iphoneで撮影した動画データをブレンダーに読み込みモーショントラッキング機能を使って、3Dモデルを配置してあたかもそこにあるかのような面白動画を作る方法を記事にしました。無料でこんな楽しい事が出来るとは凄いですよブレンダー。
モーショントラッキングは「難しそう…」という勝手な思い込みから手を出していませんでしたが、このぐらいの動画だったらすんなり作れました。とにかく楽しくてこれはハマってしまいそうです。
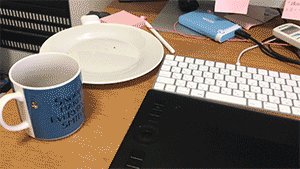
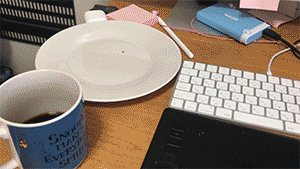
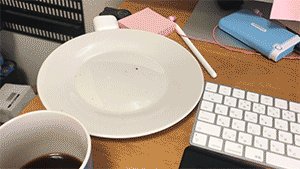
まずはiphoneを使って動画を撮影します。

動画を撮影したら、blenderを起動して、「+マーク」からVFX→Motion Trakingを選びます。
すると作業画面がMotion Traking用に変わるので、真ん中の「開く」ボタンを押して
iphoneで撮影した「.MOV」ファイルを読み込みます。
読み込むと作業画面に動画が表示されます。
右側のプリンターアイコンが表示されている「出力プロパティ」の「フレームレート」を30FPSにします。
①「シーンフレームを設定」をクリックして②「プリフェッチ」を押します。すると下の赤枠のようにフレームが動画で撮影した部分だけに設定されます。
「特微点を検出」を押して、画面上に表示される「特微点を検出」の数値を下記に設定すると黄色いマーカーが表示されます。
- 余白 16
- しきい値 0.010
- 距離 40
1つマーカーを選んで「Aキー」を押して全てのマーカーを選んだ状態で
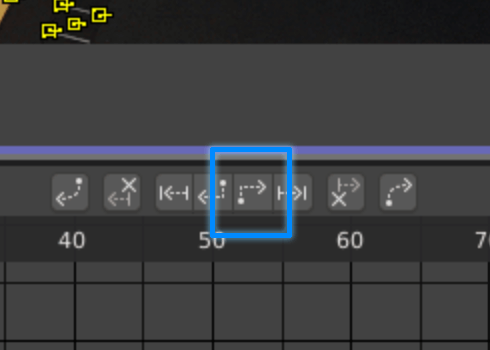
「マーカーをトラック」ボタンを押すとトラッキングが開始されます。
「マーカーをトラック」ボタンはこれです。

トラッキングが終わったら、右側のタブの「トラック」を選んで、1つのマーカーを選ぶと
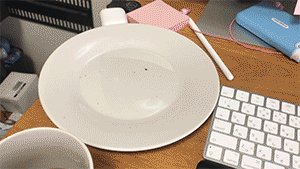
下記GIF動画のようにトラッキングしたポイントとなる部分から動画を再生してもズレないのが正解です。白い小さな十字がずっと黒い部分に追従しているのが分かります。
トラッキングして乱れているマーカーがあるとカメラの動きがズレるので、乱れているグラフをを選んでXキーを押して削除していきます。マーカーは多ければ良いわけではありません。乱れているマーカーは削除していきますが、マーカーは再生されているフレーム内で最低8個以上必要です。
綺麗にしました。
カメラモーションの解析でSolve erorrは2.0以内にする
次に全ての黄色いマーカーを選んだ状態で「解析タブ」から「カメラモーションの解析」を押します。
すると右上に「Solve error」が2.0895と表示されました。
この数値が大きければ大きい程カメラの動きがズレていきますが、大体2以内だったらそこまでズレが無くカメラの動きがマッチしてくれます。
再度マーカーを見直して削除しました。
マーカーが多かったので整理してsolve errorが1.3901になったのでこのぐらいで良しとします。
マーカーを手動で追加する方法 Ctrl+左クリック
solve errorの数値を2以内にするためには、ズレの少ないポイントを作る必要がありますが、その場合Ctrl+左クリックを押すと、自分の好きな場所にマーカーを追加する事が出来ます。
動きがわかりやすい箇所を選んで上げるのがポイントです。
1個マーカーを選択して「Aキー」を押して全部のマーカーを選択した状態で
![]()
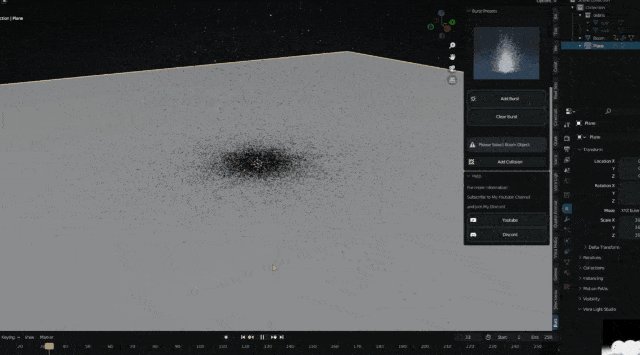
「解析」タブのシーン設定→背景として設定を押してから続けて、トラッキングシーン設定を押すと
右上の画面に十字が大量に作られた画面が表示されます。
地面を設定する
今のままだとカメラの動きしかないので、地面を設定する必要があります。
地面とする高さの黄色いマーカーを3つ選び
解析タブから座標系の「床」を押すと
地面が設定されます。
続けて1つマーカーを選んで
「原点を設定」を押して
アニメーションを再生すると、カメラと地面の設定が完了しているのが分かります。
モデルを配置してレンダリングしたら完成
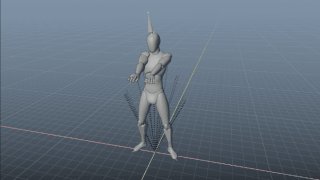
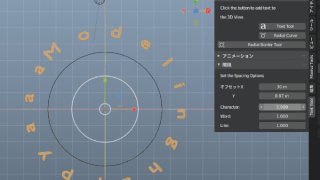
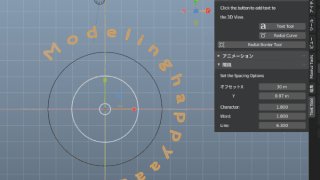
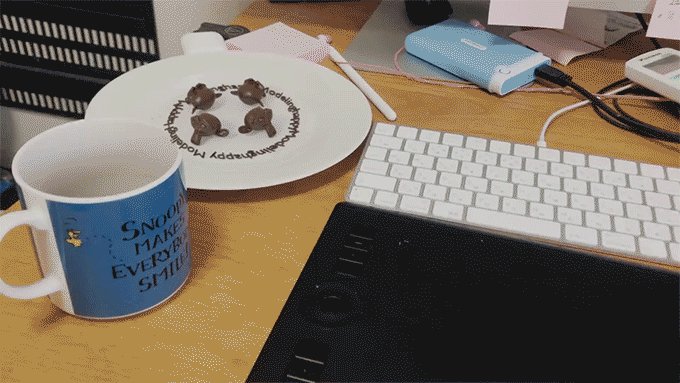
後は合成したいモデルを用意して
画面を見ながら配置して、
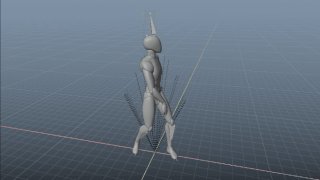
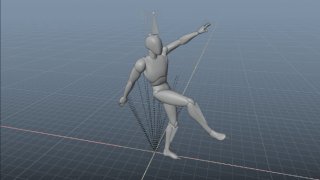
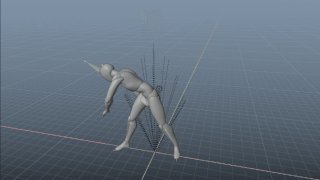
アニメーションを再生してみてどんな雰囲気か確認します。
ライトを置いて質感を付けます。
モデルの影だけをレンダリングする方法
今回はお皿に落ちてる影だけを使いたいので、モデルを選択した状態で、「シャドウキャッチ」をオンにすると、モデルが消えて影だけがレンダリング出来るようにります。
動画を書き出すためのレンダリング設定
動画を書き出すためのレンダリング設定と保存場所を設定します。
ファイルフォーマットはFFmpeg動画のmp4を選び、RGBにします。
レンダーからアニメーションレンダリングを押せばレンダリングが始まって
mp4動画が完成しました。これは面白いです。

アフターエフェクトがあればここからもっと楽しい事が出来るんですが、ひとまず完成です。
作ったキャラモデルをmixamoに読み込んで動きを付けてトラッキングしたらもっと面白い事が出そうだなと思いますが、合わせてこちらの記事もどうぞ。