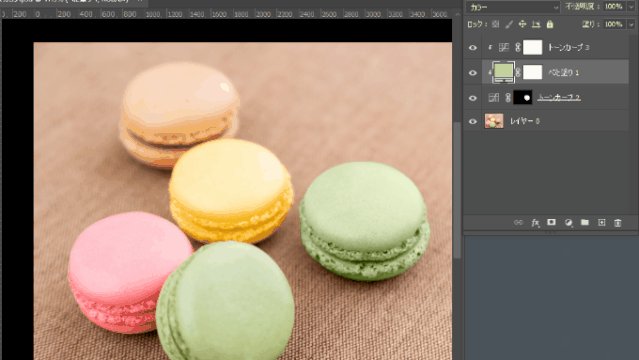
S字カーブを作ると、パキっとしたラインを作ることが出来ます。

色々と面白い加工ができるフォトショップは楽しいですね^^