
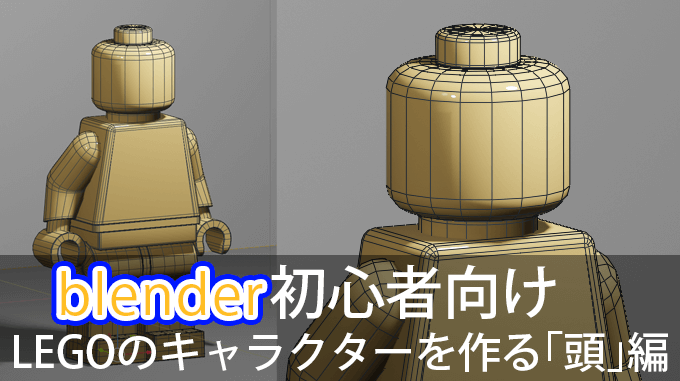
blenderをこれから触ってみたいと思っている人のためにblenderを使って複数回に別けてLEGOのキャラクターを作るチュートリアル記事を書きました。
1回目は「頭」を作っていきます。
ブレンダーをインストールして、MAYA風操作にしてください

こちらの記事は過去に紹介したblenderをmayaと同じように操作できるアドオンを導入したショートカットを使っているので注意してください。blender2.8をインストールしただけでは以下のような同じ使い方にはなりません。
作業画面を真っ正面にする
それでは作っていきます。
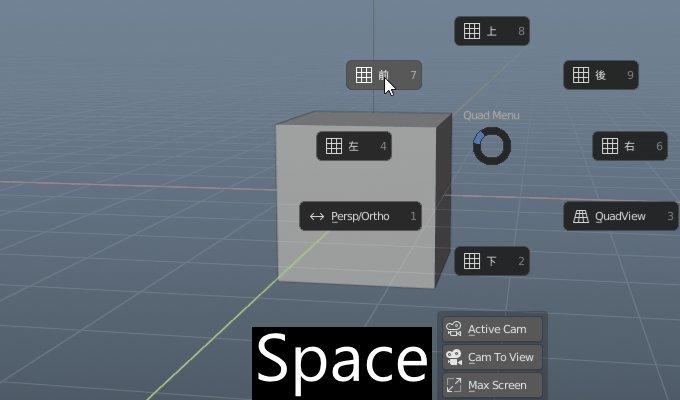
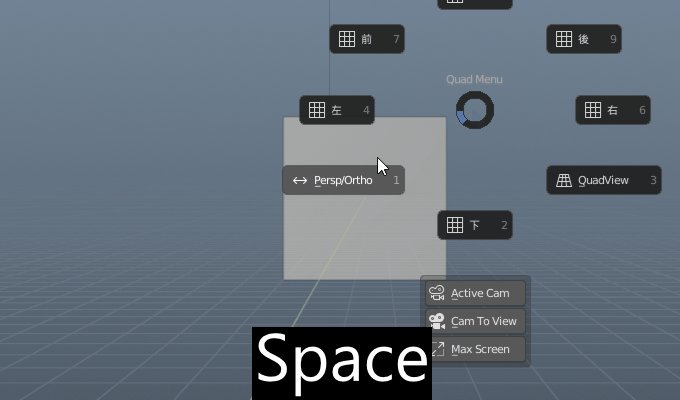
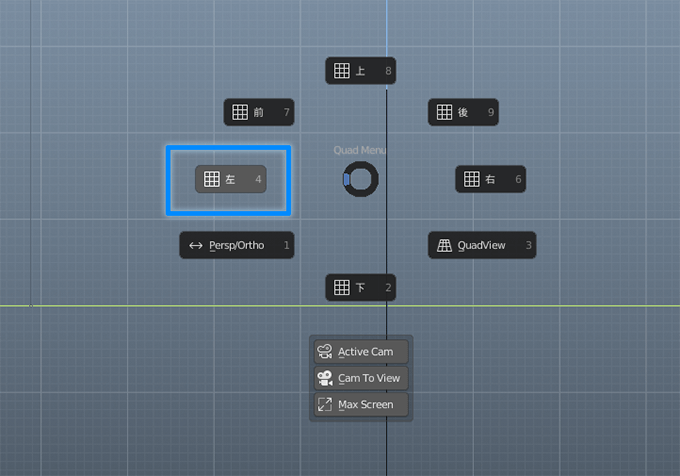
まずはスペースキーを押して「前」を選び正面にしてからさらにスペースキーを押して左下の「persp/ortho」を押してパースを切ります。

最初から作られている四角形ポリゴンは使わないのでDeleteキーで削除します。

背景にあたり画像を配置する
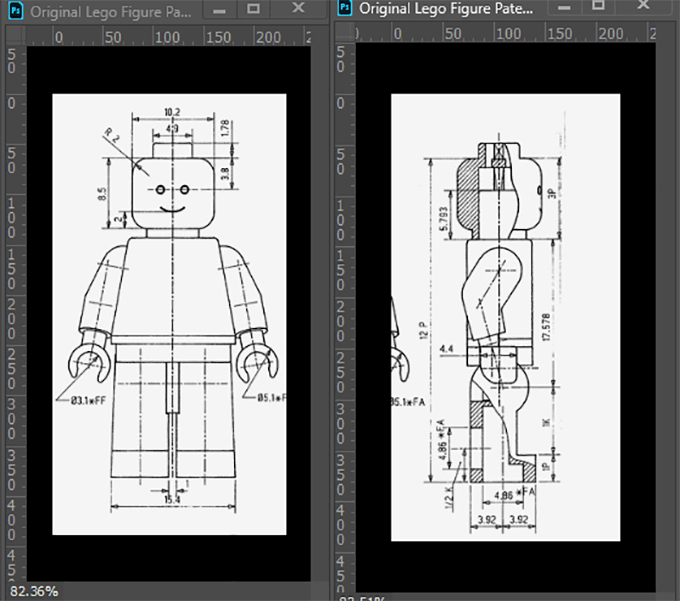
今回はこちらのサイトにあった画像を背景に配置してモデリングしていこうと思うので、フォトショップ で正面と横の画像にトリミングして2つに別けてそれぞれ保存しました。

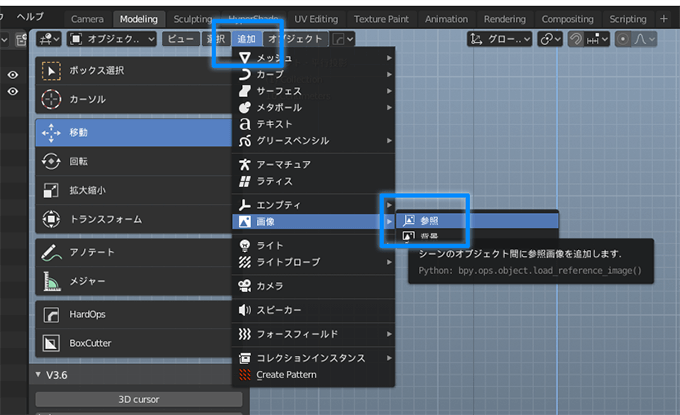
ブレンダーの左上の「追加」→「画像」→「参照」を押して

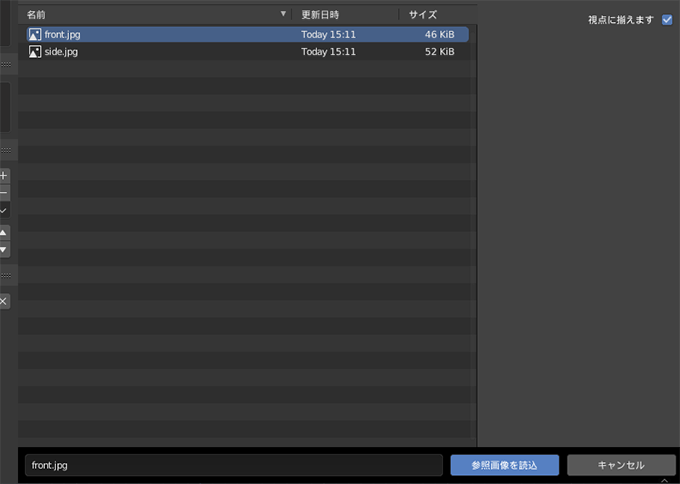
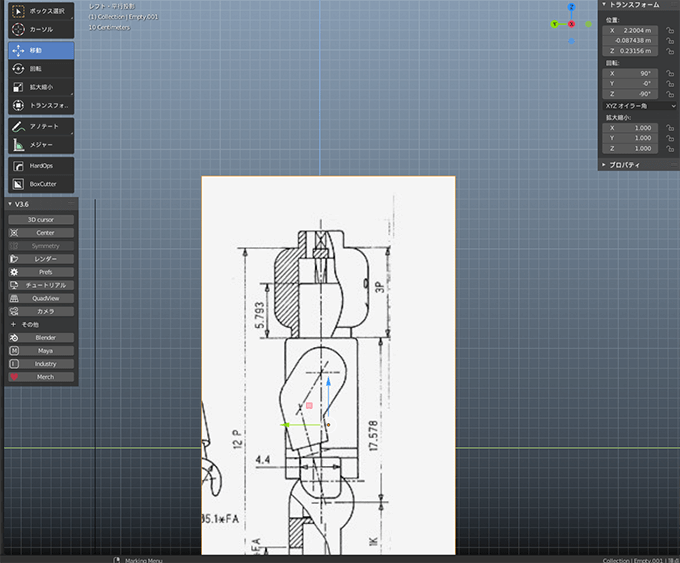
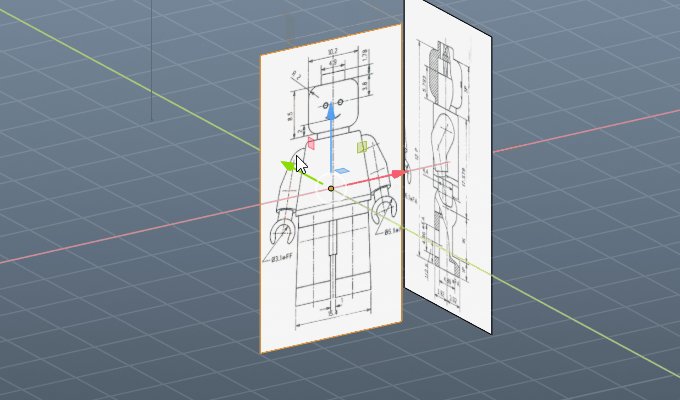
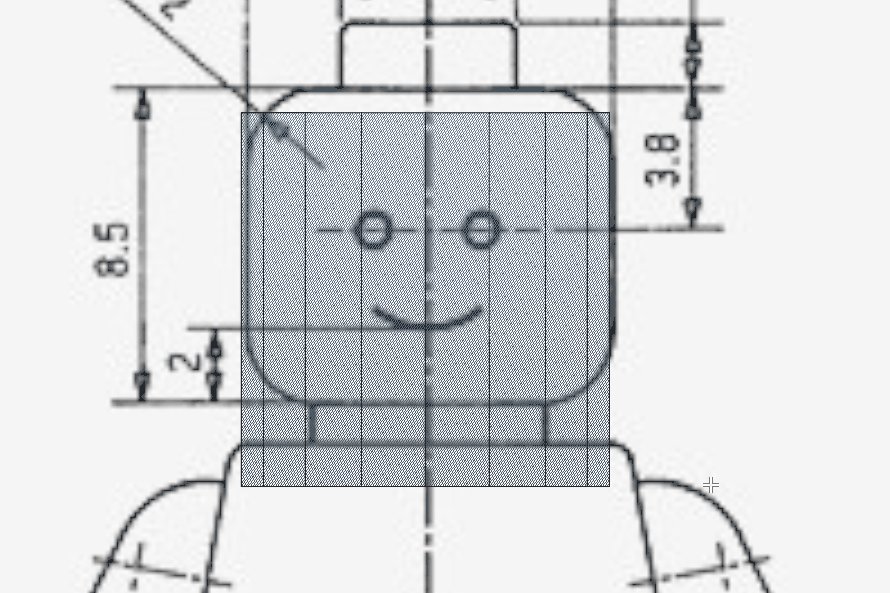
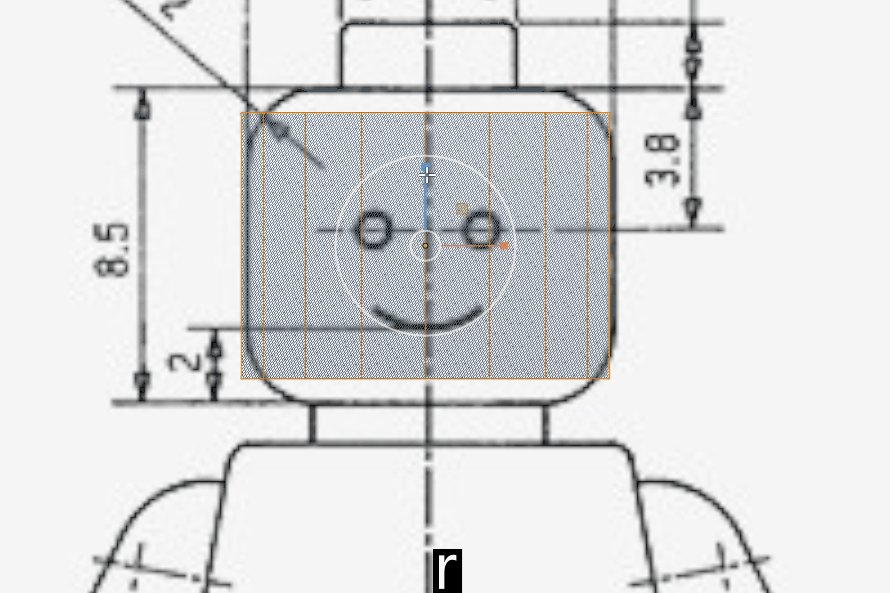
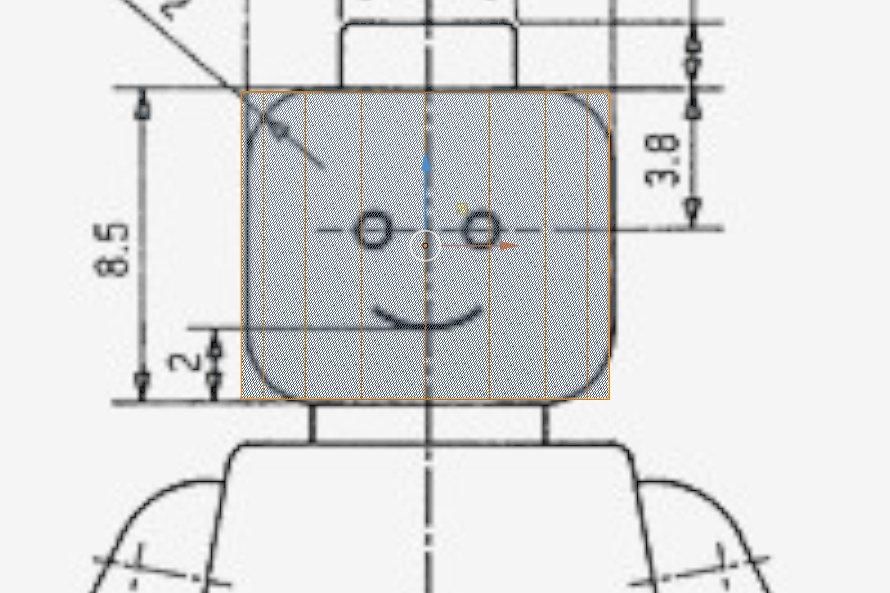
作業画面が「前」になっている状態で正面用に用意した画像を選びます。

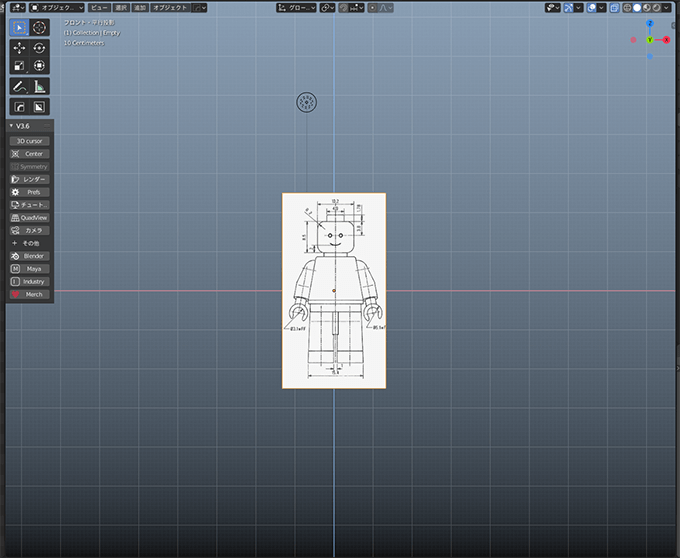
正面に画像が配置されました。

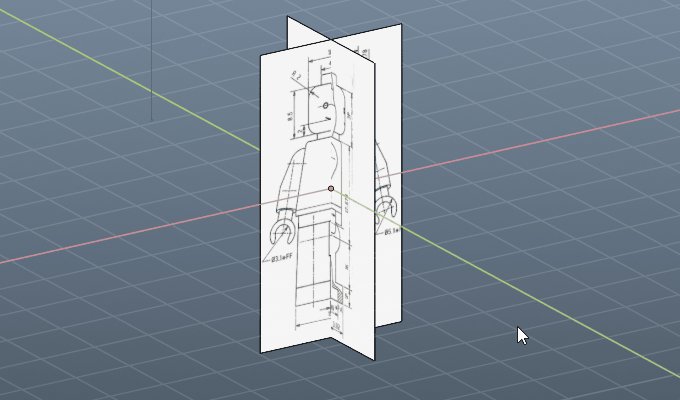
次に左向きのあたり画像も配置したいのでスペースキーを押して「左」を選択

左側にも画像を配置できました。

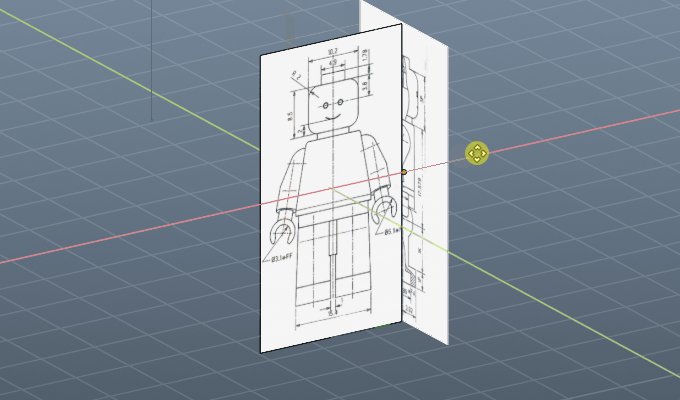
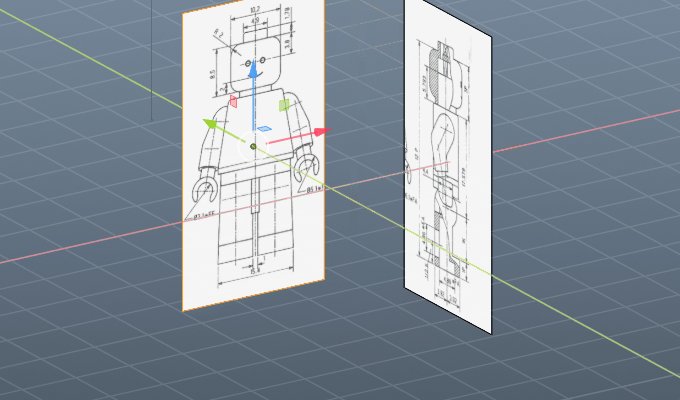
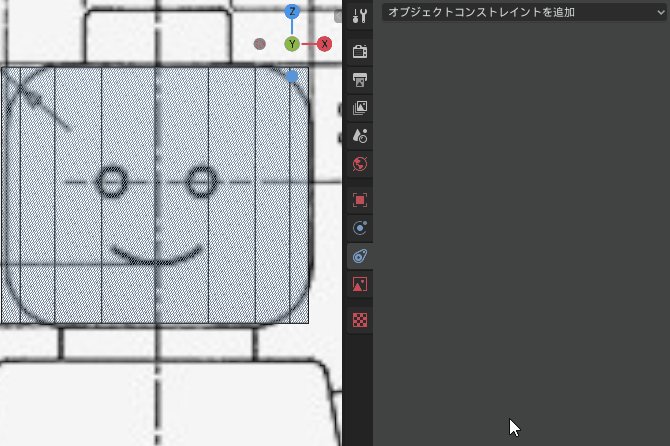
画像がそれぞれ真ん中に配置されていてモデリングしづらいので、画像を横にづらしてあげます。

頭をモデリングする
まずは頭を作っていきます。
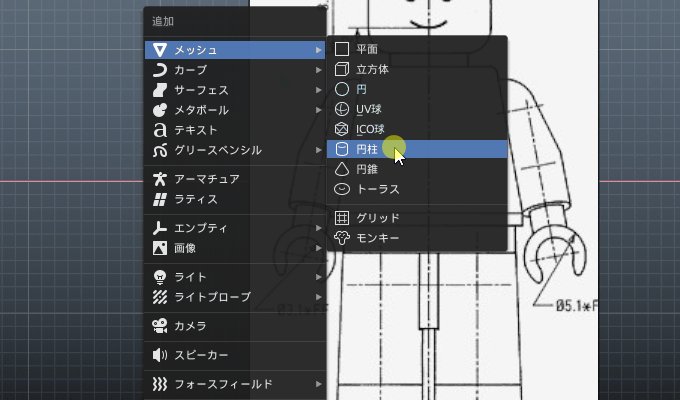
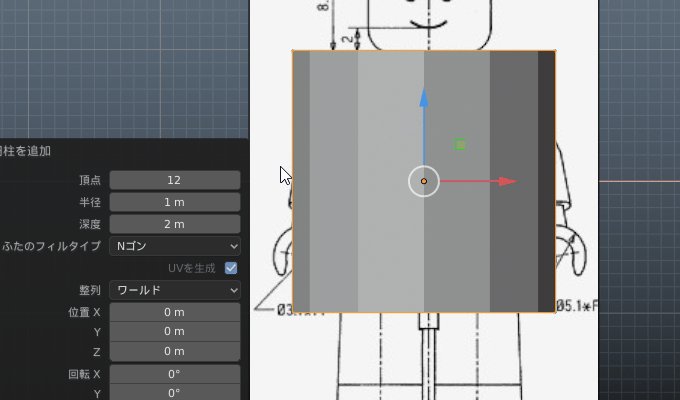
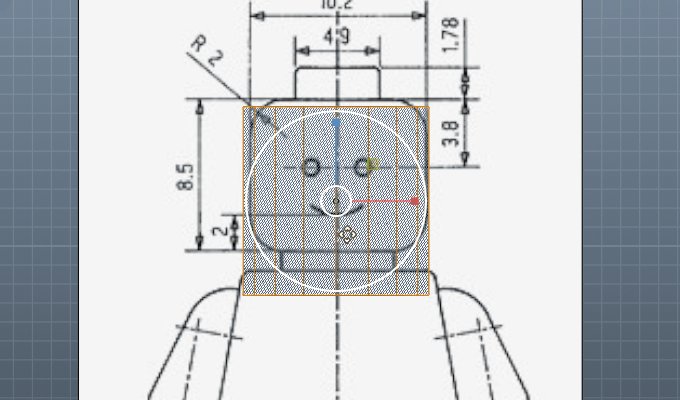
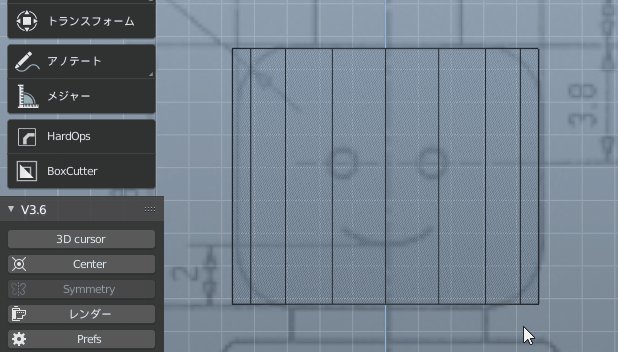
shift+Aキーからメッシュ→「円柱」を選び左下に表示されるパネルから頂点を18にします。

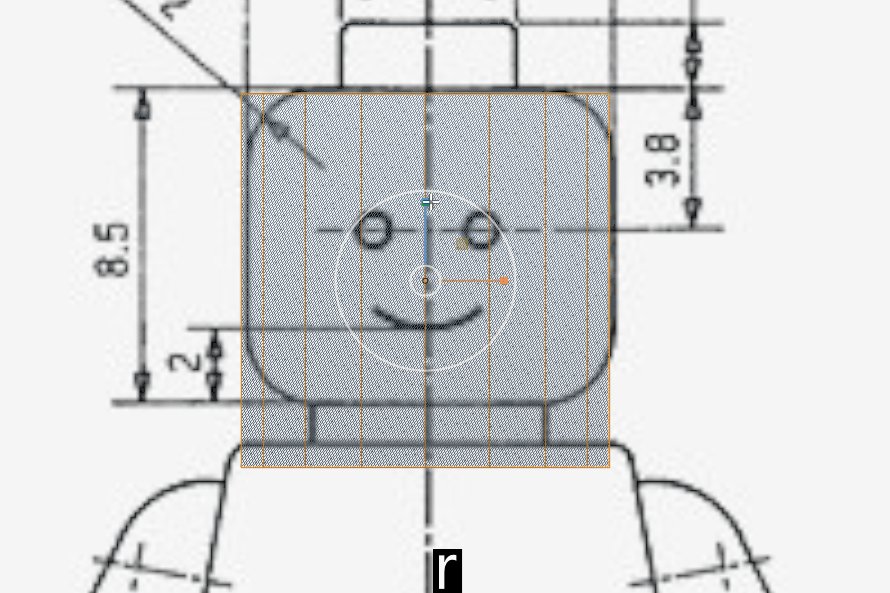
Rキーを押して頭のサイズを小さくします。

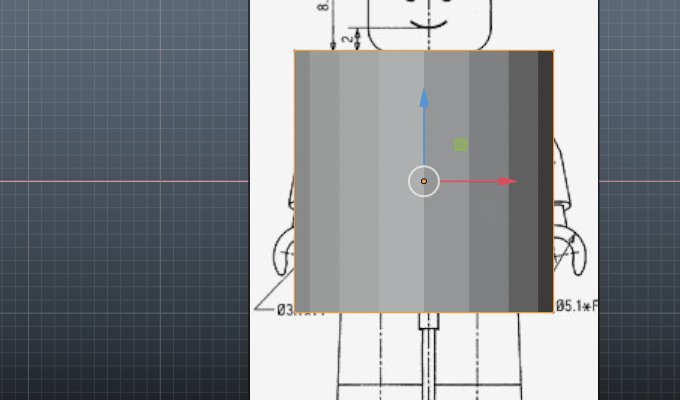
Wキーで移動して、Rキーでサイズを合わせます。

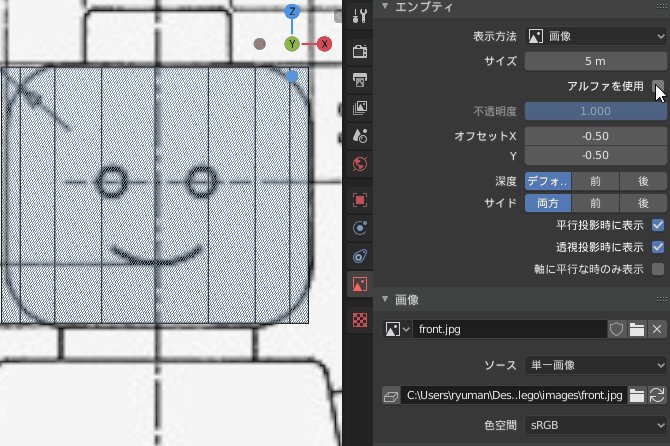
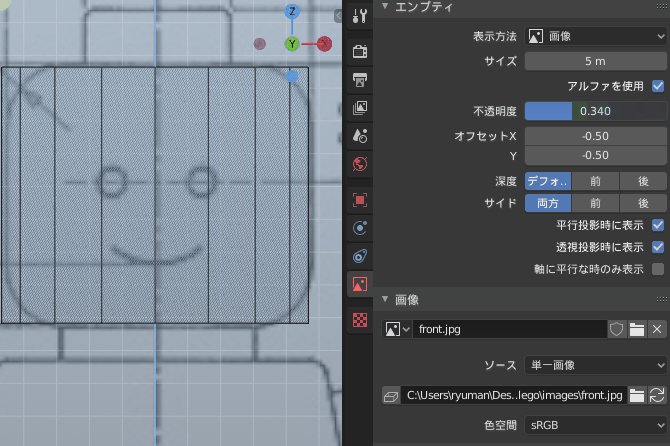
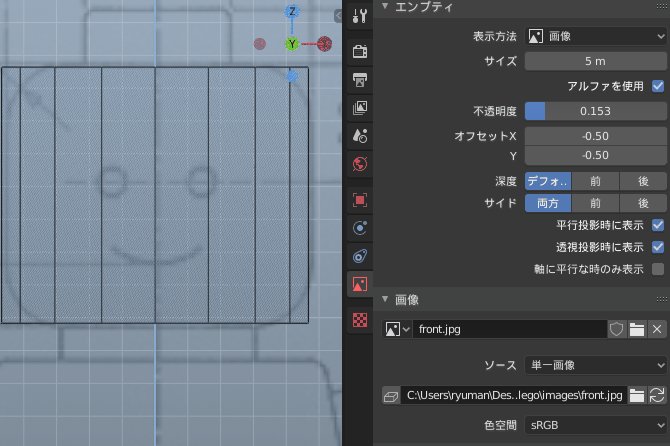
背景の画像が濃くてモデルが見づらい場合は、「アルファを使用」にチェックをいれて、画像の不透明度を小さくすると薄く出来ます。

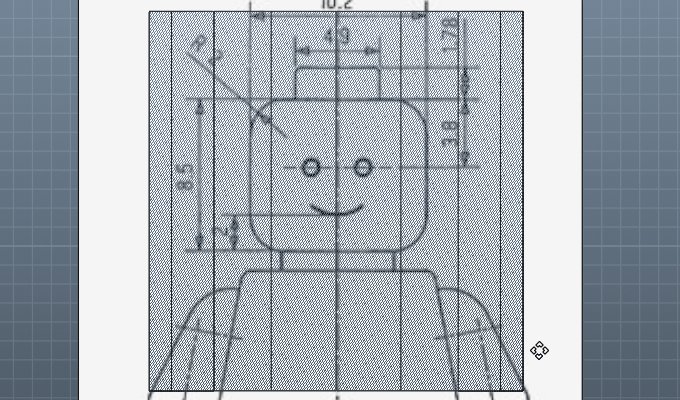
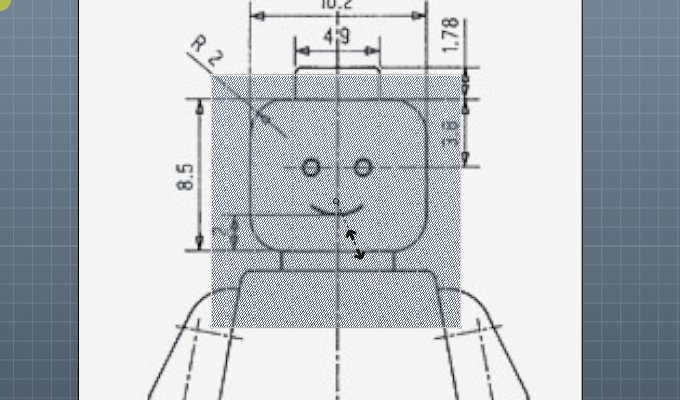
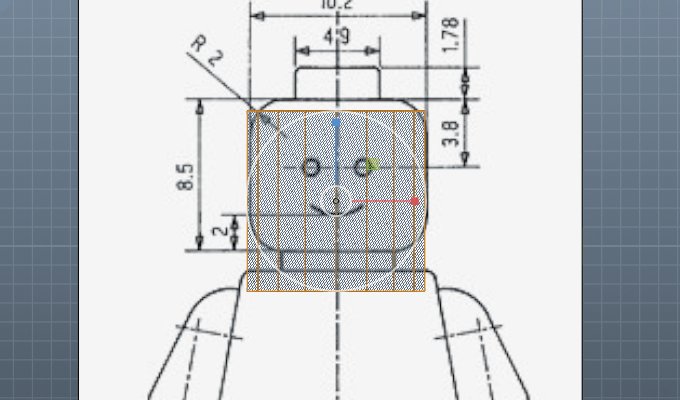
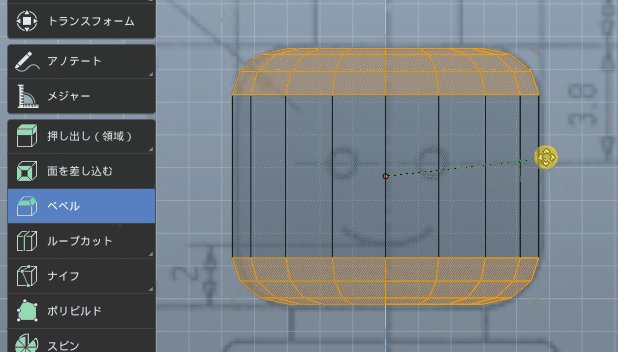
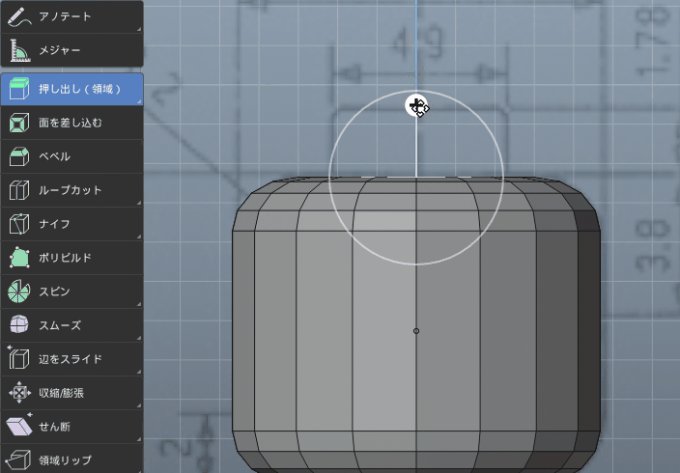
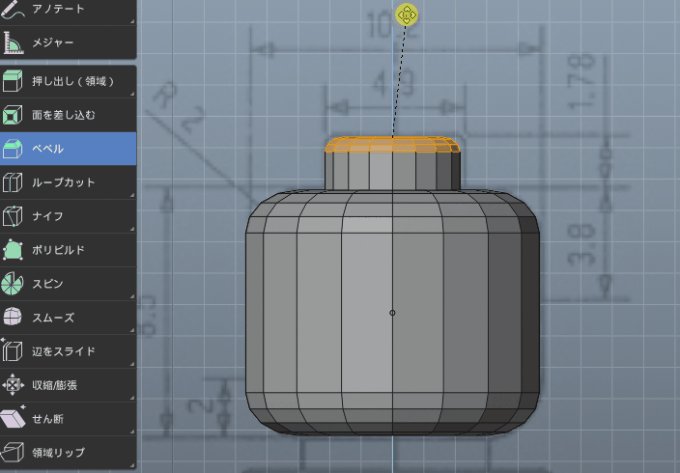
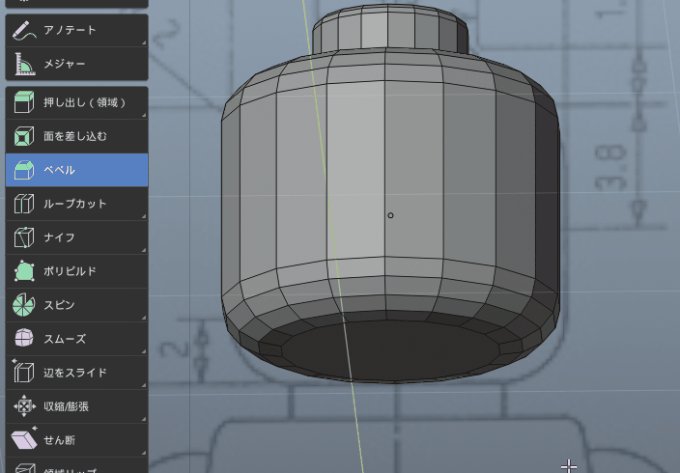
顔に丸みをつけたいので、頭の上と下のエッジを選択して「ベベル」を適用します。
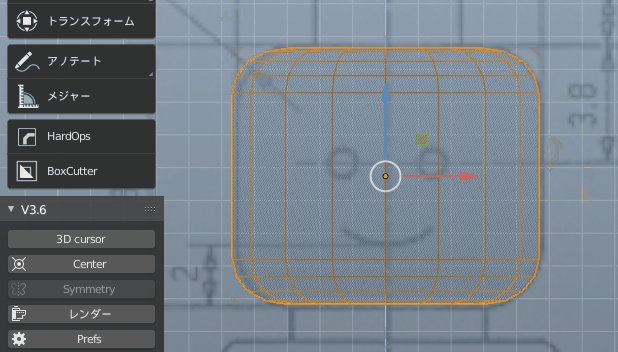
真ん中に表示される黄色い丸を選んで引っ張ると角が取れるので、マウスホイールをスクロールするとエッジを増やして角を丸める事が出来ます。

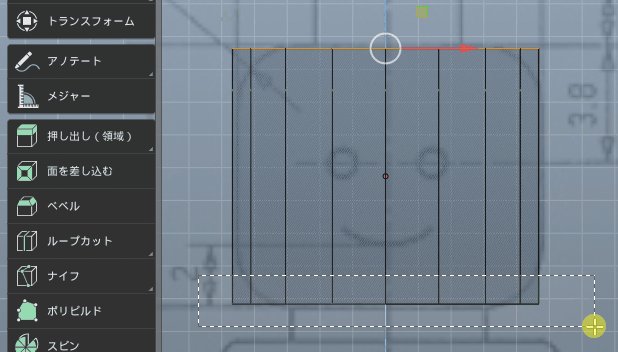
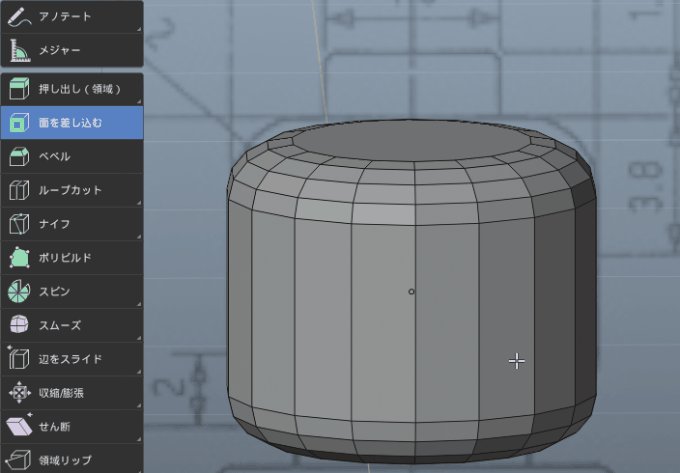
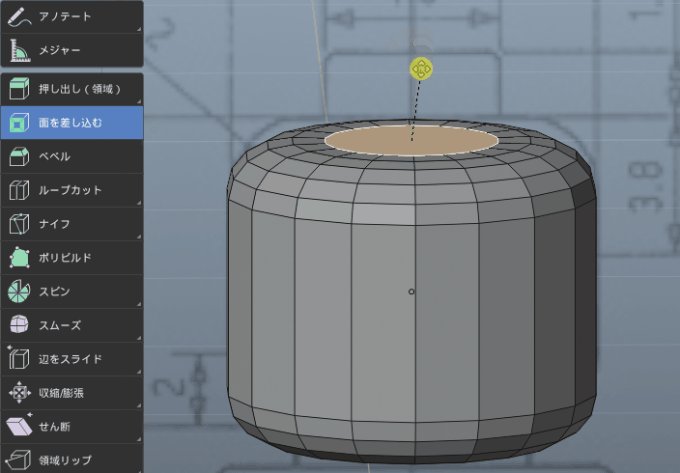
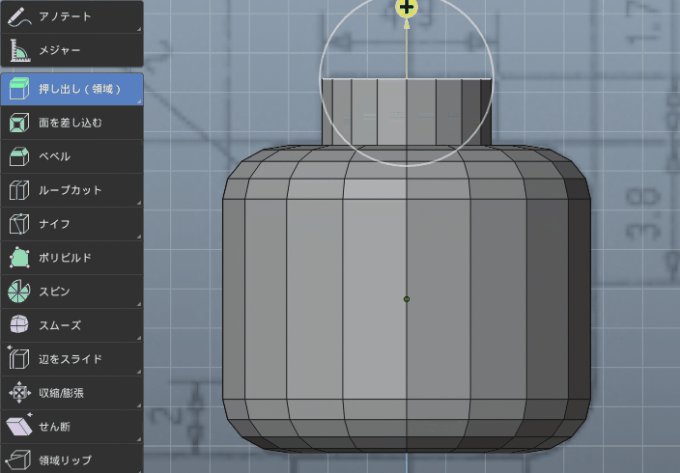
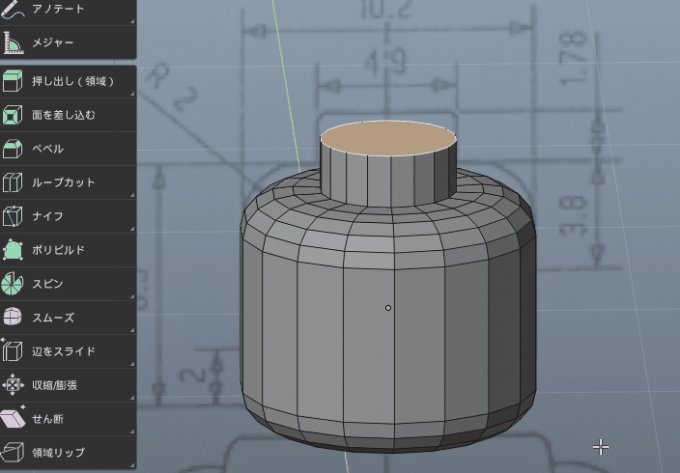
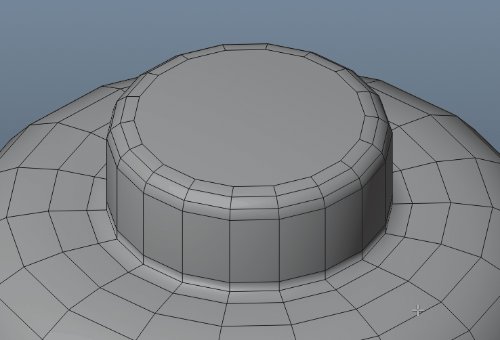
上の面を選んで「面を差し込む」から少し内側に移動させてから「押し出し(領域)」を押して頭に出っ張りを作ります。

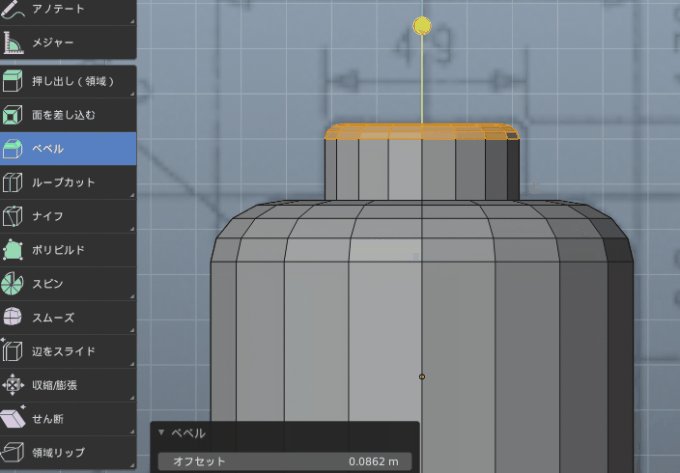
押し出した部分も丸みを作りたいので、エッジを選んで「ベベル」を押して、真ん中に表示された黄色を引を引っ張ってからマウスをスクロールしてエッジに丸みを作ります。

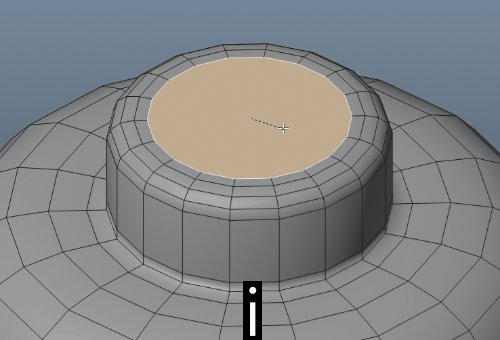
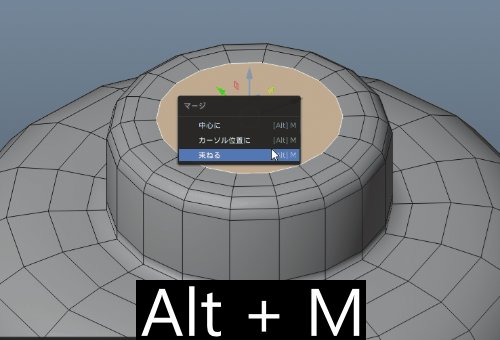
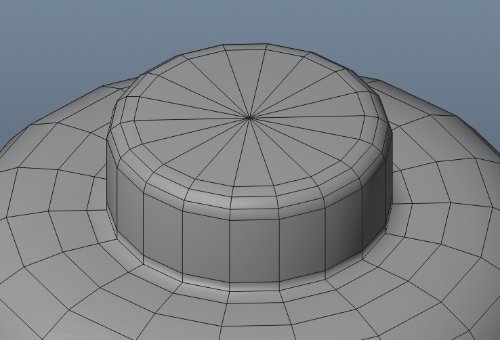
このままだと1番上の面が多角形なので、面を選択して「面を差し込む」ショートカット のiキーを押してからAlt+Mキーから頂点マージのショートカット から「中心に」を押して頂点を1つにします。

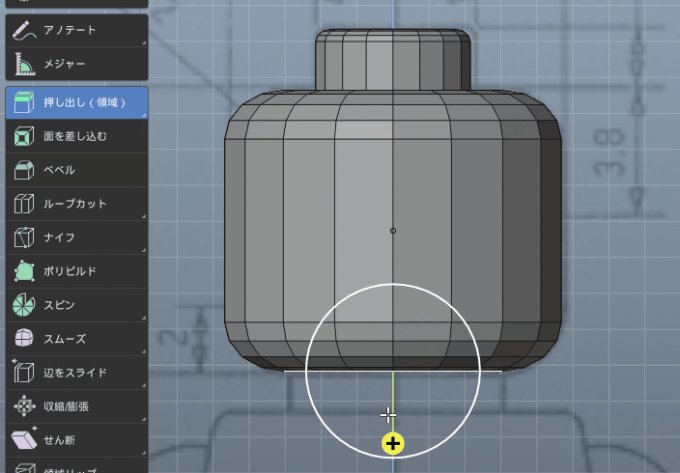
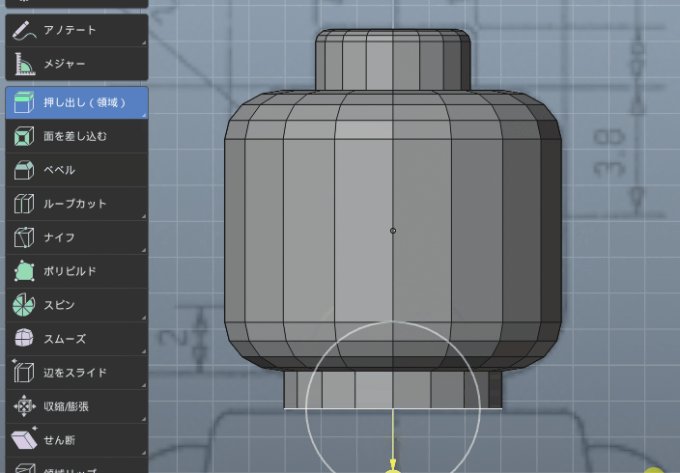
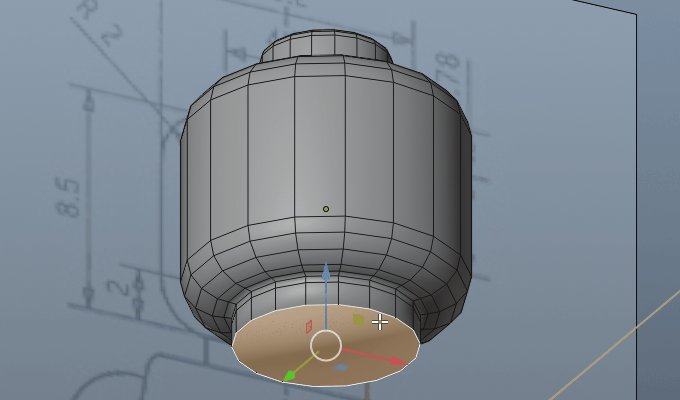
首部分も面を選択して「押し出し(領域)」を押して下に移動します。

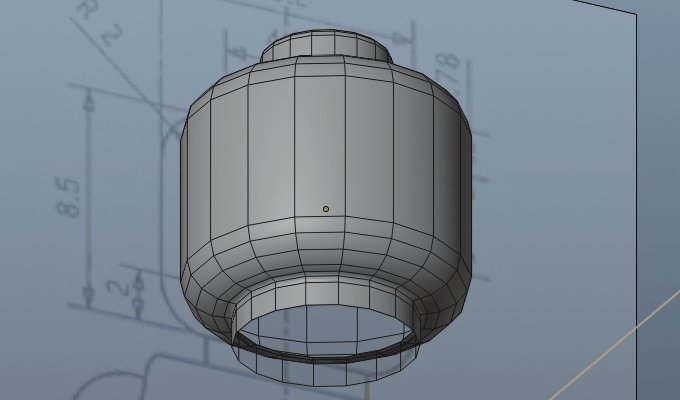
隠れる部分の面はいらないのでdeleteキーで削除します。

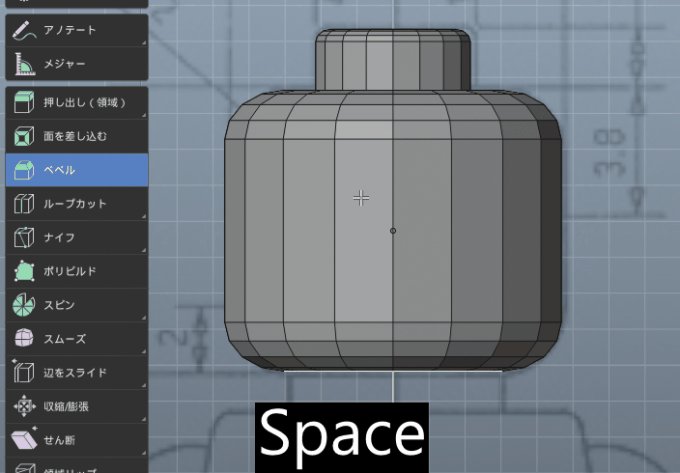
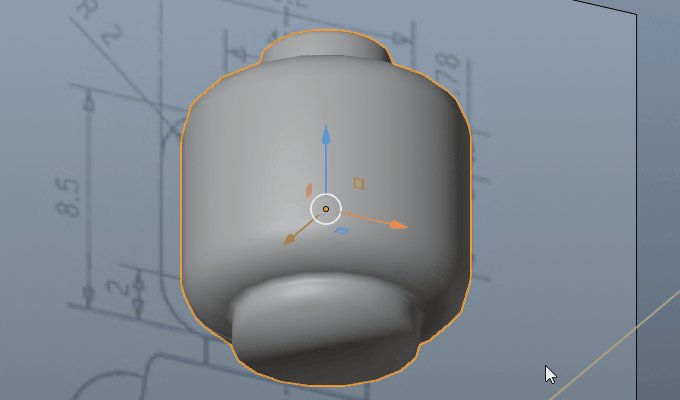
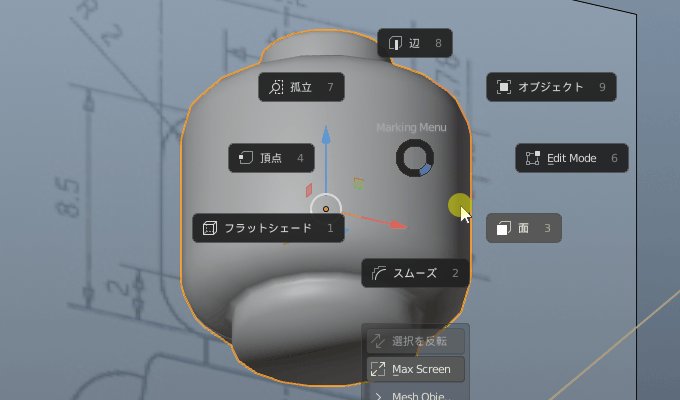
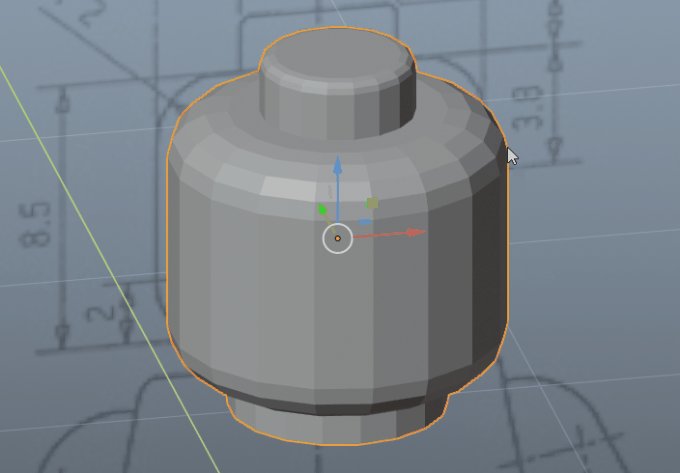
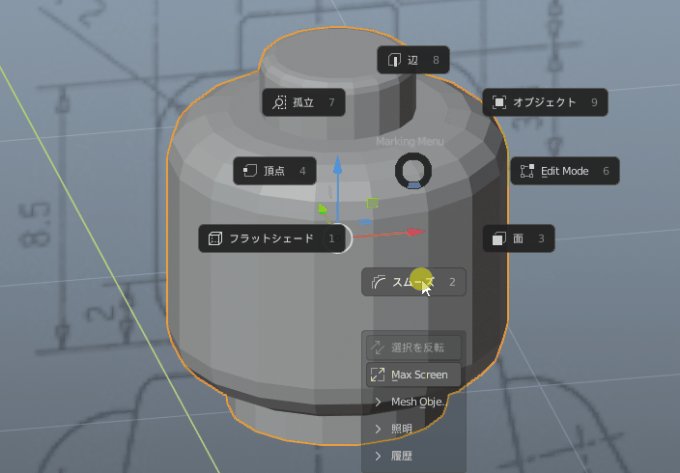
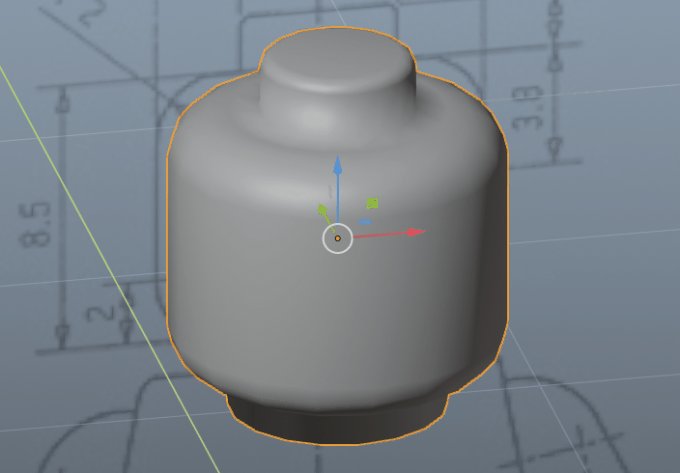
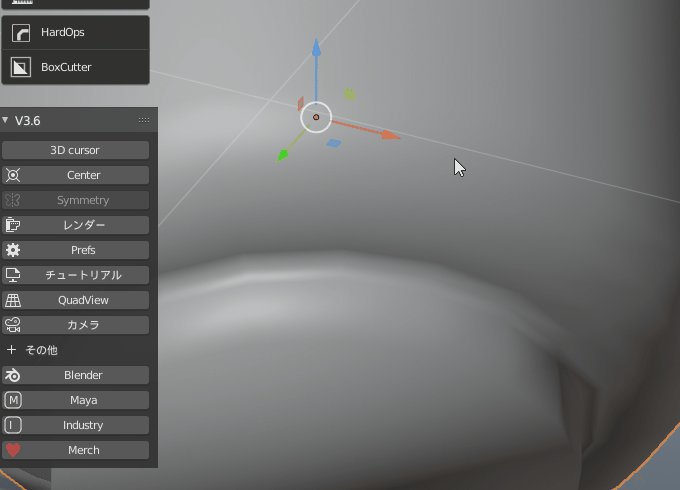
モデルがカクカクしているので、スペースキーから「スムーズ」を押して滑らかにします。

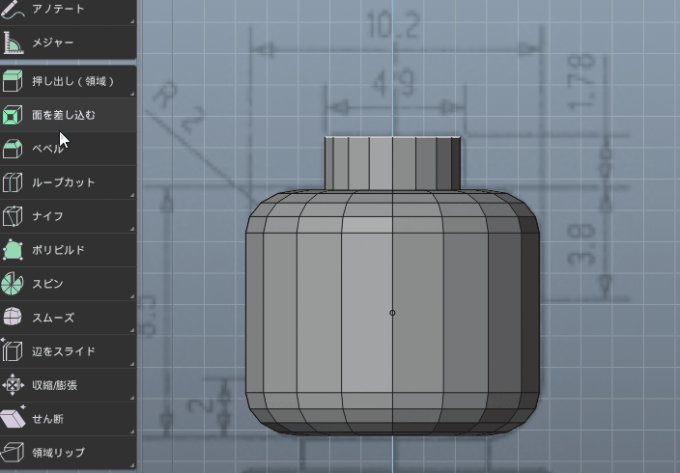
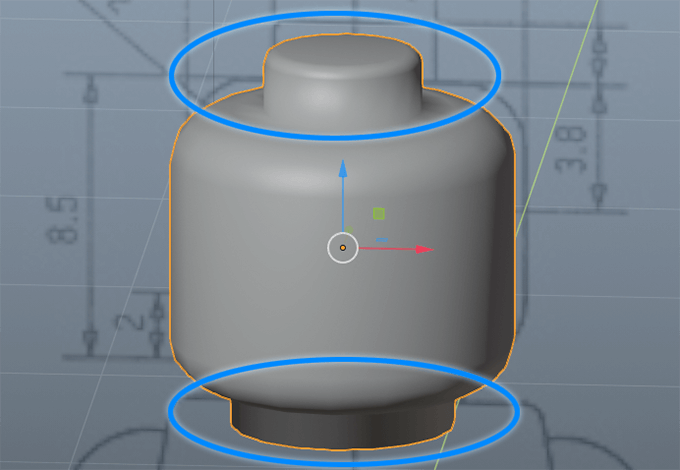
押し出したモデルの縁が丸いので、パキッとさせたい場合は、

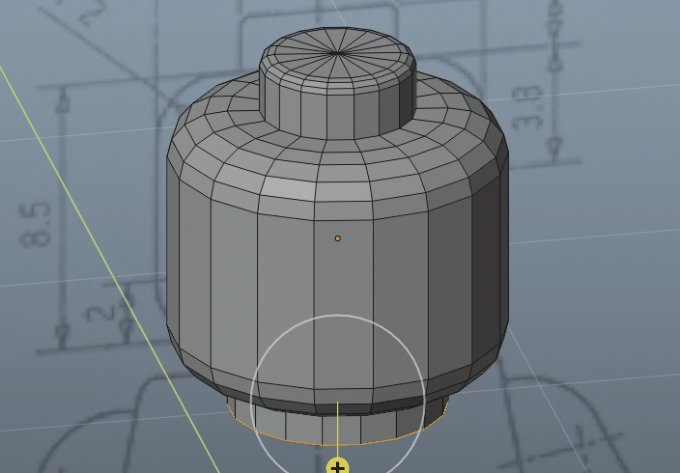
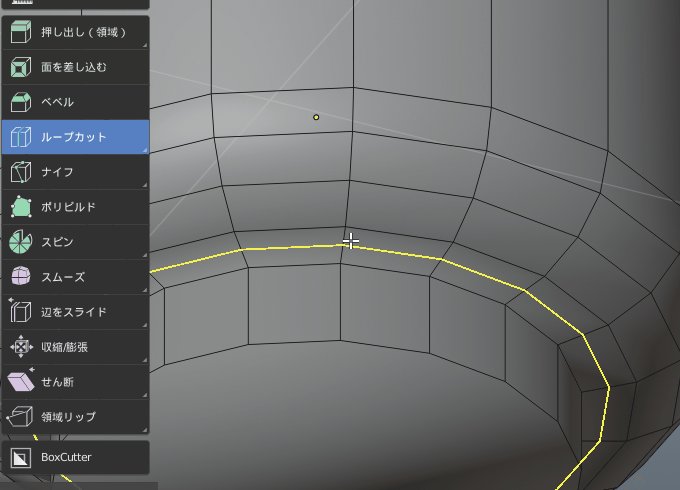
頭と首部分に「ループカット」を選んで「エッジ」を追加してください。

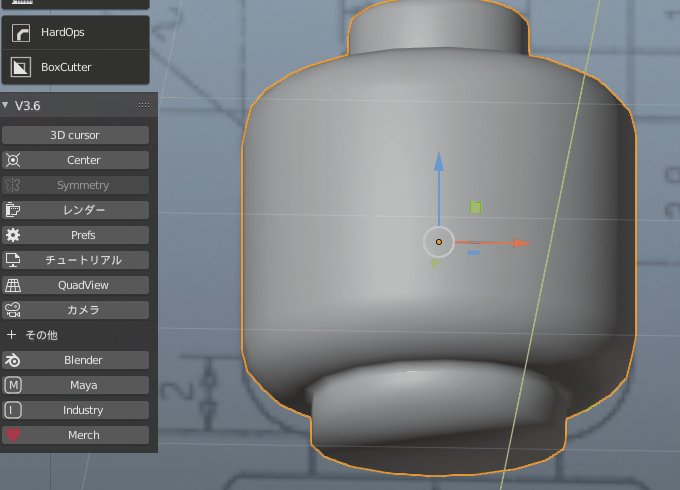
エッジを追加するとパキッと形がしっかり別れてくれます。
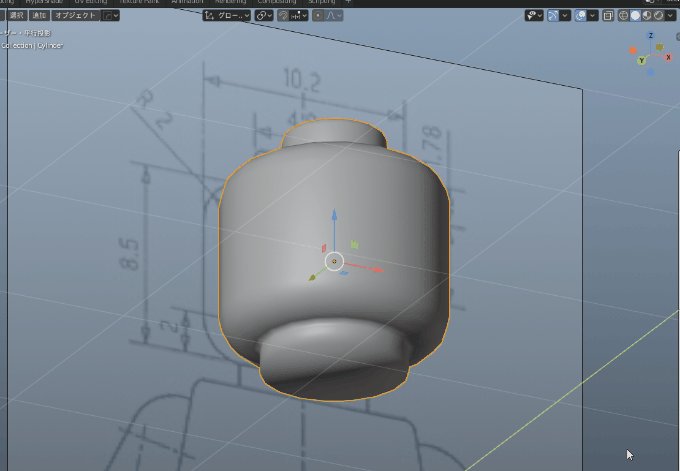
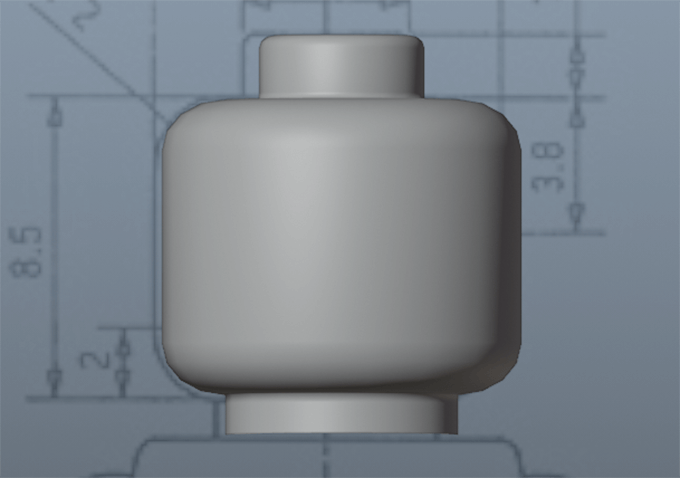
これで頭の完成です。分かりづらいところがあったらコメントお待ちしてます。

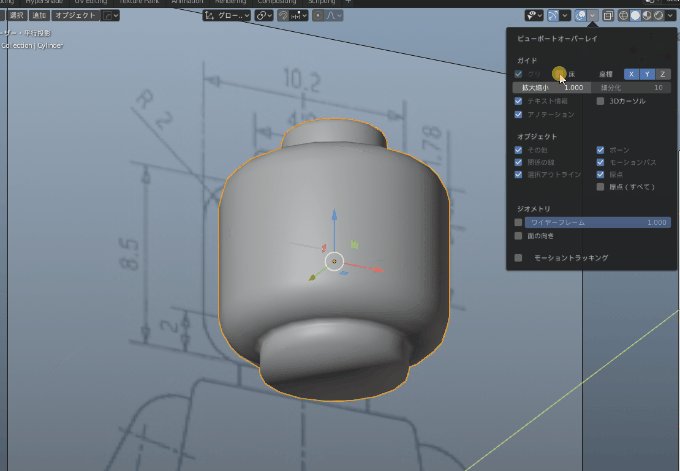
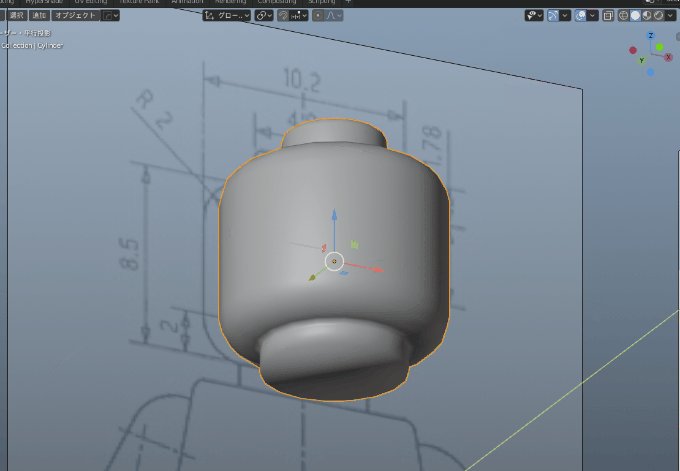
白い床の表示を消したい場合
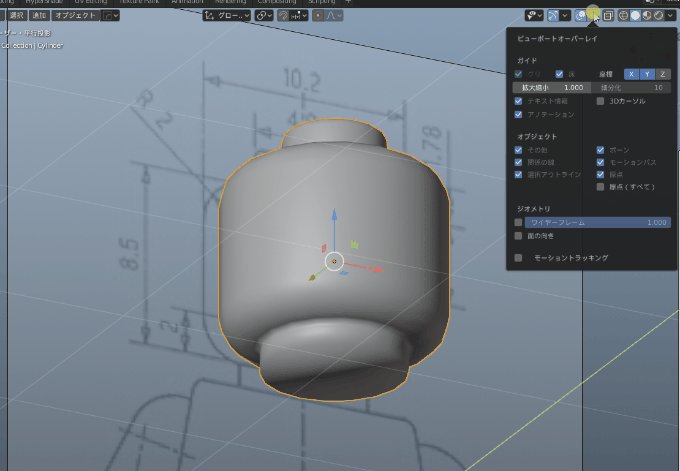
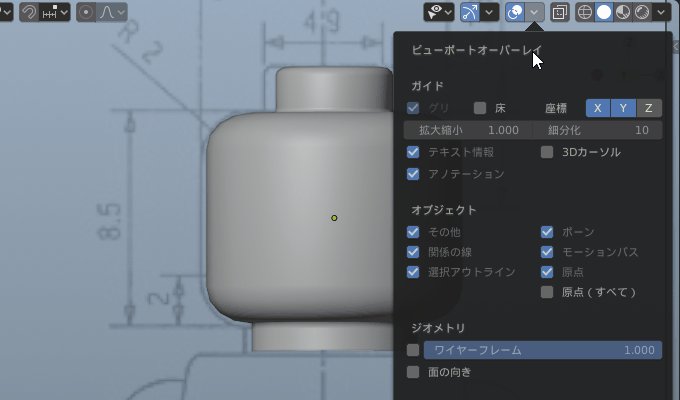
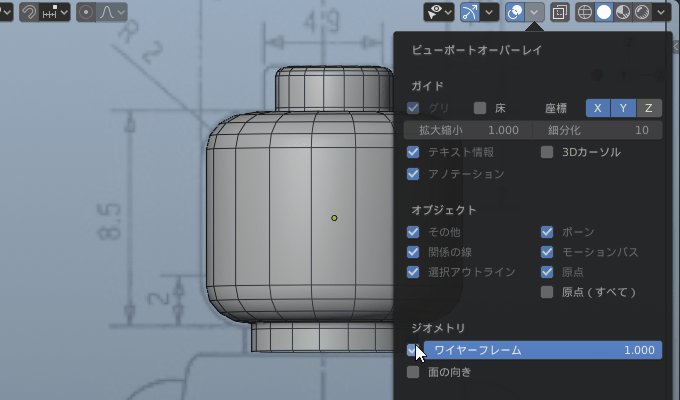
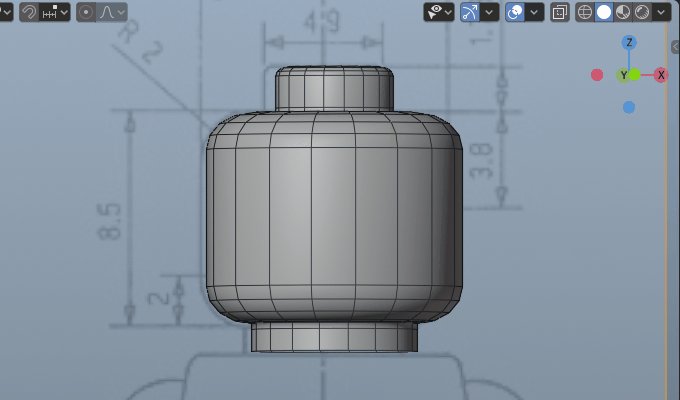
モデルにワイヤーフレームを常に表示する方法
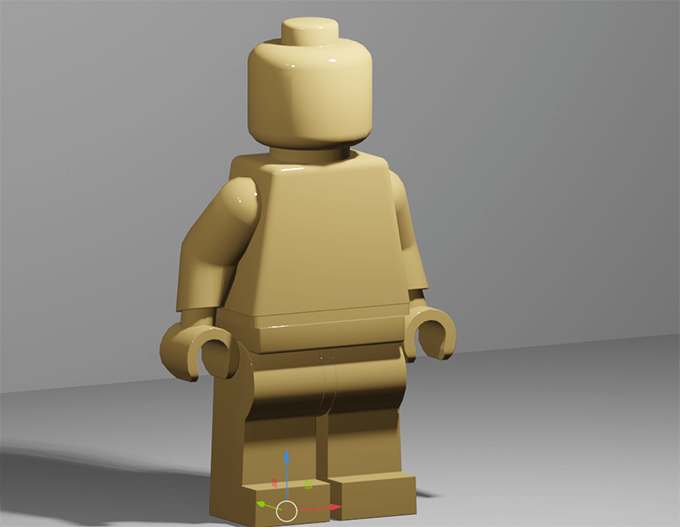
1からBlenderでLEGOのキャラクターをモデリングする方法
頭、おなか、腕、下半身の4つのパートに分かれてモデリング方法を紹介しています。





初めてblenderを勉強している人はこちらの記事もおすすめです