Blender2.8を使ってUV展開をする基本的な方法と、アドオンを使って便利な方法を記事にしました。MAYAには搭載されていない便利な展開方法があったりするので、blenderならではの良さがあります。
UV編集画面を表示する
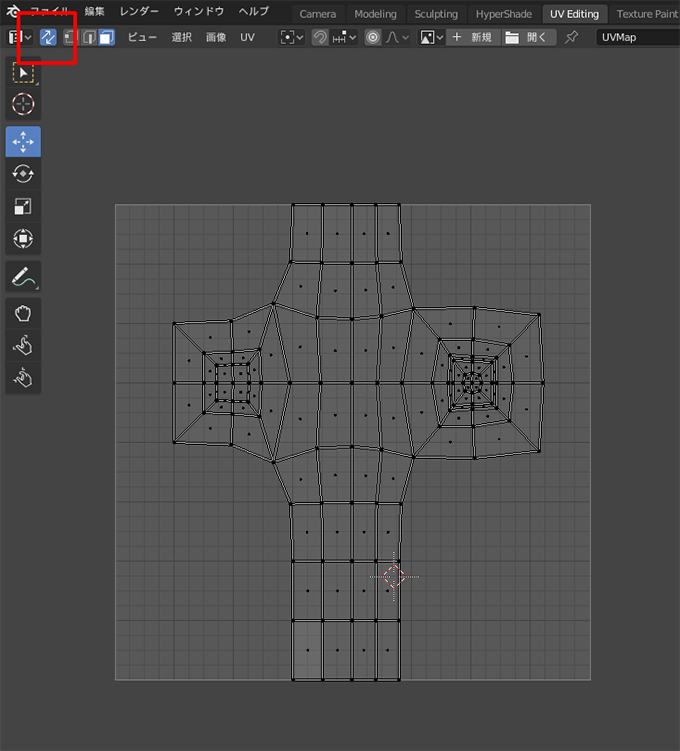
UVを展開するには上ツールバーの「UV Editing」を押して

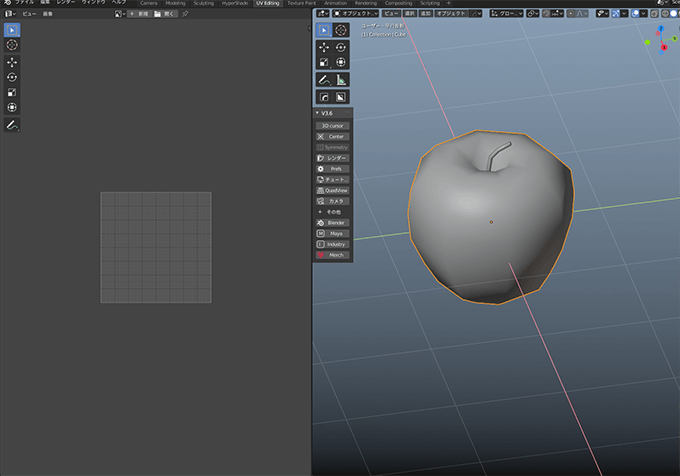
左右に分割されたUV編集画面にします。この画面でUV展開をしていきます。

ワイヤーフレームを表示する
UV展開する前の準備として、UV展開するにはモデルにワイヤーフレームを表示した方がやりやすくなります。

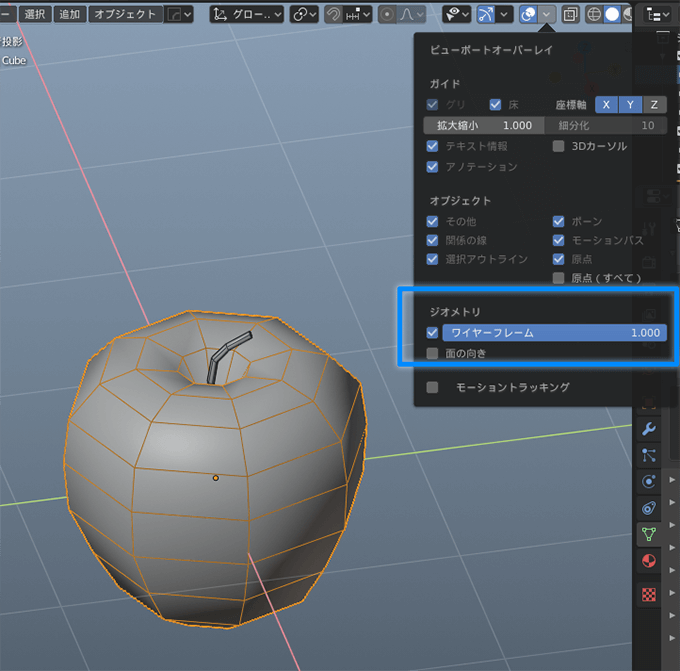
右上の矢印マークをクリックして「ワイヤーフレーム」にチェックを入れると、

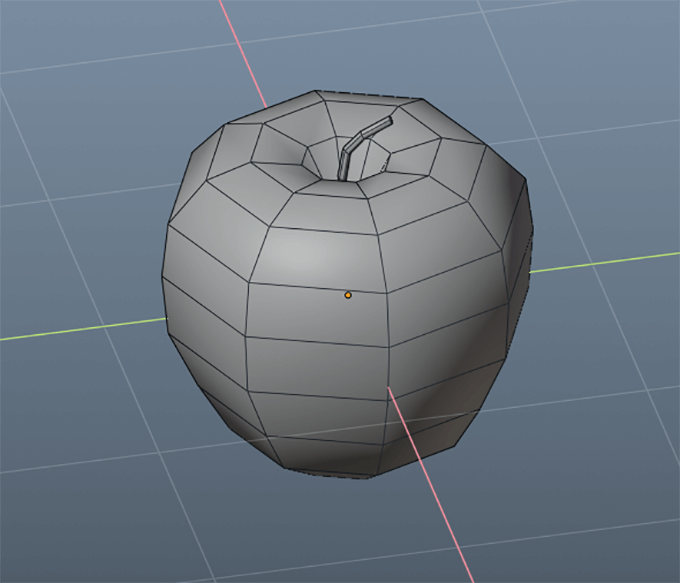
モデルを常にワイヤーフレーム表示する事ができます。

モデルのUVを表示する
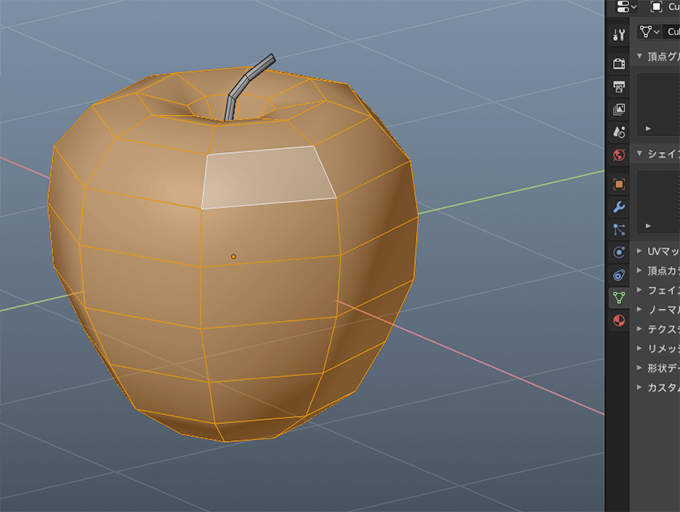
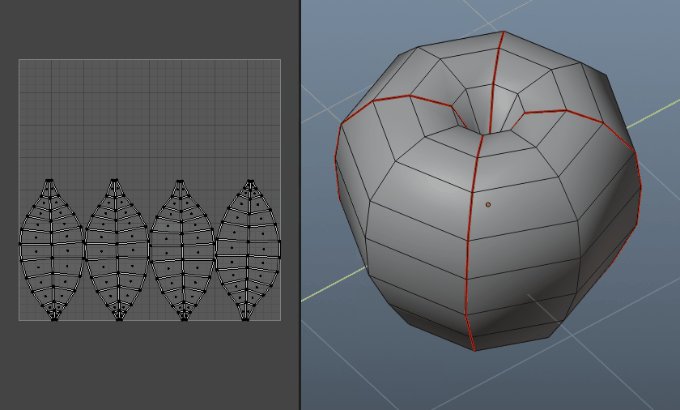
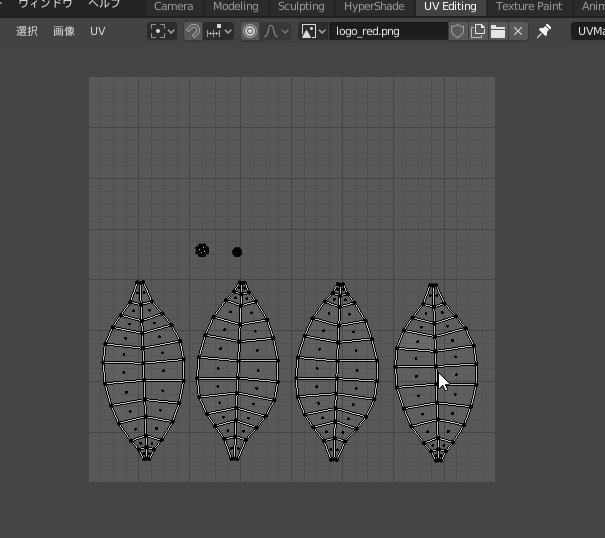
モデルのUVを表示するにはモデルの面を選ぶと

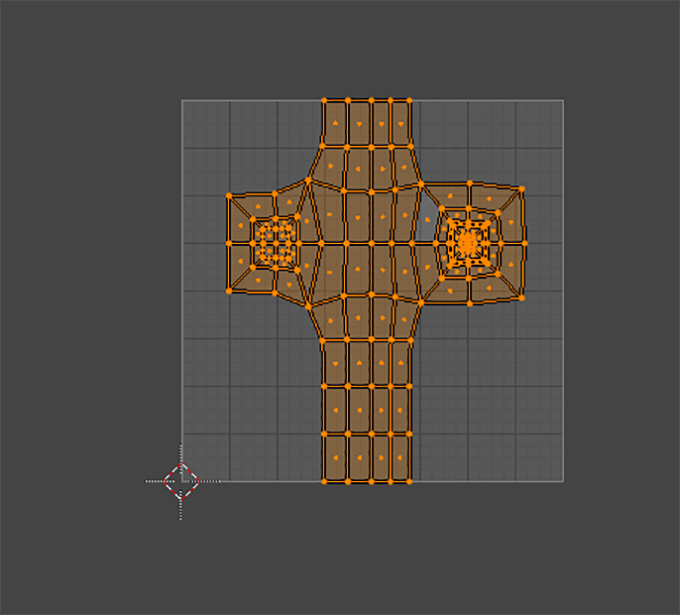
左側のUV編集画面に表示されます。

ただ、エディットモードで面を選択した部分しかUVが常に表示されないので、これだと作業がしづらいです。

UVを常に表示する方法
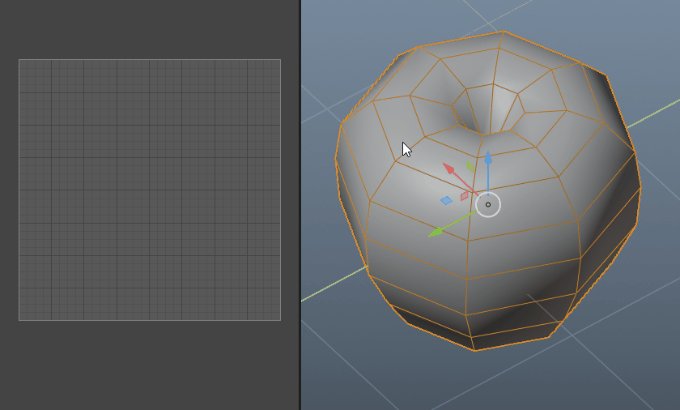
左上の「UV同期選択」にチェックを入れる事で、

UVエディットモードにしていると面を選択しなくても常にUVを表示できるので便利になります。

エッジを選択してUV展開する方法
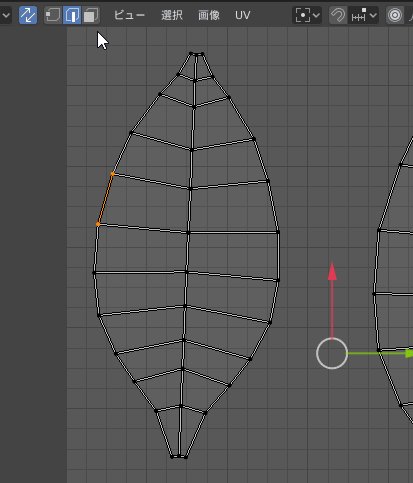
UV展開する時に1番多く使うのが、エッジを選択してUV展開する方法です。
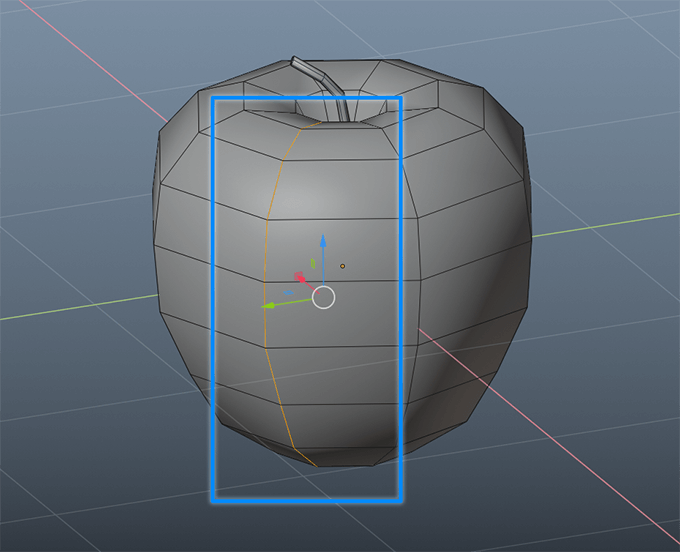
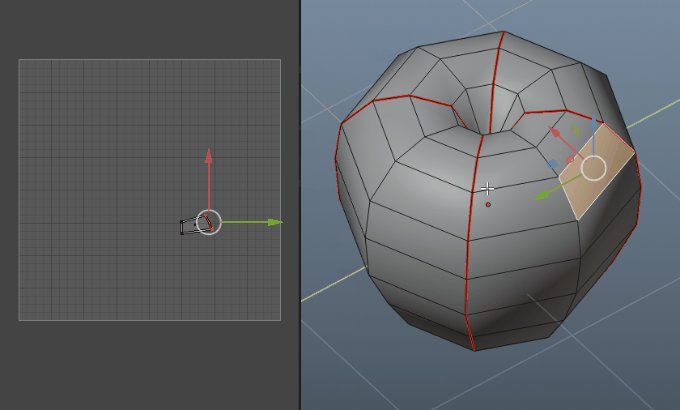
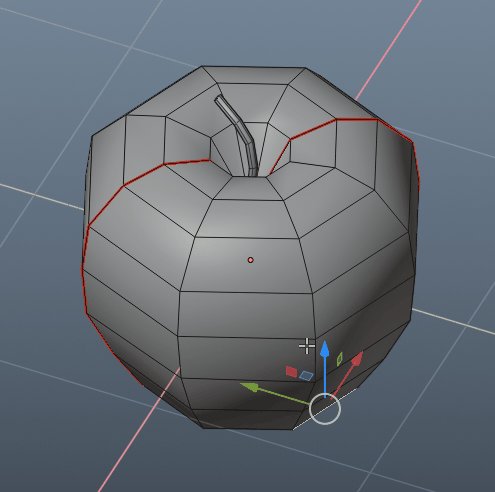
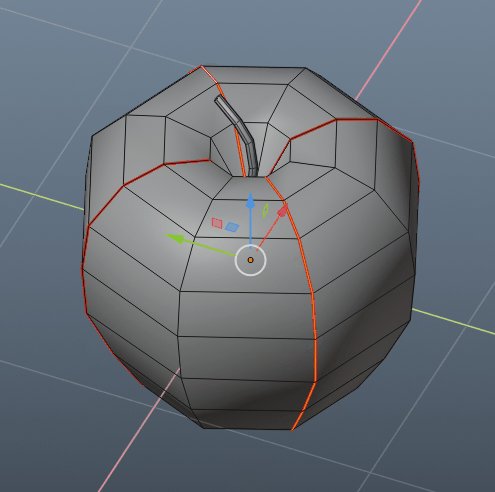
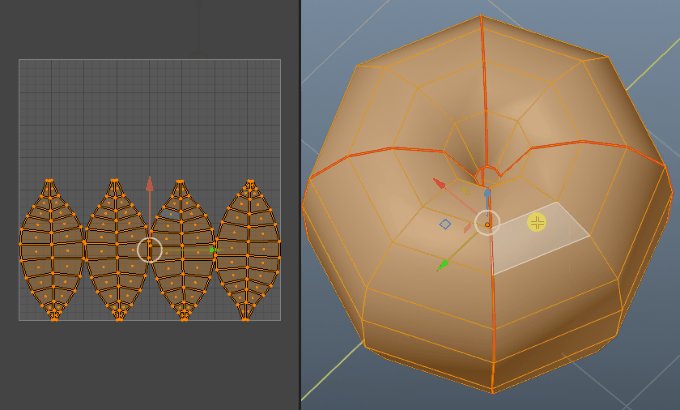
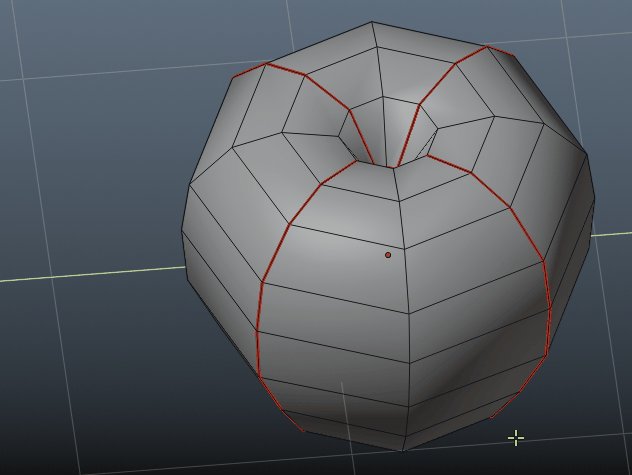
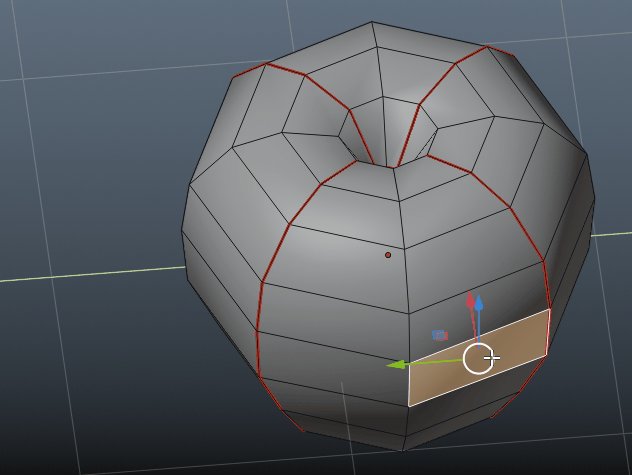
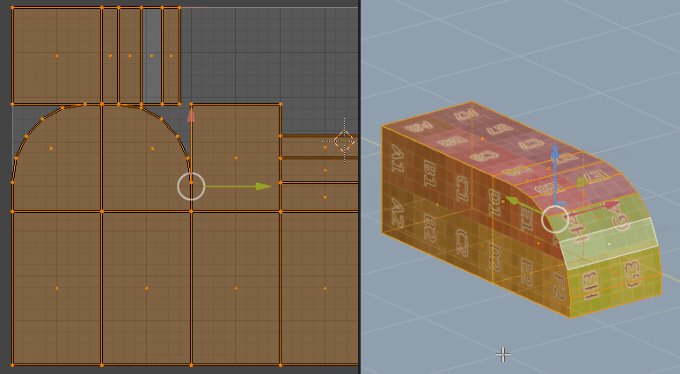
まずは展開するエッジを選び

マークされると赤くなるのでここがUV展開の切れ目となります。

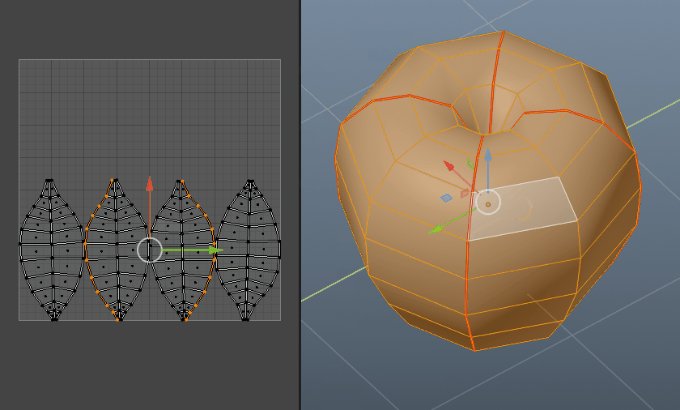
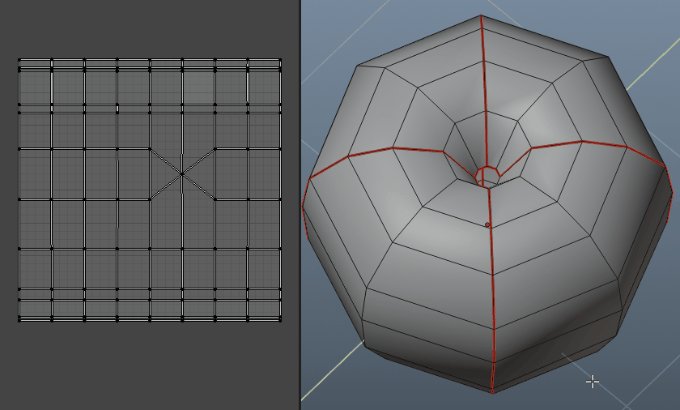
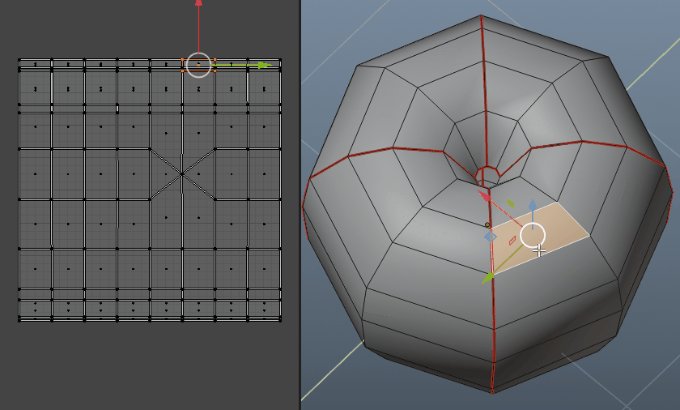
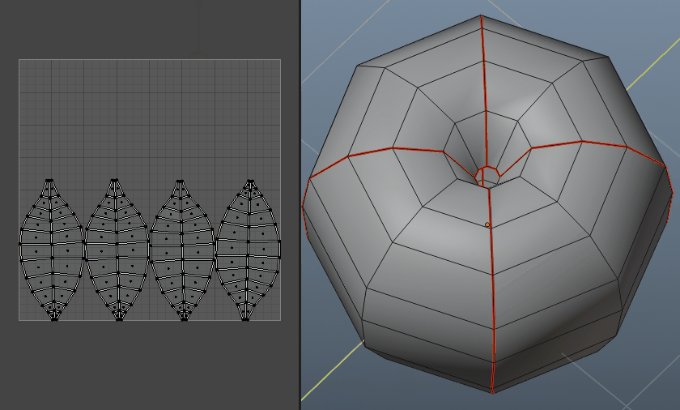
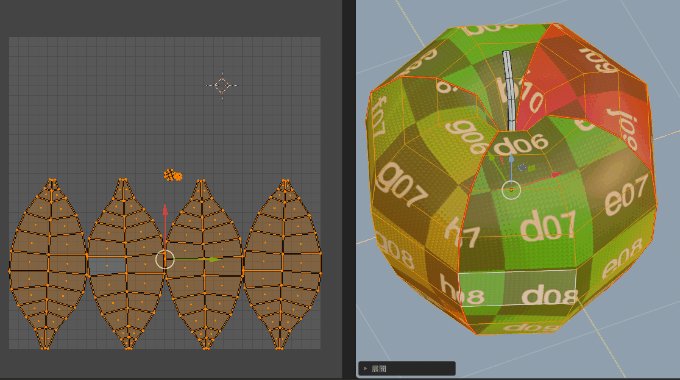
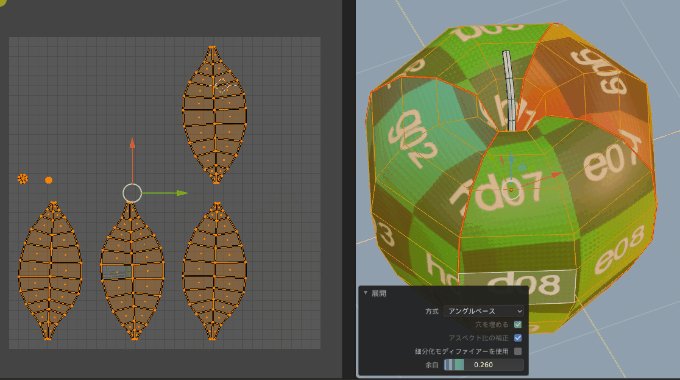
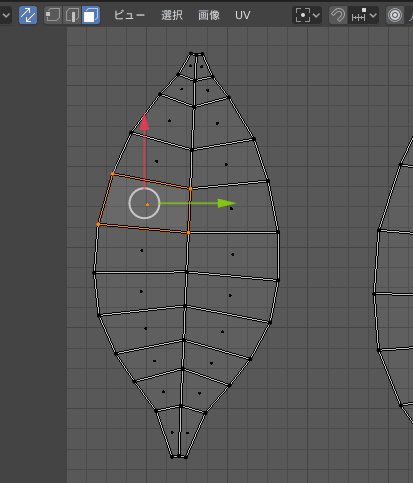
展開したモデルの面を全て選択して、Uキーから「展開」を押すと
自動的に展開されます。

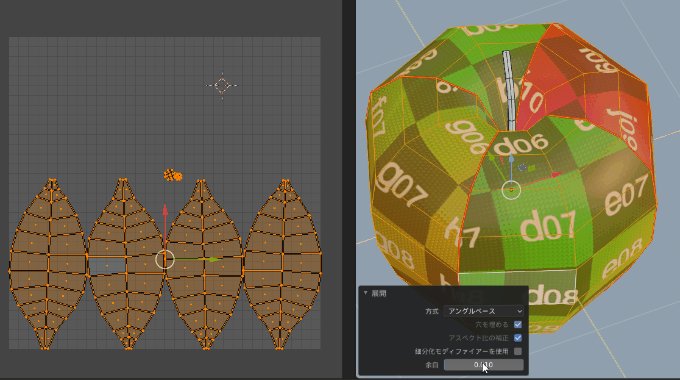
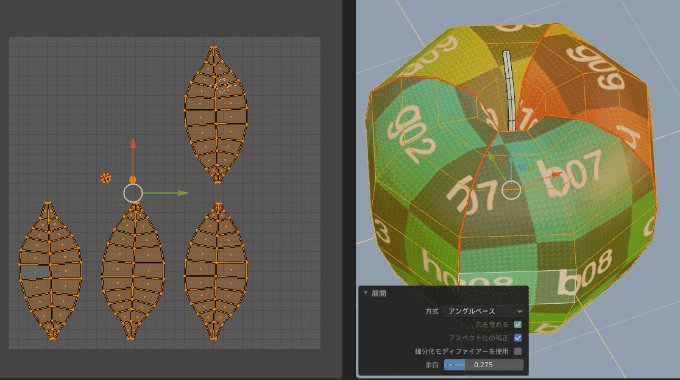
展開した直後に表示される左下の「展開」の中にある「余白」の数値を調整すると、切れ目を入れたUVの隙間を数値分開ける事が出来ます。

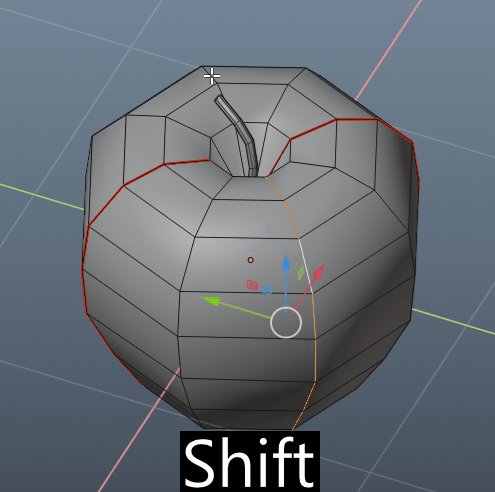
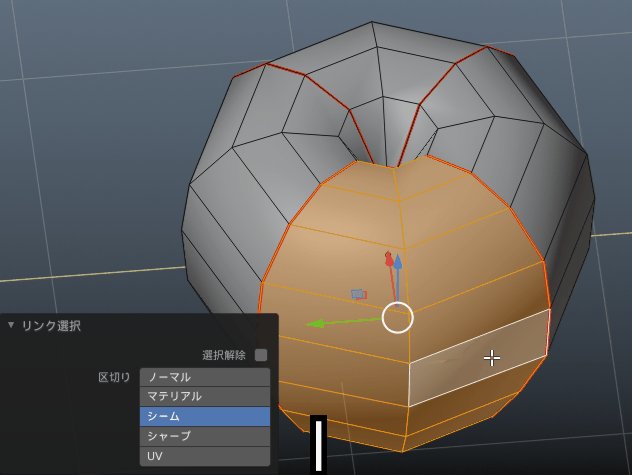
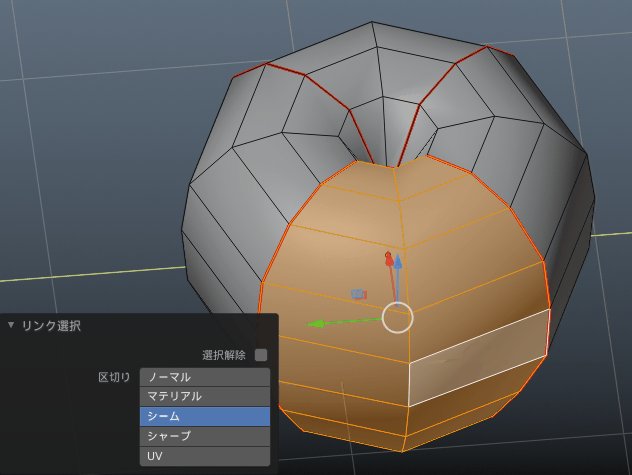
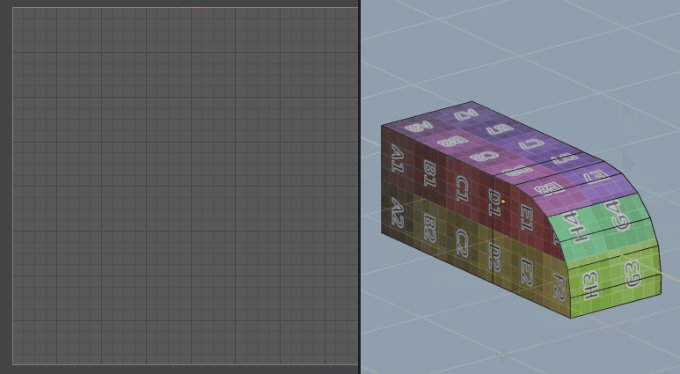
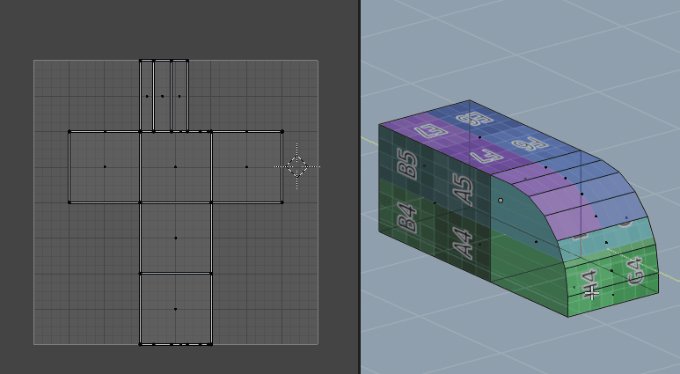
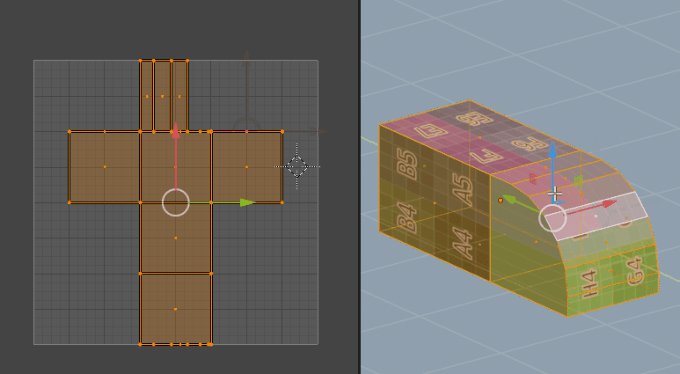
シームで切れ込みの入ってる部分だけ面を選ぶLキー
シームで切れ込みを入れておくと、リンク選択のLキーを押した時に、左下の小項目を「シーム」にすると、シームで別れた部分だけ選択する事ができるので便利です。

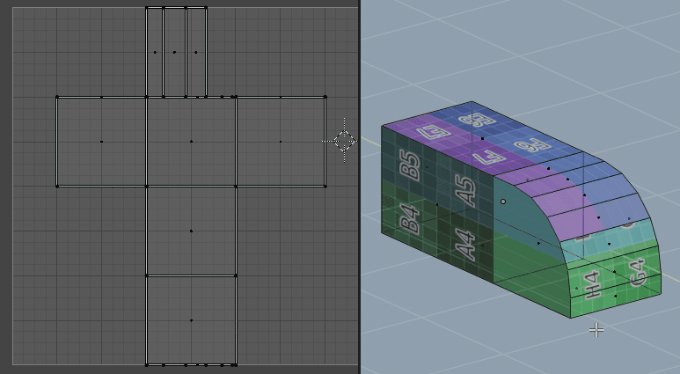
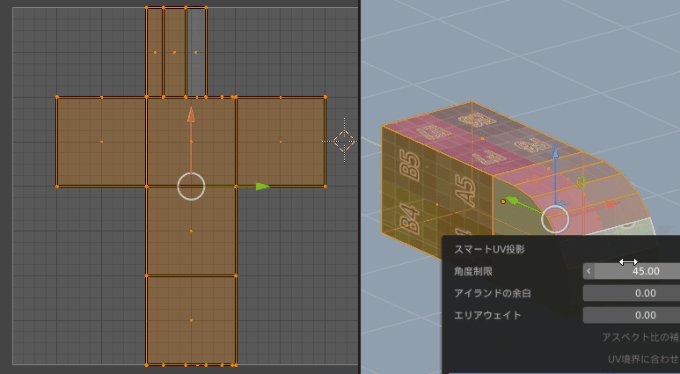
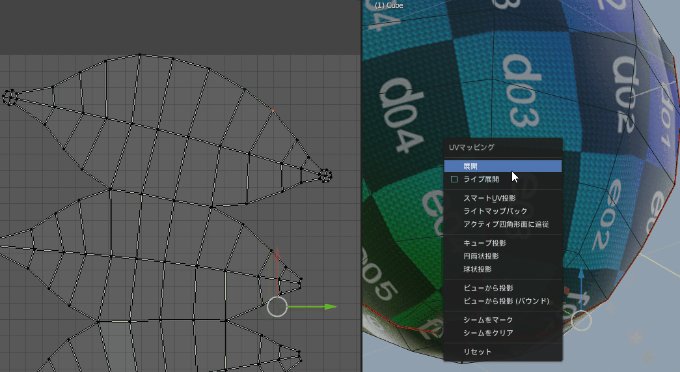
スマートUV展開
右クリック→「スマートUV展開」を押すと、自動でUVを展開してくれます。
ハードサーフェース系だとこれだけでも良い感じに展開してくれます。

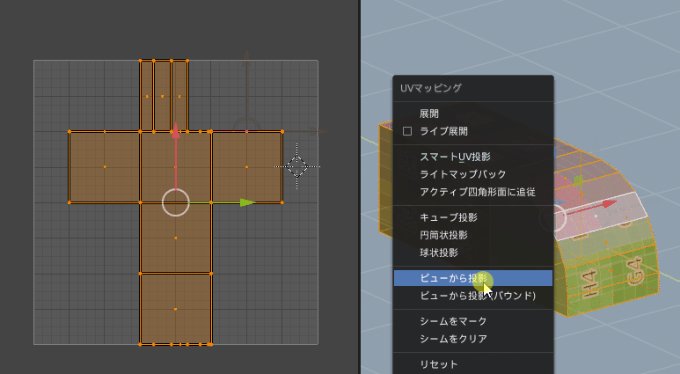
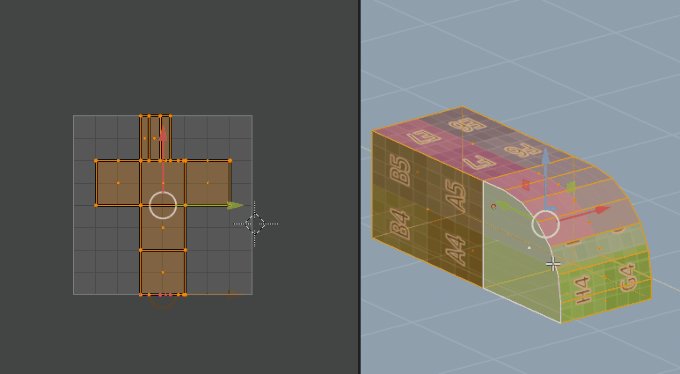
ビューから投影
カメラで見ているアングルからUV展開出来ます。

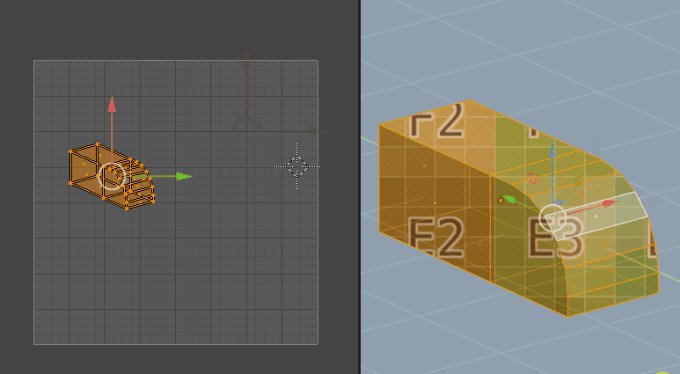
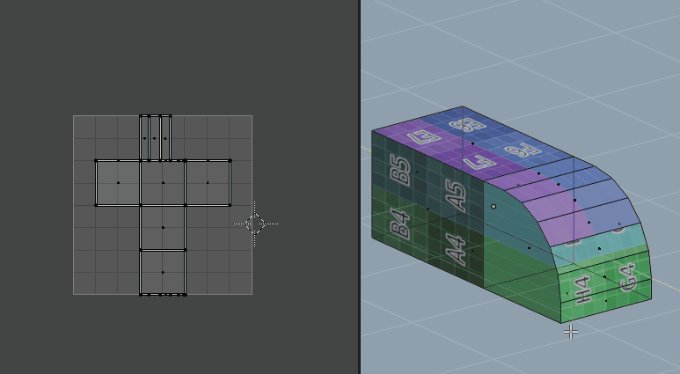
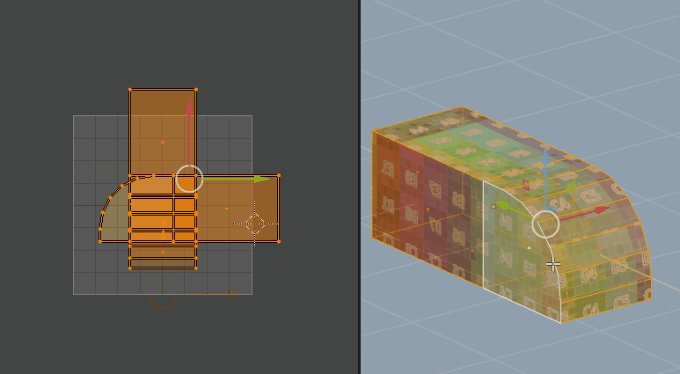
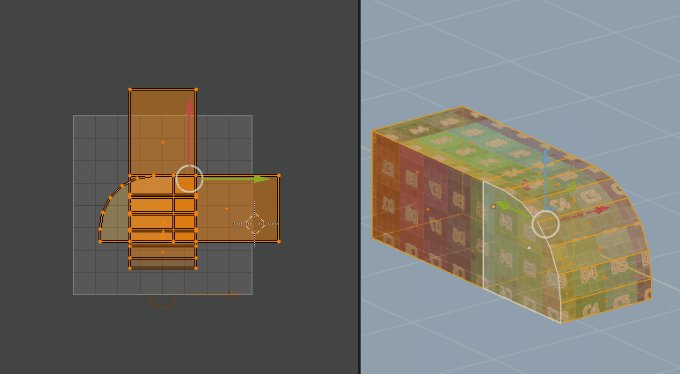
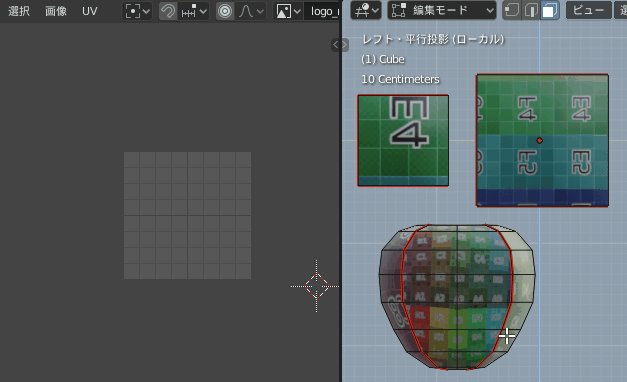
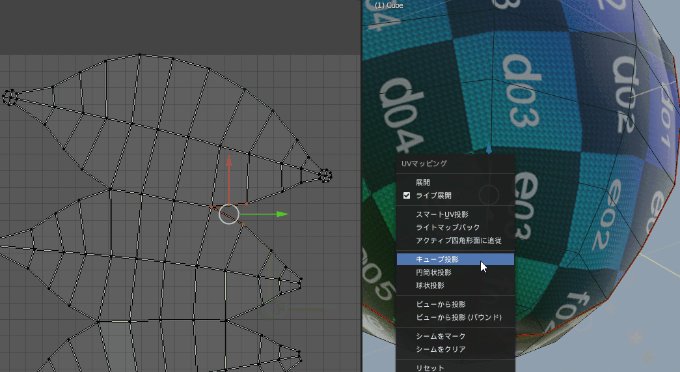
キューブ投影
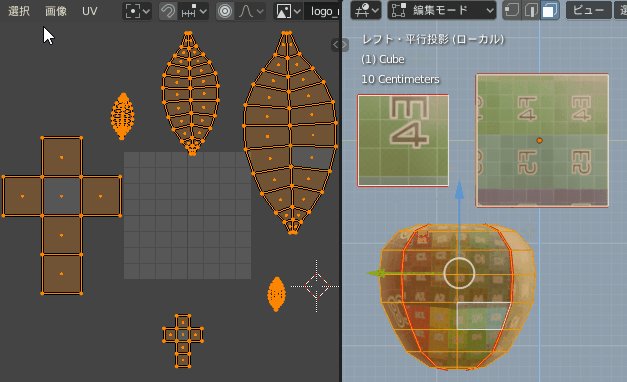
XYZから見た方向からモデルを一気に展開してくれます。

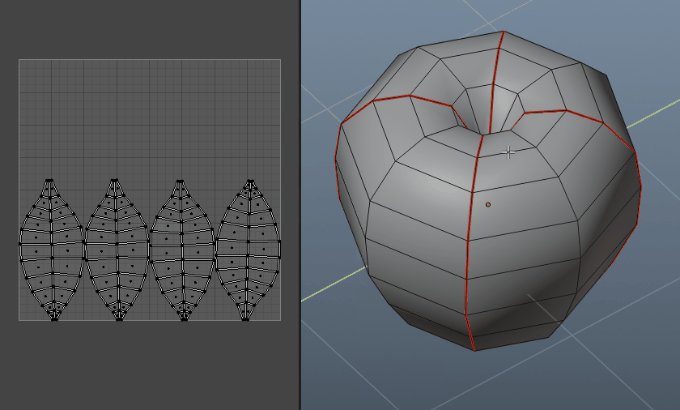
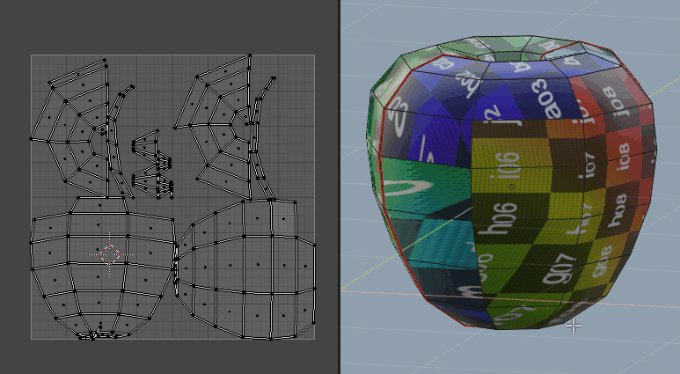
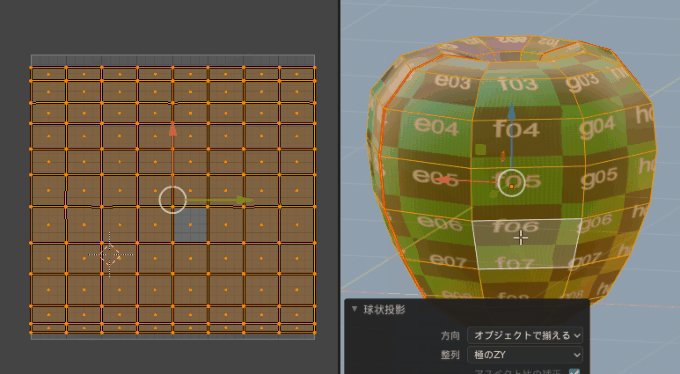
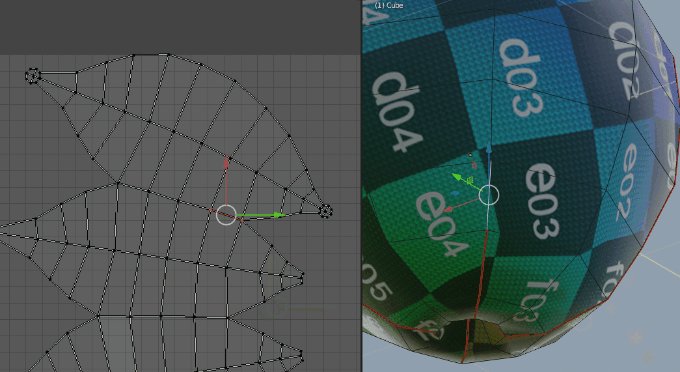
球状投影
丸いものを展開する時に便利な展開方法です。

UVの頂点、エッジ、面を選ぶ方法
UVの頂点、エッジ、面は左上のボタンを変更する事で選択出来ます。

UV単体で選択する
UV単体を選択するには右クリックで面を1つ選んでLキーを押すと選べます。

全てのUVを選択する
UVを全て選択したいなら右クリックで1つ面を選びaキーを押すと選択出来ます。

UV比率を0-1エリアいっぱい拡大する
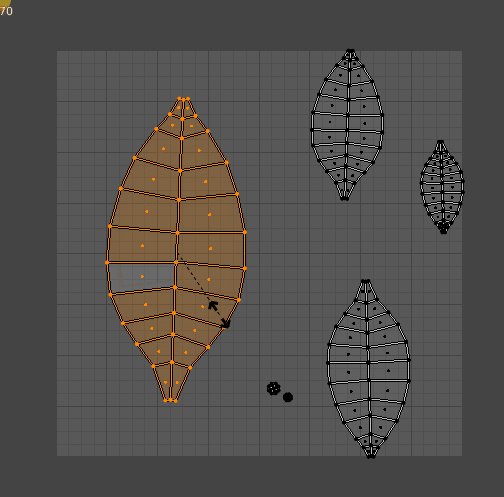
UVをエリアの枠の中いっぱいに表示するには、UVを選択した状態で「UV」→「アイランドを梱包」を押すと比率を保ったまま拡大できます。

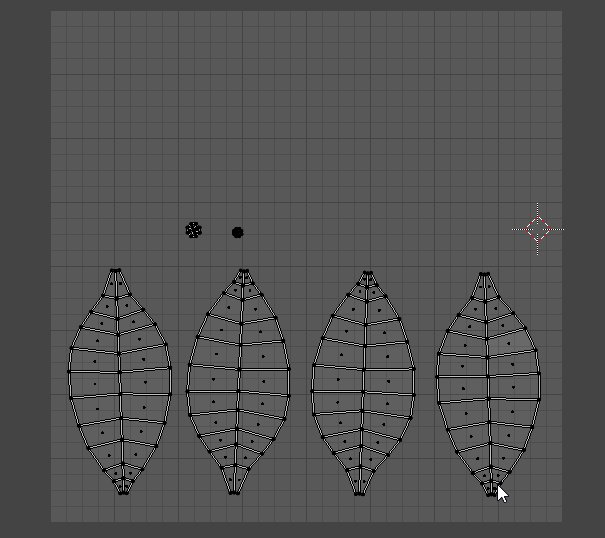
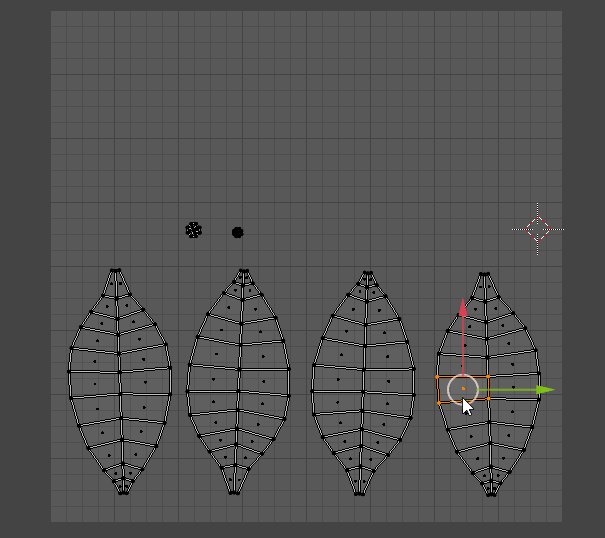
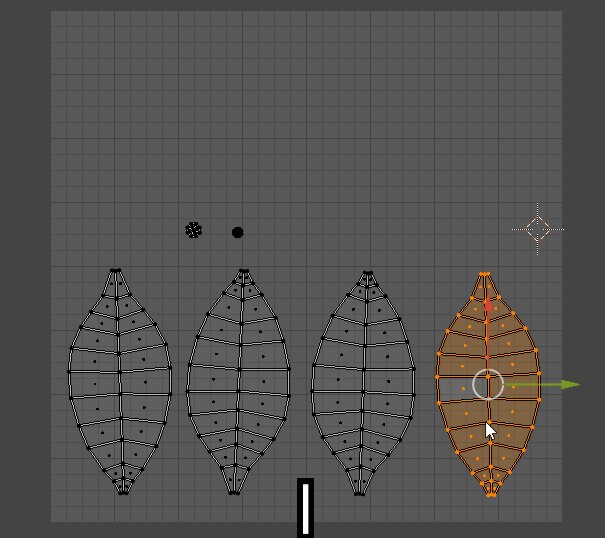
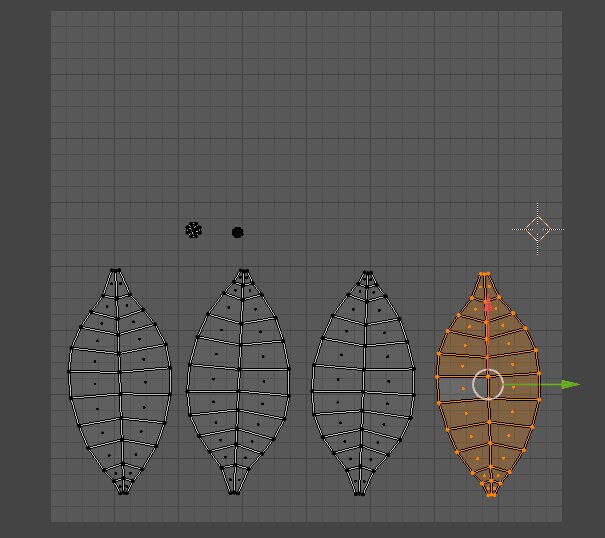
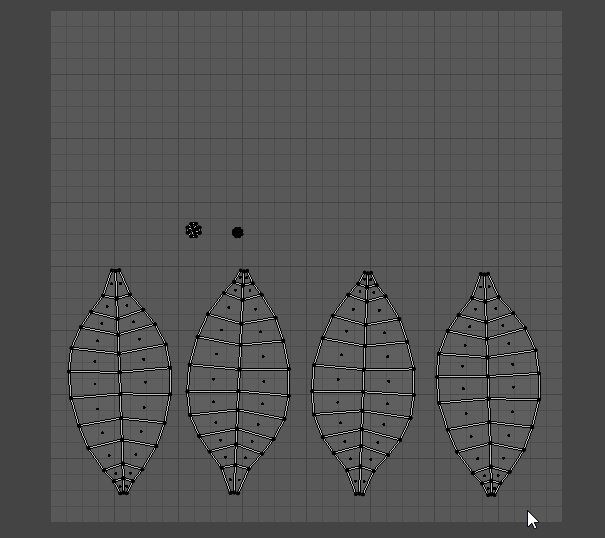
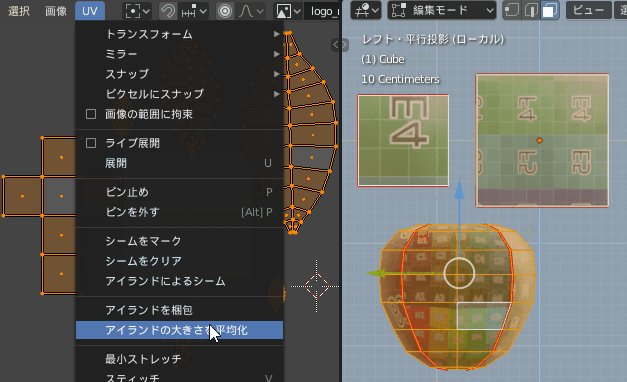
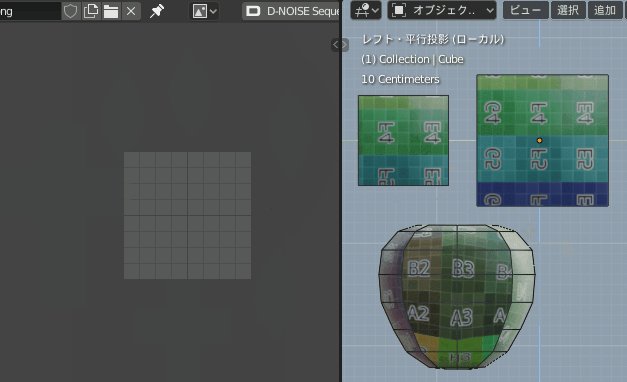
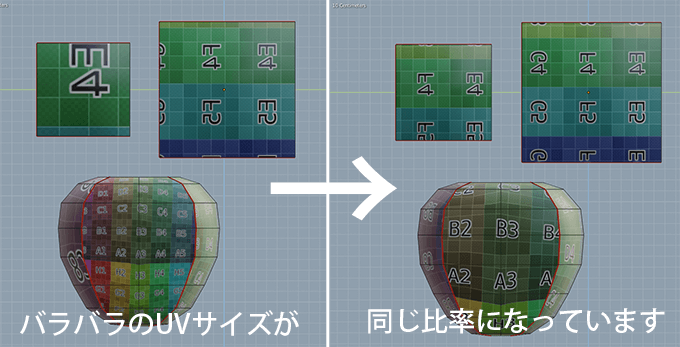
UVの大きさを平均化して同じUVサイズにする
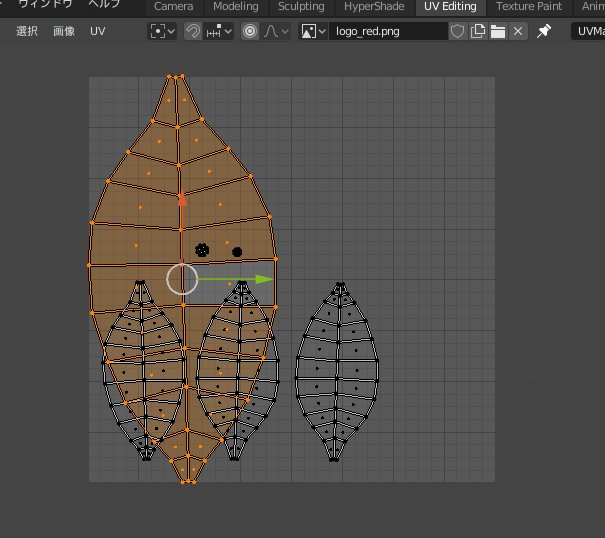
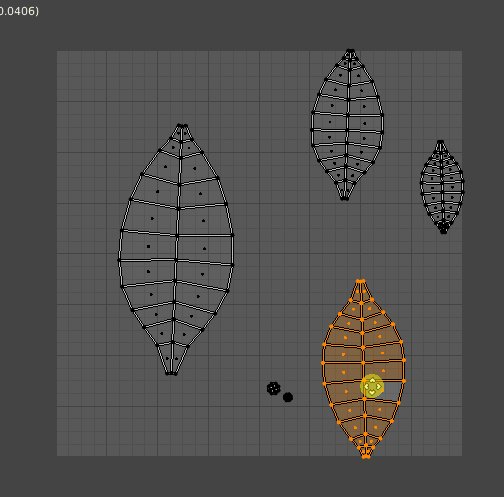
大きさを揃えたいUVを選んで「UV」→「アイランドの大きさを平均化」を押すと、選んでいるUVの大きさを全て平均的な大きさにする事が出来ます。

モデルのUVサイズを揃えたい時に便利です。

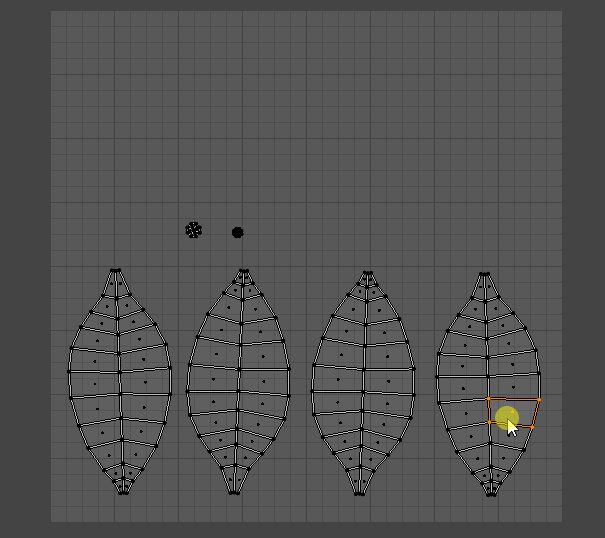
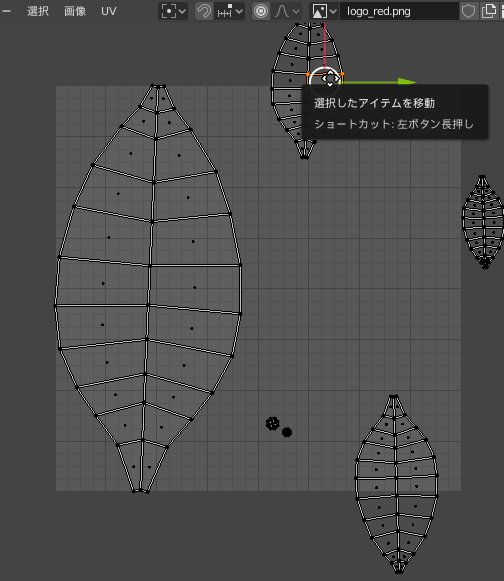
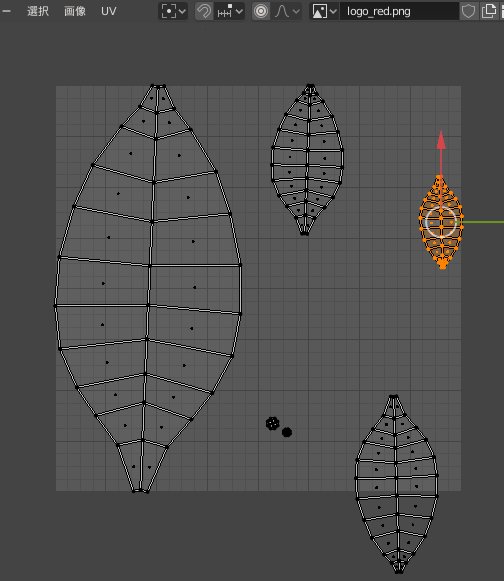
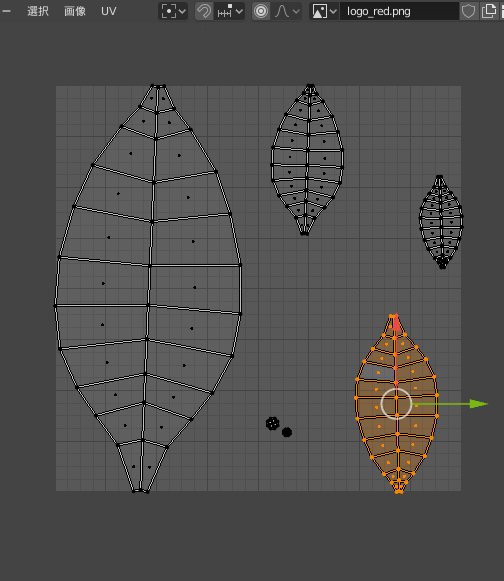
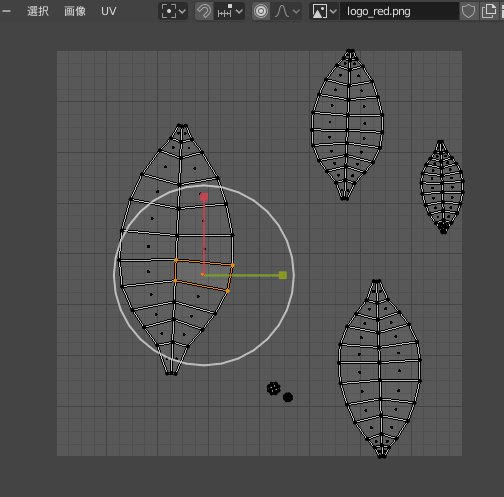
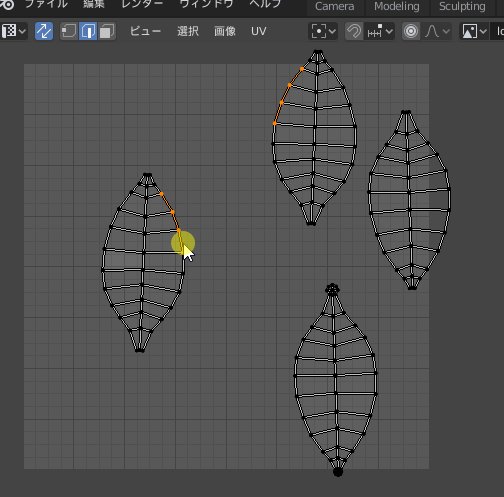
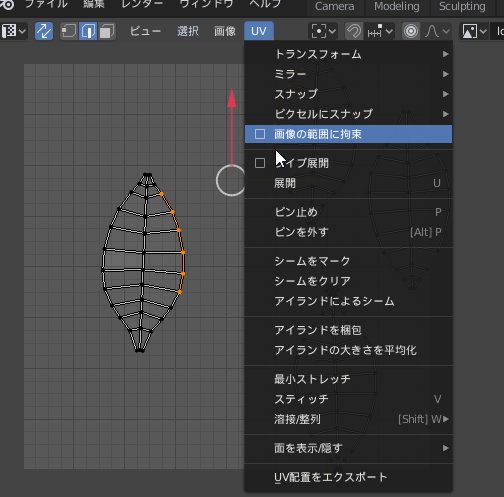
0-1エリアの中からUVをはみ出さないようにする
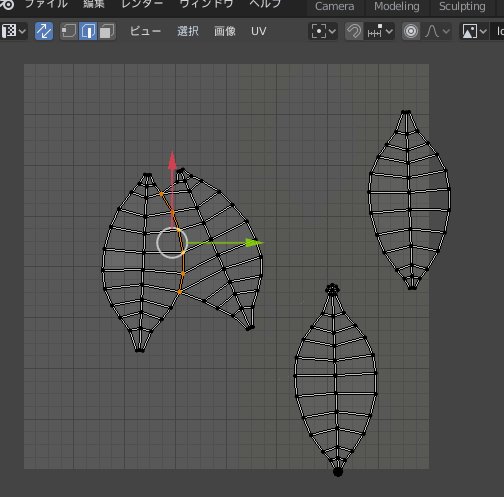
UVは0-1エリア内に収納する事が多いですが(絶対じゃない)、確認するのを忘れてて少しだけはみ出てしまって再度調整が必要になってしまう事がありますが、そんな事がないように、ブレンダーでは「UV」→「画像の範囲に拘束」にチェックを入れてはみ出ているUVを移動させると、自動で内側ギリギリラインに収納する事が出来ます。

「画像の範囲に拘束」にチェックが入っていると、内側にあるUVは移動させても外に出る事が出来ないし、拡大縮小しても、範囲内でしか拡大されなくなります。

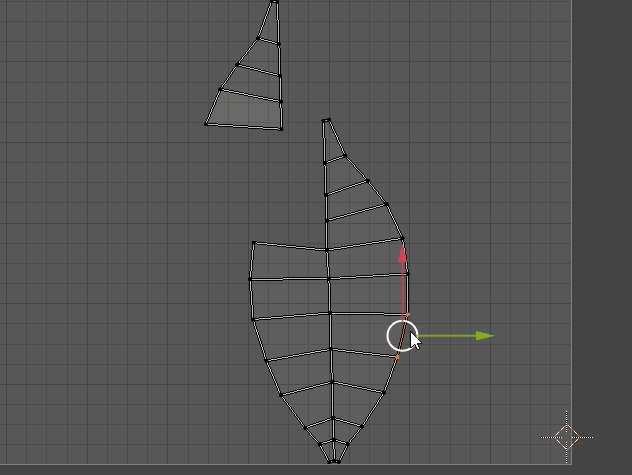
エッジを結合して移動する
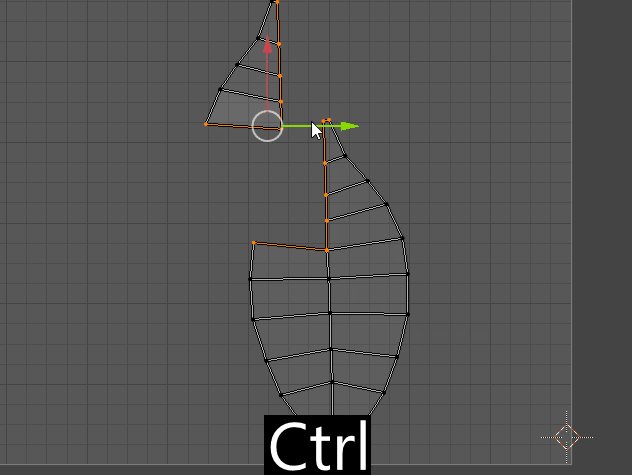
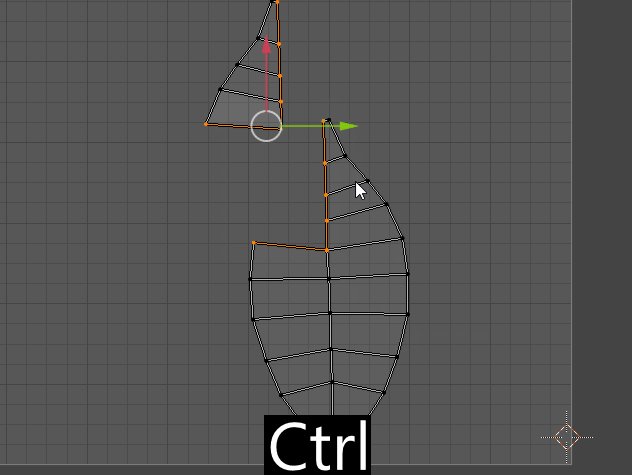
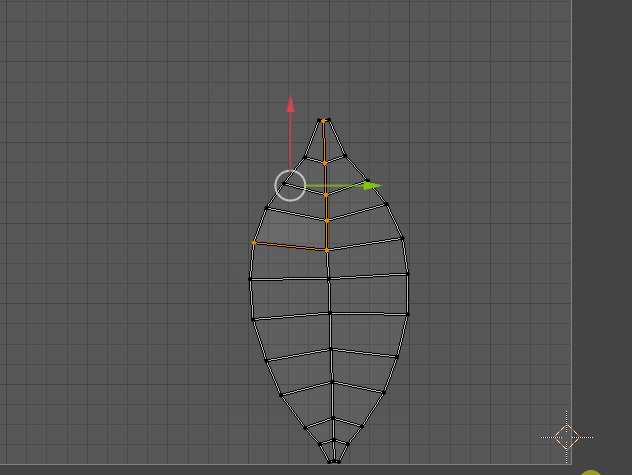
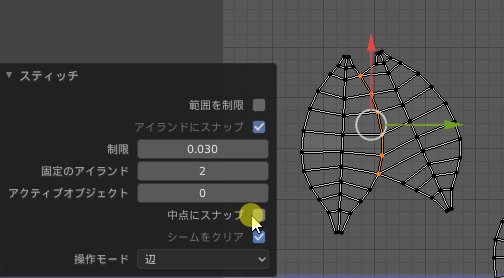
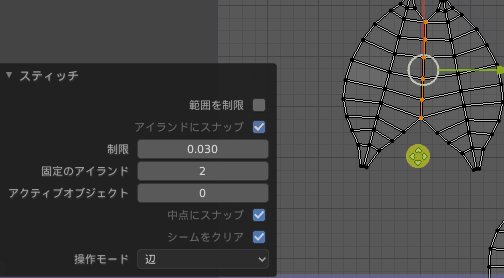
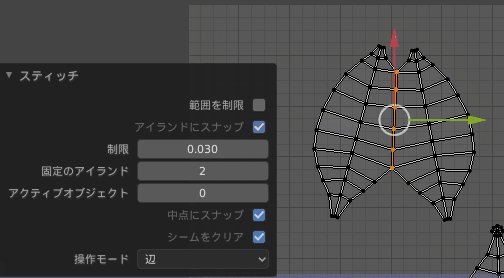
エッジを選んで「UV」→「スティッチ」を選ぶと、片方のUVを移動して繋げる事が出来ます。

「Iキー」を押すと、どちらのエッジに吸着させるか薄い緑色で表示されて選ぶ事が出来ます。左クリックで確定されます。

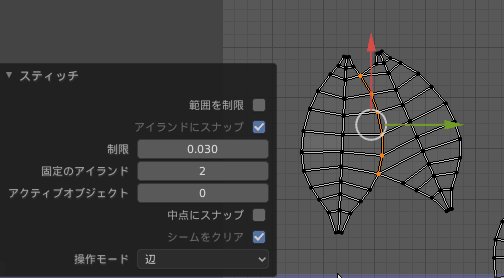
中間に頂点を移動させたい場合はスティッチの左下にオプションが表示されるので、「中心にスナップ」を押す事が出来ます。

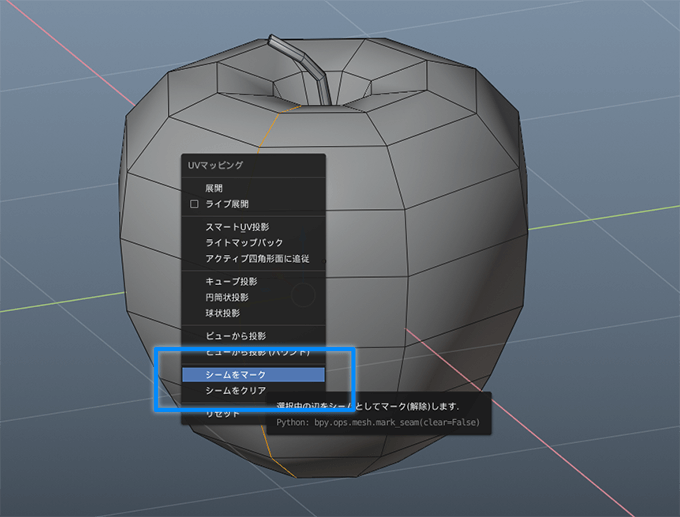
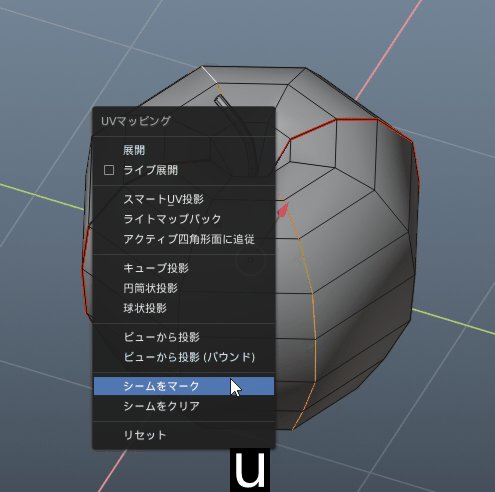
シームを調整しながら展開する 「ライブ展開」
シームをマークしてから「展開」ボタンを押す事でUVが展開されますが、展開ボタンを毎回押さなくても、「ライブ展開」にチェックをつけておく事で、シームをマークで切れ込みを入れたり、シームをクリアで繋げたりする事が出来ます。

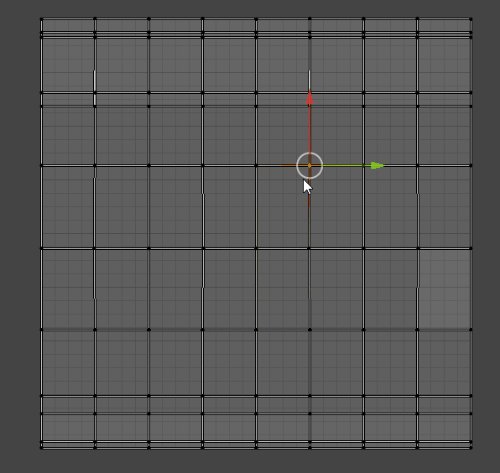
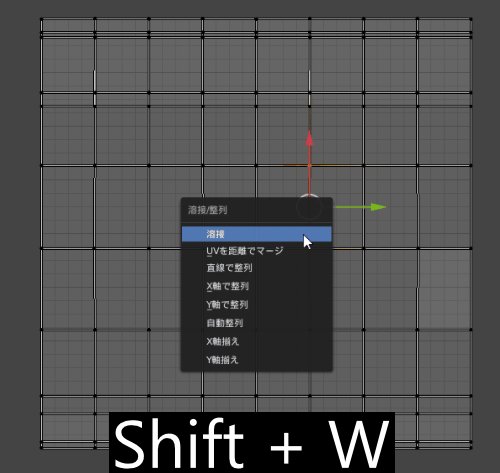
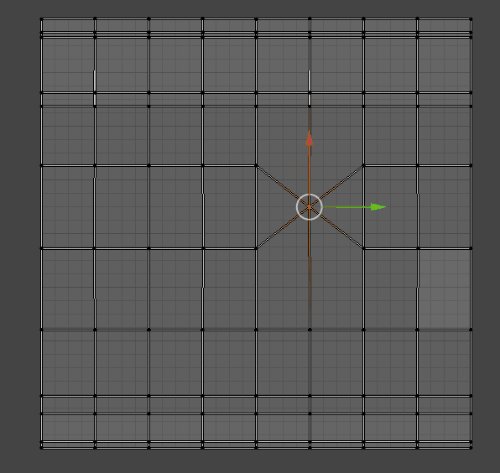
UVの頂点を結合する
2つのUVを選んでSHIFT+Wキーを押して「溶接」を選ぶと頂点を結合出来ます。

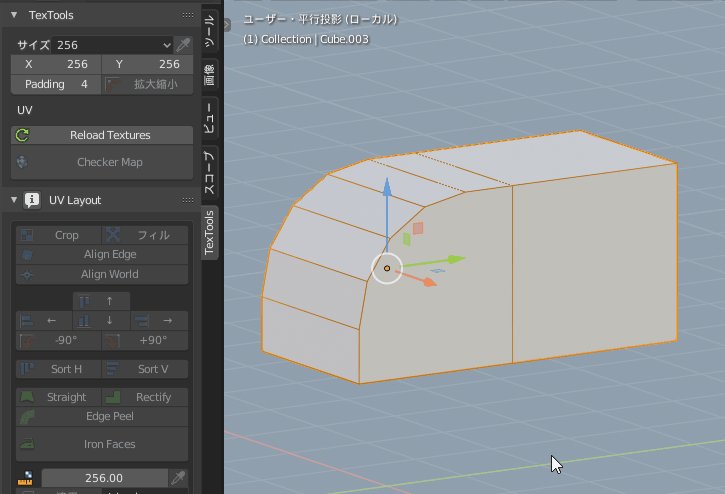
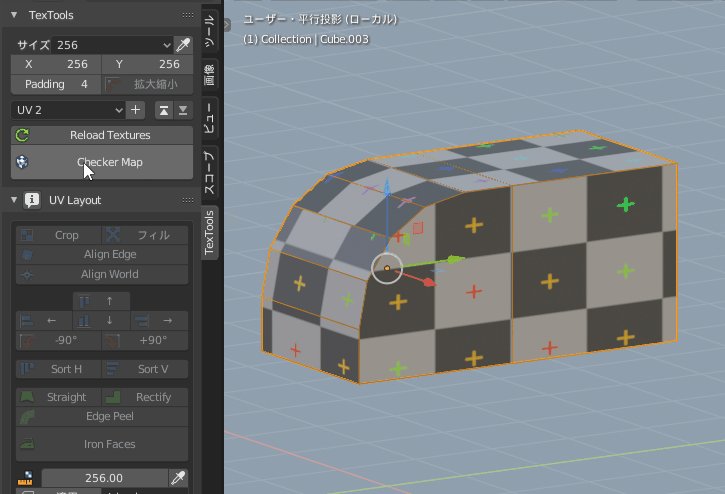
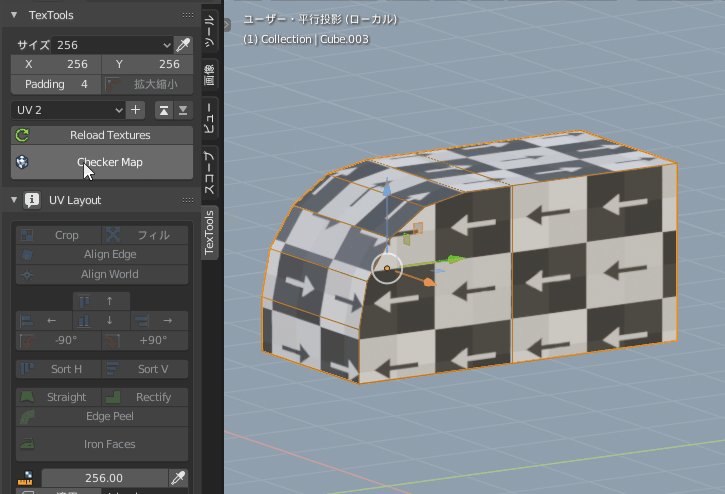
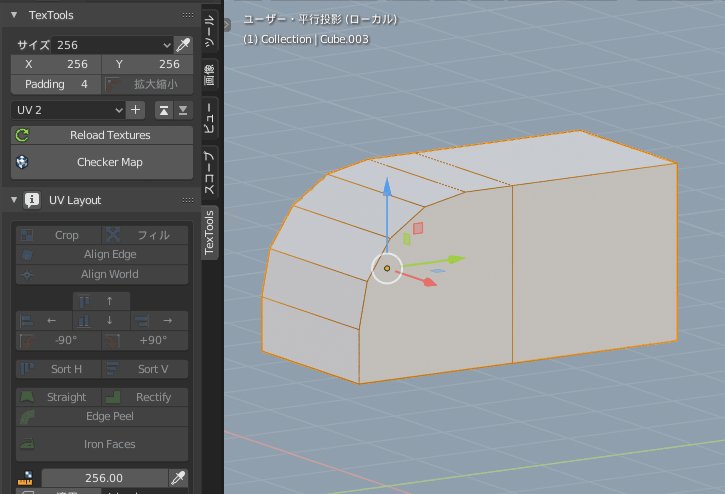
チェッカーマップを直ぐに貼る
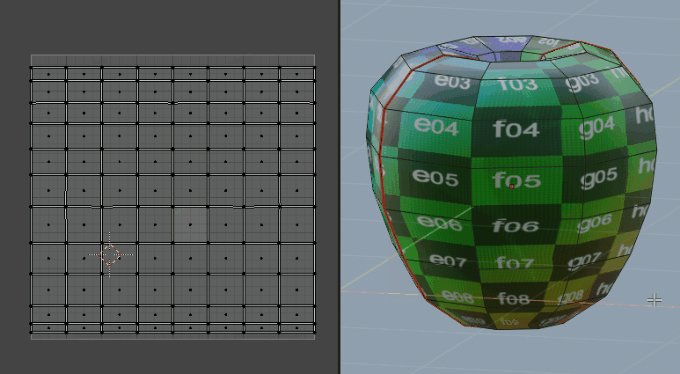
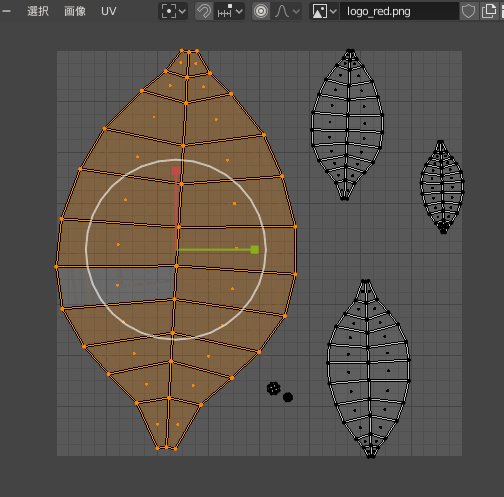
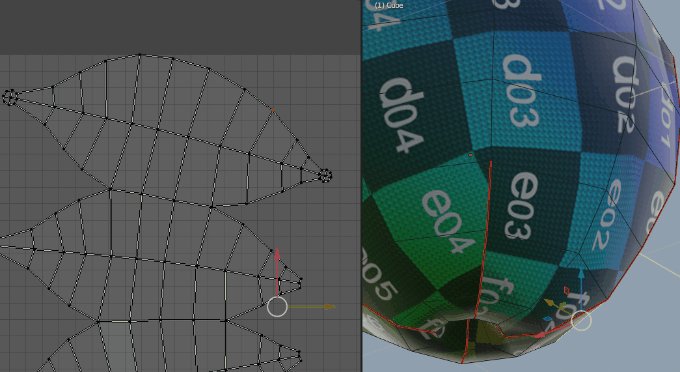
以前紹介したTexToolsアドオンの「Checker Map」をクリックすると、白黒、カラー、矢印の描かれているマップを貼ってUVが歪まずに貼られているか直ぐに確認する事が出来ます。
TexTools2.8対応バージョンはこちらから無料でダウンロード出来ます

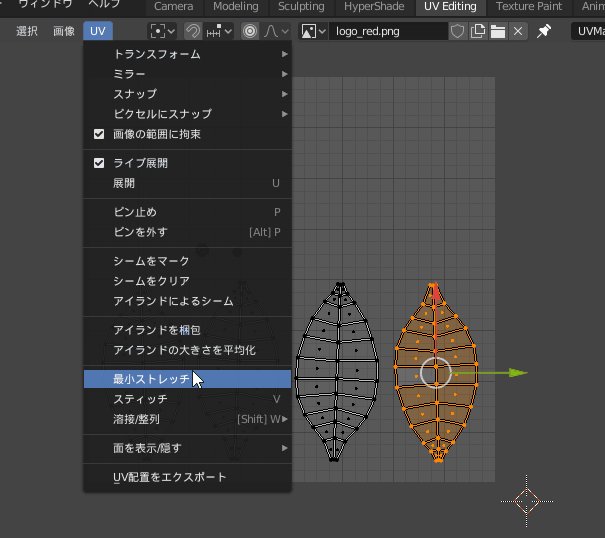
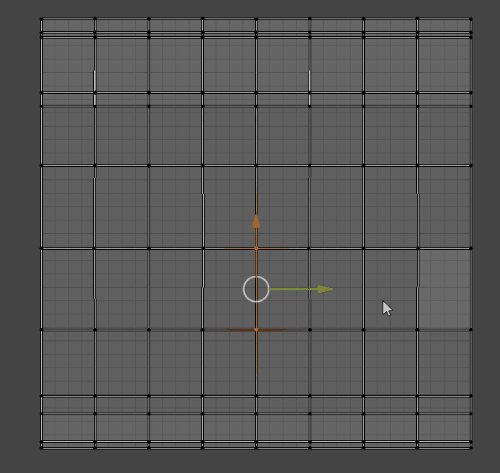
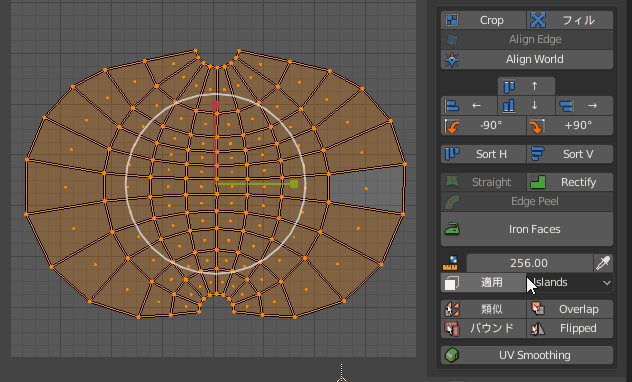
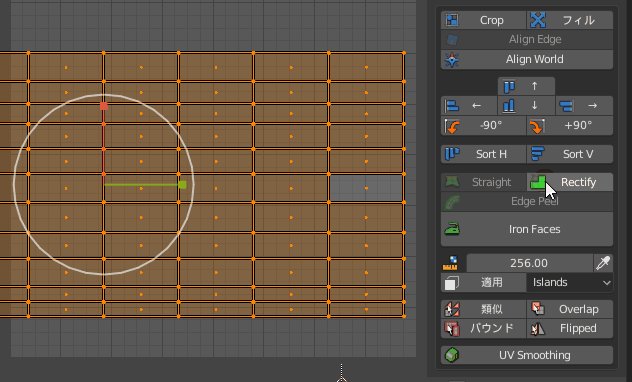
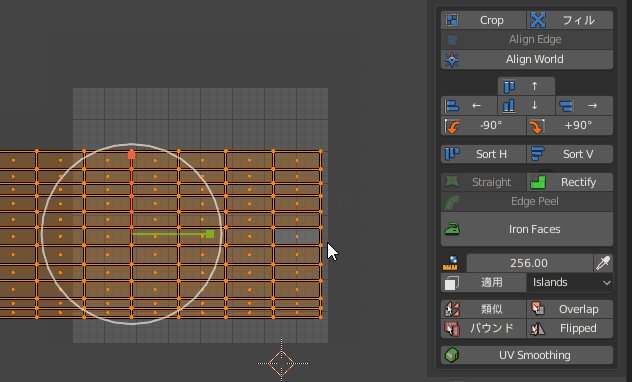
UVを格子状にする
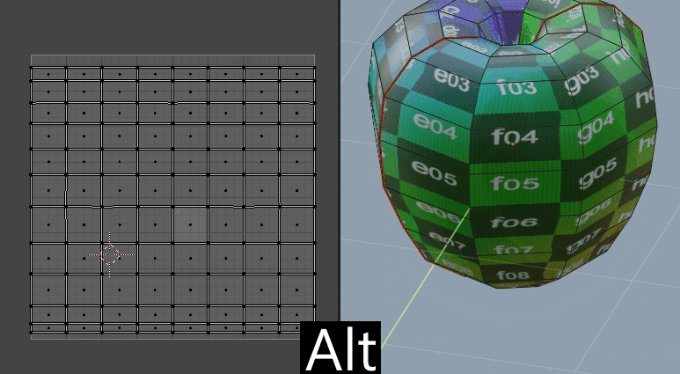
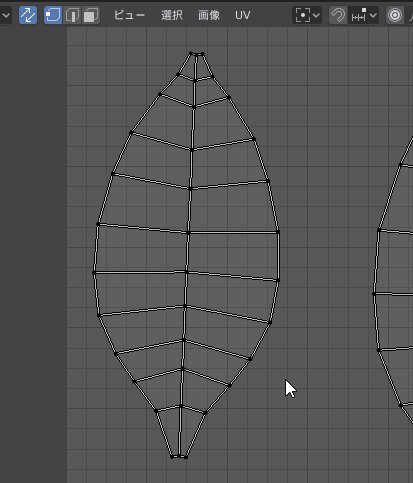
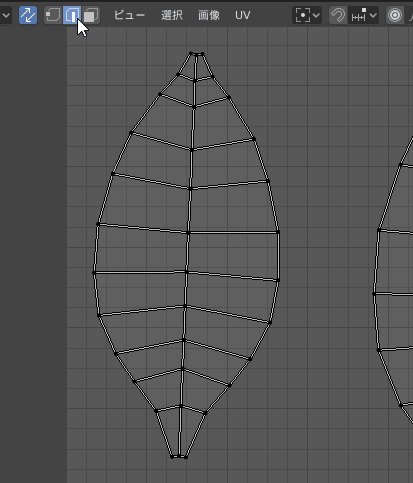
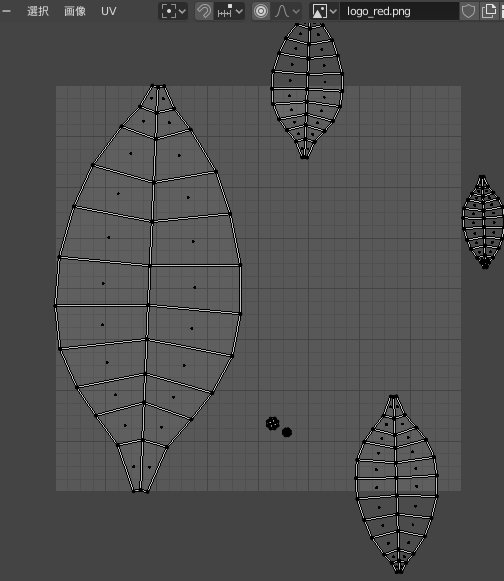
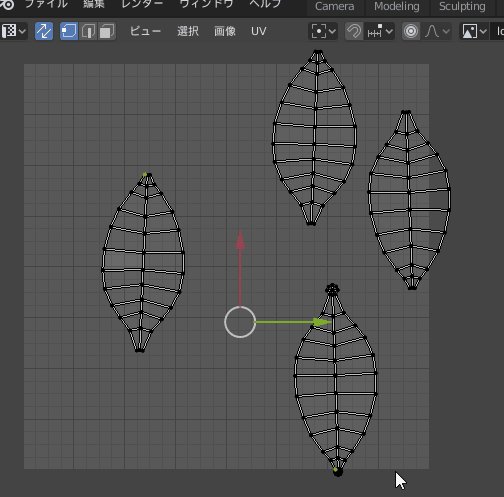
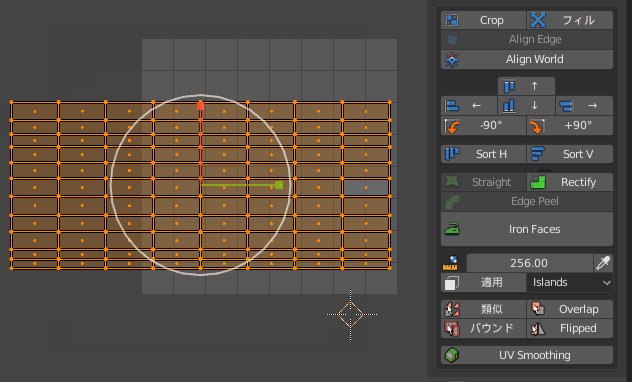
同じくTexToolsアドオンの「Rectify」をクリックするとUVを格子状に修正する事が出来ます。

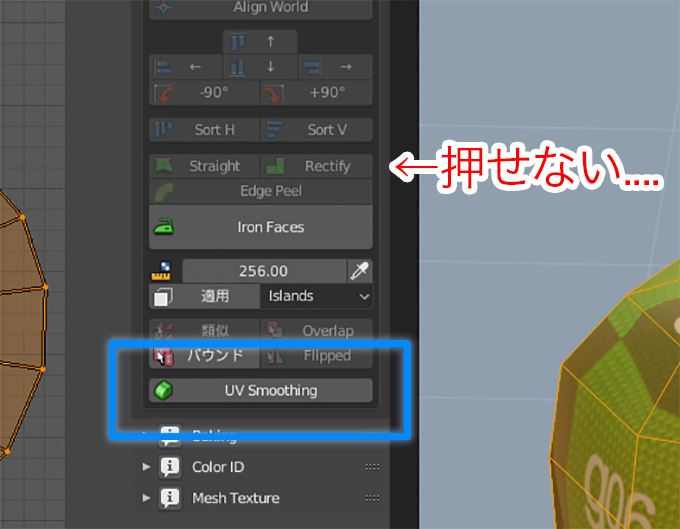
Rectifyが押せなくなってる時は「UV Smoothing」を1度押して、再度モデルの面を選択し直したら押せるようになります。

blender初心者記事一覧
- コーヒーカップを1から作るチュートリアル記事
- コーヒーカップに質感とライティングとレンダリングする方法
- モデリングの基本的な操作方法1
- モデリングの基本的な操作方法2
- Blender2.8をMAYAと同じ操作にする方法
- ベジエカーブの設定方法13選
- カメラの使い方 11選
- 円を作ったり頂点の整列が簡単になるアドオン
- 左右対称にするミラーモディファイアーの使い方